Come guidare UX con Storytelling interattivo
Alcune storie semplicemente non possono essere completamente trasmesse attraverso immagini statiche. In questi casi, può essere utile capire un modo per coinvolgere direttamente l'utente nella storia.
In questo riepilogo del design, abbiamo dato uno sguardo speciale allo storytelling interattivo: il modo in cui i siti web possono attirarti nel loro mondo e trasmettere il loro messaggio attraverso la potenza della tecnologia dinamica e interattiva e delle funzionalità di progettazione.
Dai un'occhiata agli esempi qui sotto e scopri come il loro uso dell'interattività visiva ti costringe come utente a continuare a scorrere oa compiere un'azione specifica.
El Monstruo: sconfiggere il mostro con un testo
El Monstruo è una partnership tra UNICEF e ING Direct per promuovere donazioni a scuole in nazioni in via di sviluppo. Il sito ti porta in un viaggio animato nella vita di un gruppo di scolari - che vengono cacciati dalla loro scuola da un mostro feroce. Mentre El Monstruo ti insegue nel precipizio di una scogliera, entra in gioco lo storytelling interattivo.
Un'opzione per donare € 1,20 agli scolari (cioè UNICEF) via SMS appare sullo schermo. Se scegli di donare, l'animazione continua con un lieto fine - se no, beh ...
Il mostro è una semplice metafora che rappresenta le barriere che molti scolari affrontano per ottenere la loro istruzione, e coinvolgere il visitatore del sito in questo modo dà loro una ricompensa più immediata per la loro generosità. Sta usando il design interattivo in un modo che raggiunge veramente il senso di empatia delle persone.
Impronta di schiavitù: segui i passaggi

Quanti schiavi lavorano per te? È questa semplice domanda che è l'inizio di un viaggio attraverso la catena dell'offerta e del lavoro forzato nel mondo moderno. L'Impronta di schiavitù ti guida attraverso il modo in cui potresti sostenere la schiavitù, anche senza acquistare direttamente da aziende che utilizzano fabbriche sfruttate. Spiegano questa catena di lavoro attraverso infografiche interattive a scorrimento.
Ma piuttosto che spiegare questo processo in teoria, Slavery Footprints esegue un breve sondaggio che calcola quanto ti basi sul lavoro degli schiavi, in base a fattori come il cibo che mangi, la proprietà in cui vivi e il paese di provenienza.
Slavery Footprint non ti racconterà solo una storia sullo stato moderno della schiavitù: usano design interattivo, analisi dei dati e sondaggi per portarti nella storia come un fattore che contribuisce. È un modo fantastico per raggiungere ogni visitatore del sito a livello individuale.
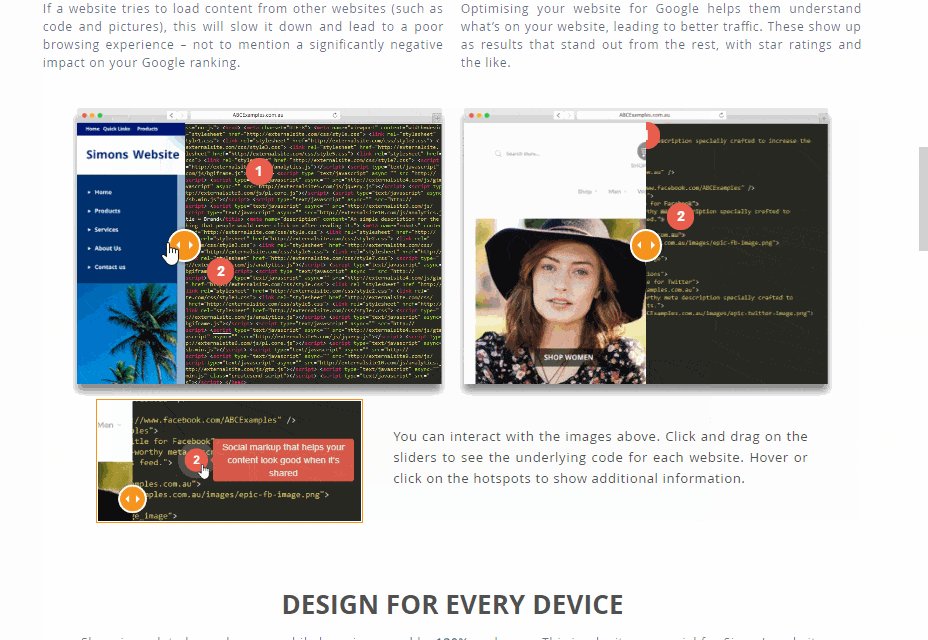
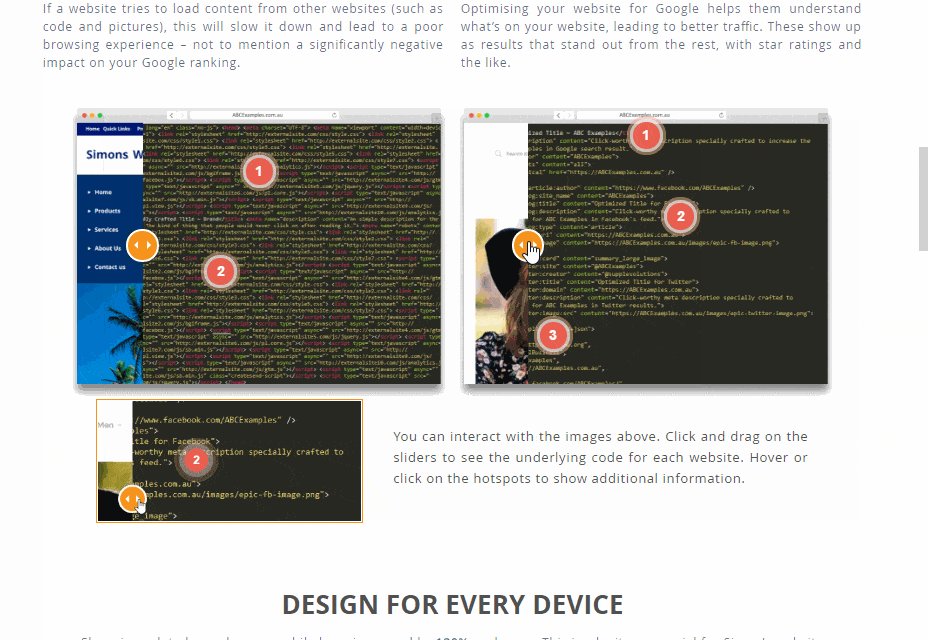
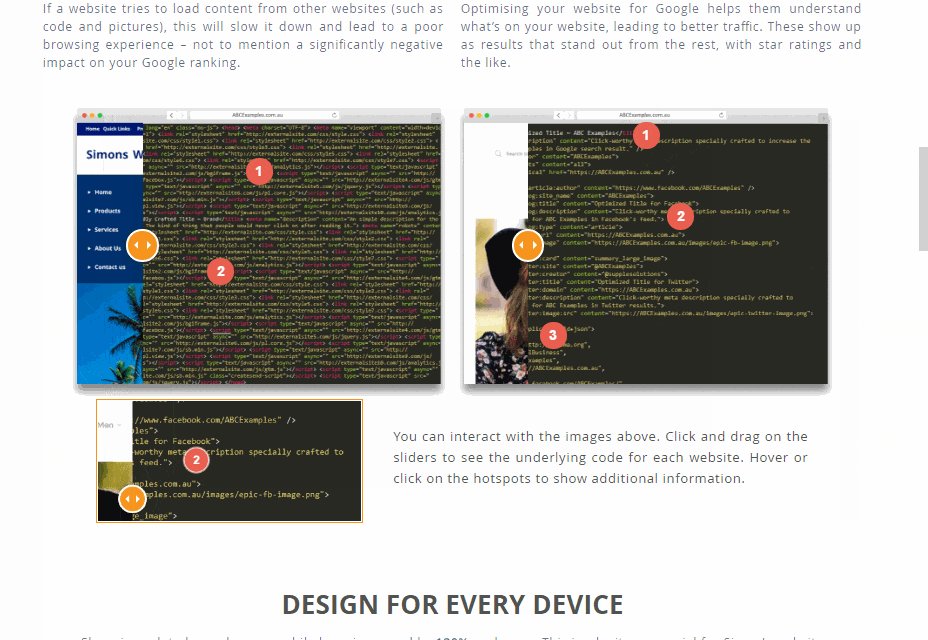
Supple: SEO haves e no

flessibile è un'agenzia di marketing digitale che aiuta le aziende a classificarsi meglio su Google attraverso l'ottimizzazione dei motori di ricerca. Ne consegue che la loro pagina che spiega SEO dovrebbe essere il più coinvolgente possibile per i potenziali clienti.
