Come funziona Ajax
Nella tradizionale codifica JavaScript, se si desidera ottenere informazioni da un database o da un file sul server o inviare informazioni utente a un server, sarà necessario creare un modulo HTML e dati GET o POST sul server. L'utente dovrà fare clic sul pulsante "Invia" per inviare / ottenere le informazioni, attendere che il server risponda e quindi una nuova pagina verrà caricata con i risultati.
Poiché il server restituisce una nuova pagina ogni volta che l'utente invia l'input, le applicazioni Web tradizionali possono essere eseguite lentamente e tendono a essere meno user-friendly. Con AJAX, il tuo JavaScript comunica direttamente con il server, tramite l'oggetto JavaScript XMLHttpRequest.
Con una richiesta HTTP, una pagina Web può effettuare una richiesta e ottenere una risposta da un server web, senza ricaricare la pagina. L'utente rimarrà sulla stessa pagina e non si accorgerà che gli script richiedono pagine o inviano dati a un server in background.
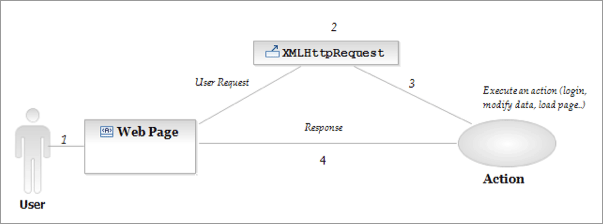
Questa immagine è un'introduzione semplificata su come funziona Ajax:
L'utente invia una richiesta che esegue un'azione e la risposta dell'azione viene mostrata in un livello, identificata da un ID, senza ricaricare l'intera pagina. Ad esempio un livello con questo ID:
Nei prossimi passi vedremo come creare un XMLHttpRequest e ricevere risposta dal server.
1. Creare XMLhttpRequest
Browser diversi utilizzano metodi diversi per creare l'oggetto XMLHttpRequest. Internet Explorer utilizza un oggetto ActiveXObject, mentre altri browser utilizzano l'oggetto JavaScript incorporato denominato XMLHttpRequest.
Per creare questo oggetto e gestire browser diversi, utilizzeremo una dichiarazione "try and catch".
function ajaxFunction ()
{
var xmlHttp;
provare
{
// Firefox, Opera 8.0+, Safari
xmlHttp = new XMLHttpRequest ();
}
prendere (e)
{
// Internet Explorer
provare
{
xmlHttp = new ActiveXObject ("Msxml2.XMLHTTP");
}
prendere (e)
{
provare
{
xmlHttp = new ActiveXObject ("Microsoft.XMLHTTP");
}
prendere (e)
{
alert ("Il tuo browser non supporta AJAX!");
restituisce falso;
}
}
}
2. Invio di una richiesta al server
Per inviare una richiesta al server, usiamo il metodo open () e il metodo send ().
Il metodo open () accetta tre argomenti. Il primo argomento definisce quale metodo utilizzare quando si invia la richiesta (GET o POST). Il secondo argomento specifica l'URL dello script sul lato server. Il terzo argomento specifica che la richiesta deve essere gestita in modo asincrono. Il metodo send () invia la richiesta al server.
xmlHttp.open ( “GET”,”time.asp”, true);
xmlhttp.send (null);
3. Scrittura di script sul lato server
Il responseText memorizzerà i dati restituiti dal server. Qui vogliamo inviare indietro l'ora corrente. Il codice in "time.asp" si presenta così:
<%
response.expires = -1
Response.Write (tempo)
%>
4. Consumare la risposta
Ora dobbiamo consumare la risposta ricevuta e mostrarla all'utente.
xmlHttp.onreadystatechange = function ()
{
if (xmlHttp.readyState == 4)
{
document.myForm.time.value = xmlHttp.responseText;
}
}
xmlHttp.open ( “GET”,”time.asp”, true);
xmlhttp.send (null);
}
5. Completa il codice
Ora dobbiamo decidere quando deve essere eseguita la funzione AJAX. Lasceremo che la funzione funzioni "dietro le quinte" quando l'utente digita qualcosa nel campo di testo del nome utente. Il codice completo assomiglia a questo: