Give and Take: l'impegno degli utenti con i siti mobili
Man mano che le aziende continuano a sviluppare siti Web per commercializzare prodotti e servizi, i marketer sono sempre più consapevoli dell'importanza del coinvolgimento degli utenti e dell'esperienza utente.
La creazione di opportunità per coinvolgere un utente ha portato alcuni siti Web a utilizzare tecniche di gamification per rendere il sito più divertente e interattivo. Altri offrono sondaggi, sondaggi o eBook gratuiti per incoraggiare l'interazione dell'utente. I dispositivi palmari e gli smartphone sono sempre più utilizzati come portale per Internet e le attività di coinvolgimento degli utenti esistenti potrebbero dover essere modificate come parte di un design reattivo.
Che si tratti di una riprogettazione o di un nuovo design, un sito mobile-first offre sia sfide che nuove interessanti opportunità per il coinvolgimento degli utenti nella progettazione di siti mobili.
Usabilità e coinvolgimento degli utenti nella progettazione di siti mobili hanno diverse considerazioni uniche: oltre alla sfida di provare a catturare l'attenzione di una persona impegnata in un ambiente pieno di distrazioni, c'è il vincolo aggiunto del dispositivo stesso. Allo stesso tempo, le capacità tecnologiche portano a preziose opportunità per coinvolgere l'utente in modi innovativi, un punto importante in un settore in cui l'innovazione è un prodotto caldo.
Rimuovi i tuoi occhiali colorati
Mentre alcuni percepiscono le dimensioni di un dispositivo palmare come limitanti le opzioni per il coinvolgimento degli utenti, questo è solo il caso se le attività di coinvolgimento degli utenti sono viste attraverso l'obiettivo di essere sviluppate per un sito web desktop. Un buon designer non vede limiti, semplicemente vede i parametri, e un grande designer sostituisce i limiti percepiti con le opportunità.
Striscia tutto per una facile scansionabilità
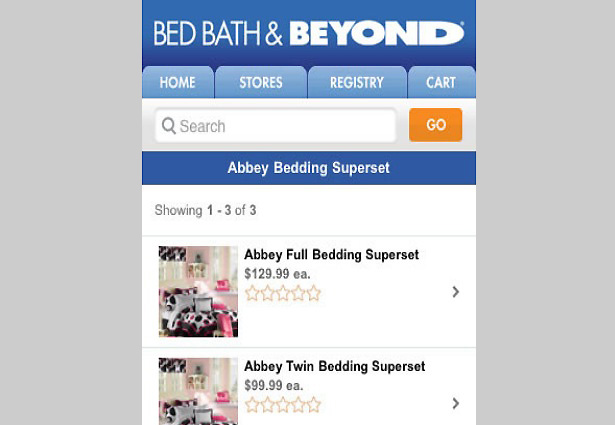
Coinvolgere l'utente su un piccolo schermo richiede semplicità. L'idea degli utenti online di scansionare le informazioni piuttosto che leggere attentamente ogni parola su un desktop o laptop è ancora più vera per gli utenti mobili. Per attirare rapidamente l'attenzione di un lettore, la progettazione di siti mobili richiede di eliminare tutto fino agli elementi essenziali, perché hai tempo e spazio limitati per attirare l'attenzione dell'utente.
Tenerlo pulito, chiaro e conciso
La piccola quantità di spazio sullo schermo su dispositivi portatili richiede che il contenuto del sito sia chiaro e conciso. Usa gli spazi bianchi per attirare l'attenzione sull'elemento chiave sullo schermo. Abbreviare i nomi delle categorie e mantenere i paragrafi brevi e le frasi succinte. Limita l'uso della grafica in quanto rallenta il tempo di download e gli utenti hanno spesso fretta.
Gli utenti mobili sono occupati, multi-tasking e impazienti. Probabilmente sono in movimento e potrebbero cercare qualcosa nel vicinato: un caffè o una boutique per donne. Forse vogliono essere intrattenuti, o si stanno prendendo una pausa o aspettando in fila e sono annoiati. Alcuni possono usare i loro telefoni per svolgere un compito che faranno ancora e ancora, come cercare attività bancarie o pagare una bolletta. Anticipa quale sia il loro compito principale e fai in modo che l'elemento completi il compito in primo piano e al centro della pagina.
