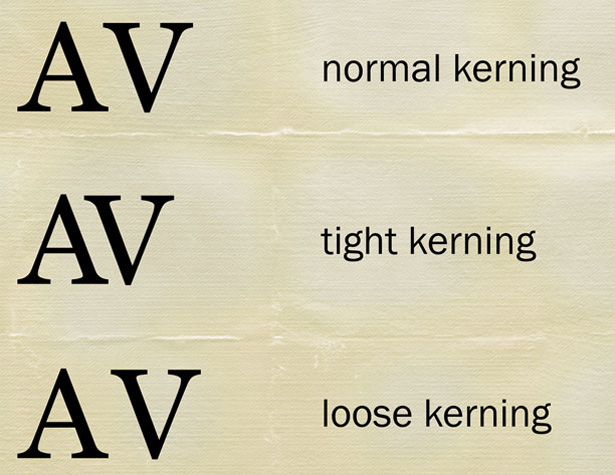
Crenatura nella pratica: attenzione alle disparità delle lettere dispari
Mentre la crenatura di tipo è una pratica comune nella progettazione di stampa, sembra essere meno comune nelle applicazioni web. Ma non deve essere.
Tipo correttamente crenato aggiunge un ulteriore livello di professionalità e controllo alla tipografia sul tuo sito. Mentre ci sono alcuni componenti aggiuntivi software che possono aggiungere (o rimuovere) la crenatura automatica, la maggior parte dei progettisti preferisce aggiustare manualmente i caratteri come necessario.
Per alcune combinazioni di testo e lettere, le regolazioni dei kern sono indispensabili. In altre situazioni, può non essere necessario. Tieni presente che i caratteri tipografici più professionali contengono la crenatura automatica per le coppie di lettere più problematiche, come l'AV.
Ma quando hai bisogno di aggiustare il kerning da solo?
Cos'è il kerning?

Kerning è la regolazione effettuata nello spazio tra una coppia di lettere. La crenatura influenza solo lo spazio tra la coppia e non lo spazio complessivo tra tutte le lettere che sono composte.
Ogni lettera ha due potenziali partner di kerning: il personaggio a sinistra o il carattere a destra.
Quasi tutti i software di grafica professionale (come Adobe Photoshop o Fireworks) ti permetteranno di apportare tali modifiche. L'icona del kern è in genere rappresentata da un simbolo "A V" con le frecce sopra e sotto i caratteri. Lo spazio si allarga man mano che il numero aumenta e lo spazio diventa più stretto man mano che il numero diminuisce.
Le regolazioni di crenatura per il web design sono più rari rispetto alla progettazione di stampa perché apportare modifiche non è particolarmente facile. Detto questo, dovrebbe comunque essere preso in considerazione a causa dell'influenza che ha sul design generale.
Nel crenare lo sguardo che stai cercando di ottenere può variare, ma generalmente la speranza è distribuire più uniformemente la spaziatura delle lettere in modo che gli spazi tra ogni serie di coppie di lettere siano coerenti con le coppie circostanti.
Kerning e tracciamento
Crenatura e tracciamento non sono la stessa cosa. Mentre il crenatura fa riferimento allo spazio tra due lettere specifiche, il tracciamento si riferisce alla spaziatura complessiva delle lettere in una selezione di lettere. Il tracciamento viene utilizzato per creare una regolazione dello spazio più uniforme tra lettere e gruppi di lettere (anche interi paragrafi o documenti) può essere regolato con un singolo cambio di tracciamento.
Per complicare ulteriormente le cose, un progettista può prima regolare il tracciamento di un blocco di testo e poi entrare e regolare la crenatura per migliorare l'aspetto generale del testo. Ma prima assicurati di regolare prima il tracciamento, quindi regola la crenatura. Lavorare al contrario probabilmente annullerà i cambiamenti di kern.
