Progettare prodotti complessi
Sai quella sensazione inquietante quando sei a metà di un progetto e stai presentando concetti di design? Nessun feedback importante, sorride attraverso il tavolo, la testa annuisce sì. A casa corri, giusto? No, quella sensazione mi spaventa perché sai che c'è della complessità in agguato sotto e che emergerà prima che tu abbia finito di risolvere il problema. Se non lo superi, può schiacciare la tua produttività e persino uccidere il prodotto prima che veda la luce del giorno.
La complessità nella progettazione del prodotto tende a sollevare la testa in due modi: 1) la complessità della gestione delle persone e delle opinioni; 2) la complessità della progettazione del prodotto stesso . Non è sempre intuitivo come mantenere la testa fuori dall'acqua in un mare di caratteristiche, utenti e parti interessate. Sono sicuramente caduto in faccia in passato, quindi mi piacerebbe condividere alcuni spunti che ho raccolto sull'affrontare questi grandi progetti di design.
Cambia la conversazione
Inizierò qui, poiché questo è un tema fondamentale per la gestione di qualsiasi progetto di design. Come designer troppo spesso ereditiamo progetti o requisiti e li accettiamo così come sono. Cerchiamo di fare un buon lavoro con le poche informazioni che ci hanno poi frustrato in seguito quando siamo costretti a cambiare il design per affrontare i mutamenti di direzione.
Parte del motivo per cui la progettazione di prodotti è difficile è perché rappresentano ambienti high-stakes e ci sono molte opinioni nel mix. Purtroppo, una voce di design non è sempre parte di quel mix. È naturale dare la colpa al business, ma quello che dovresti biasimare è te stesso.
È nostra responsabilità, in quanto designer, cambiare la conversazione
È nostra responsabilità, in quanto designer, cambiare la conversazione. Abbiamo bisogno di educare i nostri clienti, i nostri capi e i nostri team su come avere successo in un processo di progettazione. È difficile: a volte mi sembra che il nostro sermone sul design cada nel vuoto. Non c'è un proiettile d'argento, ma qui ci sono alcune tecniche che aiutano.
Mostra loro dove stanno andando, prima di portarli lì
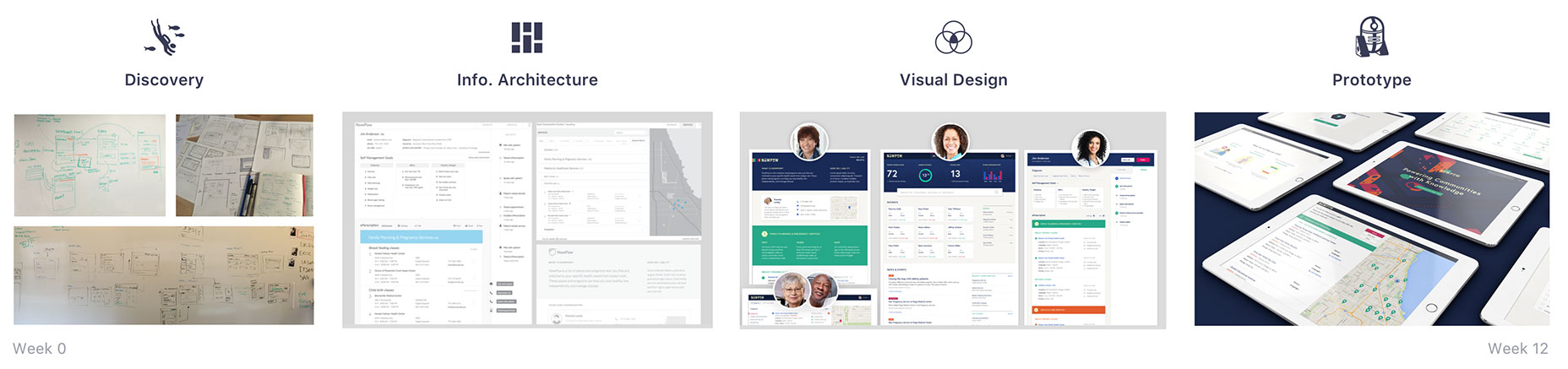
All'inizio di un progetto, presento le parti interessate dando uno sguardo al nostro processo di progettazione. Cammino tutti attraverso tutti i palcoscenici principali e mostro risultati tangibili su cosa aspettarsi. Poi, in vari punti del progetto, ricordo a tutti dove siamo e dove andremo dopo.