Attraverso l'uso intelligente di punti caldi illuminati, sui quali i visitatori possono fare clic per rivelare informazioni chiave su alcuni aspetti delle immagini e delle infografiche della pagina, il sito invita i visitatori a scavare un po 'più a fondo nel mondo della SEO. C'è un'animazione SVG per dare alla pagina una vibrazione dinamica e una barra scorrevole su alcune immagini che ti permettono di dare un'occhiata all'HTML dietro un sito ottimizzato.
Inception Explained

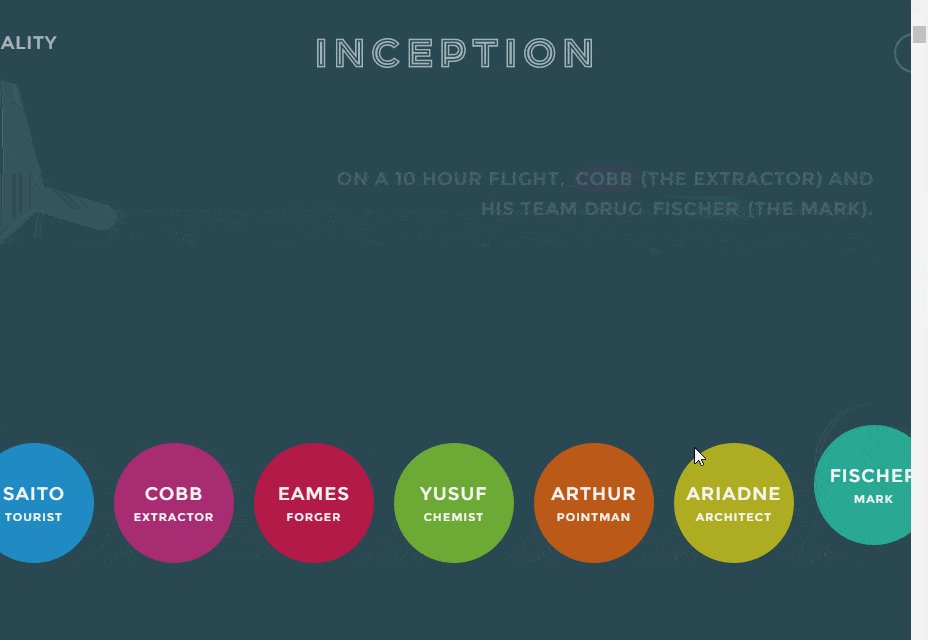
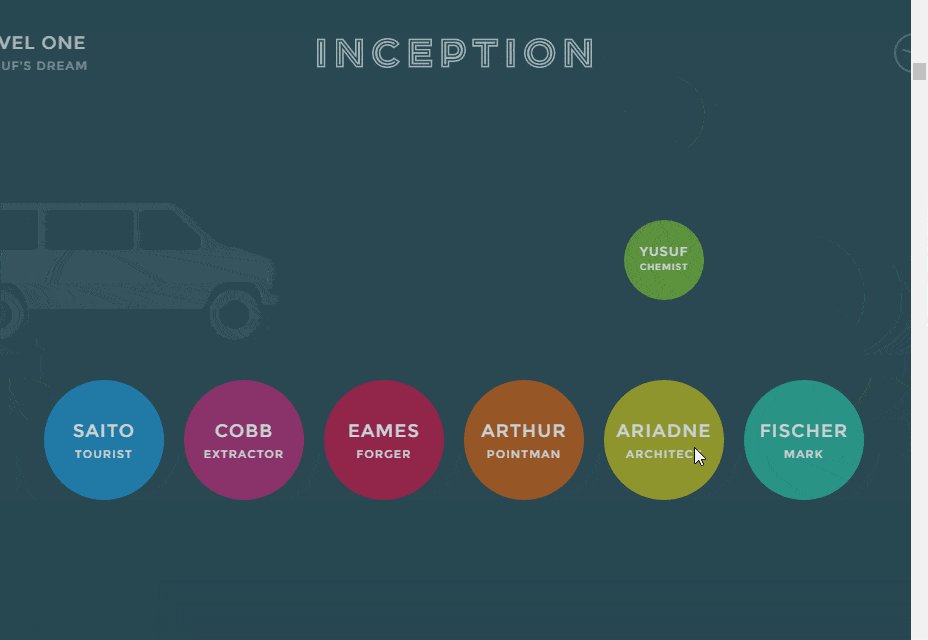
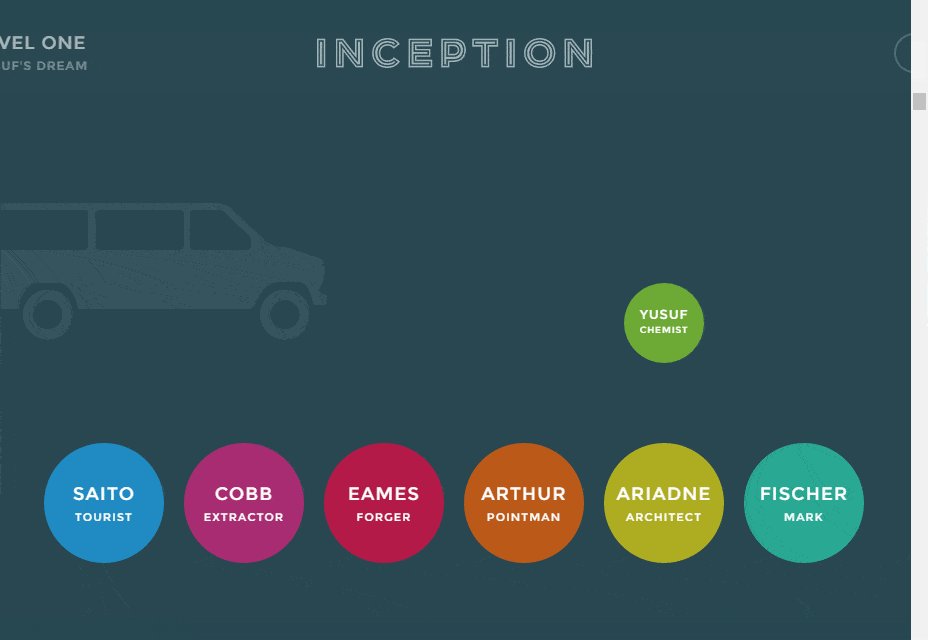
Per prima cosa: Inception È un grande film. Ma è anche confuso da morire . fortunatamente questo sito web ti guida attraverso la trama con una narrazione semplice e interattiva. Il codice colore del sito ogni carattere chiave, e mentre si scorre lungo la pagina, gli strati dei sogni all'interno dei sogni sono rappresentati uno sopra l'altro.
Didascalia pop-up, che spiega ogni livello, i cui personaggi dei sogni sono dentro e altre informazioni necessarie. Questo è un esempio molto semplice di storytelling interattivo: il sito ti consente di muoverti attraverso la storia al tuo ritmo. Che davvero, davvero aiuta con un film così confuso come Inception!
