Cose da fare e da non fare per le pagine di invito all'azione
Un buon invito alle pagine di azione (incluse le pagine di destinazione e le pagine di vendita) è una parte importante di qualsiasi sito Web che vende o chiede ai visitatori di registrarsi per qualcosa.
Un'efficace call to action page può aumentare le conversioni e le iscrizioni al cento per cento o più (a volte molto di più). Come designer, dovremmo sapere esattamente cosa rende una chiamata efficace alla pagina di azione, sia in termini di design effettivo che di tipi di contenuti che dovrebbero idealmente includere.
Qui ci sono più di una dozzina di cose da fare e da non fare per creare fantastici richiami alle pagine di azione. In generale, non sono difficili da progettare bene, ma ci sono alcune linee guida che a volte vanno contro l'istinto di un designer, o cosa potrebbe funzionare su altri tipi di pagine.
La cosa principale da ricordare è lo scopo di una chiamata alla pagina di azione: ottenere un visitatore per eseguire un'azione specifica. Se lo tieni a mente mentre stai progettando, è probabile che avrai un risultato più positivo.
Rendi la tua pagina intuitiva da usare
Quando un visitatore atterra sulla tua pagina, è fondamentale che siano immediatamente in grado di discernere alcune cose: lo scopo della pagina, cosa dovrebbero fare in seguito (e come farlo) e come la pagina ne tragga beneficio. Senza queste cose, la pagina è inutile e il visitatore probabilmente se ne andrà prima di intraprendere l'azione desiderata.
Non appena fai in modo che il tuo utente pensi a quale sia lo scopo della pagina, o cosa dovrebbero fare in seguito, aumenti le probabilità che decidano che la pagina non è quello che stanno cercando, o che è troppo di una seccatura. Entrambe queste cose aumenteranno la frequenza di rimbalzo.
Non usare troppi grafici
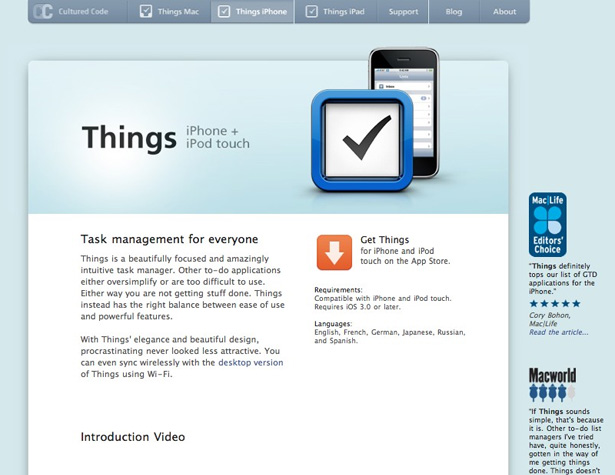
La tua pagina dovrebbe includere solo la grafica necessaria. Troppi grafici servono solo a ingombrare le cose, specialmente quando "above the fold" nella progettazione della pagina. In quell'area, un logo e un'immagine "eroe" (l'immagine stilizzata del prodotto venduto) sono davvero tutto ciò che è necessario.
Oltre a queste due immagini, le sole altre immagini che vorrete utilizzare nella vostra chiamata alla pagina di azione sono quelle che illustrano direttamente i vantaggi o le funzionalità. Le icone possono essere utili, ma possono anche sminuire se non stai attento nel modo in cui le usi e le icone specifiche che scegli di usare. Usali solo se aiutano a chiarire il significato di uno qualsiasi dei tuoi contenuti.
Riduci le opzioni di navigazione
Più opzioni offri ai tuoi visitatori di spostarti dalla tua pagina di invito all'azione, più è probabile che lo facciano. Il tuo sito web principale potrebbe avere decine di link di navigazione, ma la tua pagina di invito all'azione dovrebbe comportarsi come l'inizio di una canalizzazione e mirare a indirizzare i visitatori in un'unica direzione.
Se devi assolutamente includere link ad altre aree del tuo sito web, considera come minimizzare la possibilità che i visitatori facciano clic su tali collegamenti. Per prima cosa, includi solo la navigazione di primo livello e considera anche di lasciare alcuni collegamenti completamente. I collegamenti devono essere inclusi solo se esiste un motivo legittimo per cui qualcuno sulla tua chiamata alla pagina di azione dovrebbe fare clic su tali collegamenti. Se non ci penserebbero da soli, non includerlo.
Fai uso di finestre modali
Per alcuni collegamenti o informazioni che i visitatori potrebbero aver bisogno di sapere per prendere una decisione di acquisto, si consideri l'utilizzo di Windows modale piuttosto che il reindirizzamento a una nuova pagina. Le finestre modali possono servire qualsiasi informazione desideri dai tuoi visitatori, senza mai portarle via dalla canalizzazione di conversione principale.
Attraverso finestre modali e tooltip, puoi fornire cose come domande frequenti, elenchi di funzionalità, domande di supporto e altro ancora, rendendo ancora più facile per il tuo visitatore continuare la conversione. Le finestre modali sono uno strumento prezioso per questo scopo e dovrebbero essere utilizzate ogni volta che è possibile anziché un link che reindirizza a una pagina completamente nuova al di fuori della canalizzazione di conversione.
Non utilizzare il rosso per i pulsanti di invito all'azione
In molte culture, specialmente nel mondo occidentale, il rosso significa "fermarsi". È il colore dell'aggressività, del pericolo, dei segnali di stop e delle luci di stop. Anche nelle sue connotazioni più positive (passione e amore), è un colore di impegno e grandi passi. Quindi perché mai i progettisti lo usano per un pulsante su cui i visitatori devono fare clic?
Se stai progettando un sito per un pubblico occidentale, evita il rosso per i pulsanti di invito all'azione, se possibile. In alcuni casi potrebbe funzionare, ma è più probabile che provochi una risposta negativa, almeno inconsciamente, in molti dei tuoi visitatori. Probabilmente troverai un aumento dei tassi di conversione se hai cambiato il colore in qualcosa di più positivo, come blu o verde (che è ampiamente considerato un colore molto positivo).