Timeline di processo e deliverable di esempio
Oltre a spiegare il processo, penso che sia importante spiegare quali tipi di feedback mi aspetto e quando me lo aspetto. A volte spiego anche come e perché il feedback è essenziale. In questo modo è chiaro che entrambe le parti hanno la responsabilità di rendere il design di successo.
Parla con il capo
Ogni volta che iniziamo un nuovo progetto di design, chiedo di incontrare il "capo". Di solito è l'amministratore delegato o la persona più anziana a cui posso accedere. Mi piace ascoltare la visione e i risultati attesi direttamente dalla fonte.
Prendo appunti abbondanti e cerco di catturare il sentimento e la "voce" di ciò che viene detto. Quindi riutilizzerò la stessa lingua in seguito quando sostengo le decisioni di design. Questo mi è servito bene, perché nessuno vuole discutere con il capo?
Quando le cose si confondono, e spesso lo fanno, cerco di riallineare ciò che ho sentito in quella riunione originale. Come professionisti del design, è nostro compito tradurre la visione aziendale in soluzioni eleganti. Non c'è niente di meglio della voce della leadership per aiutarti a ricordare il quadro più ampio.
Empatizzare!
Come parte della fase di scoperta, in genere raccogliamo dirigenti e stakeholder chiave in una stanza per raccontarci i loro clienti. L'obiettivo è quello di indurre le parti interessate a lasciare le guardie abbassate, fare un passo indietro e pensare al prodotto da una prospettiva empatica .
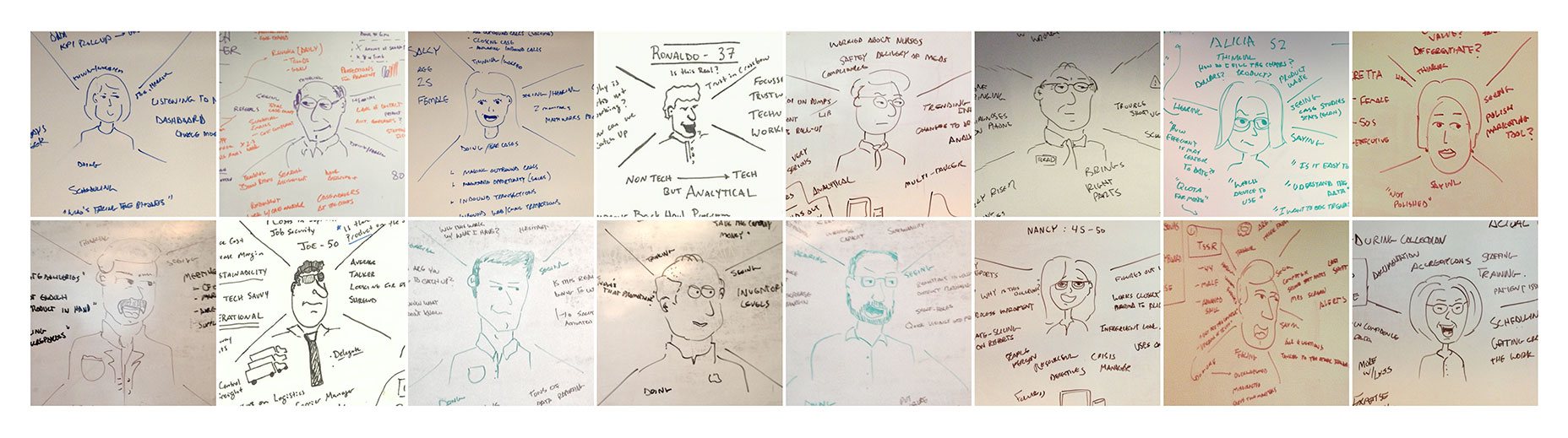
Usiamo una tattica chiamata a mappa empatica per facilitare la discussione. La premessa è semplice, chiedi ai tuoi stakeholder cosa pensano, fanno, dicono, ascoltano e sentono i loro clienti, quindi li mappano a una persona. In genere lo facciamo per 2-3 persone chiave con ambito ad un tempo specifico o interazione nel prodotto.

