Non progettare questo a casa ... 3 disastri UI da evitare
Ho coniato un termine oggi: Loathsome Design.
Significa qualcosa sulla falsariga di " decisioni di progettazione che mi fanno desiderare di morire". In altre parole, è l'opposto del popolare " progettando per la gioia "Concetto.
Il design ripugnante cattura l'essenza della frustrazione. Spesso, questo si verifica a causa della negligenza: nel tentativo di ottenere una cosa, qualcos'altro deve essere lasciato sul ciglio della strada.
Perché dovresti preoccuparti di pratiche di progettazione ripugnanti?
Perché loro sono tipo di decisioni che può guidare gli utenti dalla tua sfera di influenza e in quella dei tuoi concorrenti.
1) Impostazioni nascoste
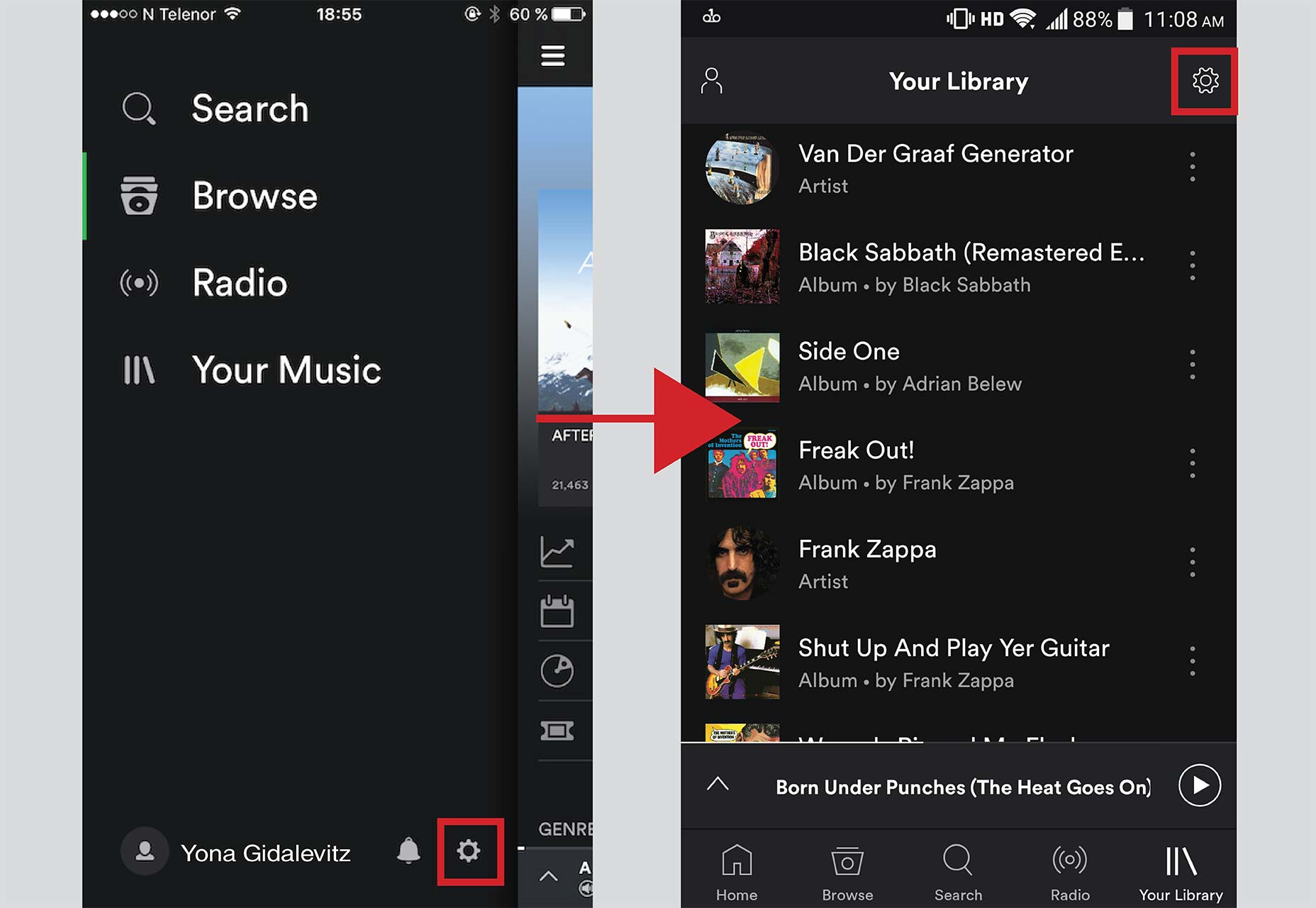
Oggi ho aperto la mia app Spotify con l'intento di mostrare a una collaboratrice indecisa le sue opzioni di streaming di "estrema qualità", in modo che potesse prendere una decisione informata su quale piattaforma musicale gli sarebbe servita meglio: Google Play Music, Spotify o Tidal.