Non lasciare che il pulsante di invito all'azione venga perso
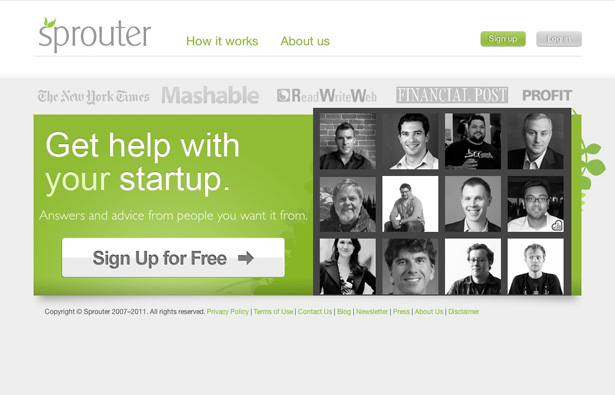
Anche se un grande pulsante rosso non sarà l'invito all'azione più efficace, è comunque importante attirare l'attenzione sul tuo invito all'azione. Puoi farlo attraverso la posizione, lo spazio negativo intorno al pulsante, le dimensioni del pulsante e il contrasto con il resto della pagina.
Alcuni dei pulsanti di invito all'azione più efficaci sono verdi, mentre il resto del sito utilizza poco o nessun verde. In effetti, creando un pulsante che "si scontra", solo leggermente, con la pagina circostante attira l'attenzione su quell'elemento.
Includere solo le informazioni richieste dai visitatori
Dai ai tuoi visitatori le informazioni di cui hanno bisogno per compiere l'azione desiderata e nient'altro. L'obiettivo è di dare il minor numero possibile di informazioni pur continuando a convertirle. Ciò non è perché vogliamo ingannare i nostri visitatori o clienti, ma semplicemente perché più informazioni devono passare, più è probabile che qualcosa li interrompa e li porti via dal tuo sito.
Pensa in termini di informazioni a cui i tuoi visitatori sono probabilmente interessati, e poi esprimili in termini concreti e attivi. Conserva la tua copia breve e al punto. Considera che i tuoi visitatori sono probabilmente persone impegnate e vogliono sapere subito se ciò che stai offrendo è in linea con ciò di cui hanno bisogno. Se non riescono a capirlo in fretta, probabilmente presumeranno che non lo sia.
Il lavoro di un designer in tutto questo è assicurarsi che la copia presentata sulla pagina abbia una gerarchia distinta e sia ben organizzata. Dovrebbe essere scansionabile, in modo che il visitatore possa immediatamente individuare le informazioni a cui è interessato, senza dover leggere un sacco di cose a cui non interessa.
Non chiedere troppe informazioni
Nel creare il tuo modulo di registrazione, assicurati di chiedere solo la minima quantità di informazioni. Se tutto ciò che è veramente necessario è un indirizzo email, chiedilo solo. Se hai assolutamente bisogno di un numero di telefono, assicurati di far sapere ai tuoi clienti perché è necessario.
Di nuovo, non si tratta di dare ai tuoi visitatori una scusa per lasciare il tuo sito. Ogni ulteriore informazione che chiedi loro sta mettendo un ostacolo per loro completando il tuo modulo. Più barriere ci sono, meno è probabile che finiscano.
Non chiedere troppo impegno
Chiedere immediatamente ai tuoi visitatori di acquistare qualcosa può essere un punto di svolta. Invece, considera l'utilizzo di un fraseggio più neutro per il tuo invito all'azione. Utilizzare due o tre passaggi per incanalare i visitatori nella giusta direzione può essere più efficace rispetto al tentativo di indurli a prendere immediatamente una decisione.
Prendi in considerazione la possibilità di rendere il tuo invito principale all'azione un pulsante che dice qualcosa come "Vedi piani e prezzi" o "Ulteriori informazioni", piuttosto che "Acquista ora" o "Registrati". È meno intimidatorio e consente ai visitatori di sapere esattamente cosa aspettarsi dopo.
Resta semplice
L'invito alle pagine di azione ha un obiettivo ben preciso: attirare i visitatori a compiere un'azione specifica. Tutto ciò che non contribuisce direttamente a ciò è superfluo.
Ora, questo non significa che la tua pagina debba essere sparsa e minimalista, ma ciò significa che devi dare un'occhiata da vicino a cosa realmente appartiene alla pagina e cosa no. Se si aggiunge alla fiducia di un visitatore nella pagina, alla sua comprensione del contenuto, o comunque influenzando positivamente la loro visita, allora l'argomento potrebbe facilmente essere fatto che l'elemento è, in effetti, necessario.
Non lasciare che i tuoi link si interrompano
Molte chiamate alle pagine di azione si basano su offerte a breve termine. In altre parole, hanno date di scadenza predefinite. Il problema con questo è che i link che entrano nel sito (compresi i segnalibri) non cambieranno solo perché la tua offerta finisce.
Pensa a come prevenire un link interrotto quando la tua offerta scade. Un modo è quello di reindirizzare quella pagina di offerta alla nuova pagina di offerta (o semplicemente continuare a riutilizzare lo stesso URL per tutte le tue offerte speciali). In alternativa, puoi reindirizzare alla tua home page (anche se solo se non confonderà i visitatori abituali). In alternativa, è possibile creare una pagina di post-offerta che parli dell'offerta, della sua riuscita o di altre informazioni pertinenti.
