Un'analisi della Shopping Experience di Amazon
I progettisti di siti di e-commerce oggi affrontano una serie di sfide nel tentativo di creare un'esperienza utente che aumenti la probabilità che i visitatori effettuino acquisti online .
Per combattere la feroce concorrenza online e superare l'apprensione degli acquirenti scettici, i progettisti possono prendere una serie di passaggi per migliorare l'usabilità dei loro negozi online.
Dal 1995, Amazon si è affermata come leader mondiale nell'e-commerce. Il suo successo non è un colpo di fortuna, né è semplicemente il risultato di essere nel posto giusto al momento giusto.
Il successo di Amazon è il risultato diretto di una forte esperienza di acquisto degli utenti .
In questo articolo, discuteremo di una serie di funzionalità dell'esperienza di acquisto Amazon che, in linea di principio o praticamente, offriranno un modello degno di imitazione dagli sviluppatori di e-commerce oggi.
A due volte scopo realizzato chiaro
L'esperienza di acquisto di Amazon inizia, ovviamente, sulla home page, dove l'utente viene visivamente informato dello scopo duplice del sito Web:
Ricerca prodotti e acquisti online

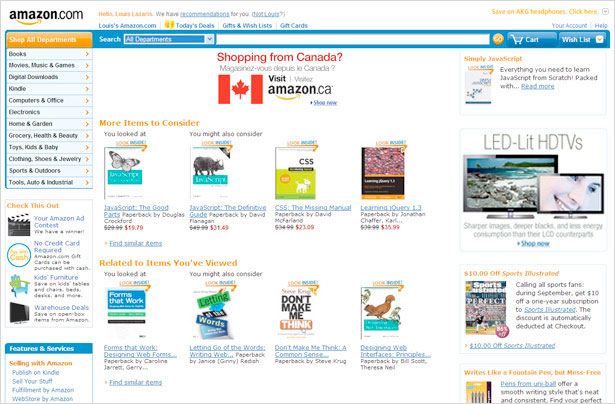
Quando esegui la scansione della pagina iniziale di Amazon (schermata sopra), cosa risalta? Tra il layout perennemente disordinato, alcuni elementi puliti e distinti catturano immediatamente l'attenzione dell'utente: la sezione di navigazione in alto a sinistra ei controlli della ricerca / carrello della spesa in alto.
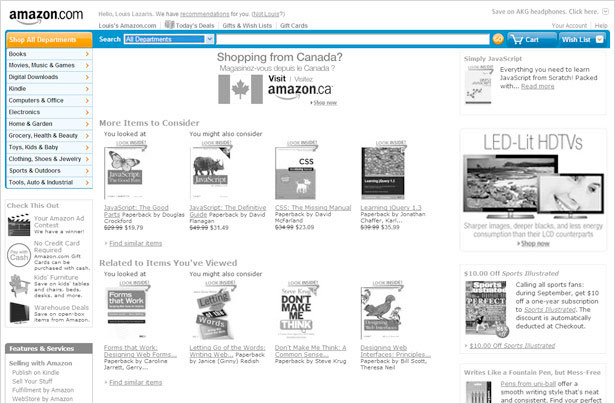
Di seguito è riportato lo stesso screenshot con quegli elementi enfatizzati da ingrigire il resto:

