Come progettare UX per Millennials
Ah, millennial. Stanno diventando maggiorenni e si stima che abbiano un potere d'acquisto annuale superiore a $ 200 miliardi entro il 2017 . Questo è molto significativo, specialmente quando si considerano gli acquisti di e-commerce direttamente dal Web.
Quindi non sorprende che alcuni membri della comunità di design stiano anche rivolgendo la loro attenzione a capire in modo specifico come progettare per i millennial. I millennial sono stati cresciuti, e con la tecnologia, dando loro uno status unico rispetto alle generazioni precedenti come Gen Xers e Baby Boomers. Di conseguenza, le considerazioni sulla progettazione dovrebbero essere uniche per questa generazione, semplicemente perché, come le altre generazioni, fanno le cose a modo loro.
I progettisti farebbero bene ai loro clienti e alle loro carriere per concentrarsi sul dare a questo demografico ciò che vogliono e aspettarsi mentre stanno navigando in un sito.
Ecco alcuni fattori fondamentali da tenere a mente quando si progetta per utenti millenari.
Regola n. 1: rendila mobile
I progettisti che desiderano soddisfare e attirare gli utenti millenari devono progettare con l'approccio mobile-first, come assicurarsi che i loro siti web vengano visualizzati correttamente e senza problemi sui dispositivi mobili. Questo è perché statistiche mostrano che oltre l'80% dei millennial, quelli di età compresa tra i 18 ei 34 anni, possiedono uno smartphone. Confrontalo con i dati demografici più datati, come quelli dai 35 ai 54 anni, in cui il 68% possiede smartphone e quelli con 55 e oltre, mentre solo il 40% possiede uno smartphone.
Dato che i millennial trascorrono molto tempo sui dispositivi mobili, è una buona pratica mettere il mobile design al primo posto per disegnarli.
Quindi, quali sono le buone abitudini di progettazione mobile? Queste pratiche fanno:
- mantenere il contenuto principale del sito desktop e del sito mobile lo stesso per evitare di confondere gli utenti;
- Ottimizza per dispositivi mobili anche se il contenuto principale rimane lo stesso, il che include rendere l'esperienza utente molto facile da usare;
- definire la griglia e i punti di interruzione in modo appropriato per l'esperienza mobile;
- assicurarsi che le pagine mobili vengano caricate rapidamente per impedire agli utenti di uscire dal sito;
- limitare i livelli di navigazione per mantenere gli utenti impegnati con il sito.
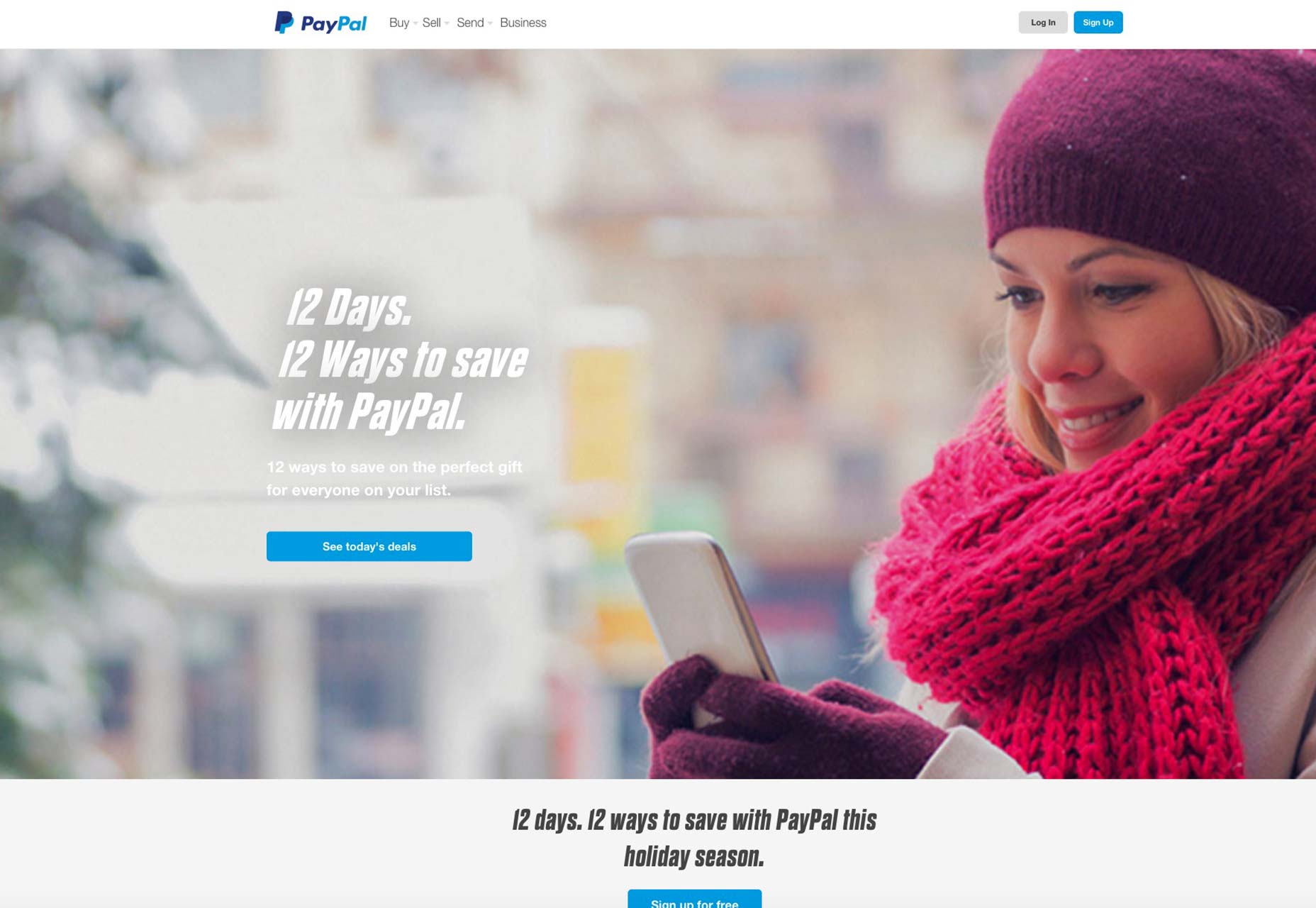
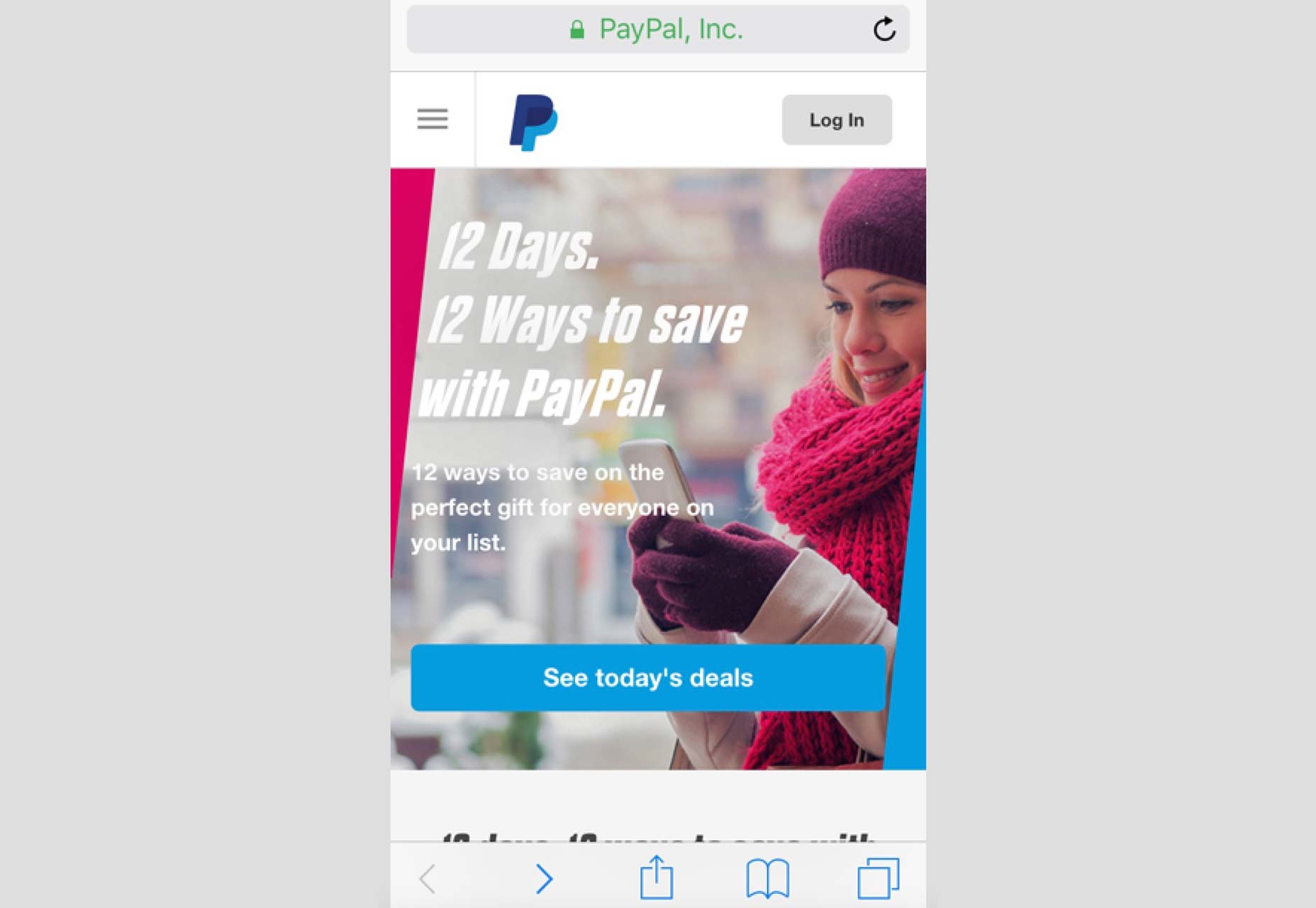
PayPal è un sito che capisce bene. Quando si confronta il suo sito mobile con la versione desktop, si nota immediatamente che il contenuto principale è lo stesso, il sito mobile si carica velocemente e ci sono solo due livelli di navigazione sul sito mobile.
Regola n. 2: enfatizza l'esperienza dell'utente
Ne consegue naturalmente che l'esperienza utente del tuo sito mobile deve essere di prim'ordine se attira e quindi conserva millenni. Dopotutto, con così tanti altri siti là fuori, i millennial - che non sono il gruppo più paziente - andranno su un altro sito se il sito che hai costruito è lento, ha problemi, o semplicemente rende difficile per loro navigare.
Dal momento che i millennial trascorrono così tanto tempo sui loro telefoni cellulari, devi dare loro un'esperienza utente da zero a zero. In caso contrario, le conversioni e i dollari andranno dalla tasca del cliente al proprietario di un altro sito il cui progettista ha creato un sito con una migliore UX.
La prima cosa a cui gli utenti millenari si preoccupano profondamente è trovare ciò che vogliono in modo rapido e semplice, in modo da semplificare la navigazione del sito! Ciò significa eliminare elementi di navigazione non necessari dalla versione desktop e utilizzare un menu di hamburger per risparmiare spazio.
