Come progettare siti di notizie
Di recente, un amico mi ha suggerito di scrivere un'analisi dei siti Web delle notizie: cosa stanno facendo bene e cosa stanno facendo male. Ha suggerito che l'esperienza di notizie online era troppo arretrata, e forse un po 'noiosa, e ha calcolato che avrebbero potuto fare un uso migliore di AJAX e tecnologie simili per ottimizzare la consegna dei contenuti e la navigazione del sito.
All'inizio ero incline a concordare. Ritengo che, in molti casi, i giornali stiano ancora cercando di mantenere l'esperienza fisica del giornale, ma con un approccio di immagini scorrevoli. In tal modo, spesso si limitano a un formato visivo familiare ma alquanto limitante. Questa tendenza si manifesta anche in alcune decisioni UX molto scarse, come il testo di un corpo quasi illeggibile.
So che è stato detto prima, ma il web, come mezzo visivo, è fluido. È complesso. È bellissimo. E forse la cosa più importante è che è capace di molto più di quanto molte persone capiscano.
Quindi, quando vediamo quante grandi notizie si limitano, è deludente alla luce di ciò che potrebbe essere fatto utilizzando maggiormente AJAX.
O forse no…
Tutto dipende dall'esperienza mobile
Più in particolare, tutto si riduce all'esperienza mobile della maggior parte degli utenti di dispositivi mobili. Sembrerebbe che molte fonti di notizie non stiano ancora prendendo in considerazione questi utenti. Certo, molte fonti di notizie hanno creato un'app nativa per Android e iOS, ma molti utenti mobili tendono a scaricare queste app e quindi a non toccarle mai più.
Molti di noi non visitano regolarmente i siti di notizie per il gusto di farlo. La maggior parte di noi probabilmente farà clic su un collegamento fornito da un amico, un parente o una personalità di Internet di cui ci fidiamo. Fare clic, o toccare, sui collegamenti forniti a noi tramite social network, e-mail, feed RSS o collegamenti all'interno di altri articoli. Questi collegamenti non ci porteranno a una determinata app, ma a un sito Web. Pertanto, ogni sito Web di notizie dovrebbe essere predisposto per dispositivi mobili.
Allora, qual'è il problema? Perché non potremmo aggiornare questi siti di notizie con tonnellate di cose interessanti? Gli iPad e i tablet Galaxy sono dotati di browser Web completamente funzionanti e processori decenti, dopo tutto.
Anche così, ci sono due grandi argomenti per mantenere i siti di notizie come il minimo e tecnologicamente semplice possibile ...
Larghezza di banda
I siti Web di notizie, come regola generale, mostrano molte informazioni su ogni pagina. La home page tende ad essere la peggiore offensiva, con i 3-5 articoli più recenti di ogni argomento diverso che si contendono l'attenzione degli utenti, completi di immagini e talvolta di più caroselli. Aggiungi altro JavaScript in più, e hai un browser mobile che sta scaricando una quantità relativamente grande di informazioni.
Molti utenti mobili navigano in questi siti in luoghi dove non c'è connessione wi-fi gratuita e molti piani dati di telefoni cellulari hanno limitati limiti di larghezza di banda. Aggiungete a questo il fatto che anche su Wi-Fi, molti tablet e smartphone sembrano navigare sul web abbastanza lentamente, e avete un forte motivo per ridurre le cose fantasiose.
Non tutti hanno un dispositivo mobile veloce
Quando il mio amico ha suggerito che i siti Web di notizie potrebbero essere resi più UX-friendly con più amore AJAX, ho dovuto ricordare a me stesso che ha un iPad. Gli iPad sono veloci e fluidi.
Recentemente mi è stato dato il mio primo tablet. È un Hipstreet Titan . Darò ai miei colleghi tecnofili un momento per digerire questo fatto, e forse Google, perché quella modella è piuttosto oscura.
Essendo un tablet più economico, è più lento delle compresse di fascia alta che tutti stanno sbavando in questi giorni. Questo è solo un dato di fatto. Un altro dato di fatto è che le persone che possono permettersi tablet e smartphone economici superano di gran lunga quelli che possono permettersi tablet e smartphone drool-worthy.
Marchi generici, knock-off e processori lenti: questo è ciò che la maggior parte di noi userà fino a quando l'hardware mobile diventerà più economico.
Su dispositivi come il mio, non è solo il wi-fi a essere lento. Il rendering della pagina è lento e le animazioni JavaScript sono alquanto discontinue. A volte è una battaglia solo per scorrere su e giù. Per inciso, i siti di notizie che pesano sugli effetti della giostra e una miriade di immagini sono i peggiori trasgressori.
Parte del dolore può essere compensato trovando il browser giusto per il tuo dispositivo. Sul mio tablet, è Opera Mobile. Anche così, i siti che non sono ottimizzati in alcun modo per i dispositivi mobili saranno irritanti per i possessori di modelli più economici, e non è questo il motivo per cui i lettori non tornano più.
Quindi c'è qualcuno che lo fa giusto?
Certo che c'è. Mentre sembrerebbe che la maggior parte dei principali punti di informazione si basino su app native, alcuni coraggiosi hanno reso i propri siti web corretti.
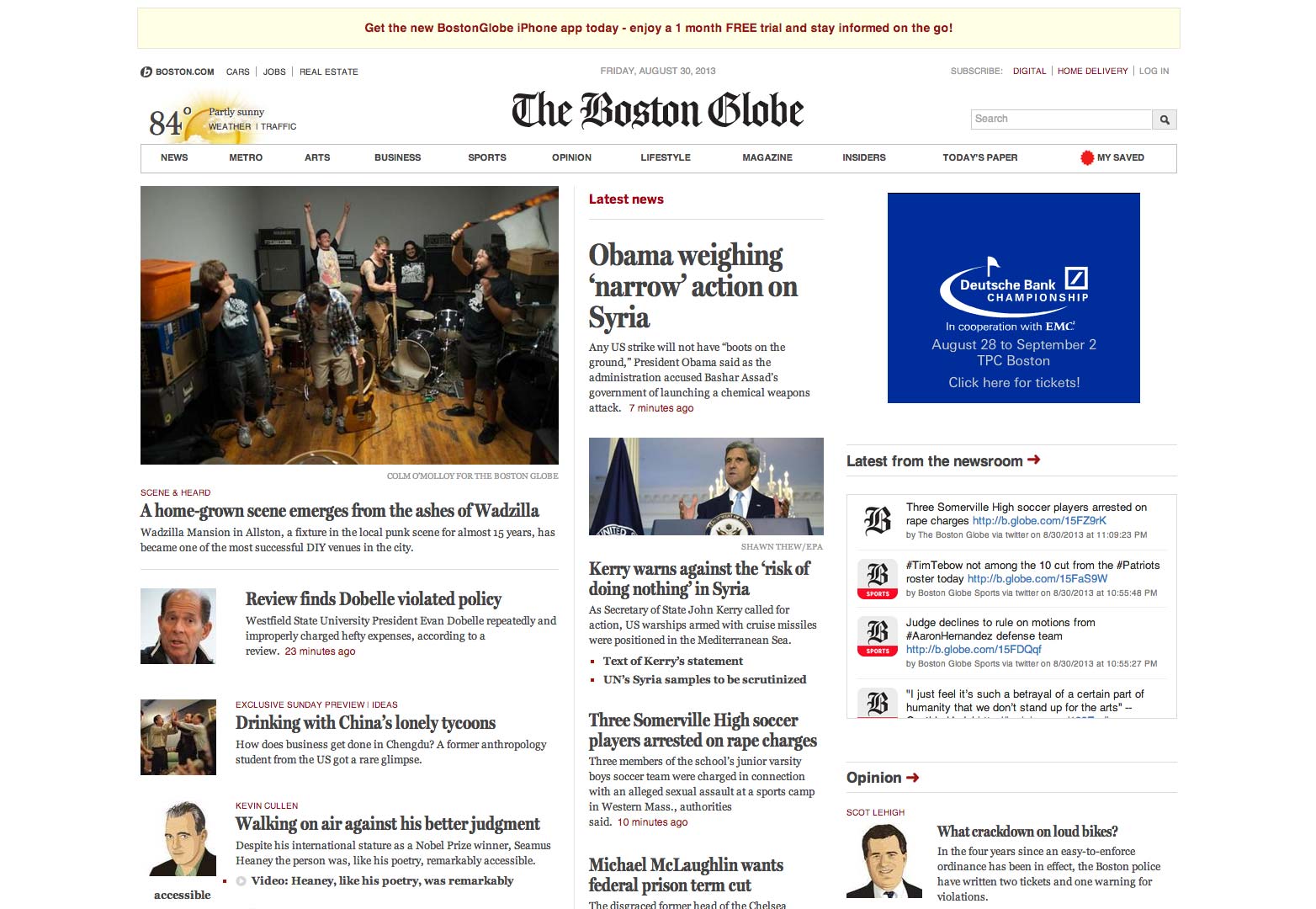
Il Boston Globe
Questo esempio è probabilmente il più ovvio a causa della sua popolarità. La presentazione di Design reattivo del globo era molto pubblicizzato e lodato all'interno della comunità del design, e per una buona ragione.
Nonostante l'enorme quantità di informazioni sulla pagina, il design rimane relativamente pulito e ordinato, con collegamenti abbastanza grandi da poter essere sfruttati. Le immagini sono ridotte e utilizzate quasi con parsimonia.
