Creazione del tuo primo tema figlio WordPress
Se si desidera creare un tema leggermente personalizzato o qualcosa di assolutamente unico, la creazione di un tema figlio WordPress può velocizzare notevolmente il processo di sviluppo.
I temi secondari ti consentono di iniziare con le basi di un tema esistente, quindi non devi reinventare la ruota. Puoi scegliere un tema che abbia la funzionalità e il layout di base di cui hai bisogno, ma poi personalizzalo su tutto come faresti progettando un tema da zero.
Per questo tutorial, creeremo un tema figlio basato sul nuovo tema predefinito di WordPress, Twenty Eleven. Useremo anche alcuni pratici plug-in e altri trucchi per rendere ancora più semplice la creazione di un tema figlio.
Avrai bisogno di alcune conoscenze HTML e CSS di base, ma la buona notizia è che per un tema figlio di base, non è necessario conoscere alcun PHP! Il tema creato è molto semplice, ma ti darà gli elementi necessari per iniziare a creare i tuoi temi, anche se non hai mai creato un tema WordPress prima!
Il tema che creeremo
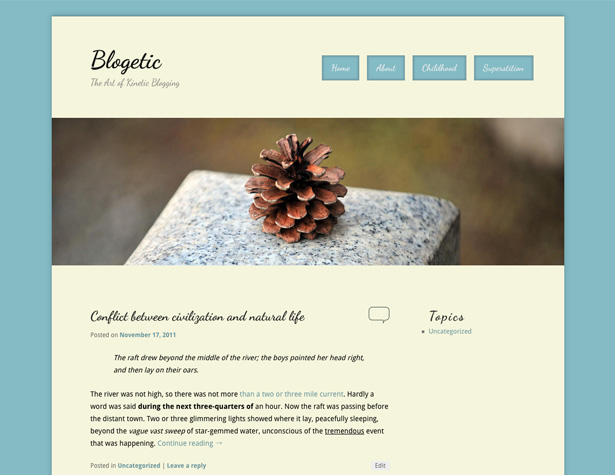
Ecco un breve sguardo al tema finale che creeremo:
Una parola sui temi genitori
Probabilmente il passo più importante nella creazione di un tema figlio sta individuando il tema principale. Per questo tutorial, come già accennato, utilizzeremo Twenty Eleven. I motivi di ciò includono il fatto che è facilmente accessibile, gratuito, probabilmente è già installato su qualsiasi installazione WP aggiornata ed è ben codificato.
Quest'ultima è la cosa più importante da considerare quando scegli il tema principale: assicurati che sia ben codificato. La ragione principale di ciò è che se il tuo tema genitore è ben codificato, sarà infinitamente più facile creare un tema figlio che sia ben codificato, perché non dovrai impiegare hack per far funzionare le cose.
Ogni volta che desideri personalizzare un tema, è meglio usare un tema figlio invece di modificare direttamente il tema principale. In questo modo, se viene emesso un aggiornamento per il tema originale, il tema non si interromperà. E se sia il tema principale che il tema sono codificati bene, probabilmente non noterai alcuna differenza nel tema aggiornato sul front-end del tuo sito.
Tema figlio con un clic
Il modo più rapido e semplice per iniziare con un tema figlio è utilizzare il Tema figlio con un clic collegare. Basta installarlo, attivare il tema principale su cui si desidera basare il tema figlio (se non è già attivo) e fare clic su "Temi figlio" in Aspetto nel pannello di controllo WP.
Da lì, inserisci un nome per il tuo nuovo tema figlio, una breve descrizione e il tuo nome e fai clic su "Crea bambino". Questo è tutto ciò che c'è da fare. Una parola o un avvertimento: ho ricevuto un messaggio di errore dopo aver fatto clic su "Crea bambino", ma il tema figlio è stato creato senza intoppi.
In alternativa, puoi creare un tema figlio da zero. Per farlo, apri il tuo editor di testo o di codice che preferisci e inserisci le seguenti informazioni (tieni presente che utilizzerai il tema principale di Twenty Eleven):
/*Theme Name: Your Child Theme's NameDescription: Your theme's description.Author: Your Name HereTemplate: twentyeleven(optional values you can add: Theme URI, Author URI, Version)*/@import url("../twentyeleven/style.css");La parte "Modello" è ciò che rende questo un tema figlio piuttosto che un tema normale, quindi assicurati di identificare correttamente il genitore del tema.
