Come progettare per Mobile UX
Probabilmente ora sai che il cellulare è decollato, e non c'è modo di smetterlo in qualsiasi momento presto. Quello che probabilmente non sapevi è quanto sia davvero popolare il mobile. Infatti, lo sapevate che il numero di utenti di dispositivi mobili ha già superato il numero di utenti desktop tradizionali? È vero!
Secondo comScore, un'azienda di analisi dei dati su Internet, lo scorso marzo, per la prima volta in assoluto, il numero di utenti solo per dispositivi mobili che superano solo il desktop utenti, almeno negli Stati Uniti. Lasciatemelo dire in un altro modo: ora ci sono più persone che accedono al web sui loro telefoni cellulari di quante ce ne siano di persone che lo fanno comodamente da casa, sul proprio desktop. Ciò ha implicazioni enormi per il design UX mobile. Enorme!
Ciò significa che le persone acquistano sempre più cose o leggono le notizie sui loro telefoni cellulari mentre sono in viaggio. La mancata progettazione con il mobile in mente sarà catastrofica per qualsiasi sito di e-commerce o pubblicazione.
Mantieni il tuo design minimalista
Mantieni il tuo design mobile pulito e semplice. Scegli la praticità e l'utilità su qualsiasi tipo di fantasia nel tuo design. Ricorda che stai progettando per uno schermo molto più piccolo di quello che faresti per desktop. Dato che lo schermo immobiliare è molto prezioso, è anche solo il buonsenso che non si può fare un disegno complesso. Quindi, il minimalismo è la soluzione migliore.
Questo aiuta anche l'esperienza dell'utente. Dopotutto, quando gli utenti guardano un'interfaccia sgombra nei loro iPhone o dispositivi Android, saranno in grado di trovare ciò che stanno cercando su un sito estremamente rapidamente, il che migliora la loro esperienza utente.
Che aspetto ha il minimalismo su uno schermo mobile? Gli utenti dovrebbero solo vedere il contenuto di cui hanno bisogno per vedere per utilizzare correttamente il sito, il che richiederà automaticamente loro di esplorare e navigare ulteriormente. Inoltre, i pulsanti e i menu dovrebbero essere intuitivi, in linea con l'attenzione alla semplicità.
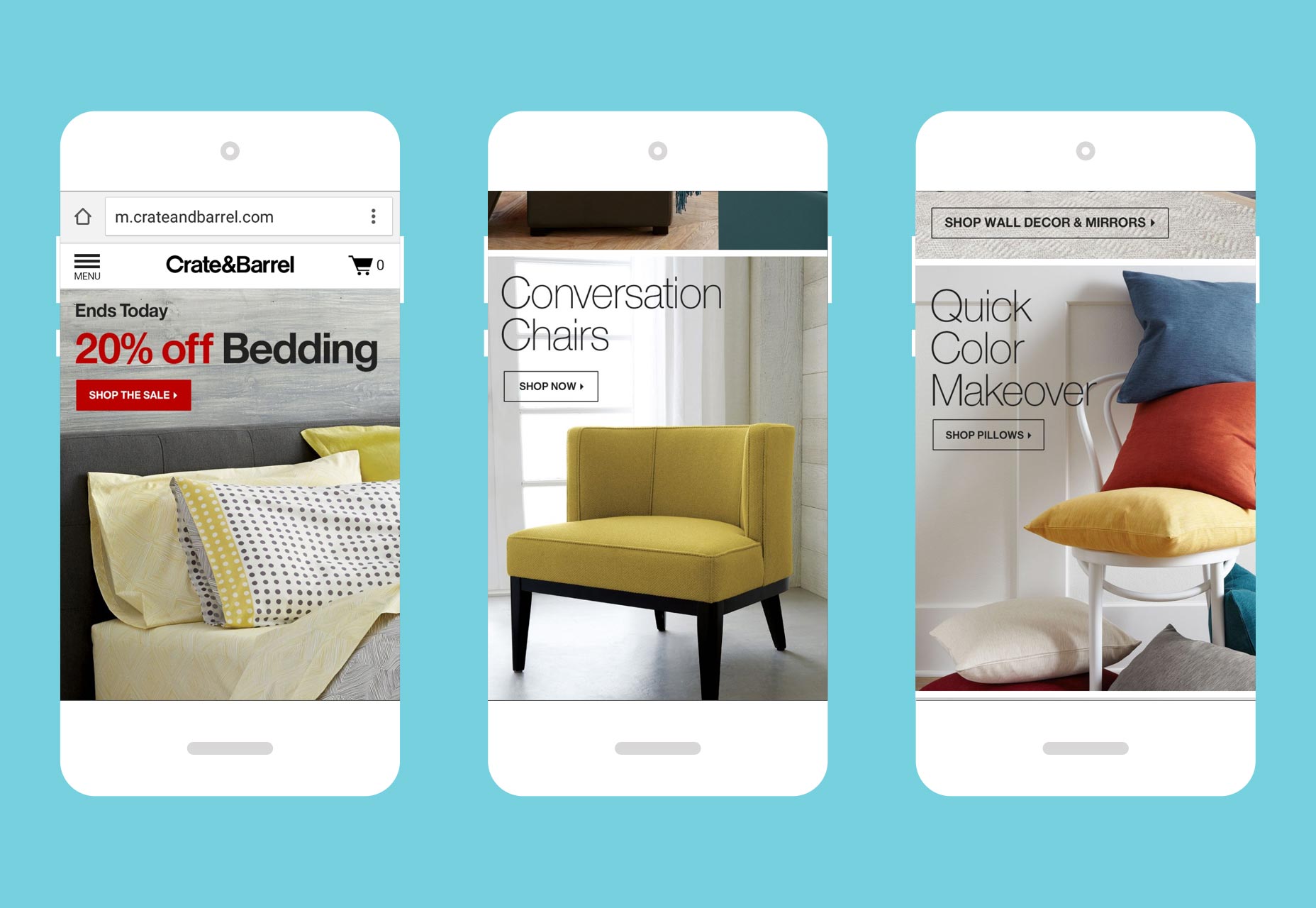
Guarda a Il sito mobile di Crate & Barrel . È uno studio sul minimalismo mobile perché il suo menu di hamburger è nascosto nell'angolo in alto a sinistra dello schermo, eppure è ancora visibile, e sai immediatamente quale sito stai utilizzando grazie al logo con il marchio in alto. Inoltre, i colori e i caratteri sono entrambi di base, il che garantisce che gli utenti non siano sopraffatti.
Sii consapevole dei diversi dispositivi e ambienti
Sebbene tu stia progettando per dispositivi mobili, non tutti i dispositivi mobili vengono creati allo stesso modo. Questa è la chiave del successo del design mobile UX di oggi, ma alcuni progettisti dimenticano che esistono diverse piattaforme per le quali devono progettare. Progettare per dispositivi mobili significa progettare per app mobili e siti mobili. È imperativo che tu capisca quali dispositivi utilizza il tuo pubblico e come è il loro comportamento mobile. In altre parole, non dovresti progettare un'app o un sito mobile con l'errata convinzione che gli utenti iPhone e Android interagiranno con la tua app o il tuo sito nello stesso modo.
La ricerca lo dimostra Gli utenti iPhone spendono di più sull'e-commerce mobile rispetto alle controparti Android. Ciò che rende particolarmente sorprendente questa statistica è che ci sono meno utenti iPhone rispetto agli utenti Android, il che rende ancora più significativo il potere di spesa degli utenti iOS! Pertanto, se stai progettando applicazioni e siti mobili per un'attività di e-commerce, ti consigliamo di concentrarti prima e più intensamente sulla creazione di un UX di prima qualità per iOS che su Android, semplicemente perché ci sono più soldi da fare.
Usa familiarità per creare una navigazione altamente funzionale
Anche se ora ci sono più persone che navigano su Internet su dispositivi mobili che su desktop, molte di queste persone hanno ovviamente iniziato a navigare su siti Web sui loro desktop. Ciò significa che sono giunti ad aspettarsi un certo standard in termini di navigazione e aspetto del sito da tutto il tempo utilizzando il desktop.
Pertanto, quando si progetta per dispositivi mobili, non si scherza con le aspettative e le convenzioni: assicurarsi che il sito mobile del client replichi gli standard di navigazione di qualsiasi sito desktop con UX di livello elevato.
Ecco alcune funzioni comuni che dovresti trasferire nella navigazione mobile:
- Le categorie o le pagine del sito più popolari, in base ai dati di analisi
- Menu di navigazione sotto forma di menu di hamburger
- Immagini di alta qualità
- Funzione di ricerca prominente
- Chiari, enormi pulsanti di invito all'azione
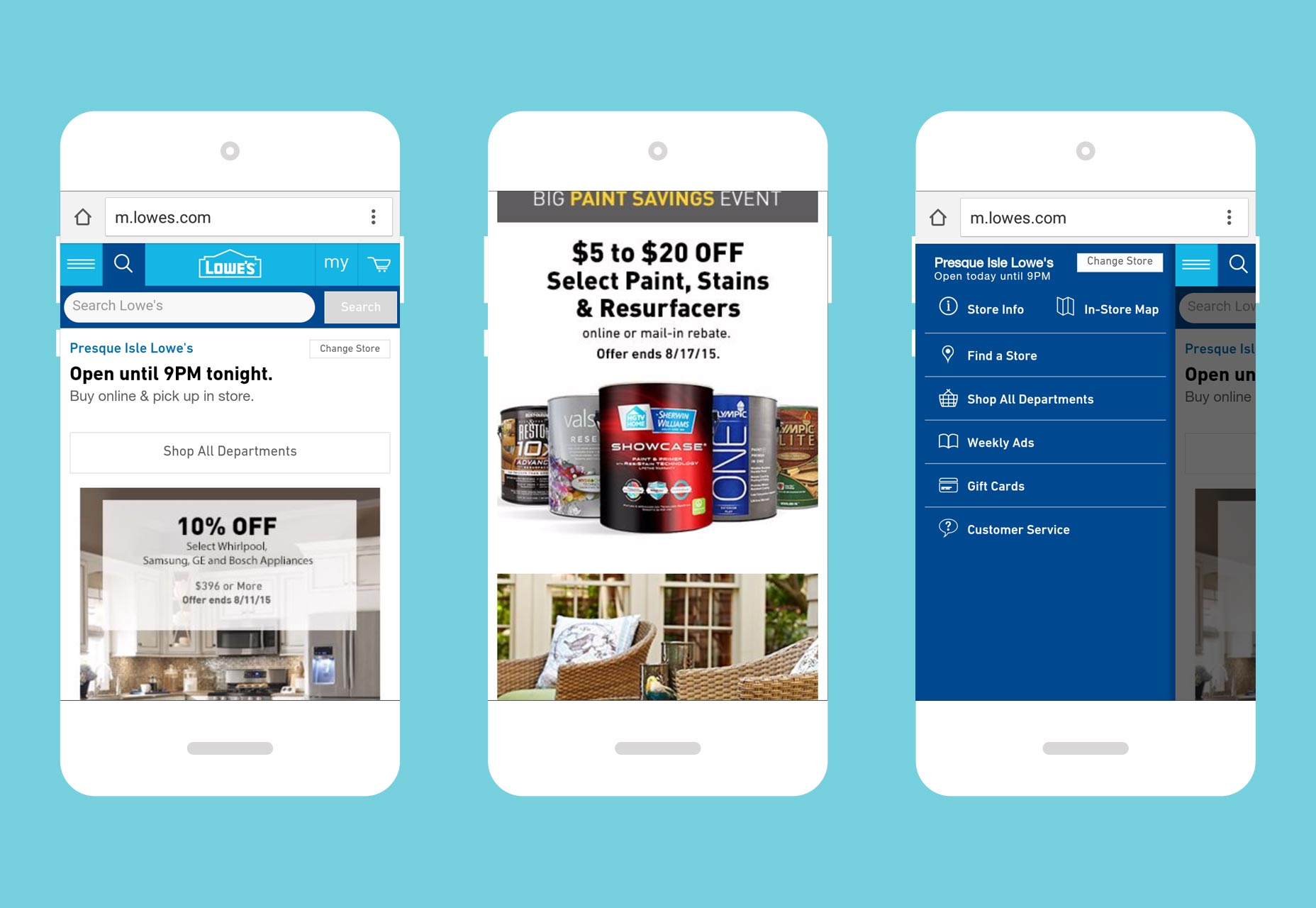
Possiamo vedere una navigazione altamente funzionale Il sito mobile di Lowe perché presenta tutte le convenzioni di navigazione che siamo abituati a vedere su qualsiasi buon sito desktop.
