Progettare la perfetta notifica UX
Le notifiche sono tutte intorno a noi sul web e sul cellulare. Originariamente pensato per aiutare la nostra esperienza utente e usabilità in generale, non è sempre stato così nella pratica, dal momento che le notifiche possono diventare rapidamente un fastidio se sono progettate male o non gestite correttamente.
Dalle notifiche basate su desktop alle notifiche che puoi attivare e disattivare sulle tue app mobili, questi avvisi sono tutt'attorno a noi oggi. Grazie alla loro prevalenza, è facile dare per scontato il loro design, che di solito porta a UX insoddisfacente.
Che cosa rende una notifica un buon design? Quando e dove dovrebbe apparire una notifica specifica?
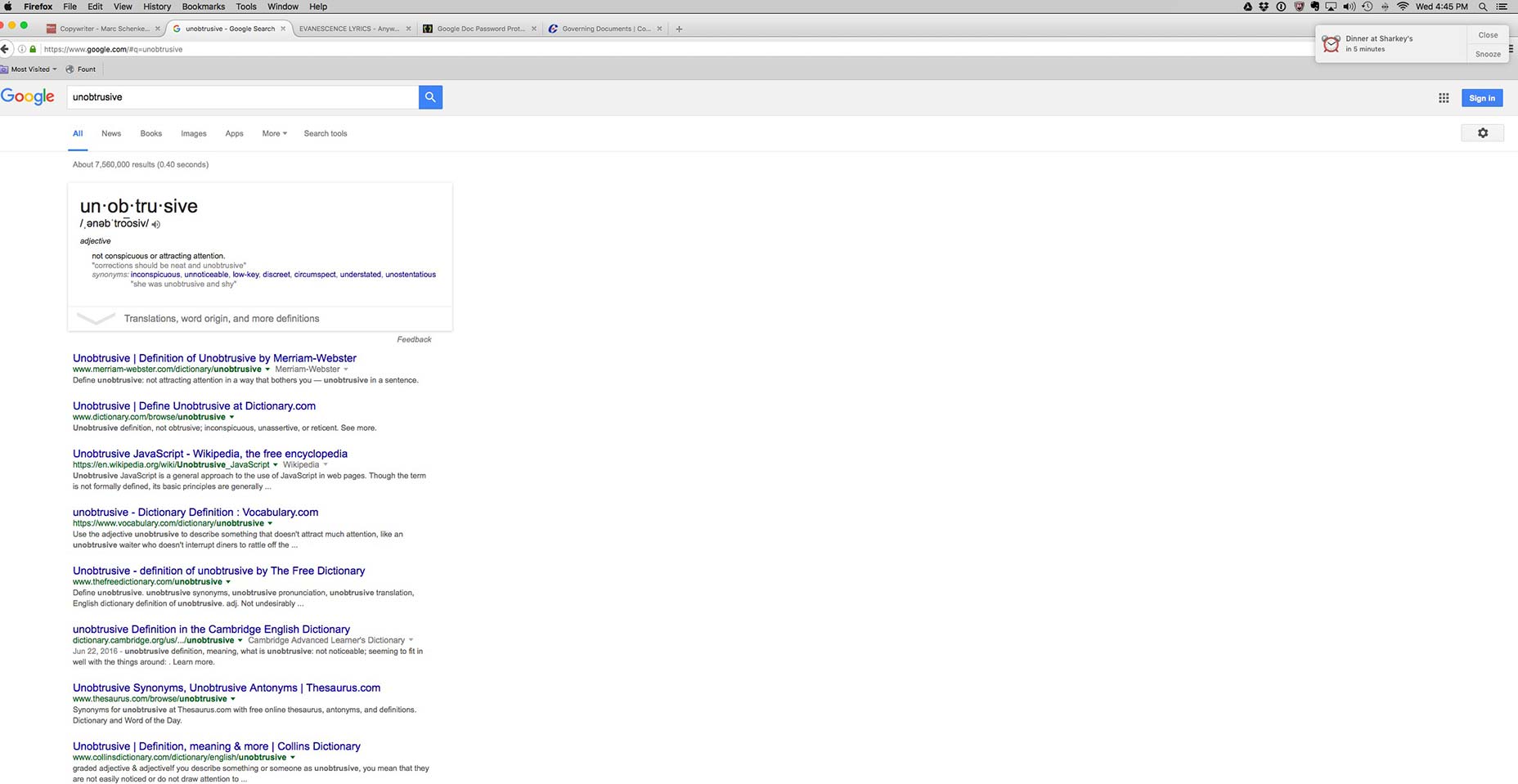
unobtrusiveness
C'è una linea sottile tra le notifiche che servono al loro scopo e aiutano gli utenti con avvisi e promemoria tempestivi e notifiche che non sono altro che distrazioni a causa di come si fanno strada sullo schermo di un utente. I progettisti devono sapere cos'è questa linea sottile in modo che possano rimanere sempre sul lato di UX.