Con questi elementi evidenziati, vediamo come il semplice duplice scopo di Amazon è raggiunto:
- L'utente è in grado di trovare e acquistare rapidamente prodotti
- Il venditore è in grado di elaborare rapidamente gli acquisti online e realizzare un profitto
Poiché Amazon è così noto, solo il visitatore raro non saprebbe che entrambe queste cose (ad esempio ricerca di prodotti e acquisti online) sono disponibili.
Ma il team di progettisti e architetti di Amazon ha fatto in modo che questi due elementi nella struttura del sito web siano di primo piano e utilizzabili.
Designer, clienti, project manager e sviluppatori coinvolti nella creazione di siti Web di e-commerce potrebbero seguire questo esempio, sottolineando chiaramente la ricerca di prodotti e gli acquisti online sin dall'inizio dell'esperienza dell'utente, sia per gli utenti che per i nuovi utenti.
Contenuto adattato all'utente corrente
Una volta stabilite le funzionalità di ricerca dei prodotti e di shopping online del sito Web, gli utenti probabilmente vorranno approfittare di tali funzioni fin da subito, a partire dalla ricerca.
Amazon utilizza i cookie per mantenere un utente connesso e le abitudini di acquisto dell'utente vengono tracciate e archiviate sul lato server.
Questo è un buon miglioramento, poiché personalizza in modo dinamico l'esperienza dell'utente in base a ricerche precedenti, visualizzazioni di pagina, aggiunte alla lista dei desideri, recensioni scritte e, infine, acquisti.
Articoli correlati visualizzati
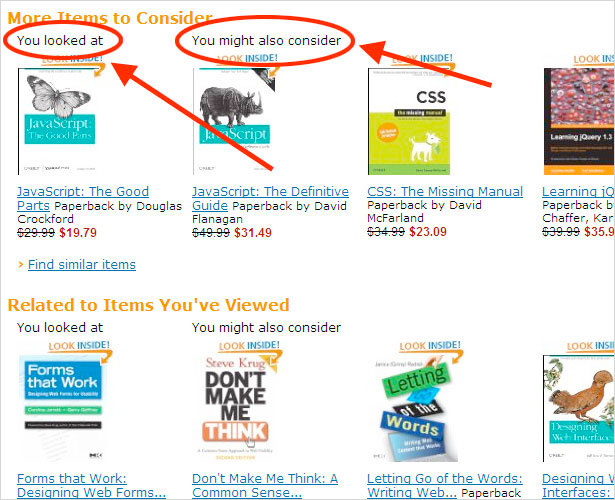
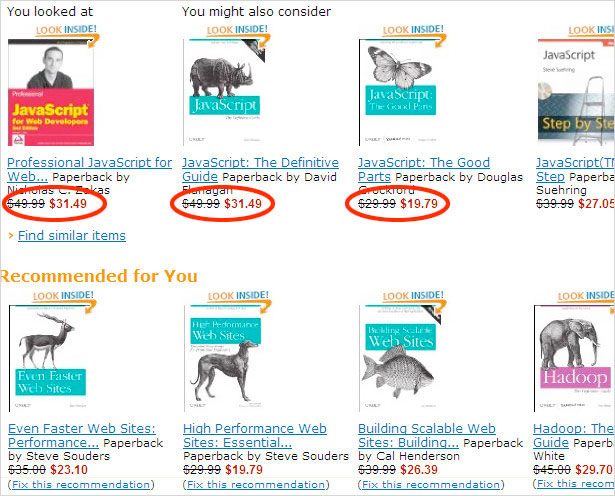
Un esempio di contenuto personalizzato è visibile nella home page, che modifica il contenuto principale in base a come l'utente (connesso o meno) ha interagito con la funzione di ricerca del prodotto:

Oggetti consigliati in base all'attività precedente
Questo stesso tipo di contenuto personalizzato viene visualizzato nelle visite successive, a condizione che i cookie del browser siano mantenuti intatti:

Come fa Amazon, un buon sito di e-commerce tratterà il comportamento lato client (sul lato server) per garantire che le visite successive di ciascun utente siano sempre più adattate ai loro gusti e alle loro abitudini.
Ciò aumenta la probabilità che l'utente effettui un acquisto e, in alcuni casi, accelera il processo di acquisto.
Più significativamente, espone l'utente a una più ampia gamma di prodotti e servizi che si collegano alle loro aree di interesse.
Vari promemoria "Perché acquistare con noi"
L'esperienza di acquisto Amazon è piena di promemoria sul perché l'utente dovrebbe acquistare un prodotto da Amazon piuttosto che da un'altra fonte (online o in altro modo).
Alcuni esempi sono mostrati e discussi di seguito.
Prezzi rispetto alla vendita al dettaglio suggerita

Ogni prodotto visualizzato sopra non ha solo il prezzo scontato offerto da Amazon, ma anche il MRSP (prezzo di vendita suggerito dal produttore o "prezzo di listino" ).
Questa semplice funzione, che viene immediatamente capita dall'utente a causa del testo barrato, è vista praticamente in ogni prodotto su Amazon.
Dice all'utente (non in così tante parole), "Ecco perché dovresti comprare questo oggetto da noi" . Questo è un semplice ma forte incentivo alle vendite che ha senza dubbio incrementato le entrate di Amazon.
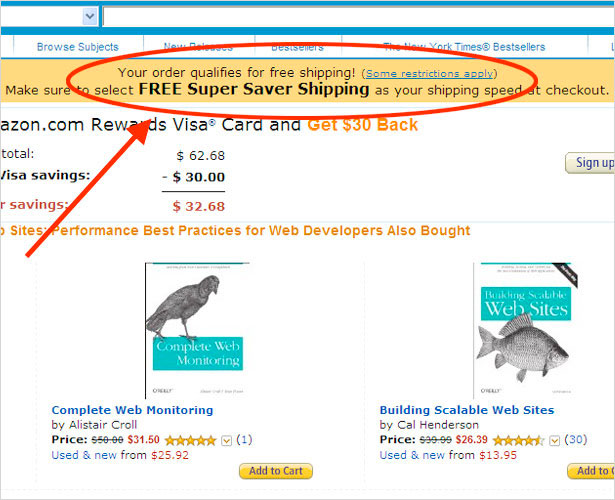
Utente notificato di "Spedizione gratuita" in anticipo

Un altro buon esempio del promemoria "Perché acquistare con noi" è mostrato nell'immagine sopra. Dopo che l'utente ha aggiunto alcuni articoli al carrello, un grande cartello giallo distinto appare nella parte superiore dello schermo, indicando all'utente che ora ha diritto alla spedizione gratuita.
Il banner include anche un link per eventuali restrizioni applicabili.
Logicamente, l'avviso di "spedizione gratuita" dovrebbe essere un passo nelle "opzioni di spedizione", ma tale processo si verifica dopo che l'utente ha mostrato un impegno per gli articoli nel proprio carrello.
Pertanto, la visualizzazione di questo banner giallo non appena il carrello dell'utente si qualifica per la spedizione gratuita aumenta la probabilità che seguiranno il loro acquisto . Ancora una volta, il banner giallo afferma: "Ecco un'altra buona ragione per comprare da noi" .
Anteprime di libri dal vivo
Uno dei motivi per cui un acquirente può rinunciare a un'opportunità di acquisto online è che non possono valutare la qualità di un prodotto.
Ma un'anteprima ravvicinata di un prodotto, che è paragonabile a tenere in mano l'oggetto, può aiutare a rimuovere alcune, se non tutte, questa esitazione.
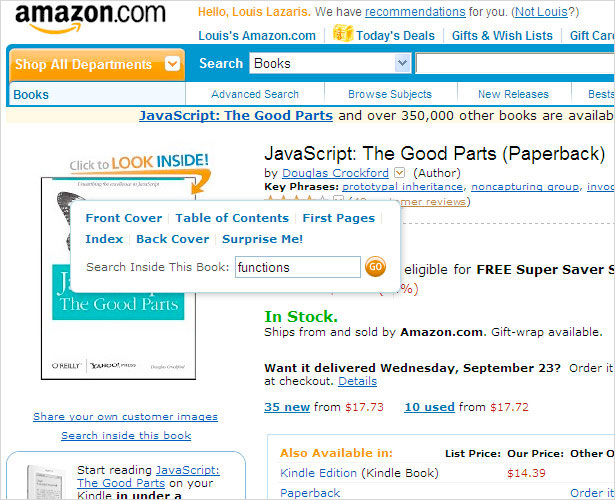
La funzione "Guarda dentro"
I libri sono uno degli oggetti acquistati più frequentemente su Amazon, quindi non c'è da meravigliarsi se il team di sviluppo di Amazon ha creato la funzionalità che fa riferimento a "Look Inside" .
La funzione "Guarda dentro" consente agli acquirenti di visualizzare alcune sezioni di libri: di solito la copertina anteriore, il sommario, le prime pagine, l'indice e la copertina posteriore.
Questo può essere estremamente utile perché gli acquirenti di solito sono in grado di distinguere dal sommario o dall'introduzione se un libro è adatto a loro.

Come si vede nello screenshot sopra e alcune delle immagini più in alto, la funzione "Look Inside" (disponibile per innumerevoli libri) è accessibile da qualsiasi pagina che abbia miniature delle copertine dei libri e dalle pagine dei prodotti dei singoli libri.
Passando il mouse sopra l'immagine in miniatura sulla pagina del prodotto si apre un menu delle sezioni del libro.
La funzione "Cerca all'interno"
Il menu di anteprima per la funzionalità "Guarda dentro" ha anche una piccola scatola con la dicitura "Cerca all'interno di questo libro" , che consente all'utente di cercare l'intero libro, non solo le sezioni disponibili per l'anteprima.
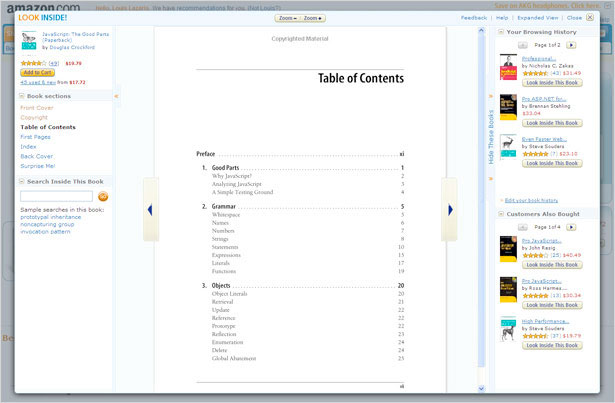
Quando l'utente seleziona un'opzione dal menu "Guarda dentro" , viene visualizzata una lightbox che fornisce all'utente un'anteprima del prodotto che è quasi come tenere il libro tra le mani.

