Come progettare moduli che convertono
I moduli Web sono il flagello di molti designer e, per estensione, dei loro clienti.
I moduli svolgono un ruolo fondamentale in qualsiasi sito perché sono il modo in cui i siti raccolgono informazioni importanti durante la procedura di checkout o forniscono informazioni sulle pagine di destinazione. Se vuoi soddisfare i tuoi clienti e aumentare i tassi di conversione dei loro siti, forse non puoi fare nulla di più significativo della progettazione di moduli efficaci e ottimali.
Design fuori dagli schemi con forme narrative
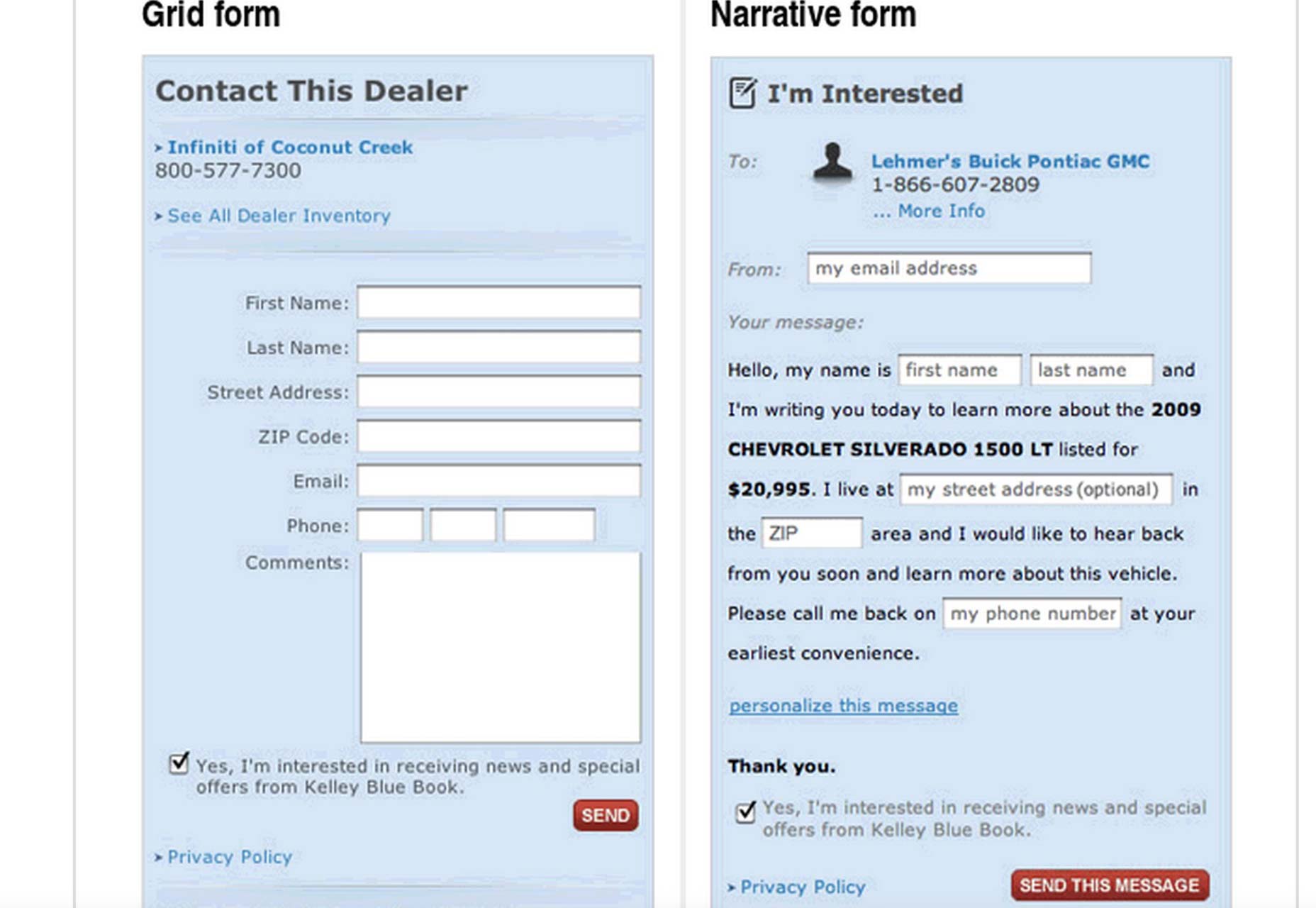
Il modulo standard è caratterizzato da alcuni campi in cui i lead inseriscono i loro dettagli di contatto di base come il loro nome, indirizzo email e numero di telefono. È banale e molto banale ... solo perché è tipico non significa che non dovrebbe essere incasinato, però. Al contrario, prova a scuotere le cose per conversioni migliori con le forme narrative.
