8 popolari app online per testare la versione mobile del tuo sito
La rivoluzione mobile ha ispirato i siti Web principali e minori allo stesso modo di avere una versione mobile. Le versioni mobili possono essere create utilizzando temi, estensioni e altre modifiche.
Durante lo sviluppo della versione mobile, potresti testarla su due, tre o anche cinque diversi telefoni mobili. Dopo lo sviluppo, non sei a conoscenza di come apparirà su ogni cellulare presente su questa Terra poiché dovrai acquistarne uno per testarlo manualmente.
Lascia che rendiamo questo lavoro semplice per te raccogliendo alcuni strumenti in questo articolo per testare la versione mobile del tuo sito web.
Puoi testare il tuo sito web mobile su questi strumenti, analizzarlo per gli errori / errori e quindi ottimizzarlo in base alle raccomandazioni. Diamo un'occhiata ad alcune delle applicazioni di test mobili disponibili online.
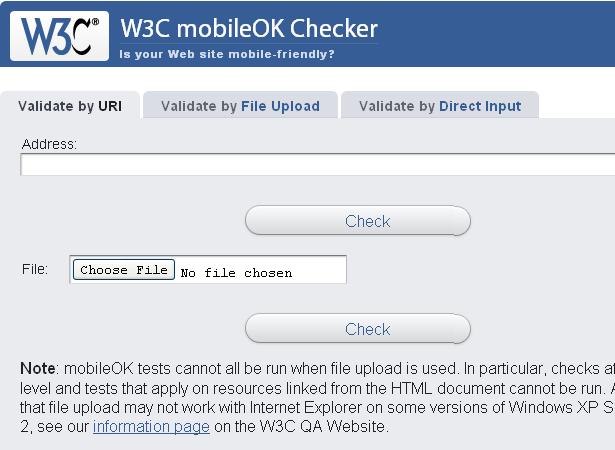
1. W3C mobileOK Checker
Il W3C è in cima alla lista ogni volta che entri nel campo del test del sito web. Anche questa volta, W3C mobileOK Checker supera gli strumenti di test mobili basati sul web. Devi solo visitare il suo sito Web e inserire l'URL da testare e mostrerà se il tuo sito web è predisposto per dispositivi mobili oppure no, insieme a ciò che puoi fare per correggere eventuali errori.
2. Ready.Mobi
Ready.Mobi è un servizio di dotMobi e un'estensione del servizio W3C MobileOk Checker. Analizza il tuo sito web e fornisce i risultati in formato grafico se il sito web è ottimizzato per i dispositivi mobili o meno. Puoi controllare una pagina web senza registrarti, ma devi creare un account per testare l'intero sito web.
3. Test di Google Mobile
Google ha anche strumenti per testare il tuo sito web per dispositivi mobili. Visitare il Sito di test mobile , inserisci l'URL del tuo sito web e premi Invio. Mostrerà il sito Web in formato mobile e potrai verificare se è visualizzato correttamente o meno.
4. Peek iPad
Attualmente, l'iPad di Apple è il tablet più venduto. Se stai ottimizzando il tuo sito web per dispositivi mobili, dovresti anche verificarne la compatibilità per iPad (assicurati di controllare il tuo sito normale qui, non solo la versione mobile). Visitare il Sito Web di iPad Peek , inserisci l'URL e premi invio per mostrare come appare il tuo sito su iPad.
5. Prova iPhone
Con tutte le controversie, l'iPhone di Apple è ancora uno degli smartphone più venduti in tutto il mondo. Non perdere i test iPhone mentre controlli il tuo sito web su piattaforme Android, Symbian e Windows Mobile. Devi solo visitare il Testare il sito Web di iPhone , inserisci l'URL e premi Invio per eseguire il test iPhone del tuo sito web.
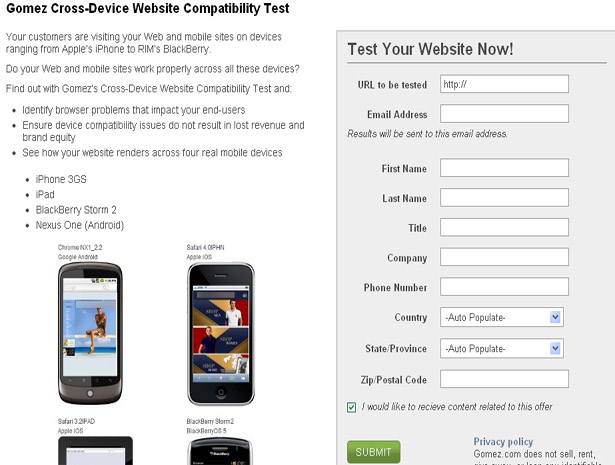
6. Gomez
Se sei stufo dei test sugli emulatori e sulle app basate sul Web e stai pensando di acquistare un servizio di test per i siti web premium per cellulari, prova Gomez in quanto fornisce un'opzione "Prova prima dell'acquisto". Devi solo compilare un piccolo modulo e invierà le immagini catturate su iPhone 3Gs, iPad, BlackBerry Storm 2 e Google Nexus One.
7. Emulatore mobile di Opera
Opera è uno dei migliori browser Web mobili disponibili sul mercato. Quasi tutti i telefoni compatibili con Java supportano Opera Mini o Opera Mobile. Opera è disponibile anche per piattaforme iPhone, Android e Symbian. Puoi testare il tuo sito web su questo browser mobile visitando il suo demo online .
8. Demo BOLT
BULLONE è un altro browser web mobile leader. Funziona principalmente su cellulari compatibili con Java, ma la società prevede anche di lanciare una versione per Android. Metti alla prova il tuo sito web su BOLT utilizzando la sua demo online.
Conclusione
Puoi utilizzare gli strumenti sopra riportati per verificare le prestazioni del tuo sito web mobile. In base ai risultati, è possibile modificare il sito Web per funzionare meglio su ciascuna piattaforma. Speriamo che troverai questo post utile. Non dimenticare di condividere i tuoi suggerimenti e commenti.
Hai qualche suggerimento per i test mobili? Qualche altra buona app là fuori per fare questo? Fateci sapere nei commenti!