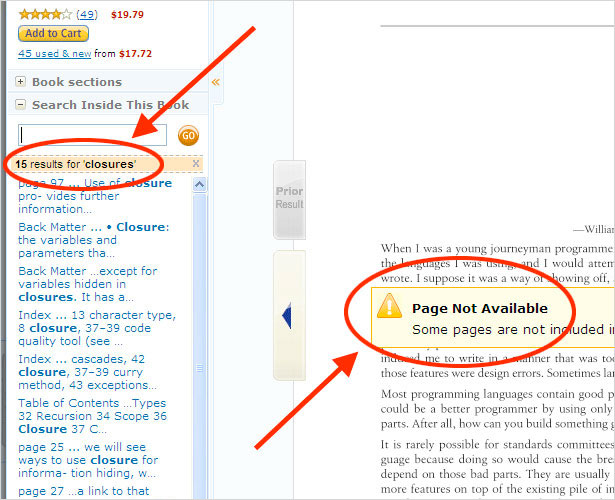
Come mostrato sopra, la funzione "Cerca all'interno" è inclusa anche nella lightbox e offre ancora più funzionalità. L'immagine sotto mostra un esempio di cosa succede quando l'utente esegue una ricerca.

La funzione "Cerca all'interno" restituisce risultati da qualsiasi pagina nel libro ma notifica all'utente se la pagina non è disponibile per l'anteprima.
Il motore di ricerca è anche abbastanza intuitivo da includere le forme plurali di parole singolari, che è la migliore pratica. Anche se ho trovato questa caratteristica un po 'buggata, è comunque una buona opzione quando si cerca un libro.
Oggi gli sviluppatori di e-commerce potrebbero non disporre del budget o delle risorse tecniche per includere tale funzionalità sui loro siti Web, ma durante la fase di progettazione è possibile garantire che i prodotti ricevano la maggiore esposizione possibile .
Storia e raccomandazioni personalizzabili
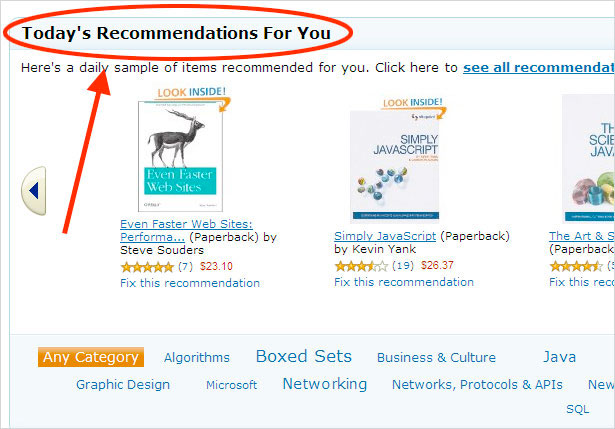
In precedenza abbiamo discusso di come "Articoli consigliati" appaiono in alcune sezioni del sito web di Amazon. Alcune di queste sezioni, così come l'intera cronologia di visualizzazione del prodotto dell'acquirente, possono essere modificate. Dai un'occhiata all'immagine qui sotto.

