Crea il tuo primo plugin WordPress (parte 1)
Uno dei motivi principali per la continua popolarità di WordPress è la facilità con cui può essere esteso e personalizzato con i plugin.
Costruire un plugin può sembrare un compito impossibile, ma è più semplice di quanto tu possa pensare. Oggi iniziamo la nostra serie "Crea il tuo primo plugin per WordPress" che tratterà i principi e le procedure più importanti del processo.
Entro la fine della serie sarai completamente preparato a fare ulteriori esperimenti, basandoti sulle migliori pratiche e convenzioni adottate dall'ampia community di WordPress.
Cos'è un plugin per WordPress?
È uno script PHP che modifica o estende la funzionalità nativa di WordPress.
Fornendo una soluzione molto semplice ma flessibile API plugin WordPress fornisce a tutti gli sviluppatori i seguenti vantaggi per l'utilizzo dei plug-in:
- Non è necessario modificare i file principali per avere funzionalità aggiuntive o alternative. Ciò significa che la funzionalità del plugin può essere preservata tramite gli aggiornamenti principali
- WordPress ha un meccanismo integrato di disattivazione del plugin quando un errore fatale può potenzialmente rompere un sito
- La modularità del codice per un particolare progetto aumenta; aggiornamenti e manutenzione diventano più facili
- La funzionalità del plugin è separata dai temi
- Lo stesso plugin può essere utilizzato con temi diversi e ha alcune funzionalità indipendenti dalla progettazione
- Base di codice estesa
- Come script PHP, un plugin può implementare moderne tecniche di programmazione, ad esempio OOP, ma allo stesso tempo possiede la possibilità di utilizzare funzioni, classi e API nativi di WordPress.
Indipendentemente dalla tua esperienza di codifica in PHP, il tuo vero plug-in ha scritto il suo primo plug-in subito dopo aver terminato il libro "PHP for Dummies": sei a un passo dal creare il tuo primo plug-in per WordPress. Facciamo quel passo insieme.
Il compito principale che esploreremo oggi è la creazione di una solida base di plugin. Questa fondazione deve soddisfare i requisiti di WordPress e rendere il plugin riconoscibile dal core. Allo stesso tempo dovrebbe seguire pratiche e convenzioni comuni, accettate dalla comunità, per evitare possibili conflitti con altri plugin che potrebbero essere installati su un sito.
Nome e file del plugin
Prima di tutto, devi assicurarti che il nome del tuo plug-in sia unico. Anche se non hai intenzione di rendere pubblico il tuo lavoro, devi almeno essere sicuro che non ci sia la possibilità che il tuo sito utilizzi due plugin con lo stesso nome. Il semplice repository di plug-in (e Google) di ricerca è tuo amico quando evita la scelta sbagliata.
Per aumentare la probabilità che un nome sia univoco, molti sviluppatori creano il prefisso del marchio, che è un'abbreviazione del nome dello sviluppatore (o nickname). Questo prefisso con un breve riferimento al nome del plugin dovrebbe essere successivamente utilizzato ovunque - nei nomi di file, funzioni, classi, variabili ecc. Ciò aiuta ad evitare conflitti di denominazione con altri plugin, temi e il core stesso.
Iniziamo con un esempio. Adottiamo il nome "Hello World Plugin" e per aumentare le possibilità di essere unici utilizziamo "My super prefisso" convertito in abbreviazione "MSP". Il che ci dà il nome davvero unico "MSP Hello World Plugin"; la ricerca nel repository di plug-in conferma che nessun altro lo sta usando.
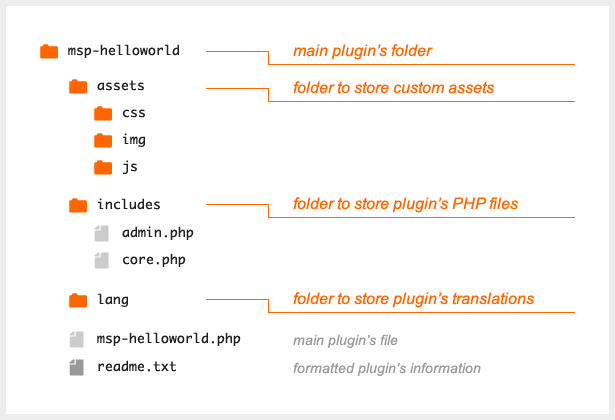
Il nostro prossimo passo è creare i file del plugin. È altamente raccomandato archiviarli in una cartella separata all'interno di una cartella di plugin dedicata. Questa cartella dovrebbe essere chiamata in accordo con il plugin stesso, nel nostro caso potrebbe essere "msp-helloworld". La cartella dovrebbe includere il file plugin principale con lo stesso nome: 'msp-helloworld.php'.