Prima che Spotify riprogessi la loro app per Android per imitare il linguaggio di progettazione della loro app iOS (e in effetti, iOS stesso), l'icona delle impostazioni si trovava nel menu dell'hamburger. Era semplice e intuitivo.
Ora che il menu dell'hamburger è tostato, le quattro opzioni di menu sono state spostate in un punto permanente nella parte inferiore dello schermo.

Allora, dov'è il pulsante delle impostazioni?
Questa è la domanda che mi sono trovato a chiedere.
È venuto fuori che i progettisti di Spotify hanno nascosto le impostazioni nell'angolo in alto a destra della scheda "La tua biblioteca"; un posizionamento estremamente poco intuitivo, se me lo chiedi.
E hai notato dove è andato il pulsante "Il mio profilo"? Sì, neanche io. Quella piccola icona nell'angolo in alto a sinistra della scheda "La tua biblioteca" (quella che a malapena passa per una figura stilizzata) è ciò che stai cercando.
Il nuovo design potrebbe diventare fastidioso per gli utenti, perché li obbliga a giocare con il menu per trovare le impostazioni o il loro profilo.
Per alcuni, questo potrebbe essere un ottimo esempio degli svantaggi del menu in basso in stile Apple; per gli altri, questo è solo un caso di disegno ripugnante .
2) lancio dirompente
Una scelta di design particolarmente ripugnante, è il lancio dirompente. Uber e Wikipedia sono entrambi estremamente colpevoli di questo, tranne che Wikipedia lo fa solo durante il loro stagione di raccolta fondi , mentre Uber fa questo anno.
Un lancio dirompente è uno in cui all'utente è richiesto di completare un'attività prima di utilizzare l'app. Nella maggior parte dei casi, questa è una cosa una tantum richiesta agli utenti al primo avvio, ovvero l'utente deve registrarsi prima di poter utilizzare il servizio. Ha senso, e non è tanto di una seccatura.
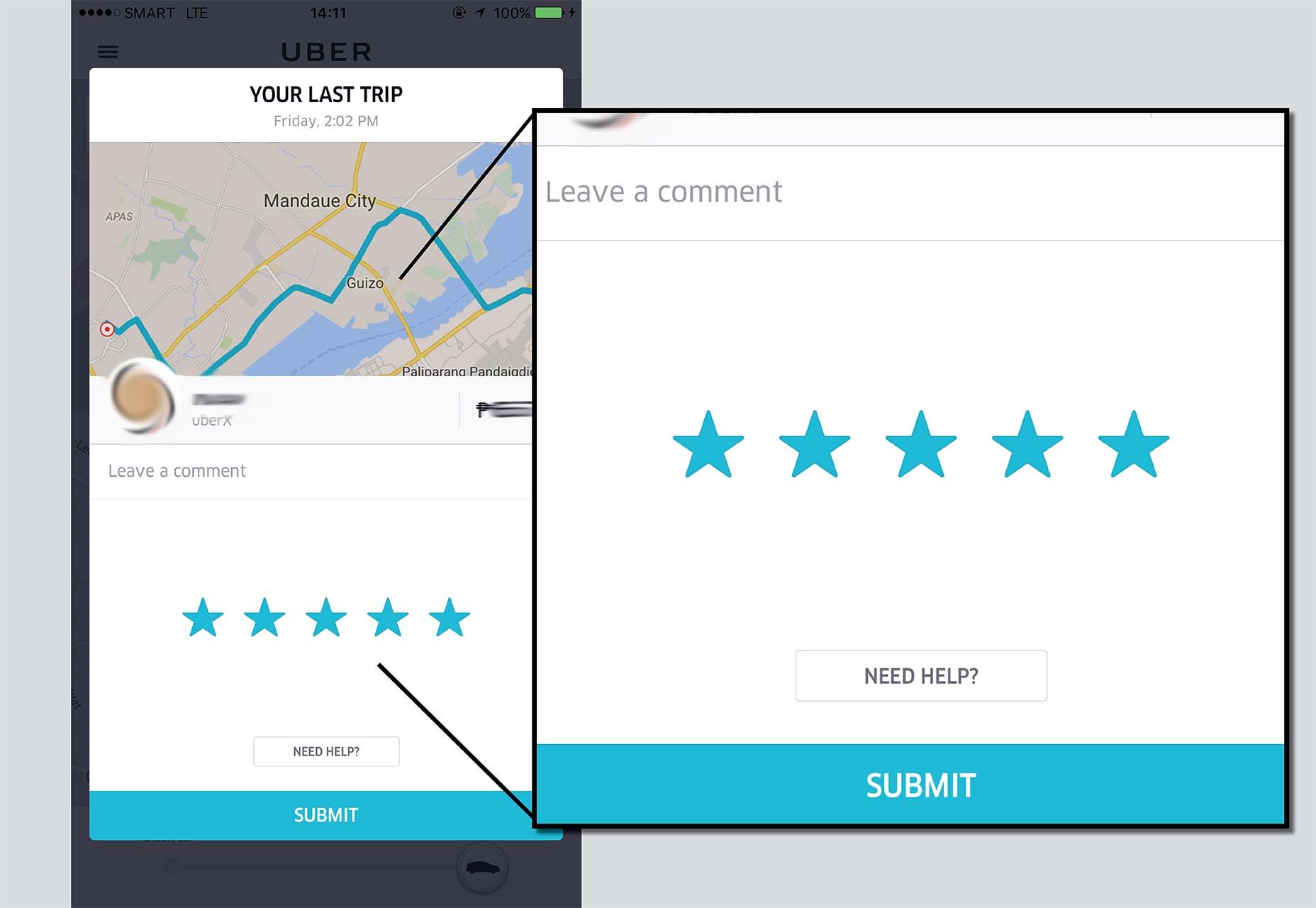
