Evita la sindrome della "Foto perfetta"
A volte, scegliere l'immagine giusta per un sito Web che non ha ancora un tema visivo definito può essere scoraggiante.
Dovresti usare un disegno o una foto? Dovresti crearlo da solo o trovare disegni d'arte? Come fai a sapere se imposterà il tono giusto? È il meglio che puoi fare?
Quando la ricerca della perfezione porta all'indecisione, potresti ritrovarti con un design mediocre.
Due cause comuni di questo sono la mancanza di idee e la mancanza di arte. Entrambi causano mal di testa ed entrambi sono risolvibili.
Trovare l'immagine giusta è come combattere il blocco dello scrittore. Qualunque foto vecchia potrebbe fare, ma per le persone con un interesse personale nel progetto, la ricerca dell'immagine perfetta è piena di incertezze.
Continua a leggere per avere idee su come trovare le immagini giuste.

Alcuni soggetti si prestano alle immagini. Vendita di forniture per acquari? Mostra una foto di pesce. Promuovere una maratona di beneficenza? Gente che corre Studio legale? Colpo di gruppo di avvocati. Mentre le soluzioni ovvie non sono sempre le migliori, sono facili da organizzare.
Altri soggetti non si prestano facilmente alle foto. Blog, servizi e dizionari personali e cercatori di parole mancano di evidenti associazioni visive. Anche i siti web direttamente collegati ai media visivi, ad esempio il portfolio di un fotografo, potrebbero richiedere una grafica insolita per distinguersi dalla concorrenza.
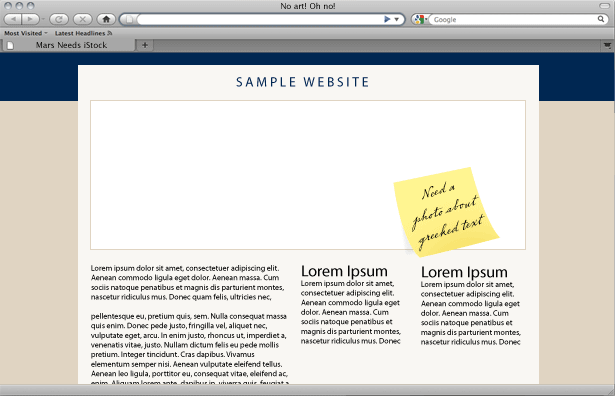
Ovvio o no, le immagini non fanno altro che decorare un sito web. Foto, grafica e illustrazioni rivelano l'attitudine di un sito Web rispetto al soggetto. Un avvocato e proprietario di un negozio di animali domestici possono essere entrambi orgogliosi del loro commercio e anni di esperienza, ma esprimeranno la loro professionalità in modi diversi.