Le notifiche dovrebbero sempre essere il meno invadenti possibile. Non dovrebbero interferire con il compito che l'utente deve eseguire in qualsiasi momento, ma ovviamente dovrebbero comunque raggiungere lo scopo previsto di far sapere agli utenti qualcosa di importante che sta venendo fuori.

Nel mio Mac, ad esempio, OS X è il sistema operativo che decide in che modo la mia app di calendario mi notificherà eventi importanti. Non ho mai aperto il mio calendario come con altre applicazioni e programmi più pesantemente utilizzati, quindi il calendario deve trovare il modo di attirare la mia attenzione, pur promuovendo una grande usabilità.
Quando il tuo evento si avvicina, il mio calendario mi invia piccole notifiche che si aprono nella parte in alto a destra del mio schermo. Anche se sono piccoli, li vedrò sempre perché il movimento cattura il mio sguardo, e le loro piccole dimensioni significano che non ostacoleranno mai quello che sto facendo. In breve, queste notifiche non invadenti dal mio calendario sono meravigliose perché soddisfano il loro scopo senza essere una seccatura per il mio UX.
Rilevanza basata sulla posizione
Uno dei tratti distintivi dell'eccellente usabilità sta spingendo le notifiche pertinenti agli utenti, in particolare quando sono in giro. Gli smartphone oggi sono così sotto assedio da una miriade di notifiche, ma non tutte sono progettate pensando all'utente, sfortunatamente.
Le notifiche basate sulla posizione forniscono un vantaggio molto utile a causa della loro rilevanza per gli utenti nel momento. Se un'app ha raccolto correttamente informazioni dai suoi utenti, dovrebbe già conoscere i Mi piace e Non mi piace e può quindi inviare notifiche pertinenti. Ad esempio, quando si tratta di app di vendita al dettaglio, una delle attività preferite che le persone fanno su quelle app è creare shopping e liste dei desideri. Queste informazioni sono una miniera d'oro per gli amministratori dell'app perché possono vedere esattamente ciò che è rilevante per un utente e cosa no.
