5 regole di psicologia che ogni progettista di UX deve sapere
Design basato sull'esperienza ... se è così che definisci il tuo lavoro come designer, potrebbe essere un buon momento per rivalutare il tuo approccio.
Ora, non c'è niente di sbagliato nell'essere un designer esperto; la tua esperienza potrebbe essere un vantaggio! Tuttavia, è essenziale rendersi conto che ci sono molte parti mobili in una progettazione funzionante. Ad esempio, sai che non dovresti semplicemente ridisegnare drasticamente un sito web? O che il colore che funziona esattamente nello stesso sito (con la stessa cosa e nella stessa nicchia) sarà diverso se il pubblico fosse prevalentemente maschile rispetto a se il pubblico fosse prevalentemente femminile?
C'è un approccio psicologico al web design, basato su decenni di studi e esperimenti di psicologia. Di seguito sono riportati cinque suggerimenti UX supportati da psicologia per la prossima riprogettazione:
1) La legge di Weber della differenza appena percettibile
Chiunque abbia usato Facebook negli ultimi 5 anni sa che non è cambiato molto in quel momento. Facebook è una mega corporation vale più di $ 350 miliardi , quindi potresti aspettarti che molto sia cambiato in tre anni. Perché Facebook mantiene tutti gli elementi chiave del suo design? La risposta a questa stessa domanda spiega perché tutti i principali siti Web, inclusi Google, Twitter e Amazon, nonostante i loro ampi budget, non apportano modifiche drastiche.
È spiegato dalla legge di Weber della differenza appena percettibile , che afferma che il minimo cambiamento nelle cose non comporterà una differenza evidente; se si sta guardando una lampadina, ad esempio, e la luce si attenua o si illumina solo un po ', è improbabile che si noti il cambiamento, se si accende in modo significativo, tuttavia, si noterà il cambiamento. Allo stesso modo, se si trasporta un peso di 100 kg, è improbabile che rimuovendo 1 kg da esso sia molto diverso il peso, è improbabile che lo si noti. Se si dovesse rimuovere 10 kg dal peso di 100 kg, tuttavia, la differenza di peso diventa immediatamente evidente.
La ricerca mostra che non gradiamo un enorme cambiamento nelle strutture e nei sistemi esistenti, anche se tali cambiamenti ci avvantaggeranno, e non c'è ampia evidenza che mostra proteste quando i principali siti Web apportano enormi cambiamenti e riprogettazione.
In parole povere, la legge di Weber unita alla nostra naturale avversione al cambiamento mostra che il modo migliore per avvicinarsi a una riprogettazione è sottilmente; Rendi la tua riprogettazione lenta e sottile, cambiando un po 'qua e là a poco a poco - in modo tale che la maggior parte della gente non saprà nemmeno che stai facendo una riprogettazione - finché non avrai completamente rinnovato la riprogettazione. Questo non solo assicurerà che il tuo design sia ben accettato dalla maggioranza, ma una buona parte del tuo pubblico si sarebbe abituato alla tua riprogettazione prima che fosse completata e pochissimi si lamenteranno.
2) Comprendi che rispondiamo al colore in modo diverso
Anche se spesso ci fidiamo profondamente del nostro istinto e della nostra esperienza, per loro è un'altra cosa sostenere la prova della scienza. Ad esempio, sai che lo stesso design che funziona per un pubblico di lettori di sesso maschile spesso non funzionerà per un pubblico di lettori di sesso femminile, anche se è per lo stesso sito web che vende gli stessi prodotti?
Uno dei fattori più importanti da considerare quando ridisegnare un sito web è il pubblico. Il pubblico è prevalentemente maschile o femminile? Questo è molto importante!
La ricerca ha scoperto che le persone formeranno un'opinione sulle cose entro 90 secondi, e così via il colore influenza fino al 90 percento del parere che la gente forma. Il colore che usi per il tuo design da solo può renderlo un fallimento o un successo.
