Una guida completa per il miglioramento progressivo
Per anni, i web designer hanno usato principi di degrado aggraziato per assicurarsi che i visitatori dei browser più vecchi possano almeno vedere il contenuto sui loro siti Web, anche se non lo vedono esattamente come lo intendeva il progettista.
Il degrado aggraziato consente ai progettisti di progettare per i browser più recenti e migliori senza alienare completamente quelli che utilizzano versioni di browser meno recenti.
E proprio perché quelli con i browser più vecchi spesso ottenevano un'esperienza utente non ottimale non impedivano ai designer di concentrare l'attenzione sulle tecnologie e le tecniche più recenti, razionalizzando che quelli che utilizzavano i browser più vecchi erano abituati o avrebbero dovuto semplicemente eseguire l'aggiornamento.
Il miglioramento progressivo ci offre un'opzione migliore. Piuttosto che concentrarsi sulle tecnologie e sul supporto dei browser, PE si concentra sui contenuti.
Come la maggior parte dei designer sarebbe certamente d'accordo, il contenuto è la parte più importante di qualsiasi progetto di sito web. Ma molti designer non comprendono appieno il miglioramento progressivo, come funziona e perché è un modello migliore di un degrado aggraziato.
Continua a leggere le risposte a queste domande e le informazioni su come utilizzare il miglioramento progressivo sul tuo prossimo progetto di progettazione di siti web.
Chi beneficia del miglioramento progressivo?
Molti progettisti ritengono che il miglioramento progressivo avvantaggi solo gli utenti che utilizzano browser obsoleti, ma anche gli altri utenti ne traggono beneficio. I browser mobili hanno maggiori probabilità di trarre il massimo vantaggio dal miglioramento progressivo. Le ragioni di ciò sono duplici. Innanzitutto, i browser mobili che non supportano CSS o JavaScript possono ancora visualizzare il contenuto del tuo sito. Mentre la maggior parte dei moderni browser per smartphone supporta almeno uno di questi, non tutti i browser per i telefoni cellulari di base.
Il secondo modo di cui i browser mobili traggono vantaggio è che i siti creati con miglioramenti progressivi possono incorporare più facilmente una versione mobile. Dopotutto, l'HTML di base funzionerà indipendentemente dal CSS su di esso. Pertanto, la creazione di un foglio di stile separato per i browser mobili non richiede molto lavoro extra.
Gli screen reader hanno anche un tempo molto più semplice se l'HTML di base è ben strutturato e semantico. Ciò rende il tuo sito molto più accessibile per coloro che utilizzano gli screen reader. I motori di ricerca possono facilmente eseguire la scansione di HTML ben formattati rispetto alle pagine con codice errato, il che può significare un posizionamento dei motori di ricerca molto migliore per il tuo sito.
Altri vantaggi del miglioramento progressivo
Oltre ai vantaggi immediati di una migliore esperienza utente, i siti creati con miglioramenti progressivi sono generalmente più facili da gestire rispetto ad altri siti.
Poiché il contenuto e le funzionalità di base sono tenuti completamente separati dagli elementi visivi della pagina, apportare modifiche all'aspetto del sito non dovrebbe nemmeno influire sul modo in cui il sito funziona o sul contenuto che include. Re-theming del tuo sito è molto più facile a causa di questo. Tutto quello che devi fare è cambiare i tuoi file CSS.

E onestamente, non dovremmo trascurare i vantaggi di un sito visibile nel più ampio numero di browser disponibili.
Anche se non tutti avranno un'esperienza identica, il fatto che qualcuno che utilizza un browser obsoleto o obsoleto possa ancora visualizzare il contenuto del tuo sito può portare a più visitatori o clienti. I siti che adottano un approccio che inizia con il miglioramento progressivo non hanno bisogno di fare altro lavoro per renderlo possibile.
Costruisci dall'interno
Il miglioramento progressivo non si concentra sulla compatibilità del browser nello stesso modo in cui agisce in modo graduale. Invece, si concentra prima sul contenuto, poi sulla presentazione di quel contenuto e poi su qualsiasi script. In questo modo, indipendentemente dal dispositivo o dal browser utilizzato da un visitatore, saranno in grado di vedere i tuoi contenuti senza problemi.
Il miglioramento progressivo può anche portare benefici all'accessibilità e persino all'ottimizzazione dei motori di ricerca. Iniziando con un HTML semantico ben strutturato, fornirai una buona base su cui costruire il design del tuo sito. E questo HTML di base è facilmente interpretabile da screen reader e spider dei motori di ricerca.