Le forme narrative, come suggerisce il nome, sono forme che mantengono la conversazione in corso; invece di terminare semplicemente la storia quando termina la copia del sito. Questi tipi di forme continuano a coinvolgere i tuoi lead spingendoli a riempire gli spazi vuoti in una forma nello stile di una narrativa in prima persona. Questo rende la procedura di iscrizione molto più personale!
Vast.com , un sito che consente agli utenti di cercare milioni di auto in vendita e affari immobiliari, sperimentato con forme narrative. Loro A / B hanno testato la loro forma narrativa con il controllo, la loro forma di griglia standard, e hanno visto un incremento di conversione di tra il 25% e il 40% . Come minimo, anche la narrazione nella forma ha prodotto un aumento della conversione del 25%.
La prossima volta che stai pensando di giocare sul sicuro durante la progettazione di moduli, non farlo. Prendi questo piccolo rischio calcolato, e può dare i suoi frutti.
Usa meno (o più) campi
Negli ultimi anni, c'è stato un dibattito sulla durata specifica del modulo che funziona meglio nell'incremento delle conversioni. Newsflash: in realtà non esiste una lunghezza specifica che funzioni meglio; forme più brevi ottengono più di un certo tipo di conversione, mentre i campi più lunghi ottengono più di un altro tipo di conversione.
La saggezza convenzionale impone che un numero inferiore di campi in un modulo aumenti le conversioni. È vero, ma solo in quel numero minore di campi si produce una maggiore quantità di conversioni anziché una maggiore quantità di conversioni di qualità .
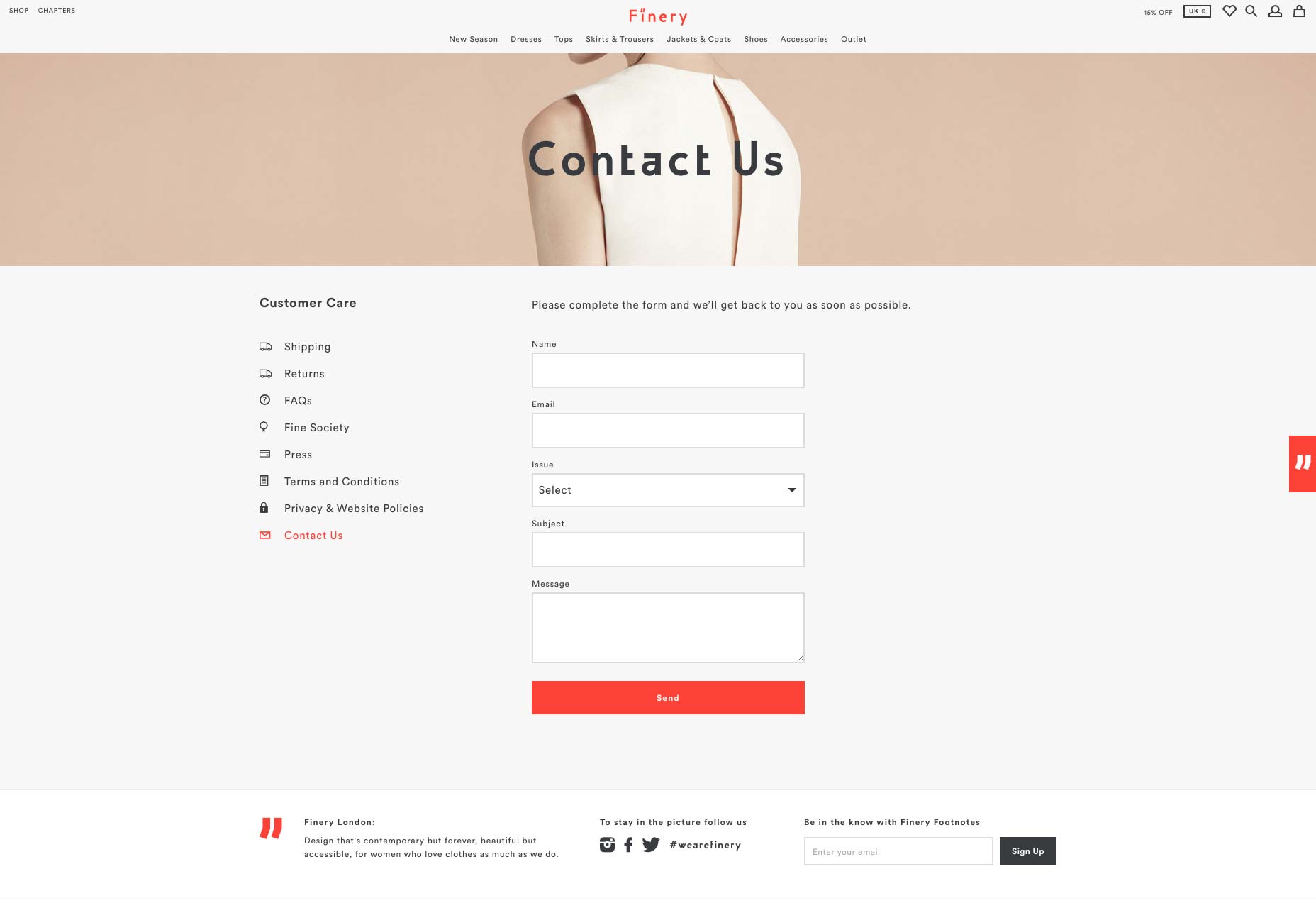
Fronzoli Il modulo include un menu a discesa per specificare il motivo per cui li stai contattando. È un campo extra, che potrebbe essere omesso, ma includendo aumenta la qualità del messaggio inviato.
