Il caso UX contro il tasto Home
Per anni, il pulsante "casa" ha fornito una rosa dei venti, la stella del nord, la capacità di un navigatore di riorganizzarsi con il comfort familiare della home page, non importa quanto in profondità ci sia andato in un sito web. Man mano che gli utenti diventano più fluenti nella navigazione delle complessità del Web, avere un tasto home prominente sta diventando una inutile stampella di navigazione, un ostacolo visivo che i web designer sempre più evitano.
Selezionando il pulsante Home ... siamo in grado di fornire un'esperienza utente migliorata.
Poiché la navigazione principale rappresenta una serie di scelte che stiamo chiedendo agli utenti di fare, è importante offrire solo le categorie di contenuti più importanti come opzioni. Selezionando il pulsante home da questo elenco, il processo decisionale è semplificato e siamo in grado di fornire un'esperienza utente migliorata.
In una popolazione sempre più tecnologicamente avanzata, il pulsante home non è pertinente per gli utenti che navigano facilmente nel sito web medio senza di esso. La prenotazione di uno spazio nella navigazione principale dei tuoi siti quando la stessa funzionalità esiste altrove è uno spreco di prezioso spazio immobiliare.
Non c'è posto come il tasto home
Quando si progetta un sito Web, una considerazione primaria è l'esperienza utente all'interno della gerarchia del sito. Se non riescono facilmente a navigare nel tuo sito Web, i tuoi clienti potrebbero perdere il loro posto, sentirsi frustrati e andarsene del tutto. Se stai vendendo prodotti online, questo significa ridurre il tasso di conversione e possibilmente le entrate. Non solo occupa spazio che potrebbe essere utilizzato per informazioni più importanti, ma spesso aggiunge una quantità indesiderata di scelta.
