Potenzia il tuo UX con Text Chunking
La maggior parte dei contenuti che i visitatori del sito web incontrano sul Web sono contenuti scritti, copie o testi che informano o vendono qualcosa. Altre parti del contenuto includono immagini, video e grafica. Il modo in cui i web designer organizzano tutti questi contenuti ha un impatto enorme sul modo in cui i visitatori leggono e conservano tutte queste informazioni.
La formattazione è un'altra considerazione che dovrebbe essere frontale e centrale nella mente dei designer. Attraverso la tecnica conosciuta come chunking, riuscirai a organizzare il contenuto per incoraggiare una lettura più facile nei tuoi visitatori e, quindi, una migliore esperienza utente.
Quando si considera come la persona media "legge" sul web (suggerimento: non sta affatto leggendo affatto) vedrai esattamente perché il chunking è vitale per l'organizzazione dei contenuti web.
In che modo esattamente le persone leggono sul web?
Se pensi che le persone leggano la maggior parte o anche la metà dei contenuti scritti sul Web, stai dando loro troppo credito. Studio dopo studio che ha esaminato le abitudini di lettura del Web, conclude che le persone semplicemente non prendono il tempo di leggere correttamente ogni singola parola, paragrafo o pagina sul web.
Invece, amano sfogliare o scansionare i tuoi contenuti.
Uno studio classico su questo argomento è il Nielsen Norman Groups Studio del modello a forma di F da più di un decennio fa, che ha stabilito che gli utenti non leggono parola per parola e scansionano solo copia. Un molto studio più recente dal 2013 guardare questo fenomeno ha concluso la stessa cosa, cioè che gli utenti non leggono parola per parola, non finiscono di leggere l'intero articolo e smettono di leggere a metà strada.
Guardando questi studi di riferimento, cosa possiamo concludere, quindi?
Molti dei tuoi contenuti non vengono letti, sia che si tratti di pubblicità o di una copia commerciale o di informazioni in un articolo di notizie, e la maggior parte delle persone, nel migliore dei casi, sfoglia o scansiona il testo scritto.
Quindi cosa devono fare i designer, di fronte a questo apparente dilemma?
Devono iniziare fedelmente a frammentare il loro contenuto. Ecco come:
Utilizzando paragrafi più piccoli e più brevi
Quando stai organizzando contenuti sulle pagine web del tuo cliente, assicurati di andare con paragrafi più piccoli e più brevi. Entrambi gli studi sopra espressamente hanno rilevato che i tuoi visitatori non leggeranno parola per parola e invece amano scremare e scansionare.
Il contenuto formattato in paragrafi più spessi e più lunghi non favorisce la scansione e la scrematura degli occhi. Quando i paragrafi sono più lunghi, i lettori saranno scoraggiati dal rimanere sulla pagina e avere la tendenza a rimbalzare. Questo si lega a come essi leggono naturalmente sul web, che è la scansione e lo skimming.
Quando i lettori scansionano e sfiorano, cercano di estrarre informazioni dal contenuto che può aiutarli a decidere se continuare a leggere. I paragrafi più lunghi non consentono loro di farlo, ma i paragrafi più brevi, che i lettori possono esaminare più rapidamente, consentono loro di capire meglio come sarà il contenuto dell'intera pagina.
Per un esempio di un sito con paragrafi più brevi, guardiamo al National Geographic. I suoi articoli raramente contengono paragrafi con più di tre frasi. Sta rasentando la perfezione.
Utilizzo di punti elenco
La bellezza dei punti elenco è che attirano l'attenzione su pezzi concisi di informazioni facili da leggere e conservare. Poiché vengono presentati in modo breve e consecutivo, sono ideali per supportare il modo in cui i visitatori leggono i contenuti.
Copyblogger consiglia l'uso di punti elenco sul web , dicendo che "impediscono alle persone di leggere i post, le pagine, gli articoli e le copie del blog come nient'altro".