Diamo un'occhiata a questo ulteriormente. Supponiamo che tu abbia un modulo davvero minimalista che richiede solo nomi di lead, indirizzi email e numeri di telefono. Riceverai più conversioni perché lo sforzo e il tempo speso per l'immissione di tali informazioni sono minimi, tuttavia la qualità è discutibile dal momento che non sai quanto siano importanti questi contatti per la tua attività. HubSpot ha trovato che questo è vero in la sua ricerca .
D'altra parte, se hai un modulo più lungo che richiede più nomi, indirizzi e-mail e numeri di telefono dei lead, avrai informazioni più dettagliate su di essi, il che porta a lead più di alta qualità. Con più informazioni, un'azienda può dire meglio se può commercializzarle più facilmente.
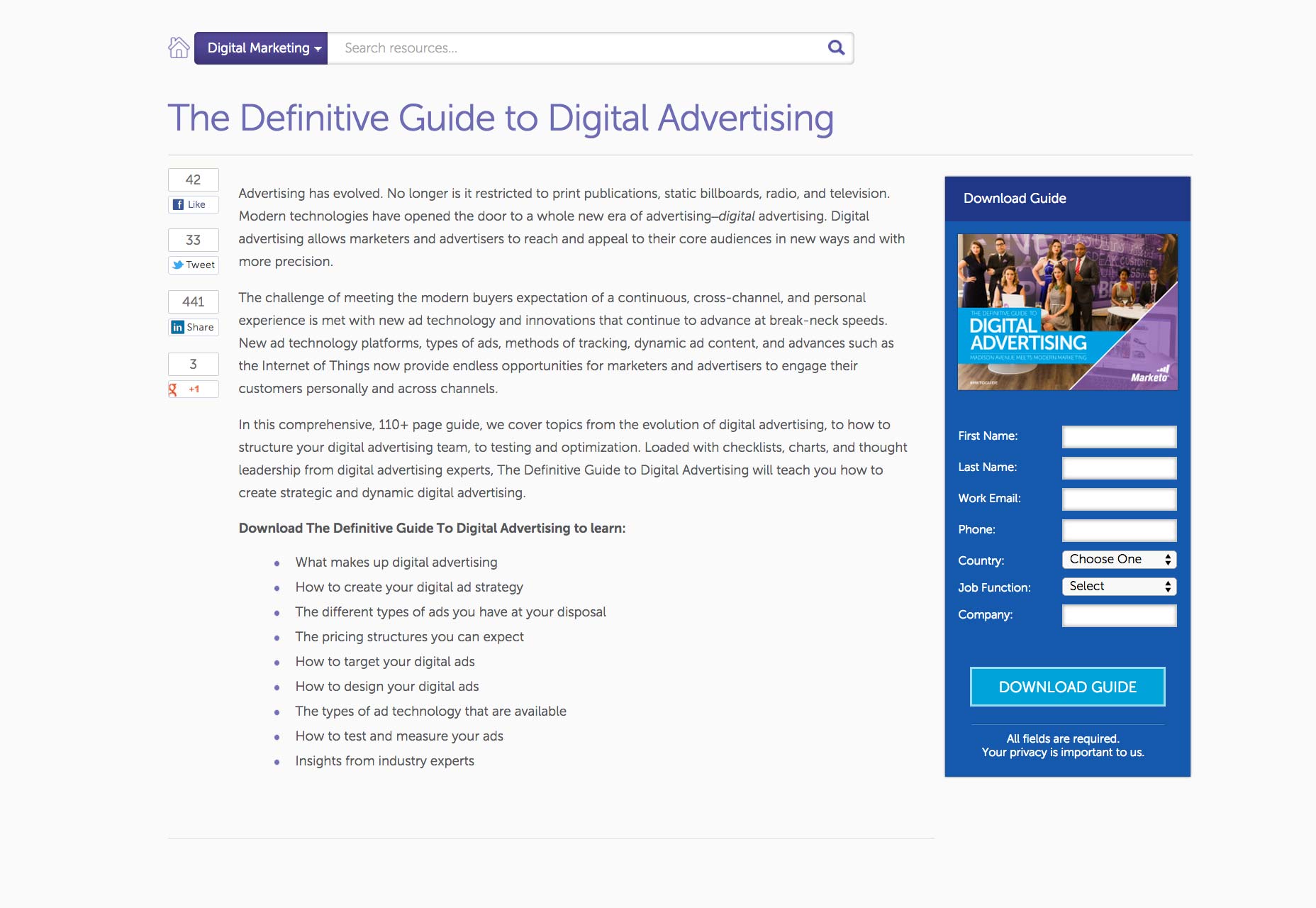
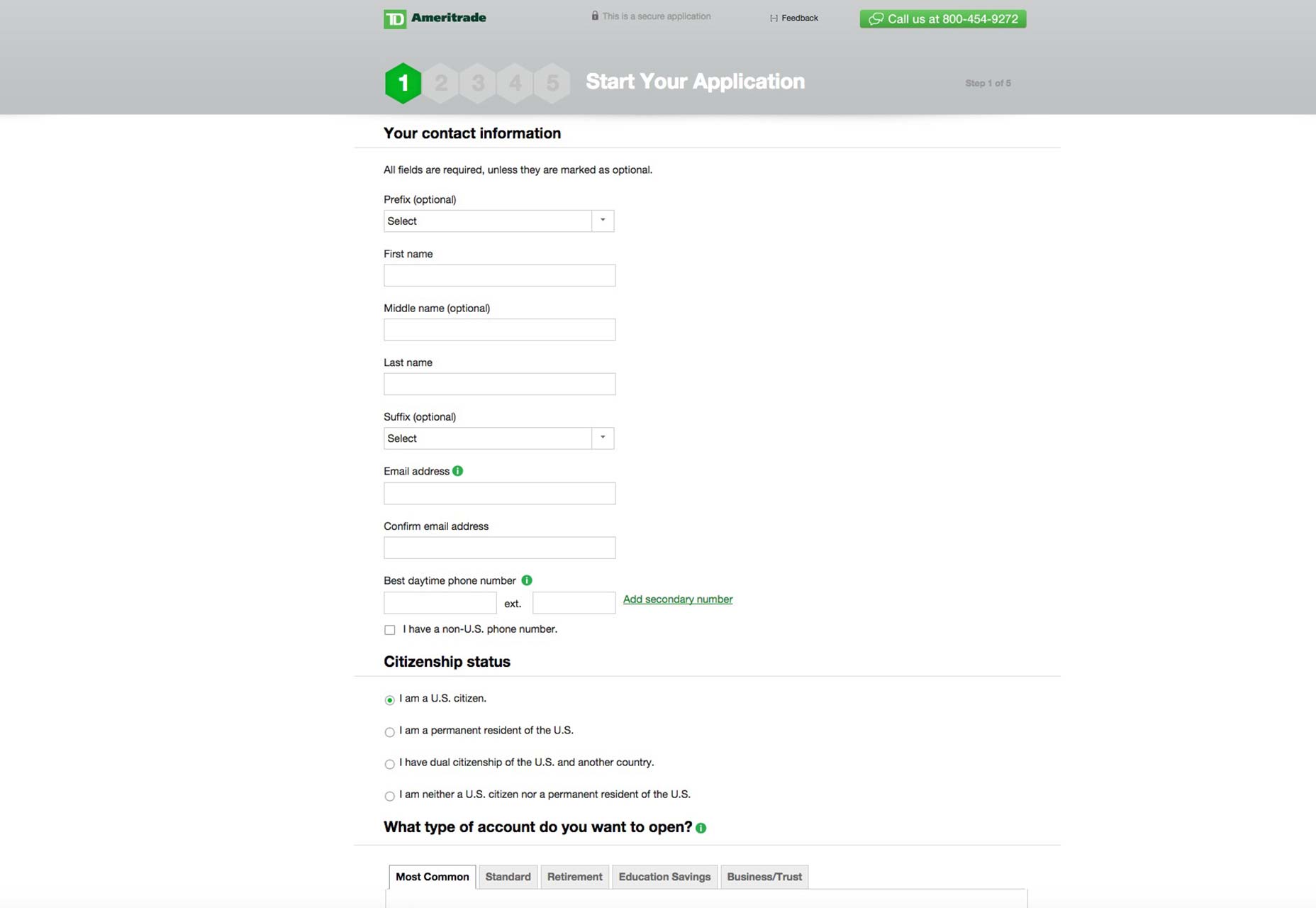
Se il tuo cliente ha l'obiettivo di una maggiore quantità di lead, allora i tuoi moduli dovrebbero essere relativamente brevi, come ad esempio Modulo di iscrizione di Marketo per la sua guida gratuita e scaricabile alla pubblicità digitale. Se il tuo cliente ha l'obiettivo di desiderare una maggiore quantità di lead di alta qualità, allora è perfettamente bene allungare il tuo modulo includendo più campi, in modo che il tuo cliente possa ottenere maggiori informazioni. Caso in questione: Modulo di registrazione dell'account di TD Ameritrade .