I clienti hanno un diverso livello di esperienza, possono essere facilmente distratti e potrebbero aver bisogno di una serie di segnali contestuali per aiutarli a mantenere il loro posto durante la navigazione del sito; non importa quanto piccolo o organizzato. Pertanto, prima di apportare modifiche al tuo sito, devi considerare attentamente i dati demografici della tua base di utenti e il loro livello di comprensione verso il web. Ad esempio, se i tuoi utenti sono prevalentemente baby boomer, potrebbero aver bisogno di una guida aggiuntiva in cui gli utenti più giovani non avranno problemi. Nonostante i vantaggi di rimuovere il pulsante home, devi essere certo che farlo faciliterà la loro esperienza utente, non lo ostacolerà.
Quindi, come fai a fare il salto dal comfort di un pulsante di casa? Come creiamo abbastanza convenienza che un visitatore non ha bisogno di tornare a casa, pur fornendo il senso di sicurezza offerto dal pulsante Home? Ci sono alcune strategie di web design che possono essere facilmente impiegate per fornire alloggio a tutti:
Loghi cliccabili
È diventato un modello di web design standardizzato per rendere cliccabile il logo dell'azienda, poiché è forse l'alternativa più familiare a un pulsante home per gli utenti.
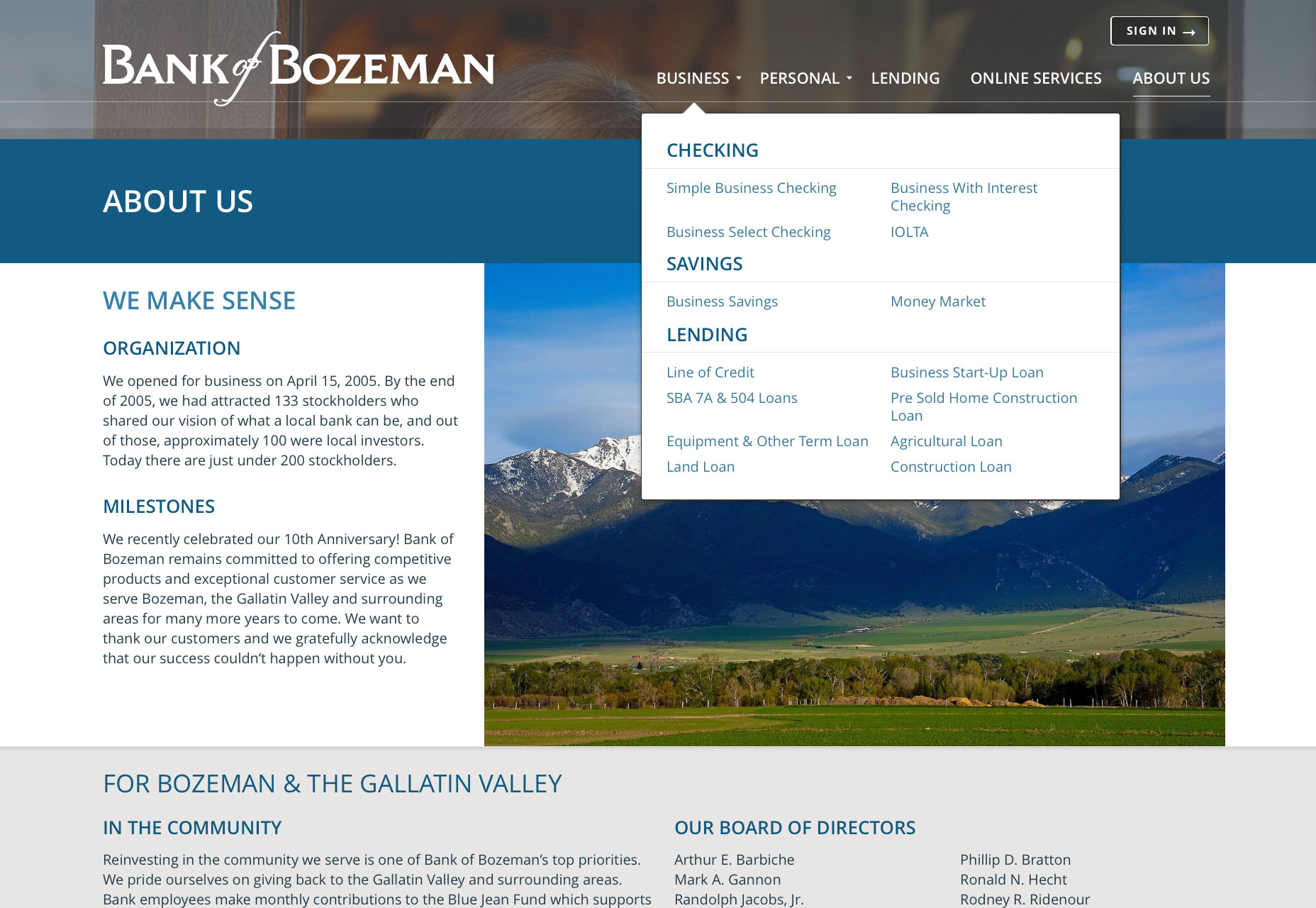
Poiché la maggior parte dei siti presenta già il logo in evidenza nell'intestazione (in genere in alto a sinistra o al centro), questo rende una comoda scorciatoia per tornare a casa. Il modello di progettazione è ancora più utile quando il logo di un'azienda è sempre presente sulla pagina, fungendo da pulsante "casa" permanente.
Briciole di pane
Se il tuo sito è più grande o ha una gerarchia complessa, puoi considerare una "traccia di breadcrumb" per fornire agli utenti un'indicazione di dove si trovano all'interno dell'organizzazione del sito. I breadcrumb possono essere utilizzati per mostrare la tua posizione in una forma a più fasi, una navigazione a più livelli o anche durante la navigazione tra gli elementi del negozio organizzati o filtrati da varie categorie. I breadcrumb sono collegamenti, solitamente nella parte superiore della pagina Web, che descrivono la tua posizione nella gerarchia del sito in modo non invadente. Essi rivelano esattamente dove ti trovi nel sito mentre vai da una pagina all'altra, e forniscono un modo per spostare la quantità di passaggi che desideri - anche a casa, se necessario.
