Progettare un modulo reattivo, 20 soluzioni ispiratrici
Con così tanti nuovi telefoni cellulari, tablet e altri dispositivi che escono ogni giorno, i progettisti devono essere pronti a rendere semplici le funzioni comuni su questi dispositivi. Il solito approccio a questo è il design reattivo. Tuttavia, ciò che alcuni di noi stanno ancora cercando di capire è come utilizzare il responsive design per cose diverse dalla visualizzazione.
I moduli sono uno degli elementi più comuni sul Web, senza di essi la conversazione va solo in un modo. I moduli vengono utilizzati per l'acquisto, i contatti e molto altro ancora. È fondamentale che le forme che produci siano ugualmente funzionali su tutta la gamma di dispositivi, dagli smartphone ai desktop. Padroneggiare l'arte di rendere questi tipi di funzionalità piccoli ma facili da usare può essere un compito.
Oggi abbiamo trovato alcuni siti Web reattivi che fanno un ottimo lavoro nel mantenere le loro forme sia intatte che utili non solo sul desktop, ma anche sui dispositivi mobili.
Fonderia di temi
Emporium Pies
Samuel Mealing
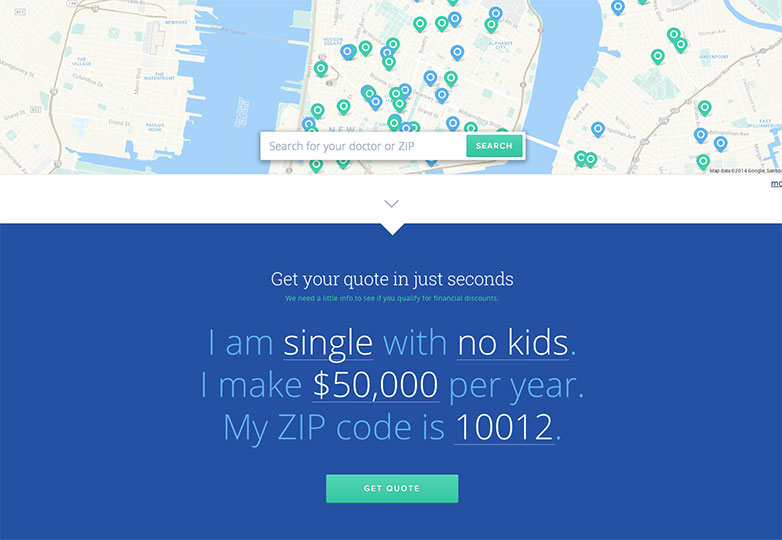
Fantastico New York
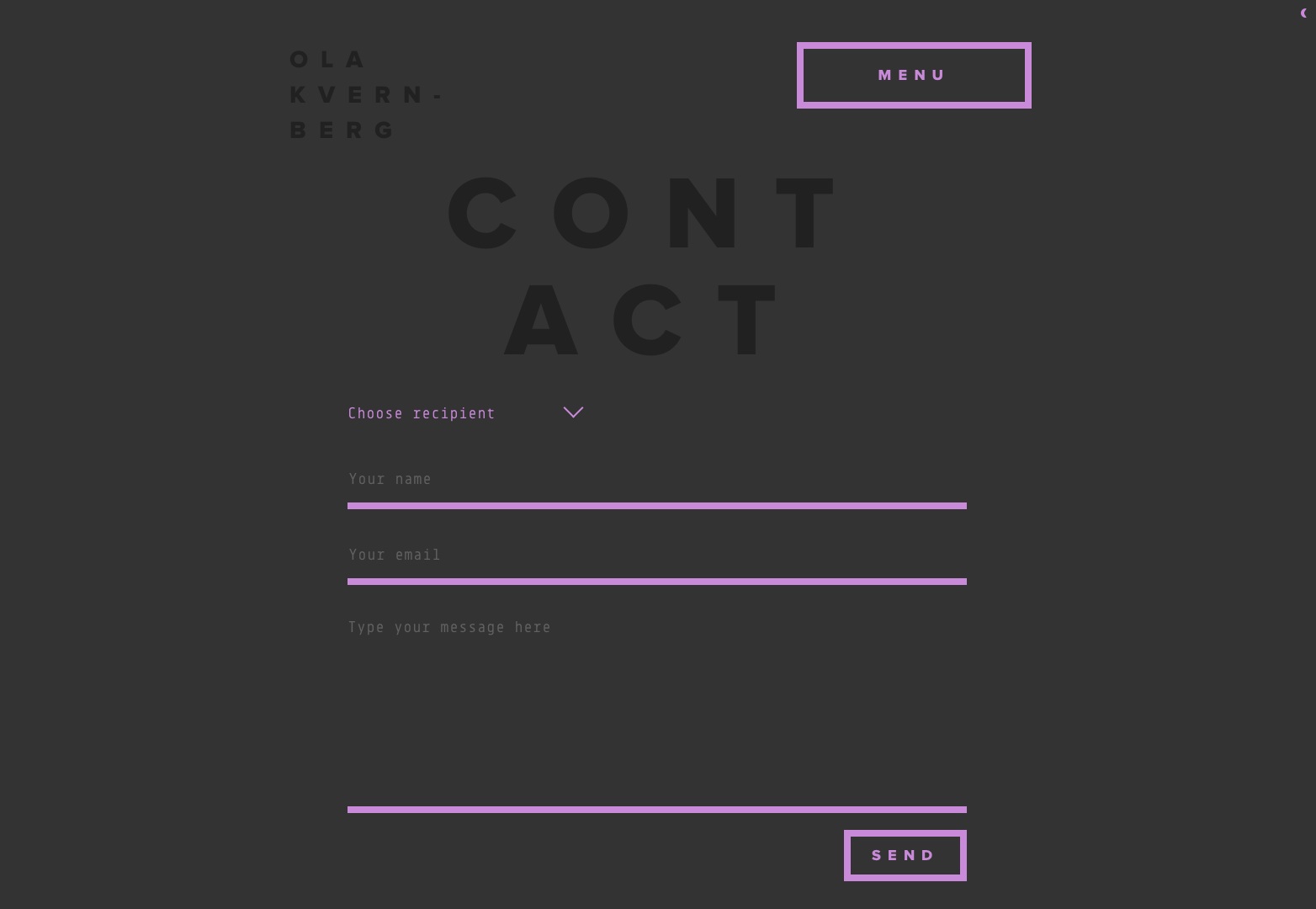
Ola Kvernberg