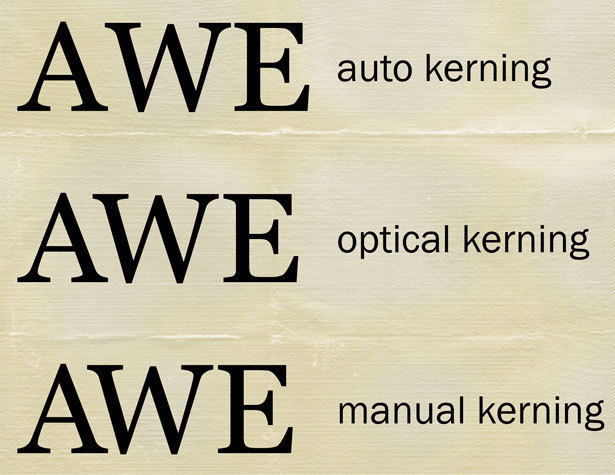
Crenatura metrica, ottica e manuale

Esistono tre diverse opzioni per il tipo di kern: metrico (o automatico), ottico e manuale.
La metrica o crenatura automatica è definita dal software. Il progettista ha il minor controllo sulle lettere quando usa la metrica o la crenatura automatica e il risultato a volte può causare forme strane tra coppie di lettere, ad esempio creare troppo poco spazio in un'istanza e troppo altrove nella stessa parola o frase.
La crenatura ottica usa le forme delle lettere per determinare quale spazio apparirà tra di loro. La crenatura ottica ha un certo livello di controllo su di essa, ma non spazia le lettere nello stesso modo in cui lo fanno manualmente. Questa può essere una grande opzione anche quando si mischiano e si abbinano diversi tipi di carattere in coppie di lettere.
La crenatura manuale è l'opzione preferita per la maggior parte dei progettisti e dei tipografi. Quando si digita manualmente il tipo di crenatura, il designer modifica lo spazio tra ogni coppia di lettere a occhio. Il processo può richiedere molto tempo quando si gestiscono grandi blocchi di testo ed è meglio sfruttato quando si lavora con un tipo di visualizzazione di grandi dimensioni. L'uso della crenatura manuale è particolarmente importante quando si lavora con caratteri personalizzati o anche freebie, che non hanno sempre alcune delle tecniche di interlinea più avanzate applicate quando vengono progettate.
Trucchi per kerning manuale

Quando si cerca di determinare la crenatura ad occhio, è sempre utile avere qualche trucco a portata di mano.
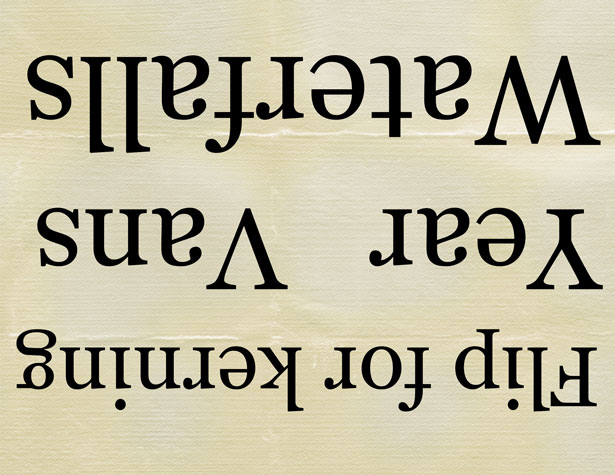
- Capovolgi il disegno per giudicare meglio la spaziatura tra ogni coppia di lettere senza che gli occhi cerchino di leggere le parole.
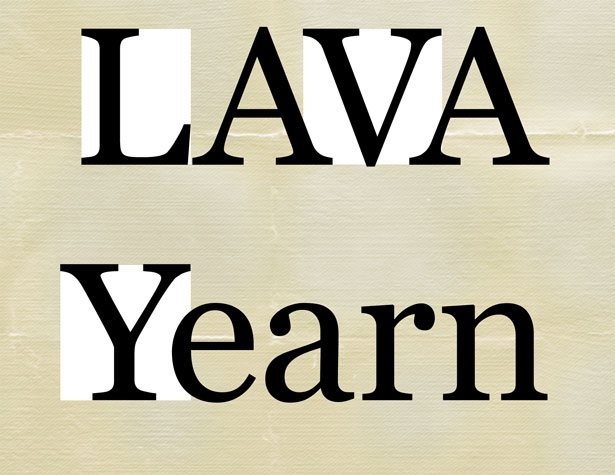
- Kern in blocchi di tre lettere evidenziando o colorando tre lettere alla volta. In questo modo puoi confrontare la spaziatura di un paio alla volta.