Il Inoltre, WordPress Codex consiglia che includi un file readme.txt. Questo file contiene le informazioni sul tuo plug-in un formato standardizzato . Se hai intenzione di inviare il tuo plug-in al repository di WordPress, l'esistenza di readme.txt è obbligatoria. Ma non pensarci come un peso, ci sono molti vantaggi nel farlo.
Se il tuo plugin dovrebbe avere più file o caricare alcune risorse (immagini, file css e js), dovrebbero essere organizzati in sottocartelle. La corretta organizzazione dei file è un segno del lavoro professionale. Puoi fare affidamento sul seguente schema:

Intestazione del plugin
Ogni plugin dovrebbe avere l'obbligo intestazione . Aiuta WordPress a riconoscere lo script come un plugin valido e a fornire informazioni corrette sulla schermata di gestione dei plug-in.
Questa intestazione è un blocco di commento PHP situato nella parte superiore del file del plugin principale:
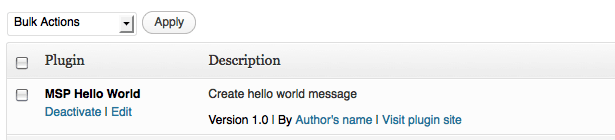
/*Plugin Name: MSP Hello WorldDescription: Create hello world messageVersion: 1.0Author: Author's nameAuthor URI: http://authorsite.com/Plugin URI: http://authorsite.com/msp-helloworld*/Le informazioni dell'intestazione saranno presentate nella riga del plugin corrispondente nella schermata di gestione.

L'ordine delle linee non è importante, ma il file deve essere in codifica UTF-8.
Tieni presente che è importante essere coerenti con il modello di numerazione della versione che hai scelto (ad es. Xxx), affinché il meccanismo di aggiornamento di WordPress lo rilevi correttamente.
Percorsi per i file
Finora abbiamo creato diversi file per il nostro plugin (in apposite sottocartelle), ora dobbiamo determinare i percorsi (o gli URL) corretti all'interno del codice del plugin. Prendendo in considerazione il fatto che la cartella del contenuto wp potrebbe essere spostata dalla sua posizione predefinita, diventa chiaro che i percorsi per i file plugin non dovrebbero essere codificati, ma piuttosto dovrebbero essere rilevati.
WordPress ha due funzioni, plugin_dir_path e plugin_dir_url per risolvere il problema, ma possiamo andare oltre usando il seguente trucco:
define('MSP_HELLOWORLD_DIR', plugin_dir_path(__FILE__));define('MSP_HELLOWORLD_URL', plugin_dir_url(__FILE__)); Con questo piccolo frammento (incluso nel file del plugin principale) rileviamo il percorso e l'URL della cartella del nostro plugin all'interno dell'installazione di WordPress e li assegniamo alle costanti appropriate. Successivamente, possiamo usare queste costanti in combinazione con percorsi relativi noti a sottocartelle, ad esempio MSP_HELLOWORLD_DIR.'assets/img/image.jpg' .
Usando queste costanti possiamo anche includere facilmente i file plugin da sottocartelle all'interno del file principale:
function msp_helloworld_load(){if(is_admin()) //load admin files only in adminrequire_once(MSP_HELLOWORLD_DIR.'includes/admin.php');require_once(MSP_HELLOWORLD_DIR.'includes/core.php');}msp_helloworld_load();Stati del plugin
Dopo l'installazione il nostro plugin potrebbe essere in uno stato attivo o inattivo.
Stato attivo significa che è stato attivato dall'utente e il suo codice verrà eseguito da WordPress ogni volta che viene richiesta una pagina.
Il plugin potrebbe anche essere disattivato dall'utente, il che significa che i file sono tenuti al loro posto, ma il codice non viene eseguito.
(Il plugin può anche essere completamente disinstallato da un utente, il che significa che i file vengono eliminati dalla cartella dei plugin.)
WordPress può rilevare le modifiche a questi stati ed eseguire un codice programmato per tali cambiamenti. Se un codice è programmato per l'attivazione o la disattivazione, verrà eseguito solo in questo particolare momento, non su ogni carico di pagina.