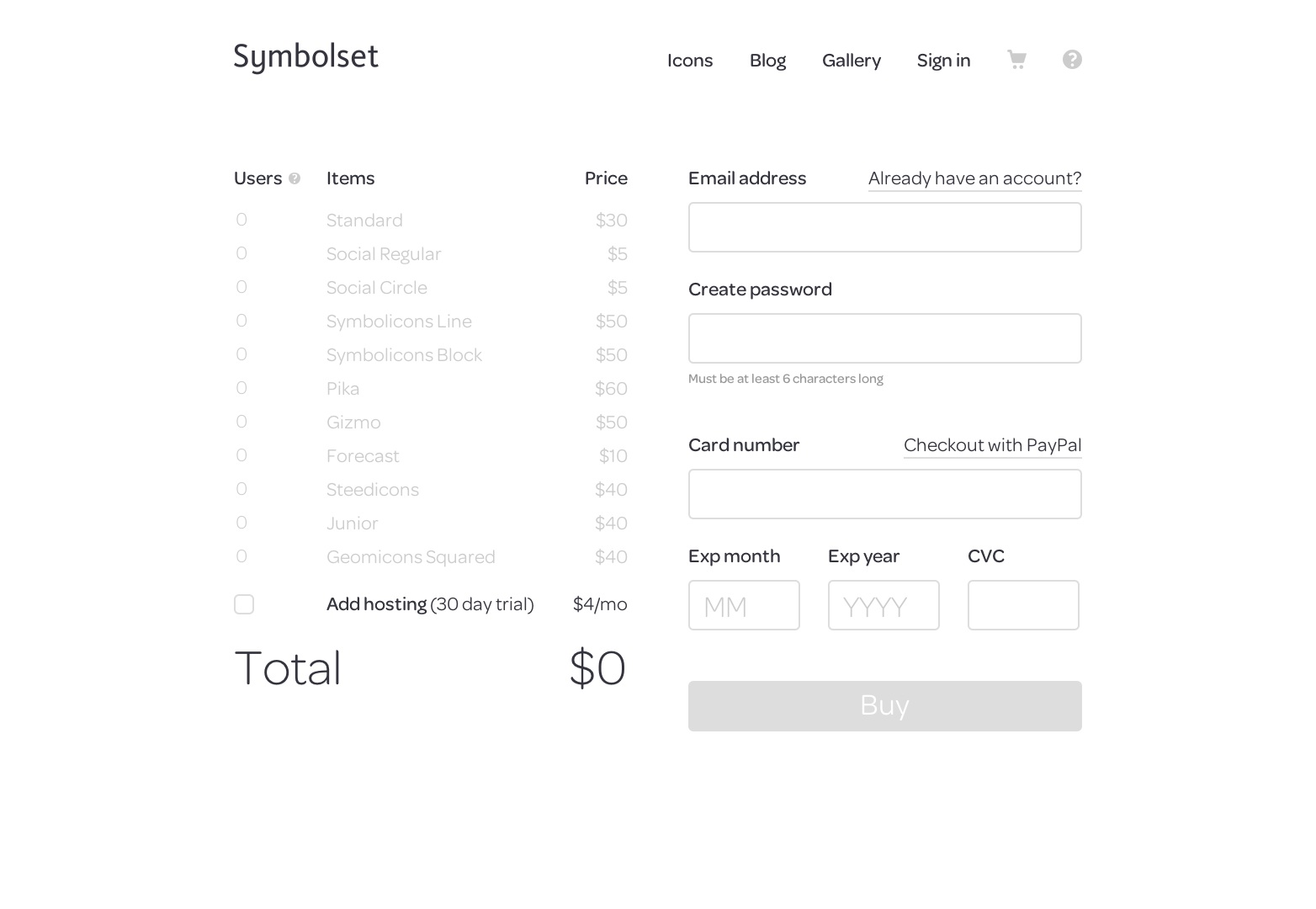
Symbolset
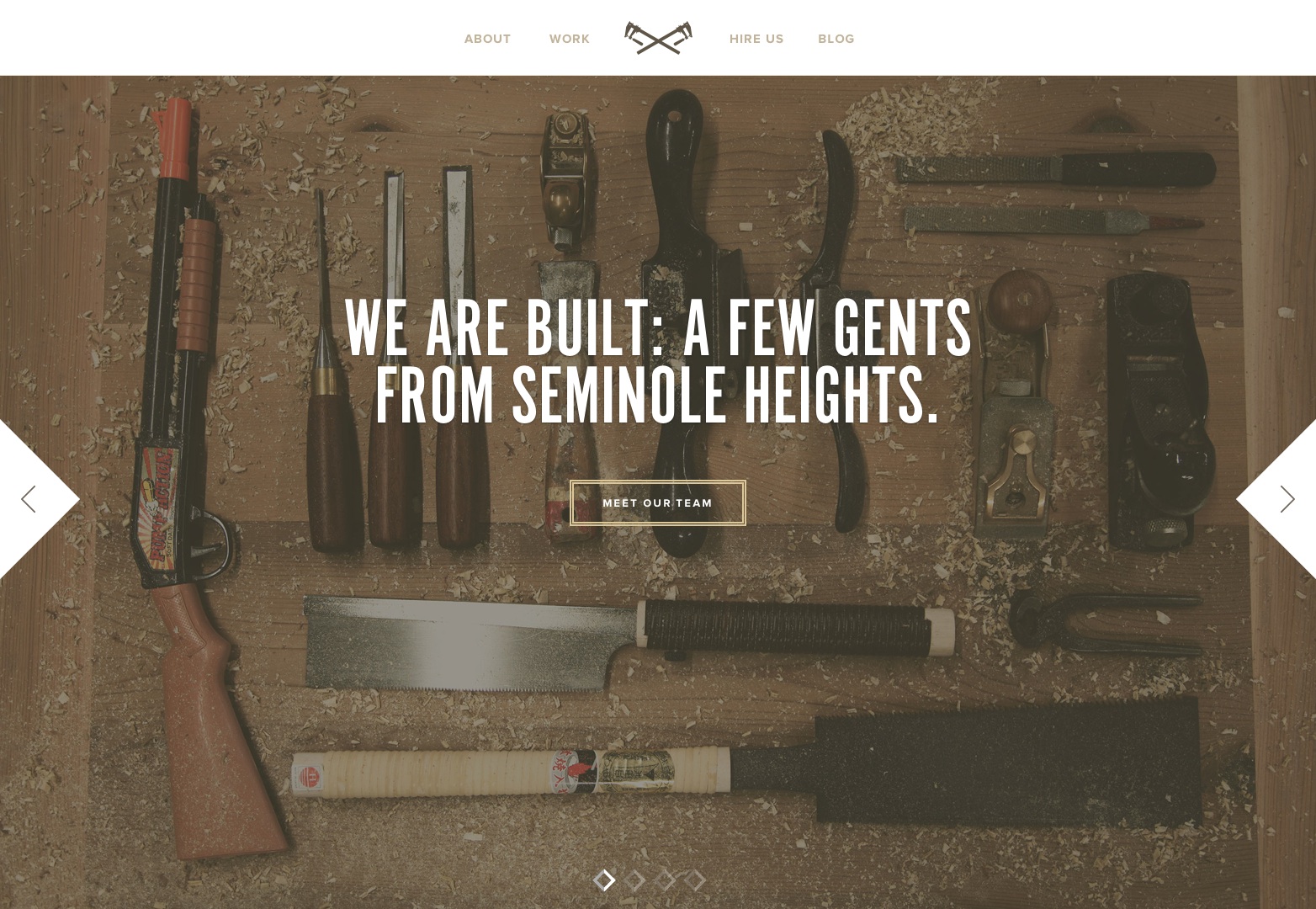
Cose costruite
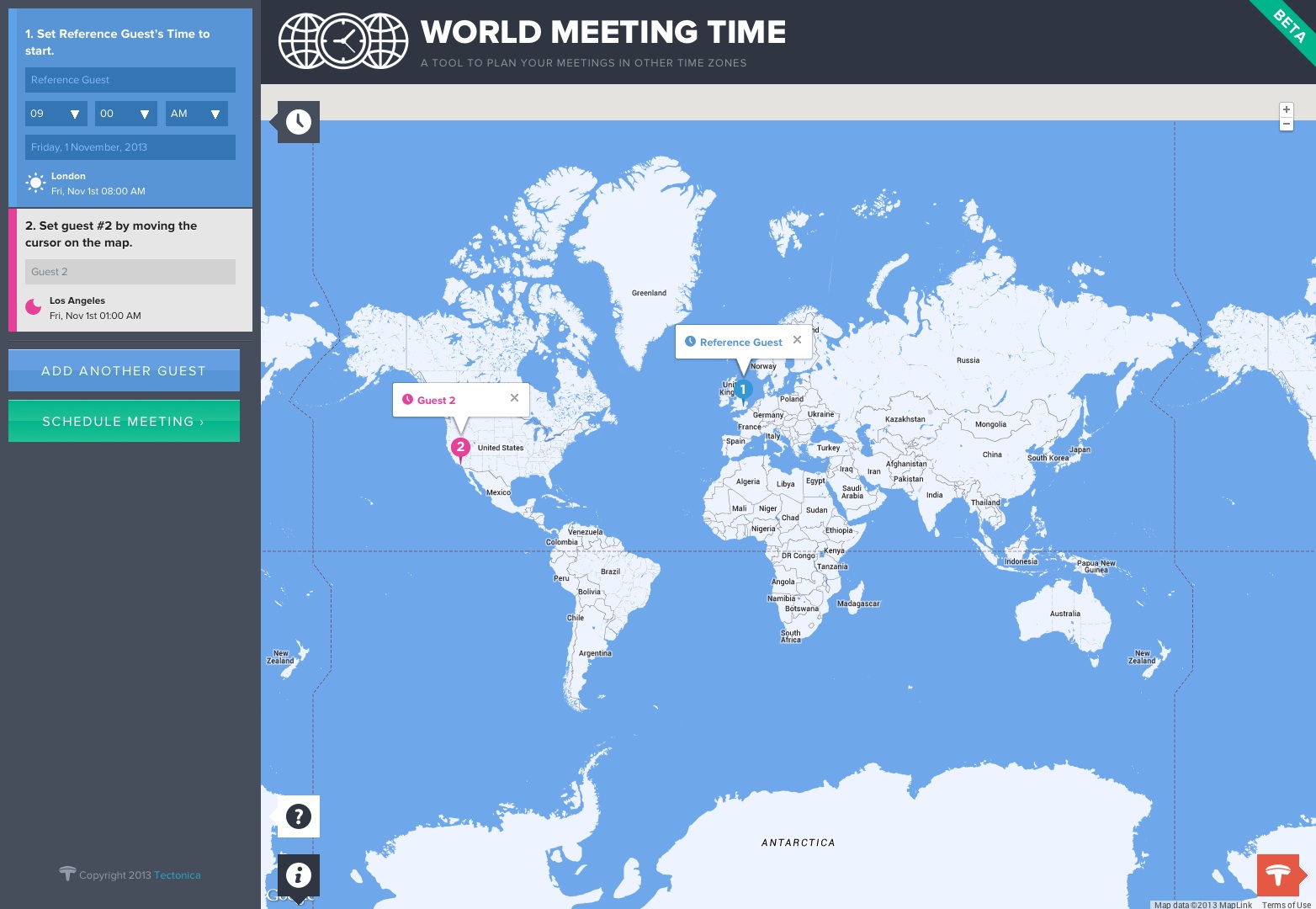
Tempo di incontro mondiale
Oscar
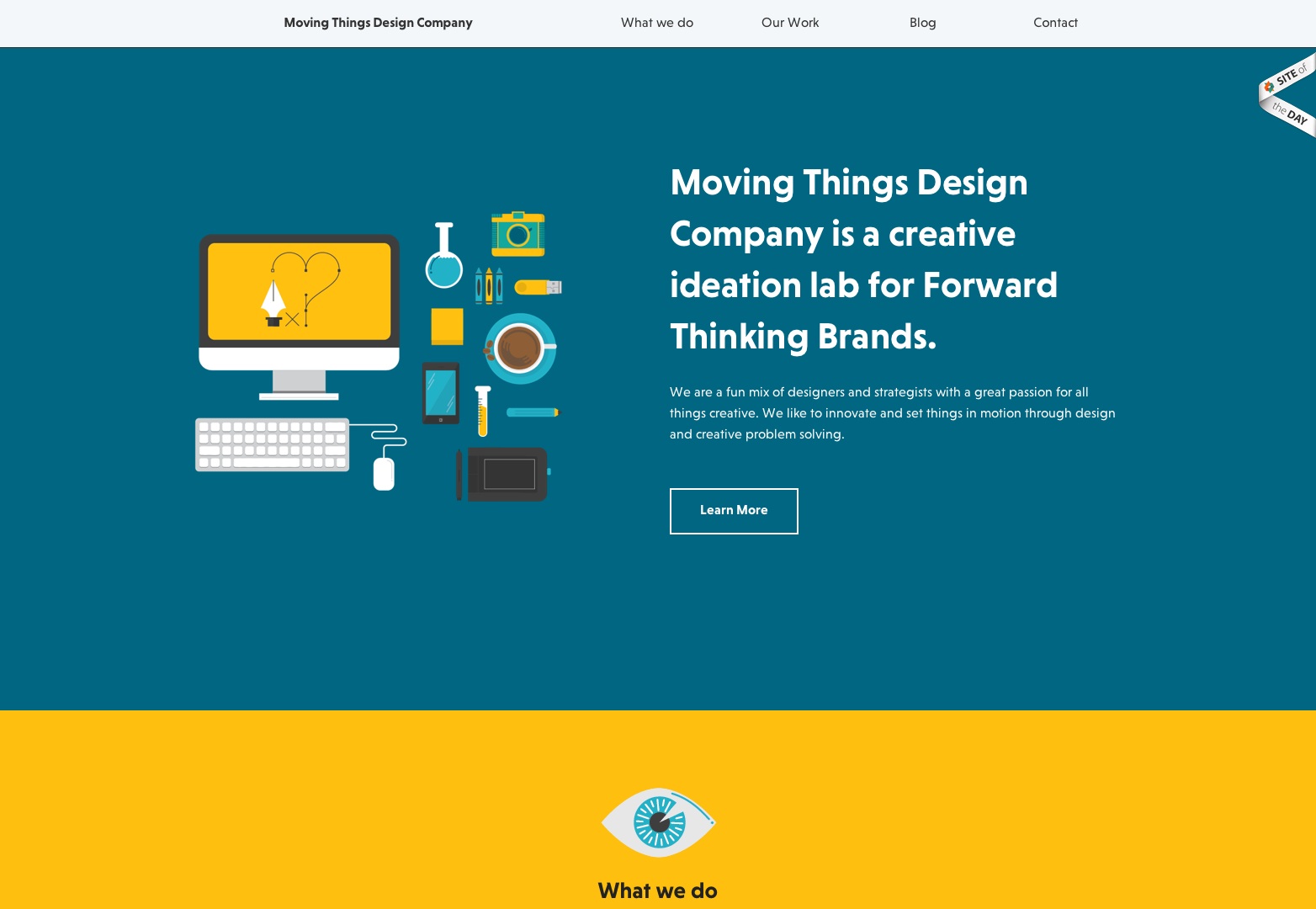
Cose commoventi