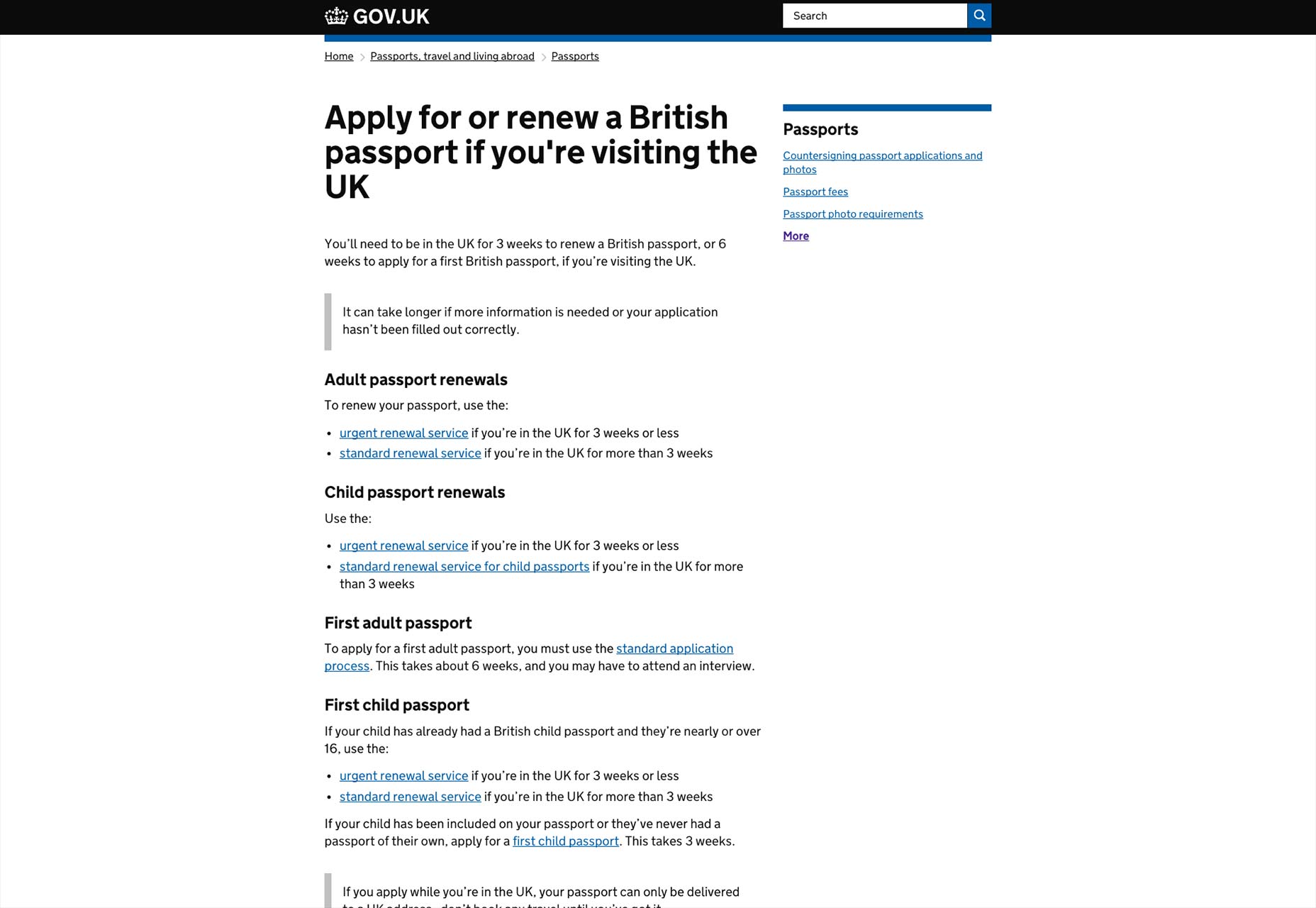
Un buon esempio di navigazione breadcrumb molto tradizionale è il sito gov.uk . I loro breadcrumb appaiono anche nella parte superiore della pagina mentre navighi più a fondo nel loro sito, rendendo così un facile ritorno a casa. Questa è una grande considerazione se il tuo sito ha una struttura organizzativa densa come la loro.