È tutto sulla brevità. Dal momento che le persone non leggono ancora a fondo sul web, è necessario presentarli con contenuti i cui grandi take-away possono comprendere in pochi istanti. I punti di proiettile soddisfano questo a un tee.
Va anche sottolineato che i punti elenco non dovrebbero essere lunghi, in quanto non dovresti includere frasi lunghe o informazioni per ciascun punto, in quanto ciò vanifica il suo scopo di brevità. Più corto è il punto elenco, migliore è la lettura.
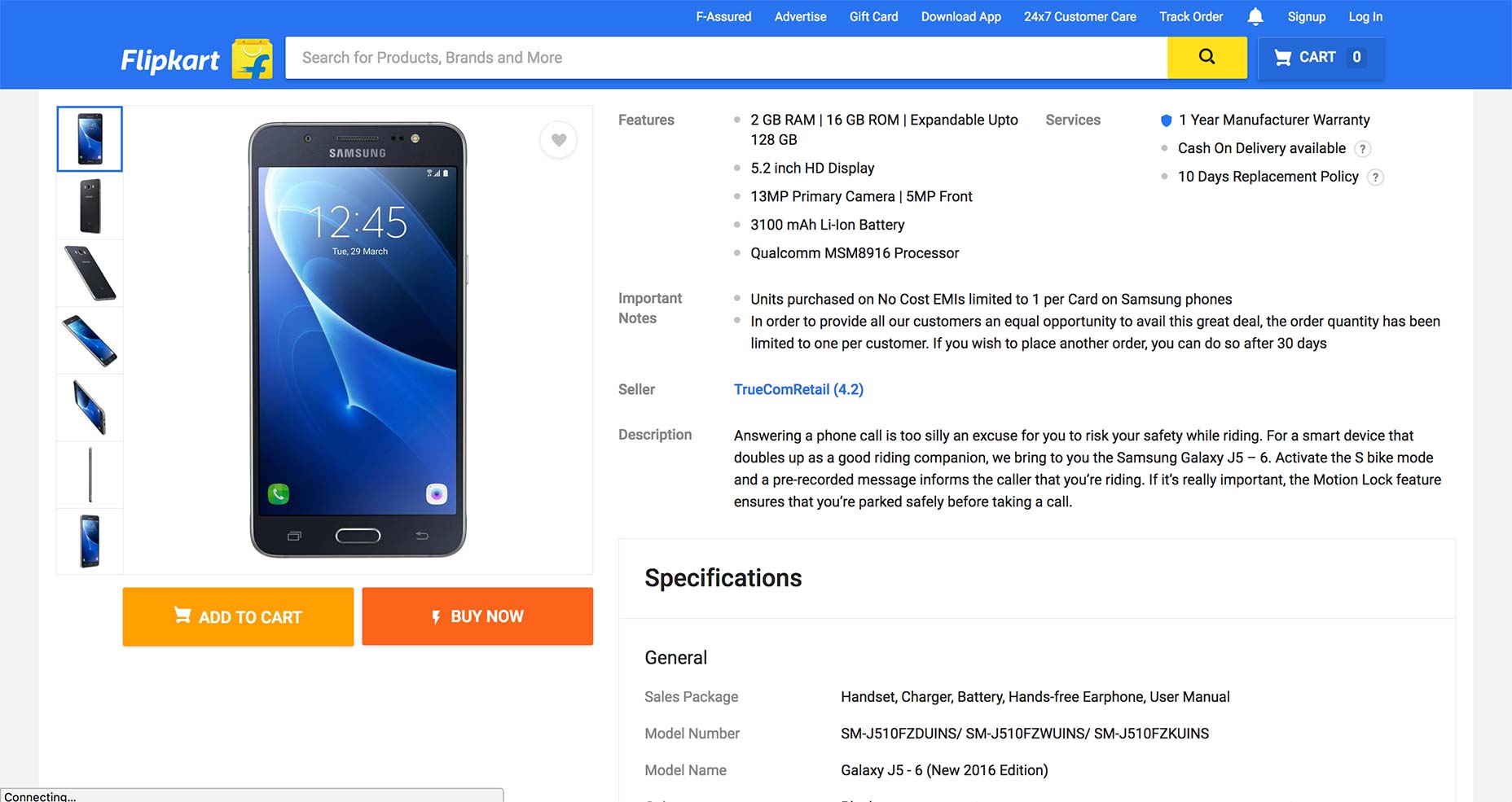
Uno dei migliori posti per osservare i punti elenco utilizzati con successo è di solito su siti di e-commerce come Flipkart. Sopra questa pagina per il Samsung Galaxy J5-6, notare l'uso di punti elenco per comunicare rapidamente le funzionalità del telefono.
