Come visualizzare i tuoi contenuti sulla prima pagina di un blog
La prima pagina di a blog è ovviamente di grande importanza per il design generale.
Fino a qualche anno fa, la maggior parte dei blog mostrava semplicemente post in ordine di pubblicazione, il più recente in cima.
Poi gli estratti divennero popolari, e in seguito le prime pagine in stile rivista .
Lo scopo della prima pagina, ovviamente, varierà un po 'da un tipo all'altro; ad esempio, un blog personale sarà diverso da un blog multi-autore professionale.
In questo post, daremo un'occhiata alle opzioni che i blogger e i designer hanno per mostrare i contenuti sulla prima pagina e alcuni motivi per sceglierne una.
Prima di entrare nei dettagli, consideriamo lo scopo della prima pagina , in modo che tu possa prendere una decisione più consapevole sul tipo da utilizzare per il tuo blog.
La prima pagina è importante perché ha un impatto sostanziale sulla prima impressione dei visitatori.
I nuovi visitatori si aspettano di essere in grado di avere una buona idea di ciò che il blog offre solo dalla prima pagina. I visitatori vogliono anche essere in grado di trovare contenuti che stanno cercando attraverso di esso.
La facilità di navigazione e l'usabilità sono importanti perché la prima pagina sarà probabilmente la pagina visualizzata più frequentemente sul sito web .
La prima pagina è importante, infine, perché promuoverà i contenuti più importanti o recenti.
Opzioni per la visualizzazione del contenuto in una prima pagina
Esistono fondamentalmente tre opzioni per la visualizzazione dei contenuti del blog in prima pagina: post completi, estratti di post e stile rivista . Analizzeremo i vantaggi di ciascuno, che si spera ti aiutino a comprendere la tua situazione e a prendere una decisione informata.
1. Post completi
Con l'opzione per i post completi, i post dei blog vengono visualizzati in modo completo, non troncati, in ordine cronologico inverso. Questo metodo non è così popolare come lo era qualche anno fa. Ecco i vantaggi di mostrare i post completi nella prima pagina:
- I visitatori possono leggere interi post senza lasciare la pagina
Non molti blog mostrano più post completi sulla loro prima pagina perché altre opzioni offrono più vantaggi. Ma un vantaggio di mostrare post completi è che i visitatori possono leggere diversi post recenti per intero senza uscire dalla pagina. L'unica cosa che probabilmente non potevano fare è commentare un particolare post. - Funziona bene con brevi messaggi
Se i post del tuo blog sono relativamente brevi (ad esempio, 500 parole o meno), mostrarli per intero nella prima pagina potrebbero essere più semplici. Gli estratti possono sembrare divertenti se contengono già metà del post e i visitatori possono annoiarsi se cliccano sul post completo e trovano solo altri due paragrafi da leggere. - Non interrompe il flusso del lettore
Dovendo fare clic su un singolo post dopo aver letto l'estratto può rompere il flusso del lettore e forse farli perdere interesse e abbandonare del tutto il sito.
2. Post estratti
Un'altra opzione è quella di mostrare solo estratti di post, con link al contenuto completo per coloro che sono interessati.
Puoi mostrare teaser a, diciamo, 10 articoli sulla prima pagina e lasciare che i visitatori scelgano cosa leggere. WordPress genera automaticamente degli estratti, oppure puoi creare un estratto personalizzato preso direttamente dal post o mostrare qualsiasi altro testo che ti piace.
Mostrare estratti in prima pagina è un'opzione popolare ora. Ecco i vantaggi:
- La scansione è più facile
La maggior parte dei visitatori preferisce scansionare i contenuti sulla prima pagina per vedere cosa è disponibile e quale tipo di post sono pubblicati. I post completi rendono difficile la scansione. Mostrare estratti rende facile e veloce per i visitatori vedere ciò che è stato pubblicato di recente e scegliere ciò che vogliono. - Controllo del design
I designer di temi e i blogger possono essere un po 'più creativi con estratti che con post completi. È possibile controllare la lunghezza degli estratti, che consente di posizionare e allineare con maggiore precisione i contenuti, senza preoccuparsi di post lunghi che spezzano il layout. Come vedrete alla fine della vetrina, alcuni designer di temi sono piuttosto creativi con estratti. Gli estratti semplicemente danno al designer più controllo su come appare la prima pagina. - Pagina anteriore più corta
Se i tuoi post sono relativamente lunghi e ne visualizzi molti in pieno nella prima pagina, la pagina diventerà rapidamente ingestibile. Gli estratti mantengono la pagina più breve, semplificando la navigazione dei visitatori. Naturalmente, anche il numero di brani visualizzati influisce sulla gestibilità, quindi regolalo di conseguenza. - Altre visualizzazioni di pagina
Alcuni blogger usano degli stralci per aumentare le visualizzazioni di pagina: se un visitatore legge un estratto e vuole vedere l'intero contenuto, dovrà lasciare la prima pagina, dando al blog un'altra visualizzazione di pagina. Altre visualizzazioni di pagina possono portare a maggiori entrate per determinati tipi di pubblicità. Tuttavia, il gonfiarsi delle visualizzazioni di pagina per ulteriori entrate può irritare i visitatori. In generale, se questa è l'unica ragione per mostrare degli estratti in prima pagina, non farlo. - Il contenuto duplicato viene evitato
I motori di ricerca non amano i contenuti duplicati e potrebbero penalizzarti se sospettano che il tuo blog ce l'abbia. Una prima pagina che mostra post completi essenzialmente duplica il contenuto delle singole pagine del blog. Mostrare gli estratti invece può aiutare a prevenire questo problema.