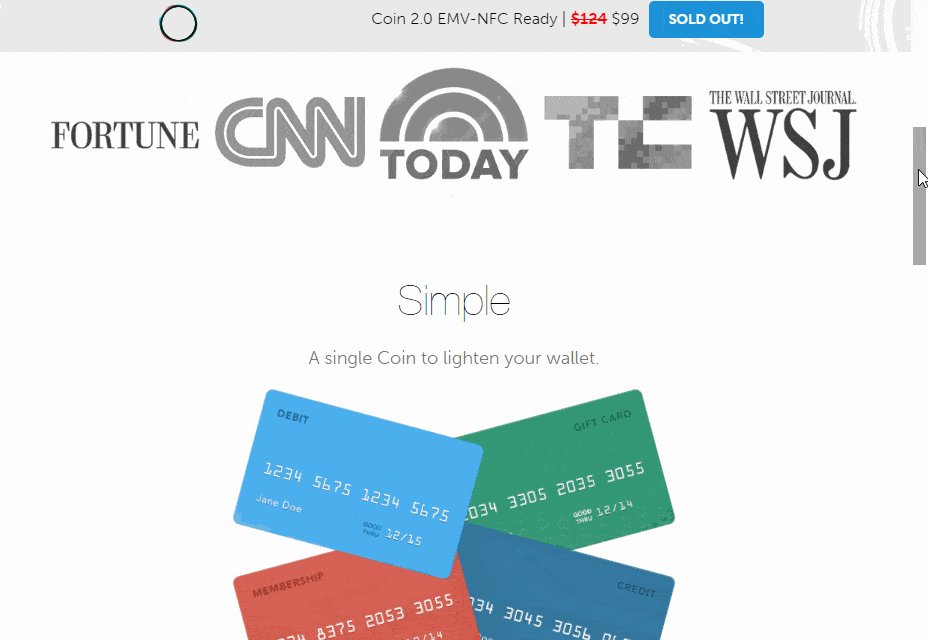
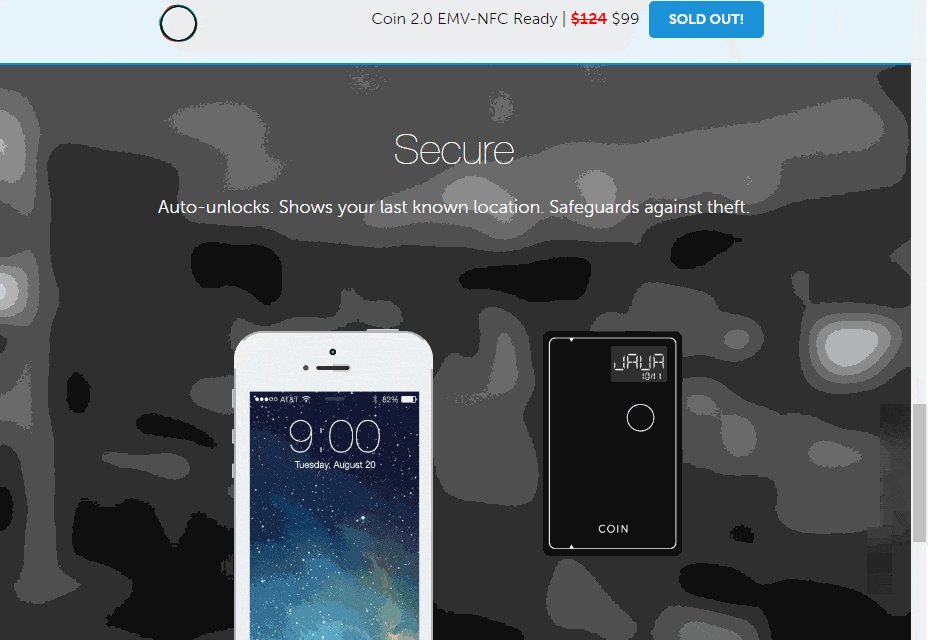
Moneta: una carta per dominarli tutti

Il tuo portafoglio sta esplodendo con le carte di credito? Moneta è una singola carta su cui puoi caricare e archiviare tutte le tue carte di credito. Basta scorrere le carte memorizzate, selezionarne una e quindi scorrere, inserire tap-n-go come faresti con qualsiasi altra carta.
L'intero ragionamento alla base del prodotto è quello di fondere tutte le tue carte in un unico posto conveniente - e questo è un messaggio semplice che è visivamente rappresentato in un modo ancora più semplice. Mentre scorri verso il basso nella pagina, un mucchio di carte si raggruppa e si trasforma in Coin. È uno storytelling pulito e minimalista e molto convincente.
Bellroy: snella la vita del tuo portafoglio

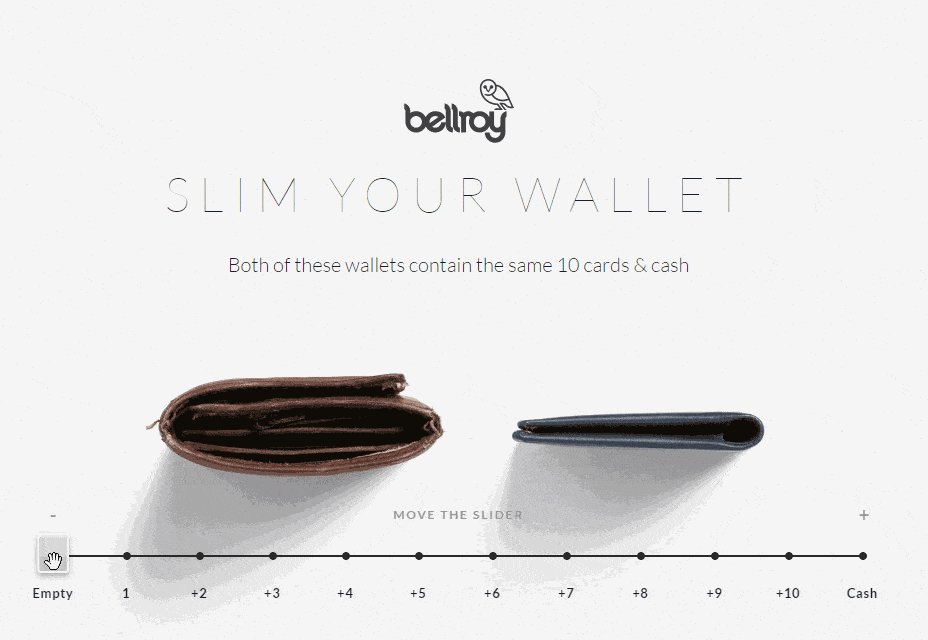
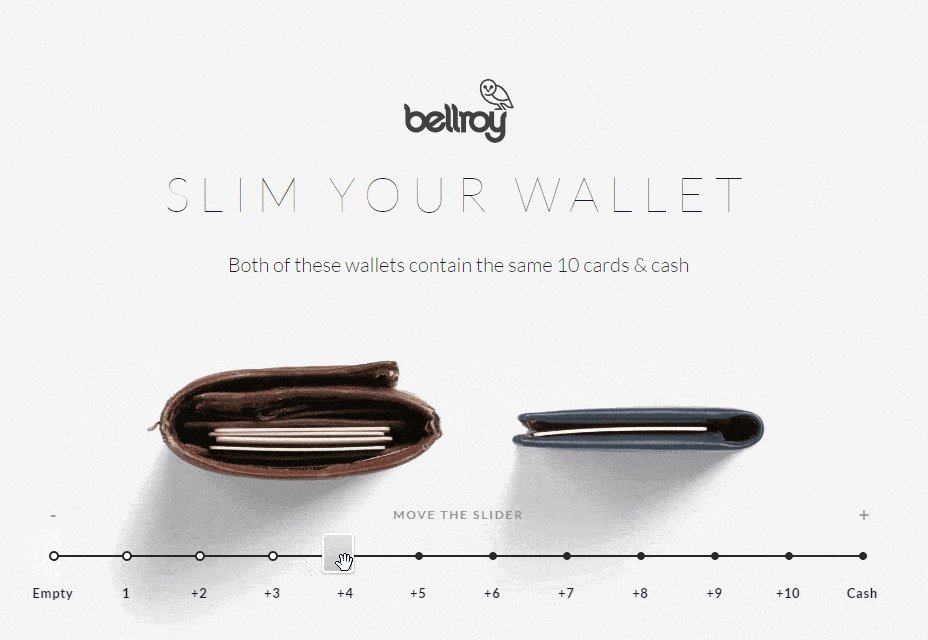
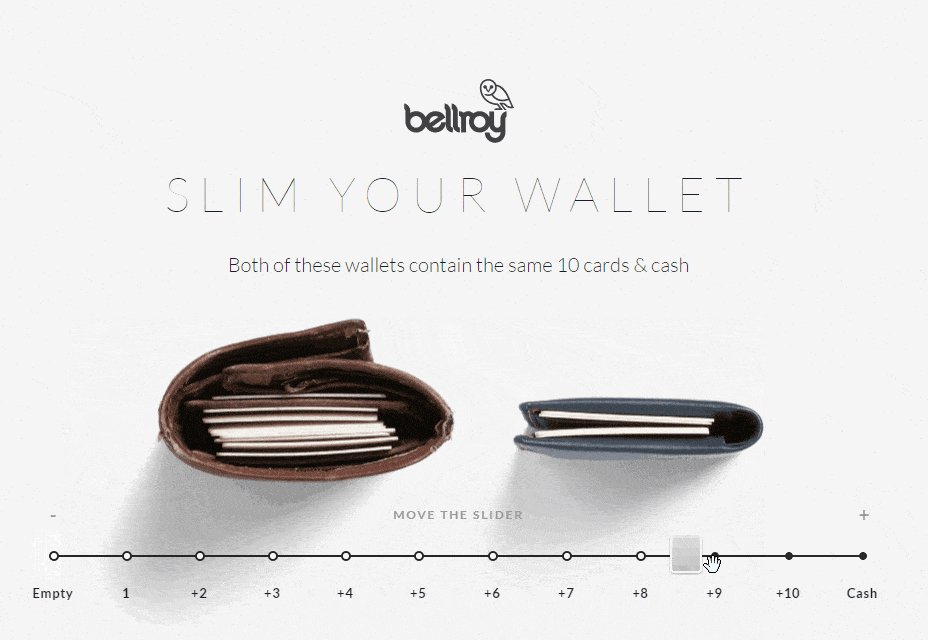
