Flat Design è una tendenza da seguire o qualcosa di più?
Recentemente mentre stavo esaminando alcune delle discussioni che stanno attualmente accadendo in tutta la comunità del web design, mi sono imbattuto in un dialogo attivo in corso nei commenti di un articolo di Tuts +, Tutto su tendenze nel web design . La sceneggiatura stessa, oltre al vivace convo nella sezione commenti, mi ha portato a pensare al "design piatto" e alla natura delle tendenze nella comunità. Inoltre, mi ha fatto chiedere se questa tecnica fosse in realtà una tendenza pronta a passare sulla scia delle nostre attenzioni che giravano altrove, o qualcosa di più?
Conosciamo tutti la natura delle tendenze nel settore e, sfortunatamente, ciò tende a equivalere a qualcosa di una breve durata per ogni particolare tecnica. Ma cosa accadrebbe se il "design piatto" non fosse solo una tendenza, ma, in effetti, un ritorno a un'estetica più pulita e semplice sulla scia della popolarità del minimalismo e di una rete in evoluzione? E se fosse in realtà un'evoluzione retrograda nella tendenza del campo alla piattezza? Tornare indietro ad un tempo prima che i designer abbracciassero la profondità creando abbellimenti e accenti che hanno dominato il campo per anni.
Sono state queste domande a farmi salire e tornare sul portatile per contemplare e considerare questo post. Perché al suo interno, il "design piatto" è davvero un ritorno ai concetti di base del design, spingendo contemporaneamente in avanti e lasciando spazio per lavorare all'interno di strutture reattive. La guida definitiva al design piatto è un ottimo posto per ottenere maggiori informazioni su questo stile, ma continueremo a esaminare perché questa via di design potrebbe essere solo il reinserimento delle nostre bussole verso un focus su basi, funzionalità e una semplice flessibilità estetica.
Estetica piacevole
