Tendenze essenziali del design, aprile 2017
Si tratta di geometria. La tendenza al momento è la progettazione incentrata su forme e livelli interessanti che si combinano per creare immagini straordinarie.
Mentre ci sono stati periodi in cui quadrati o cerchi erano la forma di scelta, che si è spostato su forme asimmetriche più interessanti, elementi meno usati come diamanti e strati di forme di tutti i bambini. Ecco cosa è in voga nel design questo mese:
1. Diamanti
La semplice forma a diamante che hai disegnato alla scuola elementare sta spuntando in molti disegni. Dall'uso come contenitore per le foto a un contorno per enfatizzare visivamente la parte dominante di una fotografia, la forma ha un sacco di flessibilità.
E semplice.
Questo stile non è altro che un quadrato girato dalla sua parte. Le linee nette rendono interessanti punti di riferimento nel design e possono aggiungere un elemento di movimento o direzione che non esiste altrimenti. Il diamante si distingue in questi disegni perché è così diverso.
Sebbene la forma possa essere utilizzata in vari modi, può essere alquanto complicata. Come cornice digitale, perderai parti di un'immagine su tutti e quattro gli angoli, quindi avrai bisogno di immagini che hanno più di un punto focale centrale in modo che il significato non vada perso. La stratificazione di foto a forma di diamante nel design di Hannington Estate fa un ottimo lavoro. L'utente non ha la sensazione che manchi qualcosa dalle immagini.
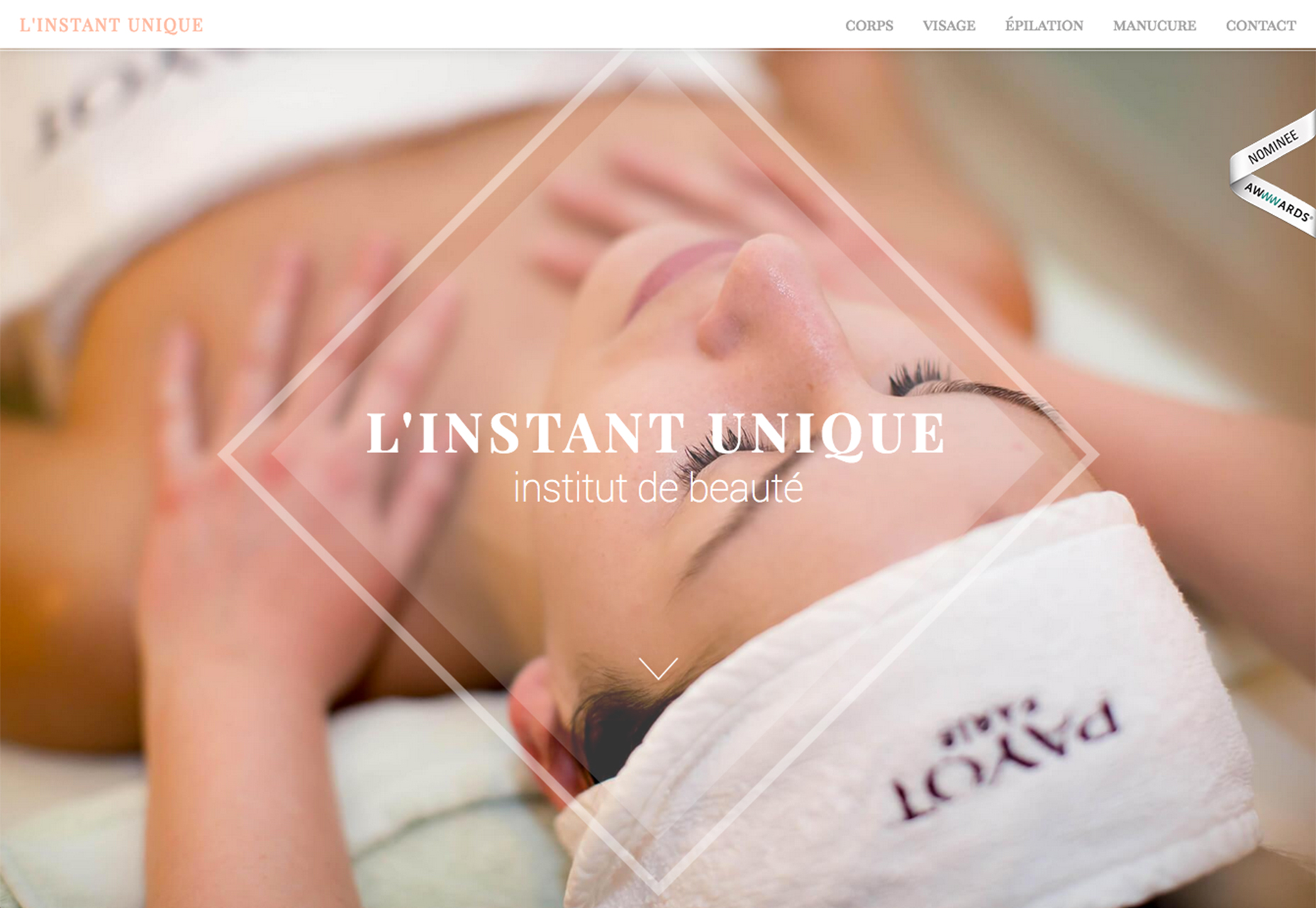
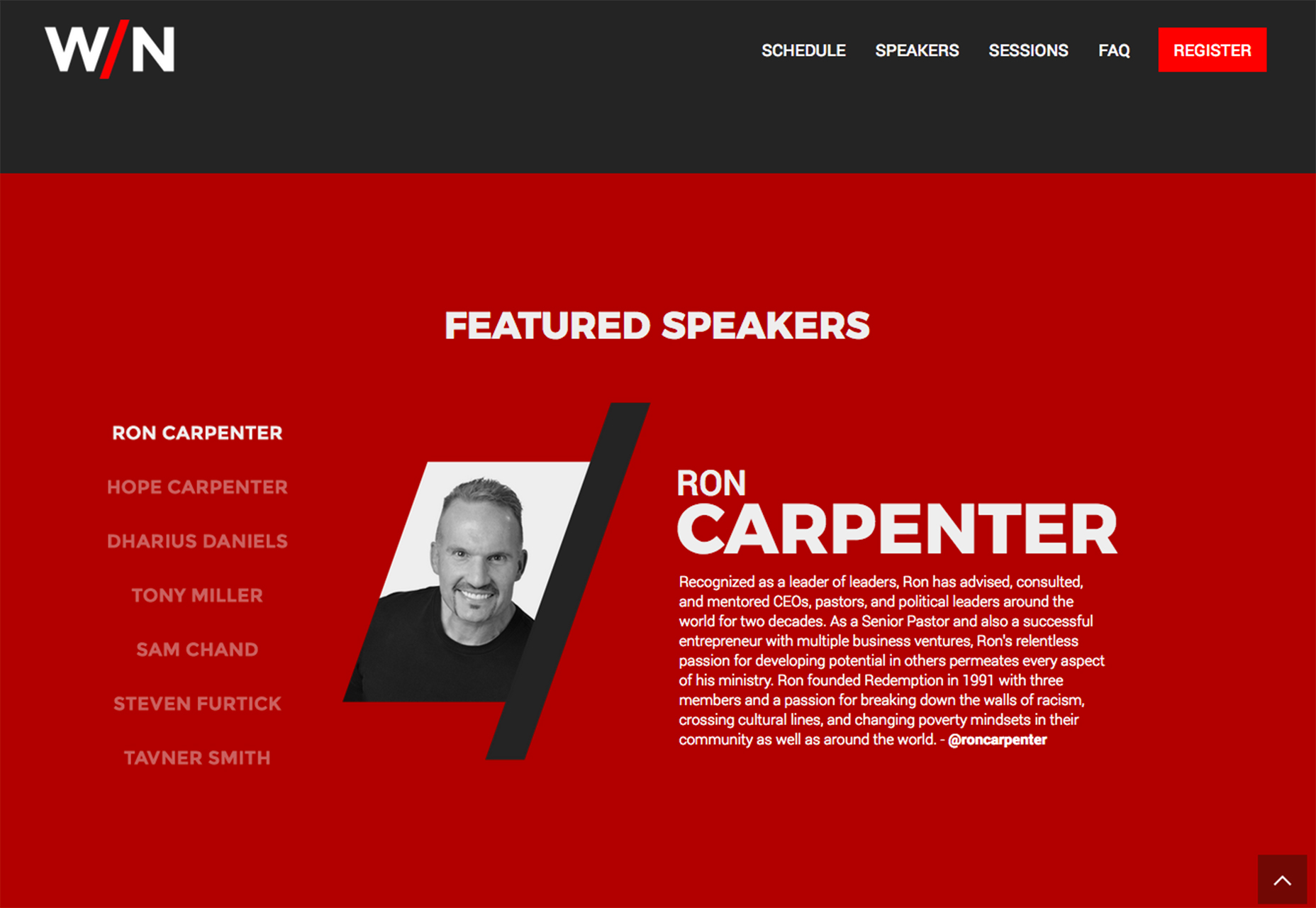
Come un elemento di confine o visivo, la forma a diamante può servire come luogo per disegnare l'occhio. Linstant Unique lo fa mettendo il testo call to action all'interno di una cornice di diamanti. È più visivamente interessante del solo mettere il testo sull'immagine da solo e attira l'attenzione sull'immagine.