Utilizzo di titoli e sottotitoli
Questi sono eccellenti per suddividere il contenuto in sezioni più facilmente leggibili e digeribili. Inoltre, titoli e sottotitoli funzionano anche come brevi "anteprime" della sezione successiva del contenuto, consentendo così ai lettori di capire immediatamente di cosa parlerà la prossima sezione e decidere se continuare a leggere.
Gli studi hanno dimostrato anche che molti lettori di Web sono i lettori principali, per la maggior parte. Questo integra gli studi sopra esposti, dimostrando che le persone sono, per la maggior parte, solo skimmer e scanner sul web.
Il Rapporti del Washington Post che circa il 60% degli americani legge semplicemente i titoli sul web, sia che stiano leggendo su desktop o mobile.
Ciò si adatta perfettamente al comportamento a breve termine dei visitatori, dei lead, dei lettori e dei clienti. Quando molti si limitano a leggere i titoli, è compito del designer assicurarsi che il titolo dei tuoi contenuti enunci chiaramente ciò che i lettori possono aspettarsi, altrimenti, potrebbero decidere di non approfondire il contenuto più a fondo per saperne di più.
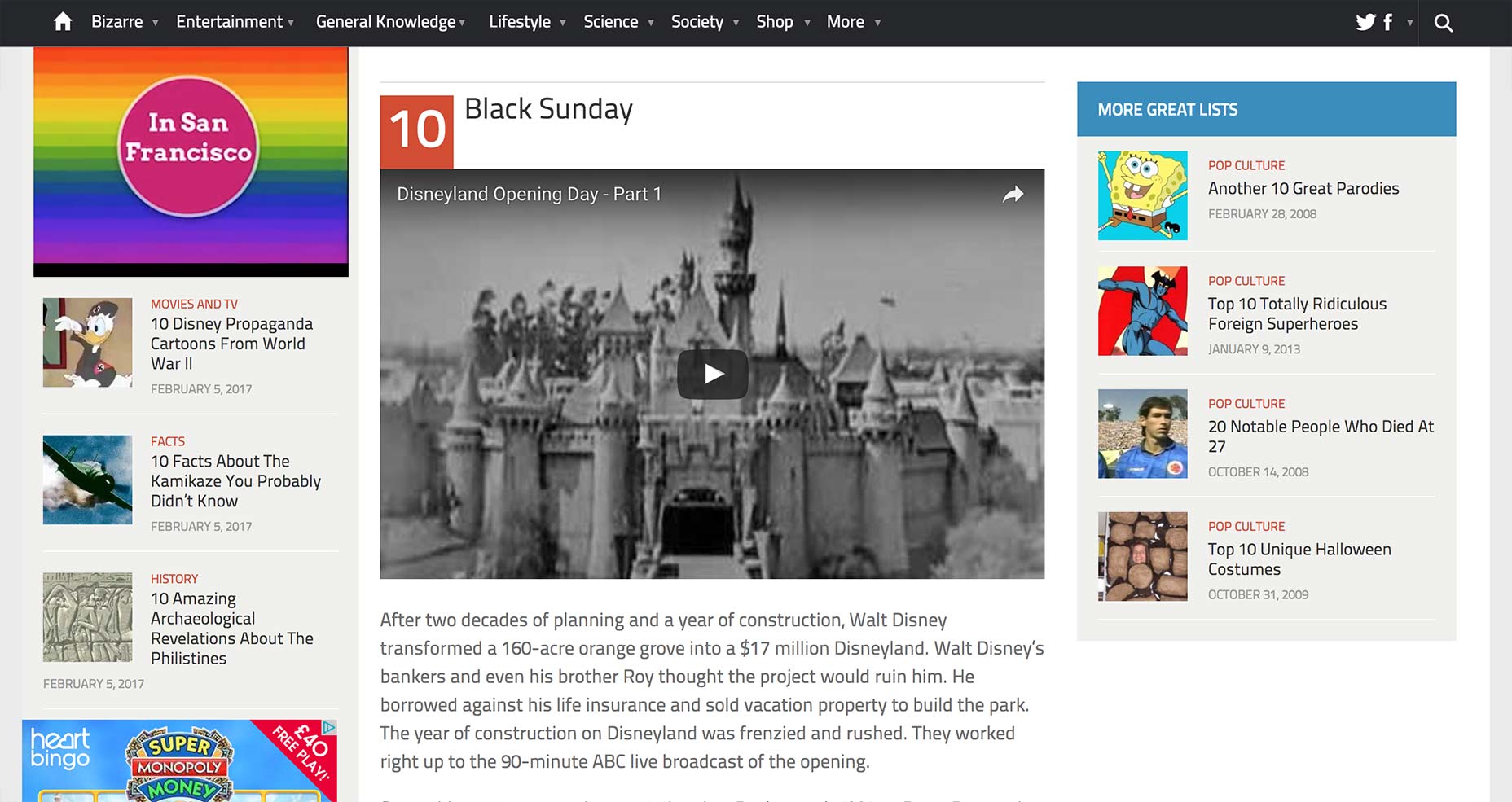
Un esempio di un sito che vive e muore dal titolo è Listverse , il compilatore di elenchi di tutte le cose strane, scioccanti e sensazionali. Nel suo articolo sulla stranezza di Disneyland, nota come il sito utilizza un titolo cristallino che anticipa esplicitamente di cosa parlerà il contenuto. Quando uno scorre verso il basso, nota come ogni sottotitolo rende anche molto chiaro cosa coprirà ciascuna sezione, rendendo quindi la lettura e il mantenimento di queste informazioni un gioco da ragazzi.