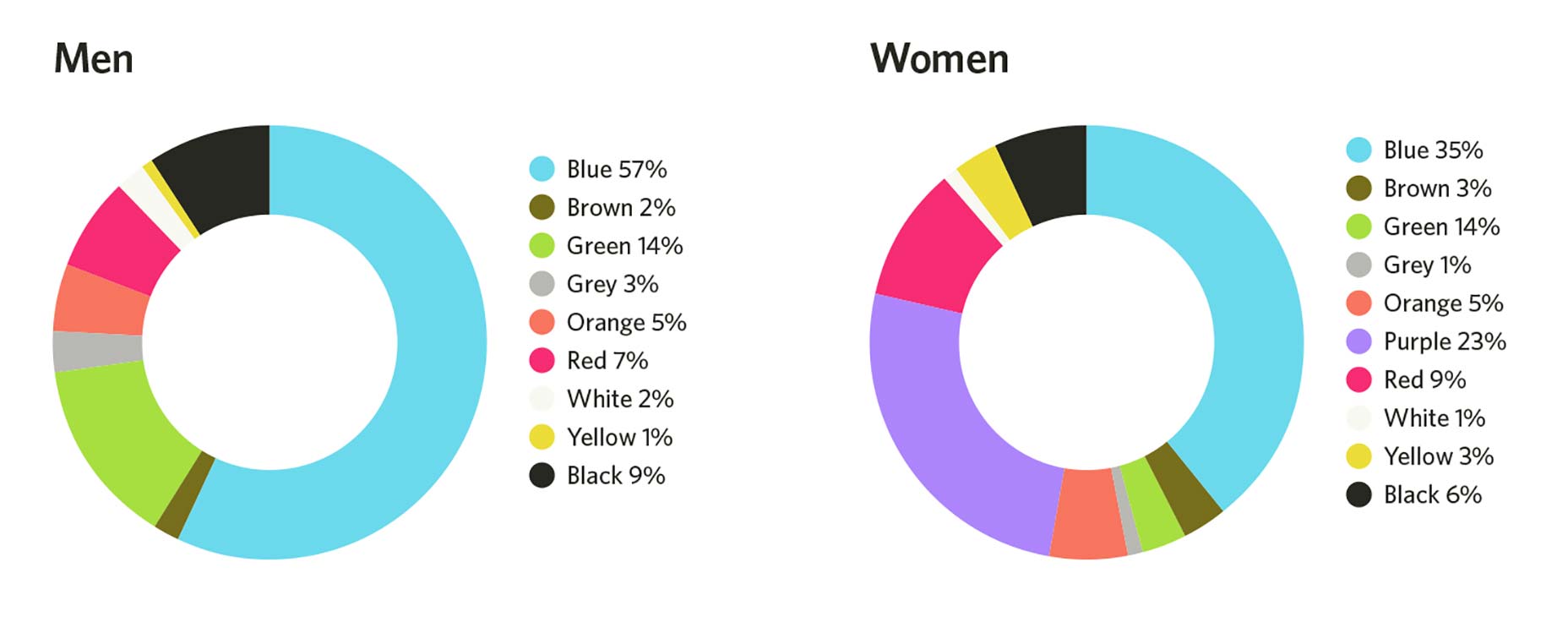
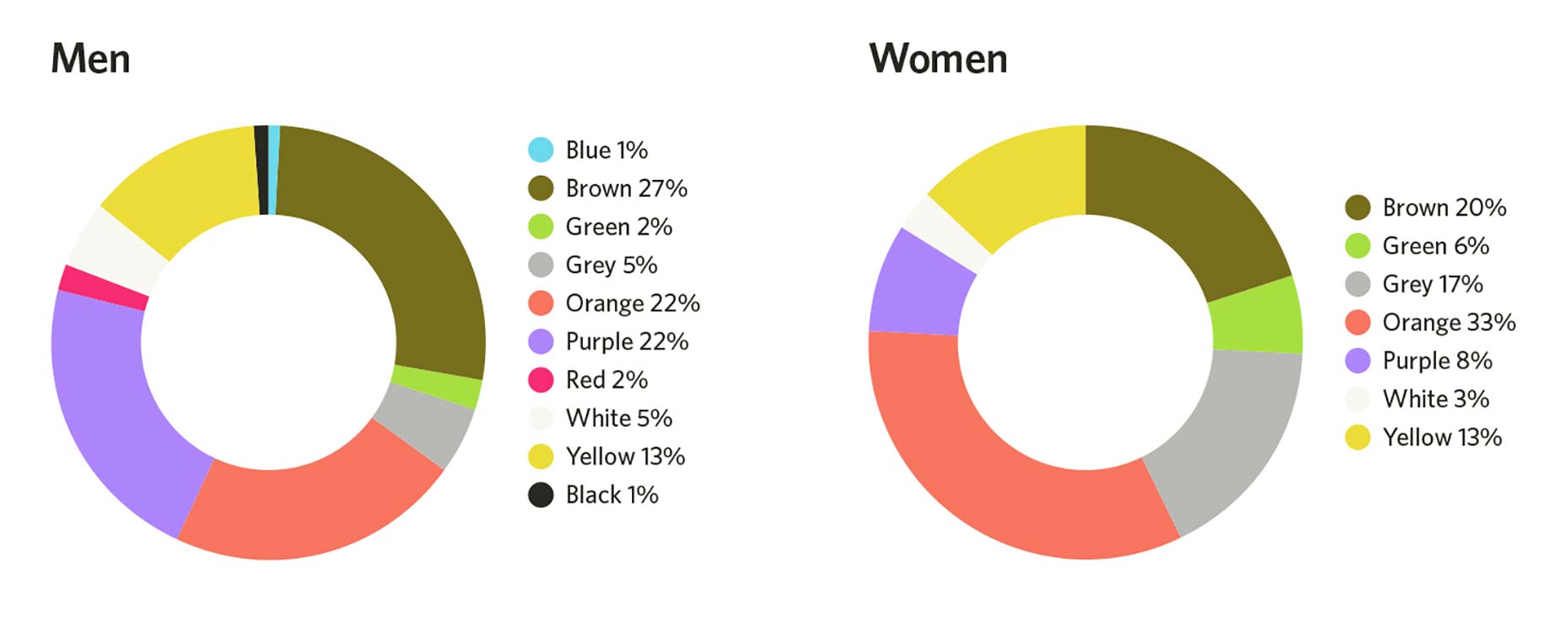
Detto questo, è importante rendersi conto che uomini e donne vedono i colori in modo diverso. La grafica qui sotto mostra i colori sia maschili che femminili e anche i colori che non amano di più:
Colori che amano
Colori che non amano
Durante la prossima riprogettazione, considera il pubblico del sito Web che utilizzerà il design. Sono principalmente maschi o femmine? Lascia che il loro genere influenzi il colore che usi.