Uno dei fondamenti del design sono le qualità estetiche che possiamo creare in un progetto per vendere un'idea, e iniziare una conversazione virtuale altamente visiva con le persone con cui interagisce. Il design piatto si concentra sull'estetica, che è facile per gli occhi e accogliente in quanto presenta la sua tavolozza visiva. Questa tecnica è pulita e minimale con particolare attenzione alla grande tipografia, combinazioni di colori e icone semplici. Abbastanza l'equazione per offrire l'estetica piacevole che i clienti e gli utenti si aspettano.
Dato che questo stile gioca così pesantemente sul lato più morbido dell'estetica, consente al design di spostare senza sforzo l'attenzione dal design stesso al contenuto. Quale è un altro must per il design per far funzionare correttamente la sua magia. Deve esistere come portatore d'impatto, senza mai distogliere l'attenzione dal contenuto che guida. Dovrebbe essere un complimento. Il tocco leggero del design piatto fa proprio questo, come mostriamo negli esempi qui sotto.
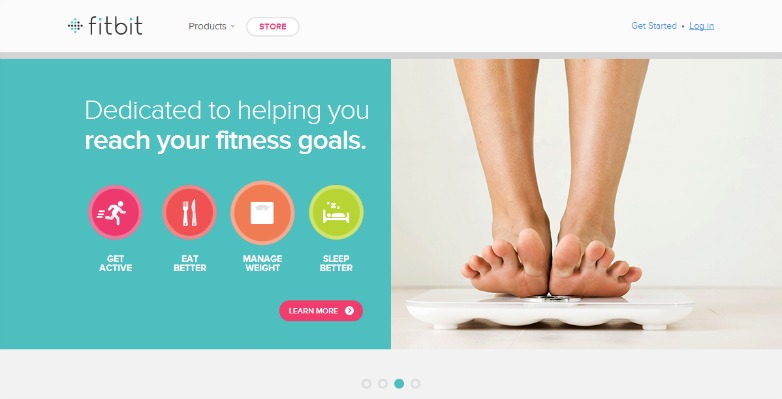
Fitbit
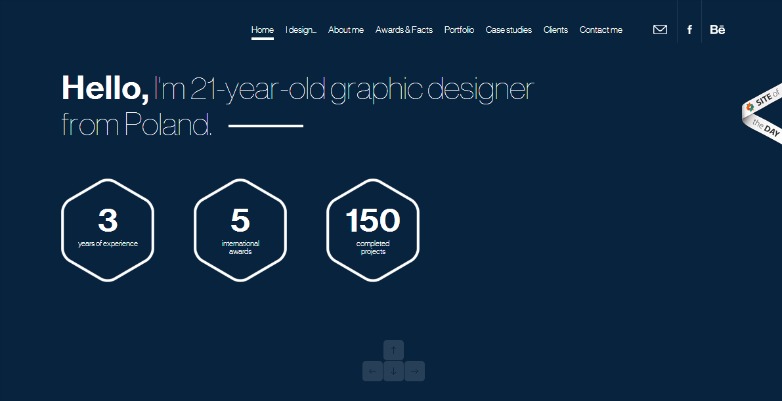
Adam Rudzki
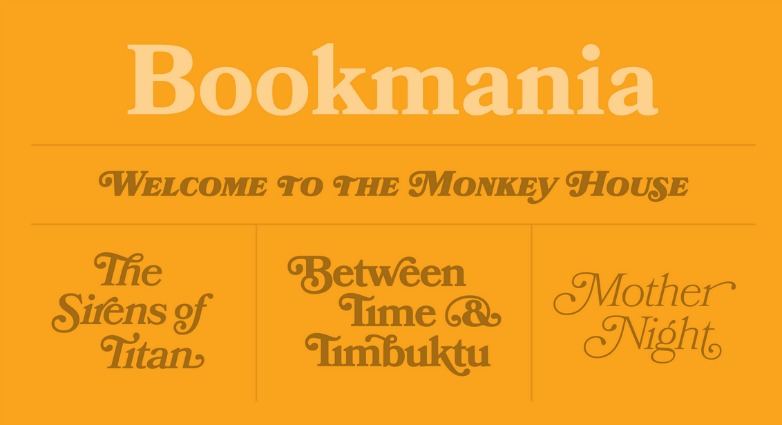
Mark Simonson
Facilmente reso reattivo
Un altro aspetto di questa tecnica in cui la sua semplicità brilla davvero, è il modo in cui la sua estetica piatta si traduce così fortemente su schermi più piccoli (palmari e dispositivi mobili) senza perdere l'impatto che producono. Questo è un modo in cui diventa così flessibile. L'attenzione per gli ambienti 2D e la lontananza dalla profondità aiutano a ridimensionare gli schermi che tendono a tenere il Web per così tanti utenti in questi giorni. E una delle basi del design è che rimaniamo flessibili, quindi è giusto che anche il nostro output per i clienti lo faccia.
Mentre la tendenza del design piatto a concentrarsi su blocchi di informazioni per quanto riguarda lo stile di consegna, rende facile riorganizzare il contenuto della pagina per ambienti reattivi. E con una spinta continua per la reattività, le presentazioni visive ridimensionate sono certamente allettanti. Rispondono a una serie di esigenze e desideri dei clienti allo stesso tempo. Complimentare l'intento del designer con il desiderio del cliente in un pacchetto facilmente reattivo. Basta controllare i siti che abbiamo incluso qui di seguito che dimostrano la flessibilità di questo approccio.