3. Stile rivista
La terza opzione è una pagina in stile rivista. È simile agli estratti, ma i post non sono necessariamente mostrati in ordine cronologico. Invece, di solito sono classificati, con le loro date mostrate.
Questo è tipico dei siti Web di notizie, in cui titoli e teaser sono disposti in colonne per argomento, come sport, notizie dal mondo e così via.
Lo stile di questa rivista offre tutti i vantaggi degli estratti e di pochi altri. Ecco i vantaggi:
- Migliore organizzazione dei contenuti
Il vantaggio più significativo è che lo stile della rivista consente una migliore organizzazione dei contenuti. Piuttosto che visualizzare semplicemente i cinque o i dieci post più recenti, puoi visualizzare i post per categoria o persino riservare un'area caratteristica per i post a cui vuoi dare maggiore visibilità. Tu controlli quali contenuti i visitatori vedono per primi. E i visitatori potrebbero essere in grado di capire meglio cosa offre il tuo blog visualizzando i contenuti ordinati per categoria. - Controllo del design
Questo vantaggio è ancora maggiore con le prime pagine in stile rivista che con gli estratti. Il blogger sceglie esattamente dove visualizzare ogni pezzo di contenuto, in base alla categoria. Con questa opzione sono disponibili moltissimi stili di layout. - Sembra sito Web di notizie tipiche
Organizzare e classificare i contenuti per argomento tende a rendere la prima pagina simile a un sito Web di notizie. Se il tuo blog ha molti contenuti ed è orientato alle notizie, questo potrebbe essere il fattore decisivo. Questo stile tende a creare l'impressione di un sito web più grande perché mostra tanto contenuto e varietà di argomenti.
Esercitazioni per la progettazione e l'esposizione di pagine frontali per blog con WordPress
Ecco alcuni tutorial sulla creazione di front page in WordPress e i tipi di layout che abbiamo discusso.
- Costruire un layout di giornale di base con WordPress e jQuery
Questo tutorial di NETTUTS ti accompagna nel processo di progettazione di una prima pagina ispirata ai giornali. - Costruisci una sezione dei messaggi in primo piano per WordPress
Molti blog hanno una sezione di articoli in primo piano nella parte superiore della prima pagina. Questo tutorial ti mostra come eseguirne uno. - Come creare un carosello di post in primo piano per WordPress
Questo è un altro post su NETTUTS che tratta l'argomento della creazione di una sezione post in primo piano. - Aggiungi miniature a WordPress con campi personalizzati
L'utilizzo di miniature con estratti di post sulla prima pagina è un'opzione popolare. Questo tutorial ti mostra come farlo. - Come: Ottenere la prima immagine da un post e visualizzarla
Questo post mostra un'alternativa all'utilizzo di campi personalizzati per visualizzare le immagini sulla prima pagina. - 6 trucchi e suggerimenti per creare un tema WordPress Magazine
Cats Who Code fornisce alcune informazioni utili per coloro che desiderano creare una prima pagina in stile rivista. - Visualizza solo estratti di WordPress
Questo articolo mostra il semplice cambiamento che devi apportare al codice del tuo tema per mostrare estratti invece di post completi. - In lode dei tag dei modelli WordPress, parte II: il layout della rivista
Darren Hoyt discute argomenti relativi alla creazione di layout di riviste su WordPress. - WordPress: menu a discesa orizzontale stile rivista
Questo post mostra come creare un menu di navigazione in stile rivista. - Template Tags / Query Posts | Template Tags / Ottieni messaggi
(dal codice WordPress)
Blog Front Page Showcase
Ora presenteremo una serie di frontespizi di blog che illustrano vari approcci alla visualizzazione dei contenuti.