Indirizzare gli utenti alle migliori opzioni
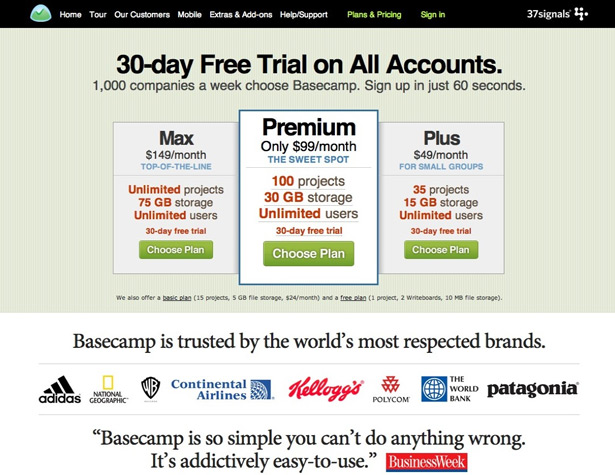
Se offri ai tuoi visitatori più di un acquisto o un'opzione di iscrizione, è una buona idea fare qualche indicazione su quale sia l'opzione più popolare o migliore. Questo può essere fatto in un paio di modi diversi. Il primo è di renderlo la selezione predefinita. Il secondo è usare un qualche tipo di indicazione grafica per individuare un'opzione specifica.
La seconda opzione è la più popolare con cose come le tabelle dei prezzi. Fai attenzione a non indicare automaticamente l'opzione più costosa, però. Ciò può disattivare potenziali acquirenti, i quali pensano che tu stia cercando di venderli più del necessario. Invece, molte aziende scelgono di evidenziare un buon pacchetto di medio livello.
Rendi chiaro il valore
I visitatori devono sapere qual è il valore in qualcosa prima di acquistarlo o registrarsi. Ricorda, gli acquirenti sono interessati a come qualcosa li avvantaggia, non solo le caratteristiche che ha. Spiega agli acquirenti in che modo il tuo prodotto li aiuterà, piuttosto che quello che fa.
Un titolo forte, una copia chiara e una buona organizzazione possono contribuire a rendere il valore evidente per i visitatori. Assicurati solo che, prima di iniziare, tu sappia esattamente qual è il valore, quindi puoi comunicarlo ai tuoi clienti.
Non dimenticare di testare le tue pagine
Troppi designer passano ogni sorta di tempo a creare call to action o landing page ma non si preoccupano mai di testarli per assicurarsi che funzionino. Questo lascia le conversioni sul tavolo e costa denaro alle aziende.
Prendi del tempo per eseguire test A / B o multivariati prima di decidere una versione finale della tua pagina. Ascolta i risultati di questi test e posiziona la pagina che converte il meglio, indipendentemente da ciò che il tuo "istinto di pancia" ti dice.
Altri esempi
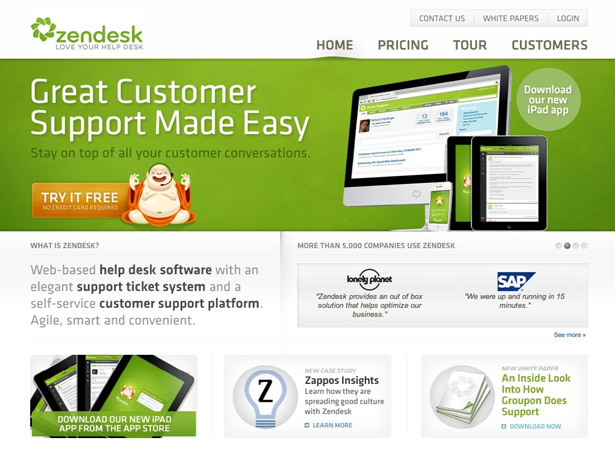
Zendesk
L'animazione dietro il pulsante call to action è un bel tocco.
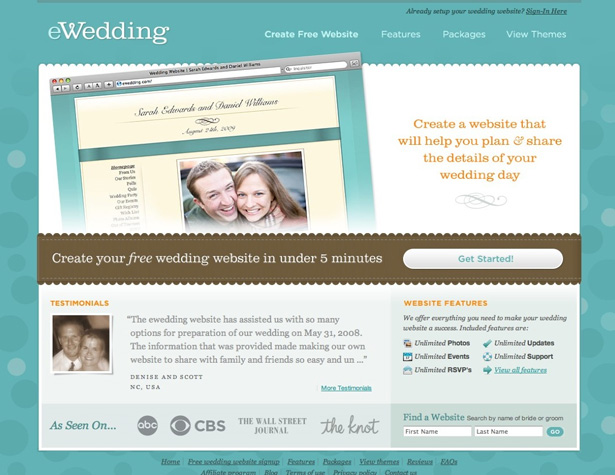
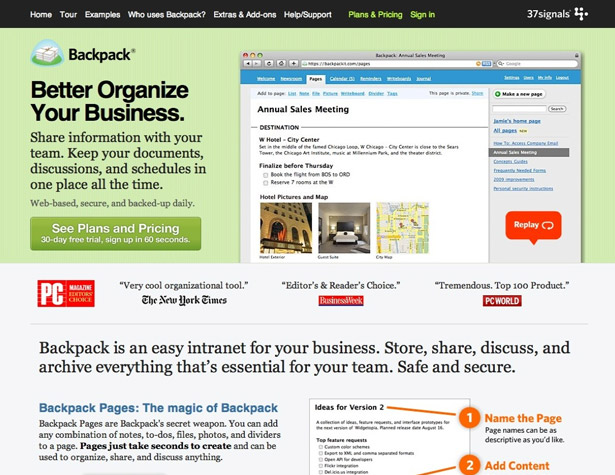
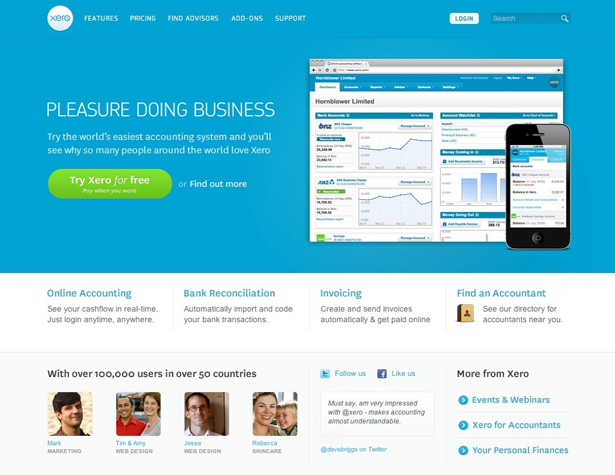
Xero
La combinazione di un logo e un'immagine dell'eroe funziona bene, e il resto della pagina utilizza una grafica minima e solo dove migliora l'esperienza del cliente.
