Simmetria vs. Asimmetria
L'estate è appena passata, e purtroppo questo significa che non potrò più alzare lo sguardo dalla mia tastiera e uscire dalla finestra, solo per trovarmi faccia a faccia con una delle offerte più belle della stagione: la farfalla.
Mentre potrei essere tentato di sostenere che trovo tanta bellezza in queste creature alate a causa delle loro delicate caratteristiche e del loro vivace colorito, i principi della Gestalt mi dicono qualcosa di completamente diverso: cioè che è la loro simmetria che il mio occhio trova così attraente.
Simmetria
Il Gestaltismo - una teoria del comportamento umano che descrive come la mente struttura e organizza i dati visivi - suggerisce che gli esseri umani creano naturalmente l'ordine dalle cose che vediamo.
Per dirla in altro modo, i nostri occhi tendono a desiderare la completezza e l'organizzazione. Questo ci riporta all'idea della simmetria. Per definizione, esiste una qualità equilibrata e armonica inerente alla simmetria, e quando è presente nel design il risultato è il tipo di coerenza, ordine e stabilità che troviamo in alcuni dei marchi più importanti del mondo. Non c'è da meravigliarsi, quindi, che aziende di successo come Motorola, McDonald's e una miriade di case automobilistiche impieghino simmetria nei loro loghi.
Motorola

McDonald

Mercedes-Benz

Toyota

Audi

Asimmetria
Ma mentre la simmetria è esteticamente gradevole e persino confortante, rischia anche di diventare troppo prevedibile. L'asimmetria, per definizione, manca di simmetria. È caratterizzato da squilibrio e disordine, e questo tipo di tensione può essere inquietante, ma anche profondamente interessante. L'asimmetria tende a portare una sorta di complessità che trasmette emozioni, da spensierate e gioviali a intense e lunatiche, a seconda dell'esecuzione.
Youtube

Nike

Vergine

Gatorade
Simmetria vs. asimmetria nel design
Un progettista abile e intuitivo dovrebbe quindi prestare un'adeguata attenzione alle connotazioni subliminali che un design simmetrico rispetto asimmetrico può portare per un cliente. Che si tratti di un logo, di un sito Web o di altri materiali di branding, l'uso della simmetria evocherà naturalmente un senso di calma e ordine; l'asimmetria, d'altra parte, tenderà a comunicare eccitazione e rischio.
Prendi in considerazione due diverse versioni del logo Pepsi-Cola. Prima del 2008, il logo era simmetrico, con i turbinii rosso, bianco e blu bilanciati orizzontalmente e verticalmente. La riprogettazione, tuttavia, è l'esempio perfetto di asimmetria, con lo spazio rosso considerevolmente più dominante del blu.


Forse si potrebbe sostenere che il passaggio dalla "perfezione" del logo Pepsi precedentemente simmetrico a una versione asimmetrica e sbilanciata potesse essere considerato indicativo di un cambiamento dei tempi. Negli anni passati, la costante prevedibilità e affidabilità erano le qualità di marca primarie. Man mano che la cultura si evolve, l'eccitazione e il vantaggio - oserei dire anche un fattore di "freddezza" - potrebbero andare verso l'alto nella lista delle priorità di un marchio.
Sono colpito dalla somiglianza tra la spirale asimmetrica di Pepsi e il logo usato dalla campagna Obama for President. Come la compagnia della cola, il logo di Obama utilizza l'asimmetria; ma non c'è da meravigliarsi dato che la campagna del Presidente si è presentata come la scelta "cool". Mentre il suo avversario, il signor Romney, è stato visto come intransigente e conservatore, Obama è stato posizionato alla moda e alla moda. Che si tratti di progettazione o meno, il suo logo per la rielezione lo ha portato fuori.