Metti il contenuto al primo posto
Ogni volta che inizi un nuovo progetto di sito web, dovresti innanzitutto concentrarti sulla struttura del contenuto. Creando HTML semantico ben strutturato come base del tuo sito web, avrai un momento più semplice con il livello di presentazione del tuo progetto.
L'HTML ben progettato ha il vantaggio di non aver bisogno dei livelli di presentazione per avere un senso. Ciò significa che gli screen reader, gli spider dei motori di ricerca e quelli sui browser mobili di base potranno visualizzare i tuoi contenuti senza problemi di formattazione.
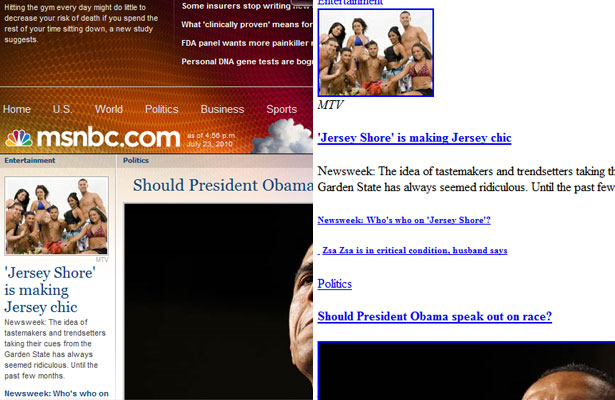
Puoi vedere, sopra, come MSNBC mantiene tutti i loro contenuti in circa lo stesso ordine anche senza il CSS. Il sito è perfettamente utilizzabile anche senza il livello di presentazione.
Mentre la struttura di un sito dipenderà dal contenuto di quel particolare sito, ci sono alcune linee guida che dovresti usare per i siti di base.
Inizia con l'intestazione, quindi la navigazione principale, seguita dal contenuto. Dopo il tuo contenuto, ti consigliamo di inserire ulteriori informazioni o collegamenti nella barra laterale e le informazioni del tuo footer.
In questo modo, le informazioni identificative per il tuo sito vengono visualizzate per prime, seguite dalla navigazione (nel caso in cui qualcuno voglia andare direttamente a una pagina diversa, come il tuo contatto o sulla pagina), e poi arriva direttamente al contenuto, che è probabile in primo luogo, per la maggior parte delle persone sul tuo sito. Adatta questo modello come necessario per il tuo sito, ma tieni sempre in mente esattamente quale sarà il più interessante per i tuoi visitatori e posizionalo il più vicino possibile alla parte superiore del codice.
Assicurati che qualsiasi funzionalità sul tuo sito sia possibile in questo livello di base. Ciò significa che le forme e le app dovrebbero essere utilizzabili solo con lo script HTML e sul lato server. Sebbene sia probabile che la funzionalità non sia presentata correttamente come desideri o di facile utilizzo, dovrebbe essere utilizzabile al minimo.
La presentazione è successiva
Una volta impostate tutte le funzionalità HTML e di base, ti consigliamo di passare agli elementi di presentazione. La stragrande maggioranza dei browser, compresi molti browser mobili, supporta i CSS (anche se non tutti supportano ogni aspetto dei CSS, in particolare dei CSS3). Il livello di presentazione dovrebbe migliorare il contenuto. Dovrebbe rendere più facile la visualizzazione e l'uso e migliorare l'esperienza dell'utente.
In una certa misura qui, puoi avere più di un livello di miglioramento CSS. Il primo dovrebbe concentrarsi su stili di base riconosciuti da praticamente tutti i browser moderni. Il layout, la tipografia e la combinazione di colori dovrebbero essere inclusi in questo livello, insieme ad altre scelte stilistiche.
Quindi, aggiungi un altro livello a quello che sfrutta le proprietà più avanzate che potrebbero non essere supportate da tutti i browser, ma aggiungeranno all'esperienza utente quelle che utilizzano i browser che includono il supporto.
JavaScript deve essere ultimo
A volte sembra che JavaScript venga utilizzato praticamente in ogni nuovo sito web creato. JavaScript può notevolmente contribuire all'usabilità e all'esperienza utente di un sito Web o di un'app Web.
Ajax ha rivoluzionato il modo in cui molti siti funzionano e ha fatto un'enorme differenza in quello che facciamo online. Ma il tuo sito web o app dovrebbe funzionare senza JS. Dovrebbe esserci sempre un'alternativa di scripting HTML o lato server, specialmente quando si tratta di siti Web generali piuttosto che di app Web.