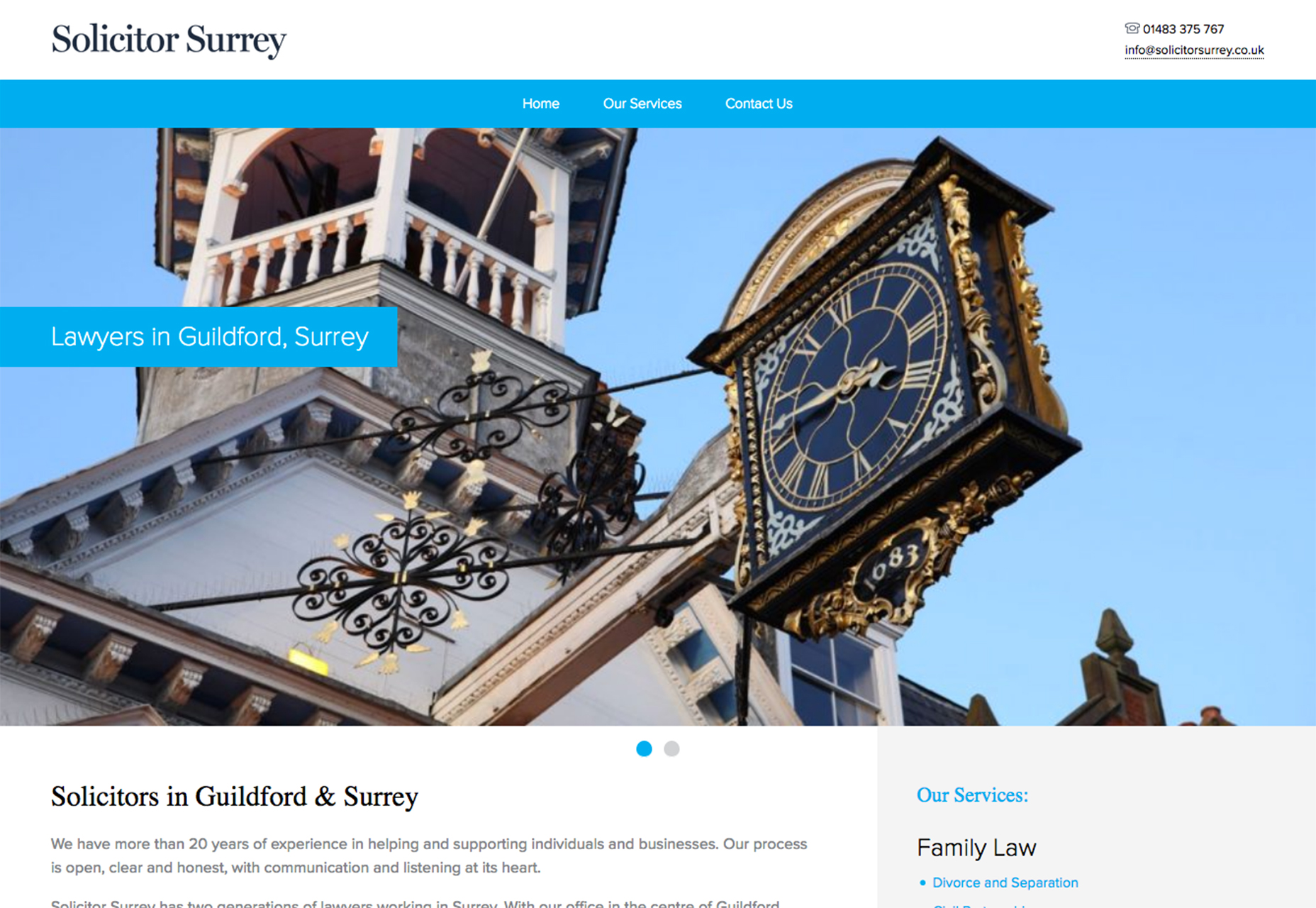
Infine, Solicitor Surry adotta un approccio completamente diverso e utilizza una forma a diamante in un'immagine per aggiungere interesse. Un orologio potrebbe non essere visivamente accattivante da solo, ma la forma aiuta ad attrarre gli utenti verso l'immagine.
2. Geometria asimmetrica
Questa potrebbe essere una delle migliori tendenze da far apparire in un attimo: forme asimmetriche nei progetti di design.
Nulla diventa più noioso nel tempo che un gruppo di disegni perfettamente simmetrici. Questa tendenza può aiutare chiunque a uscire da quel solco con forme interessanti che ti fanno subito ripensare l'equilibrio.
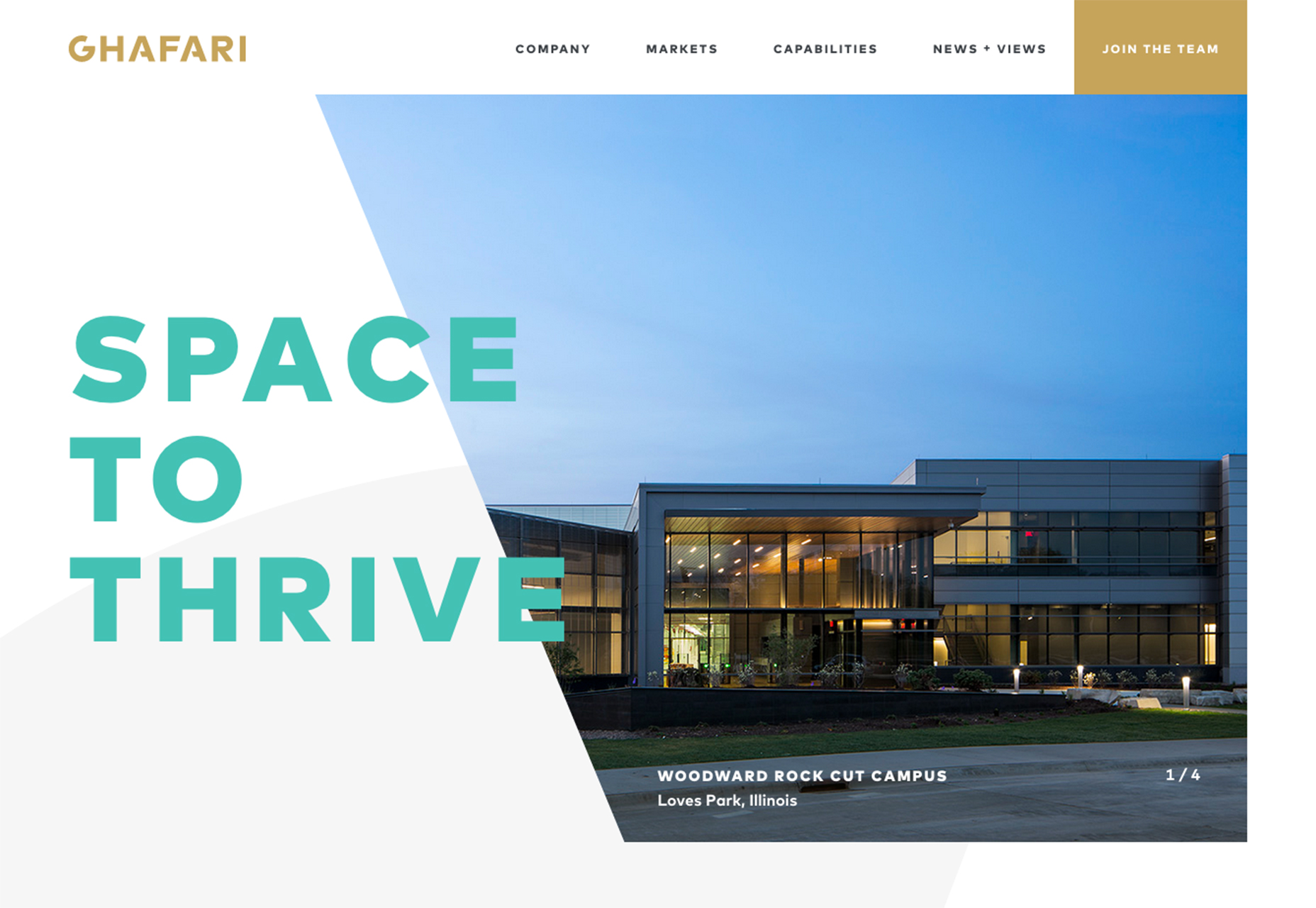
Le forme asimmetriche sono un ottimo strumento perché sono così interessanti e inaspettate. Forniscono un'enfasi direzionale - nota come l'angolo in alto a sinistra della forma utilizzato nel sito Web Ghafari ti porta al marchio e quindi in fondo alla pagina con spazio bianco extra.
La sfida più grande con le forme asimmetriche è come affrontare gli spazi bianchi o intrappolati che a volte possono creare. (Dovrai diventare creativo lì, ma gli esempi qui di seguito lo fanno sembrare facile.) L'altra sfida può essere quella di assicurare che il design asimmetrico abbia ancora equilibrio. Avrai bisogno di giocare con i pesi degli elementi - e forse usare caratteri più pesanti per compensare il grosso che può avere una forma asimmetrica.