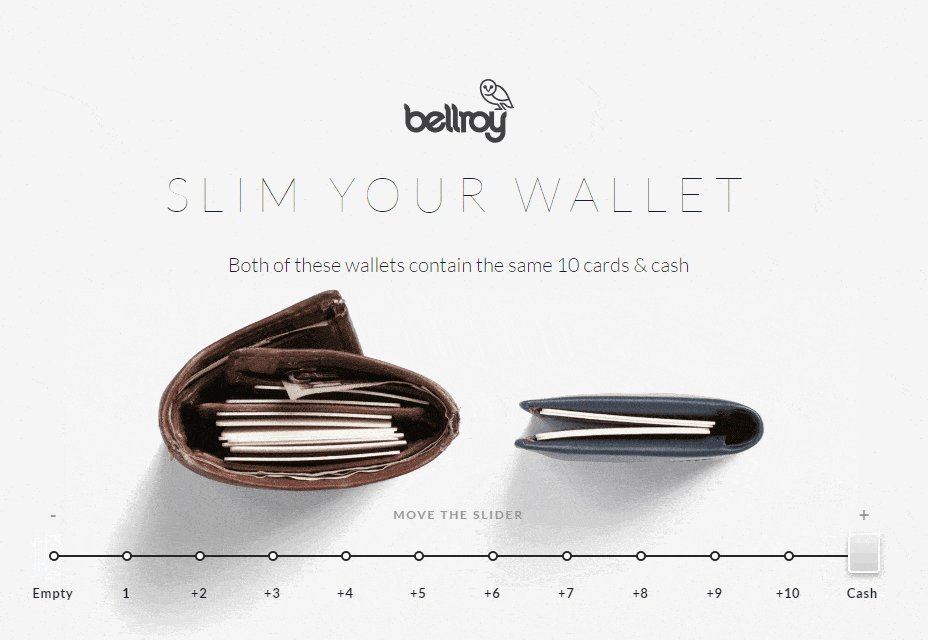
Mentre siamo sul tema del dimagrimento dei portafogli, potresti prendere in considerazione la possibilità di snellire il portafoglio stesso e non solo il suo contenuto. Portafogli Bellroy sono appositamente progettati per occupare meno spazio, anche quando sono pieni della stessa quantità di carte degli altri portafogli.
Per dimostrarlo, il sito Web Bellroy offre ai visitatori del proprio sito una scala scorrevole, da zero a dieci, offrendo un confronto diretto tra Bellroy e i loro concorrenti. Accanto a una manciata di altre fantastiche animazioni interattive, il sito di Bellroy porta un po 'di coinvolgimento dei visitatori in quella che è solitamente una noiosissima dimostrazione di Us vs. The Competitors.
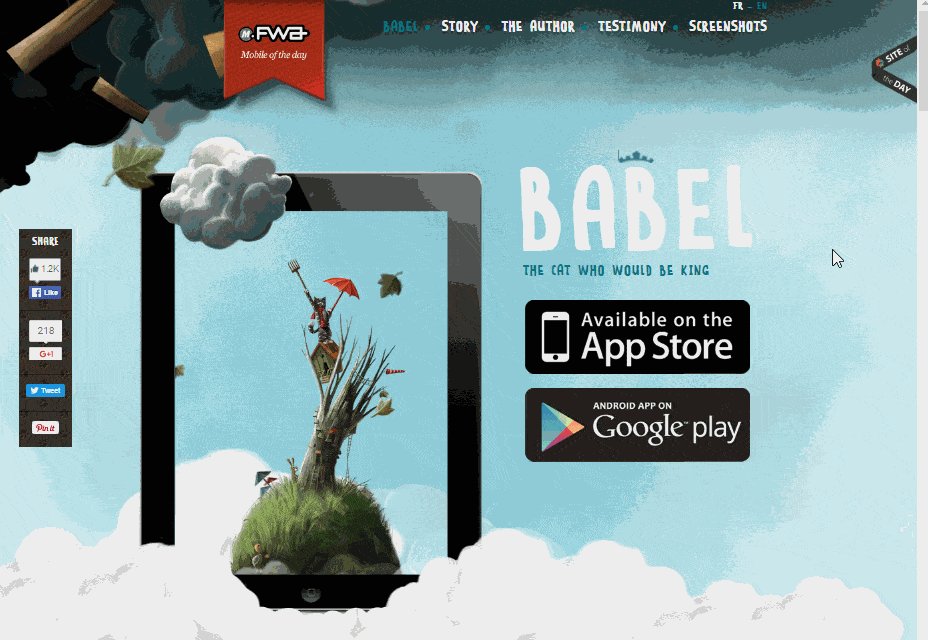
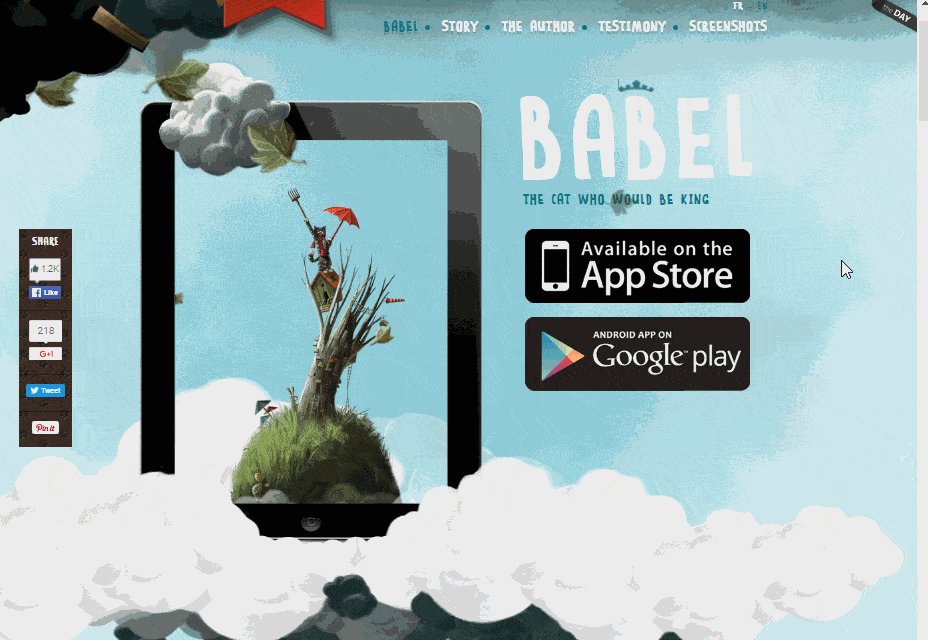
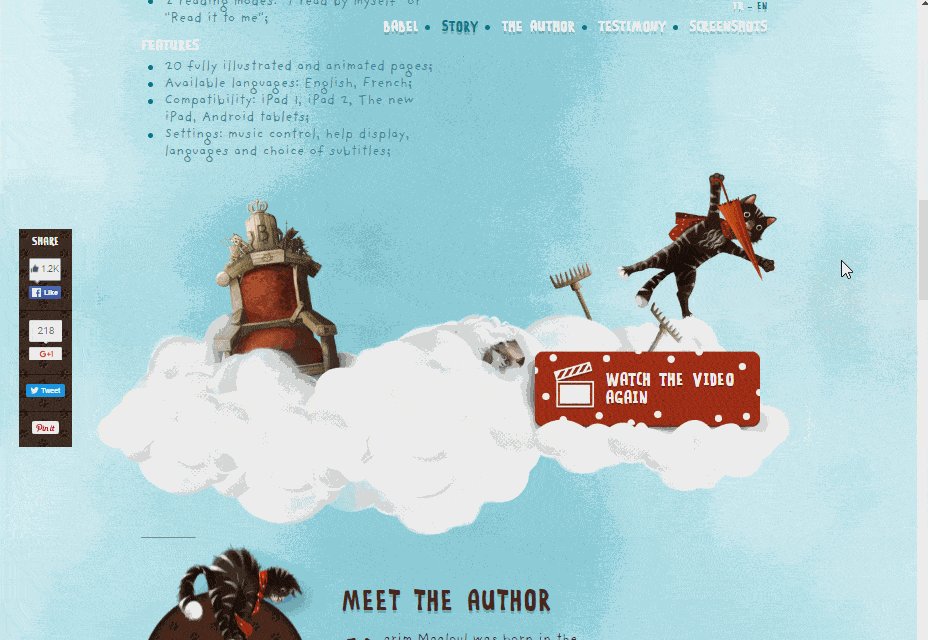
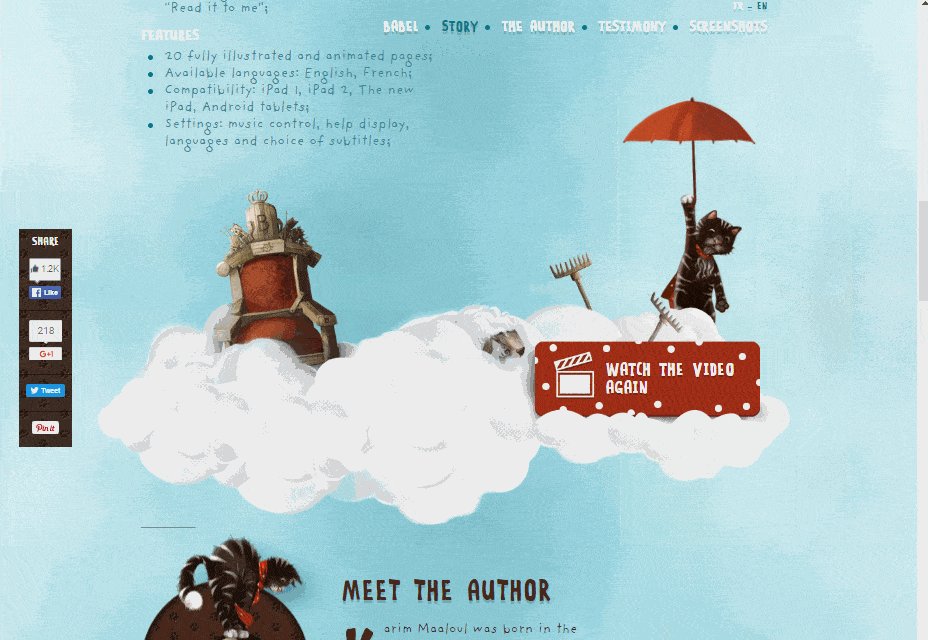