- Fallo saltare in aria. Raddoppia la dimensione del tuo testo in modo che tu possa davvero vedere lo spazio. È fastidioso? Kern it.
- Optare per una combinazione di lettere maiuscole e minuscole. Le coppie di tappi sono tra i peggiori crimini di kerning.
Quali lettere necessitano di crenatura?
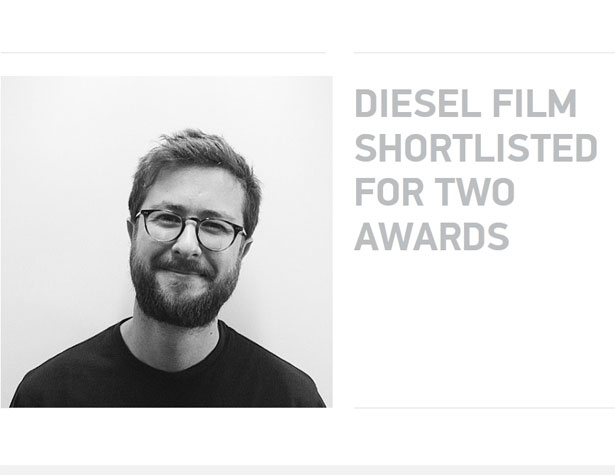
Non è una domanda trabocchetto. Mentre molti progettisti amano giocare con la crenatura in quasi tutti i tipi di display e sono ancora più particolari riguardo la crenatura in oggetti come i loghi, non tutte le coppie di lettere richiedono realmente aggiustamenti dei kern. Tuttavia prendi nota di "AW" nei premi sopra. Era necessario un aggiustamento manuale del kern per rendere le lettere così perfettamente accoppiate.
Il primo passo è selezionare un font. È poco utile eseguire le regolazioni di crenatura finché non viene determinato il carattere tipografico. Ogni carattere tipografico richiede regolazioni di crenatura diverse e ciò che funziona per un font potrebbe non funzionare per un altro. Il tipo di caratteri selezionati avrà anche un impatto sul kerning: in particolare, vorrai pensare a come le legature possono essere influenzate dalle modifiche dei kern.

Dopodiché, guarda le lettere con la maggiore inclinazione nei singoli tratti e lettere che contengono spazi intrappolati. (Per vedere se la tua lettera crea uno spazio intrappolato, disegna un rettangolo attorno ad esso e prendi nota di tutti gli spazi più grandi all'interno della scatola che non fanno parte della lettera.
Ci sono combinazioni di lettere che hanno quasi sempre bisogno di un aggiustamento del kern. (Nota le combinazioni sono case sensitive.) Questo elenco può crescere in modo significativo con alcuni caratteri tipografici.
AV AW VA AF AP AT FA Fa Fe Fo LV LW Ye Va Wa
Kerning stretto
È più comune (e di solito più facile da individuare) quando le lettere sono troppo strette. Nel caso di caratteri serif i bordi possono toccare in alcune coppie di lettere ma non in altri, causando un ovvio problema di crenatura.
Le lettere possono essere accostate e comunque efficaci. Soprattutto se usati con parsimonia, il kerning stretto può creare un matrimonio di lettere di grande impatto. Le code di serif possono raggiungere le lettere adiacenti o sans serif possono essere raggruppati insieme per un aspetto massiccio e massiccio.
