Come sfruttare la potenza di una foto ben ritagliata
Come designer di siti web, sono sempre stato affascinato dal design (di qualsiasi tipo) che "funziona" e perché.
Ultimamente, ho apprezzato in modo particolare il potere della fotografia di ancorare un design visivamente accattivante che racconta la storia giusta, innesca le emozioni desiderate, coinvolge lo spettatore e migliora il contenuto (sia rompendolo o chiamandolo) .
Questo apprezzamento recentemente rinfrescato per le foto ha davvero messo radici a Venezia lo scorso autunno.
Venezia: descritta come la "Città più bella costruita dall'uomo"
Avevo sempre sentito parlare di Venezia! E avevo delle aspettative che ti dico! Aspettative di una città pittoresca, bella e romantica costruita sull'acqua - completamente diversa da qualsiasi cosa avessi mai visto.
Ma in realtà? ... Venezia è una specie di discarica.
È battuto dalle intemperie, si sta sgretolando e si sgretola. Quando lo vedi nel suo complesso, vedi un mucchio di paesaggi diversi mescolati insieme. Non significa essere, ma Venezia è vestita male di stracci e brandelli.
Ma ... Quando guardi Venezia in piccoli pezzi - quando lasci che i tuoi occhi "ritagliano" l'ambiente circostante e si concentrino su un'area finita - è un'esperienza molto diversa. Ci sono così tanti dettagli per deliziare l'occhio. Soprattutto l'occhio di un designer che si ispira a tutto ciò che il suo sguardo incontra.
Dopo aver realizzato ciò, ho potuto spostare la mia attenzione dal "tutto" ai dettagli e viceversa e apprezzare TUTTO. Venezia è davvero una città bellissima.
La chiave da asporto qui è che c'è un grande potere nel ritagliare le cose , in modo che ciò che è rimasto è più forte.

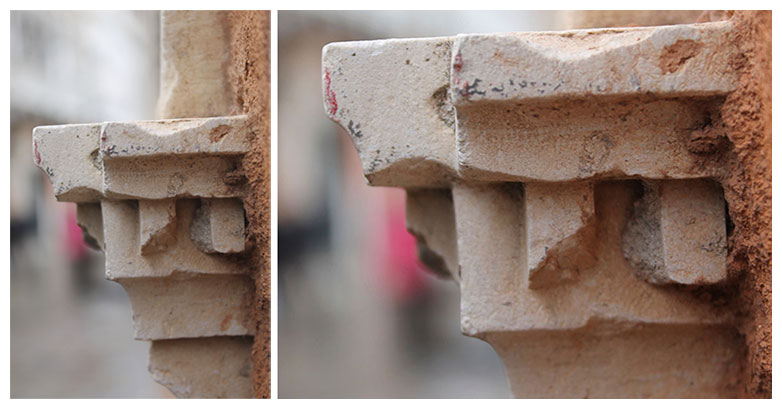
Foto di Venezia, prima del ritaglio (a sinistra) e dopo il ritaglio (a destra).

Uno dei miei "dettagli" preferiti di Venezia. La foto a sinistra è l'immagine grezza della fotocamera. Qui, ho fatto il ritaglio con la fotocamera ingrandendo questo dettaglio. A destra, la stessa immagine è ritagliata ulteriormente.
Le colture fotografiche funzionano
Nel resto di questo articolo, condividerò alcune delle mie colture fotografiche preferite dei progetti recenti su cui ho lavorato.
Alcuni sono progetti personali. Alcuni sono lavori professionali attraverso Gravity Switch (il web design e agenzia di marketing in cui sono cofondatore). Ma tutti loro raccontano una storia.
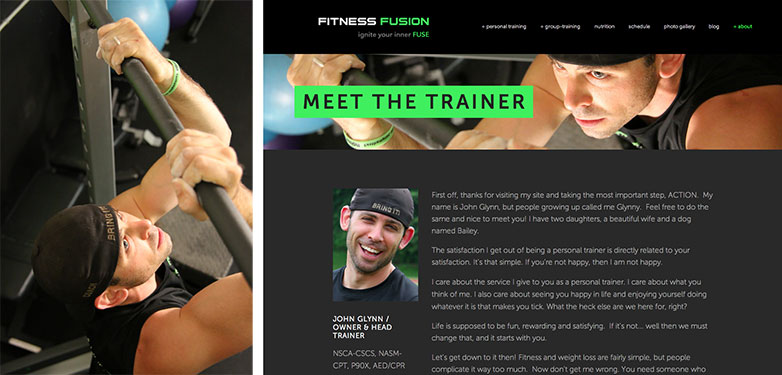
Fitness Fusion
Fitness Fusion è una palestra da studio di nicchia nota per l'allenamento di gruppo intenso, creativo e divertente e per l'allenamento personale 1-1. Durante la riprogettazione del loro sito, ho riversato oltre 600 foto in cerca di immagini che avrebbero funzionato in un formato estremamente orizzontale - non un formato insolito per un'immagine di banner Web, ma sempre una sfida.