3) Il fenomeno dell'adattamento sensoriale
Ti sei mai chiesto perché non senti i tuoi vestiti o le tue scarpe? Vi siete mai chiesti perché, anche se inizialmente vi siete irritati, non notate più l'abbaiare costante del cane del vicino?
Questo è spiegato da un fenomeno psicologico chiamato " adattamento sensoriale "Afferma che tendiamo a smorzare gli stimoli se ci esponiamo ripetutamente - inizialmente lo troviamo noioso, ma in seguito non lo notiamo.
Ora, come si relaziona con il web design? È semplice: si progetta un sito Web e si utilizza la stessa combinazione di colori e il colore dei pulsanti per le parti importanti su cui si desidera che l'utente agisca. Dato che queste parti essenziali si fondono con la combinazione di colori del design e che le persone hanno visto lo stesso colore in tutto il tuo design, le persone sono naturalmente cablate per ottimizzarle - non vedono gli elementi chiave nella tua pagina e perdi le conversioni.
Durante la progettazione o la riprogettazione di un sito Web, è fondamentale far risaltare i tuoi CTA; se l'intera combinazione di colori del disegno è blu, non è necessario utilizzare il colore blu per il CTA o per evidenziare l'azione più importante sulla pagina. La maggior parte della gente crede il colore rosso o arancione è il più efficace per incrementare le conversioni; non lo è. Un pulsante rosso di colore usato in una pagina con una combinazione di colori rossi si convertirà in modo impressionante, ma un pulsante di colore verde sulla stessa pagina si convertirà molto meglio.
Usa qualcosa che si distingue per gli elementi essenziali; in questo modo, non attiva l'adattamento sensoriale delle persone e la tua conversione non ne risente.
4) Tipo: più grande è meglio!
Quando si parla di testo, i designer sono spesso ossessionati dall'aspetto e dall'attrattiva: "Wow, dovrei usare un serif?" "Quel nuovo font sembra stupido! Lasciatemi fare un tentativo! "Solo che la psicologia dimostra che, quando si tratta di design, la maggior parte delle cose a cui i designer danno importanza non sono ciò che interessa veramente agli utenti finali. Perché ci interessa l'estetica e il modo in cui l'ultimo carattere tipografico farà apparire il nostro design, l'utente medio si preoccupa di cose basilari come l'usabilità.
In sostanza, l'utente medio si preoccupa molto di più delle dimensioni dei caratteri rispetto al tipo di carattere. In effetti, la ricerca ha mostrato che la gente vuole che il tipo sia più grande e più semplice, e quel tipo più grande suscita una forte connessione emotiva nei lettori.
In sostanza, le persone vogliono un tipo semplice e di grandi dimensioni. Basato su dati da ricerca disponibile , gli esperti consigliano di non utilizzare una dimensione del font inferiore a 16px.
5) Set percettivo
È un mostro o un albero?