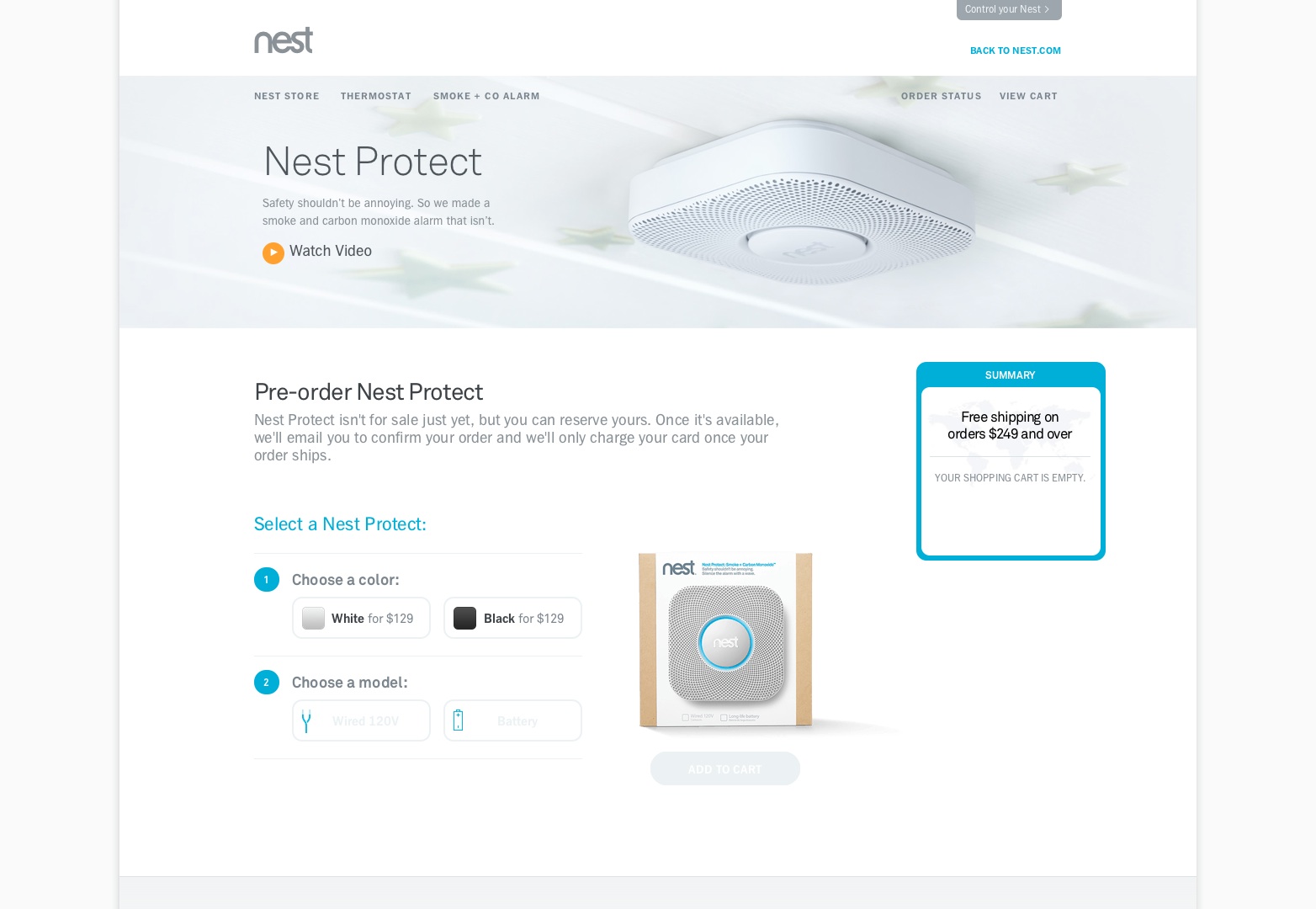
Nido
Marshmellow giallo
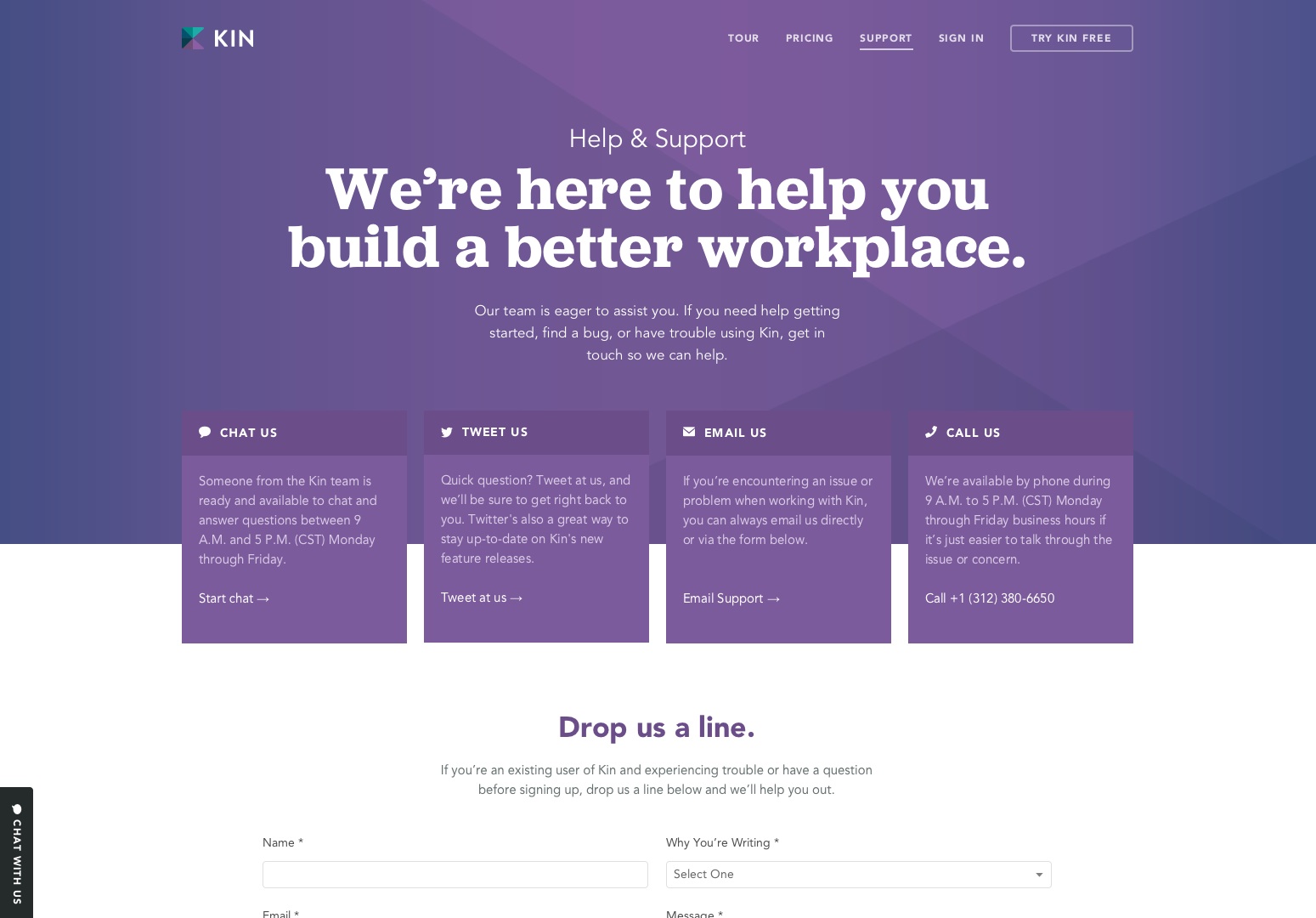
parenti
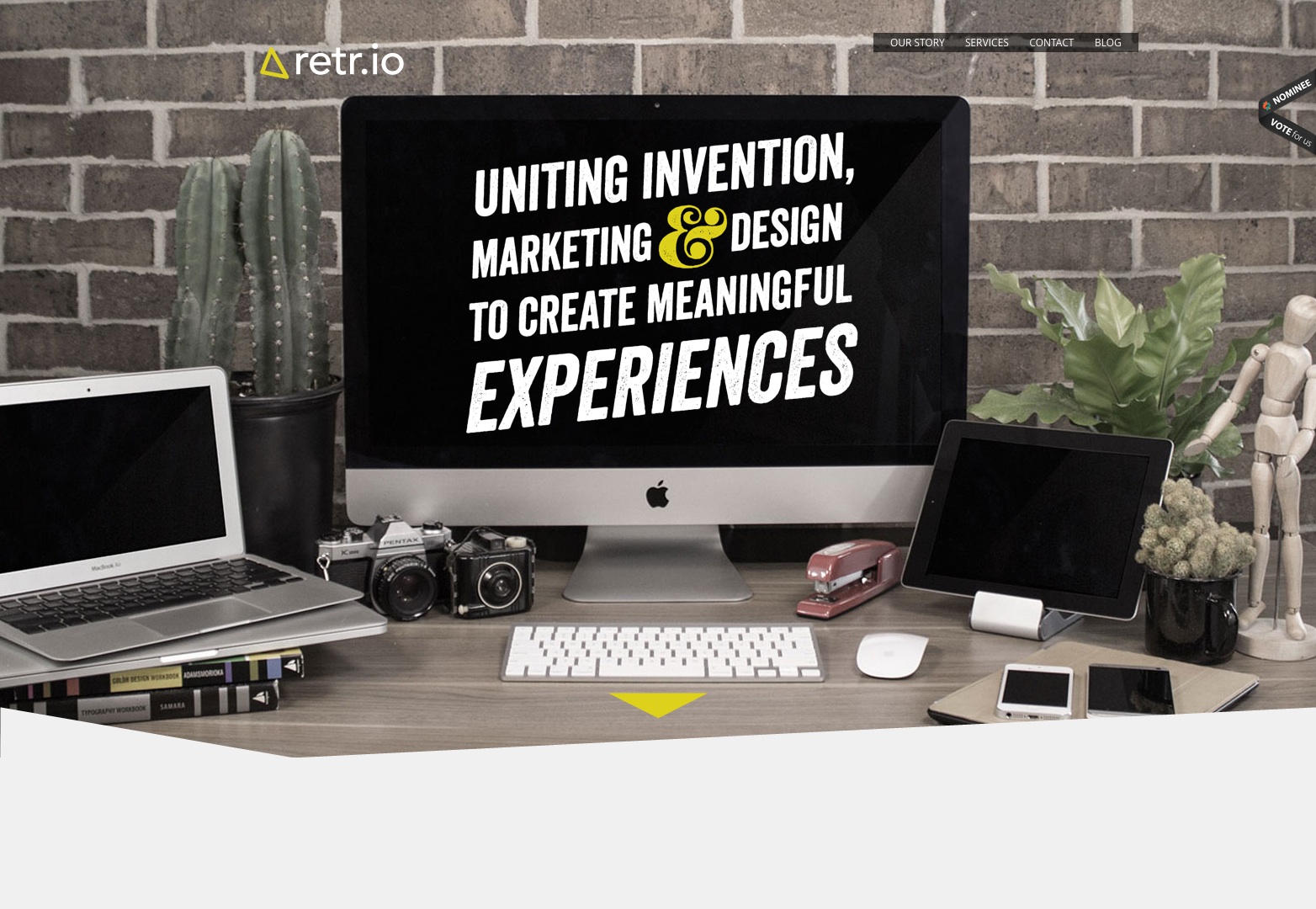
Retr.io
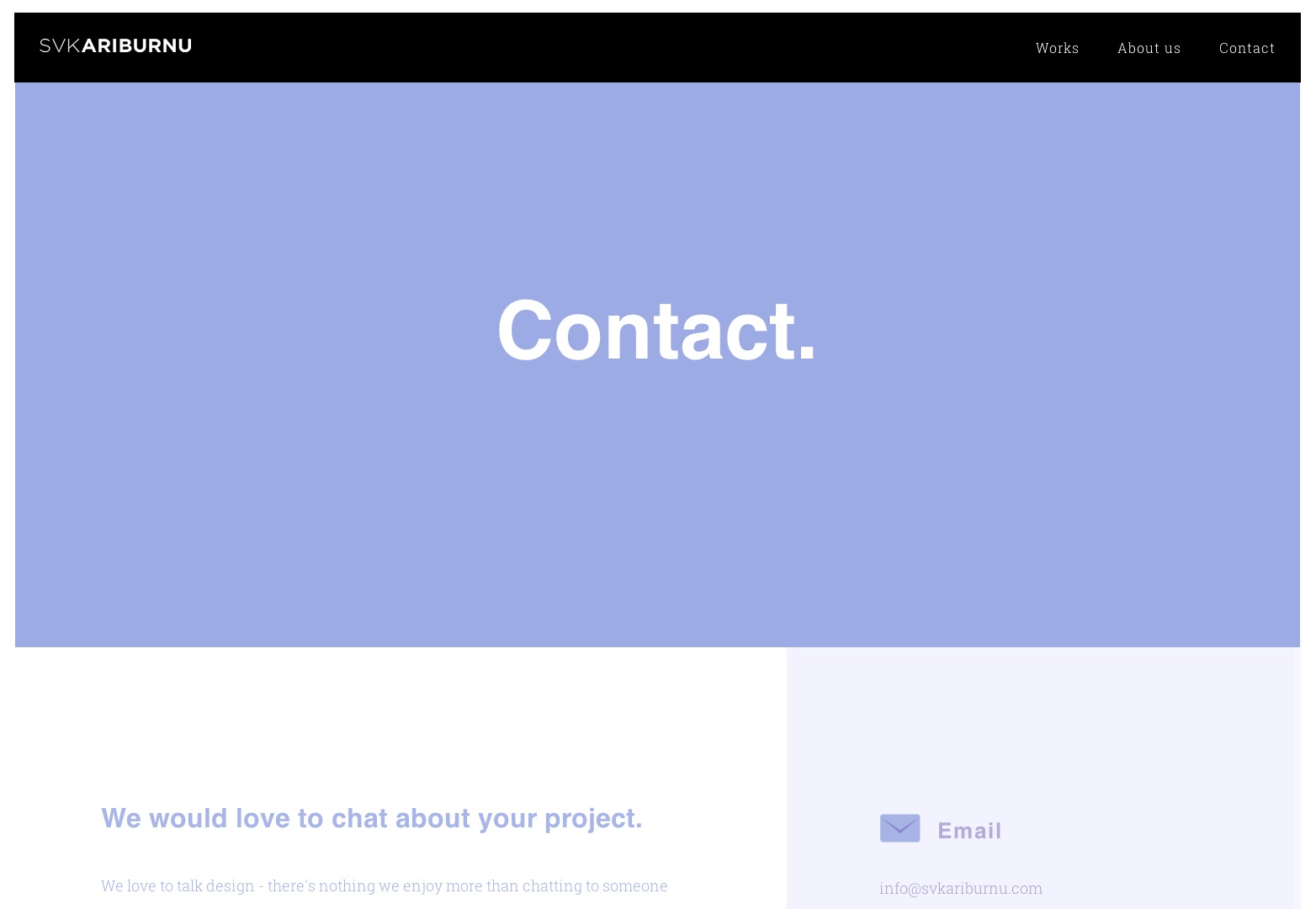
Svkariburnu
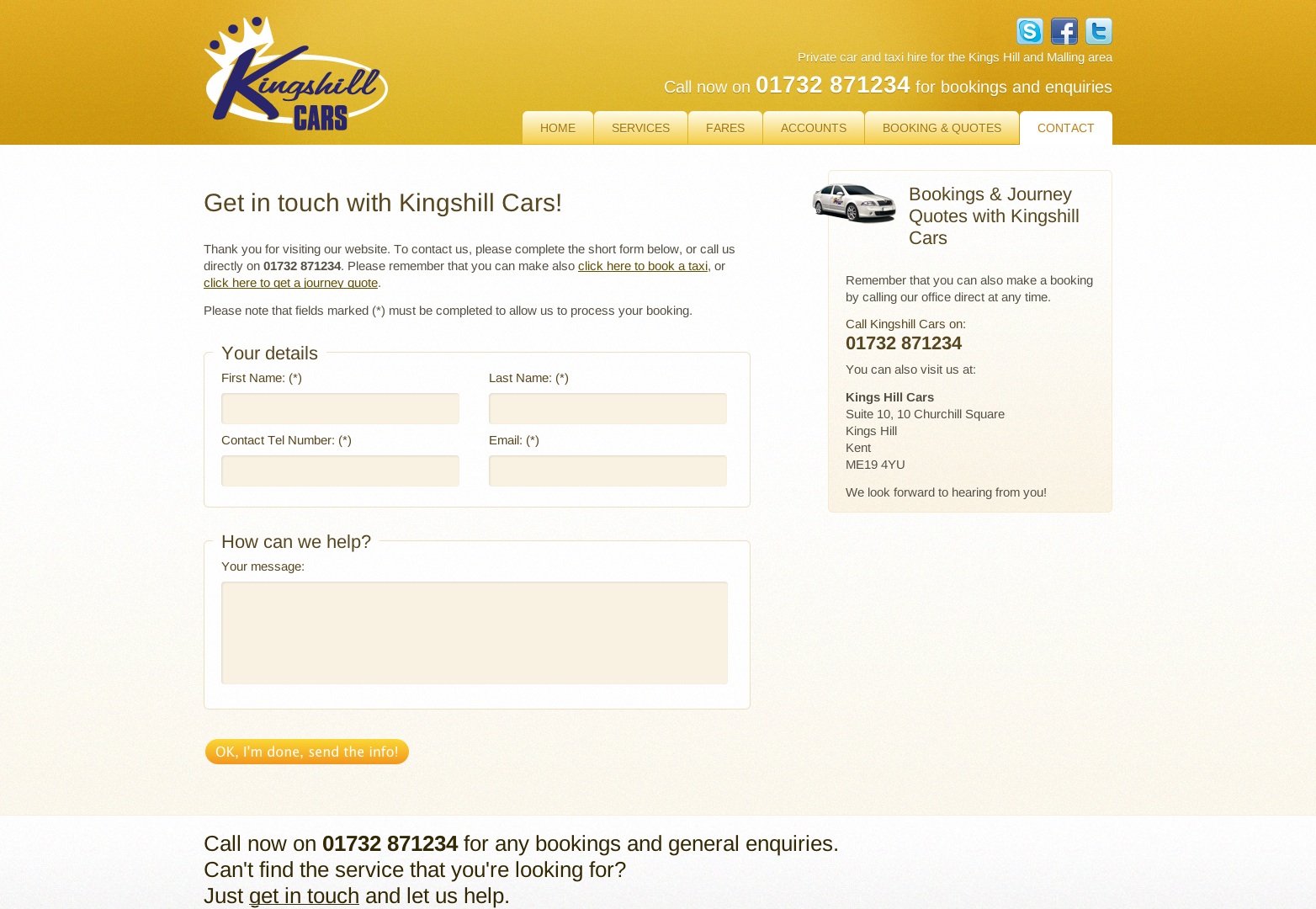