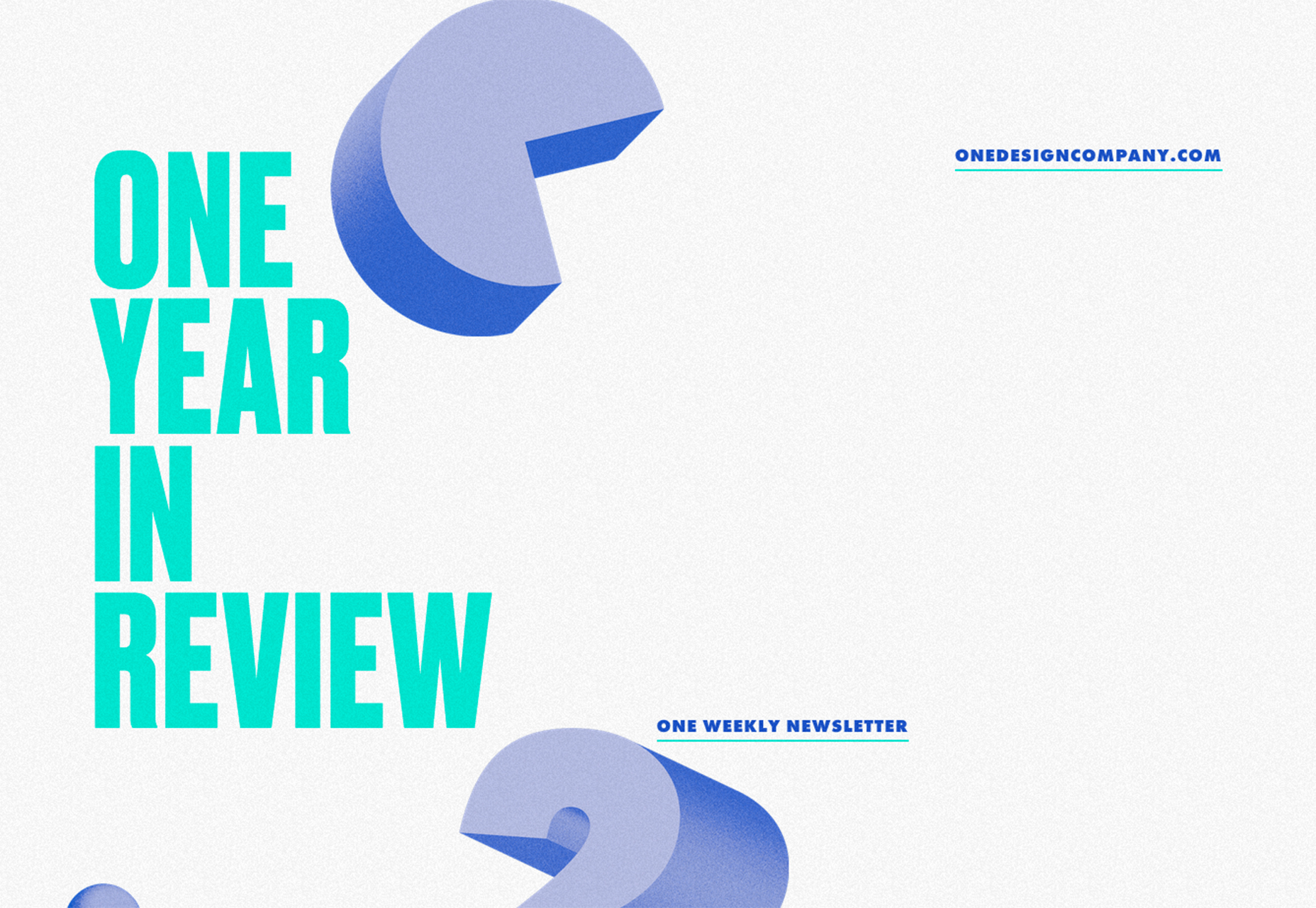
Quando si inizia con un disegno di forma asimmetrico, mantenere il concetto semplice. La forma funky è il trucco del design in questo caso. Scegli le forme con il colore per bilanciare uno sfondo bianco o le forme dei livelli con le immagini per un look più ispirato al Material Design. Un'altra opzione è sperimentare forme 3D, ad esempio One Year in Review.
Indipendentemente dall'opzione scelta, l'asimmetria è un vero colpo d'occhio. Crea una prima impressione divertente e funkier e aiuta gli utenti a immergersi più a fondo nel design generale. Usalo per siti web meno formali e che spingono la busta in qualche modo con stile e contenuto.
3. Stratificazione
La stratificazione di varie forme aggiunge dimensioni extra a quasi tutti i progetti di design. Più modelli di progettazione tattica hanno reso questa tecnica più popolare e la combinazione di forme in vari strati è un modo semplice per iniziare.
