Otto modi per combinare i caratteri tipografici
La buona tipografia è fondamentale per qualsiasi buon design.
Un design altrimenti bello può davvero soffrire se le scelte tipografiche sono sbagliate. Ma combinare i caratteri oltre l'abbinamento serif / sans-serif di base può essere complicato e confuso per molti designer.
Mentre un sacco di ciò che va nella buona tipografia è soggettivo, ci sono alcune linee guida che possono indirizzarti nella giusta direzione. Da lì, spetta a te sperimentare e provare diverse cose.
Non aver paura di provare cose nuove nella tua tipografia, ma affidati ai tuoi occhi e al tuo istinto di designer. A volte, anche le cose che seguono tutte le "regole" della tipografia possono ancora sembrare orribili (e viceversa).
Abbina l'umore
Ogni carattere ha uno stato d'animo. Alcuni sono spensierati e divertenti, alcuni sono seri, alcuni sono eleganti e altri molto professionali. I caratteri tipografici con stati d'animo simili hanno più probabilità di essere compatibili e meno probabilità di essere esteticamente stonati.
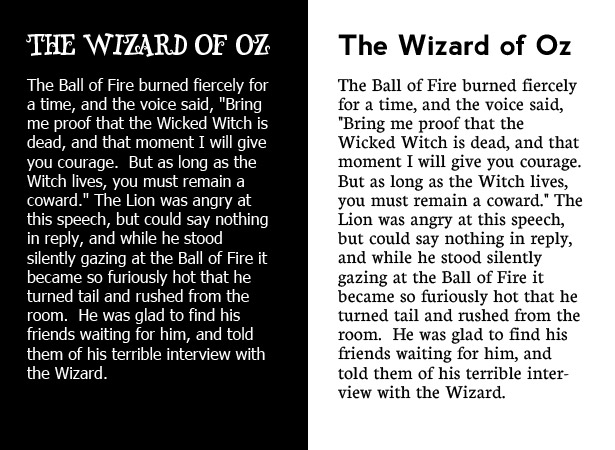
Prendi gli esempi di seguito. I caratteri tipografici usati a sinistra, Tahoma per la copia del corpo e Snidely per il titolo, non corrispondono. Snidamente è un carattere decorativo con un aspetto bizzarro e originale, mentre Tahoma è sobrio e moderno. Anche se non sono la peggiore coppia al mondo, sicuramente non sono neanche ottimali.

I caratteri tipografici a destra, Neuton per la copia del corpo e Nevis per il titolo, entrambi hanno stati d'animo casuali simili. Né è soffocante o eccessivamente formale, il che fa sì che funzionino bene insieme pur essendo esteriormente molto diversi nell'aspetto.
Abbina lettereforme
Le lettere che compongono un carattere tipografico possono essere incredibilmente varie, in base a una serie di fattori, come l'influenza storica o lo stile generale. La corrispondenza di queste lettere è un buon modo per trovare caratteri compatibili, sebbene in generale si desideri anche abbinarli in base allo stile o ad altri fattori.
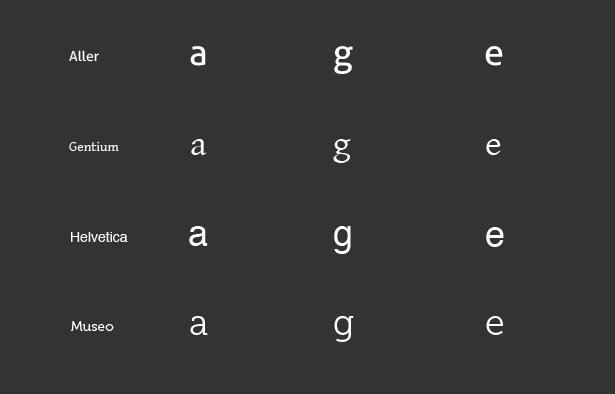
Uno dei modi più rapidi per verificare le forme delle lettere compatibili è controllare le lettere "a", "g" ed "e". Nell'esempio seguente, puoi vedere come Aller e Gentium hanno forme simili di lettere, così come Helvetica e Museo. Tutti e quattro i caratteri hanno forme di lettera "a" simili. Le lettere "g" sono dove vediamo le maggiori differenze.

