Creazione di una lingua del sistema di progettazione
Sembra l'attuale parola d'ordine nel settore del design e tutti ne vogliono uno. Ma in che modo un prodotto può trarre beneficio dall'avere un linguaggio di progettazione vivente e traspirante? Cercherò di analizzare le basi fondamentali per capire perché è necessario.
La creazione di un linguaggio di base unirà le nostre filosofie e metodologie di design attraverso la nostra piattaforma.
Allora, perché abbiamo bisogno di un linguaggio di progettazione?
Ci sono due modi di guardarlo, da una prospettiva interna ed una esterna.
Interno
Crea una prospettiva olistica per garantire che tutti aderiamo alle stesse metodologie e ai modelli di una squadra. Ogni membro del team dovrebbe essere in linea con il concetto che stiamo promuovendo e dovrebbe essere in grado di fare riferimento ai principi di progettazione rispetto a qualsiasi progetto a cui stanno lavorando attualmente. L'obiettivo principale di un linguaggio di progettazione è quello di creare attenzione e chiarezza per i progettisti. Un linguaggio di progettazione è come qualsiasi altra lingua. Se c'è qualche confusione causerà un guasto nella comunicazione.
Esterno
Avere un linguaggio di design coeso crea armonia all'interno di una piattaforma. Per gli spettatori, i colori, le interazioni e i modelli standardizzati creano un senso di familiarità e sicurezza. Un linguaggio di progettazione ben pianificato e ben eseguito è la chiave per un'esperienza gratificante. Ad esempio, se entri in uno Starbucks in Islanda, riconoscerai molti tocchi simili ai tuoi Starbucks locali lungo la strada. La familiarità porta un senso di comfort e sicurezza per l'utente.

L'introduzione di vincoli di progettazione sui singoli elementi all'interno di una piattaforma crea coerenza a un livello superiore.
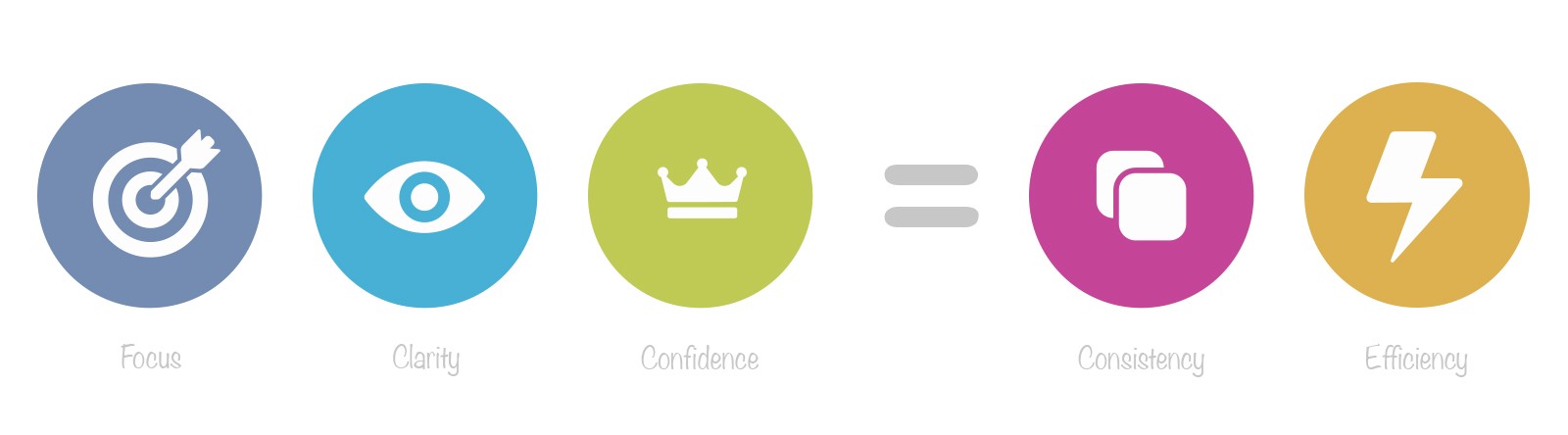
Un linguaggio di design di successo:
- Focus: consentire al progettista di concentrarsi chiaramente sul progetto a portata di mano piuttosto che essere deviato da altre distrazioni.
- Chiarezza: consentire al progettista di riflettere chiaramente sulle nostre convinzioni progettuali e sui vincoli di progettazione esistenti sulla piattaforma.
