Immagini adattive: risoluzione del problema di immagine reattiva
Il design reattivo non è solo un cambiamento nel layout o l'uso di query multimediali qua e là, è uno stato mentale e un'azione che ha un significato chiaro.
Il design reattivo sta essenzialmente dicendo che ci preoccupiamo di più del contenuto rispetto a quello che abbiamo in passato. In effetti, ci preoccupiamo così tanto che potremo persino ottimizzare i contenuti da leggere e visualizzare su dispositivi che non sono ancora stati lanciati.
In sostanza, stiamo cercando di presentare le informazioni nel modo più chiaro possibile e di essere il più efficienti possibile allo stesso tempo. Ecco un malinteso comune; Per prima cosa mobile significa progettare come se tutto il tuo sito ruotasse attorno al telefono cellulare. Non è abbastanza preciso. Per prima cosa, il mobile significa semplicemente progettare per la più semplice esperienza, il che spesso ci porta a tagliare i costi generali che stiamo vivendo o che potremmo sperimentare in futuro.
Nel mondo del design; Decisioni rapide; reattività; e contenuti creativi, dobbiamo essere prima di tutto vigili. Ed essere vigili si riduce a sapere quando abbiamo un problema nei nostri progetti reattivi e come risolverlo. Oggi lo stiamo facendo.
Le immagini reattive sono state per anni un tema difficile, poiché in genere sono state create più di un "trucco" per rendere le tue immagini reattive. Passiamo da questo argomento dall'inizio alla fine, cominciando da come eravamo soliti farlo.
Il passato
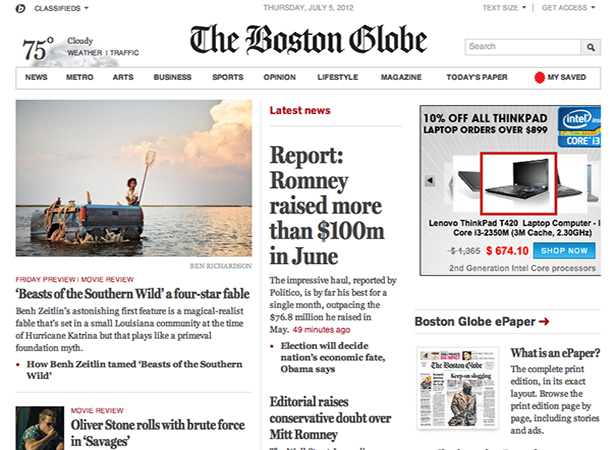
Il sito Web del Boston Globe è un classico esempio di design liquido.
Prima di andare oltre, dobbiamo esaminare come si comporta una pagina Web in modo che possiamo parlare di come funziona. Un rapido riepilogo: l'HTML viene caricato in sequenza, quindi le risorse vengono richieste immediatamente mentre vengono rilevate, gli script vengono quindi eseguiti immediatamente e quindi tutti i cookie vengono inviati con richieste HTTP.
Il processo di richiesta / tirato / recupera / ecc. ha posto un po 'di limitazione su quanto possiamo ottenere creativi con queste metodologie. Tuttavia, questo non ha certo fermato la gente in passato. Qui ci sono alcuni modi in cui hanno ottenuto questo.
Sostituire l'attributo "src"
Possiamo usare javascript per riscrivere l'attributo "src", in modo da estrarre e rimpiazzare un'immagine in base alle dimensioni del browser, che sembra funzionare bene. Questo è stato ciò che molte persone hanno usato in passato. Il problema con questo è che utilizza una doppia richiesta HTTP. Prima tira l'immagine originale e poi la sostituisce con l'immagine javascript. In pratica stai facendo più di quello che avresti fatto se non avessi fatto niente, nonostante avesse l'aspetto di lavorare.
Esistono soluzioni alternative per questo? Ci sono, infatti!
C'è un metodo che molte persone usano quando inseriamo un'immagine gif 1px nel sito invece dell'immagine reale in modo che invece di recuperare due immagini al prezzo di due, in pratica ne prendi due al prezzo di una - ma quello non è sia l'ideale sia In questo caso stai ancora facendo due richieste HTTP.