Babel the King: piove a catinelle

Babele il re è una storia interattiva disponibile attraverso i negozi iTunes. Combinando testo, audio, animazione ed elementi interattivi, il gioco porta i bambini di età compresa tra i 2 e gli 8 anni nel meraviglioso mondo di Babele, un gatto geloso delle nuvole e passa le sue giornate cercando di infastidirli.
Il sito web per la storia / gioco offre un assaggio di ciò che è disponibile dal download. Mentre scorri la pagina, Babel cade attraverso il cielo accanto a te e le pecore camminano senza peso attraverso le nuvole.
Il sito web è pieno di movimento e vita e offre un ottimo case study per sincronizzare davvero il tuo sito con il prodotto che stai vendendo.
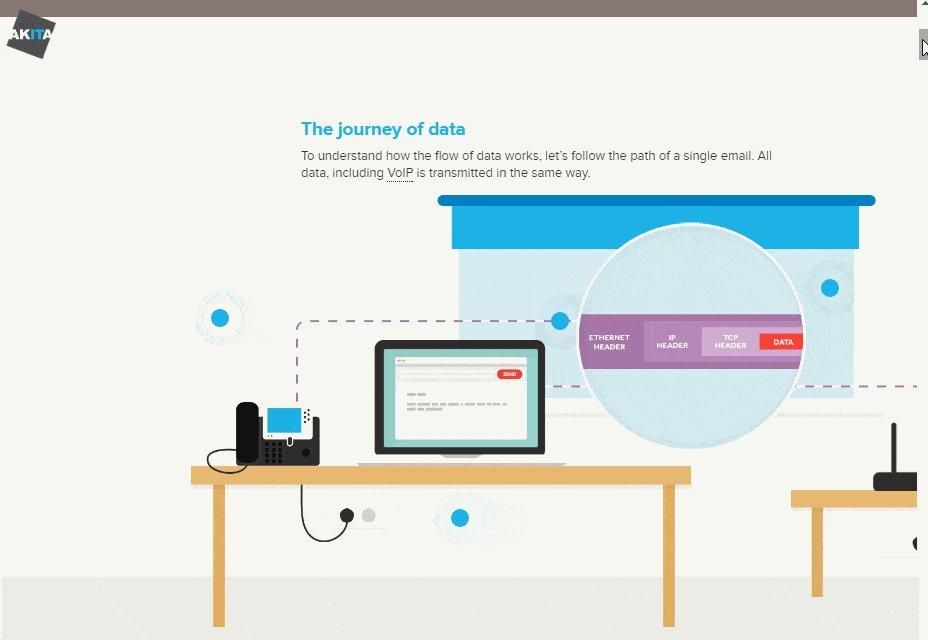
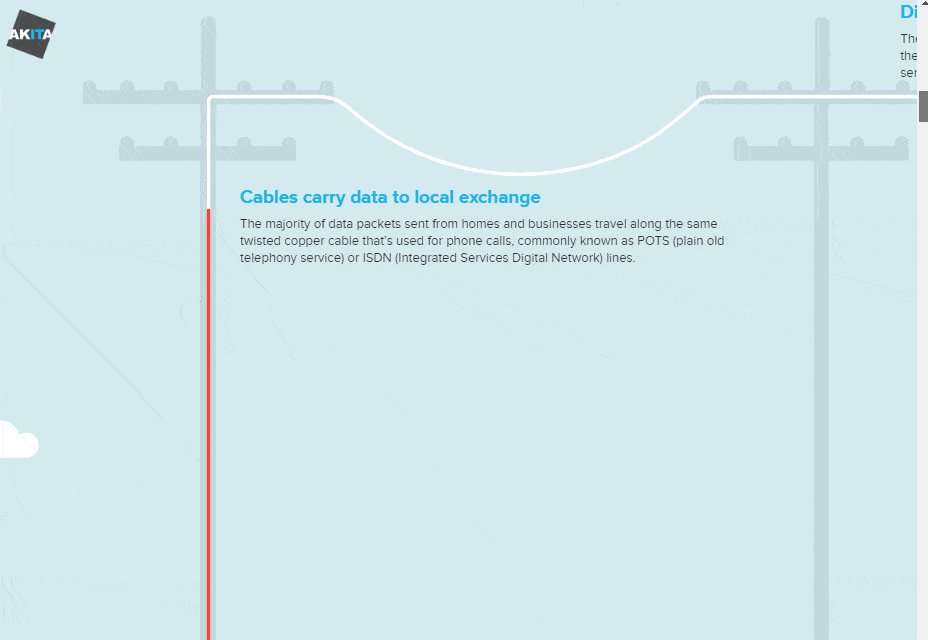
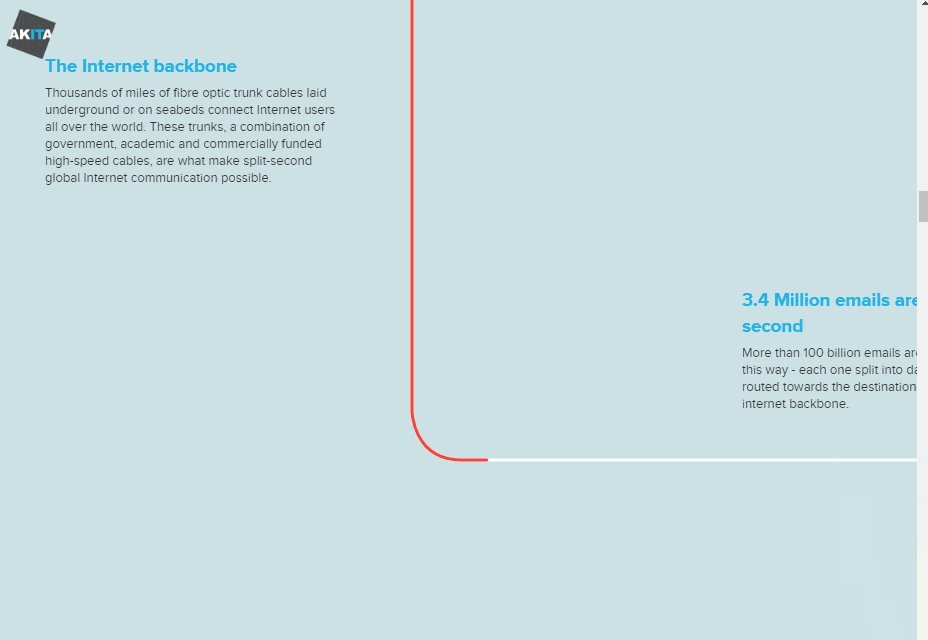
Buon viaggio: Akita ci mostra come Data Travels Around The Globe