Kingshill Cars
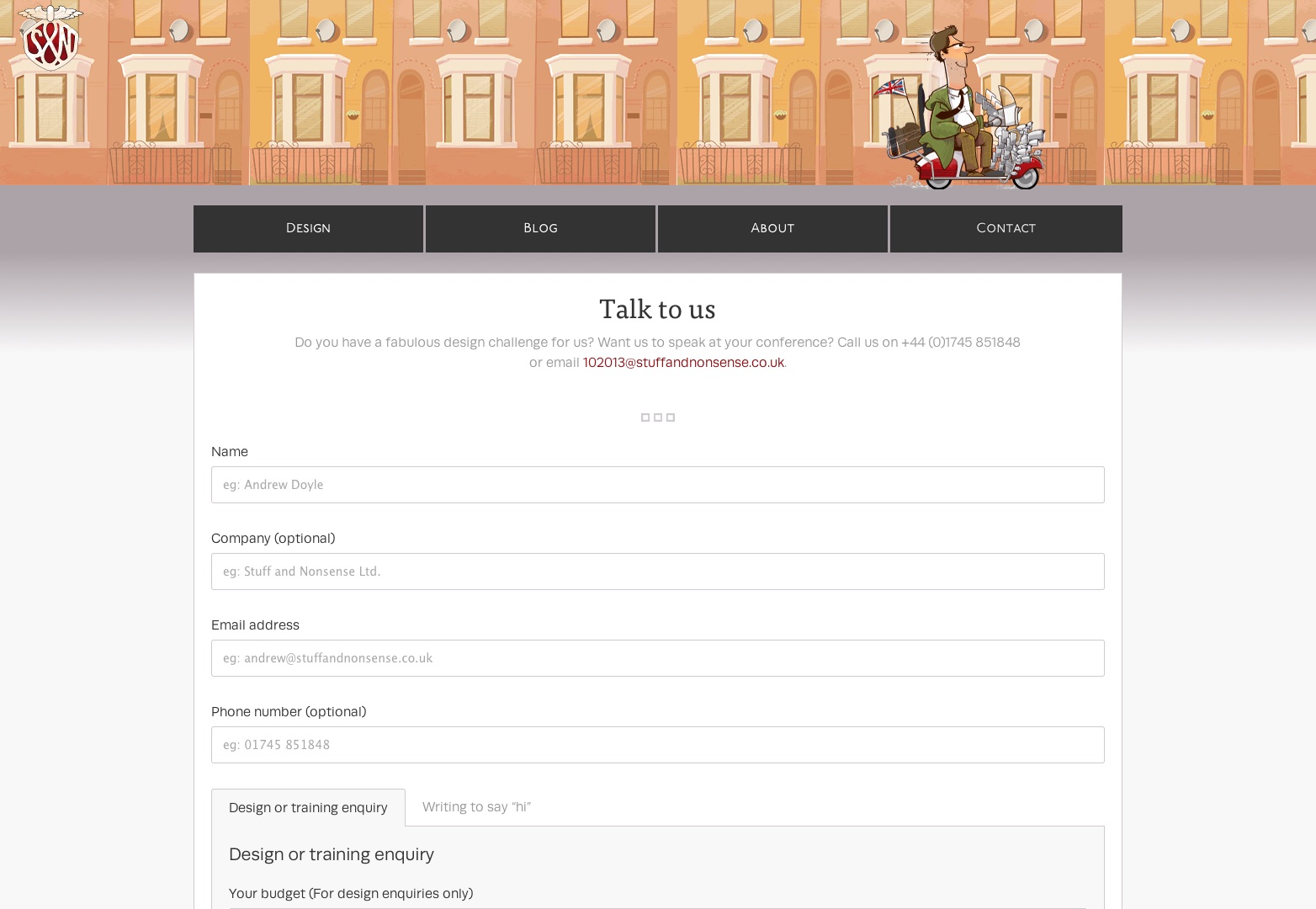
Roba e sciocchezze
Farmaci Anti-
ony
Cafe Evoke
Come preferisci progettare forme reattive? Ci sono altri elementi più difficili da rendere reattivi? Fateci sapere che ne pensate nei commenti.