Questo significa anche che stai facendo affidamento su javascript per tutte le immagini. Ciò è complicato, perché i gestori di telefonia mobile possono rovinare con javascript, qualsiasi numero di altre cose può rompere javascript e un numero sorprendente di utenti del sito Web lo disabilita deliberatamente.
noscript
Un altro metodo che ha guadagnato un po 'di popolarità è quello di utilizzare il tag "noscript" per le immagini mobili e quindi utilizzare javascript per scambiarlo con un'immagine ad alta risoluzione. Questo sembrò prendere d'assalto la comunità da un po 'di tempo indietro a causa della possibilità di passare da versioni mobile a versioni high-rez, e questo in realtà coincise con l'ampia errata interpretazione di "mobile first" che ho menzionato sopra. Questo non funziona in IE. Per una soluzione alternativa di Internet Explorer dovrai scrivere quanto segue:
![]()
Ma il problema è che ora non funziona nel popolare browser Firefox. Quindi quello che dobbiamo fare è:
Come puoi vedere, non è molto semplice e certamente non è molto robusto. Non c'è davvero un modo per farlo in modo pulito o semplicemente per niente. In effetti, molte persone che lavorano in immagini reattive hanno cercato di risolvere questi problemi da anni, e in realtà non si sono spinti troppo oltre.
In genere ciò che hanno fatto è stato usato una sorta di javascript per risolvere il problema e ha accettato la doppia richiesta http come un male necessario.
Soluzione lato server?
La tipica soluzione lato server per questo è usare javascript per sostituire "src" con HTML5 "-data-highsrc" e memorizzare le dimensioni del browser in un cookie. Tuttavia, invia quindi le stesse richieste HTTP multiple di prima.
La ragione per cui alla gente piaceva questo metodo era che sentivano che era più sicuro dato che stavano memorizzando le dimensioni del browser in un cookie e sentivano che c'era meno margine di errore. In realtà però, non è accurato. Ecco alcuni motivi per cui questo metodo non è eccezionale come gli altri metodi elencati finora. Permette solo il recupero di immagini grandi e piccole, non affronta le modifiche all'orientamento del dispositivo e si interrompe perché ora i browser prelevano le immagini. Inoltre, un grosso errore è che a volte i cookie non vengono impostati abbastanza velocemente e le immagini del desktop sono destinate ai cellulari.
A causa di tutto questo, ovvero il fallimento di opzioni adeguate sul server e sul lato client, abbiamo bisogno di una nuova soluzione.
E questo è giusto dove il immagini adattive passi del metodo in
Il metodo delle immagini adattive
Le immagini adattive sono la vera soluzione a questo enigma. È letteralmente facile come trascinare e rilasciare sul tuo server e hai finito. Questo metodo adattivo utilizza un file htaccess, un file php e una riga singola di javascript e il gioco è fatto .
È sufficiente trascinare il file htaccess e php nella directory principale e aggiungere il javascript all'inizio del file di indice e il completamento è completo. Nient'altro di cui preoccuparsi. Ora, offre un sacco di personalizzazione, ma ci avvicineremo alla fine.
Per ora passiamo direttamente all'inizio del metodo adattivo.
Gli obiettivi
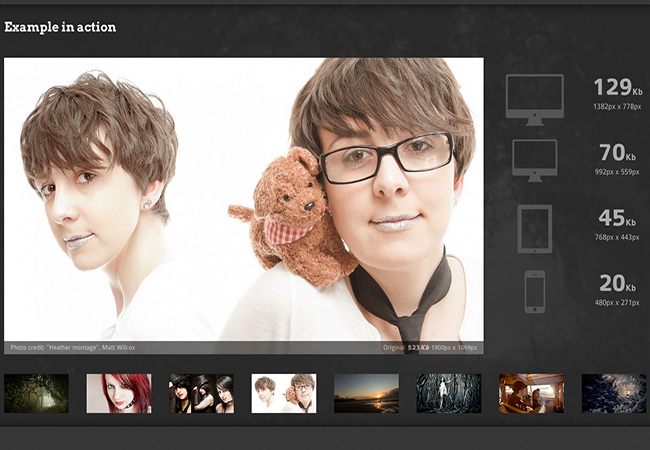
Per prima cosa identifichiamo gli obiettivi del progetto. Il creatore di immagini adattive, Matthew Wilcox , ha identificato questi come i suoi obiettivi per questa soluzione:
- Deve essere facile da configurare e utilizzare.
