Come progettare la pagina di contatto perfetta
La pagina di contatto di un sito web può generare o distruggere conversioni. Se il tuo visitatore ha avuto una buona esperienza fino al punto di visitare la pagina dei contatti (sarebbero ancora sul tuo sito se non l'avessero fatto?) E la pagina dei contatti non riesce a generare quel "clic" definitivo, un potenziale cliente se n'è andato , probabilmente per sempre.
È imperativo incoraggiare gli utenti a compiere il passaggio finale da interessati casualmente, a collaborare pienamente con la propria azienda o quella del cliente. Una pagina di contatto efficace non solo aiuterà il visitatore a colmare il divario, ma potrebbe anche essere la prova finale della qualità di cui hanno bisogno per convincerli a farlo.
Creazione di una pagina di contatto efficace
Creare una pagina di contatto efficace è un processo chiave per la maggior parte dei siti, qui ci sono 9 elementi su cui concentrarsi, per garantire che il pulsante "invia" non sia inattivo:
1) Limita il numero di campi richiesti
Più informazioni chiedi a un utente, meno è probabile che completino un modulo di contatto. Chiedi sempre e solo le informazioni di cui hai assolutamente bisogno.
2) Posiziona un rettangolo attorno alle forme
Posizionando una casella di delimitazione attorno ai moduli, puoi renderli facilmente identificabili a colpo d'occhio e aiutare gli utenti a valutare quali parti della pagina sono interattive.
3) Incorpora Google maps
Per le aziende di mattoni e malta, aiutare gli utenti a trovare la posizione è ovviamente vantaggiosa. Anche per le attività online, la visualizzazione di una posizione fisica aggiunge credibilità.
4) Aggiungi prova sociale
A proposito di credibilità, aggiungi elementi che daranno fiducia ai clienti, come testimonianze, emblemi BBB, il numero di anni in cui sei stato in attività e così via.
5) Aggiungi marchio
Potrebbe sembrare sciocco, ma la maggior parte dei potenziali clienti naviga su numerosi siti, spesso in più schede. Vale la pena ricordare loro esattamente chi stanno per contattare.
6) Guida all'input dell'utente
Usa elementi dell'interfaccia utente come seleziona e campi opzione per guidare l'input dell'utente. Più facile è fornirti le informazioni che desideri, più è probabile che tu le capisca.
7) Resta semplice
Semplicemente vince sempre, specialmente sul cellulare. Ricorda che sul cellulare, potrebbe essere necessario che il tuo modulo sia più grande per essere utilizzabile.
8) Includi il tuo numero di telefono
Molte aziende non vogliono includere un numero di telefono perché pensano che saranno chiamate in campo tutto il giorno. La realtà è che un numero di telefono è come le mappe di Google, ti dà credibilità e fa sentire il cliente al sicuro consegnando i propri dati personali.
9) Aggiungi una dichiarazione sulla privacy
Aggiungi la garanzia che la tua azienda manterrà i dettagli degli utenti riservati. Questo crea fiducia.