estratti
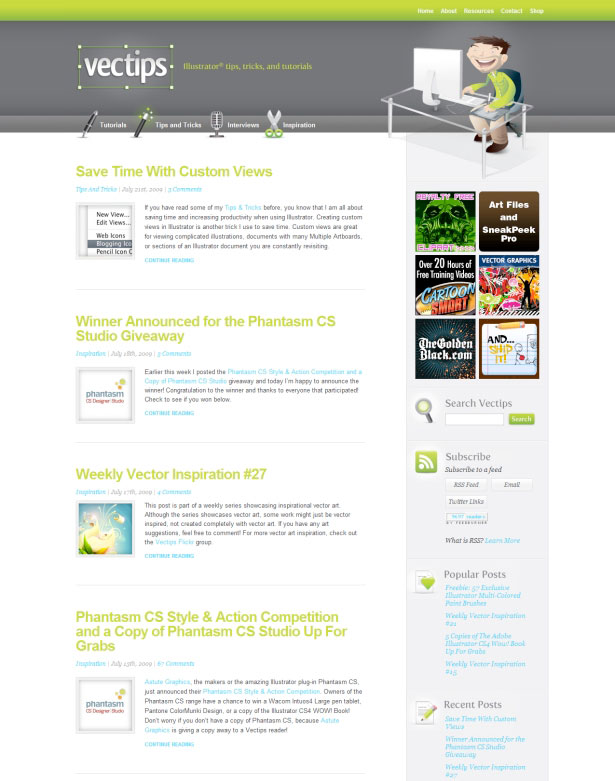
Vectips
Questo stile di estratti, con le anteprime a sinistra, è piuttosto popolare.
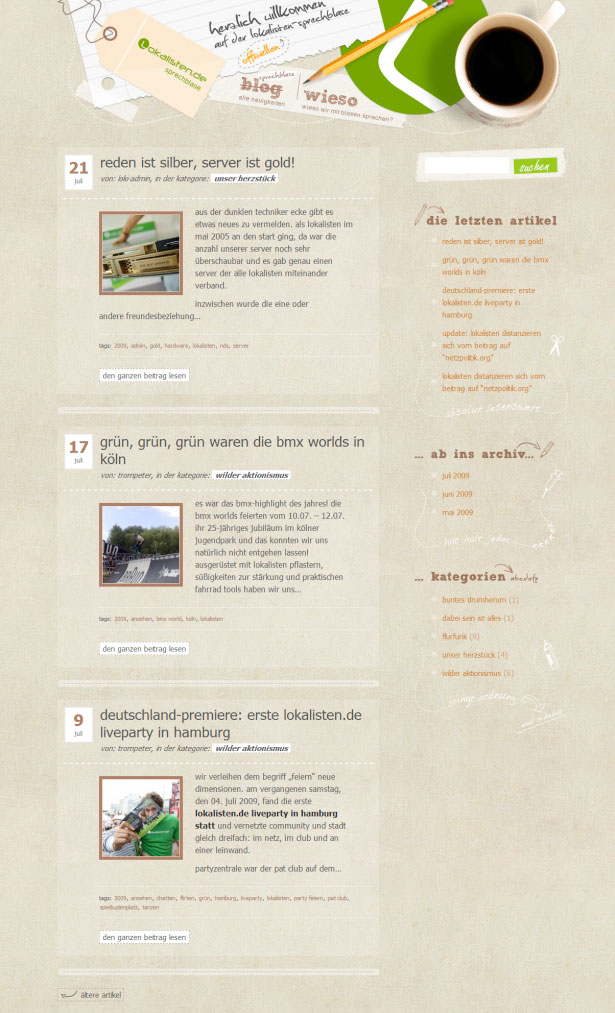
Lokalisten Sprechblase
Un breve estratto di ogni post, con l'immagine di accompagnamento. La prima pagina mostra solo i tre post più recenti.
Blogfullbliss
Le immagini su questa prima pagina sono a destra degli estratti.
Francesca Battistelli
Solo estratti di testo, nessuna immagine.
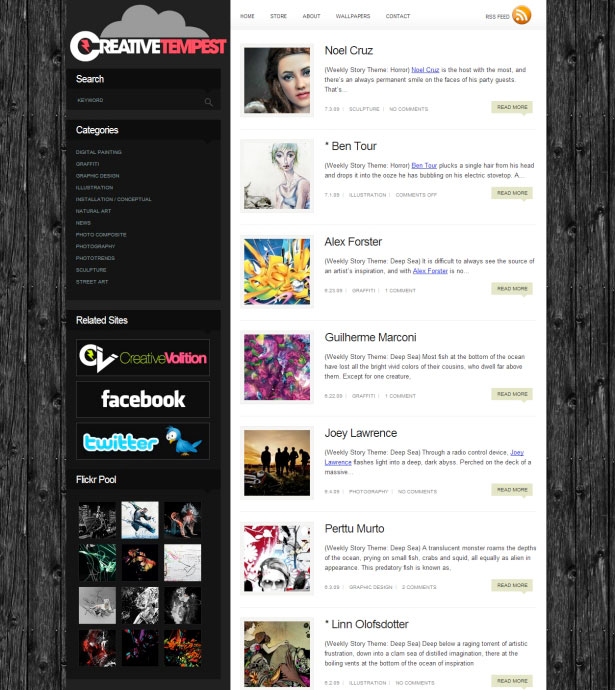
Tempesta creativa
Estratti molto brevi, con una miniatura dell'immagine principale di ciascun post.
