Introduzione a Foundation for Apps
Quindi, c'è una nuova versione di Foundation ...
Non molto tempo fa, vi abbiamo raccontato tutto su come iniziare Fondazione 5 . Ora c'è una nuova versione; non "Foundation 6" ma Fondazione per app e sarà enorme.
Quella Fondazione 5 è una struttura potente e flessibile, non c'è dubbio. Può essere utilizzato per siti Web, app, contenuti, quasi tutto ciò che si può pensare, anche se potrebbe richiedere un po 'di lavoro e personalizzazione. Esistono, tuttavia, convenzioni di layout e design specifiche per le app. Inoltre, le app sono spesso sviluppate per i browser mobili, che supportano le nuove tecnologie.
In breve, il classico framework Foundation, pur essendo abbastanza flessibile da rendere le app, è stato creato come uno strumento per molti scopi. Gli sviluppatori di app possono volere qualcosa che si adatti un po 'più specificamente alle loro esigenze, e Zurb ha fornito esattamente questo.
Installazione e caratteristiche
Foundation for Apps non è la vecchia Foundation con alcune funzionalità aggiuntive. È un prodotto completamente diverso. È progettato da zero per essere web-friendly. In effetti, anche se non è necessario essere uno sviluppatore per usarlo, è utile sapere un po 'sulla configurazione degli ambienti di sviluppo.
Questo perché non basta decomprimere questo framework e rilasciarlo nella cartella delle app. Si basa su strumenti come Angular.js] ( https://angularjs.org/ ) e insolenza ; viene fornito con un proprio mini-server che compilerà e servirà i tuoi progetti al volo. Questo significa che devi avere Node.js,Rubino, e alcune altre cose installate. Devi anche installare l'intera cosa dalla riga di comando. Gli sviluppatori che lavorano su Linux e OSX non avranno problemi durante la configurazione. È un po 'più fastidioso per aspiranti nerd come me che usano Windows.
Una volta superato questo ostacolo iniziale ... intendo, abbraccia questo nuovo modo di fare le cose, vedrai alcune cose fantastiche sotto la copertina, tra cui:
- Una griglia basata su Flexbox e progettata per le app. Include il supporto per disporre i tuoi "schermi" verticalmente e orizzontalmente, scorrendo all'interno di ciascuna sezione e altro;
- tonnellate di componenti dell'interfaccia utente;
- Angular.js; è di gran moda in questo momento;
- un modello e una struttura di file basata su componenti;
- Motion UI: la nuova libreria di animazioni di Zurb progettata specificamente per le interfacce utente delle app.
Iniziare
Uno dei vantaggi dei framework in generale è che sono perfetti per realizzare prototipi rapidi. Dopo aver installato questa cosa e avviato il mini server, è il momento di mettere insieme le tue idee in un'interfaccia live e interattiva che non fa nulla. Ancora.