Gli esempi seguenti mostrano tre diversi modi per farlo.
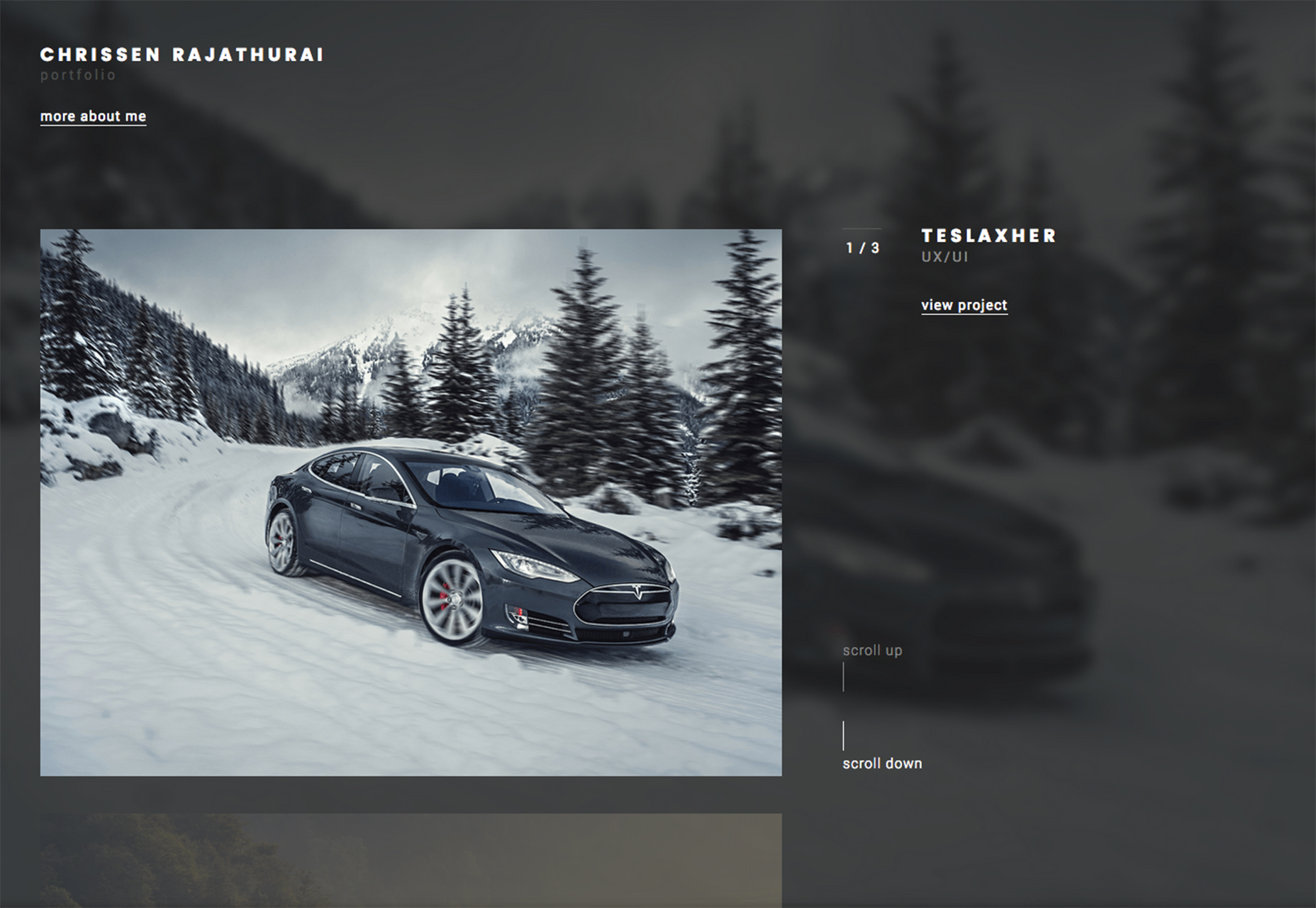
- Il portfolio di Chrissen Rajathurai raggruppa semplici rettangoli su uno sfondo sfocato e sovradimensionato per focalizzare l'attenzione su ciascun singolo elemento e link del portfolio. L'effetto a strati è classico e sorprendente. Gli utenti vogliono continuare a muoversi attraverso il design per vedere quali altre immagini verranno in seguito.