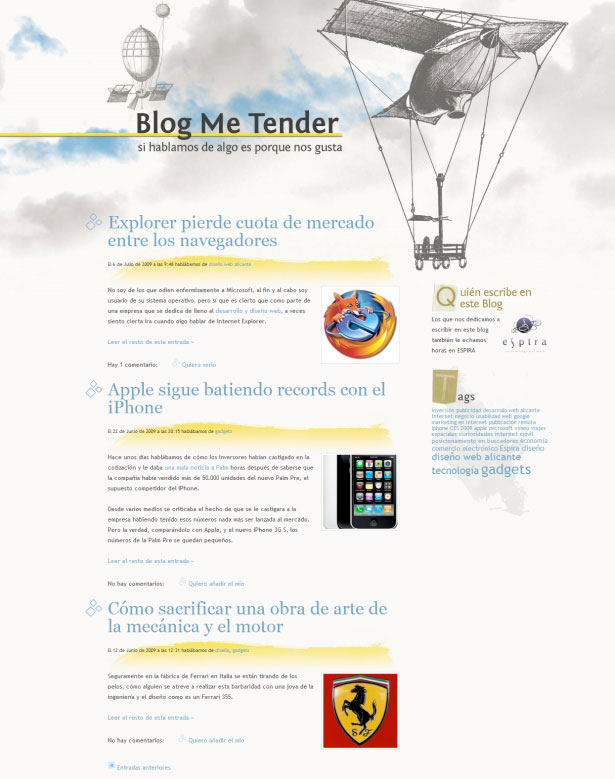
Blog Me Tender
Estratti dei tre post più recenti, ciascuno con un'immagine.
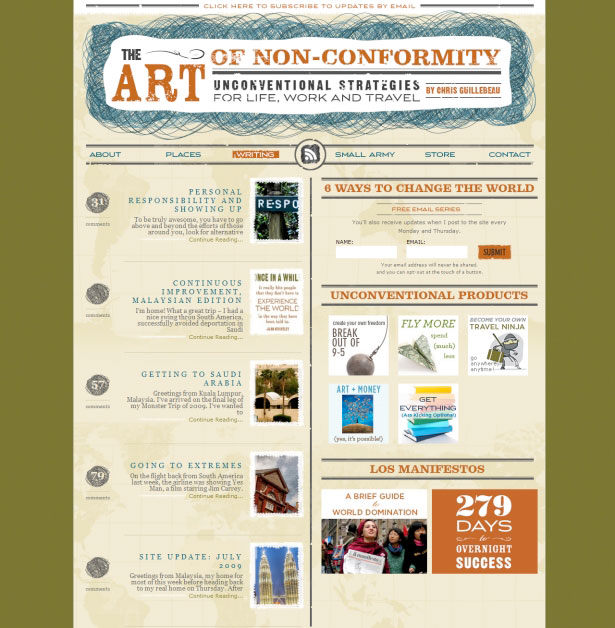
L'arte della non conformità
Questo layout unico è suddiviso a metà. Cinque estratti di post sono mostrati a sinistra.
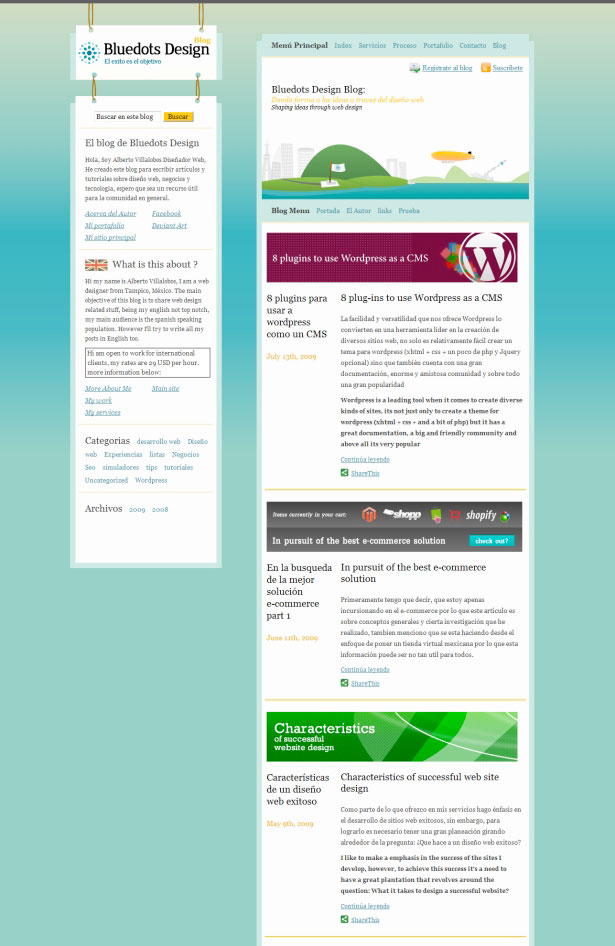
Bluedots Design
Le immagini su questa prima pagina appaiono sopra, piuttosto che accanto, gli estratti.