L'effetto complessivo è che sono riusciti a farlo apparire un po 'come un giornale e farlo funzionare come un sito web. La loro attenzione alla tipografia e al design pulito di ingombro e immagini rende il sito web un gioco da ragazzi sul mio tablet, e sì, posso scorrere su e giù mentre sto usando il mio tablet.
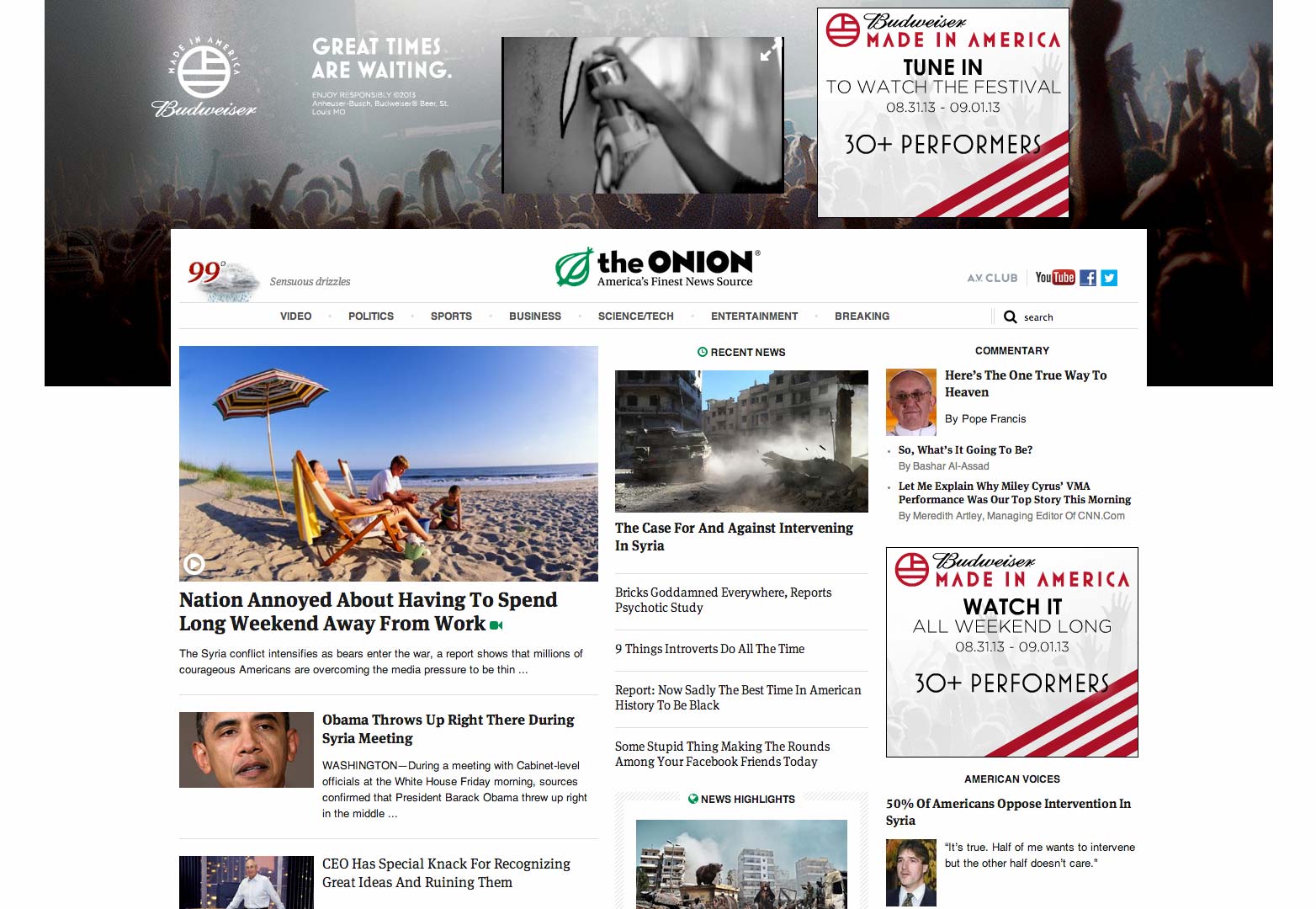
La cipolla
Sebbene in realtà sia un finto sito di notizie, il La disposizione della cipolla sembra molto, molto simile ai Boston Globe in qualche modo: tre colonne che si restringono fino a due, poi una, ecc. Tuttavia, l'approccio funziona, ed è quello che conta. Il mio tablet può gestirlo. A partire da ora, questo è il grande punto di vendita per qualsiasi sito web.
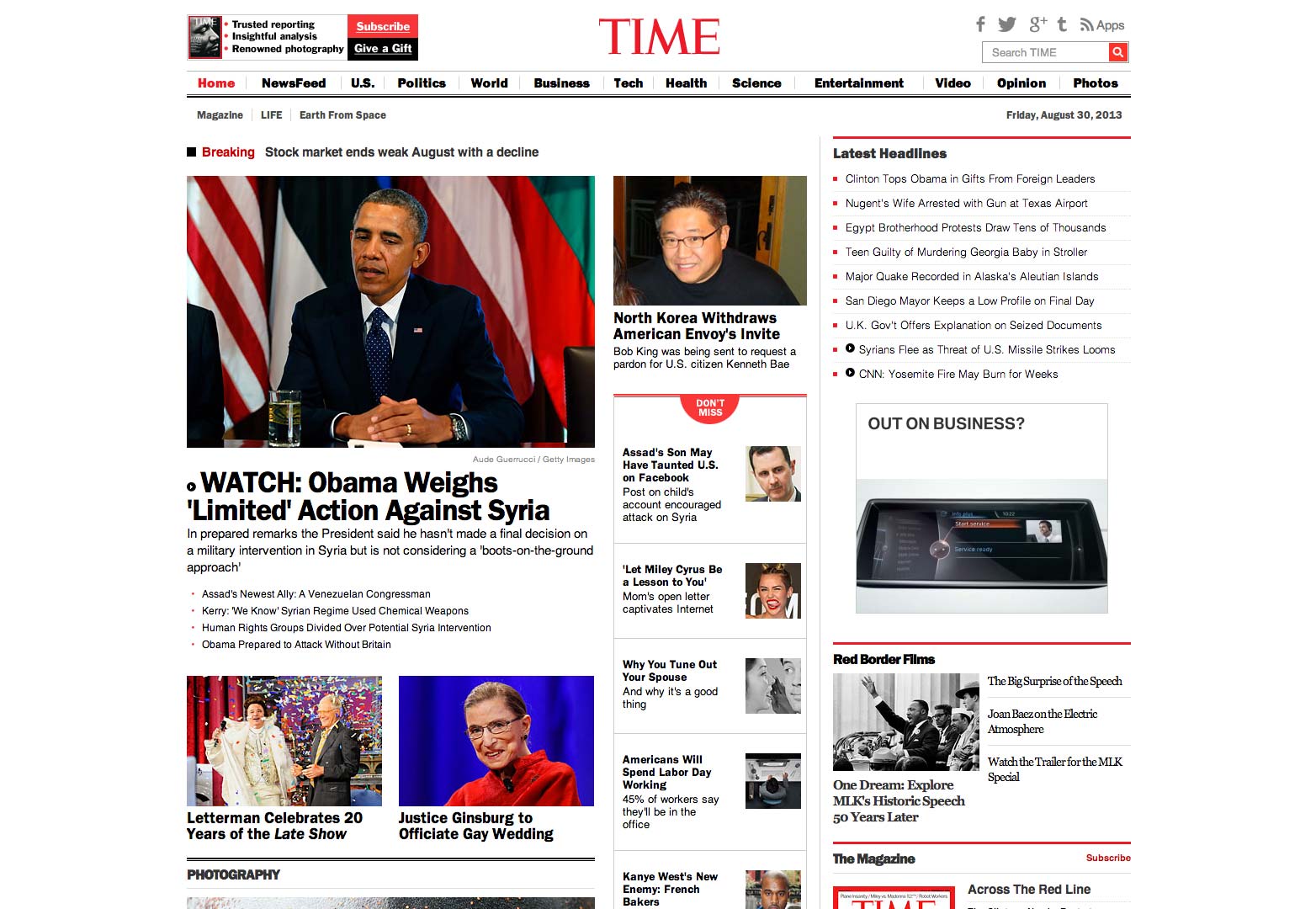
Time Magazine