Altre lettere che potresti voler controllare includono la "t" minuscola (alcuni font avranno una coda sulla "t" mentre altri non lo faranno), una "f" minuscola e una "q" minuscola. Le differenze tra le forme delle lettere non sono necessariamente un rompicapo tra i caratteri, ma in questi casi vorrai caratteri che abbiano più somiglianze delle differenze.
Il classico Serif / Sans-Serif Combo
La combinazione di un font serif e di un font sans-serif è probabilmente una delle combinazioni tipografiche più comunemente viste. È una combinazione relativamente facile da ottenere, in quanto vi sono meno possibilità di conflitto. Fintanto che prestate attenzione al peso e alle proporzioni, è una combo abbastanza difficile da sbagliare.
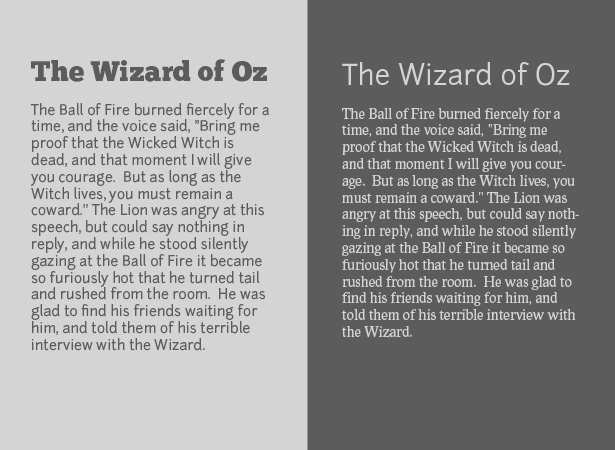
Il testo qui sotto mostra un paio di modi diversi per mescolare i caratteri serif e sans-serif. L'esempio a sinistra mostra che puoi mescolare i pesi dei font se cose come le proporzioni sono molto simili. Il carattere principale, ChunkFive, è un slap serif, mentre il font body body, Junction, è un semplice sans-serif. Entrambi hanno forti stili visivi, tuttavia, che impedisce a Junction di essere sopraffatto.

L'accoppiamento a destra è un po 'più tradizionale, con caratteri simili in modo simile. Giunzione è usato come il carattere del titolo qui, con Prociono per il corpo. Entrambi sono un po 'sottili e hanno forme di lettere simili.
Usa il colore per legarlo insieme
Se stai combinando molti font davvero disparati, prova a legarli insieme al colore. Mantenere tutto in un solo colore (o sfumature di un singolo colore) aggiunge armonia e unità che potrebbero mancare nei caratteri stessi.
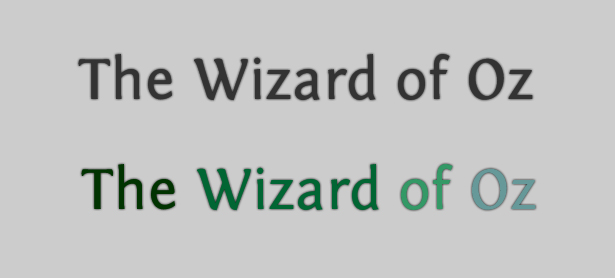
Puoi vedere dall'immagine sottostante che il colore può avere un enorme impatto sul modo in cui la tipografia appare. Entrambe le righe di testo nell'immagine qui sotto sono identiche, ad eccezione dei colori delle lettere. Mentre nessuna delle due è tipicamente considerata tipografia "buona", la prima potrebbe essere almeno realizzata per funzionare nel giusto contesto. Quello in basso, tuttavia, sembra qualcosa che uno studente dell'asilo potrebbe progettare durante la colorazione.

Mostra quanto sia importante usare colori simili, specialmente se stai ignorando molte delle altre linee guida in questo articolo. Al contrario, se stai cercando di aggiungere un po 'più di contrasto tra caratteri tipografici che potrebbero essere un po' troppo simili, l'uso di colori diversi può fare proprio questo.