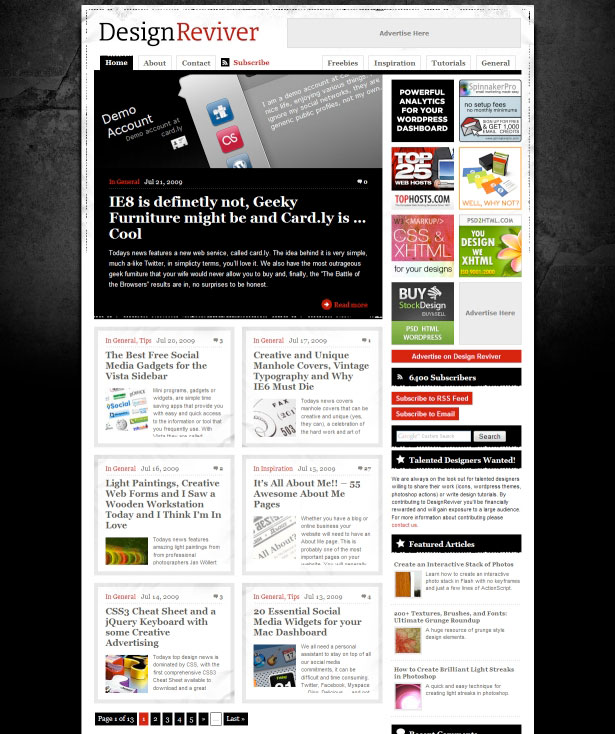
Design Reviver
Ecco un esempio della flessibilità che gli estratti possono portare in prima pagina. Il layout di queste due colonne non sarebbe stato possibile con i post completi.
Estratti Plus Contenuto in primo piano
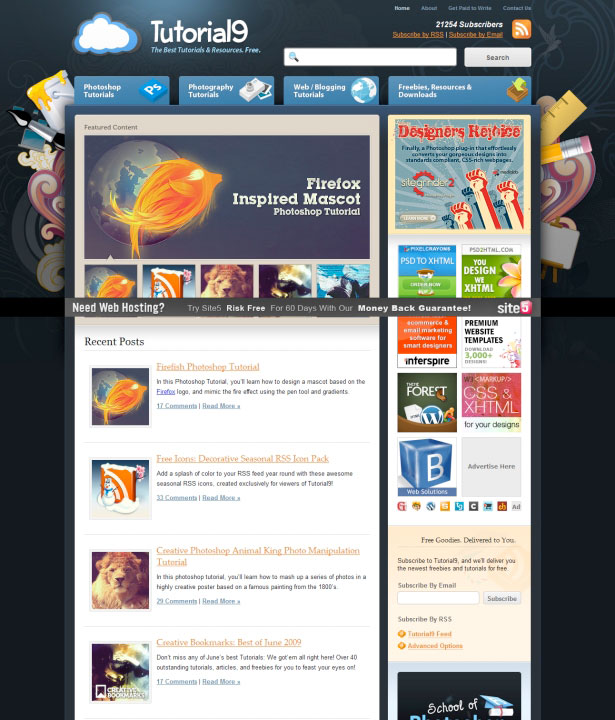
Tutorial9
Include un dispositivo di scorrimento con cinque post recenti, con estratti di post mostrati di seguito.
Colorburned
Una combinazione simile di slider ed estratto è usata qui.