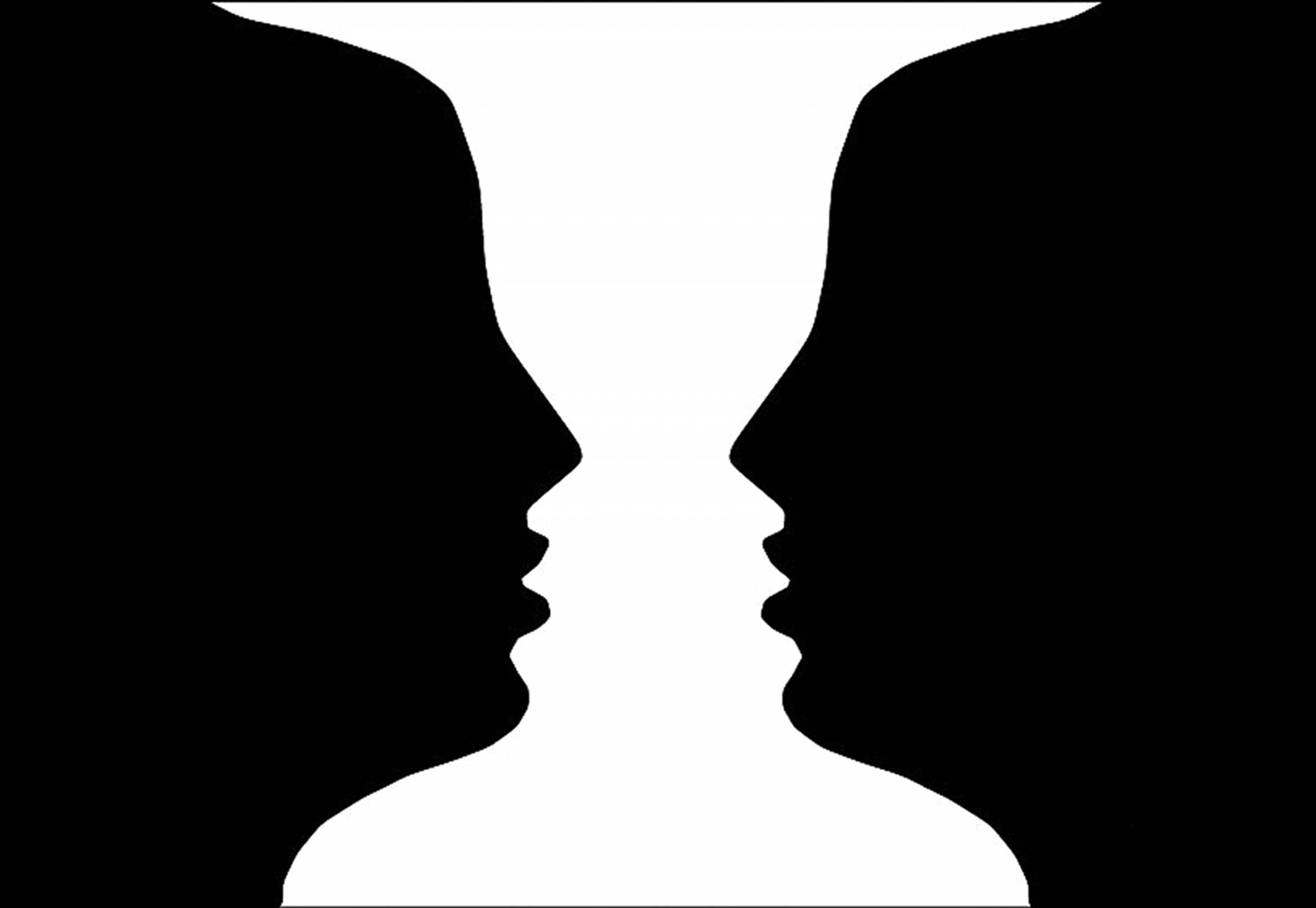
Ok, che ne dici di questo, è un vaso o due facce?

Quello che vedi differirà a seconda delle tue esperienze; come con l'immagine del "vaso o due facce", se sei un artista, specialmente se hai appena finito di lavorare su un vaso, probabilmente vedrai un vaso nell'immagine. Se hai appena lasciato un gruppo di persone e se non hai visto un vaso in pochi mesi, probabilmente vedrai due volti.
Questo fenomeno è spiegato dalla "teoria degli insiemi percettivi", che spiega la nostra tendenza a percepire le informazioni sulla base delle nostre aspettative, delle informazioni esistenti e delle esperienze. In sostanza, le persone di culture diverse sono in grado di percepire la stessa cosa in modo diverso.
L'implicazione per i web designer è che le persone hanno certe aspettative sul web design, alcune generali e alcune basate su determinati settori. Ad esempio, la maggior parte delle persone ha una certa aspettativa per dove sarà la barra di navigazione di un sito (nell'intestazione), inserendola altrove (nel footer, ad esempio) confonderà molti utenti e porterà a un'esperienza utente negativa. Lo stesso vale per ogni elemento del design del tuo sito.
È bello essere innovativi. Quando sarai innovativo, assicurati di includere degli indizi per guidare le persone sui nuovi elementi. La cosa più importante è testare la risposta delle persone ai nuovi elementi e cambiare facilmente tutto ciò a cui le persone non rispondono bene.