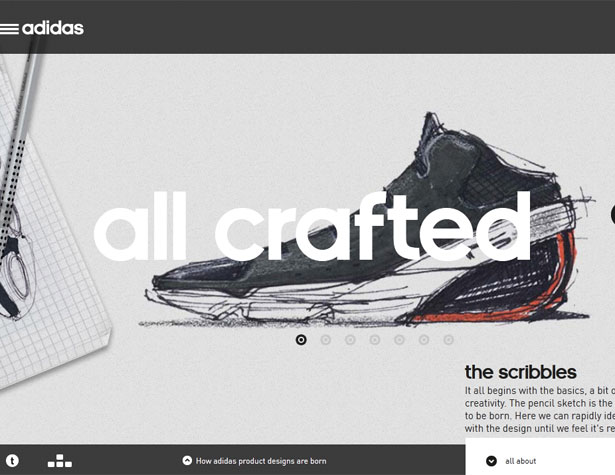
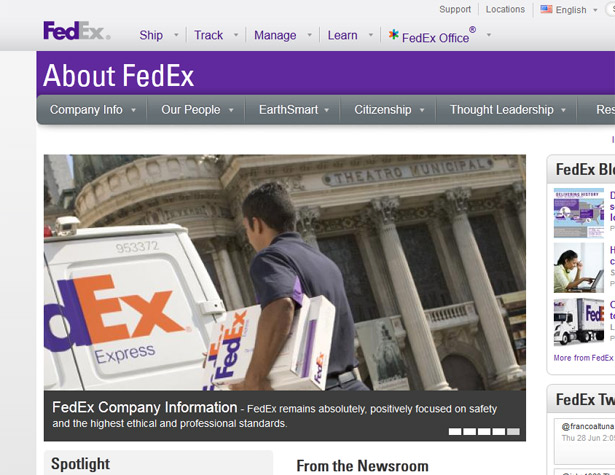
Pensa al logo FedEx. È uno degli usi più famosi delle tecniche di kerning stretto nel mondo. Adidas fa anche un ottimo lavoro crenatura sul suo sito web - controlla il matrimonio di "ft" in crafted.
Kerning sciolto
Il kerning allentato può anche essere piuttosto ovvio, ma a volte è un po 'più difficile da individuare. Quando si tratta di lettere maiuscole gli spazi aperti sembrano quasi saltare fuori dallo schermo, ma l'effetto è più difficile da individuare in coppie in cui una lettera minuscola segue una lettera maiuscola.
La crenatura allentata viene spesso utilizzata in gruppi di lettere maiuscole per aiutare a creare spazio e una sensazione di apertura. La crenatura più sciolta viene anche utilizzata più frequentemente quando si lavora con dimensioni di testo più grandi.
La considerazione chiave da tenere presente quando si lavora con le specifiche di crenatura allentata è la spaziatura delle parole. Volete assicurarvi che i lettori possano determinare quali gruppi di lettere formano le parole e dove inizia ogni nuova parola.
A Kern o non a Kern
Kerning è davvero caduto un po 'fuori moda nel panorama del design, ma hai bisogno di kern. Sì, può essere noioso, ma pianificare di passare quel tempo dall'inizio del processo.
È tempo ben speso se lo spendi saggiamente: concentrati su grandi lettere e parole. Ci sono davvero pochi motivi per regolare il kern (specialmente manualmente) su blocchi di grandi dimensioni. Ci sono probabilmente pochi motivi per regolare la crenatura per i sottotitoli o per i piccoli titoli all'interno dei post del blog. Prenota quella volta per lavorare sulle tue paroloni, loghi e banner.
Come regola generale, trascorri del tempo a cernere qualsiasi tipo che attiri persone sul tuo sito. Presta attenzione alle parole grosse, ma presti anche attenzione agli elementi in piedi nelle barre di navigazione e nei binari. Dedica meno tempo alla crenatura di blocchi di testo più grandi, come il testo utilizzato per creare questo post. Se ritieni che sia necessaria la crenatura, considera il kerning ottico per risparmiare un po 'di tempo.
Un po 'di divertimento cretino
progettista Mark MacKay sviluppato KERNTYPE: un gioco di crenatura , dove puoi spostare le lettere e confrontare i risultati con quelli di un tipografo professionista.
Il gioco è divertente e può aiutarti a sviluppare il tuo occhio per ciò che fa funzionare il tipo e come la crenatura influenzi realmente l'aspetto generale delle lettere. Provalo. L'applicazione funziona online e come un gioco iPad touch-friendly.
Conclusione
Kerning non deve essere considerato come una forma d'arte perduta o qualcosa che interessa solo ai designer di stampa. L'utilizzo di tecniche di kerning appropriate può aumentare la qualità generale di quasi tutti i siti web.
Pensa al messaggio che stai cercando di trasmettere mentre scrivi il tipo di kern e guarda le lettere da rimuovere ed evita le associazioni di lettere involontarie. Finalmente, gioca un po '. Metti insieme diverse combinazioni di lettere in una varietà di caratteri tipografici fino a trovare combinazioni visivamente gradevoli.