Impostazione delle opzioni del tema
Prima di iniziare a personalizzare il CSS del nuovo tema secondario, assicurati di controllare le opzioni del tema e di eseguire alcune personalizzazioni. È meglio apportare modifiche all'interno del framework esistente del tema se questa è un'opzione, in quanto rende più facile la gestione del codice del tema.
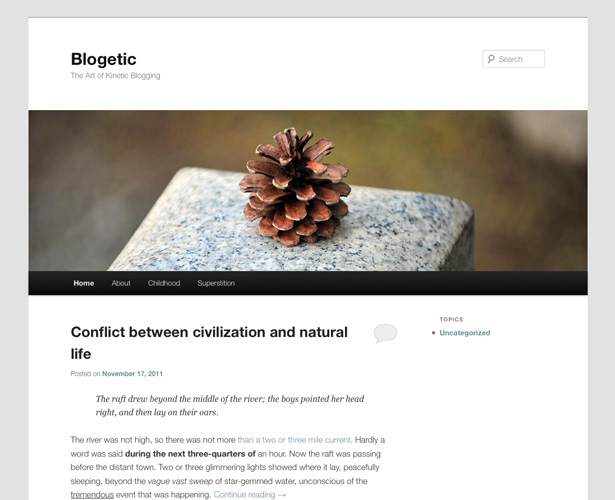
Per questa personalizzazione, ho selezionato un layout content-on-left con una barra laterale singola e ho lasciato la combinazione di colori e il colore di collegamento predefinito (per ora). Ho anche lasciato lo sfondo bianco, l'intestazione con una delle immagini predefinite e il colore dell'intestazione di colore nero.
Nota: se si desidera disabilitare la selezione del colore nelle opzioni del tema, aggiungere !important alle specifiche del colore nel tuo CSS.
Nozioni di base per modificare il tema
Se vai all'editor di temi WordPress, vedrai un foglio di stile per lo più vuoto per il tuo nuovo tema figlio. La prima riga del nuovo file CSS (dopo le informazioni sul tema figlio) sta importando il foglio di stile dal tema principale. Questo è di vitale importanza e deve rimanere nella parte superiore del foglio o il foglio di stile principale verrà invalidato e non verrà importato.
Una cosa che potresti voler fare a questo punto è installare un plugin per l'editor di codice migliore per la modifica del tema. La sintassi codificata a colori semplifica notevolmente il codice direttamente in WP e sarà particolarmente utile per coloro che sono abituati a sintassi colorata con editor esterni. La mia scelta personale è Editor di codice avanzato .
Avrai anche bisogno di una sorta di editor di testo per impostare il nostro file functions.php, preferibilmente uno con evidenziazione della sintassi.
Trovare il codice da cambiare
Questa può essere una delle parti più frustranti dello sviluppo del tema del bambino: trovare quali parti del codice devono essere modificate e quali possono essere lasciate da sole. L'obiettivo principale di un tema figlio è facilitare la creazione e la manutenzione del tema. A tal fine, vogliamo creare il minor numero possibile di nuovo codice.
Per rendere questo molto più facile, ti consigliamo di installare un plugin come Firebug . Questo ti permetterà di cliccare su una parte del design della tua pagina e visualizzare gli associati div e classi CSS. Puoi anche provare il codice per vedere cosa funziona, quindi copiarlo e incollarlo nel CSS del tuo tema. Ho scoperto che mantenere il tema front-end aperto in una scheda accanto a un'altra scheda con la dashboard WP in cui si stanno modificando i file è il modo più efficace per modificare il codice.
Le basi
Iniziamo definendo cose come il colore di sfondo del corpo, la tipografia e altre nozioni di base che ci daranno le basi per il tema del nostro bambino. Questo codice imposta tutto nell'intestazione, ad eccezione dello spostamento del nostro menu di navigazione. Scendiamo in pochi passi diversi.
