Transizioni CSS 101
Nonostante le aspettative della gente di cambiamento e movimento sullo schermo, CSS e HTML hanno pochi controlli che consentono di progettare l'interattività, e quelli esistenti sono binari.
Un collegamento è o un colore o un altro. Un campo di testo ha una dimensione o un'altra. Una foto è trasparente o opaca. Nessun intermediario da uno stato all'altro. Nessuna transizione .
Ciò ha portato alla maggior parte delle pagine Web a sentirsi improvvisamente, con elementi che si spostano e cambiano in modo non vergognoso.
Sì, possiamo usare DHTML e sfruttare la libreria jQuery per le transizioni, ma questo richiede molto codice per qualcosa che dovrebbe essere molto semplice.
Ciò di cui abbiamo bisogno è un modo semplice e veloce per aggiungere semplici transizioni alla pagina e in questo articolo troverai informazioni utili sulle transizioni CSS e su come utilizzarle.
Qualche mese fa, mi sono messo il piede in bocca suggerendo che i designer dovrebbero iniziare a utilizzare le nuove tecniche CSS 3 che permettono loro di fare un po 'dello stile di base che stanno chiedendo. L'unico problema: nessuno di loro ha funzionato in Internet Explorer. No, nemmeno IE8.
Alcuni lettori ritenevano che suggerire tecniche che circa il 75% del pubblico non sarebbe stato in grado di vedere era imprudente.
A quei lettori dico "Attaccati ai tuoi cappelli" , perché ti presenterò un'altra nuova proprietà CSS che ti consente di aggiungere transizioni a qualsiasi elemento con solo un paio di linee di codice.
Le transizioni CSS sono state introdotte in questo momento nel CSS Level 3, ma sono già state aggiunte come estensione a Webkit. In questo momento significa che funzionano solo nei browser basati su Webkit, tra cui Apple Safari e Google Chrome.
Da dove provengono le transizioni CSS
Le transizioni fanno parte del Webkit da un po 'di tempo e sono la base di molte delle cose interessanti che l'interfaccia utente di Safari può fare con gli altri browser.
Ma il gruppo di lavoro CSS del W3C ha resistito all'aggiunta di transizioni alle sue specifiche ufficiali, alcuni membri sostenendo che le transizioni non sono proprietà di stile e sarebbero meglio gestite da un linguaggio di scripting.
Ma molti designer e sviluppatori, me compreso, hanno sostenuto che questi sono in effetti stili solo stili dinamici , piuttosto che gli stili statici tradizionali a cui molti di noi sono abituati.
Fortunatamente, l'argomento per gli stili dinamici ha avuto la meglio. Lo scorso marzo, i rappresentanti di Apple e Mozilla hanno iniziato ad aggiungere il Modulo CSS Transitions alla specifica CSS Level 3 , modellato da vicino su ciò che Apple aveva già aggiunto a Webkit.
Una breve nota sui miglioramenti del design
Prima di continuare, vorrei sottolineare un punto: non fare mai affidamento sugli stili per le funzionalità del sito Web se gli stili non sono interoperabili con il browser (ovvero disponibili su tutti i browser comuni).
Ancora una volta per chi non ci si sente: non affidarsi mai agli stili per la funzionalità del sito Web se gli stili non sono interoperabili con il browser .
Detto questo, puoi usare gli stili, come le transizioni, come miglioramenti del design per migliorare l'esperienza dell'utente, senza sacrificare l'usabilità per coloro che non riescono a vederli. Questo va bene fintanto che altrimenti potresti vivere senza le transizioni e gli utenti possono ancora completare i loro compiti.
Innanzitutto, alcune idee di transizione
Le transizioni CSS non sostituiranno tutti gli usi di DHTML, ma qui ci sono alcuni modi per migliorare il tuo design nei browser che supportano le transizioni, senza rovinarlo per il resto del tuo pubblico.
Dovrai visualizzare questa pagina in Apple Safari 3+ o Google Chrome per vedere queste transizioni funzionano. Entrambi i browser sono disponibili nei gusti Mac e PC.
Roll-over
L'uso più ovvio per le transizioni è quello di evidenziare gli elementi (collegamenti, tabelle, campi modulo, pulsanti o altro) quando il mouse dell'utente passa sopra di essi. Le transizioni sono un ottimo modo per dare alla pagina un aspetto più liscio.
Esempio 1
Menu a discesa
I menu CSS puri sono facili da realizzare e le transizioni consentono di dare ai menu effetti di scorrimento ed evidenziazione.
Esempio # 2
Animazione
È possibile spostare un oggetto tra due punti sulla pagina e utilizzare le transizioni per animare il suo movimento.
Esempio # 3
Fai clic e tieni premuto!