Utilizzare solo etichette e spiegazioni chiare
È sorprendente scoprire che alcuni designer trascurano ancora i fondamenti di garantire che gli utenti possano effettivamente dare un senso a una forma immediatamente.
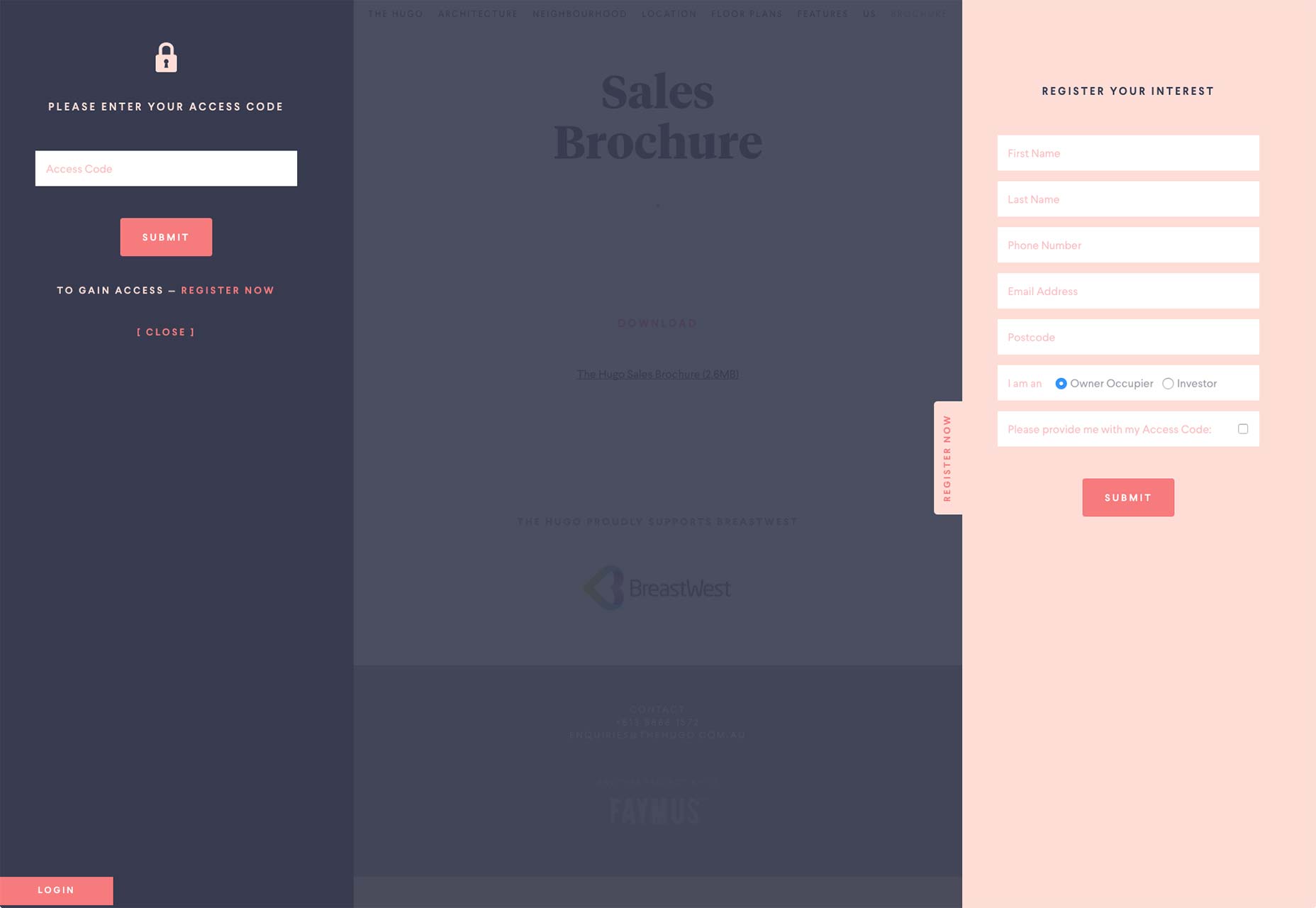
Il formulario di registrazione per TheHugo non potrebbe essere più chiaro.
Lo scopo di utilizzare etichette e spiegazioni chiare nelle forme e nei loro campi è quello di neutralizzare qualsiasi potenziale problema di input, molti dei quali possono derivare dalla confusione in cosa entrare.