Oltre a ciò, significa anche progettare per interruzioni inevitabili, sia a causa della vita reale o da altri suggerimenti sullo smartphone del millennio. I Millennial possono guardare siti o app per dispositivi mobili mentre sono in fila per un concerto o essere distratti da qualcos'altro mentre si trovano sul tuo sito mobile, come quando squilla il loro telefono.
Per garantire che possano tornare al tuo sito e utilizzarlo in modo efficiente, mantenere il design minimalista e di base, fornendo loro esattamente ciò di cui hanno bisogno per svolgere attività, sia che stiano acquistando qualcosa o sfogliando notizie. In questo modo, riduci anche il loro carico cognitivo, rendendo più probabile che siano in grado di completare ciò che stavano facendo e completare un obiettivo di pagina mobile.
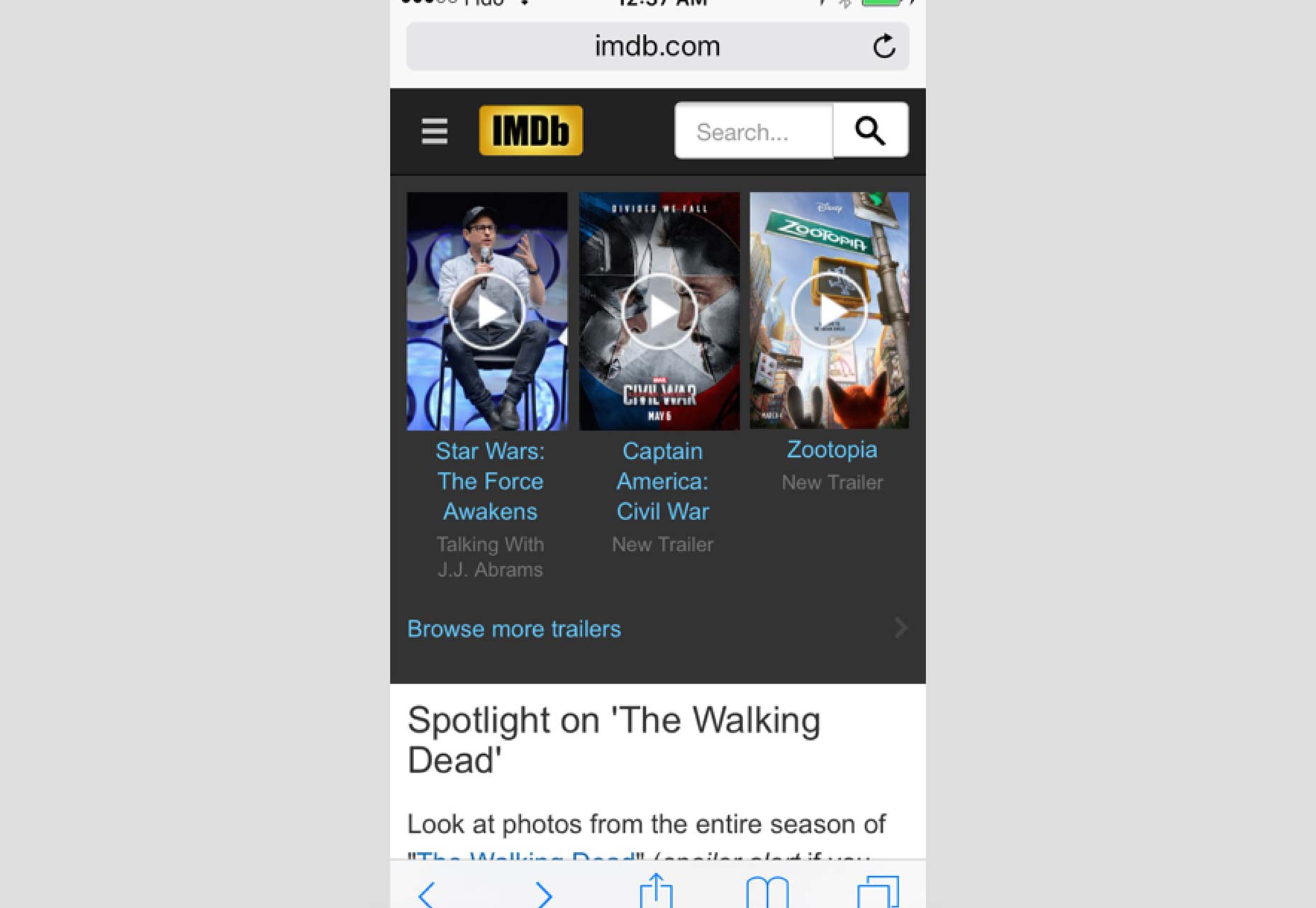
Il sito mobile di IMDB esemplifica questo focus UX. La navigazione del sito sul tuo telefono cellulare è molto intuitiva, con collegamenti a film, attori e TV facili da trovare, fare clic su e tornare a dopo ogni distrazione ti porta lontano dal sito. I suoi layout di pagina sono anche altamente utilizzabili, rendendo probabile che i millennial saranno in grado di trovare ciò che cercano senza problemi, ovunque si trovino.