Uber fa un ulteriore passo avanti costringendo gli utenti a valutare il loro precedente driver prima di poter ordinare un giro. Indipendentemente dal fatto che tu abbia fretta, o se non vuoi valutare un pilota, non puoi ordinare un giro senza aver valutato il precedente.
Questo non è solo un inconveniente, ma cambia attivamente il modo in cui gli utenti interagiscono con l'app. Spingendo senza pietà gli utenti a valutare un driver ad ogni lancio, stanno essenzialmente condizionando gli utenti a fare clic senza scrupoli su una valutazione il più rapidamente possibile (vedere: condizionamento classico ).
Quella che probabilmente è sembrata una buona idea sulla lavagna del team di progettazione di Uber è in realtà una tattica orribile che mi ha reso, e probabilmente altri utenti, apatico nei confronti del sistema di valutazione.

Gli utenti sono effettivamente incoraggiati a non pensare prima del voto, perché così facendo ritardare la loro gratificazione . Ogni guidatore ottiene una valutazione a cinque stelle (o ovunque il pollice di un utente ricada comodamente sulla scala di valutazione), indipendentemente dall'esperienza.
Anche Wikipedia è colpevole di questo, se in misura minore. Durante la stagione del fundraiser, i visitatori di Wikipedia sono invitati a donare all'enciclopedia online, qualcosa a cui non sono innatamente opposto.
È il modo in cui il sito invita gli utenti a donare che lo rende ripugnante.
Il prompt delle donazioni occupa l'intera altezza dello schermo e non fornisce indicazioni che l'utente debba solo scorrere verso il basso per visualizzare la pagina desiderata.
Col tempo, ovviamente, molti utenti apprenderanno che se non desiderano donare, devono solo scorrere verso il basso, ma per i nuovi utenti è probabile che sia un disastro catastrofico.
3) Interazioni ingombranti
Occasionalmente, tutto ciò che serve per una scelta progettuale per diventare ripugnante è che richieda interazioni ingombranti. Un primo esempio di questo è il modo in cui Apple e alcune versioni di terze parti di Android hanno progettato le loro app di sveglia.
