Applicazione dei dieci principi di Dieter Ram al web design
Dieter Rams, un ingegnere industriale tedesco, è uno dei designer più influenti del XX e del XXI secolo. È meglio conosciuto per il suo lavoro con i prodotti di consumo Braun.
Tra questi ci sono la radio tascabile T3 - su cui è basato il design di Apple iPod - e il sistema di scaffalature universali 606.
Un giorno, come dice la storia, si è chiesto, "Il mio design è un buon design?" La sua risposta a questa domanda ha dato origine ai suoi famosi dieci principi. Il suo ethos è il mantra dei designer moderni: Less and More.
Questi principi sono nati nel campo dell'ingegneria industriale, ma possono essere applicati anche al web design.
Il buon design è innovativo
Il design innovativo esiste per fornire soluzioni solide e durature a problemi che si evolvono costantemente. Ad esempio, all'inizio della rivoluzione dei dispositivi mobili, la creazione di un sito Web separato per la visualizzazione su dispositivi mobili era la norma, fino a quando non è arrivato il responsive web design. Il design web reattivo consente a un sito Web di "adattarsi" a qualsiasi dimensione dello schermo apparentemente tramite le query multimediali CSS.
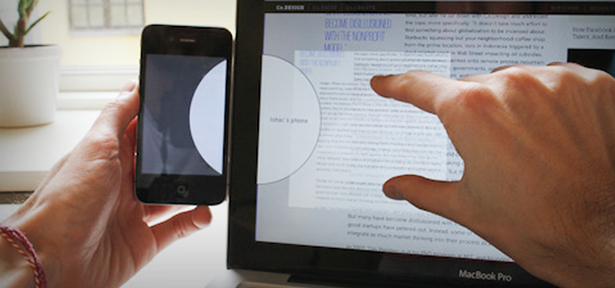
Ishac Bertran crea un modo intelligente e più intuitivo per sincronizzare i contenuti multimediali su molti dispositivi. In questa immagine, viene visualizzato un cerchio bianco quando il telefono è collocato accanto al monitor. L'utente qui tenta di salvare un articolo web per la lettura successiva evidenziando il contenuto con le dita e trascinandole nel cerchio. Il cloud si occupa del trasferimento dei dati in background.
Anche il design innovativo è fattibile e attuabile. È semplice e fa ciò che dovrebbe fare. Allo stesso tempo, il design innovativo è elegante ed esteticamente gradevole.
Come puoi produrre un design innovativo? Non lasciare che le tendenze ti intrappolino. Ruba idee e migliorale. Non copiare; piuttosto, essere ispirato dal lavoro degli altri. Ciò che crei non deve innescare un Rinascimento, ma deve risaltare.
La Convention è tua amica, ma non lasciare che ostacoli la tua creatività. Va bene essere guidati da regole e linee guida, ma è anche giusto romperli per il gusto dell'innovazione.

Pensa fuori dagli schemi.
Un buon design rende un prodotto utile
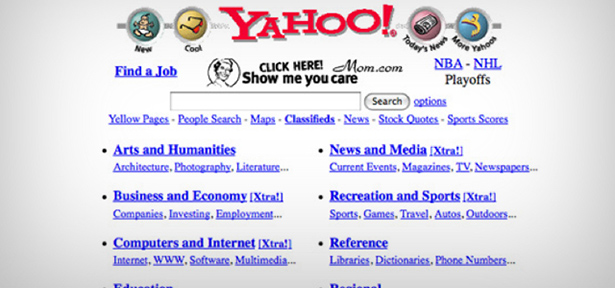
A cosa serve un sito molto carino se gli utenti non lo trovano utile? La vecchia versione di Yahoo è orribile per gli standard odierni, ma, nonostante i limiti del browser del suo tempo, era altamente utilizzabile. Funziona come dovrebbe: una directory di informazioni online.