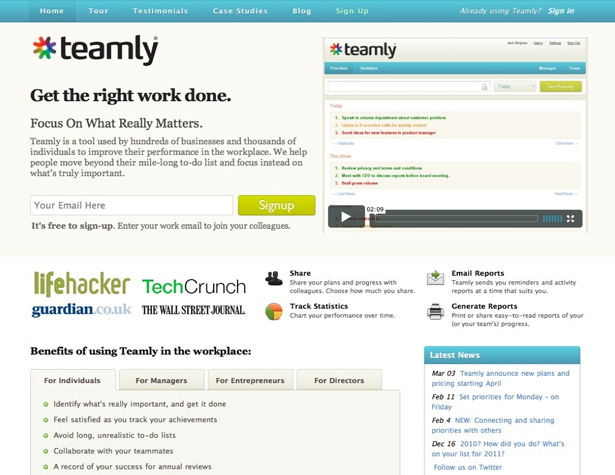
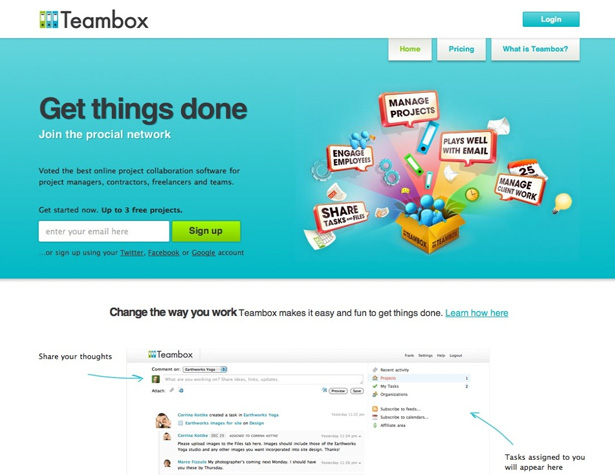
Teambox
Un perfetto esempio del modulo di iscrizione ideale e invito all'azione.
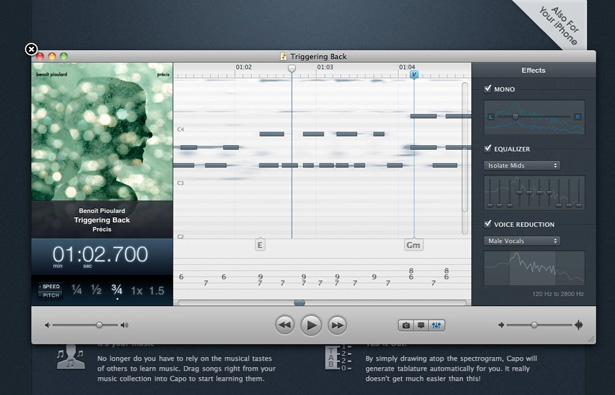
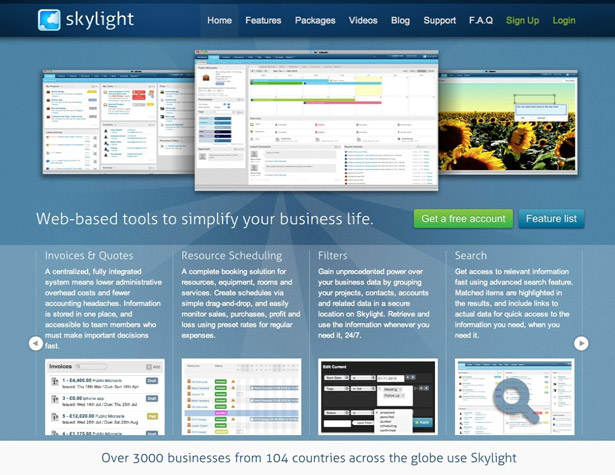
Lucernario
Il dispositivo di scorrimento per caratteristiche e vantaggi è un bel tocco, e la copia qui sottolinea come le funzionalità effettivamente aiuteranno l'utente.
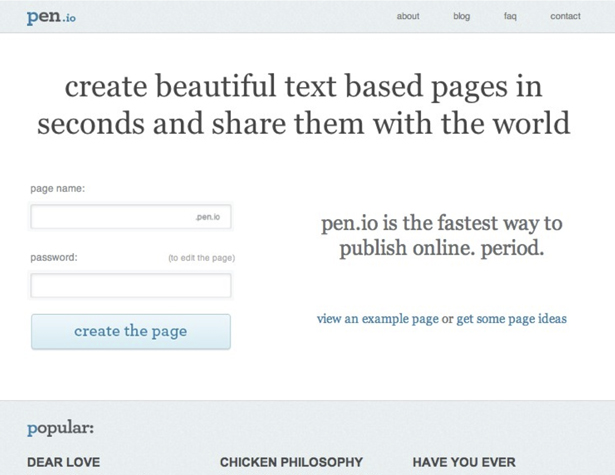
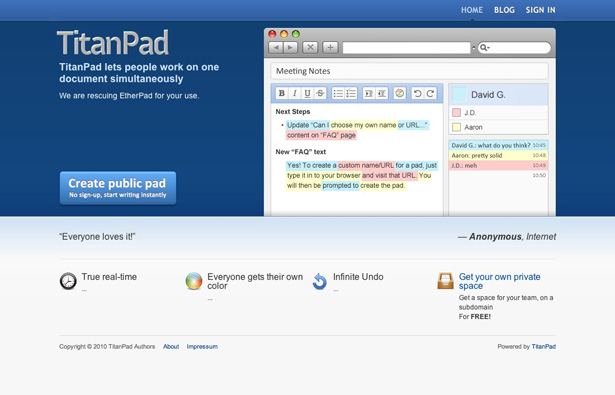
TitanPad
Un grande esempio di semplicità in una call to action page.