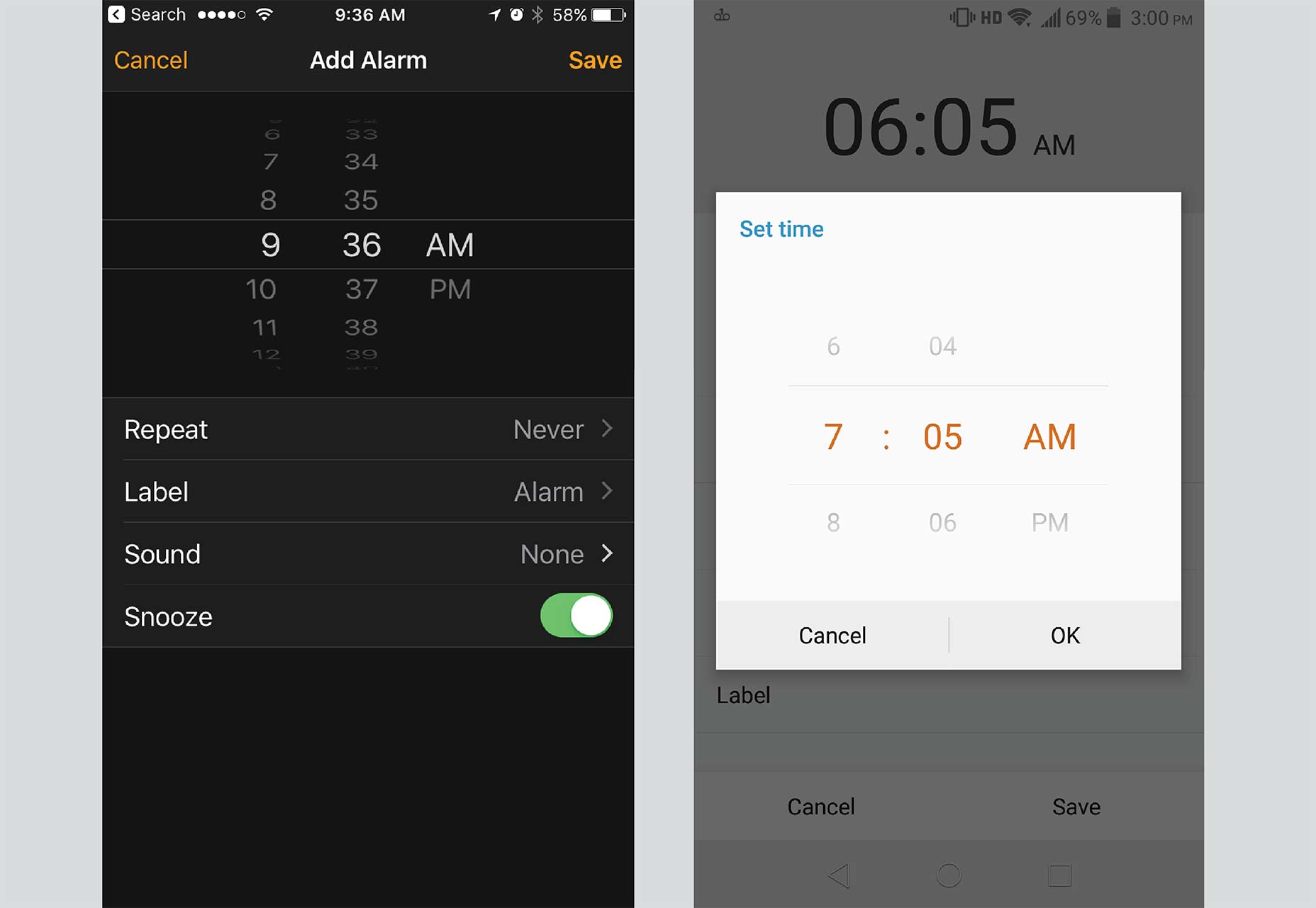
Non sono le app nel loro complesso che mi fanno sentire ingombrante, ma piuttosto il modo in cui i progettisti richiedono agli utenti di inserire l'ora in cui suonerà un allarme.
Questa è la faccia del puro male. Chi ha deciso che scorrere per un tempo specifico, in incrementi di uno, fosse una buona idea?
Non solo ci vuole più tempo per scorrere di quanto vorrebbe inserire un tempo in uno dei pochi altri modi comuni, ma non può essere fatto in un solo movimento. Sullo skin Android di ZTE, per passare da "01" minuti a "59" minuti, gli utenti devono scorrere più volte .
Su iOS, uno swipe invierà i numeri che girano con slancio . Ovviamente è bello e realistico, ma non è più efficiente o utilizzabile. Questo sembra essere un tendenza attuale con Apple.

