Google Challenge Responsive Best Practice con Resizer
Dall'avvento del responsive web design, imprenditori, designer, hobbisti, startup di prototipazione e applicazioni di design hanno rilasciato strumenti per permetterci di visualizzare in anteprima i nostri progetti in diversi punti di interruzione.
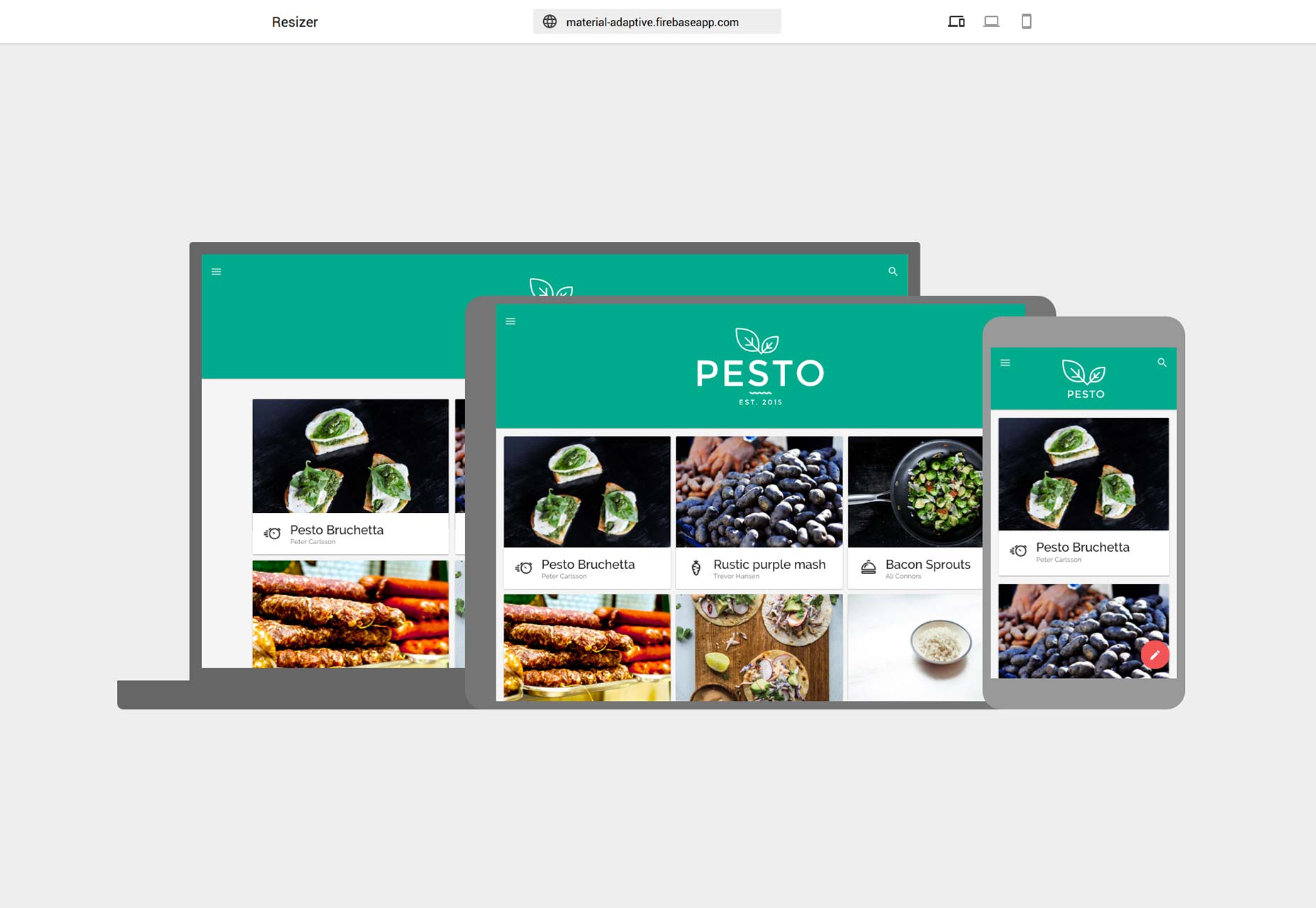
L'ultimo a lanciare il cappello sul ring è Google con il loro nuovo Resizer progetto, progettato per consentire ai progettisti di visualizzare in anteprima siti reattivi a diversi punti di interruzione.
Il significato di Google che entra nel mercato con una soluzione è che, grazie alle sue dimensioni, Google ha un peso enorme all'interno della comunità del design. Che si tratti di Google Fonts che domina la pubblicazione dei font (un recente {$lang_domain} il sondaggio mostra che il 70% dei nostri lettori si basa principalmente su Google Fonts) o il soppiantamento di Flat Design by Material Design, qualsiasi cosa Google affermi sul web design è spesso considerata come "best practice".