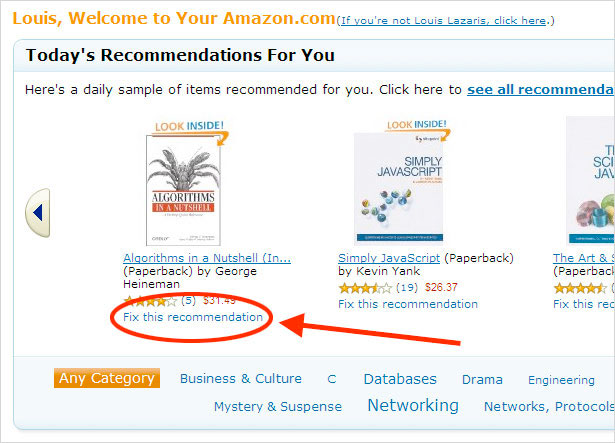
Ogni prodotto elencato nella pagina personale di Amazon dell'acquirente in "I consigli di oggi per te" può essere modificato.
Facendo clic sul collegamento "Correggi questo suggerimento" viene visualizzata una finestra che spiega esattamente il motivo per cui questo articolo è stato consigliato e che offre all'acquirente la possibilità di modificarlo.
Di solito, un articolo è consigliato sulla base di un acquisto precedente o di abitudini di acquisto tracciate. L'acquirente può dire a Amazon di non raccomandare altri articoli in base a quel fattore.
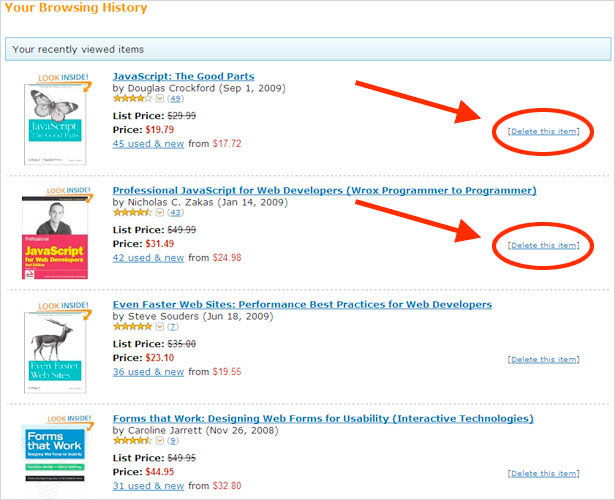
Un'altra caratteristica personalizzabile è una cronologia di tutti i prodotti che l'acquirente ha visualizzato. Questa opzione non è sempre facile da trovare ma appare nella parte superiore della pagina personale dell'utente. Di seguito è riportato un esempio della cronologia di navigazione dell'utente.

Gli articoli sono visualizzati in ordine di quando sono stati visitati, a partire dal più recente. E ogni articolo ha un'opzione "Elimina questo elemento" , simile a ciò che troveresti su una pagina del carrello.
Quando un elemento viene eliminato, la pagina si ricarica e l'elenco viene aggiornato. Questa funzionalità sarebbe più efficace se fosse stata eseguita con AJAX, ma è comunque un utile miglioramento.
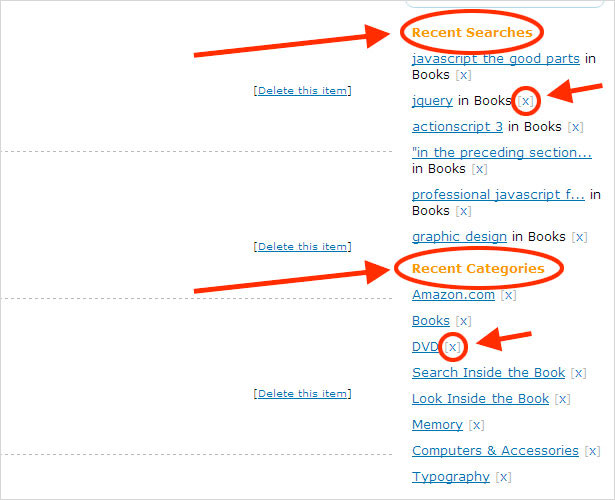
Nella barra laterale destra della stessa pagina, l'utente visualizza un elenco di termini e categorie di ricerca visualizzati di recente:

Facendo clic sulla "x" accanto a ciascun elemento, l'utente può eliminare qualsiasi elemento nella cronologia delle ricerche o delle categorie. Questa è una funzionalità lato client, quindi i risultati sono istantanei: l'utente non deve attendere che l'intera pagina si ricarichi quando elimini un elemento.
Queste funzionalità personalizzabili (o modificabili) assicurano che l'esperienza di acquisto non sia gravosa per l'utente. Se ricevono consigli di cui non sono soddisfatti, l'utente può modificarli, il che migliorerà le visite future.
Gli sviluppatori di e-commerce possono seguire questo esempio consentendo a qualsiasi contenuto dinamico personalizzato dall'utente di essere il più personalizzabile possibile . Questo assicura che gli utenti non si sentano come se il contenuto è stato forzato su di loro attraverso pubblicità o incentivi promozionali.
Elementi di navigazione ben posizionati
Il fattore cruciale per il successo di qualsiasi negozio online è la facilità con cui gli utenti possono navigare tra le sezioni. Le categorie di negozi di base, le pagine utente, le pagine del carrello degli acquisti, le pagine di acquisto e simili dovrebbero essere facilmente accessibili in quasi ogni punto dell'esperienza di acquisto.
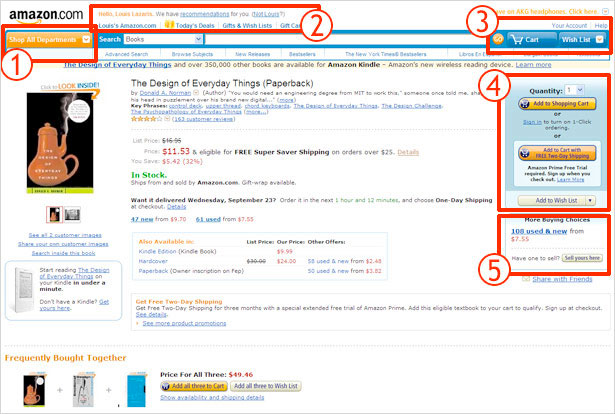
Amazon fa un buon lavoro, come mostrato nelle sezioni numerate nello screenshot qui sotto.

Passando il mouse sul pulsante "Acquista tutti i reparti" (n. 1), viene attivato un menu a discesa che visualizza tutte le categorie principali del negozio, consentendo agli acquirenti un facile accesso ad altri prodotti. Questo elemento di navigazione è esattamente dove l'utente si aspetta che sia: nell'angolo in alto a sinistra dello schermo, sotto il logo.
Accanto al logo (n. 2) ci sono alcuni link meno importanti, come quelli per la disconnessione, i consigli personalizzati e la pagina personale di Amazon dell'utente. Questa sezione non è estremamente prominente, ma appare anche dove dovrebbe essere: in alto, sopra o all'altezza degli occhi con il logo.
L'elemento successivo (# 3) è la sezione contenente il "Carrello" e la "Lista dei desideri" . La funzionalità del carrello è quasi sempre posizionata nell'angolo in alto a destra del layout di un sito di e-commerce.
E ogni volta che un utente visualizza una pagina prodotto, viene invitato ad aggiungere il prodotto al carrello o alla lista dei desideri (n. 4) . Gli utenti cercano naturalmente questa funzionalità esattamente dove è stata posizionata da Amazon: a destra del prodotto e dei dettagli del prodotto.
Infine, Amazon invita gli utenti a visualizzare le versioni "usate e nuove" dello stesso prodotto nel Marketplace di Amazon (n. 5) . La vendita di prodotti nel suo marketplace ovviamente non aumenta le entrate di Amazon a breve termine, ma probabilmente raccoglie ricompense a lungo termine, perché semplicemente sapere che questa opzione è disponibile fa sì che molti acquirenti scelgano Amazon come destinazione principale, anche per i beni usati.
Amazon lo fa perché conosce abbastanza per mettere al primo posto gli interessi dell'utente e riconosce i benefici a lungo termine.
Noterai inoltre che gli elementi che si distinguono di più tra i cinque che abbiamo evidenziato sono quelli con colori nitidi, sfumature e effetti tridimensionali sottili.
Questa non è certamente una coincidenza: Amazon vuole attirare l'attenzione dell'utente su dove conta.
Il posizionamento di elementi di navigazione è fondamentale per il successo di qualsiasi sito web . Amazon rappresenta un ottimo esempio in questo senso, facendo ciò che gli utenti si aspettano e assicurando che gli elementi più importanti siano accessibili in qualsiasi momento o secondo necessità.
L'acquirente dovrebbe sempre sentirsi a proprio agio
Questo è importante per qualsiasi sito di e-commerce e viene fatto bene su Amazon.
Per aumentare la probabilità che un utente effettui un acquisto, è necessario assicurarsi che si sentano a proprio agio in ogni fase dell'esperienza di acquisto. Amazon lo fa magnificamente dando al cliente il pieno controllo in ogni momento.
Facile da filtrare e confrontare le recensioni dei clienti

