Combatti con Div-Itis e Classe-Itis con il sistema Grid 960
Anni fa, le tabelle HTML erano lo standard per la creazione di pagine Web. I CSS e il pensiero semantico hanno cambiato il concetto, e oggi i framework CSS rendono la progettazione relativamente facile.
Ma possono anche generare un numero sorprendente di elementi superflui.
Il sistema a griglia 960 incoraggia l'aggiunta di Creare un codice più pulito significa andare oltre il quadro e pensare a ciò che rappresenta realmente. I framework CSS forniscono una soluzione per il flusso di lavoro, ovvero una rapida implementazione di layout Web basati su griglia. Uno dei framework più popolari oggi è il 960 Grid System ( 960.gs ), chiamato dopo la sua larghezza di default. Con la pratica, 960.gs può essere un ottimo strumento per qualsiasi web designer. Ma rivisita anche alcuni vecchi problemi. Prima che i CSS vedessero un uso diffuso, le tabelle fornivano tutto il layout necessario per un web designer. I progetti più complicati avevano tabelle annidate all'interno di tabelle, ma usate in eccesso creavano un pasticcio ingarbugliato di HTML. I layout basati su CSS attiravano i progettisti con la promessa di meno HTML; hanno anche fatto appello agli appassionati della semantica. In poche parole, i CSS incoraggiavano l'uso dell'HTML che descriveva di cosa trattava il contenuto, non come dovrebbe essere. Quando i progettisti hanno imparato a usare il CSS, gli elementi div hanno sostituito le tabelle. Ma le div possono essere, e spesso sono nidificate, proprio come le tabelle. Il codice chiaro e snello offre numerosi vantaggi. È facile da risolvere, veloce da scaricare e causa meno problemi tra diversi tipi di browser. I tag pertinenti aiutano gli screen reader, i motori di ricerca e i dispositivi mobili a interpretare il significato oltre al layout. Oltre alla semantica, il grande vantaggio dell'uso I framework CSS come 960.gs ricreano il problema sottostante con le tabelle? Se il loro obiettivo è un HTML efficiente, i progettisti e gli sviluppatori possono usare 960.gs senza diffondere "class-itis" (cioè uso eccessivo di classi) e "div-itis" (cioè tanti div che le tabelle iniziano ad avere un bell'aspetto)? Si Loro possono. Per capire come, dobbiamo guardare al framework stesso. 960.gs fornisce una serie di colonne, scritte in CSS, che facilitano la stesura di pagine Web. Scarica i file, aggiungili al tuo sito Web ed è pronto. Non sono necessari plug-in speciali o nuove tecnologie e puoi utilizzarli insieme ad altri file CSS. Le colonne sono contenute in blocchi chiamati (naturalmente) "contenitori". I valori predefiniti lo sono Il diagramma sopra mostra i due contenitori di default con 12 e 16 colonne. Il grigio non sarà visibile sul tuo sito web finale, ovviamente. Le colonne mostrano semplicemente dove possono essere disposti i blocchi, chiamati "griglie". Una griglia è un blocco di contenuto che può attraversare più di una colonna in un contenitore. Le griglie galleggiano lasciate in attesa di essere trattenute Sopra, Sopra, Ridimensionare le griglie in cui si adattano gli elementi del contenuto è semplice: cambia il Il sito Web ufficiale 960.gs mostra i siti Web che sono stati creati sul framework e fornisce anche modelli di pagina, collegamenti a un generatore di griglia personalizzato e al framework stesso. Anche le istruzioni dettagliate sono incluse, perché c'è altro da imparare. I margini della griglia e la possibilità di entrare nelle grondaie tra le griglie rendono il sistema ancora più flessibile. Nonostante questi benefici, l'incorporamento Discutere contro le tabelle per il layout è abbastanza facile. Tuttavia, l'utilizzo di tre o più livelli di div nidificati non risolve il problema, ma sostituisce semplicemente un insieme di tag con un altro. I quadri aiutano ma non risolvono sempre il dilemma. Con un po 'di accortezza, molti di questi problemi possono essere evitati. La soluzione più semplice al codice CSS eccessivo è tagliare ciò che non è necessario. 