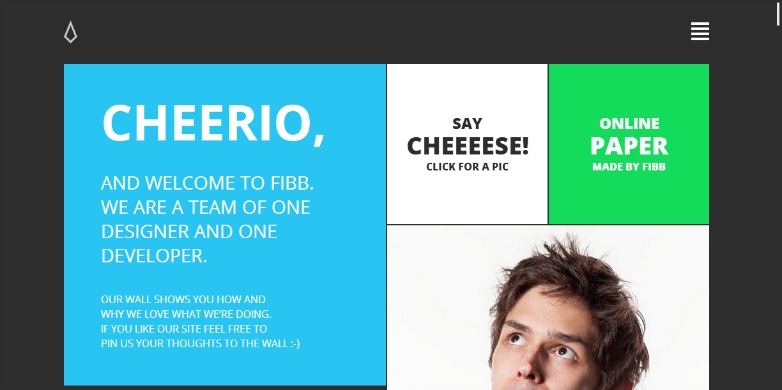
Prodotto da FIBB
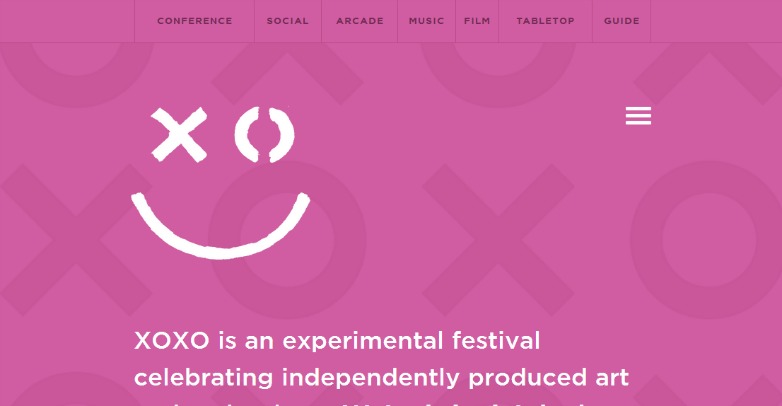
2013 XOXO Festival
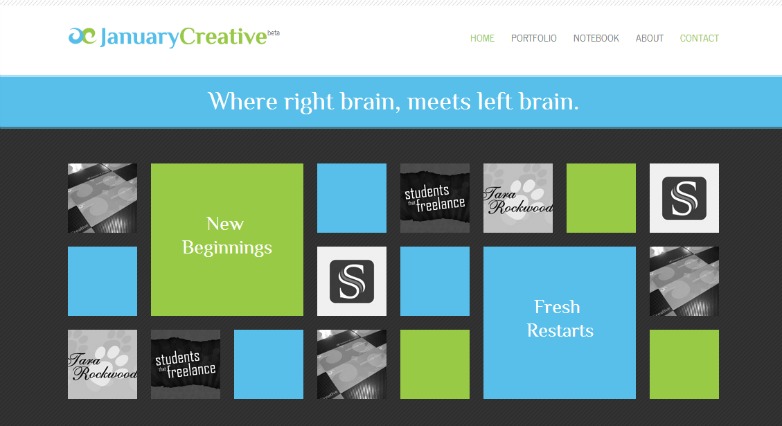
Gennaio Creativo
Tempi di caricamento veloci
Un altro obiettivo principale del web design è presentare il progetto il più rapidamente possibile. Soprattutto in un mercato mobile in continua crescita in cui la mobilità (durante la navigazione) tende ad attribuire un valore elevato alla consegna rapida delle merci. Il che significa avere un sito leggero. Il design piatto soddisfa facilmente questo punto di riferimento del successo. A causa del focus sui campi di colore semplice per pulsanti e blocchi, icone e semplici immagini, il design rimane leggero ei tempi di caricamento rimangono bassi.
Come accennato in precedenza, il design piatto contiene anche una mancanza di ombreggiature, gradienti notevoli e altri effetti dimensionali realistici, in modo che gli ambienti più semplici rendano complessivamente più veloce. Generalmente, se lo costruisci più velocemente, arriveranno più velocemente e non rimbalzano prima del completamento del carico perché la loro capacità di attenzione li ha spostati su altri tentativi. Alcuni esempi ti aspettano che dimostrano la velocità con cui i disegni piatti possono portarlo.