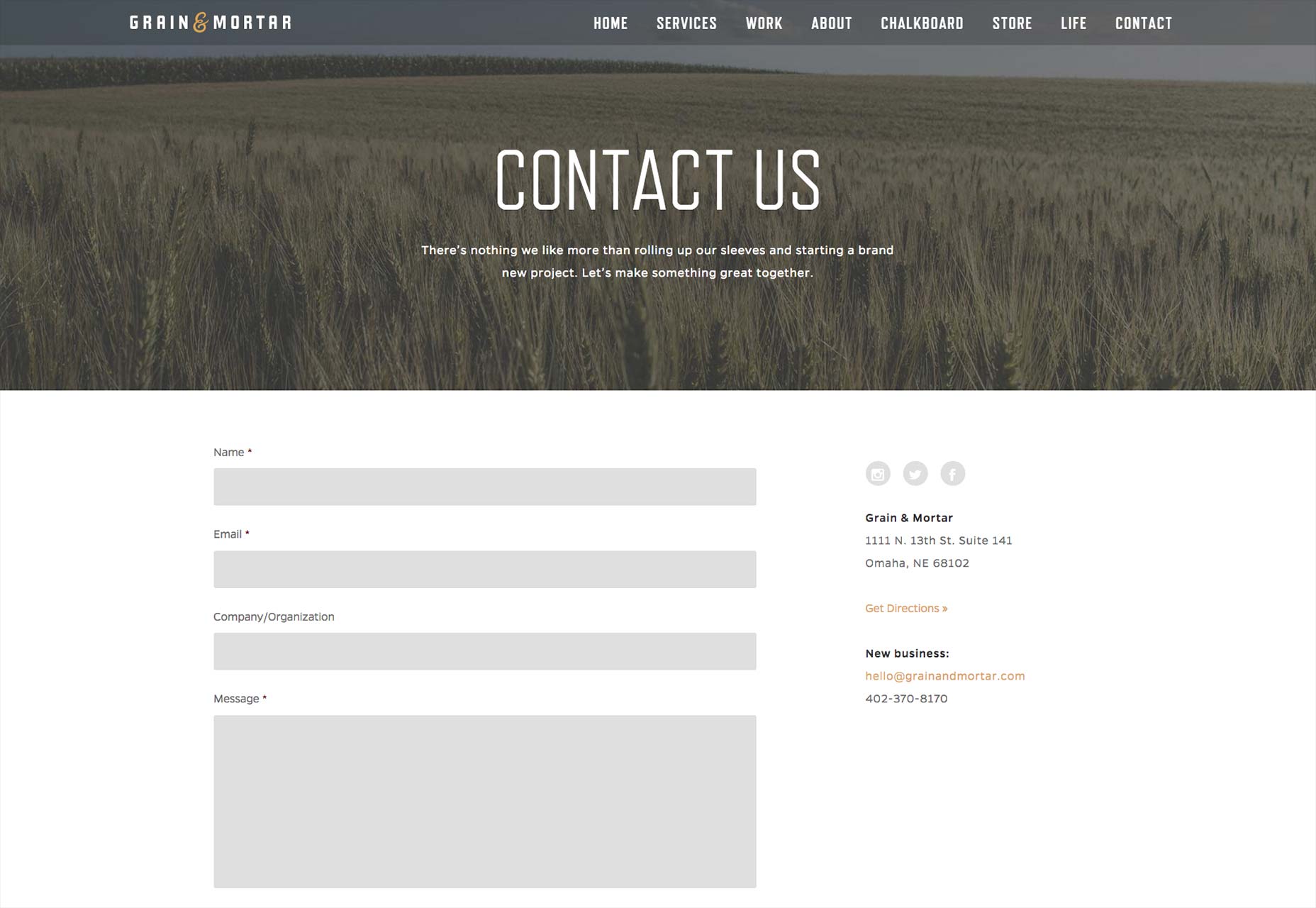
Grano e malta
- The Human Test è facile, ma tiene fuori lo spam. Quando i test di spam sono difficili da decifrare, gli utenti si sentono frustrati e fanno clic.
- Mettendo le domande frequenti nella pagina si risparmia tempo agli utenti e si ottengono inchieste di qualità più elevata.
- Solo tre campi obbligatori: non può essere molto più semplice.
- La semplicità generale del design, con campi sovradimensionati per UX mobile, è generalmente piacevole da vedere e lavorare.
