10 suggerimenti e snippet di Handy JQuery Mobile per iniziare
Come con qualsiasi nuova tecnologia, iniziare è spesso la parte più difficile.
Con questa frustrazione in mente, abbiamo messo insieme alcuni dei miei consigli più maneggevoli, trucchi e frammenti di codice relativi a libreria jQuery Mobile .
Poiché non si tratta di un primer completo per l'utilizzo della libreria, salteremo alcune delle cose che diventano piuttosto ovvie all'avvio e invece passiamo direttamente agli elementi che diventano piuttosto frustranti o fastidiosi.
Assicurati inoltre di farci sapere nei commenti quali frammenti hai trovato utili e di altri che tu sappia che possono essere utili.
1. Una pagina di base completa
Mi ritrovo ad aver bisogno del pieno ricarico per una pagina di base più e più volte. In quanto tale, ecco tutto il codice necessario per configurare una singola pagina di base.
Page Title Header
Content goes here
Footer

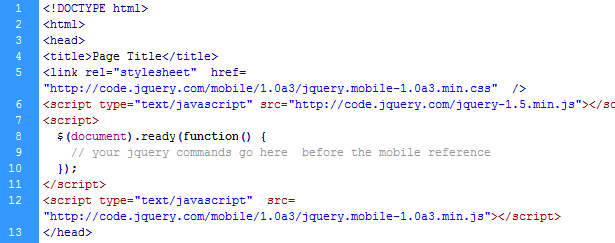
2. Dove aggiungere le chiamate jQuery tradizionali
Quando ho iniziato a usare questa fantastica estensione a jQuery, mi sono immediatamente trovato a voler modificare le cose sulla pagina prima che il plug-in mobile venisse attivato.
A quanto pare, la soluzione consigliata è semplicemente mettere le tradizionali chiamate jQuery prima del riferimento che carica il plug-in mobile. In questo modo, i tuoi comandi jQuery avranno la possibilità di essere eseguiti prima che la libreria venga caricata. Ecco il modello da seguire:

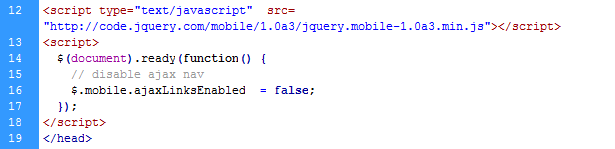
3. Disabilitare la navigazione AJAX per tutti i collegamenti contemporaneamente
Per quanto eccezionale sia la navigazione AJAX, ci sono momenti in cui preferisci semplicemente disabilitarlo. Usa questo bit di jQuery per dire alla libreria mobile di non usare la navigazione AJAX.
Posizionalo dopo il riferimento alla libreria mobile jQuery nell'intestazione della pagina. In altre parole, la libreria deve essere già caricata prima di fare riferimento a questo codice.