Un'e-mail può sembrare inviata in maniera abbastanza istantanea, ma come può effettivamente passare dal computer di una persona a un'altra? Il servizio di supporto IT Akita ha sviluppato a viaggio passo-passo per spiegare come viaggiano i dati in tutto il mondo.
Il sito consente di scorrere orizzontalmente attraverso il percorso di un'e-mail, che ti porta dal computer alla linea telefonica, alla centrale telefonica, al centro dati e molto altro! È una spiegazione interattiva e senza sforzo dei movimenti che i dati attraversano per viaggiare in tutto il mondo.
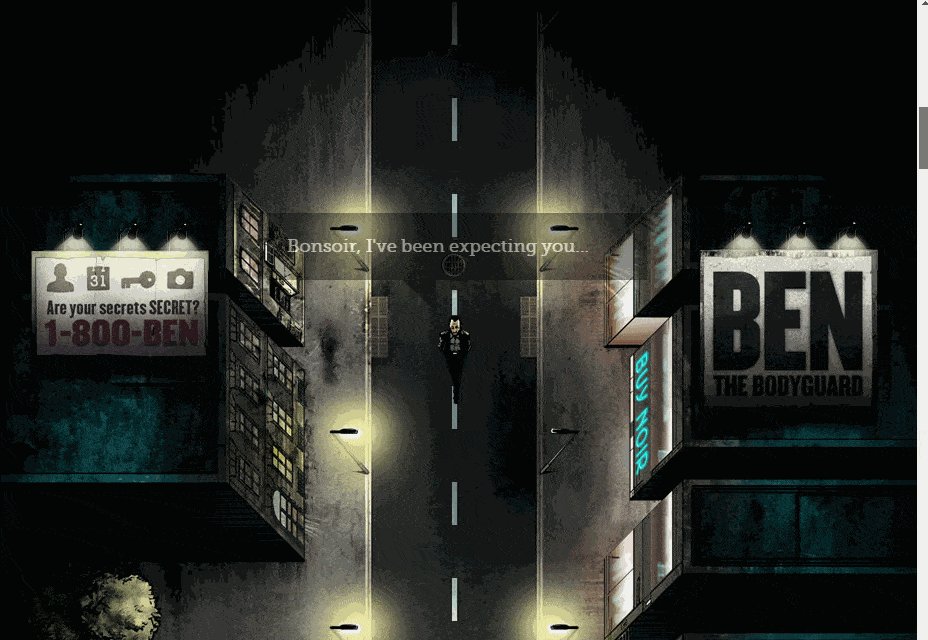
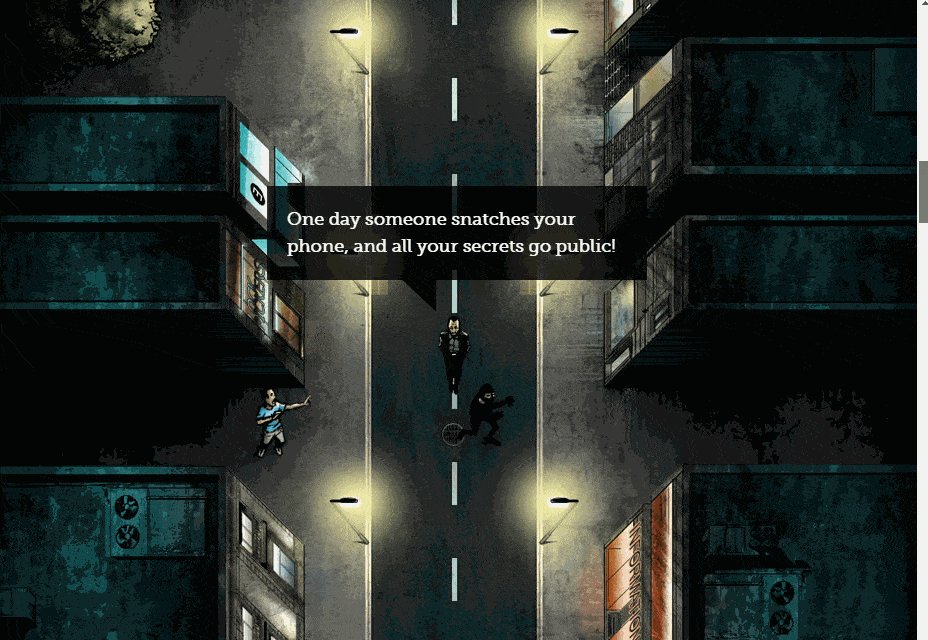
Ben The Bodyguard

Ben The Bodyguard è un'app per iPhone che ti aiuta a crittografare e proteggere le informazioni private sul tuo dispositivo. Il marchio dell'app è incentrato sul personaggio di "Ben", una guardia del corpo con un track record imbattibile per la protezione delle persone.