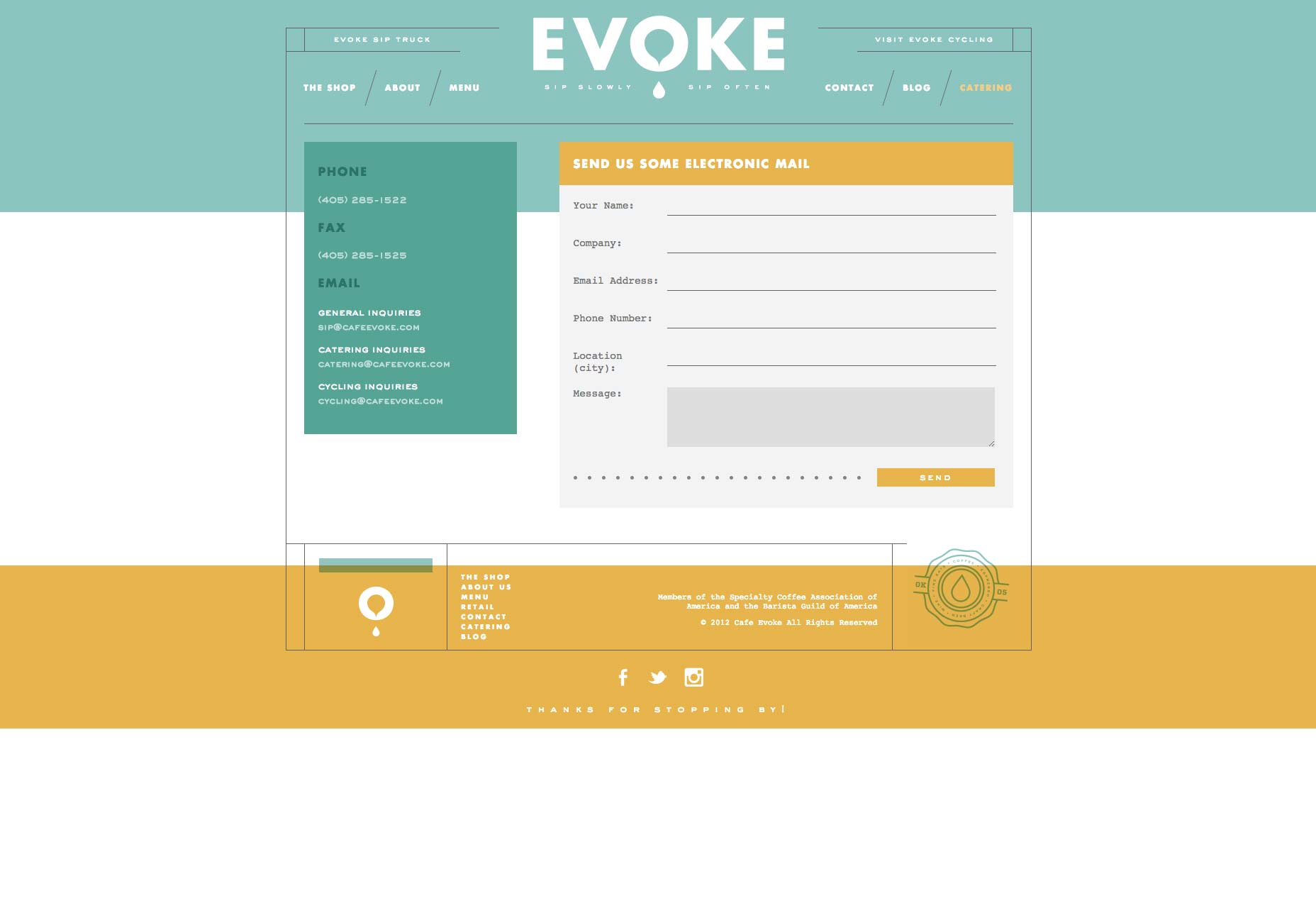
Evocare
- Questo design è non tradizionale, fatto per sembrare una cartolina. Poiché il design è anche semplice e si intreccia un po 'di divertimento, l'interesse dell'utente aumenta.
- Il riquadro di selezione attorno al modulo di richiesta lo fa risaltare rispetto al resto della pagina.
- Lo schema di colori, il logo e gli elementi di credibilità nel footer (associazioni) si combinano per una forte presentazione del marchio. Questa pagina di contatto ha sicuramente un suo carattere, gourmet, ma con i piedi per terra. La forma dovrebbe entrare in risonanza con le persone che cercano queste qualità.