Transizioni, stati e azioni
Ma aspetta un attimo, Tex. Prima di immergerti nelle transizioni, dobbiamo capire i vari stati a cui un elemento può transitare.
Gli stati definiscono come un particolare elemento interagisce attualmente con l'utente o la pagina, e sono specificati in CSS usando le pseudo-classi. Ad esempio, quando l'utente si posiziona su un elemento, tale elemento viene stilizzato con il hover pseudo-classe.
Pseudo Classico dinamico | Elementi interessati | Descrizione |
: Link | Solo collegamenti | Collegamenti non visitati |
: visited | Solo collegamenti | Link visitati |
: hover | Tutti gli elementi | Cursore del mouse sull'elemento |
:attivo | Tutti gli elementi | Elemento clic del mouse |
:messa a fuoco | Tutti gli elementi che possono essere selezionati | L'elemento è selezionato |
Nessuna | Tutti gli elementi | Stato predefinito di tutti gli elementi |
Le transizioni cambiano uno stile in un periodo di tempo tra i diversi stati degli elementi. Ad esempio, il valore del colore dello stato predefinito di un elemento passerà attraverso i colori intermedi nello spettro prima di apparire come il valore del colore per lo stato al passaggio del mouse.
Una semplice transizione
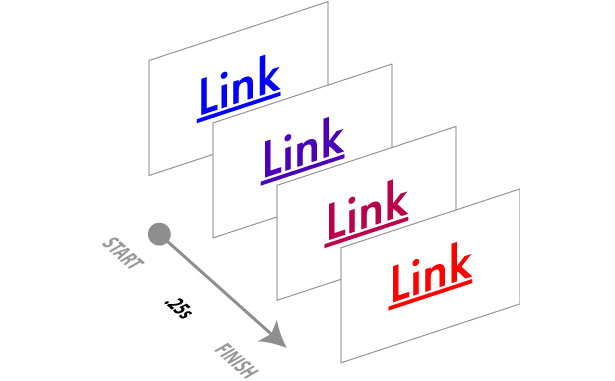
Consideriamo una semplice transizione da un colore a un altro quando l'utente passa sopra un collegamento. Come qualsiasi altra proprietà CSS, le transizioni vengono aggiunte direttamente al selettore a cui deve essere applicato. La proprietà può quindi assumere uno dei seguenti quattro valori.
Proprietà CSS
La proprietà che deve essere modificata (ad esempio, il colore). Vedere la tabella seguente per un elenco di tutte le proprietà CSS che possono essere trasferite.
Durata
Quanto durerà la transizione, generalmente in secondi (ad esempio, .25s ).
Funzione di cronometraggio
Ti permette di controllare come viene calcolata la durata. Anziché utilizzare un semplice conteggio lineare, puoi accelerare o rallentare la transizione o persino specificare un battito o un conteggio (ad esempio, linear ). Maggiori informazioni su questo più avanti nell'articolo.
Ritardo
Quanto a lungo aspettare tra l'azione e l'inizio della transizione, solitamente espressa in secondi (ad esempio, .1s ). Questo valore può essere omesso se non si desidera un ritardo.
Poiché la proprietà di transizione è stata avviata come estensione Webkit, è necessario includere entrambi transition e -webkit-transition proprietà per la retrocompatibilità.
Per prima cosa aggiungiamo entrambe queste proprietà al :hover pseudo-classe:
[Css]
a: hover {
colore rosso;
-webkit-transition: colore .25s linear;
transizione: colore .25s lineare;
}
[/ Css]
Ora, quando un link viene passato sopra, anziché saltare dal blu al rosso, passerà per un quarto di secondo attraverso i colori intermedi.

Ovviamente, vogliamo anche tornare al colore predefinito del link, quindi aggiungeremo una transizione al :link (e probabilmente :visited ) pseudo-classi, con un brevissimo ritardo (un decimo di secondo) prima che si dissolva:
[Css]
a: link, a: visited {
colore blu;
-webkit-transition: colore .25s linear .1s;
transizione: colore .25s lineare .1s;
}
[/ Css]
Aggiunta di transizioni multiple
Poiché una transizione è una proprietà CSS, se si aggiungono più istanze della proprietà di transizione nella stessa regola, l'ultima sovrascriverà quelle precedenti anziché aggiungerle. Quindi nella regola seguente, l'unica transizione sarebbe il colore di sfondo:
[Css]
a: hover {
colore rosso;
colore di sfondo: rgb (235,235,185);
-webkit-transition: colore .25s linear;
transizione: colore .25s lineare;
transizione: background-color .15s linear .1;
}
[/ Css]
Le transizioni multiple vengono aggiunte come un elenco separato da virgole nella stessa definizione di proprietà di transizione:
[Css]
a: hover {
colore rosso;
colore di sfondo: rgb (235,235,185);
-webkit-transition: colore .25s linear, background-color .15s linear .1s;
transizione: colore .25s linear, background-color .15s linear .1s;
}
[/ Css]
Questo creerà una transizione cromatica e di colore di sfondo.