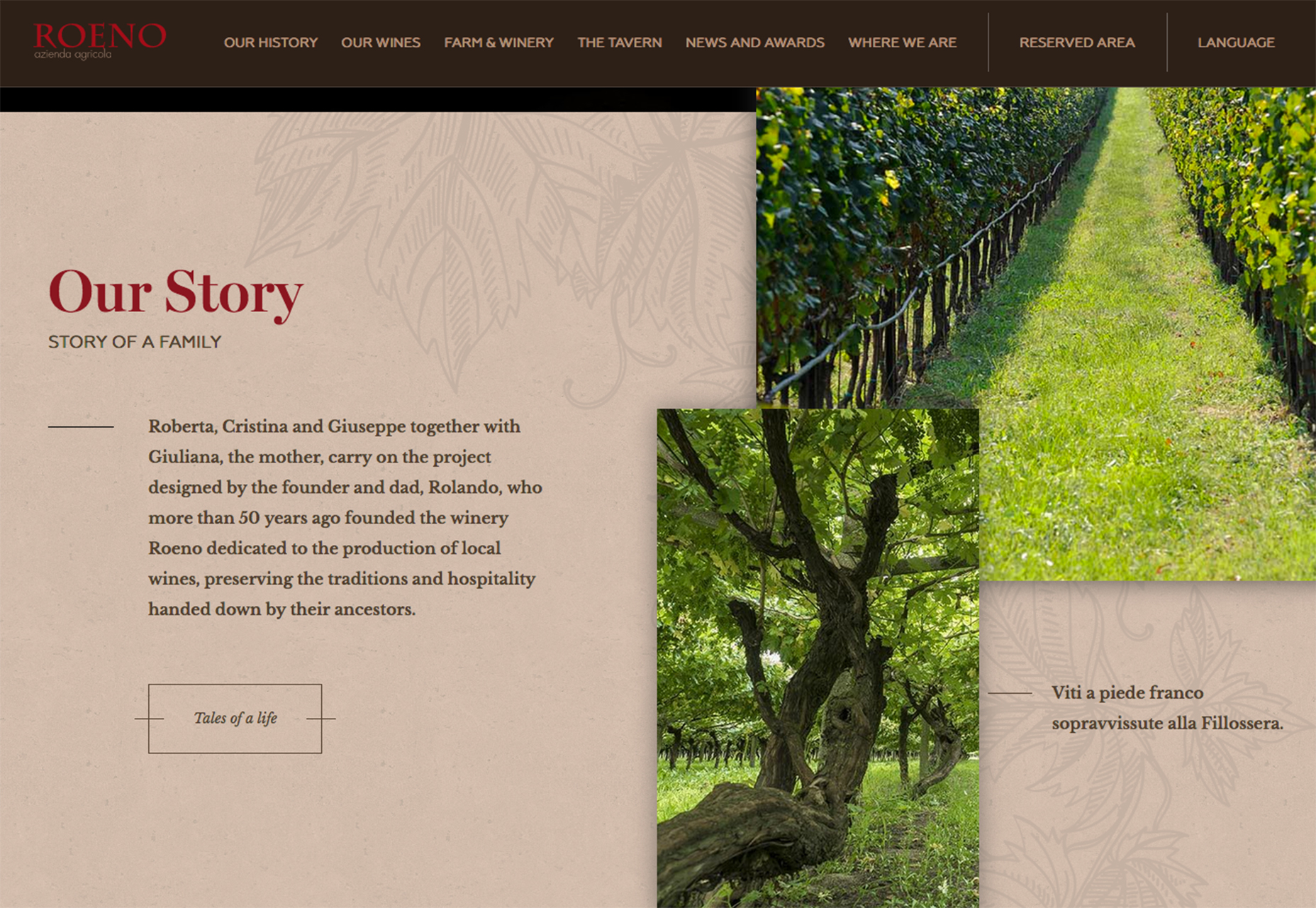
- Cantina Roeno sovrappone le immagini su uno sfondo illustrato sotto la pergamena. Il movimento dalla home page del video dell'eroe ai livelli phot fa rallentare l'utente e guardare il contenuto sullo schermo. Mentre il video è ad alta velocità e design per la visualizzazione rapida delle immagini a strati - con un interessante orientamento verticale - lo sfondo e il testo aiutano gli utenti a mettere in pausa la storia della cantina.