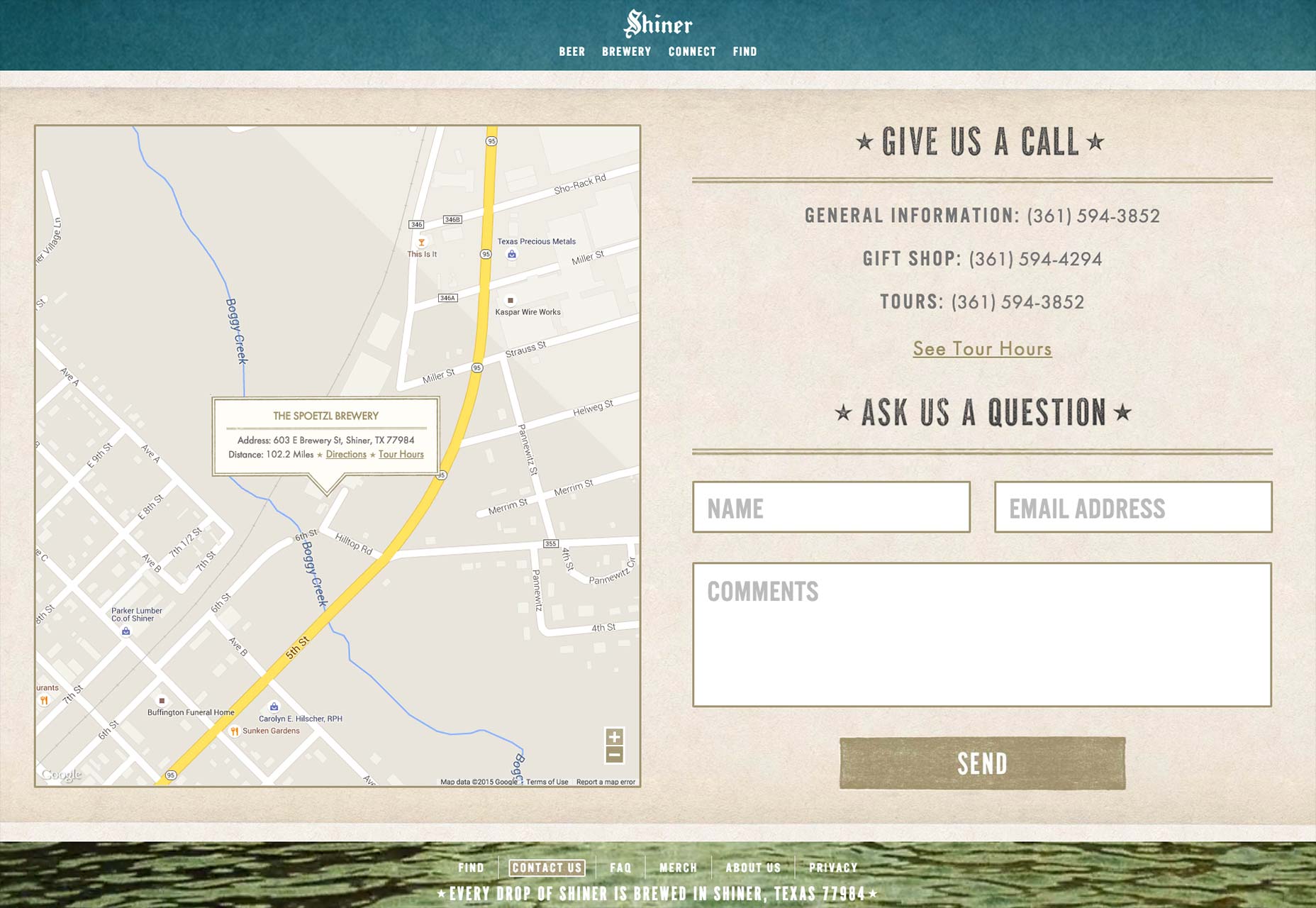
occhio nero
- Forti confini attorno ai campi del modulo rendono impossibile per gli utenti confondersi.
- Di nuovo, vediamo un piccolo numero di campi di forma sovradimensionati.
- Il design ha un po 'di vecchio mondo, sapore tradizionale - senza dubbio esattamente come la loro birra ha un sapore. La coerenza del marchio rende assetati gli ospiti!
- L'ampio inserimento di Google Maps è una buona comodità per gli utenti, riducendo la necessità di ingrandirla o ridurla.
Conoscere il business + conoscere il cliente = ottima pagina di contatto
Si noti che tutti questi esempi sono efficaci, ma utilizzano diverse tecniche di progettazione. Creare una pagina di design efficace richiede una comprensione del marchio, di ciò che i potenziali clienti desiderano sapere e degli influencer degli utenti del sito web.
Universalmente, gli utenti del sito Web vogliono la semplicità, quindi non sorprende che tutte queste pagine di contatto presentate siano "facili". Tuttavia, l'intuizione, l'immaginazione e un approccio unico sono necessari per creare, rafforzare o sostenere l'interesse del marchio quando gli utenti raggiungono la pagina dei contatti.