Assicurati che il tuo sito sia utilizzabile senza JavaScript. Mentre la maggior parte degli utenti Web ha abilitato JS nel proprio browser ora, ci sono ancora casi in cui JavaScript non è desiderabile. Non tutti i browser mobili hanno un buon supporto per JavaScript. Spesso non è accessibile agli screen reader. E ci sono alcune persone là fuori che non hanno ancora JavaScript abilitato nei loro browser.
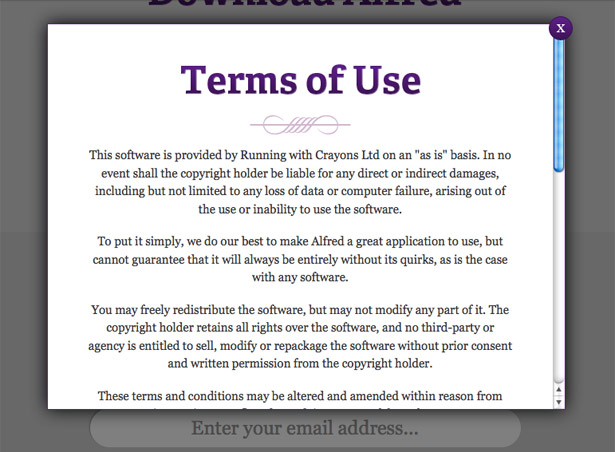
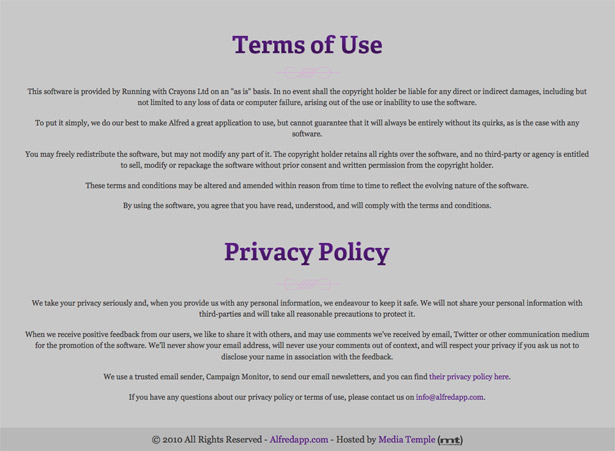
Come puoi vedere dalle schermate sottostanti, non c'è alcuna funzionalità persa tra la versione abilitata per JavaScript del sito Web dell'app Alfred e quella con JavaScript disattivato. L'unica vera differenza è che i Termini e condizioni sono ancorati nella parte inferiore della pagina anziché aprire in una finestra modale quando si fa clic sul collegamento. Ma in entrambi i casi, sono collegati e completamente leggibili.
Ecco la versione completamente funzionante del sito, con la finestra modale.
Ecco la versione con JavaScript disabilitato, con i Termini e condizioni che appaiono appena sopra il piè di pagina. È ancora collegato dallo stesso posto nel contenuto.
Implementare il miglioramento progressivo

Abbiamo parlato di PE a livello di teoria sopra. Ma entriamo negli aspetti pratici della sua implementazione su un progetto di sito web. La prima cosa da fare è capire l'architettura delle informazioni per il tuo sito.
Guarda il contenuto disponibile e come dovrebbe essere organizzato. Crea alcuni wireframe per il modo in cui vuoi mostrare il contenuto, il posizionamento di elementi diversi, ecc. Assegnali priorità a questo punto, da ciò che dovrebbe apparire più vicino alla parte superiore del codice (gli elementi più importanti) e cosa può andare più in basso.
Questa fase dell'architettura dell'informazione è vitale con un miglioramento progressivo. Una volta che sai cosa deve andare dove, puoi iniziare a programmare. Assicurati di impostare il codice HTML nell'ordine corretto, in base a ciò che è più importante. Questo non necessariamente coinciderà perfettamente con l'ordine in cui le cose appaiono sul tuo sito Web completo, in stile, ma probabilmente non sarà troppo lontano (intestazione in alto, contenuto nel mezzo, piè di pagina in basso).
Assicurati che l'HTML che stai codificando qui sia semantico. Usa corretto , , tag, ecc., nonché nominare correttamente i div in cui viene visualizzato il contenuto. Questo non solo lo rende più accessibile, ma rende anche molto più semplice la manutenzione del codice e la codifica del CSS.
Dovrai anche codificare qualsiasi funzionalità a questo punto usando gli script sul lato server. Sebbene il tuo sito finale possa utilizzare Ajax per la funzionalità principale, è comunque importante disporre di un backup lato server, per ogni evenienza.