Mentre scorri la pagina, Ben cammina lungo una strada buia (e dall'aspetto poco appariscente) mentre spiega i pericoli di lasciare che le tue informazioni private finiscano nelle mani sbagliate. È una grande narrazione, con una semplice premessa (un'app per la privacy personificata come guardia del corpo) con lo scrolling interattivo per fornire l'intonazione dell'app.
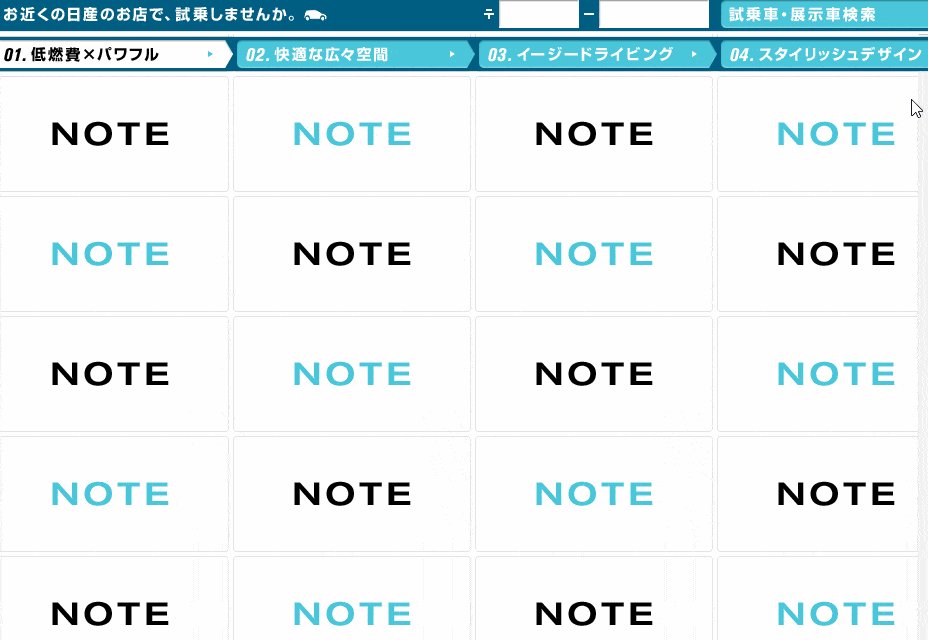
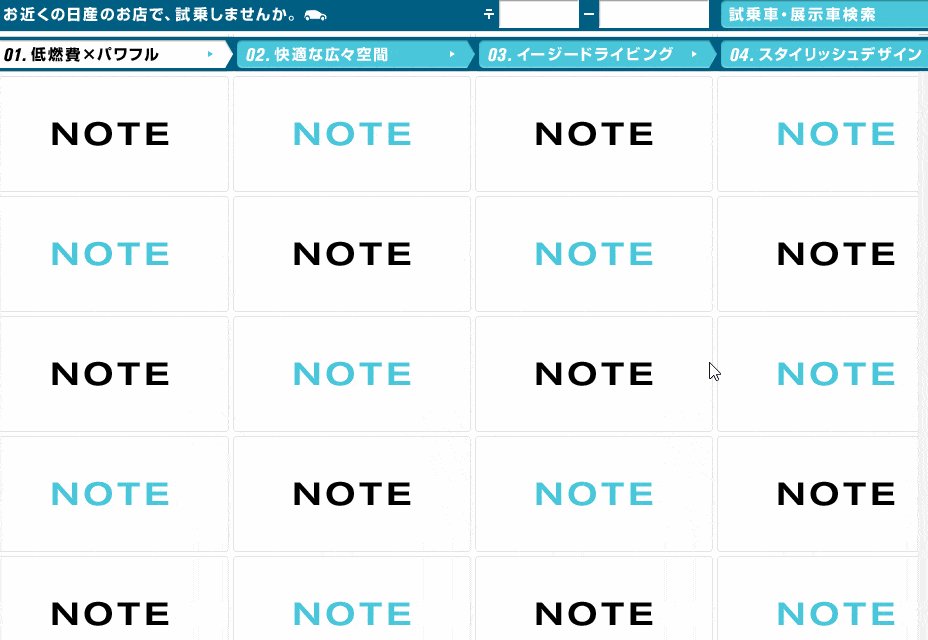
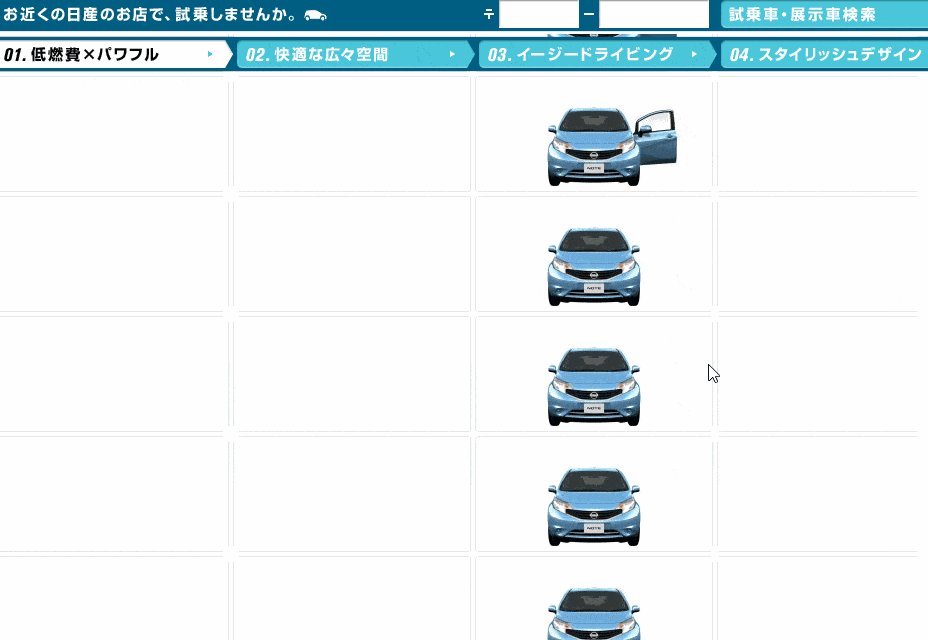
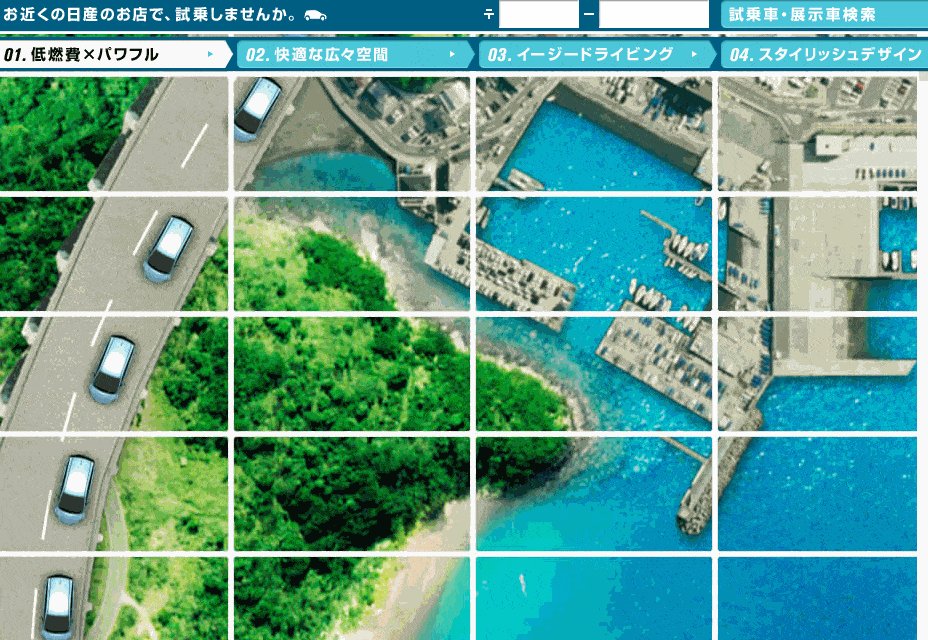
Nota di Nissan

Per vendere il loro nuovo modello di auto, la nota di Nissan Nissan ha utilizzato un'animazione scroll-down, che ricorda un flip-book vecchio stile. Anziché eseguire un video, il sito visualizza una griglia di pannelli che mostrano le immagini che cambiano leggermente mentre scorri verso il basso.