- Deve essere il minimo di manutenzione possibile.
- Deve funzionare con i contenuti esistenti, senza modifiche ai markup o CMS personalizzati necessari.
- Deve consentire più versioni.
- Deve funzionare con i breakpoint di progettazione e non con i breakpoint del dispositivo.
- Deve essere facilmente sostituito quando arriva una soluzione superiore.
E questi obiettivi per questo progetto si basano tutti sul presupposto che il
![]()
i tag nel tuo sito stanno già utilizzando l'immagine a più alta risoluzione, che a mio avviso è ragionevole. In genere avremo già le migliori immagini sul nostro sito, poiché conosco pochissimi web designer che mettono le loro migliori immagini sulle versioni telefoniche e le peggiori sul web. Anche questo è abbastanza auto esplicativo.
Come funziona
Stiamo per entrare nel codice, ma prima parliamo di come funziona a un livello più alto. In poche parole, javascript rileva le dimensioni dello schermo più grandi disponibili su quel dispositivo e lo memorizza in un cookie. Il file .htaccess punta quindi a determinate richieste su adaptive-images.php, e poi sulla base di quelle regole il file PHP esegue qualche elaborazione. Dentro quell'elaborazione è dove avviene la vera magia, e con tutti i mezzi consiglierei a chiunque stia leggendo questo check out del file PHP. È il PHP più meravigliosamente scritto che abbia visto negli anni . È assolutamente da vedere.
Ora passiamo ad analizzare le specifiche di come questi file funzionano e interagiscono tra loro. Qui discuteremo di tutto ciò che ottieni quando scarichi il pacchetto dal sito delle immagini adattive.
Il codice javascript
Il codice javascript che dovrai copiare è questo:
E deve andare prima di qualsiasi altro javascript nella tua sezione principale . Vale anche la pena notare che, se si desidera sfruttare il display retina su uno dei prodotti Apple più recenti, è possibile utilizzare la seguente linea javascript:
Come puoi vedere, quell'ultima riga è molto simile e l'unica differenza è che invierà immagini ad alta risoluzione a tali dispositivi che lo consentono - tieni presente che significherà download più lenti per gli utenti di Retina, ma naturalmente immagini migliori.
Prendi nota che questo deve ancora essere il primo javascript nella tua sezione principale.
Il file .htaccess
Un file .htaccess è semplicemente un'utility di gestione delle directory glorificata, e se hai già un sito web su cui stai pensando di utilizzare immagini adattive, allora probabilmente hai già un file .htaccess, quindi quello che dovremo fare è aggiungere alcuni contenuti . Basta aprirlo (si trova sempre nella directory principale del tuo sito) e aggiungere questo:
Options +FollowSymlinksRewriteEngine On# Adaptive-Images ----------------------------------------# Add any directories you wish to omit from the Adaptive-Images process on a new line, as follows:# RewriteCond %{REQUEST_URI} !some-directory# RewriteCond %{REQUEST_URI} !another-directoryRewriteCond %{REQUEST_URI} !assets# Send any GIF, JPG, or PNG request that IS NOT stored inside one of the above directories# to adaptive-images.php so we can select appropriately sized versionsRewriteRule .(?:jpe?g|gif|png)$ adaptive-images.php# END Adaptive-Images ---------------------------------------- Ora, la parte interessante di questo è che davvero non è necessario apportare alcuna modifica.
In genere i siti vorranno che tutte le loro immagini siano reattive e funzionino bene con tutti i fattori di forma, quindi non è necessario escludere nulla. Se vuoi o devi, c'è l'opzione lì, ma ricorda che vuoi essere reattivo e progressivo. Il file .htaccess qui è perfetto per questo progetto e funge da chiave in tutto questo processo, quindi senza di esso non si può davvero usare questo metodo. Di conseguenza, devi assicurarti di non dimenticarlo o aggiungerlo se non ne hai uno.