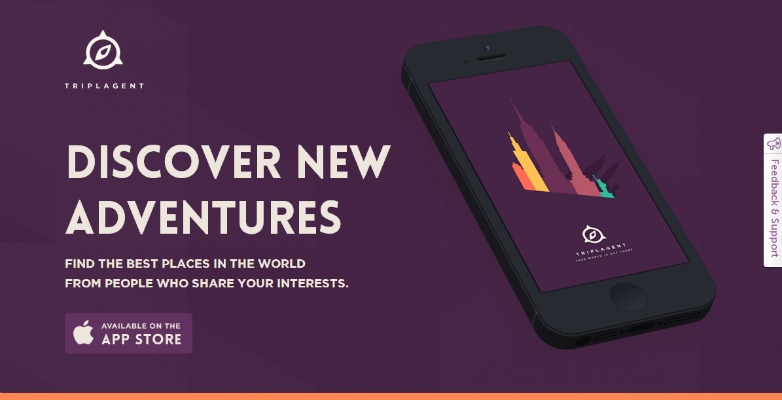
Triplagent
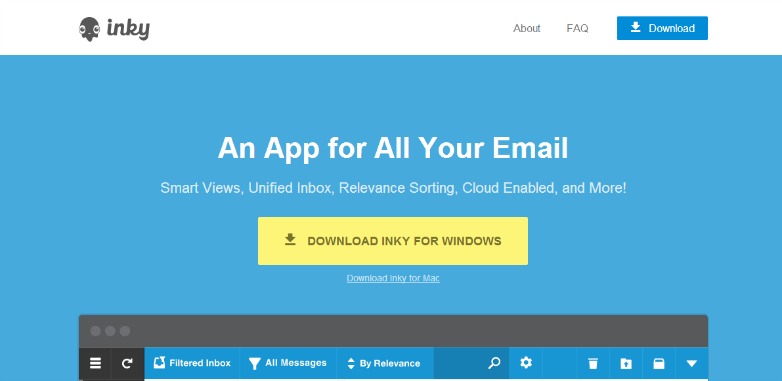
inky
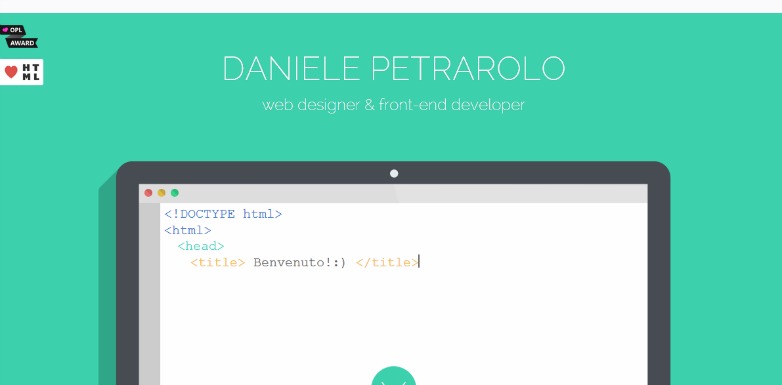
Daniele Petrarolo
Usabilità e funzionalità migliorate
Finalmente arriviamo alle regole di base più basilari del design, il design deve essere funzionale e facile da usare. Dovrebbe essere facile da seguire ed essere conciso nella presentazione in modo da non confondere o fuorviare gli utenti. È facile vedere dove alcuni designer si perdono, concentrandosi troppo sul tentativo di ricreare un ambiente 3D che sacrificano la moda per la funzionalità. I layout chiari e minimi del design piatto lo rendono ideale per guidare l'occhio e aiutare gli utenti a navigare la pagina con facilità.
Ciò consente al focus del sito web di adattarsi alle esigenze dell'utente piuttosto che al design del sito. È così che possiamo trovare il percorso user-friendly previsto e necessario per fare più di un'impressione, ma una conversione. Inoltre, l'importanza fondamentale della presentazione dei contenuti non viene mai persa in un'arena che si sforza di ridurre la confusione inutile sullo schermo. Questo è il terreno fertile perfetto per i siti con maggiore usabilità e funzionalità, come evidenziato dagli esempi sottostanti.
Scimmia minima
TheIssland
Conferenza di costruzione 2012
Concludere
Se è vero che anche le tendenze possono alterare il solito risultato estetico nel campo del design, un'evoluzione che ci riporta a un approccio puramente di base per una nuova era del web più pulita sembra essere più ciò che stiamo vedendo con un design piatto.
Non credo che questo, come le tendenze, diventerà il sapore del tipo di tecnica della settimana che guardiamo indietro un giorno con affetto. Invece, penso che modellerà le cose per venire sul campo per un po 'di tempo.