L'uso di colori leggermente diversi aggiunge qui un interesse visivo alla tipografia, che è composta da Fontin e Fontin Sans, due font della stessa famiglia che sono quasi identici.
Proporzioni simili
La proporzione è probabilmente la cosa più importante da considerare, specialmente quando si combinano i caratteri tipografici in una singola riga (come in un'intestazione o in un logo). I caratteri che sono proporzionalmente simili si fondono più facilmente e hanno un aspetto più uniforme dei caratteri con proporzioni variabili.
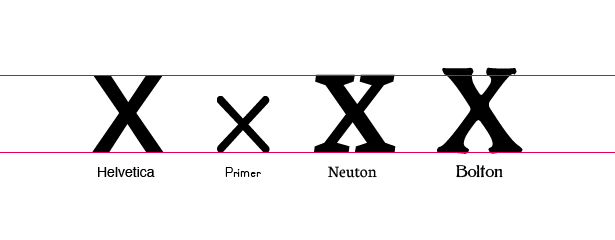
Il modo più rapido per controllare la proporzione è confrontando le altezze x. In generale, i font con altezze simili avranno proporzioni simili nel loro complesso. Nell'immagine qui sotto, puoi vedere che Helvetica e Neuton hanno un'altezza x virtualmente identica.

Al contrario, l'altezza x di Bolton è molto più alta e Primer è molto più corto rispetto agli altri due tipi di carattere. Controlla le altre lettere per assicurarti che siano compatibili o incompatibili, ma x-height è un ottimo punto di partenza.
Dovrai anche esaminare la larghezza dei caratteri all'interno del carattere tipografico. Controlla la larghezza di caratteri più ampi come "m", "w" o "o", così come i caratteri più stretti, come "t", "f" e "j". Per la migliore compatibilità, queste lettere dovrebbero avere larghezze simili tra i due caratteri tipografici.
Pesi simili
I caratteri con pesi radicalmente diversi possono funzionare insieme, ma è molto più probabile che siano compatibili se i pesi sono simili.
Il problema che si presenta più spesso quando i font hanno pesi radicalmente diversi è che i caratteri più chiari spesso vengono persi, visivamente, quando associati a caratteri molto più pesanti. Ciò diventa ancora più pronunciato se il carattere più pesante viene utilizzato per un titolo e il carattere più chiaro è la copia del corpo.
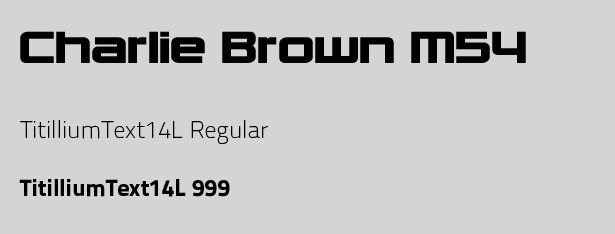
Guarda il testo qui sotto. Il carattere "headline" qui (Charlie Brown M54) supera completamente il carattere "body" (TitilliumText14L Regular).

Aumentando il peso del carattere del font del corpo si compensa per questo. Questa è sempre un'opzione, sebbene possa limitare le opzioni per l'utilizzo di stili diversi nel tuo design. È molto più semplice trovare caratteri che corrispondono a pesi diversi (così in grassetto in uno è uguale a grassetto nell'altro, ecc.).
Non trascurare i singoli caratteri tipografici
Ci sono molti tipi di caratteri là fuori che includono più font all'interno della stessa famiglia. Caratteri come Fontin (e Fontin Sans) sono dotati di una manciata di pesi che possono essere combinati per creare un sacco di interesse visivo.
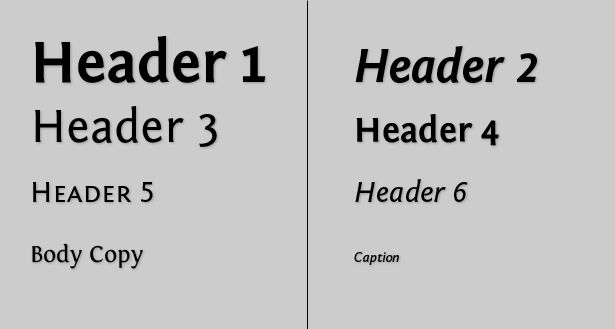
Di seguito è riportato un ottimo esempio di come pesi e stili diversi possano essere usati insieme per creare una tipografia che abbia un grande interesse visivo. Poiché tutto questo è basato su una famiglia di caratteri generale, non devi preoccuparti dei diversi tipi di carattere che sono in conflitto tra loro.