Infarinatura di mappe di empatia dai parchi degli uffici in tutto il paese
Dopo aver usato questa tecnica su alcuni progetti abbiamo notato un feedback consistente (e sorprendente): "Era la prima volta che abbiamo avuto tutti i dirigenti in una stanza a parlare dei nostri clienti. È stato davvero perspicace. "Così abbiamo iniziato ad usare questa tecnica tutto il tempo, come puoi vedere dall'immagine qui sopra.
Può sembrare un hokey, ma è un modo potente per legare attività e approfondimenti agli utenti reali del sistema. In molti casi, le parti interessate con cui ho lavorato non hanno mai partecipato a un rigoroso processo di progettazione, quindi iniziare da qui è stato appropriato e ha contribuito a stabilire un'autorità di progettazione in un modo benigno.
Capire la frequenza
Se stai lavorando alla revisione di un prodotto esistente, non è insolito ritrovarti a catalogare una quantità folle di funzionalità che devono essere presenti nella riprogettazione. Un fil rouge che vedo nei grandi prodotti software è che tendono ad essere monoblocco per tutte le soluzioni. In altre parole, sono prodotti monolitici che fanno tutto per tutti. Se ci fosse un hashtag per questi prodotti sarebbe #complex. Assumere un progetto come questo può essere scoraggiante e per avere successo è necessario capire la frequenza di utilizzo .
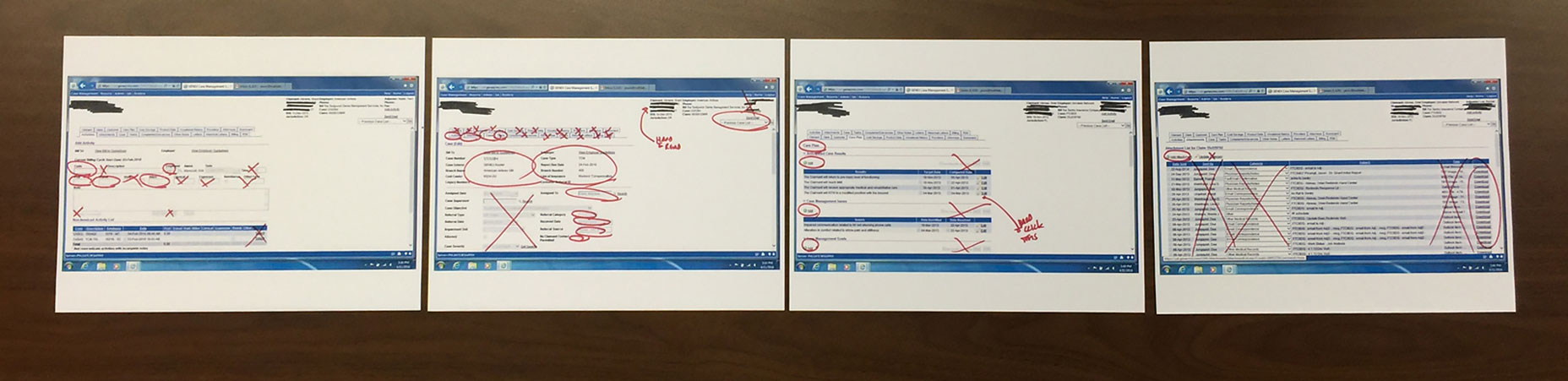
Comprendere la frequenza con cui una funzione, una schermata, una scheda o anche una casella di input viene utilizzata ti dà un senso per priorità . Trovo estremamente utile che i clienti possano sfogliare gli schermi esistenti e gli elementi del cerchio che usano ogni giorno e cancellare tutto ciò che non usano mai o usare raramente. A volte lo descriviamo come l'attività 80/20 (circondate le cose che usate l'80% delle volte e cancellate qualcos'altro).