Una volta completato l'HTML di base, ti consigliamo di passare al livello di presentazione. Approfonditi in questo modo come faresti nella progettazione di qualsiasi progetto di sito web. Ma assicurati che quando si arriva a codificare realmente il CSS si mantenga l'idea che non tutte le proprietà CSS funzioneranno in ogni browser. Assicurati che anche se alcuni dei tuoi selezionatori non funzionano, la tua presentazione generale non verrà modificata.
Un po 'di piacevole degradazione potrebbe essere appropriato per alcuni dei tuoi CSS, per quei casi in cui si desidera veramente utilizzare una tecnica specifica che non è ampiamente supportata. Non c'è niente di sbagliato nell'usarlo in modo selettivo, in casi particolari. Ma l'obiettivo qui è fare affidamento su una buona codifica basata su standard e sul markup semantico per rendere superfluo il degrado aggraziato.
C'è stato qualche dibattito sul fatto che l'utilizzo di più fogli di stile per il miglioramento progressivo sia una buona idea. Separare i diversi aspetti della presentazione (layout, tipografia, colore, ecc., Nonché fogli di stile diversi per cose come la stampa o i layout mobili) può avere senso, specialmente se il tuo foglio di stile è lungo o complicato.
I fogli di stile separati facilitano la ricerca di un elemento specifico e possono rendere più semplice e complicato il mantenimento del sito. Dopotutto, se vuoi solo cambiare un colore, è più facile aprire il tuo foglio di stile e trovare tutte le istanze di quel colore, e sapere che non hai perso nulla. Ma diciamo che vuoi cambiare il colore e la tipografia di un tipo specifico di elemento sulla tua pagina (come tutti i tuoi H1 o i tuoi collegamenti della barra laterale). Avrai bisogno di aprire più fogli di stile per apportare le modifiche. Se si utilizzano più file CSS o meno si scende più alla scelta personale di ogni altra cosa.
Una volta che il tuo CSS è tutto codificato e tutto è stato testato, è ora di aggiungere qualsiasi script sul lato client. A questo punto, il tuo sito dovrebbe funzionare con o senza JavaScript. Ma l'aggiunta di JS può migliorare notevolmente l'esperienza e la soddisfazione degli utenti. Dopo aver aggiunto tutti gli script necessari, assicurati di testare di nuovo il sito con lo script disattivato, solo per assicurarsi che tutto funzioni ancora in modo accettabile.
Convincere i tuoi clienti
Quando lavori da solo, progetti di siti web personali, il miglioramento progressivo è qualcosa che puoi implementare senza problemi. Quando si tratta di clienti, tuttavia, può diventare un po 'più complicato. Molti clienti sono ancora bloccati dall'idea che il loro sito web debba apparire esattamente lo stesso in tutti i browser che hanno mai utilizzato. Mai.
Spiega i benefici del miglioramento progressivo per i tuoi clienti. Dite loro che è più rapido e meno costoso per loro progettare il sito con un miglioramento progressivo in mente, e che ai loro visitatori probabilmente non interesserà in alcun modo, purché il contenuto sia disponibile.
Se resistono ancora, dì loro che dovrai adeguare il tuo preventivo di conseguenza per compensare il tempo e lo sforzo di codifica extra richiesti.
In molti casi, quando un cliente vede che il miglioramento progressivo li farà risparmiare denaro senza alcun effetto negativo per i suoi visitatori, sono più che felici di progettare il proprio sito in quel modo.
Miglioramento progressivo accidentale
Sono sicuro che ci sia qualcuno tra voi che sta leggendo questo articolo e pensa: "Ma è così che disegno i siti web comunque!" Molti designer hanno progettato i loro siti web attorno al contenuto, assicurandosi che ogni livello sia funzionale prima di aggiungerne un altro strato.
Il loro HTML è ben strutturato, il loro CSS funziona come un'unità intera, ma sembra ancora bello anche se uno o due elementi non funzionano correttamente, e anche senza script sul lato client, tutto funziona ancora.
Alcuni designer hanno naturalmente adottato una visione in stile progressivo del design del Web. Per quei designer, questo articolo sembra un vecchio cappello.
Ma per quelli di voi là fuori che adottano l'approccio opposto, o con un degrado aggraziato, o semplicemente progettando per il minimo comune denominatore e senza preoccuparsi di tecniche più avanzate, considerate un miglioramento progressivo per il vostro prossimo progetto.
Scritto esclusivamente per WDD da Cameron Chapman .
Progettate automaticamente siti con miglioramenti progressivi in mente? O preferisci adottare un approccio di degradazione aggraziato? Per favore condividi le tue strategie nei commenti!