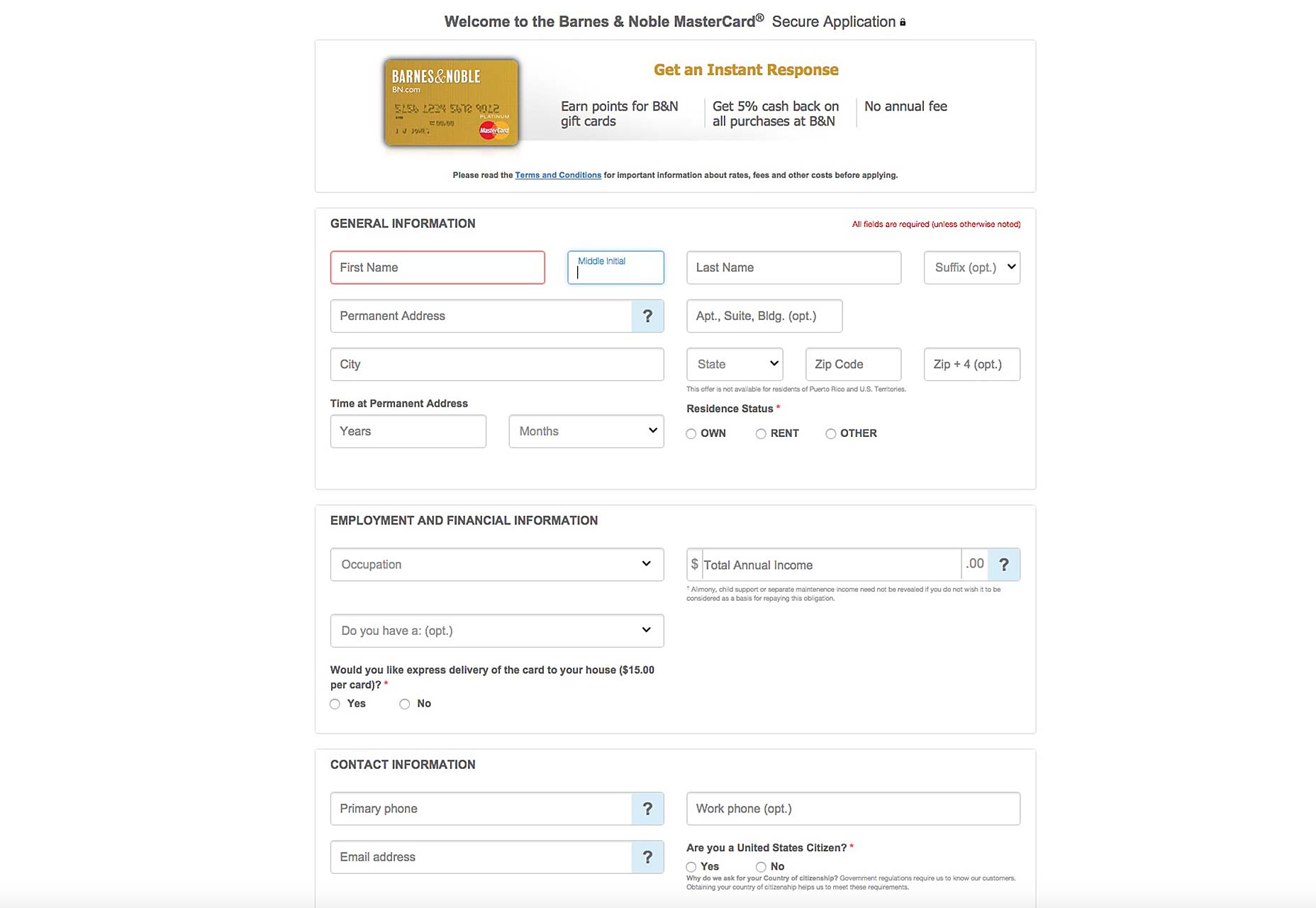
Il pagina di iscrizione per la carta di credito MasterCard di Barnes & Nobles è uno di questi casi in cui la chiarezza domina la forma. Osservando i campi, possiamo immediatamente vedere come le etichette comprensibili si trovano all'interno delle scatole e sono facili da leggere.
Come bonus, le etichette non scompaiono quando inizi a digitare le tue informazioni nelle caselle; invece, diventano semplicemente più piccoli, cambiano colore e sono ancora leggibili. Ciò consente agli utenti di capire sempre cosa ci si aspetta da loro da digitare in qualsiasi box, anche se hanno iniziato a digitare. Alcune forme hanno criticato per rimuovere le etichette una volta che gli utenti iniziano a digitare.
Anche le spiegazioni, come il numero di campi obbligatori da compilare e le indicazioni extra per campi specifici, sono posizionate all'esterno delle scatole e in colori diversi per favorire una lettura più facile.
Elimina la registrazione obbligatoria
Se c'è qualcosa che può uccidere le conversioni rapidamente quando i tuoi clienti sono già pronti a comprare qualcosa dal negozio online del tuo cliente, è il temuto processo di registrazione durante il checkout. L'esperienza ci dice che costringendo i clienti a registrarsi oa effettuare l'accesso, che equivale a passaggi aggiuntivi, prima di un acquisto, si ridurranno i tassi di conversione.