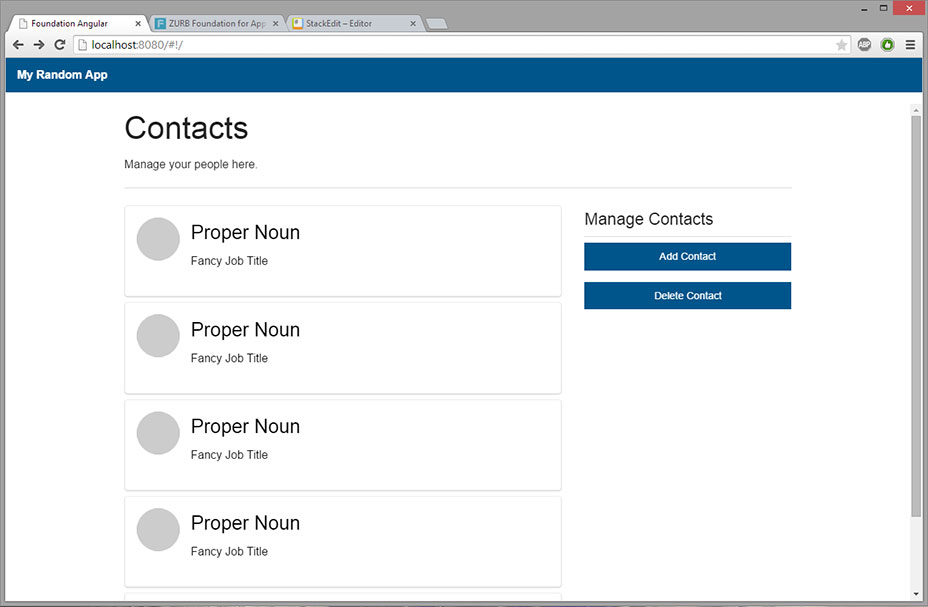
Per questo articolo, ho creato una semplice "pagina di gestione dei contatti" che richiederebbe a qualsiasi cliente di elemosinare ulteriori dettagli e forse un cambio di layout:

Nella directory della tua app troverai diverse cartelle e file. Ai fini del puro sviluppo front-end, devi solo preoccuparti della cartella "client". Ecco dove vanno tutti i tuoi file sorgente. Qui, le seguenti cartelle e file sono impostati di default:
assets- js- - app.js- scss- - _settings.scss- - app.css- templates- - home.htmlindex.htmlI file app.scss e app.js sono in cui si inseriscono tutti i propri Sass e JS personalizzati, rispettivamente. _settings.scss è proprio questo: il file in cui puoi sovrascrivere molti stili predefiniti. Il codice è correttamente commentato, ed è abbastanza facile trovare quello che ti serve. Puoi anche utilizzare questo file per disattivare completamente diverse parti del framework CSS, in modo che non vengano inclusi quando viene creata l'app.
index.html è il file che "fa accadere tutto" inserendo altri componenti, schermate dell'app e così via. home.html è il contenuto che vedrai quando vai per la prima volta http://localhost: 8080 , quando il mini-server è in esecuzione. È anche il luogo in cui ho iniziato a lavorare.
La griglia
La prima cosa a cui dovrai abituarti è la griglia stessa. Usa Flexbox, quindi le cose funzionano un po 'diversamente , ma le lezioni saranno familiari. Per creare due blocchi / colonne di uguale larghezza, questo è tutto ciò che devi fare:
Sì. Questo è tutto. Se vuoi inserire contenuti effettivi all'interno di queste due colonne, dovrai farlo in modo diverso. Ecco come appaiono le colonne del mio prototipo:
Noterai che hai sempre bisogno di due elementi con grid-block come classi per far sì che le cose si allineino correttamente. Potresti anche notare che ho specificato manualmente le larghezze delle colonne. Se non lo fai, tutti i blocchi si espandono per riempire tutto lo spazio disponibile, rimanendo ugualmente largo.
componenti
Sono inclusi anche un gran numero di componenti di Classic Foundation. Hai i classici callout e finestre modali, caselle di avviso, stili di moduli, stili di pulsanti, schede e altro ancora. La tipografia è solida e c'è anche un set di icone limitato (tutto SVG) incluso per l'uso in pulsanti, menu e così via.
Sono particolarmente affezionato ai pannelli, che sono fondamentalmente blocchi di contenuti nascosti off-canvas, che possono essere richiamati sullo schermo da qualsiasi lato.
Mi piacciono anche le "carte". Le carte sono semplici oggetti rettangolari pensati per separare il contenuto. Li ho usati per la lista dei contatti nello screenshot qui sopra. Per l'elenco completo, vedi la documentazione .
Fallo.
Che cosa stai aspettando? Ottieni la tua linea di comando e inizia a giocare con questo. Anche se non sei uno sviluppatore di app, è bello sapere come lavorare in questo ambiente, specialmente se lavori con programmatori reali.