960.gs è stato concepito come uno strumento wireframing, destinato a essere sostituito quando il sito web viene pubblicato. Include oltre 180 definizioni di classe. Se il tuo design è strutturato, ad esempio, Il Essendo semplice CSS, Sotto, l'applicazione della griglia per elencare elementi crea colonne pari, con modifiche minime all'HTML. CSS trasforma l'elenco precedente in un gruppo a più colonne. Se hai bisogno di una lista normale con punti elenco, basta scartare il Un altro esempio: First caption Another caption Questo inserisce automaticamente i sottotitoli, racchiusi tra i tag di paragrafo, adiacenti alle foto. Quando le tabelle non sono appropriate, l'effetto tabellare è facile da creare con HTML non tabellare. … … L'esempio sopra è un programma di eventi in cui ogni "cella" nella tabella ha un tag diverso per riflettere il suo contenuto unico, piuttosto che avere il catch-all applicando Div-itis e class-itis non sono limitati ai framework CSS. Tutti gli esempi nell'ultima sezione condividono un tratto interessante: solo una dichiarazione di classe in ciascuno. Ovunque lo stesso attributo di classe sia usato più volte di seguito nel codice HTML, cambia il genitore al posto dei figli. Non necessario: Sopra, tutti e sei gli elementi hanno una classe. Sono ridondanti perché le classi sono identiche. Ecco un modo migliore: Il rimedio qui per class-itis è assegnare una singola classe all'elemento genitore. I selettori CSS fanno il lavoro, applicando lo stile a tutti … … … … … … La maggior parte dei paragrafi sopra sono solo semplici paragrafi e hanno attributi di classe inutili. Abbiamo anche due titoli, distinti solo dalle loro classi, ma adiacenti … … … … … … Ora rimangono solo due classi. Abbiamo mantenuto il In generale, gli elementi identici con un genitore comune non hanno bisogno di attributi aggiuntivi. Le classi aiutano solo quando c'è una differenza tra loro. Una regola generale: utilizzare le classi solo quando è necessario distinguere tra tipi di contenuti altrimenti identici. Lo scopo del 960 Grid System e dei framework CSS in generale è ridurre lo sforzo necessario per disporre le pagine web. Il vantaggio del CSS è che riduce la quantità di HTML necessaria per visualizzare una pagina. Ma come linguaggio di layout, CSS non è perfetto . I quadri sono solo strumenti che aiutano le persone a raggiungere soluzioni, non le soluzioni stesse. Spetta a progettisti e sviluppatori di combattere classis e div-itis. Scritto esclusivamente per il deposito di Webdesigner di Ben Gremillion . Ben è un web designer freelance che risolve problemi di comunicazione con un design migliore. Come si dice di più con meno? Condividi come ottimizzi il codice e il tuo flusso di lavoro nei commenti seguenti ... class attributi, specialmente su pagine complicate. Questo è davvero un miglioramento rispetto alle tabelle annidate? The Spread of Class-itis e Div-itis
… Un Rundown di 960.gs
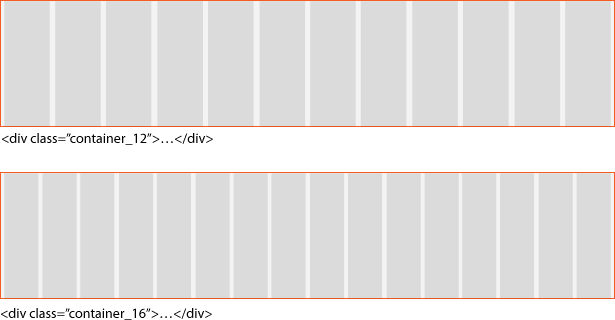
container_12 e container_16 , che si dividono rispettivamente in 12 e 16 colonne. Sono disponibili dimensioni personalizzate. 
.container_x , rendendoli ideali per layout modulari. La larghezza di ciascun blocco è determinata dalla griglia a cui si applica: grid_1 è largo una colonna, grid_5 è largo cinque colonne, ecc. 
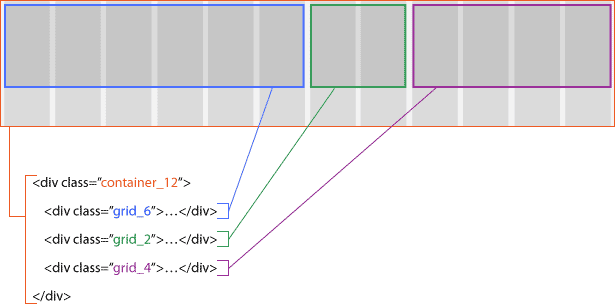
.container_12 tiene tre griglie. Ogni griglia, a sua volta, avrebbe contenuto diversi elementi del contenuto della pagina. 