Se un'app ha raccolto correttamente informazioni dai suoi utenti, dovrebbe già conoscere i Mi piace e Non mi piace
Rilevanza basata sulla posizione significa inviare le notifiche degli utenti quando sono in grado di agire su un acquisto specifico perché sono geograficamente vicino al negozio reale.
Nel caso di, diciamo l'app Target, è indescrivibilmente utile progettare notifiche per eseguire il ping dell'utente quando si trova vicino a un negozio Target e utilizzando le informazioni selezionate dagli elenchi acquisti in-app. Se è presente una vendita di detersivo e l'app sa che il detersivo si trova nella lista della spesa dell'utente per la settimana, una notifica dovrebbe essere inviata all'utente quando si trova vicino a un obiettivo reale.
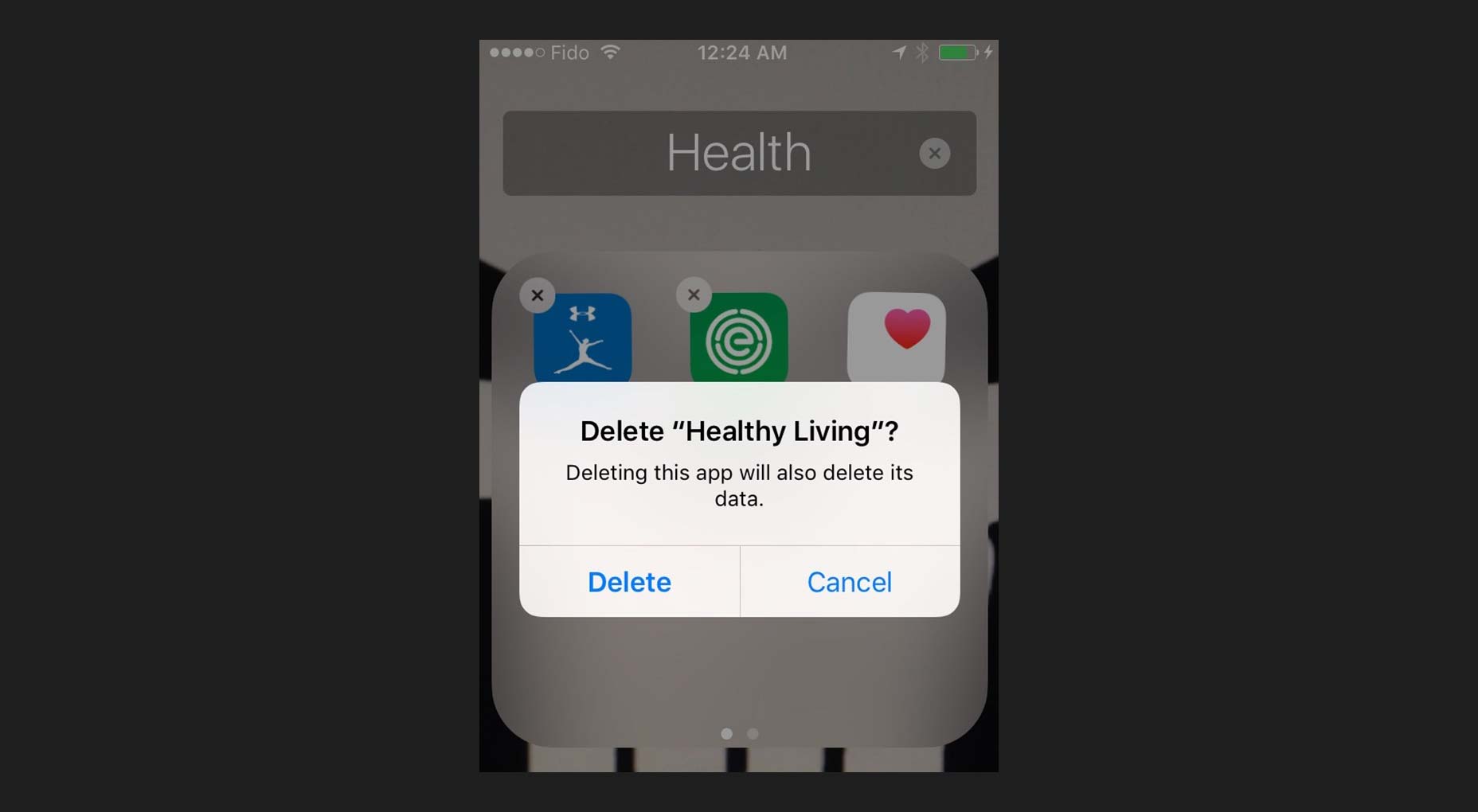
Messaggi di conferma dell'ultima opportunità
Non c'è niente di più fastidioso dell'eliminazione accidentale di un'app, che solitamente distrugge tutte le informazioni e i dati al suo interno che hai lavorato duramente per accumulare nel tempo. Che si tratti delle tue app di social media o di cloud storage, non avere più dati vitali in giro a causa di un tocco accidentale sul tuo smartphone è frustrante e difficile da prendere.
Questo è esattamente il motivo per cui le notifiche che fungono da messaggi di conferma dovrebbero rendere completamente chiaro ciò che viene eliminato prima che sia effettivamente eliminato. Queste finestre popup devono avere le seguenti caratteristiche:
- essere abbastanza grande da riempire la larghezza dello schermo in modo che gli utenti non possano facilmente trascurarli;
- fai una breve domanda all'utente che li costringe a prendere una decisione;
- utilizzare un linguaggio semplice e immediato per comunicare quale azione viene presa in considerazione;
- utilizzare un titolo in grassetto per catturare l'attenzione dell'utente;
- funzione di chiamata ai pulsanti di azione che sono chiaramente contrassegnati e hanno un colore distinto.

