Tipo di missaggio e immagini: come gestire una collisione controllata
Impostando le immagini nel tipo, puoi esprimere più di quanto le parole o le immagini possano da sole.
L'effetto racchiude molte informazioni in uno spazio ristretto. Ma può diventare brutto se il testo e le immagini sono in disaccordo tra loro.
I progettisti possono evitare il disastro tenendo a mente il loro scopo: esprimere chiaramente l'idea dovrebbe superare il fattore "wow" della tecnica.
Impostando le immagini direttamente nel testo si mescola la comunicazione diretta delle parole con l'effetto emozionale delle foto.
Lo stato delle parole e le foto sono espresse. Ma quando le immagini si perdono o il testo diventa confuso, o entrambi, si ottiene un conflitto. Immagini e testo possono essere armonizzati senza problemi, ma solo se seguiamo alcune linee guida che bilanciano la leggibilità di entrambi. Continua a leggere per scoprire come combinare efficacemente testo e immagini.
Bilanciamento della leggibilità di testi e immagini
Pensa alle lettere come cornici ... anche se inusuali. L'impostazione di un'immagine nel testo richiede la rimozione di blocchi dall'immagine. Per mantenere la leggibilità dell'immagine, dovrai decidere quali parti dell'immagine contano. È meglio se le forme delle lettere non si intromettono troppo nell'immagine.

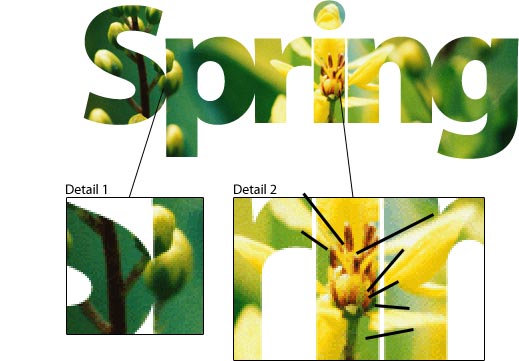
Sopra, due triangoli tagliati nella foto dall'alto e dal basso. Questo è positivo per il testo, che ora è una "N" riconoscibile, ma negativo per la foto, poiché alcuni dettagli sono stati rimossi dal punto focale dell'immagine (ad esempio il fiore).
Per capire come le immagini e il testo possono (e non possono) mescolare, iniziamo con le forme delle lettere. L'ovvio punto di partenza è la scelta del giusto tipo di peso.

Myriad Pro Light è leggibile alla dimensione del punto sopra indicata. I bordi delle lettere sono chiari e la maggior parte dei colori è in contrasto con lo sfondo. Ma la foto è ridotta a una trama astratta.

Cambiare il carattere in Myriad Pro Black rivela più della foto. Il testo è più difficile da leggere perché ci sono più dettagli da catturare, ma la parola "Spring" è leggibile.
Scegliere un tipo di carattere spesso non è sufficiente. Siamo in grado di migliorare la leggibilità delle immagini in un altro passo rintracciando la parola, applicando in tal modo Principi della Gestalt -Specificamente "reificazione", un termine della psicologia della Gestalt che descrive come facciamo intere immagini e forme con le nostre menti anche quando ai nostri occhi vengono dati solo pezzi o suggerimenti.

Sopra, le lettere sono crenate insieme per creare uno "stage" più coerente su cui può apparire la foto.
Nel dettaglio 1, le forme delle lettere sono deliberatamente sovrapposte per mostrare intere forme all'interno della foto, ma non tanto da oscurare la parola.
Nel dettaglio 2, tre lettere con i lati verticali sono distanziate tra loro abbastanza da poterle riconoscere come lettere, ma sono abbastanza vicine da lasciare che i petali del fiore "saltino" attraverso gli spazi bianchi. Le linee nere mostrano linee implicite che le persone si connettono inconsciamente. Almeno un'altra linea di vista della Gestalt salta tra le lettere nella parola sopra. Se lo vedi, lascia un commento qui sotto .
La crenatura stretta tende a creare blocchi solidi, che sembrano interessanti ma possono essere ingombranti. La soluzione è di lasciare spazi tra linee di corrispondenza (o parallele) ma di stringere le aree che non si adattano naturalmente.

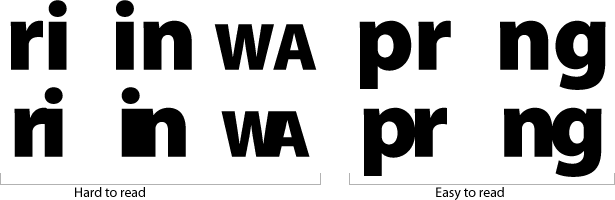
Qui, le lettere con le linee corrispondenti (come i lati verticali di "r", "i" e "n") non sono facili da leggere se premute insieme. Quello spazio aperto fa bene alle foto ma è pessimo per le lettere. Ovviamente, allegare le lettere di cui le forme corrispondono non è sempre una cattiva idea, ma dovrebbero essere il più leggibili possibile.
Mo 'Photos, Mo' Problemi
Una foto e una parola breve è facile. Più foto su due linee richiedono più impegno.