Aiuta UX dividendo sempre i tuoi contenuti
La chiave per mostrare ai visitatori i loro contenuti migliori è presentarli come se li assorbissero naturalmente. Ciò significa chunking. Dal momento che i tuoi contenuti si troveranno ad affrontare una battaglia in salita sul web per essere letti comunque, non intaccare i tuoi contenuti virtualmente assicura che solo poche persone lo leggeranno.
Ciò significa meno lead, conversioni e clienti, poiché qualcuno che non legge la copia di vendita fino alla fine può significare una vendita persa, o un altro visitatore che rifiuta di leggere attentamente il tuo post sul blog può significare perdita di registrazioni e lead acquisizioni. In breve, non tagliare i tuoi contenuti sul Web porta a risultati negativi.
Chunking incoraggia le persone a leggere i contenuti sul web come sono già inclini naturalmente a leggerlo, che è lo skimming e la scansione. Non combatterlo! Non raggruppare i tuoi contenuti in paragrafi più lunghi, aspettando la qualità dei tuoi contenuti per convincere le persone a leggere parola per parola.
La verità è che le persone non passano molto tempo a leggere contenuti sul web. E il tuo lavoro come designer è quello di prendere questa breve attenzione e farli leggere e conservare il più possibile. Lo farai solo sbattendo.