- Fiducia: consente al progettista di avere completa fiducia in ciò che sta progettando e che è in linea con gli altri membri del team.
- Coerenza: creare coerenza tra i prodotti che a loro volta creeranno un'esperienza sicura e familiare attraverso la piattaforma.
- Efficienza: creare comprensione tra i team, il che significa meno tempo impiegato per concentrarsi sui dettagli meno importanti.
Fondamentalmente, se i tuoi progettisti sono concentrati e comprendono il linguaggio di progettazione, daranno loro fiducia, il che a sua volta aiuterà il business ad un livello più alto in quanto creerà coerenza ed efficienza.
Costruire le basi
Principi di progettazione
Avendo in atto solidi principi di progettazione, a cui tutto il team ha contribuito, ci assicuriamo che tutti aderiamo alle stesse metodologie e ai modelli di una squadra. Ogni membro del team dovrebbe essere in linea con il concetto che stiamo promuovendo e dovrebbe essere in grado di fare riferimento ai principi di progettazione rispetto a qualsiasi progetto al quale stanno lavorando.
Tono di voce
È importante creare una voce coerente per il nostro prodotto. Ogni designer (o chiunque sia coinvolto) dovrebbe essere consapevole dell'approccio necessario per la scrittura dei contenuti. Avere contenuti coerenti è una parte molto importante della creazione di un'esperienza utente coerente e tutti i progettisti dovrebbero cercare di allineare tutti i contenuti di conseguenza.

Come lavoriamo insieme come una squadra? È importante che tutti si muovano nella stessa direzione e tutti sono d'accordo sul fatto che i valori scelti sono importanti per creare un ambiente di lavoro felice.
Ci sono ovviamente molti più elementi che puoi stabilire per creare una base fondamentale per la tua identità di design. Quanto sopra è solo la punta dell'iceberg. Ogni azienda è diversa, quindi sentitevi liberi di ampliarla quanto vi sembra giusto per spiegare le metodologie del vostro approccio.
Identità visiva
Creare l'identità visiva non è qualcosa che verrà creato durante la notte. Richiede tempo. A volte è chiaro come il giorno di ciò che è necessario, altre volte ci vuole tempo per i blocchi di costruzione di cadere al suo posto. Una volta sul posto, è importante che i fondamentali siano acquisiti e documentati ad alto livello. L'uso del colore, la tipografia e lo stile dell'iconografia sono fondamentali per creare coerenza su una piattaforma.
- Colori: qual è la tavolozza dei colori utilizzata sulla piattaforma? Spiega come, dove e perché usiamo determinati colori.
- Tipografia: quale carattere tipografico viene utilizzato sulla piattaforma? Riepiloga le regole relative a ponderazione, dimensionamento, allineamento verticale ecc.?
- Iconografia: qual è lo stile generico per le icone? Spiegherà il razionale sul motivo per cui abbiamo stili specifici per diverse famiglie di icone.
- Griglia / Layout: quale sistema di rete viene utilizzato attraverso la piattaforma? Spiega l'uso della griglia e l'idealismo di alto livello dei nostri layout.
- Interazioni: cosa si aspettano di vedere le persone quando interagiscono con il nostro sito? Fornisci una panoramica delle nostre interazioni standard.
- Animazioni: come affrontiamo le animazioni? Spiega la ragione per le animazioni sulla piattaforma e i nostri vincoli sul loro utilizzo.
- Risorse di progettazione: un punto centrale per le risorse da scaricare facilmente per i partner esterni. Campioni di colore, logo, set di icone, ecc.

I prossimi passi
Probabilmente sei pienamente consapevole di quanto sia importante un linguaggio di progettazione all'interno della tua piattaforma, ma ti dici "da dove comincio?". Questo articolo è di alto livello. La creazione di un linguaggio di progettazione va molto più in profondità di ciò che ho identificato sopra. La creazione della guida di stile e, a sua volta, lo sviluppo di una libreria di componenti è l'evoluzione di un sistema di progettazione.
Quindi, ecco un processo che ho messo insieme che dovrebbe aiutarti a concentrarti esattamente su ciò che è necessario per ottenere il lancio della palla:
Fai un controllo dell'inventario UI
Prima di iniziare qualsiasi cosa, è meglio identificare quanto sia incoerente la build corrente. Questo funziona in due modi. Aiuta a identificare il motivo del perché lo stai facendo, per identificare quanto tutto sia incoerente, ma dovrebbe aiutarti a ottenere il sostegno del business sul perché esattamente stai creando il sistema di progettazione; per creare coerenza attraverso la piattaforma. Brad Frost ha messo insieme un grande articolo su come si fa una verifica dell'interfaccia utente.