Yahoo! Homepage circa 1997
Studia prima; progettare più tardi. Comprendere gli obiettivi, le esigenze e il comportamento degli utenti target. Mettiti nei loro panni.
Rendi i tuoi progetti semplici, ma non vuoti. Non aggiungere più funzionalità per aggiungere funzionalità. Usa elementi decorativi per mostrare gli aspetti cruciali di una pagina web, non per mostrare i tuoi talenti di Photoshop.
Rendi i contenuti leggibili. Impara i principi della buona tipografia. Utilizzare al massimo 2-4 caratteri tipografici. Progetta la tua pagina lungo una griglia di base.
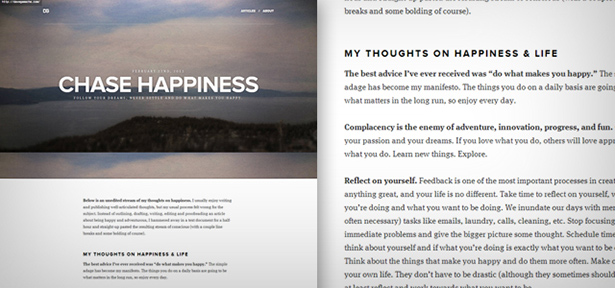
Il blog di Dave Gamache usa una tipografia efficace per aiutare gli utenti a concentrarsi su ciò che ha da dire.
Il buon design è estetico
L'estetica è armonia visiva. Non si riferisce semplicemente ad essere "carina". Ogni elemento di una pagina web deve essere posizionato, ridimensionato o colorato per un motivo. Se non serve a niente, ingombra solo la pagina, non aggiunge valore estetico ad essa.
Come crei il design estetico? Per iniziare, usa colori significativi. Decidi attentamente i tuoi schemi di colori; non aver paura di provare altre tavolozze. I colori che scegli per il tuo sito web definiscono parte dell'esperienza che offre. Studia la teoria dei colori e la psicologia delle tonalità.
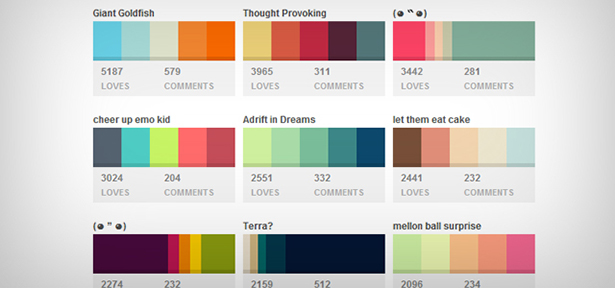
COLOURLovers è un ottimo posto per ottenere l'ispirazione del colore. Crea le tue tavolozze e salvale per dopo.
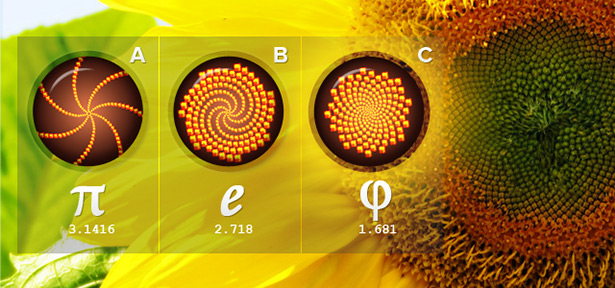
La natura ha anche un incredibile talento per la costruzione di combinazioni di colori: tramonti, piante, animali e paesaggi. Questi oggetti in natura (comprese le caratteristiche umane) che seguono la sezione aurea sono cose che troviamo belle.

Il modello di semi in questo splendido girasole è controllato dal rapporto aureo. I modelli A e B a sinistra sono le spirali seme se la Natura avesse usato un numero irrazionale diverso. Il modello C mostra la sezione aurea al lavoro.
Un buon design rende un prodotto comprensibile
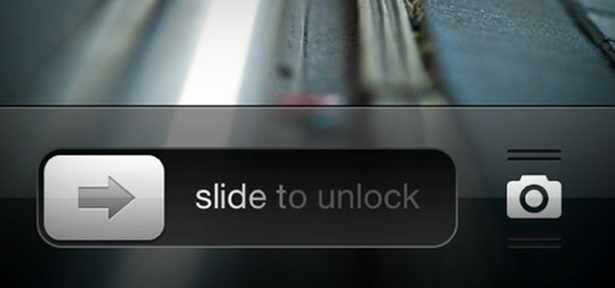
Se vuoi sapere come rendere comprensibile qualcosa, dai un'occhiata alla schermata di blocco dell'iPhone. Hai mai notato il bagliore sottile lungo il cursore che si muove nella direzione in cui dovresti scivolare? Sottile ma utile.

La freccia e il bagliore animato ti diranno che è necessario far scorrere il pulsante verso destra per sbloccare il telefono.
La navigazione è la prima cosa che un utente cerca quando visita un sito web. Gli utenti online hanno tempi di attenzione brevi e temperamenti fragili; se non capiscono come funziona la home page in pochi secondi, se ne vanno. Quando ciò accade, l'ultima emozione che assoceranno al tuo marchio è la frustrazione, che (ovviamente) è dannosa per il business.
Rendi visibili i menu e utilizza etichette concise. È anche una buona idea illustrare processi o passaggi, piuttosto che dettarli. Calcola però il livello di esperienza degli utenti target. Tonifica le cose per i bambini; essere semplice quando si tratta di un demografico più intelligente.