Chiedete ai clienti di arrotondare gli oggetti usati frequentemente e di eliminare gli oggetti toccati raramente
La figura sopra è un artefatto di un progetto in cui avevamo bisogno di estrarre gli elementi chiave per una persona specifica. L'obiettivo è quello di capire che cosa effettivamente usano le persone, quindi dare la priorità a quelle caratteristiche nei flussi di lavoro riprogettati.
Trova l'inizio e la fine
Il più delle volte un prodotto è un mezzo per un fine. La necessità del prodotto di solito proviene da qualche altra parte e l'output va da qualche altra parte.
È facile lasciarsi coinvolgere nel processo di creazione di progetti pixel-perfect e trascurare l'inizio e la fine. È improbabile che i tuoi utenti guardino il tuo prodotto su uno schermo nitido della retina, in una finestra perfettamente dimensionata senza altre distrazioni. Dovresti fare la domanda "Da dove viene questa informazione?" E "Dove andrà dopo?".
Le risposte a queste domande sono fondamentali per comprendere il contesto della tua app. La complessità dell'ecosistema in cui vive il tuo prodotto può avere un grande impatto sui tuoi progetti. Potresti scoprire che il tuo prodotto vive su un desktop con 30 altre finestre aperte. O che è utilizzato principalmente all'esterno su un tablet o per qualche scopo non intenzionale del tutto.

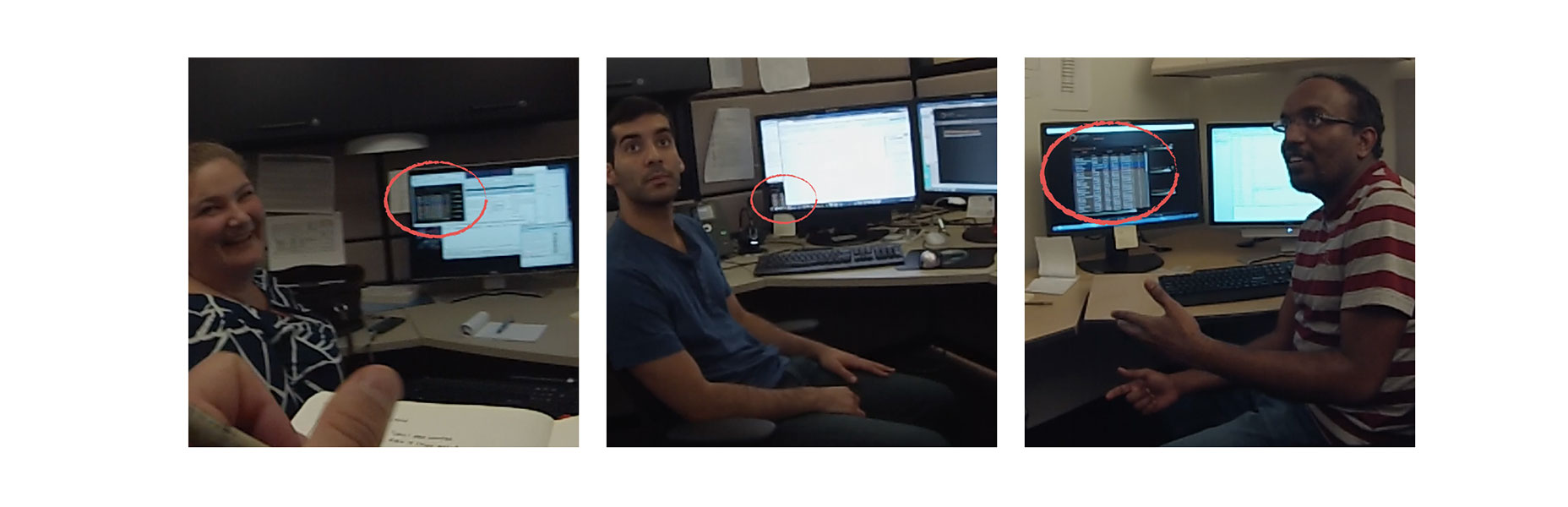
Le interviste hanno portato alla luce persone che utilizzano il prodotto in modi completamente diversi
La figura sopra evidenzia questo concetto in azione. Durante un'intervista sul posto abbiamo confrontato il modo in cui le persone utilizzano effettivamente il prodotto con ciò che ci è stato detto dagli stakeholder. Con nostra sorpresa ognuno dei partecipanti ha utilizzato il prodotto in un modo completamente diverso.