Un esempio di controllo dell'interfaccia utente
Dai priorità ai tuoi elementi dell'interfaccia utente
Sono sicuro che ogni team di progettazione ha priorità diverse rispetto a ciò che ritengono sia fondamentale per creare coerenza, ma in genere ci sono alcuni elementi che sono fondamentali per la creazione delle basi. Temi di colori, tipografia e iconografia sono un ottimo punto di partenza. Lavorare a stretto contatto con il team di progettazione e sviluppo per creare un elenco di priorità basato sull'audit dell'interfaccia utente, che dovrebbe guidare la road map per il prossimo futuro.
Ho trovato usando un Trello consiglio di amministrazione, come un modo per mantenere aggiornato un elenco prioritario, è un ottimo modo di lavorare. Ti permette di: a) creare la tua lista e impostare gli oggetti in una linea di priorità, cioè cosa hai intenzione di affrontare prima e b) ti permette di tracciare esattamente quanto tempo sei lungo con ciascun componente.

Un esempio di una scheda Trello che documenta la transizione di un componente nel ciclo
Inizia discussioni con il team di progettazione
Quindi, ora che hai identificato esattamente quello che stai per affrontare per primo nella lista delle priorità, è ora di sederti con il team di progettazione per ottenere tutte le idee e le opinioni sui primi componenti necessari. Ci sono vari approcci in merito chi possiede il progetto del sistema di progettazione , ma per questo esempio prenderò l'esempio che c'è un solo designer che si occupa del progetto.
Ciò significa che spetta a te discutere ogni aspetto del componente con i designer che, nel tempo, utilizzeranno il linguaggio del design. Questo è estremamente importante per garantire che i designer si sentano tutti come se avessero avuto un input in ciò che viene creato.
Documenta tutte le istanze
È tempo di iniziare a prendere alcune decisioni. Documenta ciò che stai creando, assicurandoti di soddisfare tutte le istanze necessarie. È vitale che ciò che stai creando non sia soggettivo. Devi avere una spiegazione logica del perché stai prendendo queste decisioni in quanto ti consentirà di spiegare le tue decisioni al team di progettazione lungo la linea.
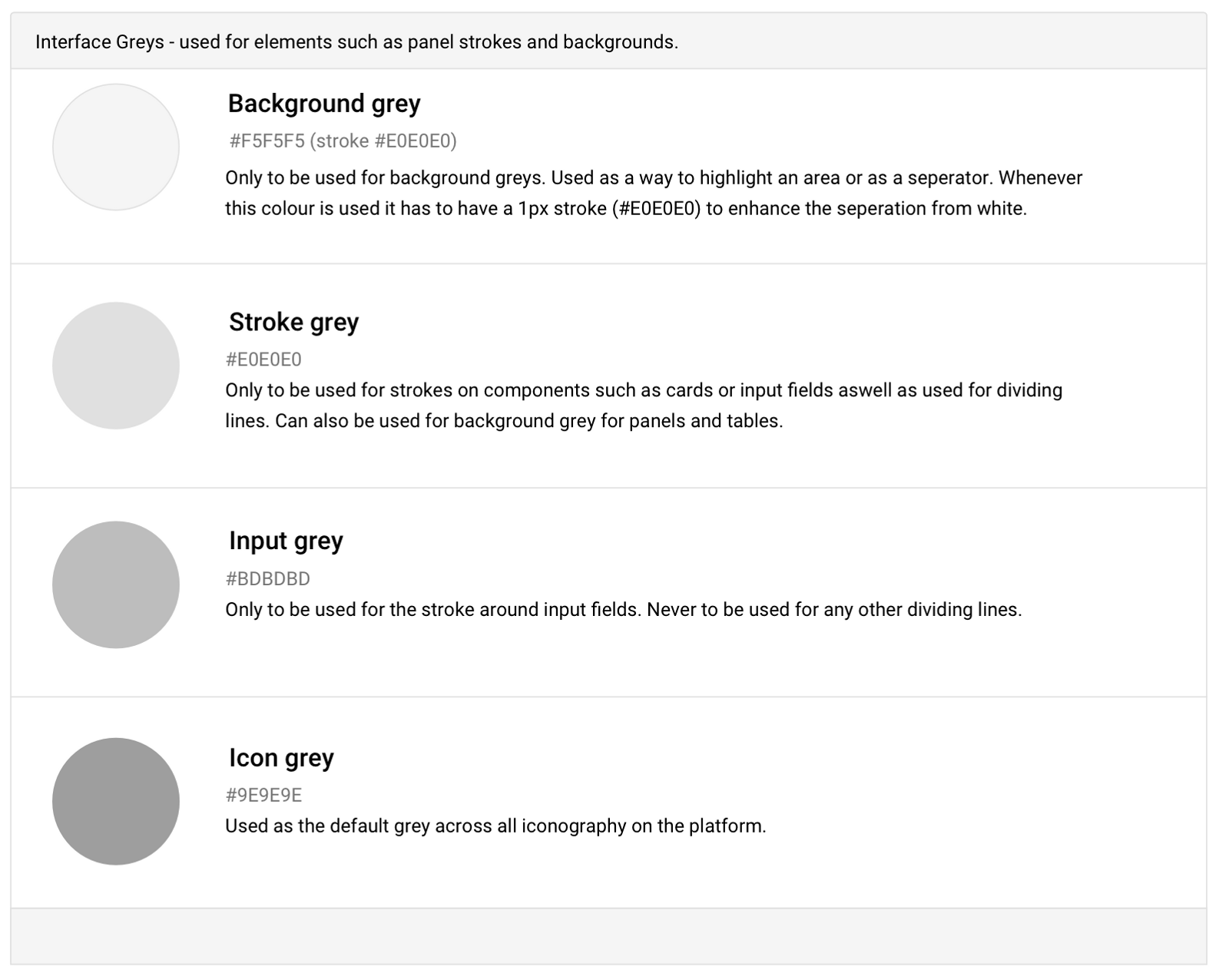
Un esempio di utilizzo del colore.
Vedi se funziona