Due siti Web simili con personalità diverse. A giudicare dal solo menu di navigazione, puoi dire quale è più incentrato sul cliente?
Il buon design è discreto
Un buon design del sito web non attira più l'attenzione su se stesso del necessario. Piuttosto, dovrebbe far rispettare gli obiettivi dell'utente.
Gli utenti devono essere in grado di trovare facilmente ciò di cui hanno bisogno sul sito web. Prendiamo il caso del caso di Victoria Secret; una presa di Victoria's Secret è progettata per avere il cassiere situato nel retro del negozio. Ciò offre al cliente molte opportunità - non richieste - per guardare altri prodotti nel negozio e distrarsi dagli articoli in vendita. Questo aumenta le probabilità che aggiungano qualcosa al loro cestino.
Online, è diverso. La procedura di checkout è semplice, sicura e veloce. L'obiettivo è quello di convincere il cliente a comprare ciò che desidera nel più breve tempo possibile. Non è richiesto alcun dilly-dallying.

Il mattone e il mortaio dell'esperienza di Victoria's Secret de-enfatizzano il processo di checkout. Foto di Dwight Burdette.
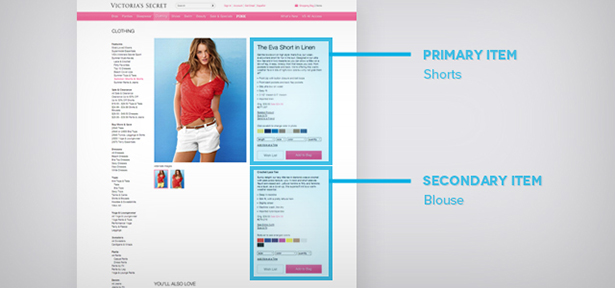
I clienti non devono cercare la camicetta indossata dal modello nella foto. Molti siti di e-commerce mancano di questo. Il processo di dover cercare un altro oggetto è di per sé invadente: scoraggia il cliente dall'acquisto e può addirittura portare a frustrazione.
Come designer, puoi controllare l'attenzione o lasciarla vagare senza meta. Non utilizzare colori che si scontrano su pagine che contengono informazioni importanti. Invece, usa i colori per dipingere un percorso che gli occhi devono seguire e guidare gli utenti verso ciò che è importante. Mira alla concisione e alla semplicità. Nell'esempio sopra, il sito web di Victoria's Secret non ha pubblicità e presenta un design pulito. La navigazione, sebbene estesa, è intenzionalmente sottile. Ciò mantiene il cliente focalizzato su due aspetti: il prodotto e l'atto di acquisto.
Il buon design è onesto
Alcuni siti web incorporano elementi che portano in modo subliminale i visitatori a pagine nascoste o ingannano i clienti a intraprendere azioni indesiderate. Ad esempio, pensa a clausole di opt-out complicate sui moduli di abbonamento. È necessario analizzare la doppia conversazione e i negativi multipli, quindi le minuscole checkbox (nascoste all'interno del paragrafo, ovviamente) si trovano e sono spuntate o deselezionate.
È perfettamente accettabile utilizzare i principi di progettazione per aiutare gli utenti a prendere decisioni e indirizzarli verso una certa direzione, ma fare sempre attenzione a non esagerare. Non è etico usare questi principi per prendere decisioni definitive per i visitatori. Suggerire un up sell è utile; utilizzando le opzioni predefinite per introdurlo nel carrello poco prima che il checkout sia ingannevole. Il design onesto dovrebbe essere come un commesso in un grande magazzino di lusso, non come un imbonitore di carnevale.

La forza subliminale è forte in questa pagina. Nota come tre frecce (inclusa la forma della foto) puntano alla casella di iscrizione, mentre una punta fino a "Comprare una nuova casa". Questi sono chiamati segnali direzionali. Sono subliminali ma non fuorvianti.
Questa onestà significa fornire un approccio aperto all'utente, dando loro delle scelte e chiarendo lo scopo degli elementi. I collegamenti nella navigazione dovrebbero sempre portare alle pagine giuste. I titoli dovrebbero riflettere il contenuto reale. Non usare mai schemi scuri; farlo non è etico e ti brucerà a lungo termine.