Comprendere in che modo l'attenzione e l'attenzione dell'utente sono stati condivisi tra altri prodotti e attività ha completamente cambiato la nostra strategia di riprogettazione.
Dare priorità alla rilevabilità e all'apprendimento
Quando si scarica una nuova app per il telefono, ha una finestra molto breve per essere integrata e fornire un valore o è morta. Questo è un grande motivo per promuovere la scoperta , perché come consumatore hai la possibilità di usare quel prodotto o altri 100 come questo.
Questo stigma di scopribilità tende a trasferirsi anche in software di classe business. Abbiamo sentito critiche dei clienti che dicono che sono preoccupati che gli utenti non troveranno una funzione particolare, quindi dovremmo renderlo più prominente o dargli maggiore enfasi. Se ciò accade abbastanza volte, hai indovinato, le cose diventano complicate e complicate.
È qui che spesso facciamo l'argomento per l' apprendimento. Non tutte le funzionalità hanno bisogno di esplodere in faccia per essere utilizzabili, si può imparare un'interazione. Le buone interazioni devono essere apprese solo una volta.
È la natura della bestia, i sistemi complessi richiedono la prioritizzazione delle funzionalità a scapito della visibilità per gli altri. Il nostro compito è scoprire i casi d'uso primari e renderli il più intuitivi possibile. Gli utenti non dovrebbero mai "scoprire" gli oggetti usati frequentemente, né dovrebbero essere tenuti a memorizzare la documentazione per utilizzare il prodotto.
Pulizia e chiarezza
Una vera sfida in qualsiasi prodotto di livello aziendale è la gestione della densità delle informazioni. Troppe informazioni sulla pagina mettono troppo poco gli utenti in un giubbotto mentale e inizia a renderli ingombranti per raggiungere intuizioni significative. Quindi, come si ottiene il giusto equilibrio?
Pulizia
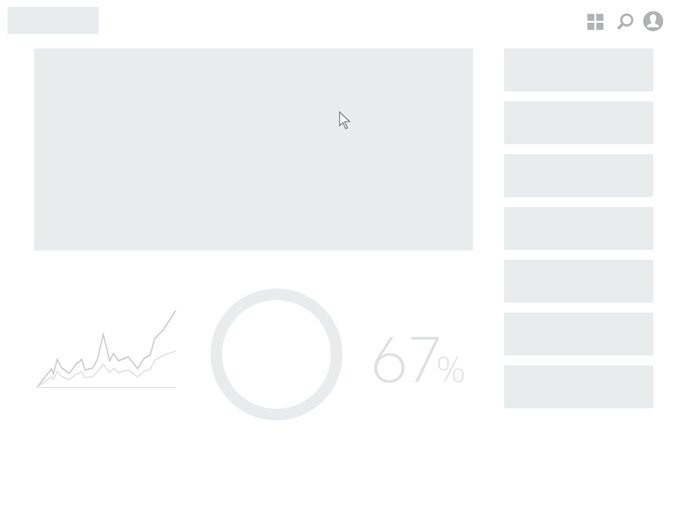
A volte hai un sacco di informazioni da riempire in un piccolo spazio, ma non è fondamentale avere tutto a portata di mano. In questo caso, spesso suggeriamo una strategia di rivelazione progressiva per decluttering dell'interfaccia utente. La rivelazione progressiva si basa sul principio che l'interesse dell'utente guida la fedeltà delle informazioni .