Il prossimo passo è provare le tue decisioni. È molto facile prendere decisioni su carta, ma quando le si mette in pratica potrebbe risultare che alcune decisioni semplicemente non funzionano. Prova alcuni esempi del nuovo stile usando i disegni attuali.
Chiudilo
Una volta che sei soddisfatto del risultato e hai ottenuto il buy-in da tutte le parti, è il momento di bloccarlo e istruire il resto del team su come e perché questi elementi devono essere utilizzati. È importante ricordare che, sebbene tu stia bloccando lo stile, se ritieni che certi elementi non funzionino, puoi cambiarli se necessario.
Passa al prossimo elemento
Una volta che hai istruito il team e sei a tuo agio nel sapere che i progettisti stanno rispettando le tue decisioni, è ora di passare alla serie successiva di elementi. Sta a te decidere quanti elementi prendi alla volta, ma non dovresti mai mordere troppo. Ti distrae semplicemente dal concentrarti sui dettagli più piccoli. La mia preferenza iniziale sarebbe: colori, tipografia, icone, campi di input, tabelle, elenchi.
Una volta che tutti sono stati istruiti su quale sia il nuovo stile, è importante che tutti i designer e gli sviluppatori stiano implementando correttamente gli stili.
I check-in settimanali sono fondamentali per monitorare le scelte di stile per garantire che tutti stiano lavorando alle stesse decisioni di progettazione. Usando prodotti come Craft di Invision davvero aiutare a portare coerenza quando si va avanti.
Come valutare il successo
Il linguaggio del design non è un successo finché l'azienda non inizia a usarlo e a trovare valore in esso.
Esempi di linguaggi di progettazione
- https://www.ibm.com/design/language/framework
- https://www.lightningdesignsystem.com/
- https://design.atlassian.com/
- https://material.google.com/
- https://ux.mailchimp.com/patterns
- https://standards.usa.gov/
- https://rizzo.lonelyplanet.com/styleguide/design-elements/
- http://harmony.intuit.com/
- http://solid.buzzfeed.com/typography.html
- http://dev.office.com/fabric#/
Inoltre, ecco un case study che ho creato per una recente revisione del design a cui sono stato coinvolto: https://www.behance.net/gallery/34224289/Ryanair-Design-Centre
La più grande minaccia esistenziale per qualsiasi sistema è la negligenza
Alex Schleifer, VP of Design di Airbnb
[- Questo articolo era originariamente pubblicato su Medium . -]