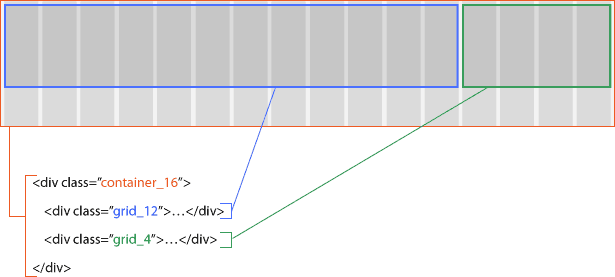
.container_16 tiene due blocchi di 12 e 4 colonne, rispettivamente. Piace .container_12 , questo layout a 16 colonne ha una larghezza di 960 pixel, ma le sue colonne sono più strette. grid_x in ogni div soluzioni
Utilizzare solo le classi effettivamente necessarie
.container_12 e non usa mai più di .grid_5 e .grid_7 , quindi rimuovi gli altri dal CSS. Applica class = "grid_x" a Elementi appropriati: intestazioni, immagini, collegamenti, paragrafi
.container_x e .grid_x le classi non sono limitate agli elementi div. Il attributo di classe può essere applicato a qualsiasi elemento tranne html , head , meta , param , script , title e style -So, praticamente tutto nel body . Se una coppia di tag div racchiude solo un elemento, potrebbero non essere necessari. Applicazione del codice di rete a non-div
Usando div Usando il codice semantico …
…
#"> ... ... ... #" class=grid_3> … #" class="grid_3">…
…
…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
Concedere le proprietà della griglia a determinati elementi
.grid_x ha proprietà che potrebbero funzionare con qualsiasi altro nome di classe o qualsiasi elemento. Copiando le proprietà su determinati elementi, le classi extra diventano inutili. .examples li { (properties of .grid_4) }
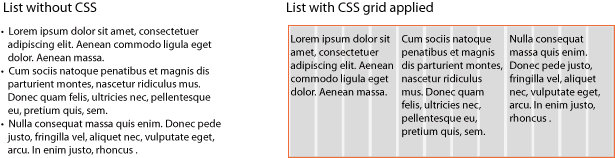
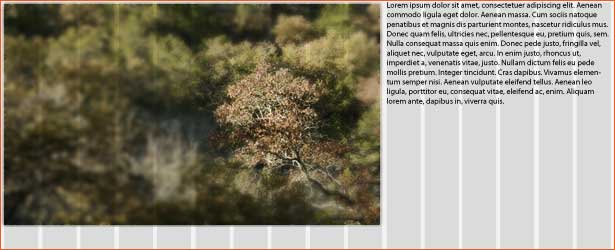
class="examples" attributo. È questo semantico? Certamente, purché il contenuto meriti una lista. Il CSS cambia semplicemente il modo in cui viene presentato ciascun punto elenco. .photos p { (properties of .grid_10) }.photos img { (properties of .grid_6) }
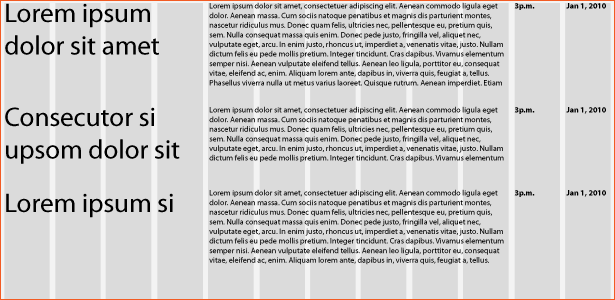
.datelist { (properties of .container_12) }.datelist h3 { (properties of .grid_3) }.datelist p { (properties of .grid_7) }.datelist strong { (properties of .grid_1) }subhead
subhead

etichetta. (Ideale? Forse no. L'HTML non distingue tra gruppi di contenuti.) .grid_x le proprietà ad altri elementi richiedono una certa pianificazione, ma risultano in un HTML meno ingombrante e non interferiscono con 960.gs stesso. Utilizzare le classi negli articoli principali, non negli articoli secondari
.item { (various properties) }.group-of-items li { (various properties) } dentro il .group-of-items classe. Questo metodo può essere utilizzato su qualsiasi gruppo di elementi con un genitore comune. Per esempio: …
…
.title { (various properties) }.subhead { (various properties) }.publication-date { (various properties) }.body-text { (various properties) } gli elementi non costituiscono una buona struttura dei contenuti. Ecco una soluzione migliore: …
…
.article h1 { (various properties) }.article h2 { (various properties) }.article .publication-date { (various properties) }.article p { (various properties) }.publication-date classe per distinguerlo dai normali paragrafi sottostanti. Poiché HTML non ha un tag "date", questa classe è necessaria per mostrare cosa contiene il paragrafo. Il nuovo .article class ti consente di dare uno stile a quel div e agli elementi in esso contenuti nel CSS con un markup minimo. Il CSS in entrambi gli esempi ha quattro definizioni ciascuna, eppure nel secondo ci ritroviamo con un codice molto più pulito. Semplificare