Rivelazione progressiva: mostra più profondità di informazioni in base all'interesse
La figura sopra mostra questa idea in azione. Le informazioni nell'interfaccia utente sono strutturate in modo che solo gli elementi principali siano visibili. Più fedeltà viene introdotta quando l'utente lo desidera, e non prima. Il compromesso, ovviamente, è rapidità di comprensione, ma ottieni il vantaggio di un'interfaccia utente più pulita e meno ingombrante.
Chiarezza
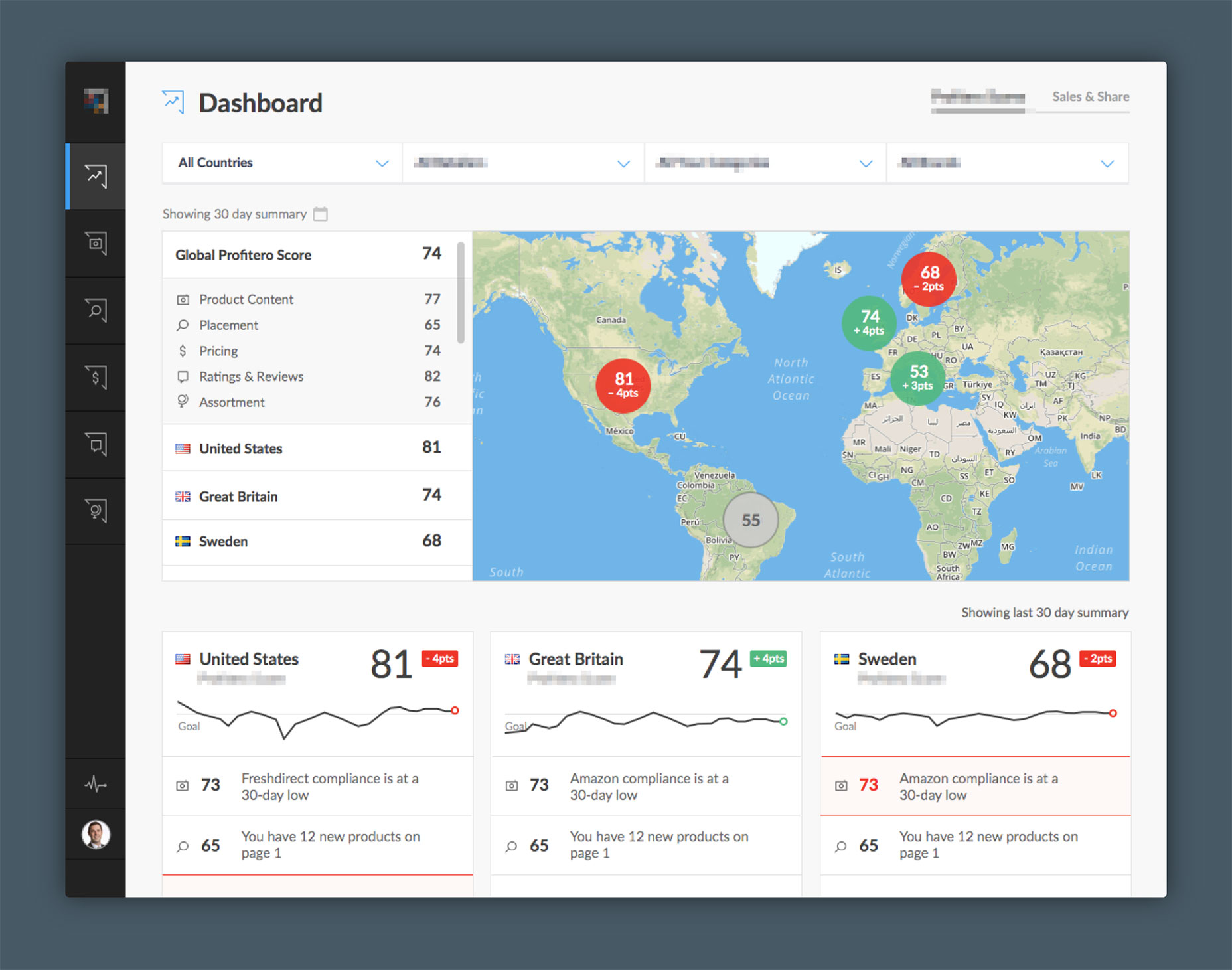
D'altra parte, alcuni prodotti richiedono un alto livello di visibilità dei dati per il lavoro da fare . Finanziario, sanità ed e-commerce sono industrie note per avere prodotti notoriamente complessi.
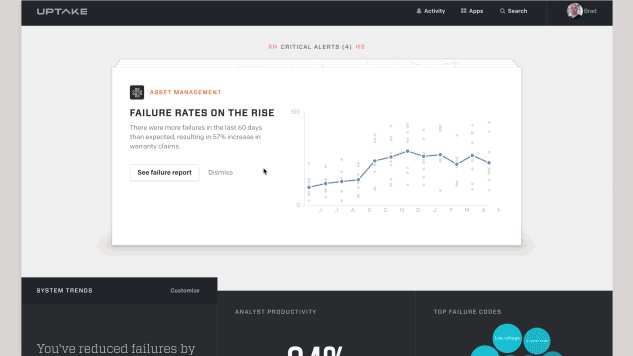
Quando la densità dei dati è importante, cerca di essere meticoloso riguardo alla chiarezza . Il modo di rendere chiare le interfacce utente è di essere estremamente coerente e nitido con il linguaggio visivo.

L'uso sistematico del colore, della tipografia e dell'etichettatura aiuta a mantenere questa interfaccia utente chiara e concisa
Comporre questa coerenza significa esercitare un vincolo estremo con quanto segue:
- variazioni di tipo;
- stili dei pulsanti;
- semplici sistemi di navigazione.
Ed essendo sistematico su:
- scelte di colore;
- l'etichettatura;
- persino il microcopy .
Tutto ciò si aggiunge a una soluzione elegante. Questo argomento merita certamente una riscrittura più ampia e ponderata, quindi lascerò perdere.
Animare le interazioni con la firma
In passato abbiamo speso innumerevoli ore a generare wireframe e noiosamente li collegavamo con una quantità assurda di linee, scatole e frecce. Quel che è peggio, questi deliverables tendono ad essere difficili da comprendere per i clienti e portare a ipotesi sbagliate e discussioni complicate.