Fai il processo di checkout il più comodo possibile
Questo è il consiglio più importante su questa pagina, di gran lunga. È così importante che ogni altro suggerimento che porta a questo è inutile se non si è riusciti a progettare il sito mobile del client in modo tale da ottenere la conversione alla fine della navigazione del sito mobile dell'utente. L'ultima cosa che vuoi è che si verifichi il temuto abbandono del carrello della spesa, soprattutto quando hai già affrontato il problema di riconoscere e provare a progettare un sito completamente mobile-friendly.
Gli studi non sorprendentemente mostrano che piace sul desktop, carrello della spesa l'abbandono si verifica sui dispositivi mobili quando UX è danneggiato . Per un acquirente mobile che cerca di acquistare qualcosa, l'esperienza utente è la peggiore che possa essere quando cercano di effettuare un ordine ... quindi quando qualcosa va in tilt, si sentono frustrati e lasciano il tuo sito per sempre, per non tornare indietro, non anche sul desktop!
Uno dei modi più noti che può subire il processo di pagamento mobile è quando i pulsanti call to action e checkout non supportano le aspettative dell'acquirente. Ad esempio, i pulsanti potrebbero essere troppo piccoli per poterli vedere o toccare facilmente, oppure potrebbero semplicemente non apparire non appena gli articoli vengono aggiunti al carrello.
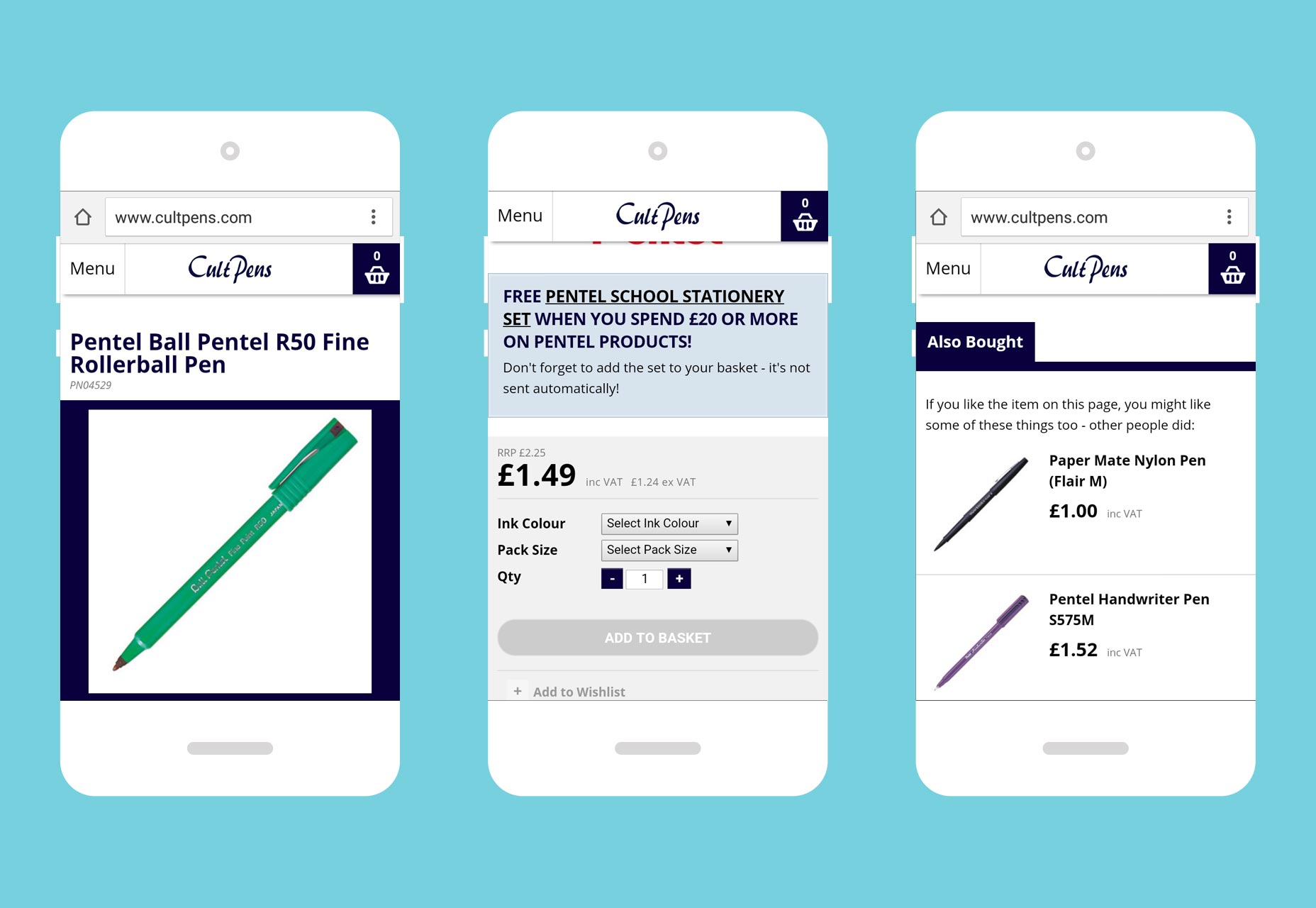