Una variante dell'anti-pattern "intrufolarsi nel cestino". Secondo questo utente, alla sua seconda visita al sito web di Ryanair, la tariffa per lo stesso biglietto quasi raddoppia. La cancellazione dei cookie del browser riporta il prezzo al suo valore originale.
Un buon design è duraturo
C'è una linea sottile tra ciò che è alla moda e ciò che è buono. Molte tendenze sono giustificate, ma una cosa rimane certa: si sentono sempre superate dopo un po '. Il buon design, d'altra parte, è robusto e sempreverde.
Come crei disegni duraturi? Evita le tendenze come la peste! Mantenere l'usabilità e la struttura di base. Le tendenze del web vanno e vengono, ma i principi di usabilità e esperienza utente rimangono gli stessi.
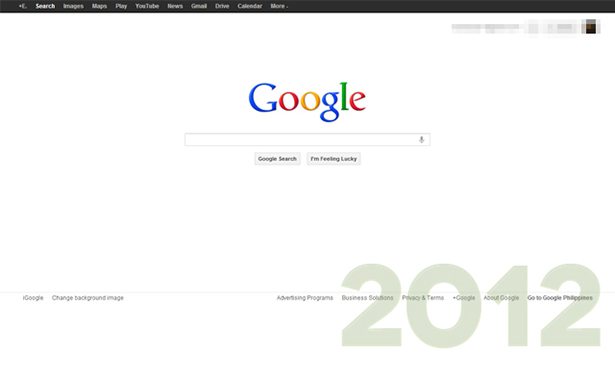
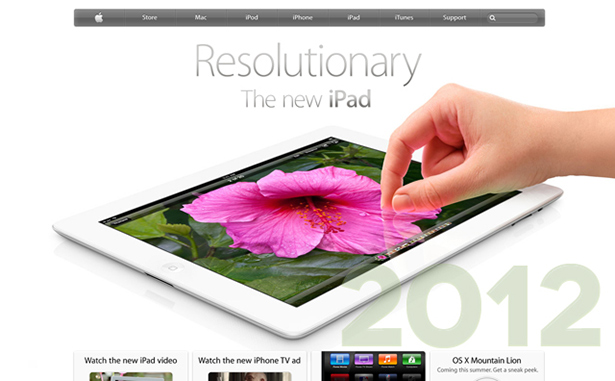
Date un'occhiata ad alcuni siti web che hanno mantenuto la loro struttura di base nel corso degli anni. Per coincidenza, sono anche tra i marchi più influenti del mondo.
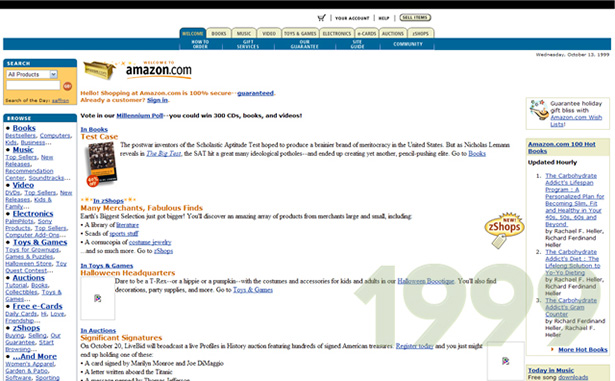
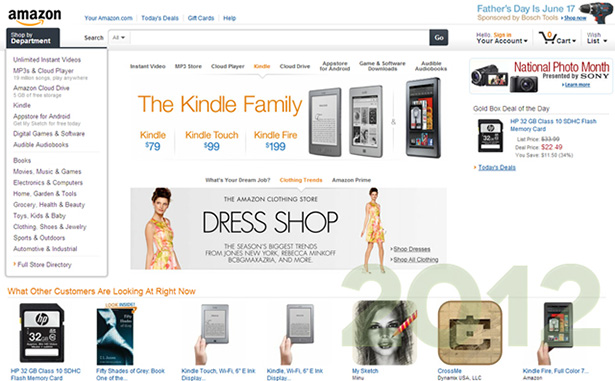
Amazon




Mela


Il buon design è accurato, fino all'ultimo dettaglio
Ogni elemento di una pagina Web dovrebbe esistere per un motivo. Nulla dovrebbe essere creato, posizionato o modificato per un capriccio. Completezza dà vita ad eleganza, robustezza e atemporalità.
Per essere accurato, attribuisci ad ogni elemento la stessa cura e attenzione che vorresti per l'intera pagina. Ogni pixel dovrebbe essere importante per te come designer. Correggi i tuoi errori - non nasconderli. Crea un processo di progettazione che funzioni per te e seguilo a memoria.