Uno o entrambi
In definitiva, quando si tratta di progettare un logo, è inevitabile una scelta tra simmetrica o asimmetrica. Fortunatamente, non deve essere una o entrambe le situazioni nel web design: entrambi gli elementi possono essere incorporati nello stesso sito Web per scopi diversi. Ad esempio, utilizzare l'asimmetria per attirare l'attenzione su un particolare componente e per trasmettere movimento. Utilizza la simmetria per elementi passivi, come sfondi e navigazioni.
I seguenti siti web sono esempi di come entrambi gli elementi possono essere utilizzati per creare un design di successo. Alcuni fanno molto affidamento su uno o l'altro, mentre molti siti integrano simmetria e asimmetria per un maggiore impatto.
Simmetrico
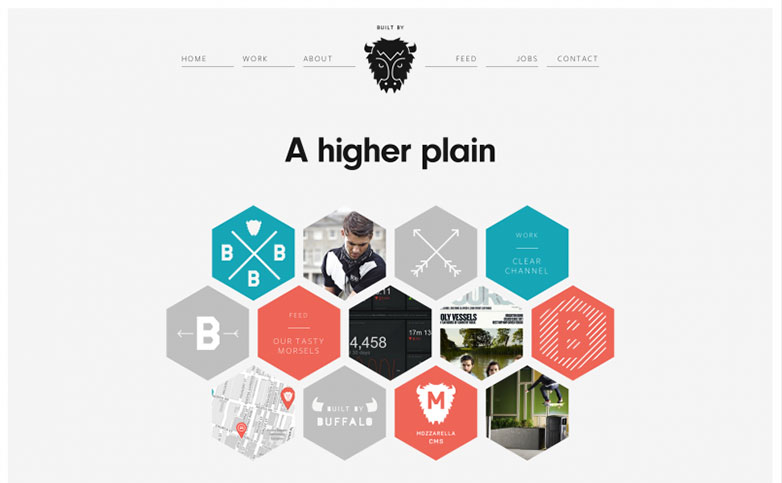
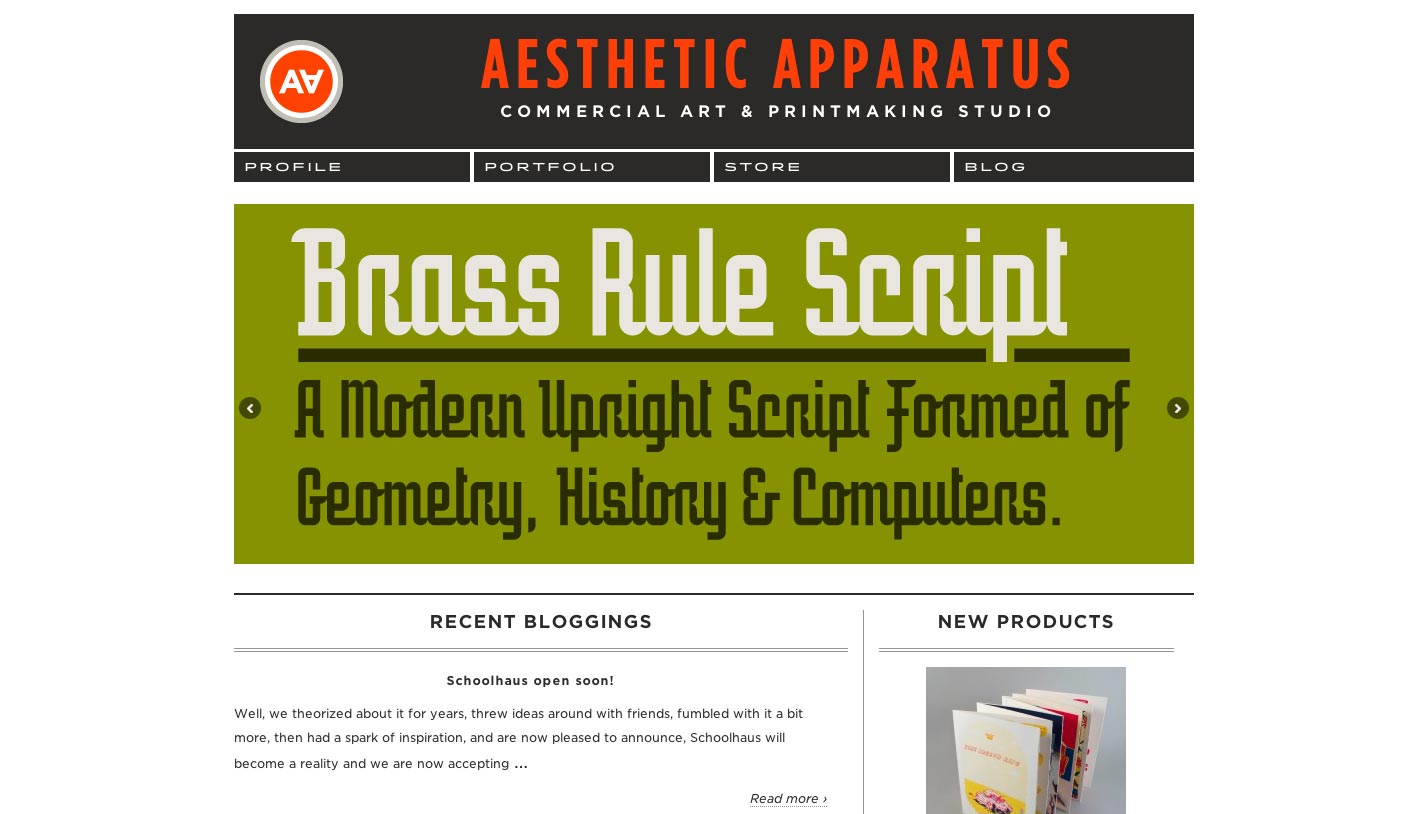
La forma segue la funzione
bufalo
Asimmetrico
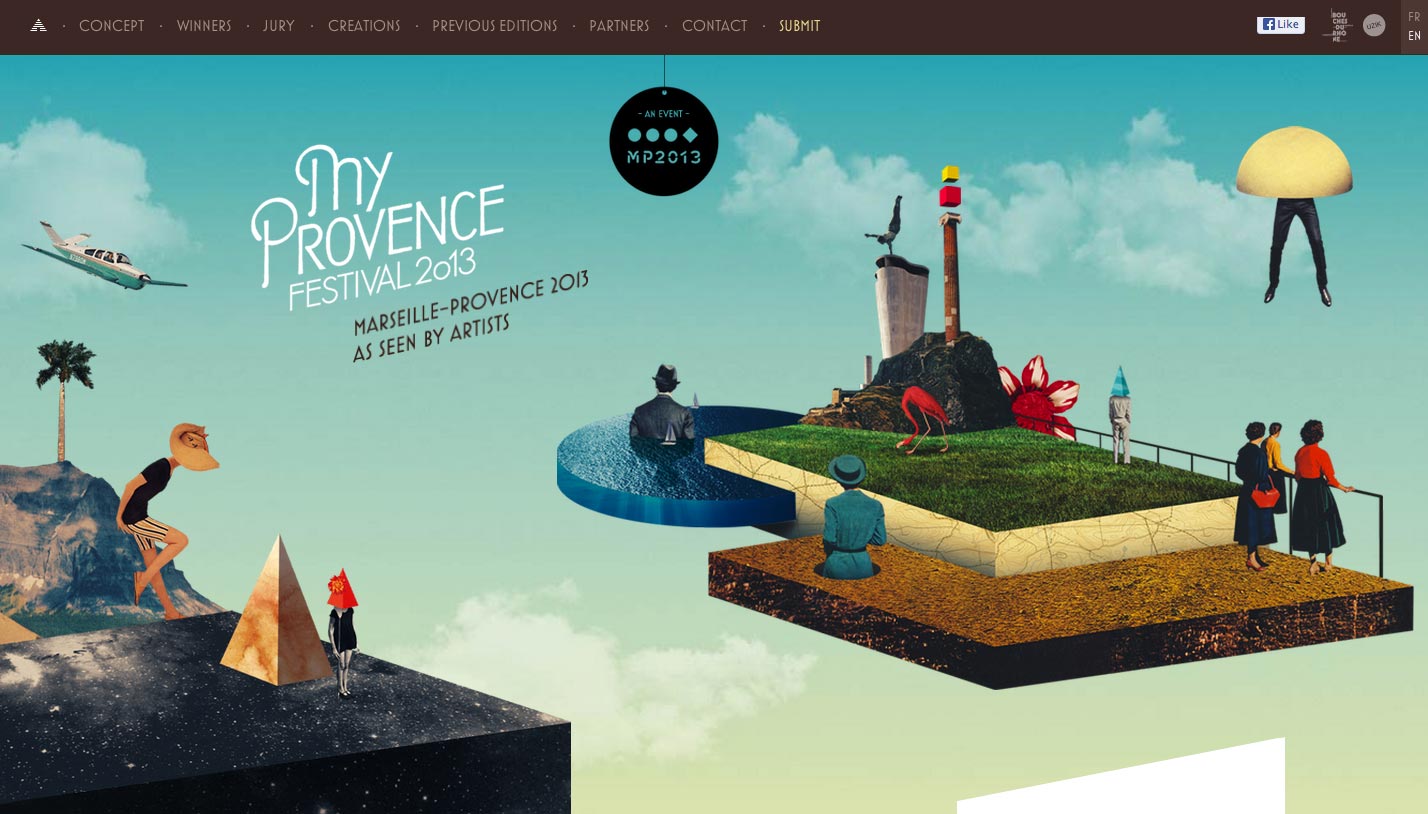
My Provence Festival
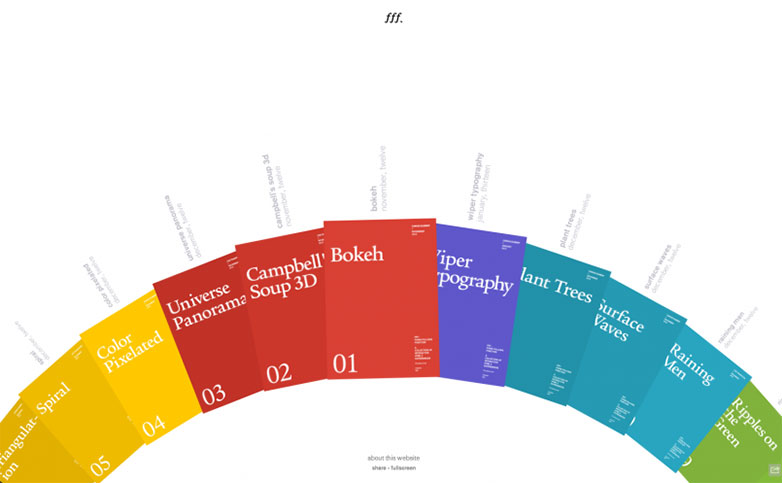
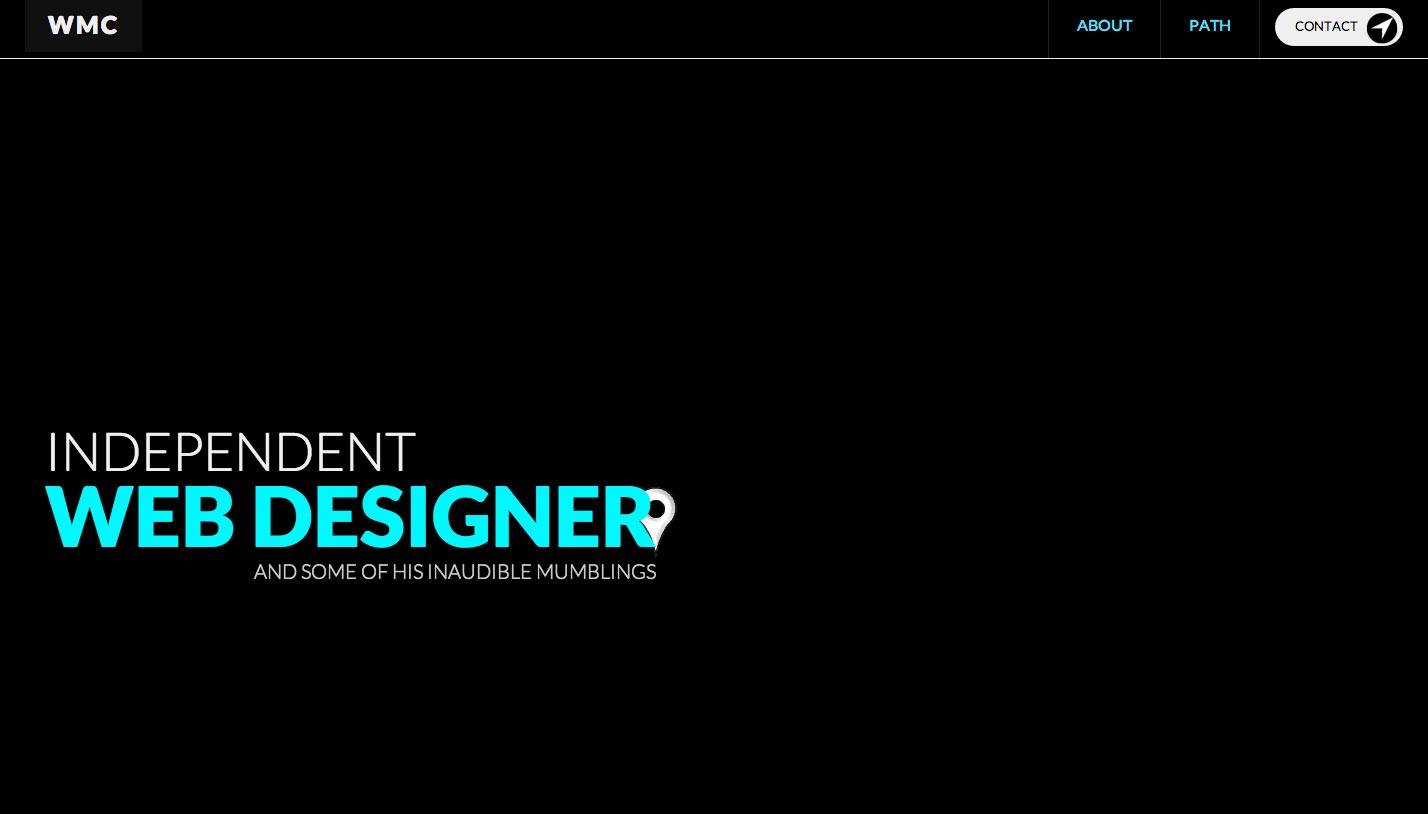