L'effetto è che i visitatori del sito possono creare un film al loro ritmo. È una storia interattiva sulle caratteristiche dell'auto e una famiglia che viaggia attraverso la campagna fino alla città. Gioca a questo gioco e guarda cosa ne pensi!
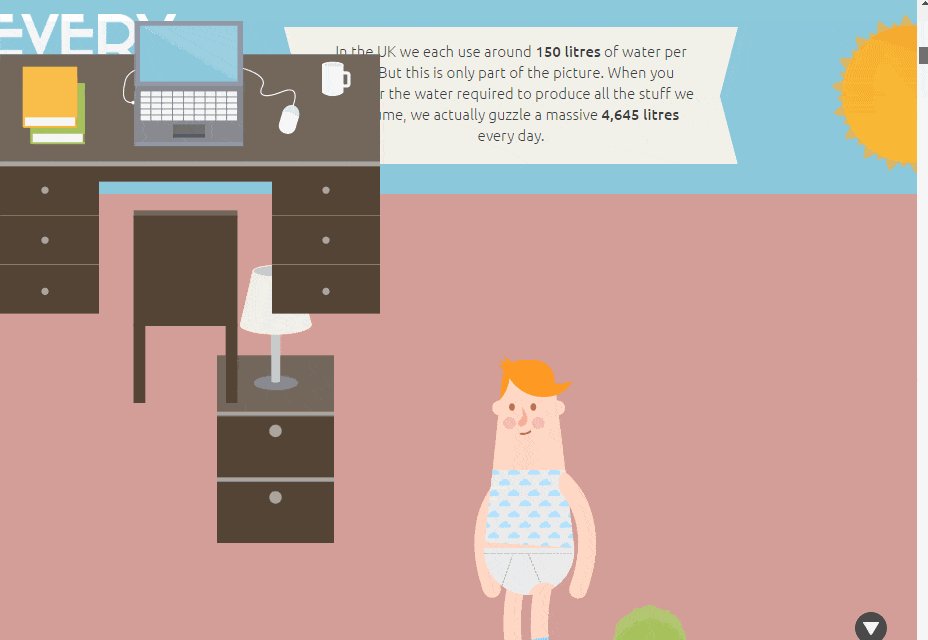
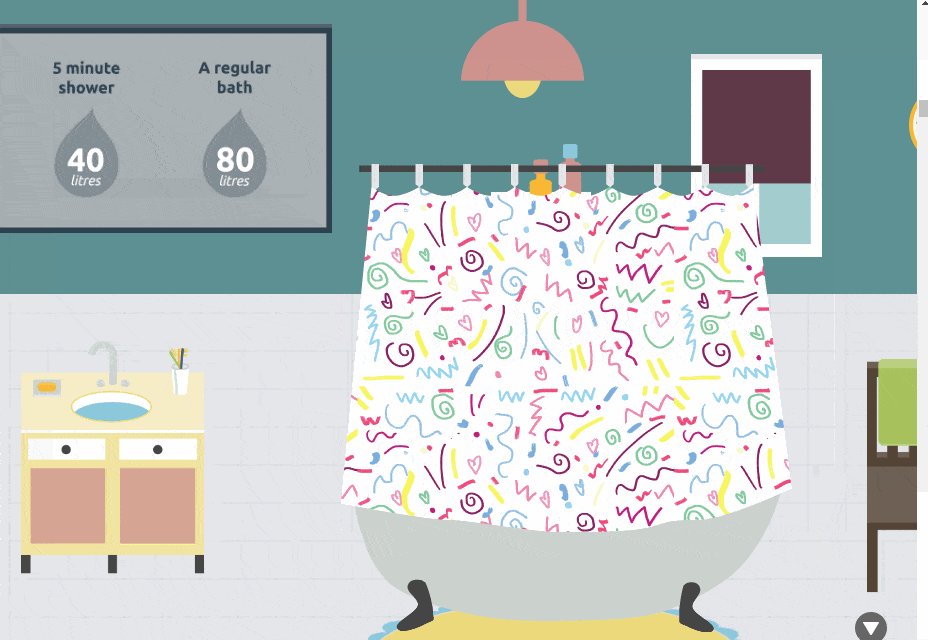
Every Last Drop: una leggenda di spreco di acqua

Il sitoweb ti porta attraverso un singolo giorno di utilizzo dell'acqua, dall'acqua che usi nella doccia all'acqua totale utilizzata nella produzione dei tuoi vestiti e cibo. È una semplice storia a scorrimento che ti porta in un viaggio informativo nello spazio!
Con così tanta acqua utilizzata in un giorno, la storia si conclude con una nota commovente che oltre un miliardo di persone non ha accesso giornaliero all'acqua potabile. Usando lo storytelling interattivo per fornire un messaggio potente, è un ottimo esempio di ciò che un buon design può insegnarci.
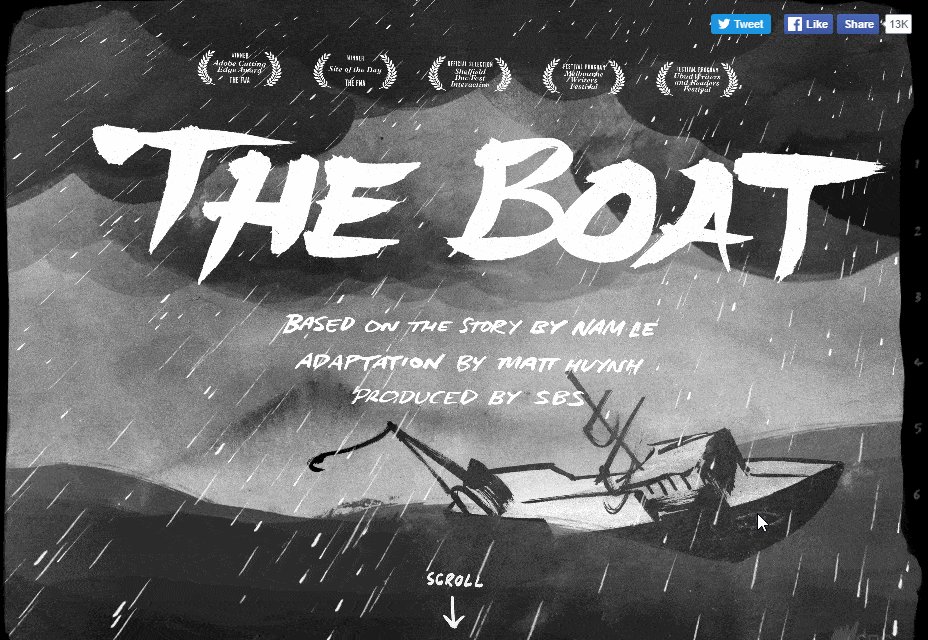
La barca: una storia straziante di fuga e rifugio

L'acclamato racconto di Nam Le raccoglie The Boat è stato trasformato in un graphic novel interattivo a sbs.com.au , gettandoti nel mondo di una barca traballante che combatte la piena forza dell'oceano mentre fugge dagli orrori della guerra del Vietnam.
Facendo uso del testo, del sound design, dell'illustrazione e dell'animazione, è una testimonianza di ciò che può essere raggiunto dallo storytelling interattivo. Un momento memorabile coinvolge il testo e le illustrazioni che vengono lanciate su e giù per la pagina mentre i personaggi raffigurati in esse fanno lo stesso in un viaggio oceanico.
Immersivo ed emotivo, questa storia di sopravvivenza deve essere semplicemente vissuta.