Regola n. 3: abilita le soluzioni self-service sul tuo sito
I millennial sono in gratificazione immediata perché sono stati cresciuti con la tecnologia, tanto che si aspettano che il servizio clienti sia facile come inviare un tweet o fare clic su un pulsante di chiamata all'azione. Indagine sui sondaggi che, in linea con questo tema dell'essere in controllo, i millennial vogliono che le soluzioni per il servizio clienti diventino sempre più approcci self-service.
Ciò significa che non è necessario chiamare un numero per navigare attraverso un lungo menu del telefono per parlare con una persona dal vivo, né significa chat dal vivo o inviare un'e-mail all'assistenza clienti. Significa potenziare i millennial per risolvere autonomamente le problematiche del servizio clienti, eliminando il fastidio di trattare con un'altra persona.
Quindi, come puoi progettare questo aspetto del self-service nei siti dei tuoi clienti?
Includere risorse copiose come forum di discussione e forum altamente attivi e monitorati regolarmente, nonché una pagina dedicata esclusivamente a domande frequenti, tutorial di auto-aiuto e suggerimenti per la risoluzione dei problemi. I tuoi utenti millennali apprezzeranno sicuramente essere in grado di risolvere i problemi da soli molto più velocemente di dover aspettare un rappresentante dell'assistenza clienti per aiutarli.
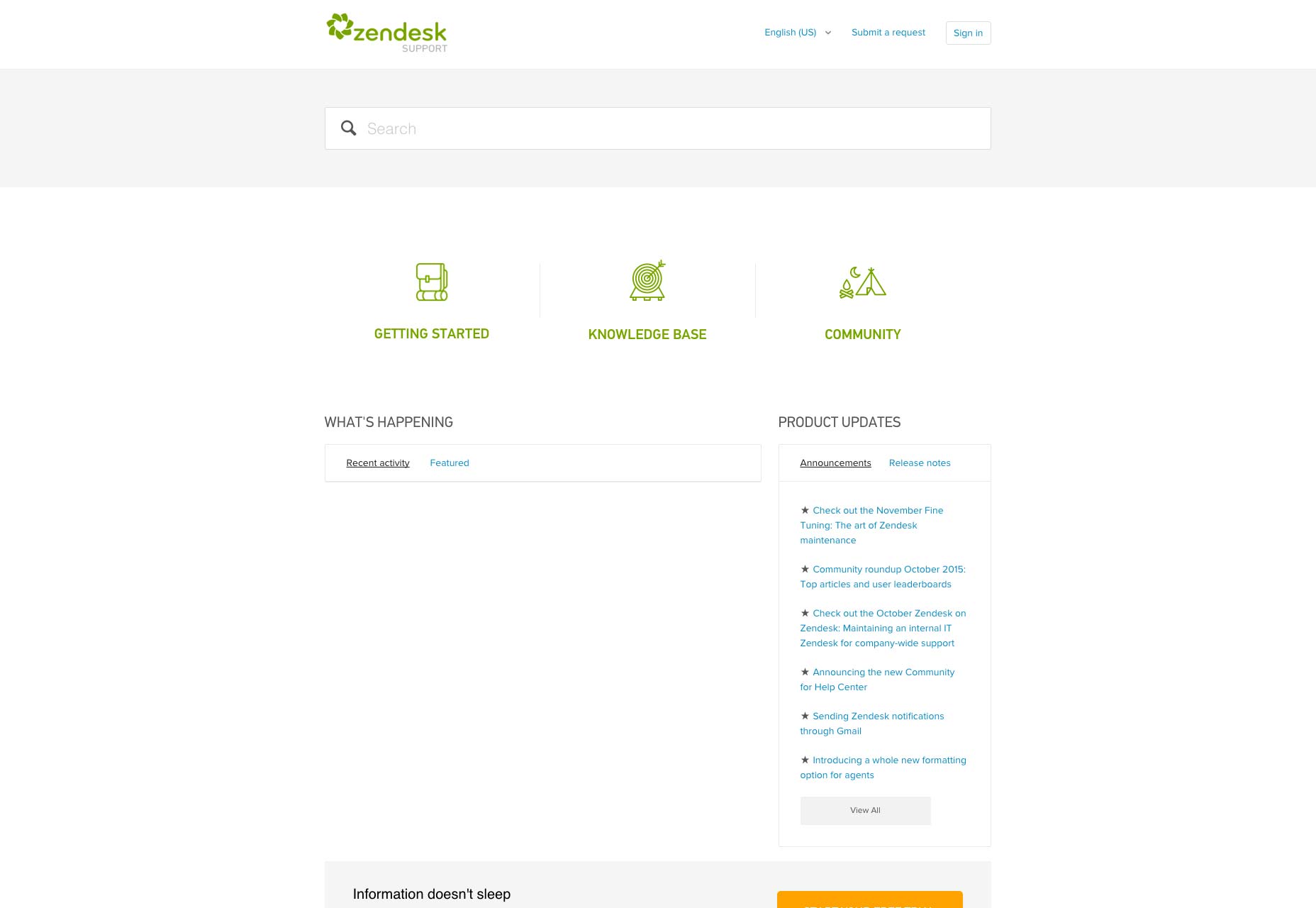