Per un esempio ispiratore su come fare questa caratteristica di base del design, guardiamo a La pagina dei prodotti mobili di Cult Pens per una delle sue penne a marchio Pental. Nota il grande pulsante "aggiungi al carrello" schizzato sull'intero fondo della pagina.
Design mobile: diverso dal design del desktop
Alcuni designer non capiscono. Progettare per dispositivi mobili è un concetto completamente diverso rispetto alla progettazione per desktop. Certo, avrai delle somiglianze, ma vanno solo così lontano. Ovviamente si desidera mantenere il design del dispositivo mobile il più vicino possibile alle convenzioni a cui gli utenti sono abituati dalla navigazione sul desktop, ma ci sono delle eccezioni.
Il minimalismo - fare di più con meno - dovrebbe essere la regola d'oro per la progettazione mobile dal momento che lo schermo è molto più piccolo. I progettisti devono anche capire che il comportamento degli utenti per iOS e Android non è lo stesso, quindi è meglio cercare in anticipo quale sia la base di ciascun utente con i propri smartphone. Naturalmente, dovrai anche progettare diversi dispositivi mobili e app per piattaforme diverse.
Infine, il più grande per avere ragione è quello di rendere il processo di check-out il più agevole possibile. Non impedire mai agli acquirenti di acquistare sul proprio smartphone! Se lo fai, è come buttare soldi fuori dalla finestra.
Segui tutte queste best practice per la progettazione mobile e avrai clienti più felici che otterranno più conversioni.
Uso delle immagini immagine esperienza mobile via Shutterstock.