Conflitto contro contrasto
Il contrasto nella tipografia è generalmente una buona cosa. Il punto di utilizzare diversi tipi di carattere è tale da differenziarsi l'uno dall'altro, contribuendo allo stile visivo generale di un design. Se i tuoi caratteri sono troppo simili, sono in conflitto tra loro, piuttosto che contrasto e complemento.
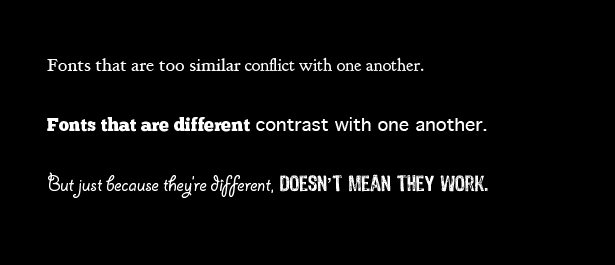
Prendi gli esempi di seguito. Nella prima riga, i caratteri sono molto simili (Hoefler Text e Goudy Bookletter 1911). Qualsiasi contrasto è perso, e invece, sembrano un po 'strani l'uno accanto all'altro.

La seconda linea è migliore, con ChunkFive e Ginevra. Hanno proporzioni simili, ma è più o meno dove finiscono le somiglianze. C'è un buon contrasto qui.
La terza riga, d'altra parte, mostra perché l'uso di diversi tipi di carattere non determina necessariamente un buon contrasto. Questo è il motivo per cui è importante prestare attenzione a più di un aspetto della combinazione di caratteri tipografici.
Radical Contrast
Il contrasto radicale tra caratteri tipografici può essere un ottimo modo per aggiungere interesse visivo a un design. Questo non significa necessariamente che puoi semplicemente mettere insieme due tipi di carattere e sperare per il meglio. Devi ancora tenere a mente i principi generali della tipografia, quindi scegliere e scegliere quali linee guida vuoi rispettare e quali ignorare.
Il modo più semplice per creare design tipografici che utilizzano caratteri radicalmente diversi è tenere a mente le proporzioni. Presta attenzione alla forma generale dei caratteri e cose come x-height, e poi gioca da lì.
Potrebbe essere necessario regolare le dimensioni di caratteri diversi se si combinano diversi tipi di caratteri, poiché non tutti i caratteri tipografici sono coerenti in termini di dimensionamento. Guarda i due esempi qui sotto:

La linea superiore utilizza un'ampia varietà di caratteri, ma sono tutti tipi di carattere grunge o destrutturati. Questo dà loro uno stile comune e li unisce, anche se le proporzioni e il peso sono diversi tra i personaggi.
La linea di fondo, però, utilizza solo tre caratteri tipografici, due dei quali sans-serif e uno dei quali è serif. Questi caratteri hanno un certo numero di cose in comune, però. Prima di tutto, sono tutti relativamente pesanti. Usare il più pesante per la parte più corta e il più leggero per la parte più lunga, aiuta a bilanciarli visivamente. Le larghezze delle linee sono anche uniformi in ogni font, senza alcuna deviazione né tra le lettere né all'interno delle lettere stesse. Infine, tutti e tre i font hanno forme di lettere rotonde abbastanza larghe.
In larga misura, combinare i caratteri in questo modo è soggettivo, ma tenendo presente ciò che rende un buon design tipografico può aiutarti a orientarti nella giusta direzione quando inizi a progettare cose come questa.
Scritto esclusivamente per WDD da Cameron Chapman .
Hai altri suggerimenti e trucchi per mescolare i caratteri? Condividili nei commenti qui sotto ...