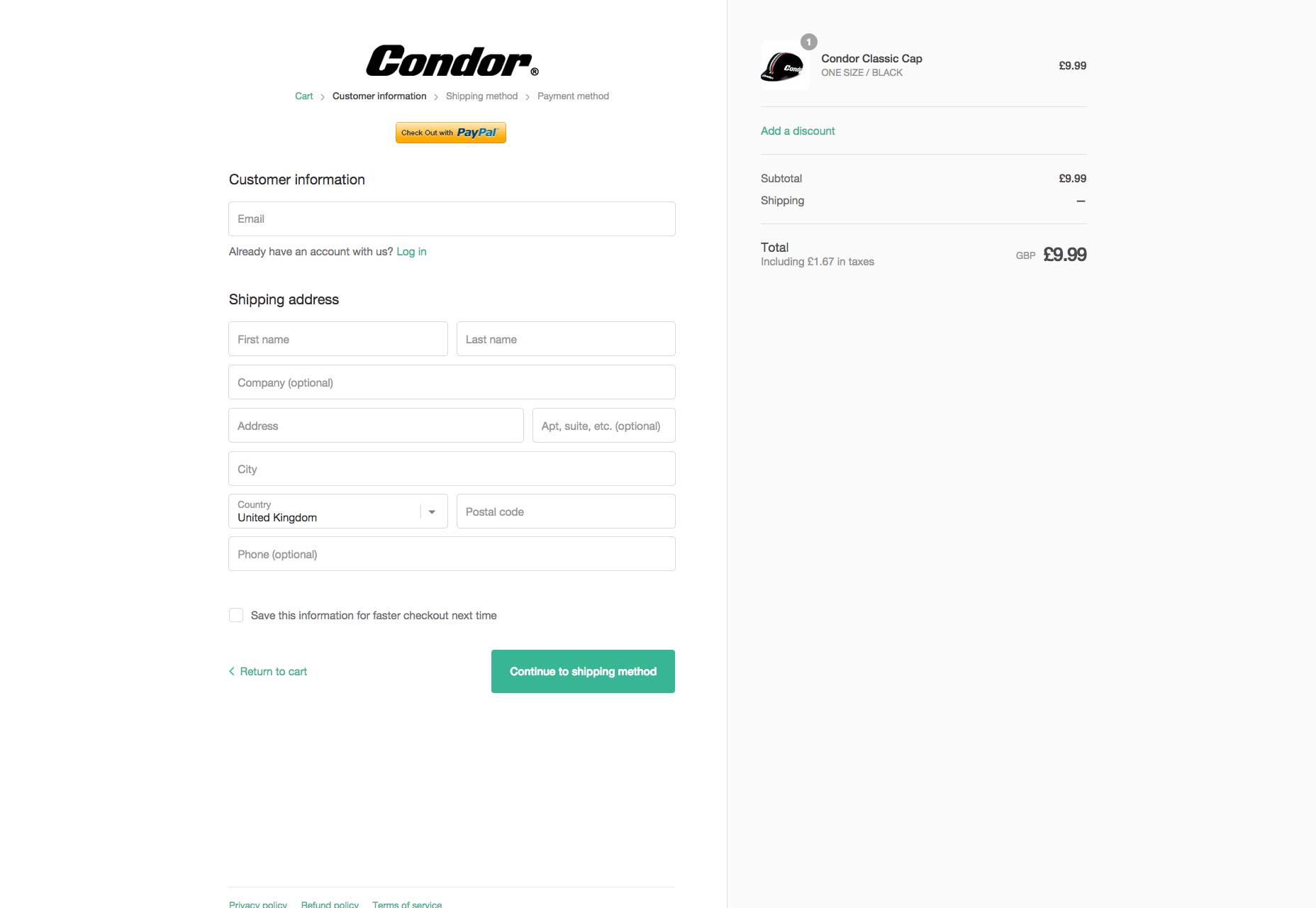
Condor Il processo di checkout non ti obbliga a registrarti. L'accesso a un account semplifica la procedura di pagamento, ma il modulo predefinito è per gli ospiti.
Quando si progettano moduli per il processo di checkout, renderli il più brevi possibile per incoraggiare il cliente a procedere con l'acquisto. I clienti sono giustamente impazienti quando acquistano qualcosa e nessuno vuole perdere tempo con passaggi extra prima di poter controllare correttamente.