"Estate attiva" evoca un certo tipo di immagini. La composizione sopra ha qualche merito. Mostra una varietà di foto: ritratti, macro, paesaggi. Il testo è impostato in un blocco pari. E il carattere tipografico è abbastanza spesso da mostrare la maggior parte delle immagini. Ma ci sono problemi.

Mentre alcune cose funzionano bene, la composizione è piena di problemi. Le specifiche sono indicate nello schema sopra, ma la maggior parte ha la stessa causa: le lettere e le foto interferiscono l'una con l'altra. Possiamo risolvere i problemi apportando lievi modifiche.

I nostri principali cambiamenti qui includono:
- L'immagine della persona in "S" viene spostata nella "e" in "attivo".
- Le nuove immagini sono impostate nella "m", "e" e "r" in "estate".
- L'immagine della persona nella "e" in "estate" viene spostata su "u".
- L'immagine del fiume viene spostata dalla "i" alla "S" in estate e viene ridotta per rivelarne l'origine.
- Il trampolino viene spostato sulla "i" e il sub viene inserito nel punto in alto.

È meglio, ma non perfetto. La seconda "m" è ancora persa sullo sfondo. Inoltre, l'aggiunta di foto con colori vivaci amplia la tavolozza dei colori, che può essere un problema. Proviamo di nuovo.

Possiamo dare bordi sottili alla "e" in "active" e la "m" alla seconda in "summer". I bordi qui sono deliberatamente mantenuti sbiaditi (45% di opacità) per evitare di attirare l'attenzione su di sé. Possiamo anche dare alla "S" in "estate" un confine, ma solo dove necessario (sul whitewater). I confini sono necessari solo quando gli elementi di colore chiaro incontrano lo sfondo bianco.
La "r" in "estate" presenta nuvole bianche che si fondono con lo sfondo. Ma il progettista ha deciso che la forma a "r" era ancora leggibile, quindi un confine non era necessario.
A volte le soluzioni appaiono quando cerchi problemi. Durante il nostro terzo round di modifiche sopra, ad esempio, il progettista ha isolato il subacqueo di cannonball dallo sfondo, creando un'interazione più diretta tra l'immagine e il testo.
Il tocco finale è quello di fondere i colori. Questo unifica ogni parola.

Da lievi cambiamenti di tonalità a monotoni definitivi, ogni parola sopra riceve diversi gradi di tinta. Nonostante la varietà di soggetti, scale e angoli, colori simili aiutano ogni parola a stare in piedi da sola. È necessario? Dipende dai propri obiettivi.
Se legare le parole insieme è più importante che avere un colore realistico, allora la tecnica sopra potrebbe funzionare. Ma la colorazione è una soluzione che dovrebbe essere applicata solo se c'è un problema, cioè solo se il significato previsto si perde.
Ridurre, riutilizzare e riciclare le foto
Un ultimo problema con questa composizione è il numero di immagini utilizzate. Ogni lettera sembra contenere una foto distinta; se acquistato come stock art, 12 foto potrebbero essere visualizzate in una grande scheda.
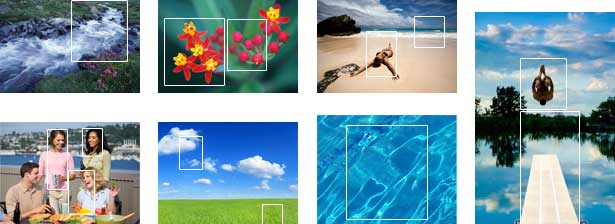
In effetti, in questa composizione sono state utilizzate solo sette foto. Due dei sette furono usati una sola volta. Uno è stato usato tre volte. Guarda:

L'impostazione di foto in formato Letter richiede sempre il ritaglio, quindi le immagini occupate, come la foto delle quattro persone, possono essere tagliate in diversi modi e riutilizzate più volte.
Modifica del testo per adattare le immagini
Le due parole che abbiamo appena trattato, "Estate attiva", sono impostate nello stesso tipo di carattere, ma in punti diversi per mantenere coerenti i loro bordi. Quando si usa una lettera per immagine, la decisione di progettazione è arbitraria. Quando si tratta di una singola immagine, tuttavia, la forma del testo è critica; la migliore forma del testo è il più vicino possibile alle proporzioni dell'immagine. Per esempio:

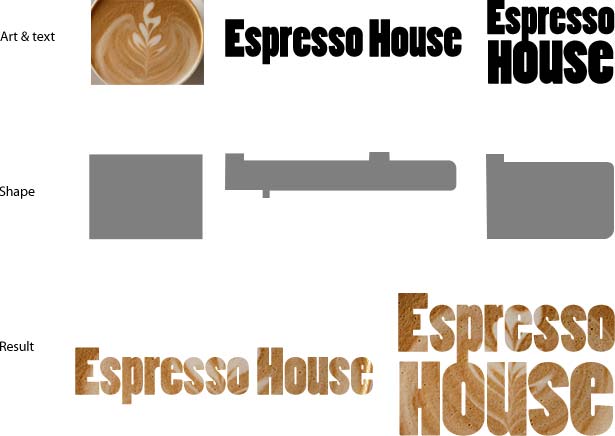
"Espresso House" è una frase lunga, poco adatta a un'immagine 4 × 3. La soluzione è di adattare il testo alla foto:
- Le parole sono impilate per creare un blocco.
- La parola "casa" è ingrandita in modo che i suoi bordi sinistro e destro corrispondano a quelli di "espresso".
- La "H" in "casa" è maiuscola, ma ridotta per adattarsi all'altezza di "ouse". Mancanza di spazio tra le due parole.
- Anche se non sempre è desiderabile, qui il discensore in "espresso" può incontrare la "o" in "casa".
La leggibilità è importante ma in qualche misura soggettiva. Alcune tecniche favoriscono l'immagine e altre favoriscono il testo. Questa interazione è lasciata al progettista, che comprende gli obiettivi del compito.

Possiamo enfatizzare il testo aumentando il contrasto attorno ai bordi delle lettere (a sinistra). Per enfatizzare l'immagine, mostriamo l'immagine sbiadita nello spazio bianco tra le lettere (a destra). "Ghosting" confonde il testo ma mostra l'immagine nel suo complesso.
Come impostare le immagini nel testo con Photoshop
Esistono molti modi per sovrapporre le immagini al testo, ma questi esempi sono stati creati con una ricetta sviluppata per tentativi ed errori.

Innanzitutto, imposta il testo in un documento di Photoshop. Questa composizione ha una larghezza di 615 pixel perché si adatta alle specifiche del Webdesigner Depot. Quando crei il tuo, adatta le dimensioni al tuo progetto.
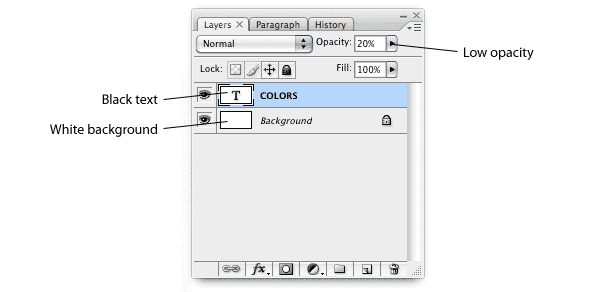
Per vedere chiaramente i bordi delle lettere, iniziare con il testo nero su uno sfondo bianco. Al termine, imposta l'opacità del livello testo al 20%.

Sopra, la palette dei livelli di Photoshop nel primo passaggio.

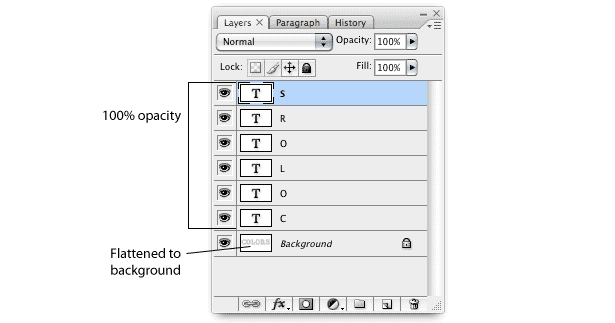
In secondo luogo, appiattisci la parola sullo sfondo per creare lettere grigie su bianco solido. Quindi ridigitare le lettere, una per strato, usando lo sfondo come guida.

Sopra, la palette dei livelli di Photoshop nel secondo passaggio.

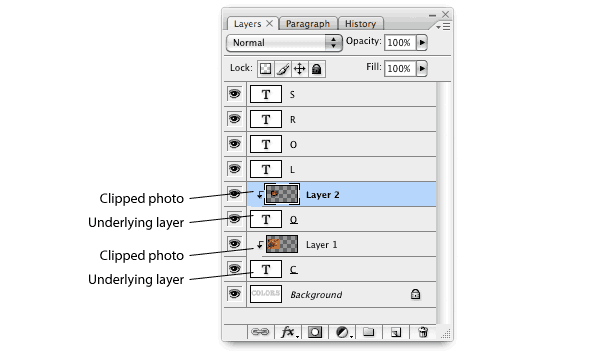
Terzo, aggiungi foto o parti di foto alla composizione come livelli separati. "Ritaglia" i livelli (Livello → Crea maschera di ritaglio) lascia che il livello superiore (in questo caso, ogni foto) appaia solo dove appare il livello sottostante (ogni lettera).

Sopra, la palette dei livelli di Photoshop mentre aggiungiamo le foto.

Ripeti se necessario.
Adattare l'idea
Qualsiasi foto, illustrazione o trama può funzionare con il testo in questo modo. La chiave è trovare il giusto equilibrio di chiarezza tra testo e immagini.

Scritto esclusivamente per il deposito di Webdesigner di Ben Gremillion . Ben è un web designer freelance che risolve problemi di comunicazione con un design migliore.
Come gestisci la collisione di tipo e immagini? Per favore condividi i tuoi pensieri qui sotto ...