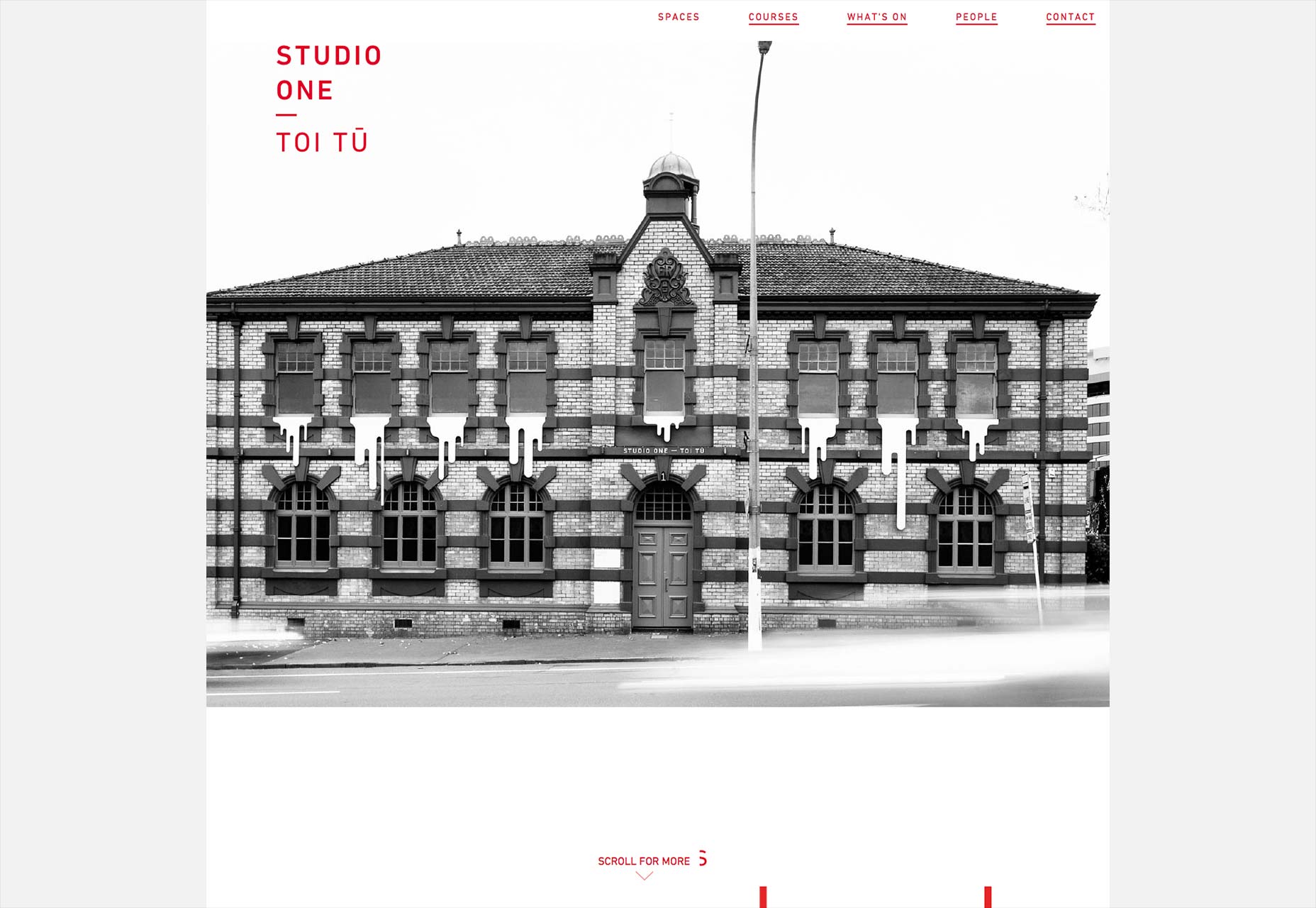
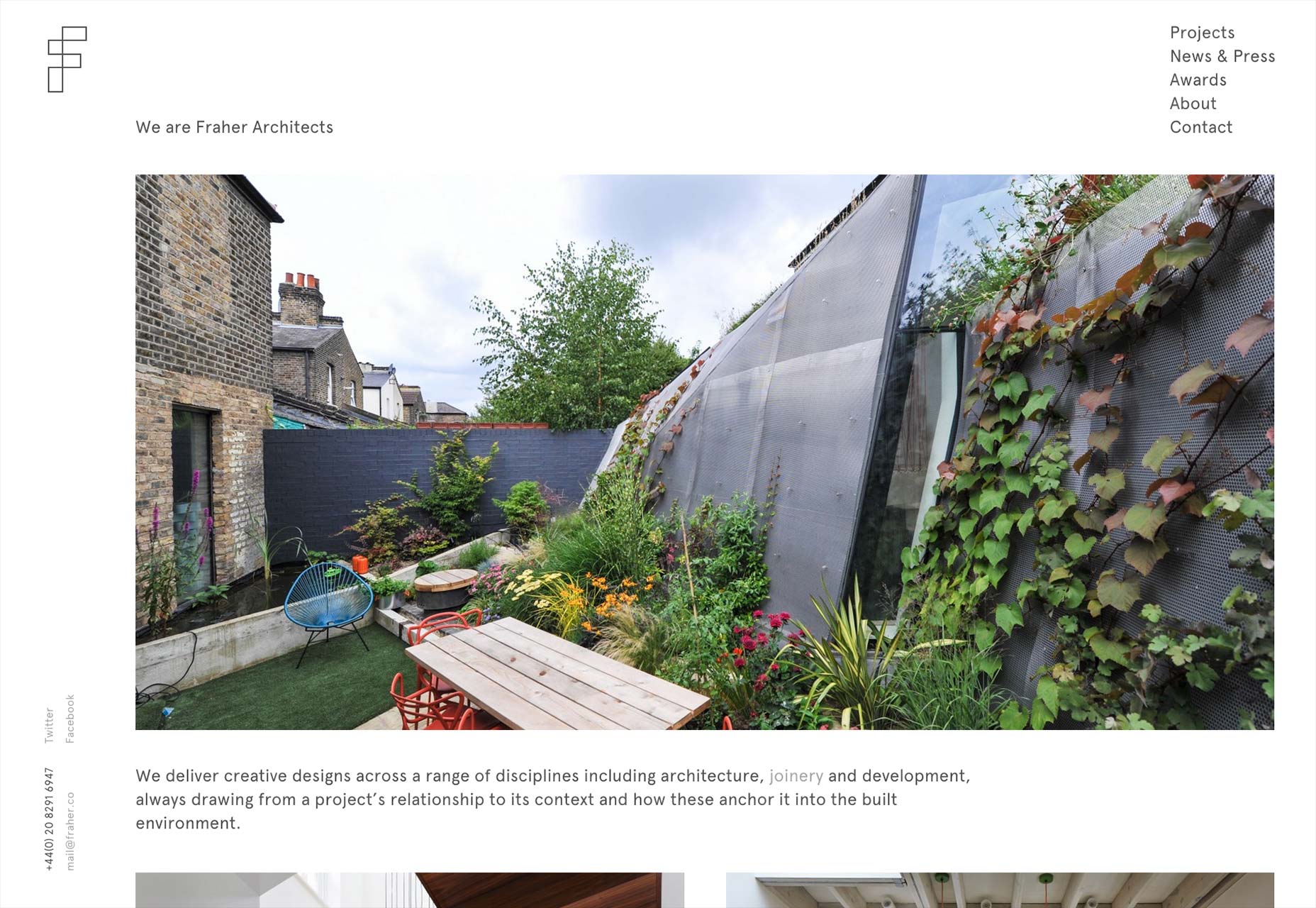
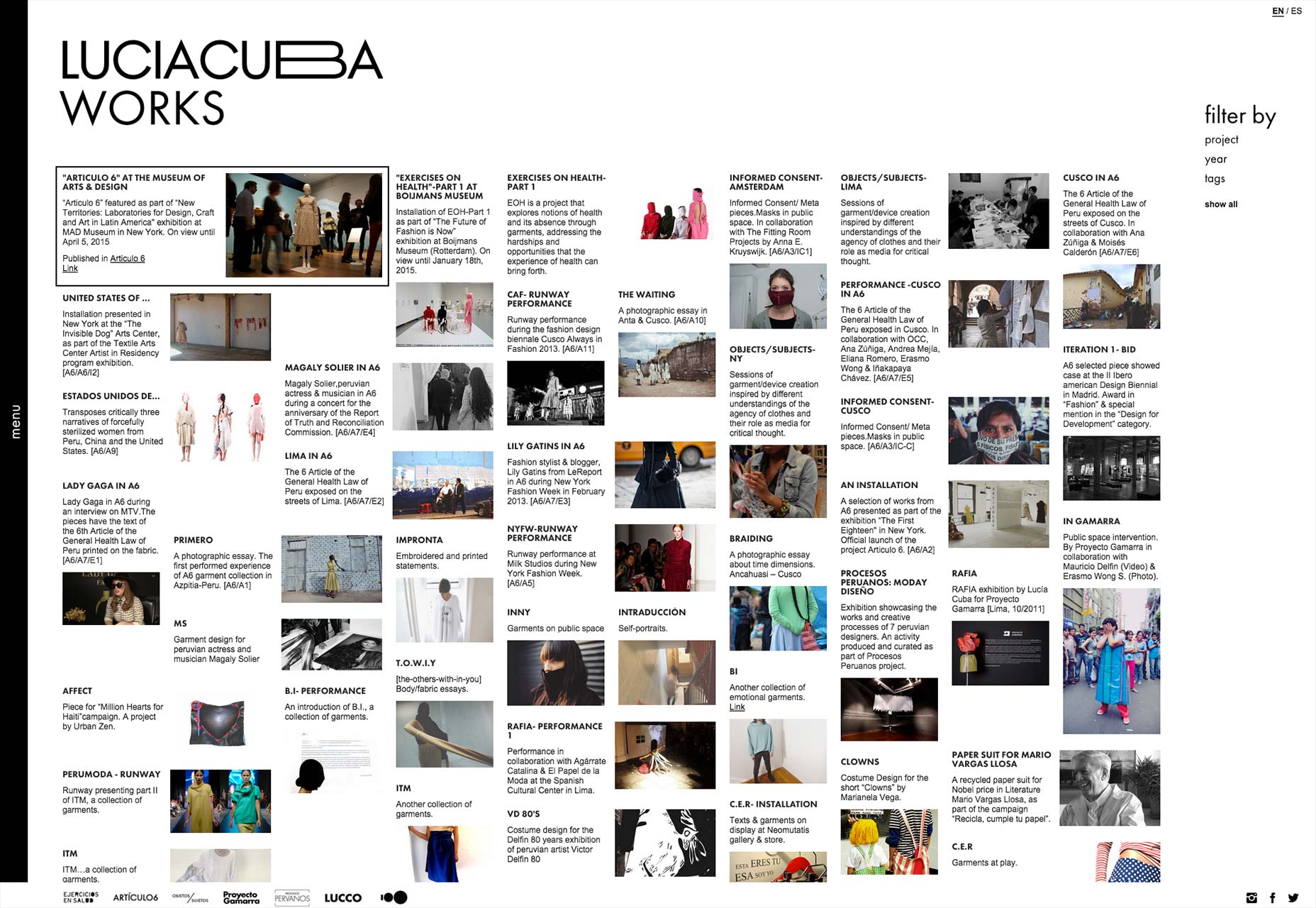
Ma non sono solo i siti complessi che fanno uso di breadcrumb: luciacuba.com usa il suo logo e le intestazioni delle sezioni come breadcrumb per fornire un percorso di backup dell'albero del documento.
piè di pagina
Il footer del sito è un altro fidato standby; in fondo la pagina è un luogo in cui gli utenti di tutti i livelli di familiarità del web sanno di andare per informazioni preziose. Una vista completa della gerarchia del sito Web può essere inserita nel piè di pagina o semplicemente in un sottoinsieme più ampio della navigazione del sito rispetto a quella offerta dalla navigazione principale, che in genere include un pulsante Home. Questo approccio offre un ripiego: anche se i tuoi utenti stanno cercando qualcosa che non è offerto nelle scelte chiare e semplici della navigazione primaria, c'è un'offerta della struttura del sito web nella parte inferiore della pagina.