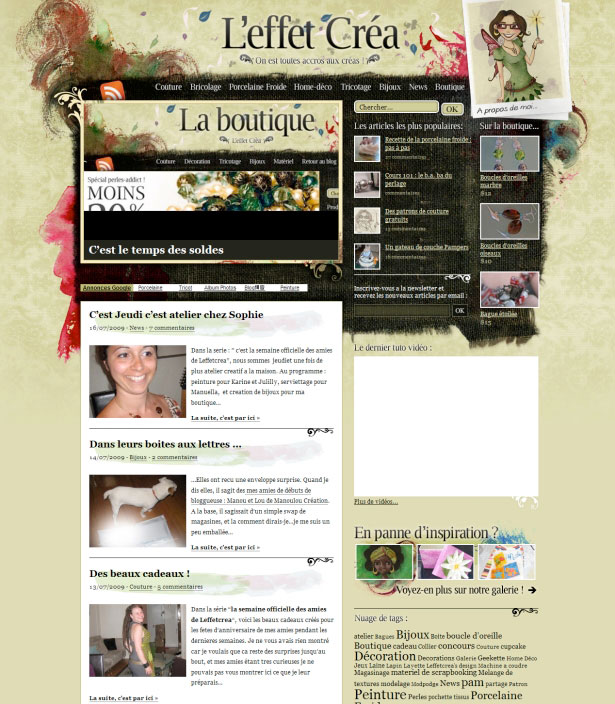
L'effet Crea
Questa pagina principale ha anche un'area di contenuti in primo piano sopra estratti di post recenti.
Stile della rivista
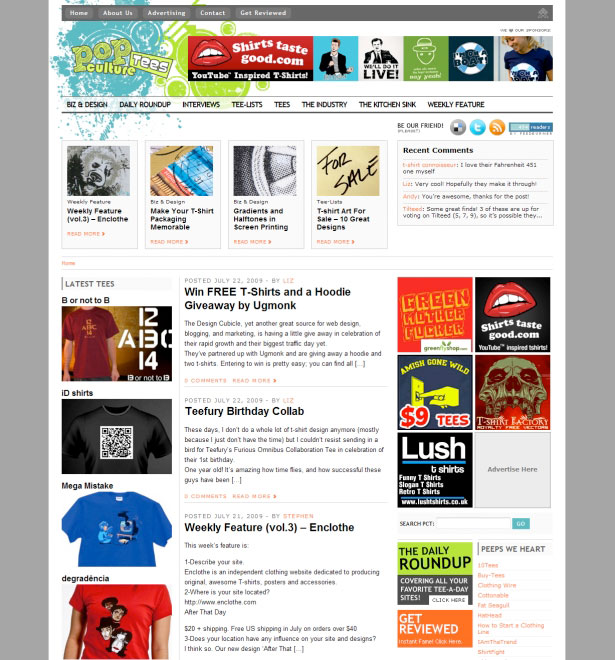
Tees della cultura pop
Quattro titoli sono visualizzati orizzontalmente (con le loro categorie) sopra estratti di post recenti. "Gli ultimi tee" sono mostrati a sinistra degli estratti.
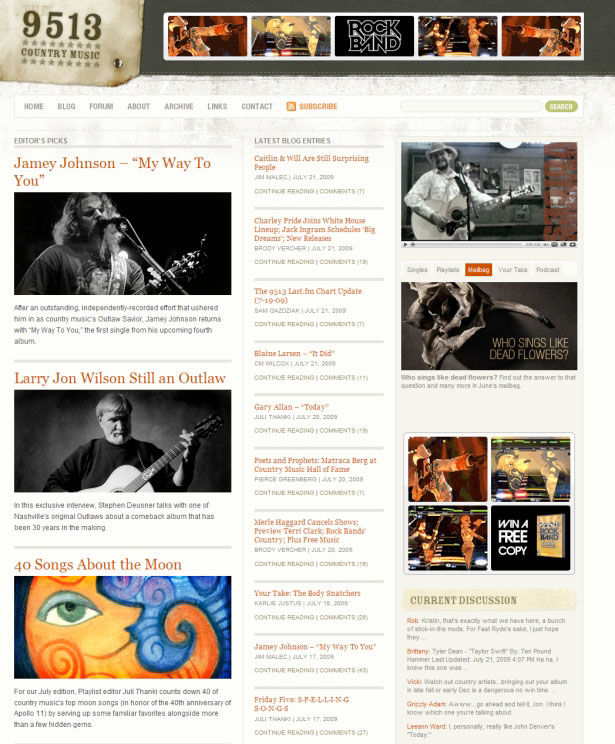
Il 9513
Estratti di "Editor's Picks" sono mostrati nella colonna principale, con i titoli delle ultime voci del blog a destra.