Ciascuna delle foto sopra potrebbe funzionare sul sito web di un avvocato. Ma ognuno implica qualcosa di diverso:
- A sinistra: le preoccupazioni del cliente.
- Centro: la professionalità dell'azienda.
- Giusto: i risultati.
Quale è corretto"? Dipende da cosa vuoi dire. Le persone formano un'impressione di un sito web (e, per estensione, del proprietario del sito web) in meno di cinque secondi. Non c'è da stupirsi se scegliere un'immagine è così difficile.
Non so da dove cominciare? Rischiare
Qualunque sia il tema, l'argomento o il problema di un sito Web, le immagini di solito esistono. Ma cercare l'immagine "perfetta" può paralizzarti. Quando ciò accade, il problema non è una cattiva idea, ma un cattivo processo. Il trucco è aprirti alle idee, buone o cattive.
- Approfitta delle cattive idee.
Se sei bloccato per buone idee, allora usa una brutta come trampolino di lancio per qualcosa di meglio. Continua a pensare. Anche un'idea inappropriata potrebbe portarti nella giusta direzione. E a volte una partita imperfetta è meglio di niente. - Trova idee per mappatura di parole.
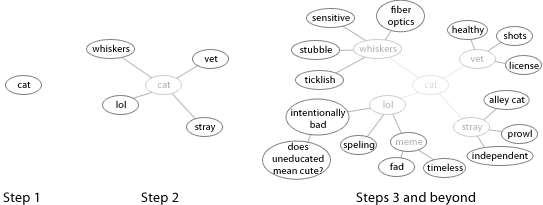
Giocare associazione di parole per sviluppare concetti e scoprirne di nuovi.
- Scrivi una parola o una frase correlata al tuo progetto.
- Scrivi diverse parole relative a quella prima parola. Collegali con linee.
- Ripeti il processo per ogni nuova parola.
- Fai qualcosa di inaspettato.
Se hai concorrenza, fai qualcosa di inaspettato per rendere il tuo sito memorabile. Prendi Chick-fil-A, una catena di sandwich di pollo fast food. Vende pollo alla griglia, strisce di pollo, insalata di pollo e biscotti di pollo. La sua campagna pubblicitaria, però, lo è a base di mucche . Nonostante le associazioni forse raccapriccianti, la campagna sulle mucche ha aiutato l'azienda a vendere polli e coltivato un marchio insolito per 15 anni. - Usa invece la tipografia.
Le forme delle lettere stesse possono essere utilizzate per le immagini. Il tipo ben impostato in un tipo di carattere appropriato può funzionare come qualsiasi foto o illustrazione.
- Pensa oltre le prime impressioni.
Le prime impressioni sono importanti, ma l'esperienza dell'utente influisce sulle impressioni durature . Qualità, usabilità, contenuti solidi e aggiornamenti tempestivi trasformano i visitatori occasionali in utenti abituali.
Troppi tra cui scegliere? Inizia in pratica
Rispetto a una pagina vuota, troppe scelte potrebbero sembrare un sollievo. Ma questo può essere un altro problema in sé.
Iniziare è facile: scarta le foto che non funzionerebbero per motivi tecnici. Controlla ciascuna foto per quanto segue:
- Forma
Che forma hai bisogno di riempire? Le immagini di paesaggi funzionano meglio negli spazi orizzontali. I ritratti di persone di solito funzionano meglio in verticale. Gli spazi ampi possono contenere inquadrature grandangolari e macro, mentre i piccoli spazi potrebbero oscurare i dettagli nelle immagini di grandi dimensioni. - Colore e tono
I colori nell'immagine corrispondono allo schema del sito web? In caso contrario, possono essere modificati per adattarsi? La colorazione selettiva, i toni seppia e le piccole regolazioni possono far sembrare una foto come se appartenesse. - Messa a fuoco
Qualche parte della foto è sfocata? Se sì, il soggetto è nitido? Uno sfondo sfocato va bene se gli elementi in primo piano sono a fuoco. Ma a meno che la composizione non sia deliberatamente sfocata, evitala se non è nitida. - Focus: l'altro tipo
Il soggetto della foto è ovvio? Soprattutto sulle home page, le foto devono essere lette velocemente. Le foto migliori mostrano un singolo soggetto su uno sfondo chiaro. Naturalmente, se il sito web è legato a una foto complessa, sarebbe opportuno. Altrimenti, cerca le foto con il minor numero possibile di elementi.
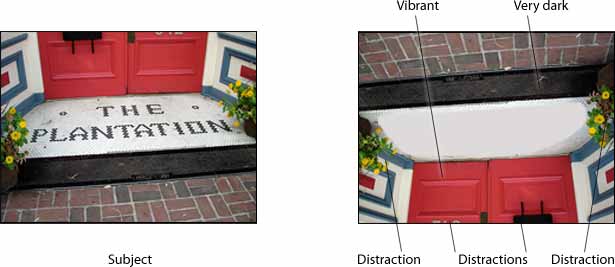
Ecco un modo rapido per identificare le distrazioni in un'immagine. Apri una copia dell'immagine in un editor. Dipingi sopra il centro dell'immagine, quindi capovolgilo. Cosa noti? Rispetto all'originale, queste caratteristiche appena scoperte si distinguono ancora? Se sminuiscono, non usare l'immagine.

Varie distrazioni, come i fiori gialli, la porta rossa e i numeri, si insinuano nell'istantanea sopra.
Usa i volti per riflettere il proprietario o il pubblico
Un tipo di immagine che ottiene l'attenzione immediata è quella di una faccia. Le persone si identificano con gli altri. Ma nessuna faccia lo farà. Due cose fanno per l'immagine giusta.
Innanzitutto, la faccia dovrebbe avere un'espressione. Il pubblico è annoiato da espressioni neutre. Per coinvolgere l'interesse, usa un volto che trasmetta emozioni.

Dalla costernazione alla contentezza alla sorpresa, le espressioni coinvolgono gli spettatori.
In secondo luogo, la persona nell'immagine dovrebbe riflettere chi vogliono essere i visitatori. A meno che il suo ricorso non sia legato a una persona specifica (non troverai artistiche stock Il sito web di Seth Godin , per esempio), un sito web dovrebbe mostrare ai visitatori come trarranno beneficio dalla lettura del contenuto, dall'acquisto del prodotto, dall'iscrizione al servizio o dal fatto che il sito Web stia cercando di indurlo a fare. I siti web aziendali privilegiano immagini di modelli ben vestiti, sorridenti e sicuri, perché è così che i proprietari vogliono essere visti o come vogliono che i potenziali clienti si sentano.
Questo funziona principalmente per foto e illustrazioni con facce chiare. Se gli occhi sono oscurati o tagliati, la persona diventa più una figura astratta, non tanto qualcuno con cui il pubblico può identificarsi. E questo è il punto.

Ritaglia la faccia in alto sposta l'attenzione su altre parti della foto.
Più di una risposta esatta
Scegliere le immagini non deve essere sempre difficile. I guai di solito arrivano quando cerchi la tua immagine "perfetta". Poiché un design è un riflesso del tuo lavoro e delle tue capacità, naturalmente senti la pressione per fare tutto bene.
Se una delle seguenti frasi "... ma non ..." si insinua nella conversazione, potresti essere diretto verso un problema:
- "Grande, ma non troppo grande."
- "Audace, ma non aggressivo."
- "Professionale, ma non elitario".
- "Pulito, ma non troppo scarso."
Le immagini mancanti sono simili al blocco degli scrittori. A volte la cura è smettere di preoccuparsi e iniziare a sperimentare.
Scritto esclusivamente per il deposito di Webdesigner di Ben Gremillion . Ben è un web designer freelance che risolve problemi di comunicazione con un design migliore.
Come trovi le immagini per i tuoi disegni? Ti relazioni ai problemi descritti sopra?