Semplice invito all'azione e agli elementi
Pensa al motivo per cui l'utente si trova sul sito e in quella particolare pagina. Rispondi alla loro domanda e cogli l'opportunità di interagire con il lettore con un semplice invito all'azione. Che azione vuoi che facciano? Lascia un commento, chiama per prenotare una prenotazione o un appuntamento o votare un sondaggio per avere la possibilità di vincere un premio?
Rendilo facile posizionando gli elementi sulla pagina e ricorda che gli utenti sono dotati solo di dita e pollici, non di topi. Le dita e i pollici non si comportano bene come piccoli clic del mouse e sono anche molto più grassi, quindi regola di conseguenza le dimensioni dell'elemento. Non lasciare il proprietario delle dita ribelle e dei pollici rinnegati appesi, chiedendosi se hanno toccato o meno. Una buona pratica nella progettazione di siti mobili consiste nell'includere il feedback di interazione su ogni gesto. Fai sapere all'utente cosa sta succedendo in una o due parole (ad es. Il caricamento ancora) o con un'icona.
La navigazione superficiale è bella
Gli utenti mobili hanno ancora meno pazienza dei tradizionali utenti online e desiderano trovare immediatamente le informazioni che richiedono. Ricorda, possono camminare, su un autobus affollato o in metropolitana e portare una valigetta o uno zaino. Mentre le regole del coinvolgimento degli utenti suggeriscono di spendere più tempo sul tuo sito, la ricerca con una sola mano e lo scorrimento dei menu a discesa non farà altro che irritare l'utente e spingerli a trovare un sito più facile da navigare con dispositivo portatile.
Mantieni la navigazione semplice e superficiale e assicurati che tutte le informazioni siano accessibili nel minor numero possibile di clic, quattro o meno, anche se la risposta alla domanda che l'utente ha più probabilità di avere dovrebbe essere nella stessa pagina di destinazione. Analizzare l'analisi del sito per trovare le query di ricerca che la maggior parte degli utenti inserisce per ciascuna pagina e visualizzare tali informazioni in modo visibile nella pagina.
Dai una risposta e prendi un indirizzo email
Una volta che il sito risponde alla domanda immediata, un buon modo per coinvolgere gli utenti che richiedono maggiori informazioni è di offrirlo come email o come messaggio di testo o di aggiornare l'utente con avvisi di testo. L'utente deve fornire un indirizzo email o un numero di telefono per facilitare le comunicazioni future. Ciò incoraggia l'interazione, ma lo mantiene anche breve, poiché gli schermi mobili non sono perfetti per compilare moduli lunghi che richiedono molte informazioni.
Stai sempre alla ricerca di nuovi modi per coinvolgere gli utenti del tuo sito web mobile. Studia la navigazione dei siti mobili e analizza le analisi per vedere quali pagine gli utenti escono più spesso e trascorrono il minor tempo possibile. Queste pagine sono target per le attività di coinvolgimento in quanto manterranno l'utente sulla pagina più a lungo.
Approfitta delle funzionalità mobili
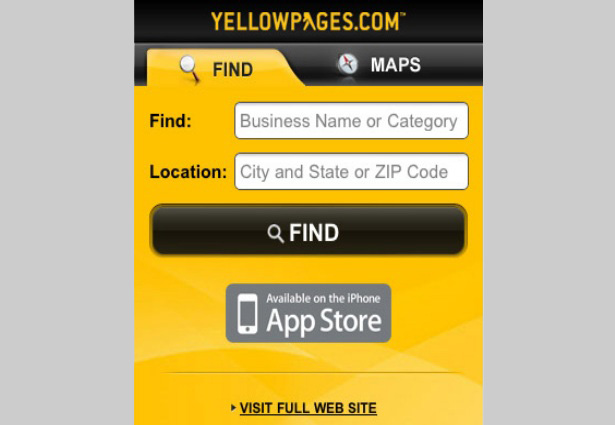
Una delle cose più interessanti del design dei siti mobili è la nuova opportunità di coinvolgere l'utente a causa delle funzionalità extra dei dispositivi. Le funzioni fotocamera, bussola, accelerometro, GPS e telefono facilitano l'identificazione della posizione del cliente. Ciò consente ai progettisti di personalizzare l'esperienza utente in tempo reale, mantenendo la loro attenzione per un periodo di tempo più lungo e migliorando la loro esperienza utente attraverso funzionalità di realtà aumentata per siti Web basati sulle informazioni o promozioni mirate all'utente per siti Web aziendali.