4. Arrestare alcuni elementi chiave dall'essere troncati
Una caratteristica della libreria (o difetto, a seconda delle esigenze) è che tronca in modo intelligente articoli lunghi da inserire negli elementi dell'interfaccia utente.
Ho trovato due situazioni in cui questo può essere fastidioso. Innanzitutto, nelle voci dell'elenco, dove preferisco vedere il testo completo. E in secondo luogo, nel testo del piè di pagina. Sembra che una volta che hai più di pochi personaggi laggiù, inizia a essere troncato con "...". Usa questo semplice CSS per sovrascrivere entrambi questi valori di default.
Per gli articoli dell'elenco:
body .ui-li .ui-li-desc {white-space: normal;}
Per il contenuto del footer:
body .ui-footer .ui-title {white-space: normal;}
5. Utilizzare le query multimediali per i dispositivi di destinazione
Una delle prime domande che ho avuto con questa libreria è stata la modalità di targeting dei dispositivi nel CSS (in base alle dimensioni dello schermo). Ad esempio, volevo un layout a due colonne per l'iPad e una singola colonna per gli smartphone. Il modo migliore in assoluto per farlo è con le query multimediali.
Con alcune semplici query multimediali, è possibile impostare rapidamente le dimensioni dello schermo di destinazione CSS. E con questo tipo di targeting, possiamo rapidamente impostare diversi layout in base allo spazio disponibile sullo schermo facendo affidamento sulle convenzionali tecniche CSS.
Due fantastiche risorse per questo sono:
- “ Query media CSS e utilizzo dello spazio disponibile , "Trucchi CSS;
- Query media CSS3 hardboiled ," Roba e sciocchezze.
6. Piattaforme di destinazione con jQuery
Per quanto potremmo voler eseguire determinati CSS per determinati dispositivi, potremmo anche voler eseguire jQuery solo su dispositivi specifici. Ecco un adattamento di qualche codice da Snipplr ciò mi consente di segmentare facilmente porzioni di jQuery da eseguire a seconda del dispositivo dell'utente.
var deviceAgent = navigator.userAgent.toLowerCase();var agentID = deviceAgent.match(/(iphone|ipod|ipad|android)/);if(agentID.indexOf("iphone")>=0){alert("iphone");}if(agentID.indexOf("ipod")>=0){alert("ipod");}if(agentID.indexOf("ipad")>=0){alert("ipad");}if(agentID.indexOf("android")>=0){alert("android");}
7. Utilizzare percorsi completi per i target degli attributi di azione modulo
Una stranezza della libreria sembra essere la sua difficoltà nel trovare pagine di destinazione per inviare moduli a ... cioè, a meno che non si usi il percorso completo dalla radice del sito web.
Ad esempio, ho trovato che questo tag non trova mai il suo obiettivo:
Mentre un percorso completo come questo funziona come previsto:
Inoltre, assicurati che i risultati del gestore di moduli producano una pagina jQuery mobile completa e valida, come mostrato nel suggerimento n. 1.
8. Crea finestre di dialogo popup
Una caratteristica utile della libreria è la sua funzione di pop-up o finestra di dialogo incorporata. La configurazione di questa pratica funzionalità è estremamente semplice. Fondamentalmente, aggiungi un attributo a cui collegarti, come segue: data-rel="dialog" .
Nota due cose. Innanzitutto, la pagina di destinazione deve essere una pagina mobile jQuery completa, come indicato nel suggerimento n. In secondo luogo, questo funzionerà solo per pagine esterne; deve essere una pagina completamente separata per funzionare correttamente.
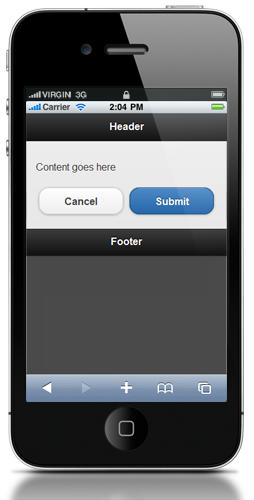
9. Un pulsante "Annulla" + "Salva"
Questo bit di codice soddisfa due esigenze di base. Il primo è avere due pulsanti uno accanto all'altro. Fortunatamente, la libreria ha una struttura di colonne built-in che può essere facilmente messa in funzione usando un tag fieldset e le classi appropriate, come mostrato di seguito. Il secondo è quello di avere due pulsanti con temi diversi. Questo codice è direttamente dalla documentazione e lo tengo a portata di mano per un uso frequente.

10. Crea una struttura di colonne per conto tuo
Nella mia ricerca di strutturare in modo ottimale una singola pagina per più dispositivi, mi sono ritrovato a combinare i trucchi della query multimediale sopra con la tecnica "colonne in qualsiasi ordine".
Fortunatamente, gli sviluppatori web hanno capito molto tempo fa come spostare le colonne. Combinando questa tecnica con le query multimediali, possiamo facilmente configurare varie strutture a seconda delle dimensioni dello schermo con cui stiamo lavorando.
La posizione è tutto espone uno dei sistemi più facili con cui lavorare.
Conclusione
La libreria mobile di jQuery è fantastica con cui lavorare. Produce risultati fantastici con uno sforzo minimo. E considerando che è ancora in alpha, è un ottimo inizio. Spero che questi suggerimenti rapidi ti consentano di andare avanti mentre approfondisci questa nuova libreria.
Scritto esclusivamente per WDD da Patrick McNeil. È scrittore, sviluppatore e designer freelance. In particolare, ama scrivere sul web design, formare persone sullo sviluppo web e costruire siti web. L'ultimo progetto del libro di Patrick è Il manuale Web del designer ; conoscere i suoi altri libri su TheWebDesignersIdeaBook.com . Segui Patrick su Twitter @designmeltdown .
Cosa ne pensi del framework jQuery Mobile? Quali utili snippet di codice hai trovato utili?