Utilizzare una lista di controllo, se necessario.
Un buon design è rispettoso dell'ambiente
Ottimizza senza sacrificare l'esperienza utente. Riduci la quantità di larghezza di banda necessaria per caricare un'intera pagina utilizzando markup ottimizzato, immagini ottimizzate per il web e JavaScript e CSS minificati. Più tempo passano gli utenti in attesa del caricamento del sito Web, più tempo avranno a disposizione per divertirsi. Allo stesso tempo, potresti anche contribuire a ridurre l'energia consumata per servire e rendere il tuo sito web, riducendo così la sua "impronta di carbonio".
Un sito Web deve rimanere utilizzabile ed estetico indipendentemente dal dispositivo, dalla piattaforma e dall'ambiente del browser in cui viene visualizzato. L'esperienza dell'utente cambia al cambiare degli ambienti e il tuo design dovrebbe essere in grado di far fronte. Applicare i principi del web design reattivo, del degrado aggraziato o del miglioramento progressivo.

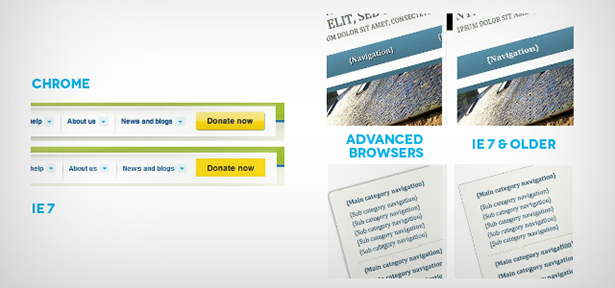
Il degrado aggraziato è la pratica della creazione di un sito Web in modo da fornire un buon livello di esperienza utente nei browser moderni, degradando con garbo per coloro che utilizzano browser meno recenti. Il design potrebbe non essere piacevole o carino, ma i sistemi più vecchi saranno comunque in grado di godere delle funzionalità di base. Sebbene sia possibile "forzare" i vecchi browser ad adattarsi (ad es. Angoli arrotondati), può essere raggiunto solo a un costo.
Il buon design è il meno possibile
Meno è meglio. Per molti designer, tuttavia, è molto facile lasciarsi trasportare dall'aggiunta di dettagli decorativi.
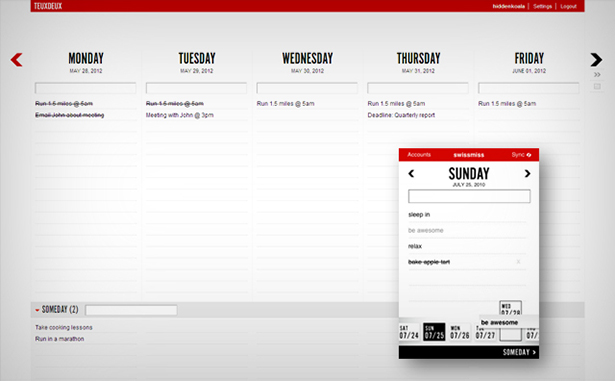
TeuxDeux è un'applicazione di gestione delle attività online che offre un'interfaccia molto pulita, minimale ma estremamente intuitiva. Ecco uno screenshot di esso in azione insieme alla sua app per iPhone.
Ridurre al minimo l'ingombro in un progetto richiede un grande sforzo, anche uno sforzo maggiore di quello necessario per aggiungere elementi. La chiave per raggiungere la semplicità è attenersi ai fondamenti del tuo design. Rimuovi tutto ciò che non contribuisce a un'esperienza migliore per il tuo utente. Con meno, puoi ottenere di più.
Definisci in anticipo lo scopo del tuo sito. Il tuo sito web deve avere un forte punto focale. Mentre aggiungi elementi di design al tuo sito, continua a porsi domande sul loro scopo. Questo rafforzerà o complimenterà gli obiettivi del mio sito? In che modo la sua assenza influenzerà il design generale? È necessario questo elemento o sto solo cercando di riempire lo spazio?
Semplifica le tue scelte di colore. Creare un design minimale non significa che sei bloccato con una tavolozza in bianco e nero. Usa piccoli pop di colore per dipingere un percorso che gli occhi degli utenti devono seguire.
Trova i punti problematici. Prendi un volontario o alcuni tester professionisti e dai loro un elenco di compiti (ad esempio, acquista un libro dal tuo negozio, contattalo per una richiesta o iscriviti al tuo blog). Osserva attentamente e vedi se sono facilmente realizzabili. Non dare loro suggerimenti o suggerimenti; basta osservare Sapevano dove cliccare? Quante volte hanno cliccato sul pulsante "Indietro"? Si sono persi? Quanto tempo ci è voluto per loro per svolgere un compito?
Conclusione
Il buon design è la sintesi di tutti questi principi. Applicati nel web design, possono essere potenti strumenti per creare esperienze uniche, memorabili ed efficaci per i tuoi utenti. Impara a memoria.