A prima vista, l'immagine a sinistra sembra un candidato improbabile. Ma ruotato di 90 gradi in senso antiorario, ruotato orizzontalmente, e con la parola "coach" (ora indietro) stampata sul cappuccio, si tratta di una potente immagine banner. Perfetto per la pagina "Meet the Trainer"!
Il ritaglio sopra funziona a causa di:
- la luce calda;
- gli spruzzi di colore;
- il look genuino, concentrato e accessibile negli occhi.
Insieme alla foto sorridente del contenuto del corpo della pagina, i sentimenti generali trasmessi sono l'accessibilità, l'esperienza, il duro lavoro, un'attitudine con i piedi per terra e divertimento!

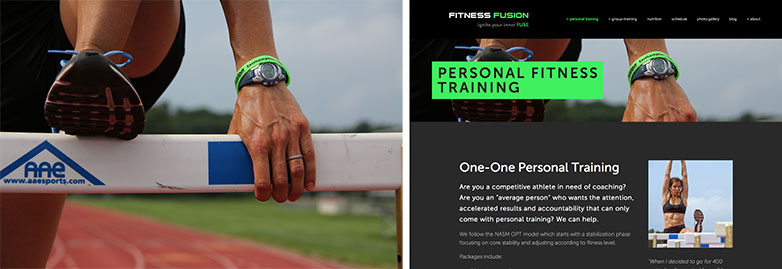
Ecco un'altra delle mie colture di immagini banner preferite da questo progetto. Rimuovendo parti dell'immagine originale (ritagliandola), otteniamo un'esperienza visiva più dinamica, intima e interessante: un'immagine interessante che mostra duro lavoro, dedizione e sudore. Il sottile tocco del marchio della palestra sul cinturino è stato un bonus accidentale.
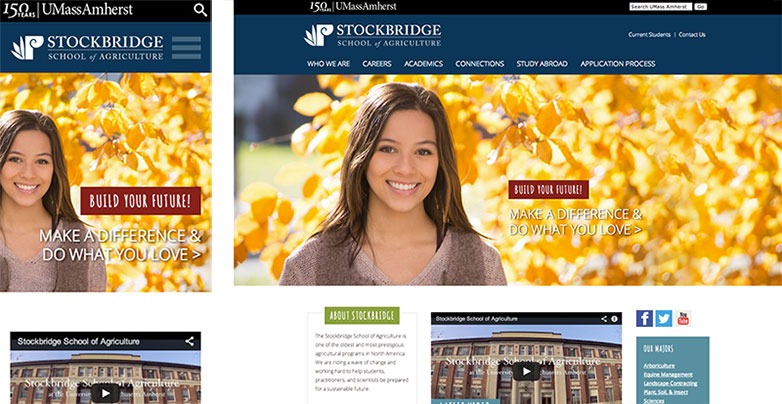
Scuola di Agricoltura Stockbridge
La scuola di agricoltura di Stockbridge a UMass Amherst è conosciuta come la scuola superiore del suo genere nel paese. Ha diversi programmi che attraggono tipi di studenti molto diversi (ad esempio, chi è interessato a Turf Management è molto diverso da chi è interessato a Cibo sostenibile e agricoltura o Equine Management e così via).
La sfida era trovare una foto della home page che:
- ritenuto appropriato per una scuola di agricoltura;
- era un'immagine forte per attirare lo spettatore;
- non ha alienato alcuna potenziale prospettiva per alcun potenziale programma; Non fare danni!
Dal punto di vista tecnico, avevamo bisogno di una foto che funzionasse come un "crop floating" (cioè il crop cambia quando la finestra viene ridimensionata e ha sempre avuto bisogno di un bell'aspetto).
Abbiamo fatto un servizio fotografico specifico solo per catturare l'immagine della home page. Abbiamo ottenuto molti ottimi scatti. Lo abbiamo ristretto a questi 7:

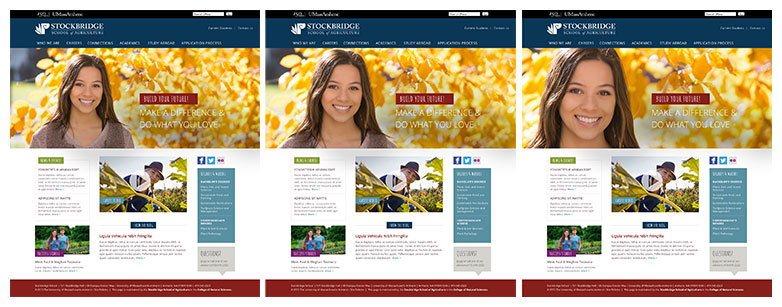
Quindi abbiamo scelto questo con cui andare:

Abbiamo giocato con il livello di zoom del ritaglio in PhotoShop, per confermare che la foto è forte come un raccolto galleggiante. Ecco alcune esplorazioni:

Ecco come appare rispettivamente su dispositivi mobili e desktop:

Scambio di informazioni sulla Pioneer Valley - PVIX
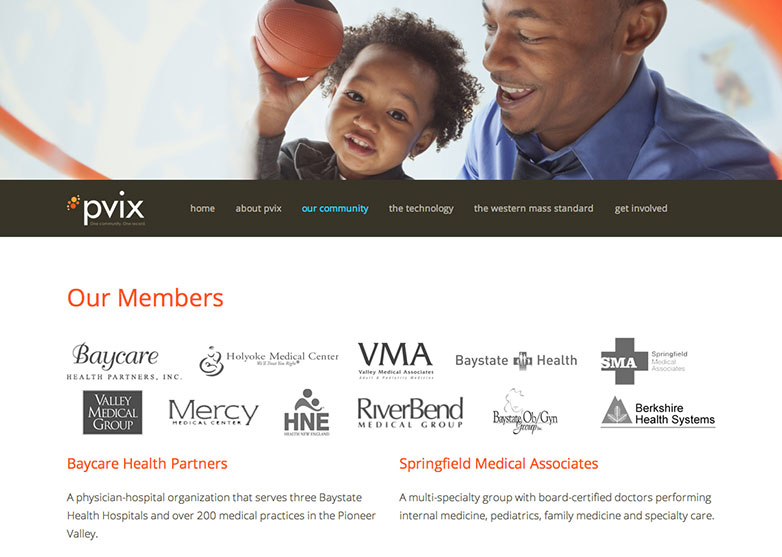
Ecco un'immagine d'archivio che è stata utilizzata per un sito web nel settore sanitario ... cercando di mostrare il lavoro di squadra, la famiglia, la positività, l'energia, l'ottimismo:

Ecco un trattamento di immagine che ho provato, ma non mi è piaciuto. Si perde troppo contesto ingrandito in questo modo:

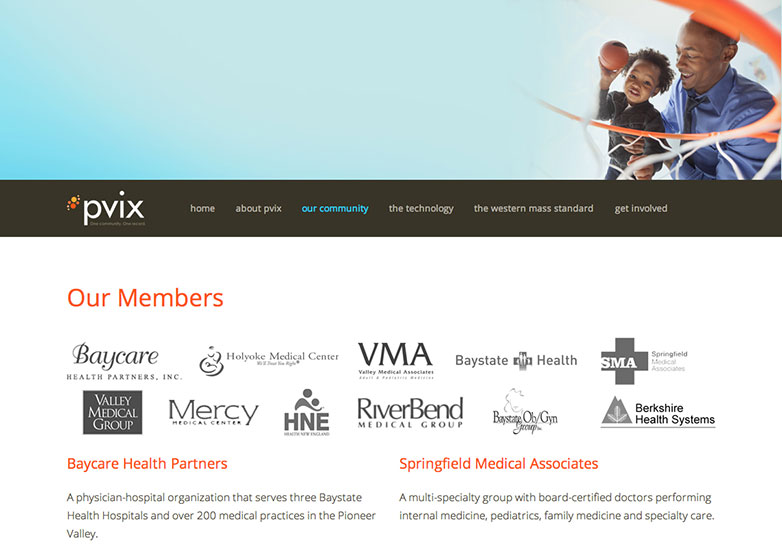
In alternativa (che anche a me non piaceva). Ho zumato fino in fondo in modo da poter vedere l'intera foto. Per fare in modo che la larghezza funzioni correttamente, ho aggiunto lo spazio blu a sinistra:

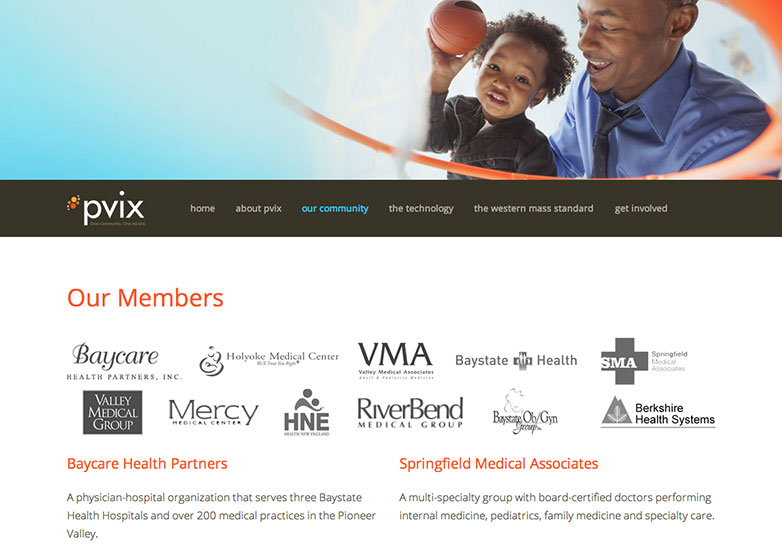
Un mezzo felice (ritaglio di alcune immagini) funziona meglio:

Post di blog per genitori
Stavo cercando una foto di mio figlio come "immagine banner" in uno dei miei i post del blog.
Ho trovato questa immagine. Adoro l'espressione sulla faccia di mio figlio. Ma è così piccolo nell'immagine e non apprezzi quel dettaglio:

Ecco come l'ho ritagliata. Funziona molto meglio:

Affrontarlo nel modo corretto
Abbiamo tutti sentito il detto: "Un'immagine vale 1.000 parole". Ma come possiamo creare le nostre immagini in modo che trasmettano le 1.000 parole che vogliamo?
Per farlo bene richiede:
Buone foto crude: se puoi, assumi un fotografo professionista in modo da poter ottenere scatti e composizioni che siano belli e personalizzati per il tuo scopo. Se non puoi assumere un professionista, ci sono molte opzioni di fotografia stock: alcune sono buone, altre meno. È meglio avere qualcuno di cui ti fidi per avere un "occhio per farlo" gestire il lavoro di caccia fotografica.
Buona post-produzione: correzione del colore, ripulitura e ritaglio. Lo chiamo le tre C.
Posizionamento di una buona foto: incorporare le foto nel disegno nel punto giusto, accanto al contenuto giusto, nella pagina giusta, e poi aiuteranno a raccontare la storia giusta. Posizione, posizione, posizione.
Come selezioni le immagini per i tuoi disegni? Come scegli le parti delle immagini da ritagliare? Fateci sapere nei commenti.