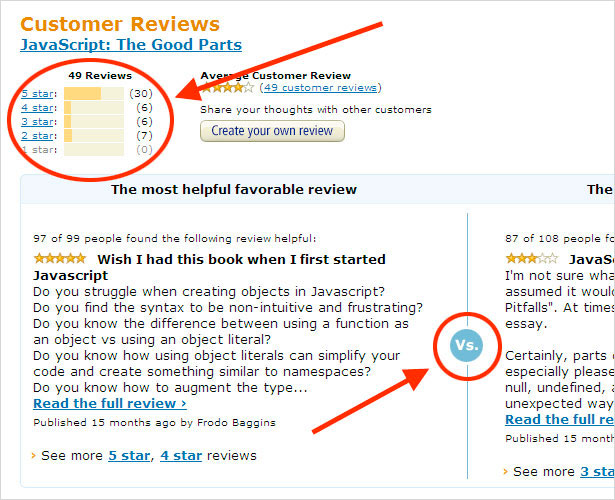
Lo screenshot qui sopra mette a confronto due valutazioni e recensioni dei clienti (mostrate su entrambi i lati del grafico "vs."). L'utente può anche filtrare le recensioni dei clienti in base alla valutazione. Perché questo li fa sentire a proprio agio? Poiché l'utente sta per spendere i suoi sudati guadagni su questo prodotto e si sentirebbe più a suo agio nell'accedere facilmente a revisioni positive e negative .
Acquisire una conoscenza approfondita di un prodotto attraverso le recensioni dei clienti, sia positive che negative, dà tranquillità allo shopper e aiuta a prendere una decisione informata.
L'utente non è forzato ad acquistare un oggetto, ma ritiene piuttosto che la decisione di acquistare un prodotto sia completamente sotto il loro controllo.
Opzioni extra del carrello

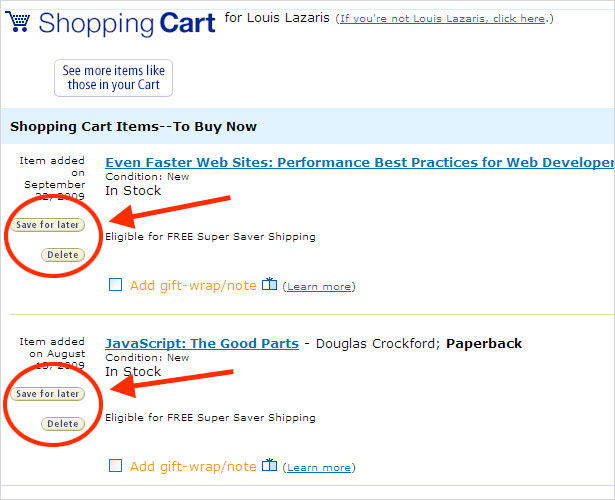
Come mostrato sopra, alcune opzioni sono incluse nella pagina del carrello degli acquisti che rendono l'utente comodo. Innanzitutto, se un utente cambia idea su un particolare acquisto, ha la possibilità di eliminarlo dal carrello.
Ma cancellare è un atto piuttosto finale, quindi hanno l'alternativa di salvarlo anche in seguito. Si può chiamare "cancellazione soft" : rimuove l'elemento dal carrello ma lo tiene nella pagina del carrello degli acquisti dell'utente sotto un elenco di elementi salvati, in cui l'utente può facilmente aggiungerlo nuovamente al carrello in qualsiasi momento.
Modifica o Elimina elementi nella pagina di spedizione
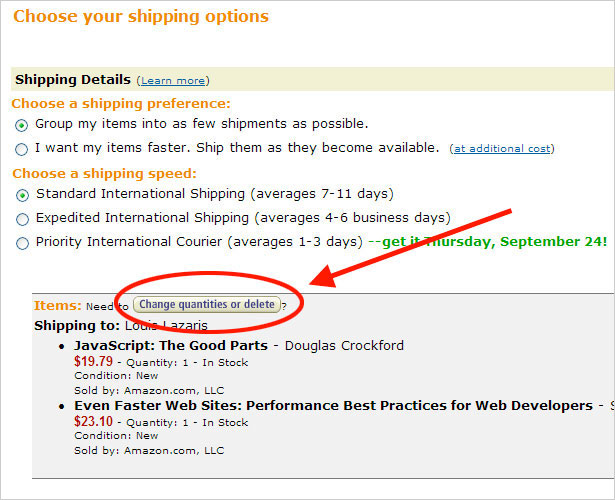
Il controllo dell'utente continua nelle fasi successive dell'acquisto. Dai un'occhiata alla prossima immagine.
L'utente vede questo quando seleziona un'opzione di spedizione, il che probabilmente significa che sono già impegnati o quasi impegnati nell'acquisto del prodotto.