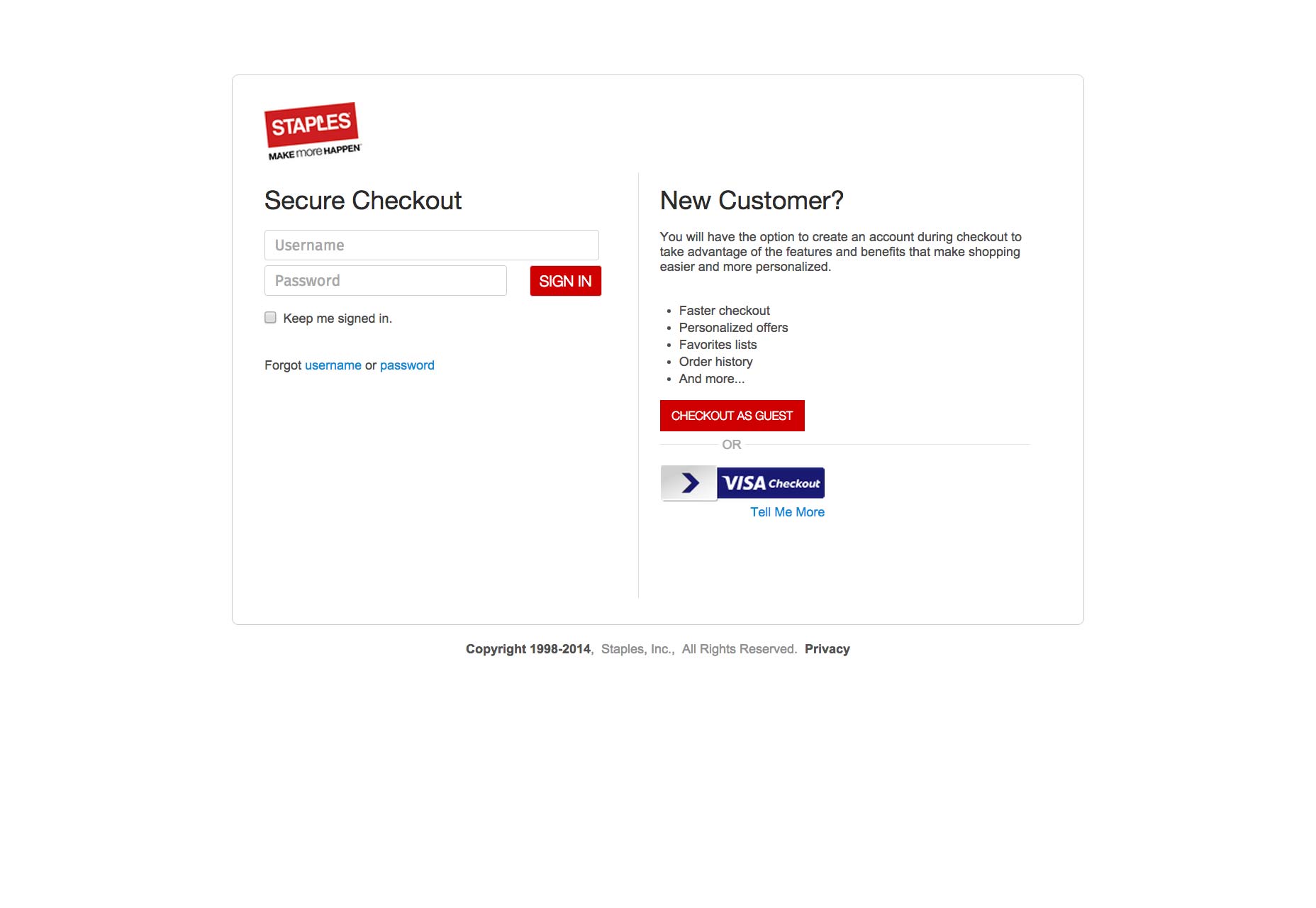
Staples capisce perfettamente. Il rivenditore di forniture per ufficio ed elettronica presenta una pagina di checkout iniziale che non costringe gli acquirenti a registrarsi di nuovo o imporre la registrazione su nuovi acquirenti. Invece, consente loro di digitare facilmente il nome utente e la password in due campi se restituiscono gli acquirenti o passano direttamente alla pagina check-as-a-guest, dove inseriranno semplicemente le informazioni di spedizione di base, se sono nuovi clienti. Tale impostazione rende le cose più semplici per i clienti e dà loro più libertà e controllo sulla procedura di checkout, che è sempre il benvenuto.
Migliori pratiche del modulo Web
Progettare forme intelligenti ed efficaci si riduce a incorporare queste migliori pratiche nel tuo design. C'è un motivo per cui questi approcci sono le migliori pratiche: hanno dimostrato di funzionare, e questo è anche il motivo per cui si tende a vederli nelle forme di iscrizione dei negozi online di successo. Moduli mal progettati rappresenteranno un fattore di trascinamento del tasso di conversione del sito in modo logico, pertanto è opportuno migliorare drasticamente la progettazione dei moduli su qualsiasi pagina per migliorare il tasso di conversione dell'intero sito.
Ricorda che la progettazione di moduli è solo uno degli aspetti del web design più ampio, ma deve anche essere guidato dal principio di progettazione, in primo luogo per l'esperienza dell'utente. Tutti i suggerimenti discussi sopra sono metodi provati, testati e veri per soddisfare i clienti dei tuoi clienti e quindi aumentare i tassi di conversione dei siti dei tuoi clienti.