Questo primo blocco di codice ci fornisce tutte le nostre tipografie di base (inseriremo "Droid Sans" e "Dancing Script" da Google Web Fonts; maggiori informazioni nella sezione su functions.php ):
body, input, textarea, p {color: #000000;font-family: 'Droid Sans', sans-serif;}p {font-size: 14px;line-height: 24px;}h1, h2, h3, h4, h5, h6 {font-family: 'Dancing Script', cursive;}Questa sezione successiva imposta lo sfondo del contenuto principale e drop shadow .
#page {background: #f5f5dc;-moz-box-shadow: 0 0 10px #67949c;-webkit-box-shadow: 0 0 10px #67949c;box-shadow: 0 0 10px #67949c;}Quindi apporteremo alcune modifiche al titolo e alla descrizione del nostro blog, oltre a modificare il bordo superiore dell'intestazione e rimuovere il modulo di ricerca (che verrà sostituito con il nostro menu di navigazione nel passaggio successivo).
#site-title a {font-size: 48px;font-weight: 700;line-height: 60px;}#branding {border-top: 2px solid #67949c;}#branding #searchform {display: none;}#site-description {font-size: 18px;margin: 0 270px 3em 0;}Questo ci dà un colpo di testa che assomiglia a questo:
Sposta il menu di navigazione principale
Il prossimo cambiamento che vogliamo fare è spostare il menu di navigazione dalla sua posizione predefinita sotto l'immagine dell'intestazione in alto a destra, di fronte al titolo o logo del blog.
Questo formato è ideale per i siti che dispongono solo di un numero ridotto di pagine. I siti più grandi, o siti con pagine secondarie, avranno bisogno di ulteriori considerazioni e probabilmente non funzioneranno bene con questo tipo di layout.
Ecco il codice che ti servirà:
#access {clear: both;display: block;float: right;margin: 0 auto 6px;position: relative;top: -410px;width: 500px;background: none;box-shadow: none;}Il tuo menu di navigazione dovrebbe ora essere posizionato sopra l'immagine dell'intestazione, adiacente al tuo logo. Successivamente aggiungeremo alcuni stili alla nostra navigazione e li trasformeremo in pulsanti anziché in una barra piena. Ecco il codice per lo stile di base del carattere:
#access a {font-family: 'Dancing Script', 'Helvetica Neue',Helvetica,Arial,sans-serif;font-size: 1.4em;font-weight: 700;padding: 0 1em;line-height: 2.666em;}Ecco la formattazione di base per il pulsante dietro il testo, inclusa una bella ombra interna:
#access li {background: #84bbc5;margin-right: 15px;-moz-box-shadow: inset 0 0 3px 3px #739ca3;-webkit-box-shadow: inset 0 0 3px 3px #739ca3;box-shadow: inset 0 0 3px 3px #739ca3;}Ed ecco il codice per aggiungere un'ombreggiatura dietro i pulsanti quando vengono posizionati sopra (che effettivamente dà l'impressione di un effetto di animazione in uso):
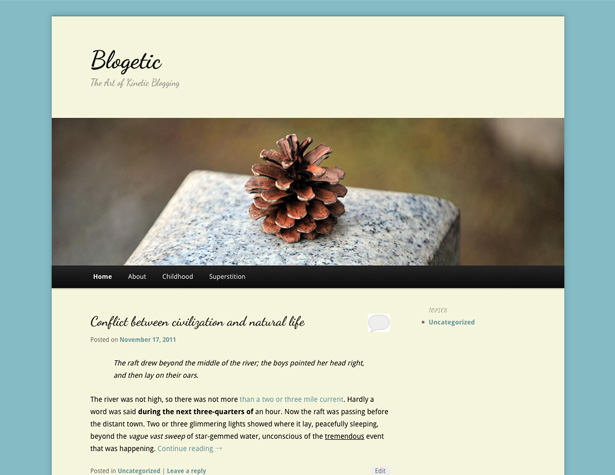