Time Magazine non è tecnicamente un sito di notizie, quindi non ho intenzione di dargli il proprio set di schermate, ma se vuoi vedere un altro uso eccellente del classico layout di notizie a tre colonne reattivo, dai un'occhiata Qui .
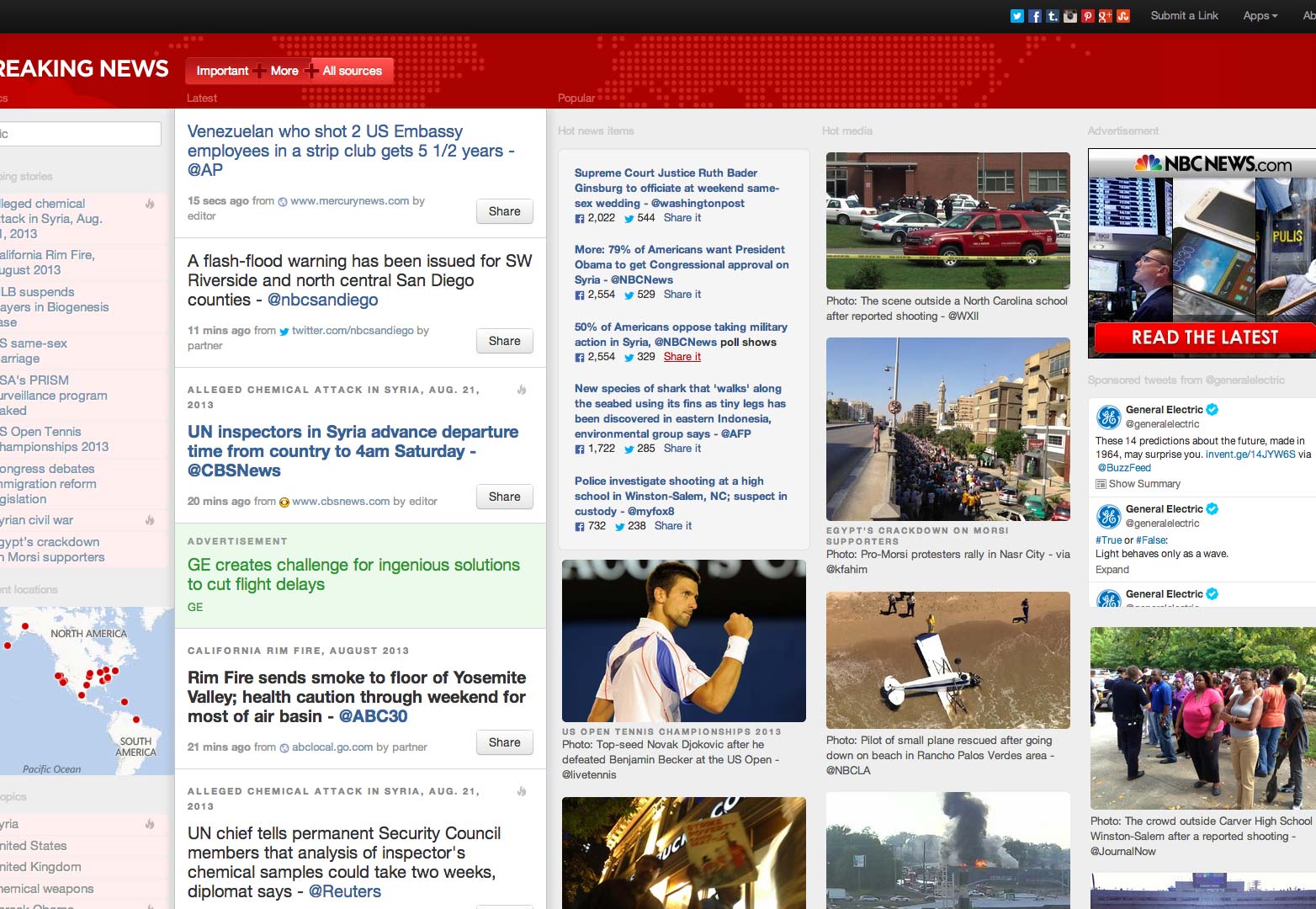
Ultime notizie
Ultime notizie abbandona completamente la metafora visiva del quotidiano a favore di un approccio app-like. È essenzialmente un lettore di feed RSS di fantasia e i titoli degli articoli si collegano ad altri siti di notizie, ma il loro approccio al design reattivo potrebbe facilmente essere adattato a qualsiasi organizzazione di notizie.
Mi piace soprattutto il fatto che, mentre si occupano di dispositivi mobili, non hanno lasciato gli utenti desktop fuori al freddo. Sul mio monitor 1600 × 900 pixel, il design si estende da un bordo all'altro senza rompersi.
Quindi, come possiamo creare migliori siti di notizie?
Iniziamo prendendo più cura degli utenti mobili. Si ribadisce che molte persone che leggono le notizie sono portate a singoli articoli da link esterni. Non puoi fare affidamento su app native per offrire un'esperienza mobile per il lettore occasionale. Semplicemente non funziona così.
Questo non fa nemmeno menzione del fatto che, mentre iOS e Android sono attualmente le due piattaforme mobili più popolari, non sono le uniche là fuori. Le persone su smartphone un po 'più vecchi o che hanno accesso solo a marchi più oscuri sono in gran parte lasciate inutilizzate.
Se il tuo servizio riguarda la messa a disposizione di informazioni pubbliche, tali informazioni dovrebbero essere il più indipendenti possibile dalla piattaforma. È stato detto abbastanza. Una volta fatto ciò, possiamo parlare di altri tipi di innovazione e miglioramento.
Cosa consideri fondamentale per i siti di notizie? Qual è il tuo sito di notizie preferito e perché? Fateci sapere nei commenti.