Quando si sceglie un metodo di spedizione, all'utente viene data l'opzione, con un pulsante abbastanza prominente, di "Modifica quantità o eliminazione". Dopo aver visto i metodi di spedizione, l'utente potrebbe davvero aver bisogno di queste opzioni, quindi avere il pulsante disponibile ora è utile e rassicurante.
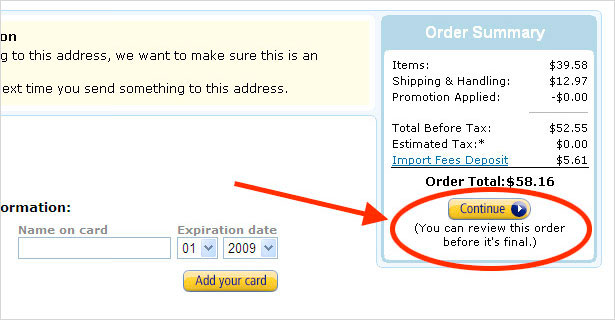
Promemoria che "Continua" non significa "decisione finale"

Dopo che l'utente ha aggiunto un prodotto al carrello e selezionato un metodo di spedizione, rivede un riepilogo del suo ordine e fa clic su un pulsante per "Continua" con il suo acquisto. Quel pulsante non li porta a una conferma del loro ordine, ma piuttosto a una pagina finale in cui effettivamente fanno il loro acquisto.
Per garantire che l'utente sappia che questo non è il passaggio "finale" , un utile promemoria viene messo direttamente sotto il pulsante "Continua" , informandolo che l'ordine finale sarà confermato dopo un ultimo riepilogo.
Gli sviluppatori di e-commerce potrebbero imparare dall'esempio impostato dall'esperienza utente empatica di Amazon, comprendendo le varie preoccupazioni e apprensioni che un utente potrebbe avere in ogni fase dell'esperienza di acquisto.
Gli sviluppatori dovrebbero aggiungere miglioramenti all'esperienza di acquisto che fanno sentire l'utente a proprio agio e in controllo.
Conclusione
In nessun modo potremmo coprire tutti i vantaggi dell'esperienza di acquisto Amazon in questo articolo.
Ma le poche caratteristiche forti che abbiamo discusso dovrebbero essere sufficienti per aiutarti a capire come gli architetti di Amazon hanno plasmato l'esperienza online.
Lezioni apprese dall'esperienza Shopping di Amazon
- L'obiettivo di un sito di e-commerce dovrebbe essere la ricerca di prodotti e l'acquisto online.
- Quando possibile, il contenuto deve essere unico per ciascun utente.
- Crea incentivi per le vendite dando dei promemoria "Perché acquistare con noi".
- Dai ai tuoi prodotti più esposizione possibile.
- Non far sentire l'utente come alcuni prodotti / servizi vengono forzati su di loro.
- Rendi le sezioni importanti facilmente accessibili al momento opportuno.
- Fai in modo che l'acquirente si senta a suo agio e in controllo in ogni momento.
L'esperienza di acquisto Amazon non è perfetta. Ha i suoi difetti, che è oggetto di un altro articolo. Ma il bene supera di gran lunga il cattivo.
E naturalmente limitazioni tecniche e di budget manterranno alcuni dei miglioramenti menzionati qui fuori dalla portata di alcuni sviluppatori di e-commerce. Tuttavia, seguendo i principi di base di queste best practice, sarai in grado di implementare vari miglioramenti dell'usabilità che rientrano nel budget e nelle specifiche del tuo progetto.
L'applicazione di questi principi garantirà che il tuo negozio online offra un'esperienza gratificante per l'acquirente e una buona linea di fondo per il venditore.
Ulteriori risorse sull'usabilità dell'e-commerce
- E-Commerce avanzato
- Interaction Design Pattern Library: siti di e-commerce
- Dieci modi per migliorare l'usabilità del tuo sito di e-commerce
- La scarsa usabilità uccide l'e-commerce?
Questo post è stato scritto esclusivamente per Webdesigner Depot da Louis Lazaris, scrittore freelance e sviluppatore web. Louis corre Web impressionanti , dove pubblica articoli e tutorial sul web design.
Hai trovato altri vantaggi nell'usabilità e buone pratiche di e-commerce nell'esperienza di acquisto di Amazon? Condividi i tuoi commenti qui sotto.