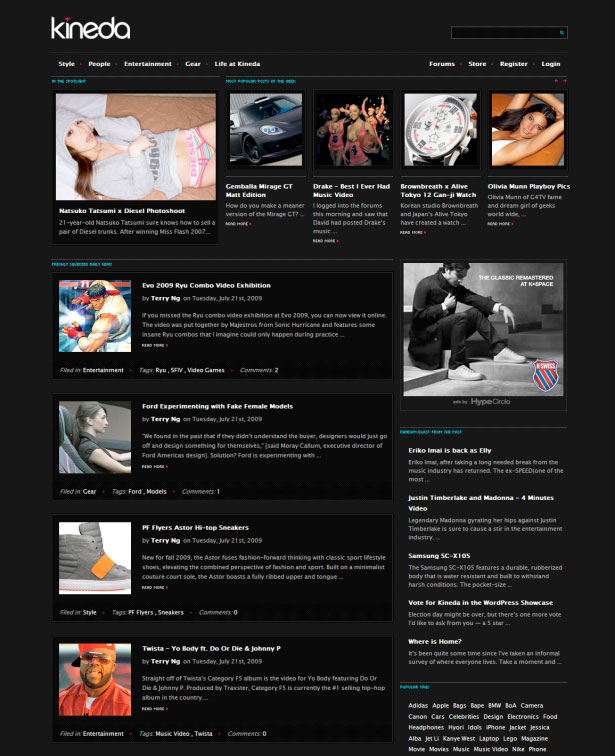
Kineda
Un post è caratterizzato da "Sotto i riflettori", con quattro altri post popolari della settimana visualizzati orizzontalmente. Estratti di altri post recenti sono mostrati di seguito.
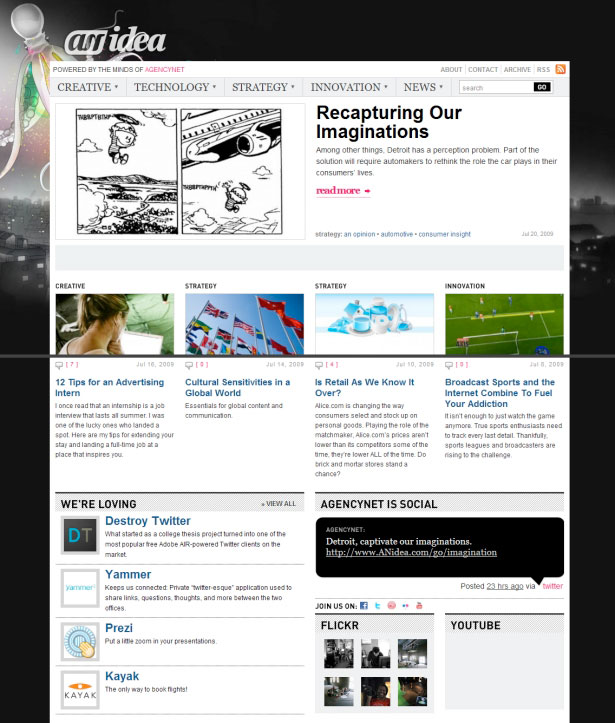
Un'idea
Include un'area per un titolo e un estratto in primo piano. Di seguito sono riportati altri quattro brani di varie categorie.
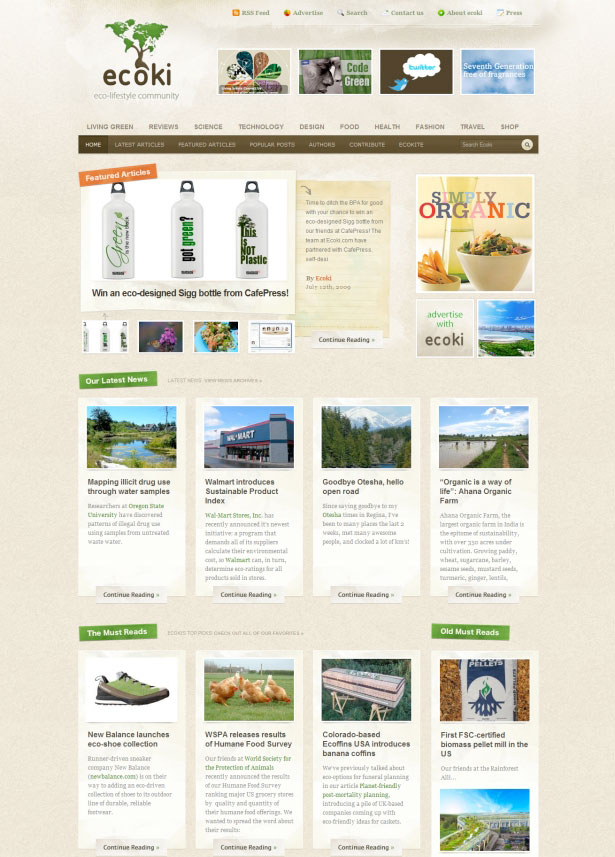
Ecoki
Un articolo in evidenza è in alto, con quattro post recenti elencati orizzontalmente, e quindi un'altra riga di quattro "Deve leggere".