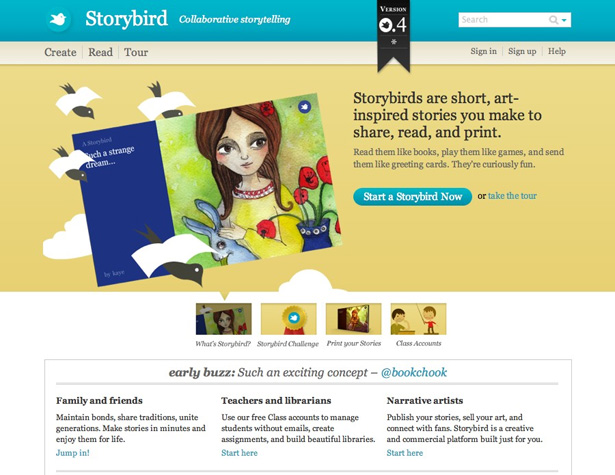
Storybird
Storybird è intelligente nell'usare un pulsante per il loro invito principale all'azione e collegamenti testuali per tutto il resto.
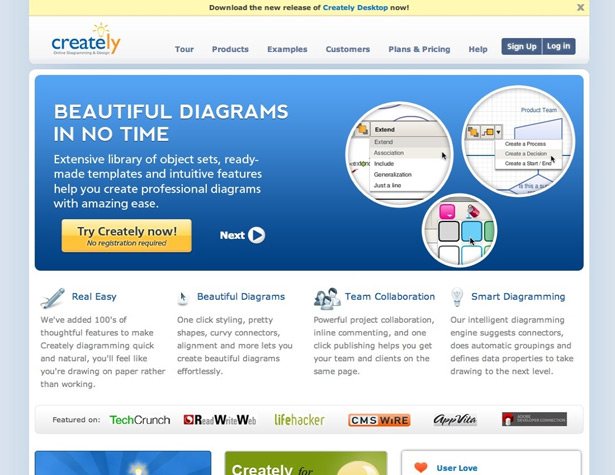
Creately
Le presentazioni sono un ottimo modo per fornire maggiori informazioni senza aggiungere confusione.
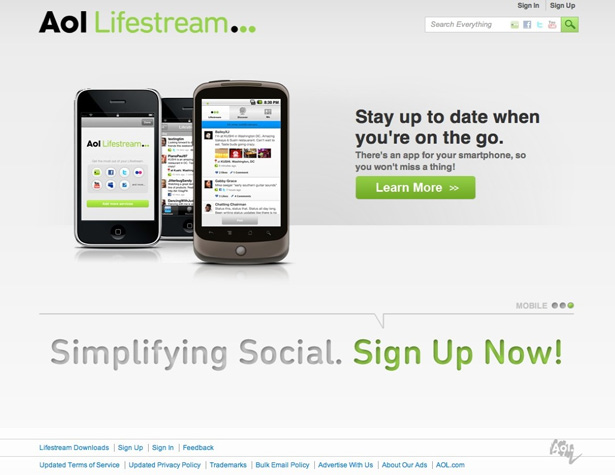
AOL Lifestream
Un altro esempio di una presentazione.
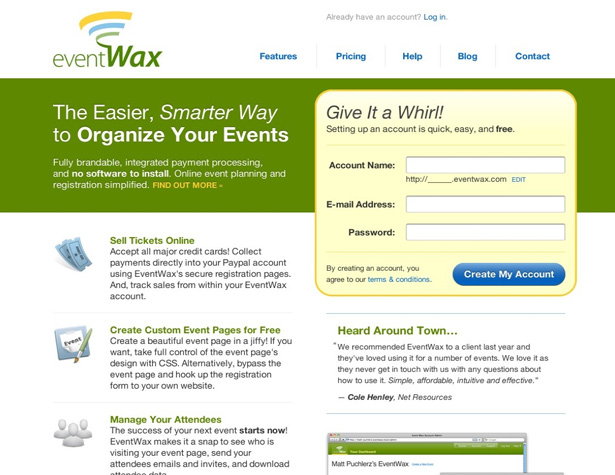
EventWax
Un altro modulo di iscrizione minimalista.
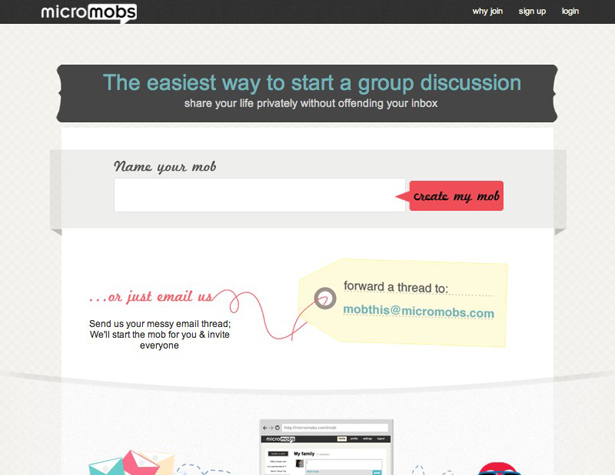
MicroMobs
Questa pagina offre un modo semplice per registrarsi, insieme a un metodo alternativo, tutto in una copia di facile comprensione che richiede solo pochi secondi per essere letto.