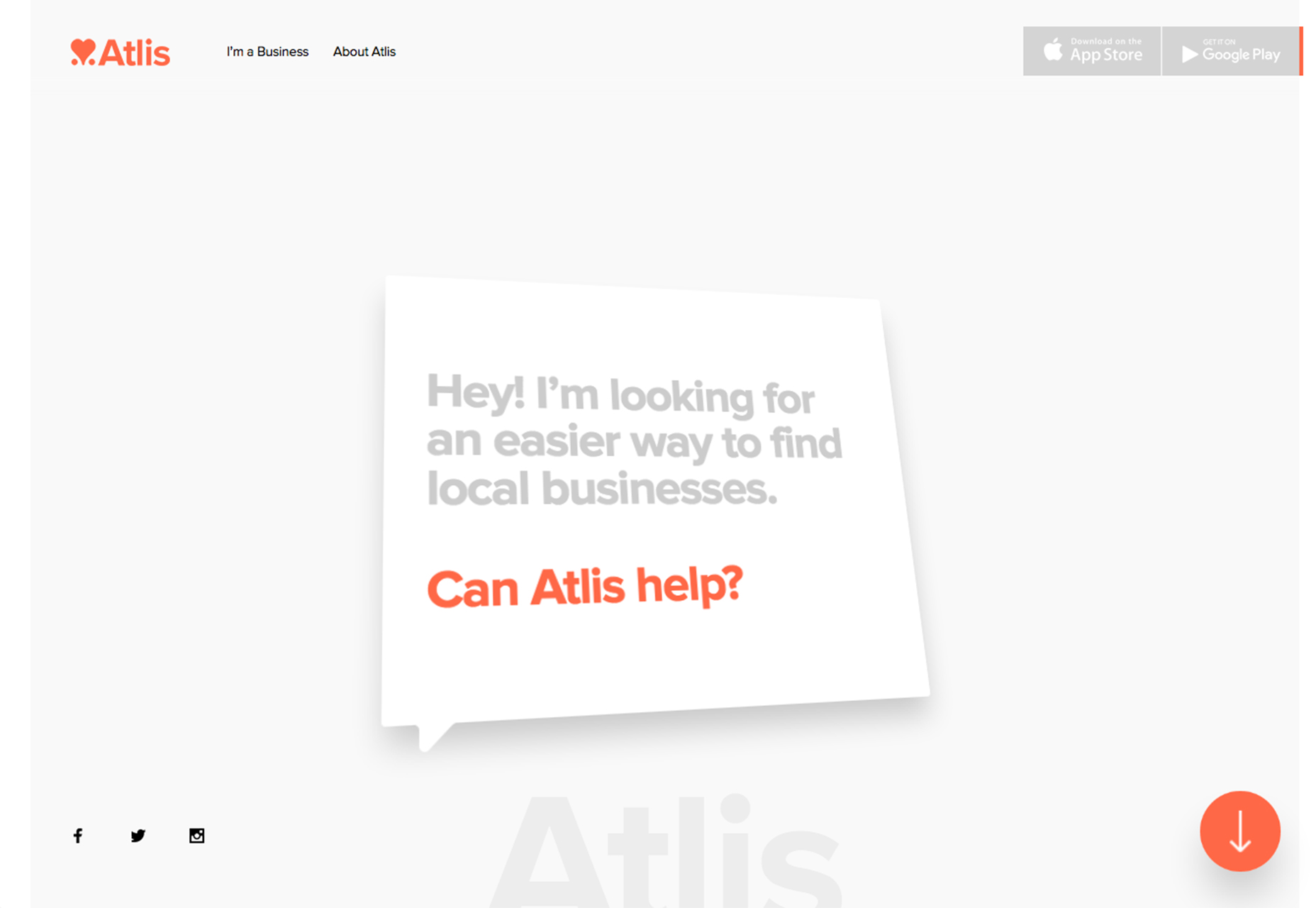
- Atlis ha un approccio completamente diverso. Il design utilizza due tendenze geometriche - la stratificazione in uno stile molto Material Design - e l'asimmetria con una scatola che si snoda e si trasforma in forme più trapezoidali con azioni hover. Il design è così semplice che non puoi fare a meno di guardarlo. È anche abbastanza complesso con il movimento elastico della scatola "Can Atlis help?". Continua a scorrere sullo schermo e persino più forme con diversi livelli di asimmetria. Questo design del sito ingannevolmente complesso è molto divertente da giocare.
Conclusione
Quando pianifichi il tuo prossimo progetto, pensa alla geometria! Come puoi utilizzare forme semplici in modi nuovi e interessanti per incoraggiare l'impegno e offrire agli utenti qualcosa di diverso da guardare nel processo. Esistono molti modi diversi di utilizzare la geometria nei progetti di design, creare coppie di forme con animazioni, colori o immagini interessanti per creare un design che mostri il tuo contenuto.
E divertiti. I motivi geometrici hanno un aspetto più leggero e meno formale rispetto ad altri concetti di design. Usalo a tuo vantaggio quando usi queste tecniche.
<p class = "p4"> Quali tendenze stai amando (o odiando) in questo momento? Mi piacerebbe vedere alcuni dei siti web di cui sei affascinato. Lasciami un link su Twitter ; Mi piacerebbe sentirti.