Messaggi completi:
Front Pages insolite
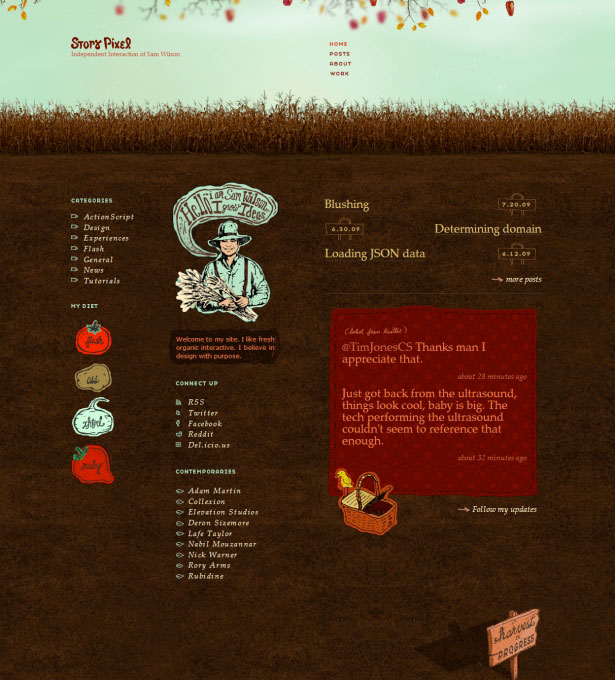
Story Pixel
Titoli di tre post recenti, ma senza estratti o post completi.
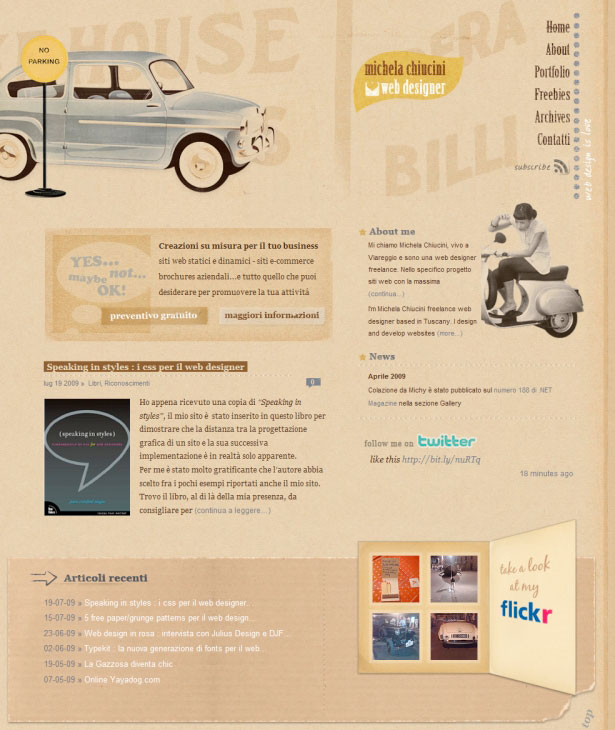
Michela Chiucini
Un estratto di un post, con titoli di altri post recenti elencati di seguito.
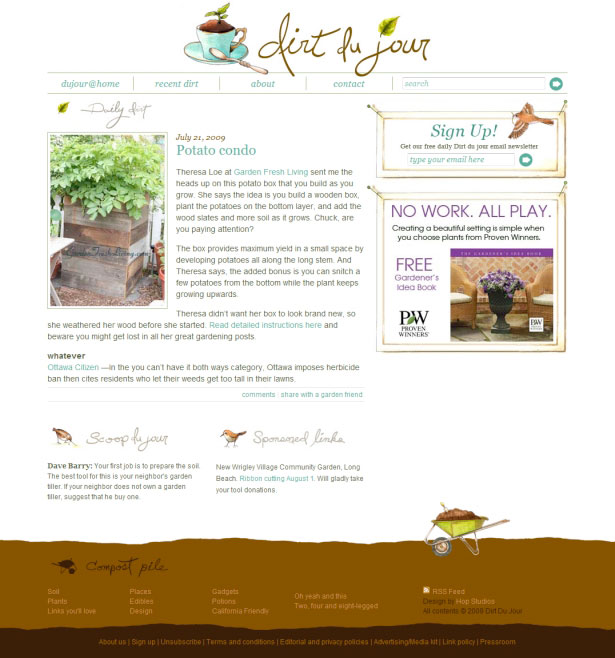
Dirt Du Jour
Un post mostrato per intero.
Questo post è stato scritto esclusivamente per il Webdesigner Depot di Steven Snell, a web designer e blogger. Steven corre Blog Design Heroes , che mette in mostra blog ben progettati.
Quale sistema funziona meglio per te e perché? Si prega di condividere il tuo feedback con noi.