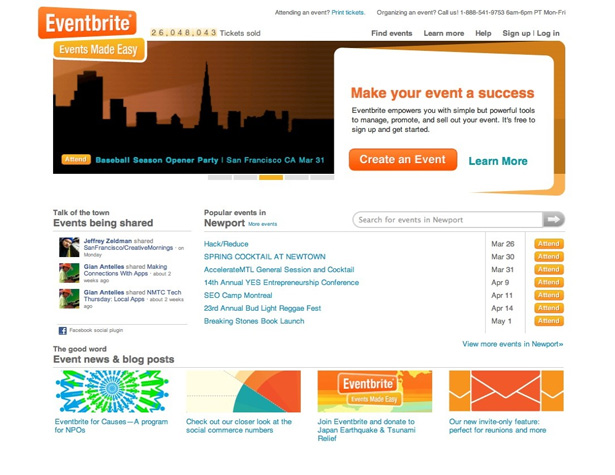
Eventbrite
Il pulsante di chiamata in arancione chiaro spicca sullo sfondo bianco.
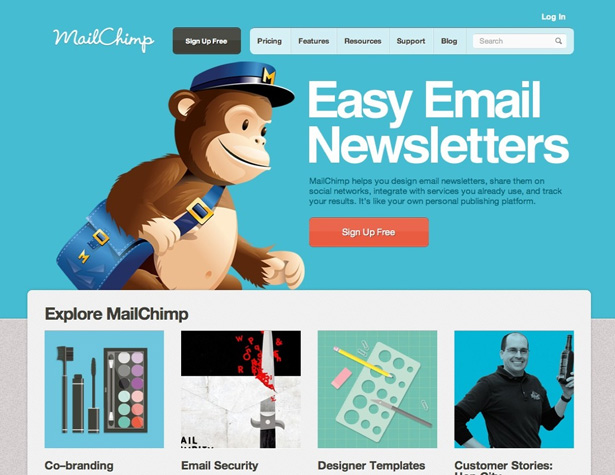
MailChimp
Il pulsante rosso dell'invito all'azione si staglia bene sullo sfondo blu, ma potrebbe comunque abbassare i tassi di conversione.
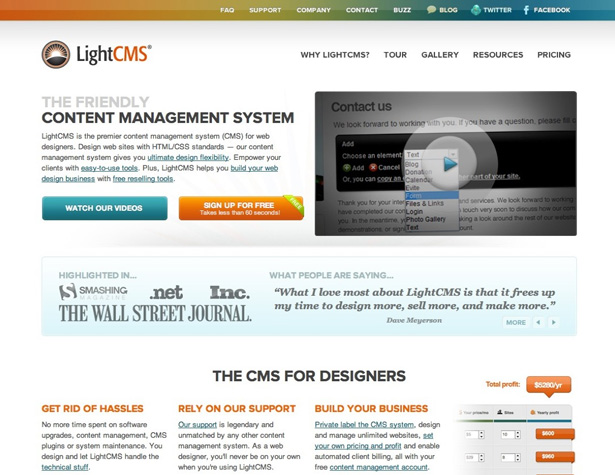
LightCMS
Ci potrebbe essere più contrasto tra i due pulsanti di invito all'azione per rendere il pulsante di registrazione più prominente, ma l'intero layout e il design della pagina sono fantastici.
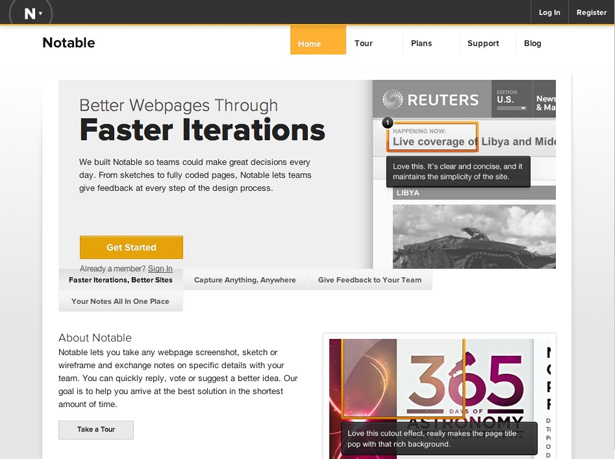
Notevole
Lo schema di colori minimalista della pagina Notable fa risaltare il pulsante di call to action, mettendo al centro il contenuto.
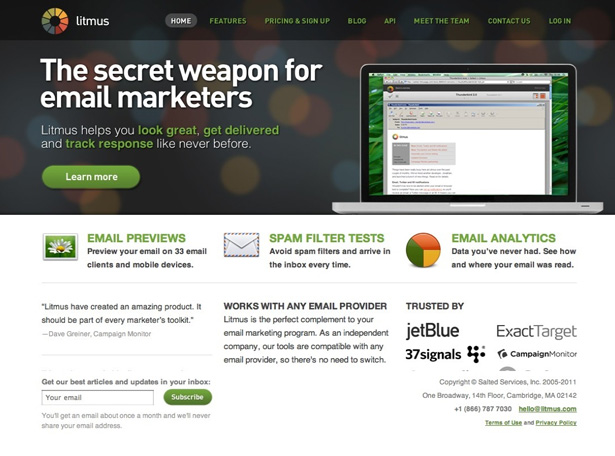
Tornasole
Un pulsante "call to action" a basso impegno è meno intimidatorio per i nuovi visitatori.
Wufoo
Mettere l'invito all'azione sopra la navigazione è un modo intelligente per far sì che i visitatori facciano clic qui per primi.
Ubidesk
Sottolineare la prova gratuita è intelligente.