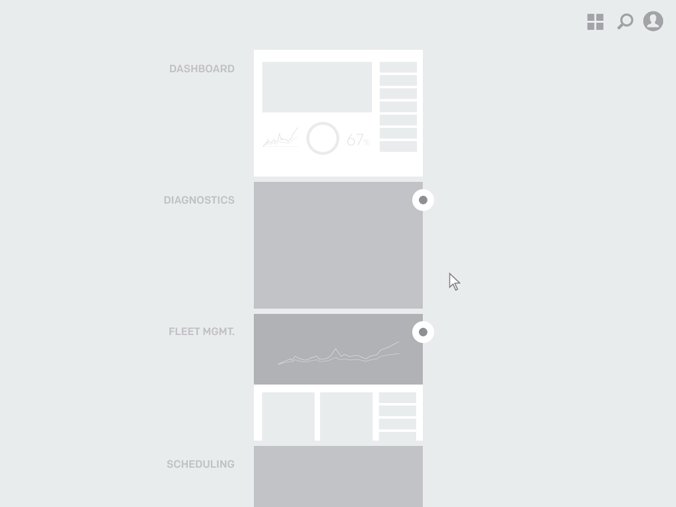
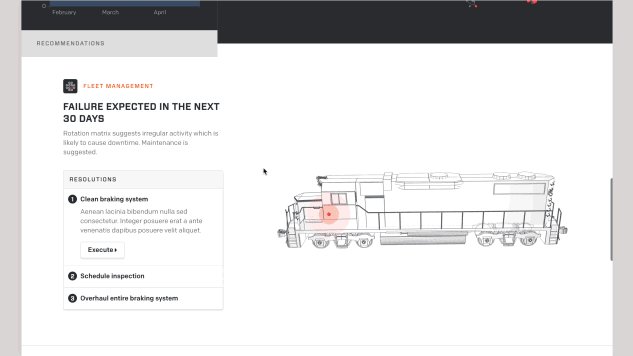
Di volta in volta vediamo i volti illuminarsi quando presentiamo qualsiasi tipo di concetti di movimento. Così abbiamo iniziato a creare trattamenti di movimento di base per dimostrare la firma (leggi: difficile comunicare), le interazioni.

Un concetto di navigazione precoce che sarebbe stato difficile da comunicare in composizioni statiche
Anche con i wireframe di base in scala di grigi, queste animazioni annullano l'ambiguità della conversazione. Non è un sostituto per i wireframe completi, ma è un ottimo strumento per ridurre la complessità di far arrivare rapidamente le persone sulla stessa pagina.
Dagli ciò che hanno chiesto e qualcosa che non hanno fatto
Il più famoso adagio dell'innovazione di Henry Ford lo cattura al meglio: "Se avessi chiesto alle persone cosa volessero, avrebbero detto cavalli più veloci".
I clienti di solito chiedono "cavalli più veloci" e probabilmente hanno un'idea di come dovrebbe apparire e funzionare. Che ci crediate o no, questo spesso porta a una complessità inutile. Siamo stati tutti lì e, come la maggior parte dei designer, ci viene chiesto di fare un sacco di cose di cui non siamo particolarmente entusiasti. Tuttavia, è importante fare ciò che ti viene chiesto, ma è anche importante fare ciò che è giusto.
è importante fare ciò che ti viene chiesto, ma è anche importante fare ciò che è giusto
Può essere considerato un po 'tabù presentare concetti alternativi, specialmente quando non sono richiesti. Quando abbiamo idee su come migliorare o semplificare, cerchiamo di creare una visione polarizzante e di far riflettere le parti interessate sul problema in modo nuovo.

Portare idee inaspettate sul tavolo può stimolare un nuovo modo di pensare
L'obiettivo è creare fiducia con il cliente attraverso esecuzioni premurose supportate da ragione e dati. I nostri clienti rispettano e generalmente abbracciano il fatto che stiamo sfidando ipotesi e portando idee ponderate al tavolo.
Pensieri finali
I cambiamenti nei dispositivi, nelle app e nell'accesso ai dati hanno fatto sì che il design si evolva in modi piuttosto eccitanti. Meno di due anni fa il pensiero di progettare per laptop, telefono e guardare contemporaneamente era raro, ora è una posta in gioco. Il panorama delle interazioni è in continua crescita, e con ciò nasce un bisogno ancora maggiore di gestire la complessità.
È stato un viaggio divertente per aiutare tanti clienti a creare grandi prodotti nel corso degli anni. Se sei su un percorso simile, spero che questi pensieri forniscano una guida per il tuo prossimo progetto di grande design.
[- Questo articolo originariamente apparso su Medium , ripubblicato con il permesso dell'autore. -]