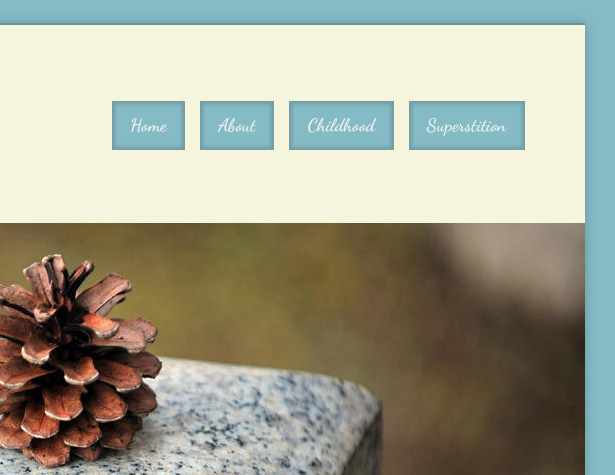
#access li:hover > a, #access a:focus {background: #84bbc5;color: #EEEEEE;-moz-box-shadow: 0 0 3px 3px #739ca3;-webkit-box-shadow: 0 0 3px 3px #739ca3;box-shadow: 0 0 3px 3px #739ca3;}Ora la tua intestazione sarà simile a questa:
Stile di base per la tua barra laterale
Aggiungiamo alcuni stili molto semplici per la tua barra laterale. Le modifiche che stiamo apportando qui servono principalmente a far corrispondere le barre laterali al design del resto del sito. Ecco il codice:
.widget a {font-weight: 400;font-family: 'Droid Sans', sans-serif !important;}.widget-title {color: #282828;letter-spacing: 0.1em;line-height: 1.5em;text-transform: none;} Il .widget-title è già in un tag H3, quindi accetta il font già specificato lì.
Ed ecco come appare:
Modifiche al formato del post
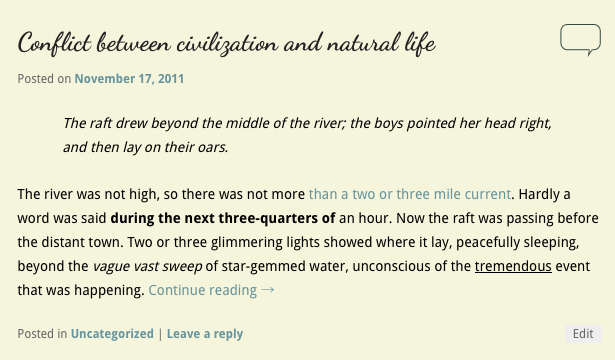
Per prima cosa vogliamo cambiare il padding per la parte superiore dei post, quindi il primo post si allinea con la parte superiore della barra laterale.
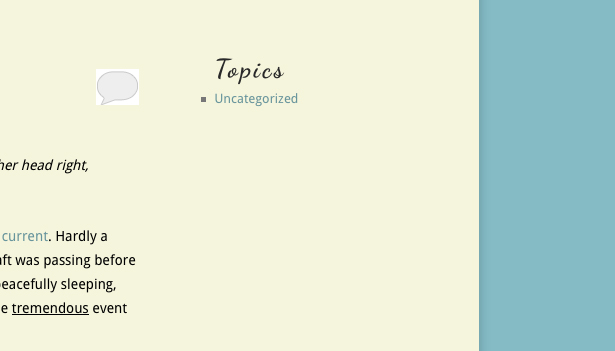
.entry-title {padding-top: 0px;}Successivamente cambieremo l'icona del commento che appare accanto al titolo del post sulla home page. Questo è semplice: basta creare la nuova icona (ho creato versioni per versioni attive e inattive) e poi caricarle utilizzando l'uploader multimediale di WP. Prendi l'URL per ciascuno e inseriscili in questo modo:
.entry-header .comments-link a {background: url("https://blogetic.com/site/wp-content/uploads/2011/11/comment-link.png") no-repeat scroll 0 0;top: 0;}.entry-header .comments-link a:hover, .entry-header .comments-link a:focus, .entry-header .comments-link a:active {background: url("https://blogetic.com/site/wp-content/uploads/2011/11/comment-active.png") no-repeat scroll 0 0;background-color: #f5f5dc !important;} Dovrai aggiungere il !important al background-color attributo per lo stato di passaggio del mouse al fine di sostituire lo stile eseguito per i collegamenti altrove nel tema. L'immagine al passaggio del mouse è una bolla di testo riempita, mentre lo stato normale è solo un contorno. Ecco il risultato:
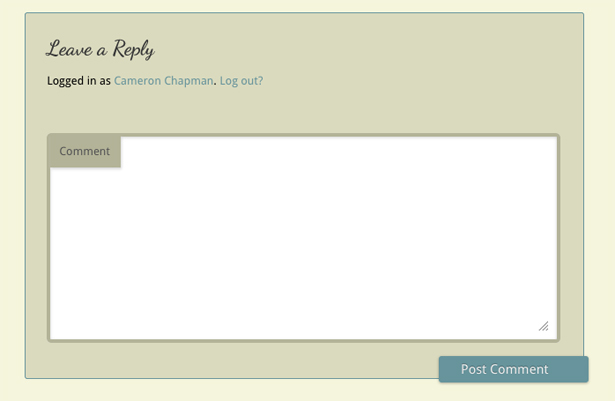
Ora lavoreremo sullo stile dei commenti. Questo è semplice, poiché tutto ciò che stiamo facendo è cambiare lo schema dei colori. Ecco il codice:
#respond {background: none repeat scroll 0 0 #dadabe;border: 1px solid #67949c;}#respond input[type="text"], #respond textarea {background: none repeat scroll 0 0 #FFFFFF;border: 4px solid #b3b398;}#respond .comment-form-author label, #respond .comment-form-email label, #respond .comment-form-url label, #respond .comment-form-comment label {background: none repeat scroll 0 0 #b3b398;box-shadow: 1px 2px 2px rgba(204, 204, 204, 0.8);color: #555555;}#respond input#submit {background: none repeat scroll 0 0 #67949c;}Ed ecco il risultato finale:
Inserimento di codice nella tua testa o altrove nel tuo tema
Questa è probabilmente la parte più tecnica della creazione di un tema figlio ed è necessaria solo se desideri fare qualcosa come aggiungere Google Web Fonts al tuo sito. Questo è esattamente quello che faremo qui. Questa è l'unica volta in cui crei il tuo tema figlio che dovrai lavorare con PHP, e se non hai bisogno di inserire nulla nell'intestazione del tuo tema o altrove, non dovrai assolutamente lavorare con PHP.
Per prima cosa, crea un file functions.php nel tuo editor di testo o codice preferito. Il codice di base che userai sarà simile a questo:
Per il tema secondario di cui sopra, abbiamo dovuto inserire il codice nella nostra intestazione per collegare i Google Web Fonts appropriati in modo che potessimo chiamarli nel nostro CSS. Ecco come lo facciamo (puoi ottenere il link direttamente da Google con qualsiasi tipo di carattere che si desidera utilizzare):
Ora i tuoi font dovrebbero funzionare correttamente! Anche tutte le funzioni incluse nel tema principale originale funzioneranno ancora.
Scarica i file del tema
Se vuoi vedere tutto il codice sia per il file CSS che per il file functions.php, puoi scaricarli Qui . Sono incluse anche le icone delle bolle di commento.
Conclusione
La creazione di un tema figlio è incredibilmente semplice rispetto alla progettazione e alla codifica di un tema da zero. Con alcune conoscenze di base su CSS e solo un po 'di PHP, puoi creare praticamente qualsiasi tipo di tema che desideri. I temi figli, in molti casi, possono anche essere usati commercialmente (purché il tema principale lo consenta) o venduti come temi di riserva (ricorda solo di far sapere agli acquirenti che il tema richiede un tema principale).
Assicurati che il tuo codice sia ben scritto, commentato e organizzato. In questo modo, se il tema principale viene aggiornato, è improbabile che il tema figlio venga interrotto.
Il tema figlio che abbiamo creato in questo tutorial è molto, molto di base. Ma ti dà le informazioni necessarie per iniziare a progettare i tuoi temi. Inizia con il restyling di base per bagnarti i piedi, quindi inizia a esplorare le cose che puoi fare con PHP nel tuo file functions.php. I temi secondari, se creati su un tema genitoriale eccezionale, possono essere potenti quanto qualsiasi altro tema disponibile. Per ulteriori informazioni sui temi figli, consulta il Codice WordPress .
Hai altri suggerimenti per creare fantastici temi per bambini? Fateci sapere nei commenti!