Cosa può essere cambiato?
Quasi tutte le proprietà CSS che hanno un componente di colore, lunghezza o posizione, incluse molte delle nuove proprietà CSS 3, possono ricevere una transizione. Un'eccezione degna di nota sembra essere il box-shadow.
Direttamente dalle specifiche Transitions del W3C, ecco un elenco di proprietà CSS a cui è possibile dare una transizione, insieme agli aspetti che vengono trasformati. Ho evidenziato alcune delle proprietà più utili.
Proprietà CSS | Che cambiamenti |
colore di sfondo | Colore |
immagine di sfondo | Solo sfumature |
background-position | Percentuale, lunghezza |
border-bottom-color | Colore |
border-bottom-width | Lunghezza |
colore del bordo | Colore |
border-left-color | Colore |
border-left-width | Lunghezza |
border-right-color | Colore |
border-right-width | Lunghezza |
border-spacing | Lunghezza |
border-top-color | Colore |
border-top-width | Lunghezza |
larghezza del bordo | Lunghezza |
parte inferiore | Lunghezza, percentuale |
colore | Colore |
raccolto | Rettangolo |
dimensione del font | Lunghezza, percentuale |
font-weight | Numero |
griglia-* | vario |
altezza | Lunghezza, percentuale |
sinistra | Lunghezza, percentuale |
spaziatura del carattere | Lunghezza |
altezza della linea | Numero, lunghezza, percentuale |
margin-bottom | Lunghezza |
margin-left | Lunghezza |
margin-right | Lunghezza |
margin-top | Lunghezza |
altezza massima | Lunghezza, percentuale |
larghezza massima | Lunghezza, percentuale |
min-height | Lunghezza, percentuale |
min-width | Lunghezza, percentuale |
opacità | Numero |
outline-color | Colore |
delineare-offset | Numero intero |
outline-width | Lunghezza |
padding-bottom | Lunghezza |
padding-left | Lunghezza |
padding-right | Lunghezza |
padding-top | Lunghezza |
destra | Lunghezza, percentuale |
indentatura del testo | Lunghezza, percentuale |
text-shadow | Ombra |
superiore | Lunghezza, percentuale |
vertical-align | Parole chiave, lunghezza, percentuale |
visibilità | Visibilità |
larghezza | Lunghezza, percentuale |
word-spacing | Lunghezza, percentuale |
z-index | Numero intero |
zoom | Numero |
Tempi e ritardi di transizione
Con le transizioni, è possibile variare la velocità di conteggio, contando più lentamente all'inizio e accelerando alla fine, viceversa o qualsiasi altra via di mezzo. Le transizioni CSS vengono fornite con cinque parole chiave per il timing di transizione e consentono di specificare i valori per la propria curva temporale.
Nome | Come funziona |
cubico-bezier (x1, y1, x2, y2) | I valori X e Y sono compresi tra 0 e 1 per definire la forma di una curva di bezier utilizzata per la funzione di temporizzazione. |
lineare | Velocità costante |
alleviare | Rallentamento graduale |
facilità in | Accelerare |
facilità-out | Rallenta |
facilità in-out | Accelerare e poi rallentare |
Una transizione universale?
Le transizioni diventeranno rapidamente procedure operative standard per tutti i siti Web, migliorando il feedback dell'interfaccia utente.
Per aggiungere transizioni ubiquitarie attraverso l'intero sito Web, un'opzione è aggiungere una transizione al selettore universale, simile a un ripristino CSS. Ciò applica una transizione predefinita a tutti gli elementi della pagina, consentendo di mantenere una transizione coerente:
[Css]
*: link, *: visited, *: hover, *: active, *: focus {
-webkit-transizione:
colore .25s lineare,
colore di sfondo .25s lineare,
border-color .25s linear;
transizione:
colore .25s lineare,
colore di sfondo .25s lineare,
border-color .25s linear;
}
[/ Css]
Un argomento contro una transizione universale, e in effetti contro l'utilizzo del selettore universale per i ripristini CSS in generale, è che l'applicazione di uno stile a ogni elemento della pagina può rallentare il rendering delle pagine. Tuttavia, non ho mai trovato alcuna prova che questo sia il caso. Qualcuno sa diverso?
Jason Cranford Teague è l'autore di oltre 13 libri sui media digitali, tra cui Speaking In Styles: i fondamenti del CSS per i web designer . Per ulteriori informazioni su CSS e tipografia web, guarda il nuovo libro di Jason, Tipografia fluida del web . Segui Jason su Twitter: @jasonspeaking .