Will McMahan
Entrambi
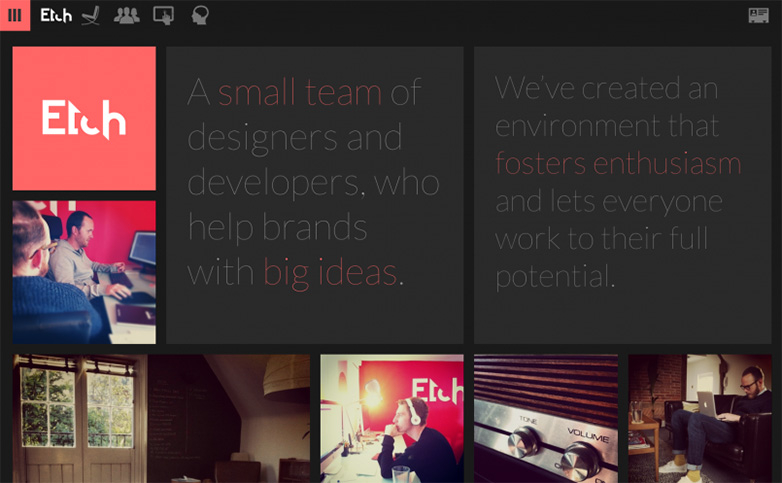
etch
Conclusione
Nel complesso, c'è molto da guadagnare dall'usare sia la simmetria che l'asimmetria nel processo di progettazione. Mentre l'occhio brama l'ordine che si trova nella simmetria, l'impatto visivo dell'asimmetria ha anche usi significativi. È chiaro che il primo comunica tali virtù come coerenza e integrità, mentre il secondo porta elementi di individualità e intrighi.
Quando sia la simmetria che l'asimmetria sono strategicamente impiegate, è possibile che il design sia raffinato e levigato, mentre allo stesso tempo sia visivamente accattivante. Come Yin e Yang, queste forze apparentemente contraddittorie sono interconnesse e interdipendenti; spetta al progettista determinare con precisione come.
Quali altre cose implicano la simmetria e l'asimmetria nel design? Come bilanciate i due nel vostro lavoro? Fateci sapere nei commenti.
Immagine in primo piano / miniatura, immagine della farfalla via Alain Picard.