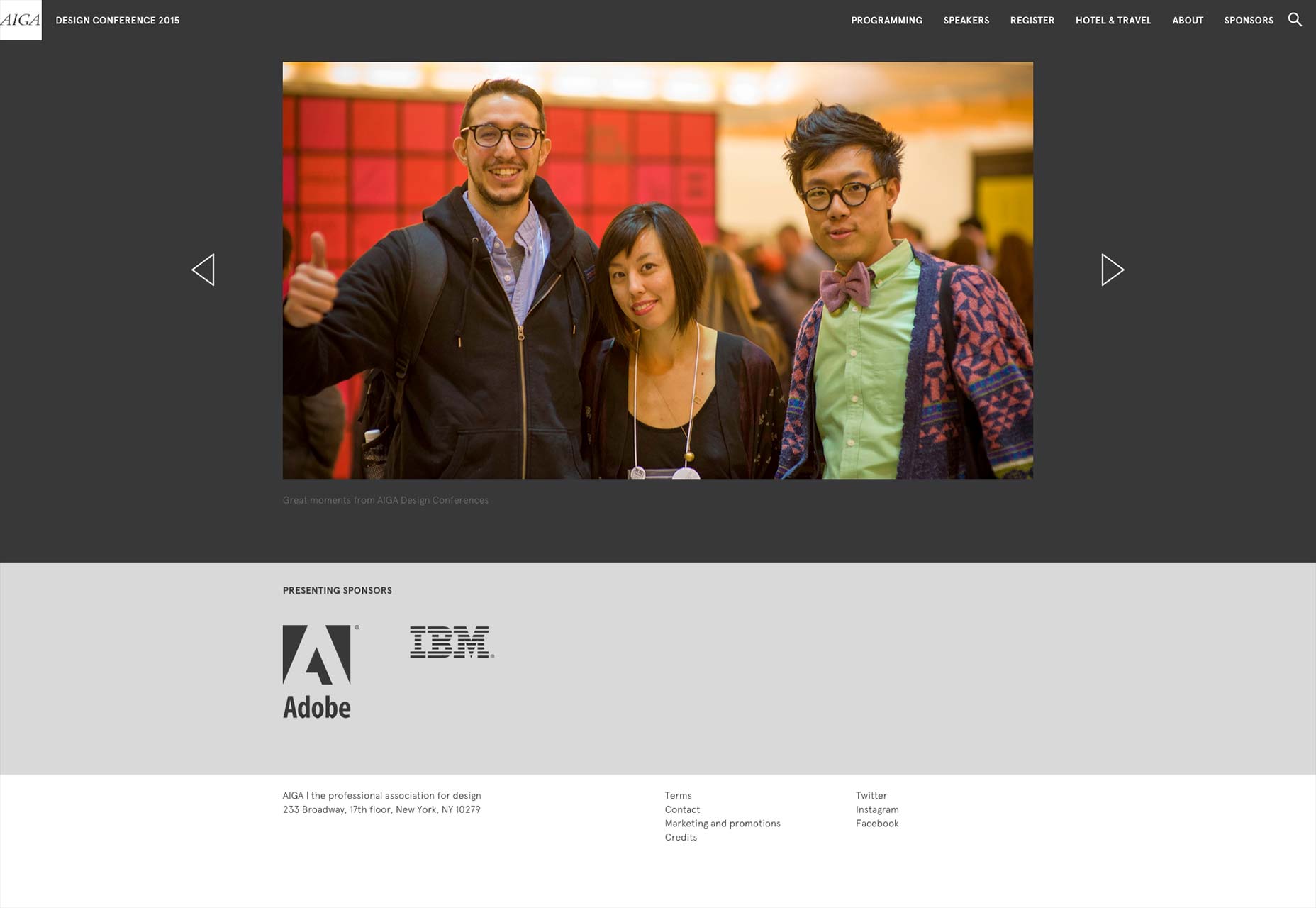
Il mini sito per Conferenza di progettazione di AIGA 2015 include un pulsante Home, non per la prima pagina del mini-sito, ma per Il principale di AIGA homepage. Wilson Quarterly e La cipolla entrambi usano i segni del logo per collegarsi dal loro piè di pagina alla loro pagina iniziale, ma Redesignd lo mescola con altri link utili.
Concentrati sull'esperienza utente
La buona progettazione dell'esperienza utente si concentra sulla creazione di un viaggio utente di successo al fine di creare visitatori impegnati e di ritorno, e nel caso di un sito di e-commerce, gli acquirenti. Sebbene ci siano molti strumenti per rendere le conversioni più frequenti, l'eliminazione di opzioni di navigazione non necessarie come il pulsante home è un modo importante per semplificare il viaggio dei visitatori attraverso il tuo sito web.
Ridurre il carico decisionale e cognitivo per i tuoi utenti contribuirà a incoraggiare più conversioni
Organizzazioni giganti come Amazon, Apple, Twitter e Wikipedia hanno eliminato il loro pulsante home perché la casa non è dove si sta svolgendo la principale fonte di interazione, ma semplicemente un luogo per offerte, promozioni o sommari.
I visitatori sono più propensi a tornare a casa quando hanno perso la strada. Eliminare il pulsante home dalla tua navigazione dovrebbe essere solo un passo lungo il percorso per rendere il viaggio dell'utente attraverso il tuo sito intuitivo e privo di frustrazione. Ridurre il carico decisionale e cognitivo per i tuoi utenti ti aiuterà a incoraggiare più conversioni, acquisti, video guardati, articoli letti o qualsiasi altra attività che il tuo sito aiuta i visitatori a completare.