Ad esempio, se il plugin deve manipolare le regole di riscrittura, dovrebbe cancellarle all'attivazione / disattivazione. Se il plugin crea alcune voci in un database, ad esempio memorizzando le opzioni, la pratica salutare è eliminarle, quando il plugin viene disinstallato.
Come può essere fatto?
Per le azioni di attivazione e disattivazione possiamo registrare un cosiddetto "gancio di attivazione" e "gancio di disattivazione". Sono solo un pezzo di codice che dice a WordPress di eseguire una particolare funzione all'attivazione e un'altra funzione particolare sulla disattivazione. Ecco un esempio di tale codice:
register_activation_hook(__FILE__, 'msp_helloworld_activation');register_deactivation_hook(__FILE__, 'msp_helloworld_deactivation');function msp_helloworld_activation() {//actions to perform once on plugin activation go here}function msp_helloworld_deactivation() {// actions to perform once on plugin deactivation go here}Per le azioni di disinstallazione abbiamo due alternative.
Un'opzione è creare un file uninstall.php nella cartella del plugin (insieme al file plugin principale e readme.txt) e includere lì tutto il codice richiesto. Se esiste un uninstall.php, WordPress lo eseguirà automaticamente quando il plugin viene cancellato dall'utente. In alternativa, possiamo registrare un hook di disinstallazione quasi nello stesso modo in cui lo abbiamo fatto con i ganci di attivazione e disattivazione. La parte difficile è chiamarla solo una volta, all'attivazione. Ecco un esempio:
register_activation_hook(__FILE__, 'msp_helloworld_activation');function msp_helloworld_activation() {//actions to perform once on plugin activation go here//register uninstallerregister_uninstall_hook(__FILE__, 'msp_helloworld_uninstall');}function msp_helloworld_uninstall(){//actions to perform once on plugin uninstall go here}È importante sapere che solo una delle alternative descritte funzionerà: se uninstall.php esiste, verrà eseguito e nessun hook di disinstallazione non verrà attivato.
Migliori pratiche
Riassumendo tutto quanto sopra, ecco una panoramica della creazione di una solida base per un plugin per WordPress:
- Trova un nome unico
- Imposta un prefisso (correlato al tuo marchio)
- Crea la cartella del plugin
- Crea sottocartelle per file, risorse e traduzioni PHP
- Crea il file del plugin principale e inserisci le informazioni di intestazione obbligatorie
- Creare un file readme.txt
- Utilizzare le costanti e le funzioni appropriate per rilevare i percorsi dei file di estensione
- Crea altri file PHP e includili all'interno di quello principale
- Crea funzioni di attivazione e disattivazione
- Crea uno script di disinstallazione
Conclusione
Dopo tutti questi passaggi sei pronto per fare in modo che il tuo plugin faccia qualcosa creando il suo codice. Conosceremo alcuni concetti utili che rendono i plugin WordPress eccitanti e flessibili nel prossimo articolo di questa serie. Ma alcuni aspetti importanti possono essere evidenziati in questo momento:
- Non sviluppare mai senza debugging. Ci sono un sacco di informazioni sulla modalità di debug di WordPress e vari plugin per ottenere notifiche extra. Sono i tuoi assistenti affidabili sulla strada per il codice senza errori e aggiornato.
- Prefisso tutto. Usa un prefisso univoco (di solito il nome derivato del plugin) per tutte le tue funzioni, variabili, classi ecc. Per assicurarti che il tuo plugin sia interoperabile con il lavoro di altri sviluppatori.
- Seguire Standard di codifica di WordPress . Questi standard sono un insieme di regole implementate dal core team per tutto il codice WordPress per renderlo facile da leggere e mantenere. Seguire questi standard aiuta a mantenere la coerenza del codice core all'interno del tuo plugin.
- Utilizza funzioni di base, API e classi per attività comuni. WordPress offre agli sviluppatori un'ampia gamma di strumenti per operazioni comunemente richieste (come l'interazione con il database o l'autenticazione dell'utente), in modo che tu possa concentrarti sulle funzionalità davvero uniche del tuo plugin.
- Documenta il tuo codice. In realtà non c'è molto da dire su questo principio - a prescindere dalle convenzioni utilizzate, sia come sviluppatore che come comunità beneficiano di un codice ben documentato.
Spero che queste informazioni introduttive ti ispirino a iniziare a sviluppare con WordPress. Cerca la prossima parte della serie nel prossimo futuro.
Quali consigli vorresti aggiungere a questa introduzione? Cosa ti piacerebbe vedere trattato nel prossimo articolo della serie? Fateci sapere nei commenti!