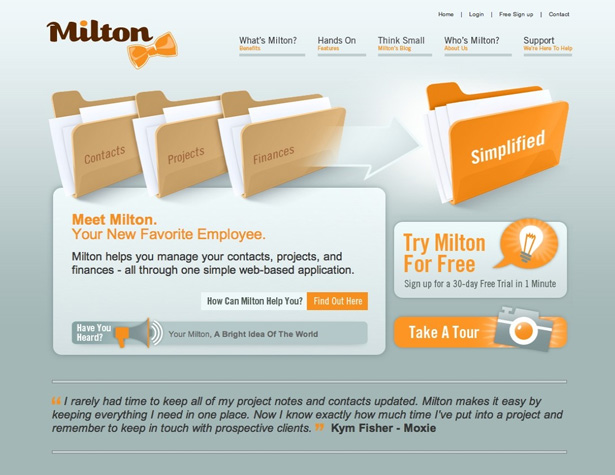
Milton
Un bel design, ma il tasto call to action è quasi perso.
Ganttic
Una grande grafica e una presentazione in alto attira l'attenzione del visitatore.
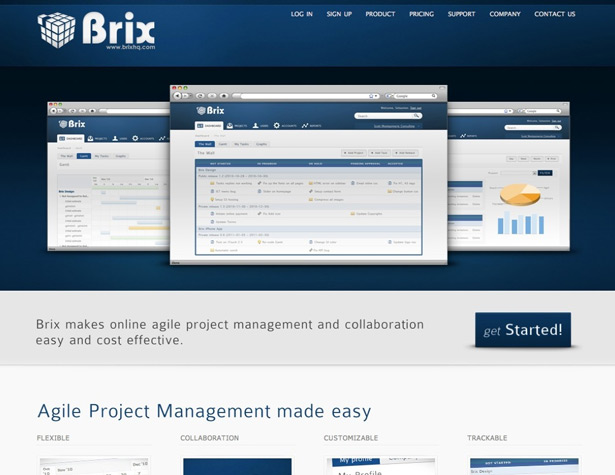
Brix
Un layout semplice e semplice, ma il pulsante di invito all'azione potrebbe essere più importante.
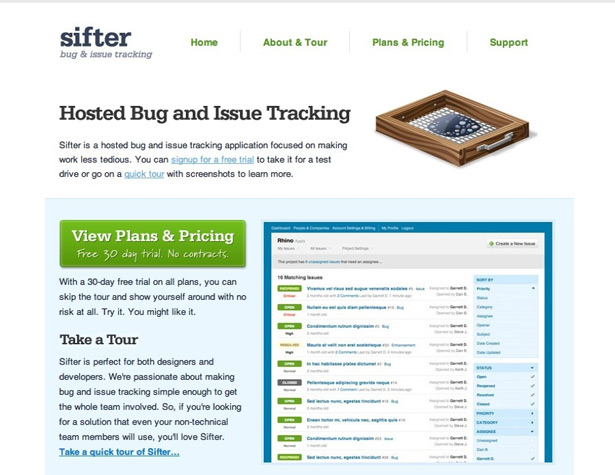
setacciatore
Una delle migliori pagine minimaliste là fuori, con una coraggiosa chiamata all'azione, valore chiaro e layout semplice.
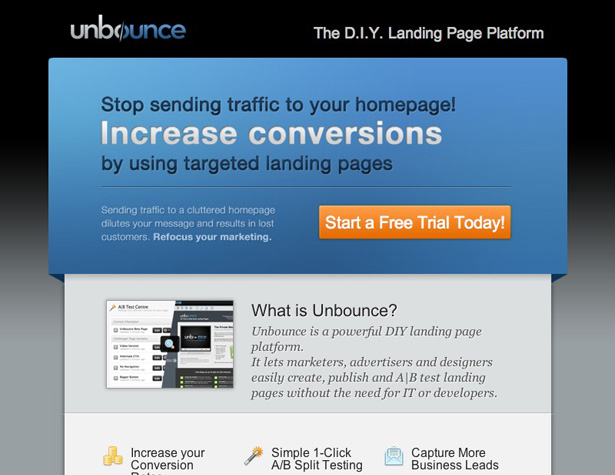
Unbounce
Il pulsante arancione di chiamata all'azione si staglia bene sullo sfondo blu e grigio.
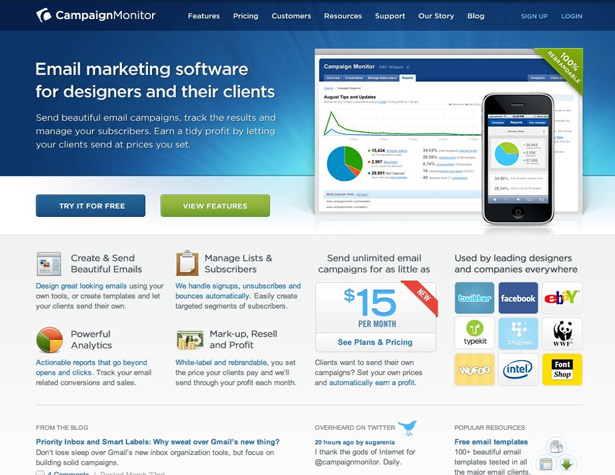
Campaign Monitor
Un bel layout e design, ma il pulsante "provalo gratuitamente" (la vera call to action) è meno evidente del pulsante verde "visualizza caratteristiche".
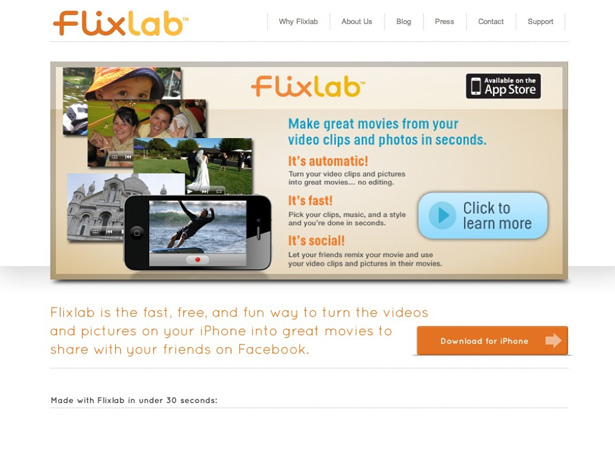
Flixlab
La pagina di Flixlab ha una configurazione di chiamata all'azione leggermente diversa, poiché la maggior parte delle persone che visitano il sito vogliono maggiori informazioni (e utilizzerà l'App Store per scaricare effettivamente l'app).