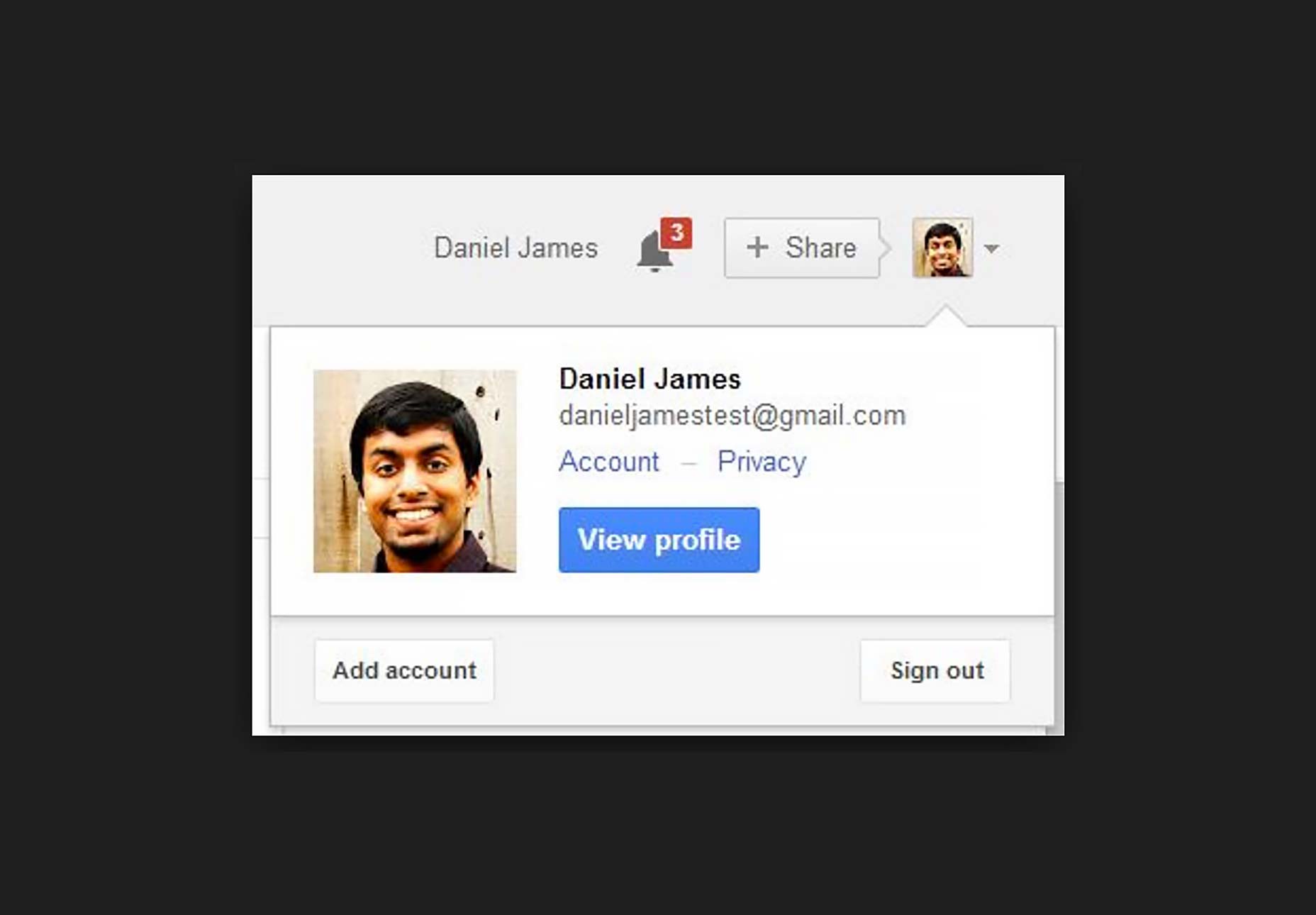
Valori numerici
Quando si quantifica qualcosa, di solito è più facile per noi elaborare e gestire l'attività perché ci consente di analizzare l'investimento personale di tempo che dobbiamo dedicare ad esso. I numeri ci aiutano anche a stabilire la priorità se al momento vogliamo o meno intraprendere un determinato compito. Le cose misurabili sono quindi utili all'usabilità perché ci permettono di prendere decisioni migliori.
Le notifiche che contengono numeri ci consentono di gestire i nostri flussi di lavoro in modo più efficiente
Le notifiche che contengono numeri ci consentono di gestire i nostri flussi di lavoro in modo più efficiente. Quando vediamo un badge, un avviso o solo un'icona che ci aggiorna che abbiamo una notifica da trattare, siamo più propensi a gestirlo proprio in quel momento perché implica poco lavoro. Guardare un aggiornamento ci porterà un periodo di tempo concepibilmente più breve di cinque aggiornamenti.
Allo stesso tempo, un avviso che comunica che abbiamo diverse notifiche sarà qualcosa che saremo più propensi a rimandare fino a quando pensiamo di poter liberare più tempo per gestire adeguatamente quel carico di lavoro.

Il sistema di notifiche di Google utilizza regolarmente numeri per aggiornarti su quanti avvisi devi gestire in un dato momento, quantificando in tal modo quanto lavoro dovrai svolgere se controlli tali avvisi. Ciò offre agli utenti un maggiore controllo sulla gestione del tempo.
L'usabilità dovrebbe essere Job One
È troppo facile per i progettisti farsi coinvolgere nella progettazione delle notifiche per motivi di progettazione delle notifiche. Sembra quasi che ogni singola app là fuori sia piena di avvisi e funzioni di notifica.
Il più grande lavoro per i progettisti è decidere quale notifica dovrebbe in definitiva trovare la sua strada verso l'utente finale poiché non tutte le informazioni saranno ovviamente essenziali per l'utente. Quando la notifica ha un impatto diretto sulla UX dell'utente, deve essere inviata all'utente, altrimenti probabilmente non è necessario che venga mostrata.