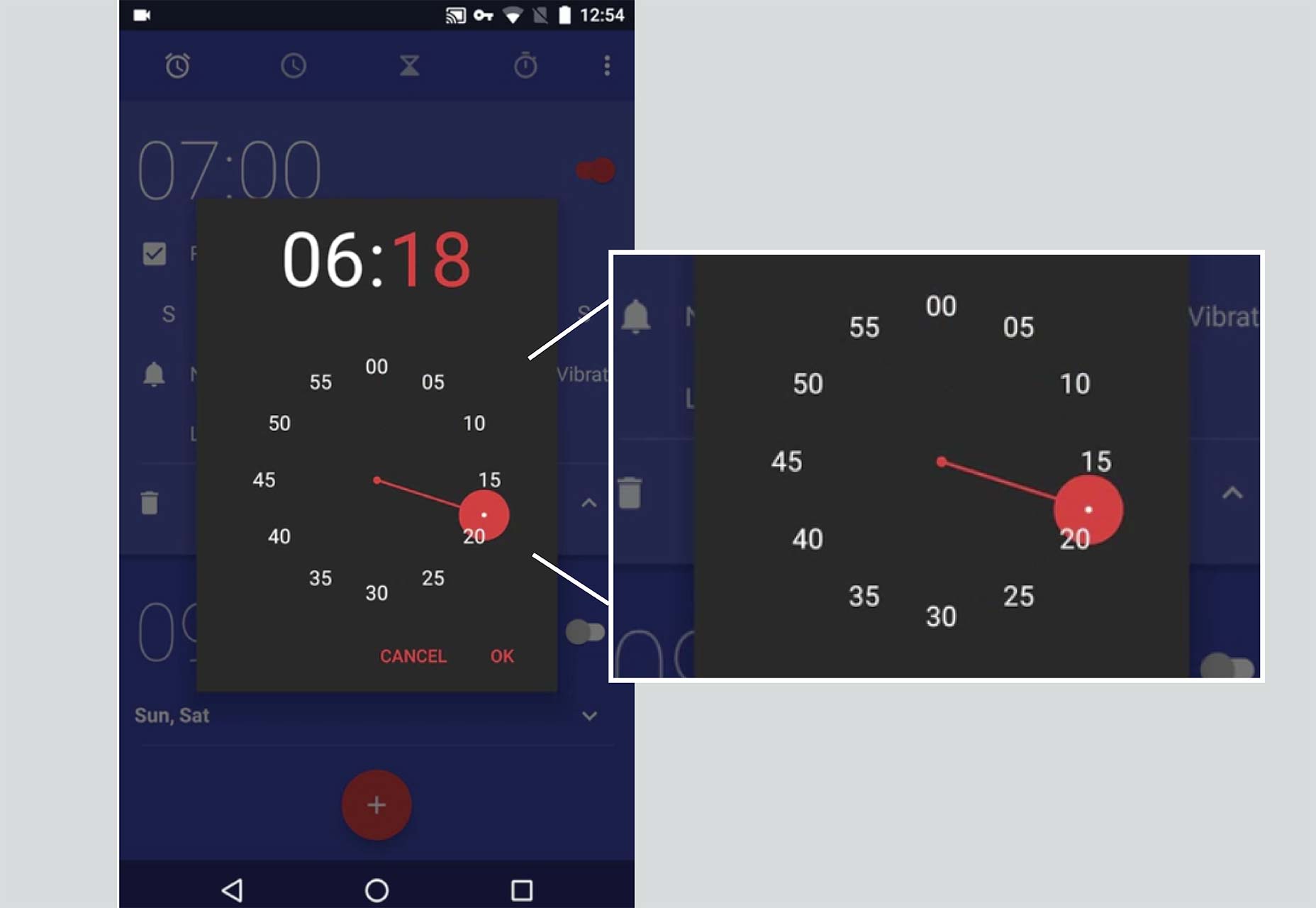
Un metodo estremamente più efficiente e utilizzabile per l'immissione di valori di allarme è presentato in stock Android.

I progettisti di Google hanno trovato un layout che consente agli utenti di inserire valori di allarme in soli due tocchi . Ciò significa che quando gli utenti assonnati stanno cercando di impostare un allarme, non saranno costretti a prestare maggiore attenzione al metodo di immissione e potranno invece concentrarsi sul modo di addormentarsi.
Non fare in modo che i tuoi utenti detestano il tuo design
Non ci sono molte cose che faranno detestare la tua app dagli utenti. In genere, il reato numero uno è semplicemente un inconveniente per gli utenti.
Nascondere le funzioni critiche, interrompere il lancio di un'app e progettare interazioni eccessivamente complesse può arrecare disturbo agli utenti e, a seconda di quanto li infastidisce, possono venire a detestare la tua app.
Evitare le insidie di un disgustoso design non è difficile.
Devi solo iniziare (e finire) ogni funzione con una semplice domanda: sto rendendo questo più comodo e intuitivo come potrebbe essere?
Se la risposta a una di queste domande è no, c'è ancora del lavoro da fare.