Il file PHP
Tutto quello che devi fare con questo è trascinare e rilasciarlo nella tua directory root, e si prenderà cura di tutto il resto. C'è una piccola sezione personalizzabile come puoi vedere qui:
/* CONFIG ------------------------------ */$resolutions = array(1382, 992, 768, 480); // the resolution break-points to use (screen widths, in pixels)$cache_path = "ai-cache"; // where to store the generated re-sized images. Specify from your document root!$jpg_quality = 80; // the quality of any generated JPGs on a scale of 0 to 100$sharpen = TRUE; // Shrinking images can blur details, perform a sharpen on re-scaled images?$watch_cache = TRUE; // check that the adapted image isn't stale (ensures updated source images are re-cached)$browser_cache = 60*60*24*7; // How long the BROWSER cache should last (seconds, minutes, hours, days. 7days by default)/* END CONFIG ------ Don't edit anything after this line unless you know what you're doing -------------- */Come dice il resto della sceneggiatura, se non sai cosa stai facendo, perché non lasciarlo da solo? Nel caso ti piaccia armeggiare facciamo un po 'di luce qui.
$ risoluzioni sono le larghezze dello schermo con cui lavoreremo. Di default memorizzerà un'immagine ridimensionata per schermi di grandi dimensioni, schermi normali, tablet, telefoni e piccoli telefoni.
$ cache_path se non ti piacciono le immagini memorizzate nella cache in quella cartella, puoi metterle da qualche altra parte. Inserisci qui il percorso della cartella e assicurati di averlo creato sul server.
$ sharpen eseguirà un sottile sharpening sulle immagini riscalate. Di solito va bene, ma potresti volerlo spegnere se il tuo server è molto occupato.
$ watch_cache se il tuo server diventa molto occupato può aiutare le prestazioni a trasformarlo in FALSE. Ciò significa tuttavia che dovrai cancellare manualmente la directory della cache se cambi una risorsa.
Ora che sai tutto sulla personalizzazione potresti essere curioso, cosa fa esattamente il file PHP? Bene, percorriamolo passo dopo passo:
- Legge il cookie e adatta il risultato a punti di interruzione che corrispondono ai punti di interruzione CSS
- Controlla la propria directory della cache per vedere se esiste una versione del file richiesto in quella dimensione del punto di interruzione.
- In caso affermativo, confronta le date e l'origine per garantire che la versione cache non sia obsoleta.
- Se non esiste nella cache; quindi crea un'immagine riscalata solo se l'immagine di origine è più grande della dimensione del punto di interruzione. Quindi lo memorizza nella cache per uso futuro.
Il file ai-cookie.php
Si ottiene anche questo file "ai-cookie.php" nella cartella quando si scarica il pacchetto di immagini adattive, ma questo può effettivamente essere eliminato in quanto ha a che fare con un metodo alternativo per rilevare le dimensioni dello schermo degli utenti. Il creatore di immagini adattive ti consiglia di eliminare questo e andare con il metodo standard.
E questo è tutto per il contenuto di quel pacchetto. Ora, assicurati di dare un'occhiata a tutti i file che stai facendo scoppiare nel tuo sito e controlla due volte che stai usando le migliori pratiche con le media-query. Inoltre, assicurati di porre domande se ne hai su questo contenuto o sui media in generale in quanto amo parlare di questo genere di cose. Ora riassumiamo ciò che abbiamo qui.
In somma:
È certamente un sistema affascinante, che prevedo di essere in uso per gli anni a venire. Innanzitutto, cosa posso personalizzare esattamente con questo sistema nel suo insieme?
Con questo sistema puoi:
- Imposta i punti di interruzione in modo che corrispondano al tuo CSS.
- Specificare dove si desidera la cartella della cache.
- Imposta la qualità dei JPG generati.
- Imposta per quanto tempo i browser devono memorizzare nella cache l'immagine.
- Affina in modo sottile le immagini generate.
- Javascript alternativo per rilevare dispositivi DPI ad alta.
In futuro mi piacerebbe anche che fosse in grado di rilevare la larghezza di banda su un sistema, anziché la dimensione del dispositivo o la larghezza del browser. Perché questa è la vera chiave per decidere quale immagine inviare dove, ma per ora non esiste un modo fattibile per farlo.
Visita adaptive-images.com per scaricare i file a cui mi sono riferito in questo articolo.