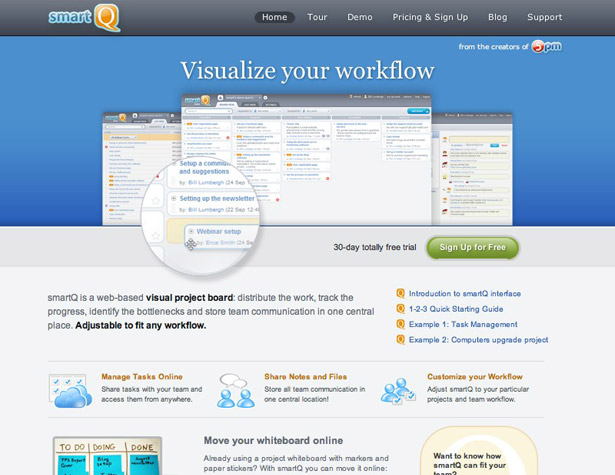
SmartQ
Compreso il fatto che è gratuito proprio sul pulsante di iscrizione riduce il livello di impegno per i visitatori.
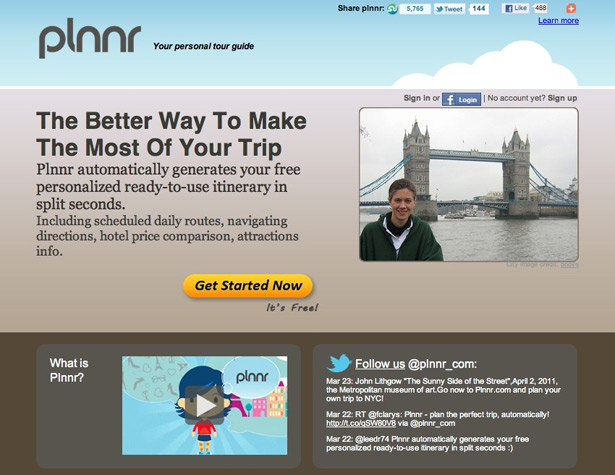
Plnnr
Una chiara dichiarazione di valore e un pulsante di invito all'azione contrastante sono entrambe scelte di grande design.
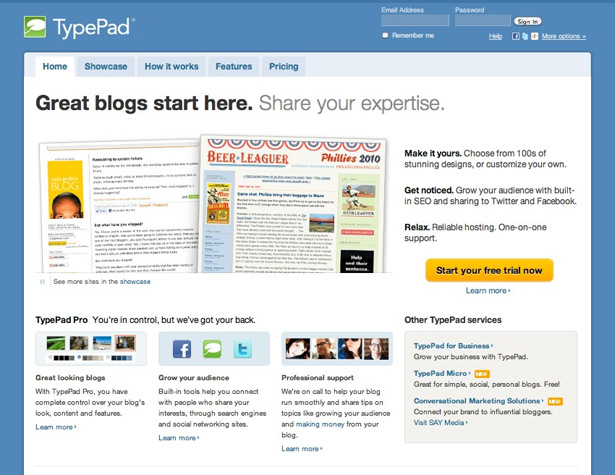
TypePad
TypePad offre una rapida panoramica dei loro benefici sulla home page.
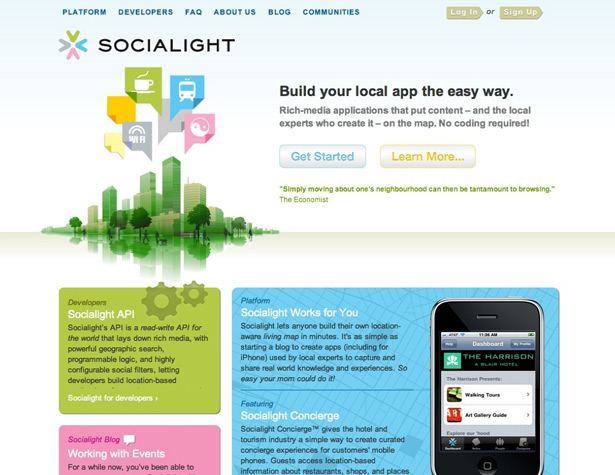
Socialight
Un altro sito con una dichiarazione di valore chiara e pulsanti di invito all'azione che si distinguono.
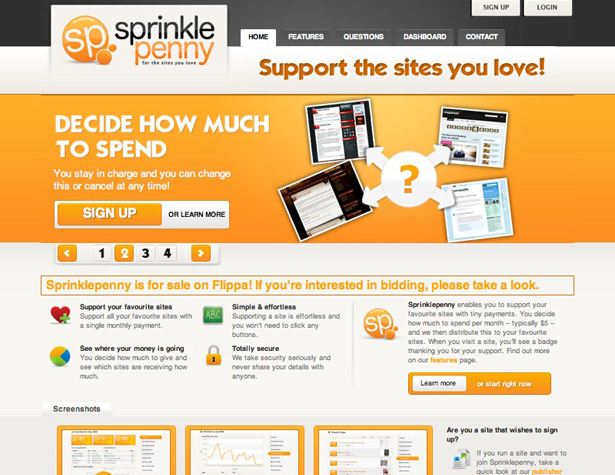
Sprinklepenny
Un altro sito con un cursore del contenuto.
RivalMap
Un sito semplice con vantaggi chiaramente indicati.
Hai visto una grande chiamata alla pagina di azione là fuori? O hai il tuo consiglio per creare fantastiche pagine? Condividi nei commenti!