Un ottimo esempio di un sito che lo fa eccellentemente è Zendesk. La sua pagina di supporto è pieno zeppo di opzioni self-service, tutto da un forum della comunità che incoraggia gli utenti a porre domande, a una conoscenza approfondita in cui le basi dell'utilizzo di Zendesk sono pubblicate in un formato di facile lettura. I millennial apprezzano sicuramente tale efficienza, controllo e risorse sempre disponibili a portata di mano ogni volta che ne hanno bisogno.
I millennial apprezzano questi tocchi di design
Devi sapere come si comportano i millennial sul Web per progettare in modo efficace per loro. Questo vale anche per i tuoi sforzi di e-commerce e per i millennials che ritornano nello stesso sito e lo considerano come una risorsa affidabile e piacevole.
Non è difficile comprendere l'esperienza millenaria dell'utente: tutto ciò che devi fare è guardare quale dispositivo usano di più, e capita di essere mobile. Armati di questa conoscenza, la tua attenzione al design dovrebbe essere sul cellulare prima per la generazione millenaria. In ogni caso, progettare con il cellulare come una priorità è una best practice del web design in questi giorni perché più persone in generale fanno acquisti, leggono e fanno ricerche sui dispositivi mobili!
Quindi, per conquistare ai tuoi clienti un pezzo di quella enorme torta da 200 miliardi di dollari di potere di spesa millenario, è nel tuo migliore interesse come designer adottare queste regole sul tuo prossimo progetto di design.