Quindi è un valido motivo di preoccupazione quando Google sostiene un approccio contrario agli standard stabiliti.
Le specifiche di Material Design di Google già offre una guida attorno ai punti di interruzione:
Per un'esperienza utente ottimale, le interfacce utente di progettazione del materiale devono adattare i layout per le seguenti larghezze del punto di interruzione: 480, 600, 840, 960, 1280, 1440 e 1600 dpi.
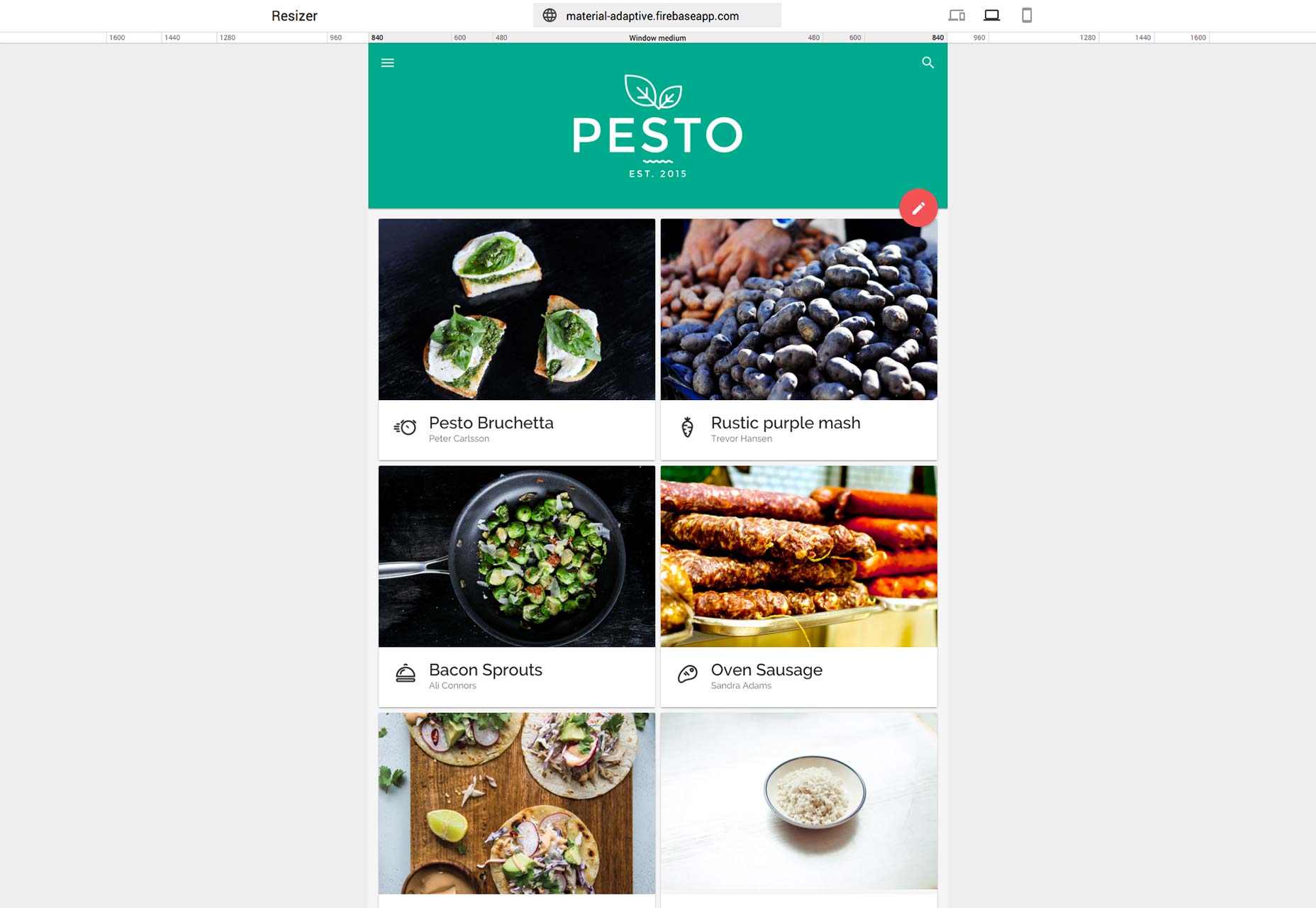
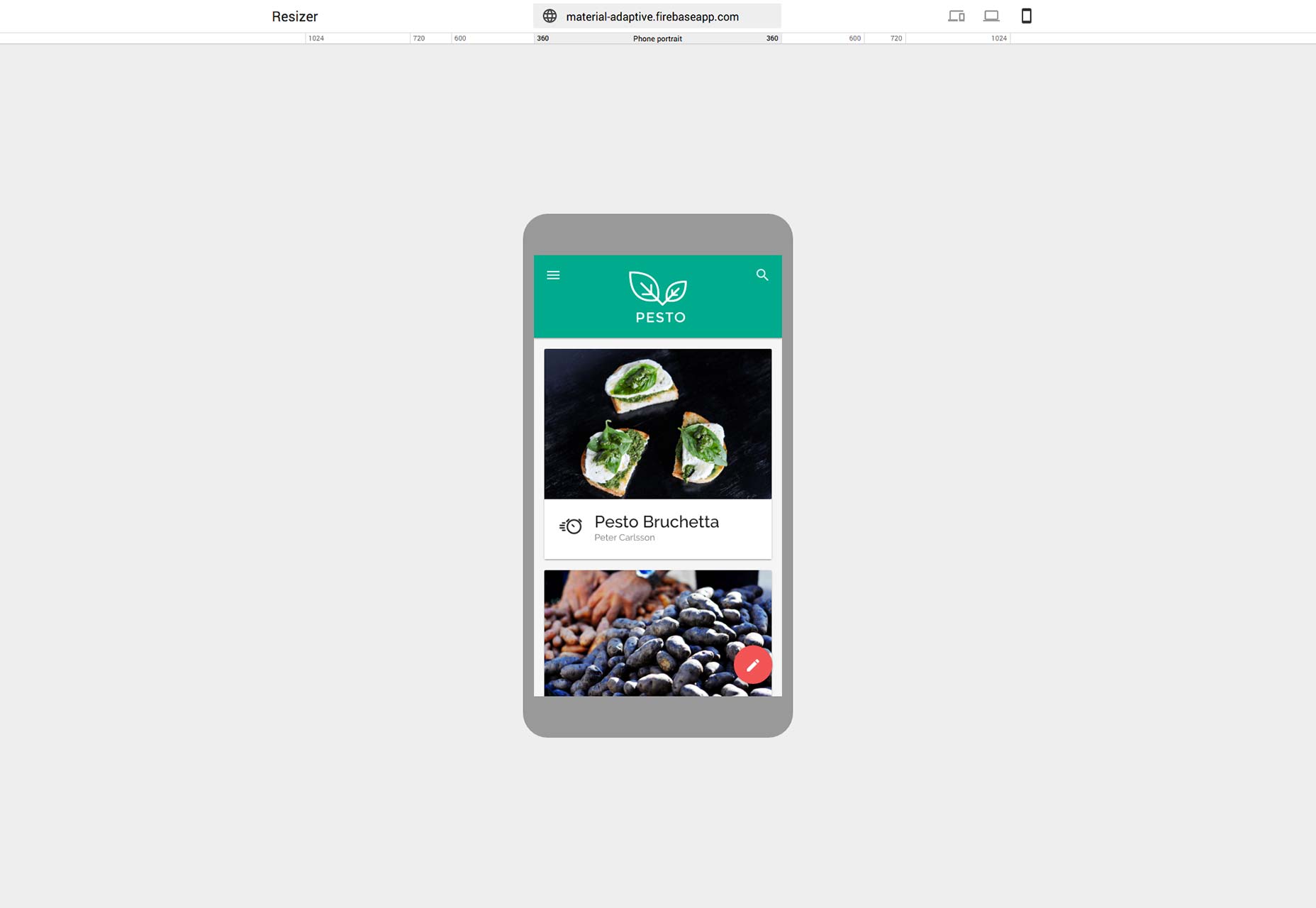
Resizer segue lo stesso principio: offre anteprime portatili e mobili a punti di interruzione predefiniti. Gli schermi per laptop (o desktop) possono essere 480px, 600px, 840px, 960px, 1280px, 1440px o 1600px di larghezza. Gli schermi mobili possono essere 360px, 600px, 720px o 1024px.
Anche se questa è una buona sezione trasversale di dimensionamento - sebbene in particolare non si avvicini all'intera gamma di dispositivi Android - c'è un errore fondamentale nell'approccio: il buon design reattivo utilizza i breakpoint dei contenuti, non i breakpoint delle viewport; non dovrebbe importare quale sia la dimensione di Samsung che fa il suo prossimo telefono, ciò che conta è a quale taglia si interrompe il contenuto.
La maggior parte delle applicazioni di progettazione di siti, l'ultima ad esempio Adobe Muse, consente di creare correttamente punti di interruzione, garantendo che le query multimediali vengano scritte per il contenuto e non per un dispositivo ipotetico.
Resizer è specificamente progettato per testare (alcuni dei) punti di interruzione della vista di Material Design. Il pericolo è che Resizer, con l'approvazione di Google, perpetuerà il mito dei siti reattivi come una serie di dimensioni di viewport, piuttosto che come contenuto agnostico fluido.