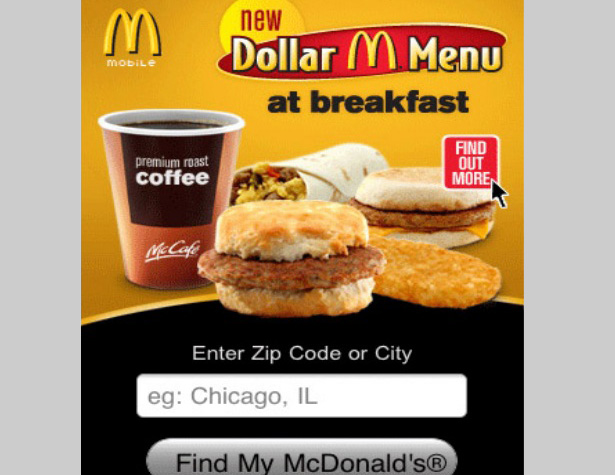
Le funzioni di ricerca basate sulla posizione possono trovare la posizione del ristorante della catena più vicina all'utente e far sapere loro quanto è lunga l'attesa per un tavolo. I pulsanti click-to-call possono essere utilizzati per prenotare le prenotazioni con un semplice tocco. Oltre alle ricerche basate sulla posizione, l'acquisizione di foto con dispositivi mobili è un'attività molto diffusa con gli utenti di dispositivi mobili che caricano le immagini direttamente sui siti di social media come Facebook, Twitter e Pinterest.
La scansione QR per omaggi, coupon o anche per fornire maggiori dettagli su un oggetto sono altri modi popolari di utilizzare le funzionalità mobili. Chiedere agli utenti di caricare le proprie immagini direttamente su un account di un social media mercantile apre la comunicazione a due vie e coinvolge ulteriormente l'utente.
Il mondo selvaggio del coinvolgimento degli utenti mobili
La tradizionale tecnica di marketing di invogliare un cliente a rimanere in un negozio il più a lungo possibile per aumentare le vendite è anche vera per i siti Web e la base per il coinvolgimento degli utenti e l'esperienza utente, così come li conosciamo. Più l'ambiente è attraente, più è probabile che un consumatore vorrà guardarsi intorno, provare la merce o prenderla per un test-run, e più è probabile che comprerà qualcosa. Rendere attraente l'ambiente su uno schermo mobile è una nuova area del web design: il coinvolgimento degli utenti mobili.
Il coinvolgimento degli utenti è parte della psicologia, dell'analisi dei dati parziali e, a volte, del semplice vecchio trial-and-error. Proprio come i web designer, gli sviluppatori e i dipartimenti di marketing stanno cogliendo il senso di ciò che coinvolge gli utenti e li induce a visitare siti Web, la crescente popolarità dei dispositivi mobili ha il potenziale per portare il coinvolgimento degli utenti in territori inesplorati. I dati sui mercati target e sui modelli di clienti che in precedenza costavano alle società migliaia di dollari per ottenere attraverso focus group o sondaggi sono ora disponibili semplicemente studiando l'analisi del sito per i browser mobili.
Il mondo è nel bel mezzo di un altro cambiamento di comunicazione mentre la tecnologia mobile cambia il modo in cui molti di noi comunicano e fanno affari. L'opportunità di fornire e ottenere informazioni altamente personalizzate ovunque e in qualsiasi momento non ha precedenti. Molte aziende stanno iniziando a rendersene conto, creando una domanda per i progettisti mobili, e coloro che sono pronti a creare tecniche innovative di coinvolgimento degli utenti specifici per dispositivi mobili saranno ben posizionate per l'aumento della domanda dato che i siti mobili diventano indispensabili per le aziende grande e piccolo