La Guida del designer al contrasto del colore
I colori scelti durante la progettazione di un sito Web, di un poster o di qualsiasi altro tipo di immagine avranno un enorme impatto sulla riuscita o meno del design complessivo. Dopotutto, c'è molto psicologia dietro i colori che le persone sono attratte da, e i progettisti devono incorporare questo in tutto ciò che fanno.
Il contrasto cromatico gioca un ruolo molto prezioso, ma è spesso trascurato, sottovalutato e frainteso. Per evitare questo problema, devi imparare di più sul contrasto del colore, incluso come e perché dovresti usarlo. Una volta che vai oltre le basi per sapere che il rosso e l'arancione non sono buoni colori per creare contrasto, ma in bianco e nero, puoi iniziare a sviluppare un'estetica migliorata che soddisferà clienti e spettatori.
Perché il contrasto del colore è così utile?
Il contrasto del colore, in poche parole, offre intrighi visivi e mantiene gli spettatori interessati. Considerate per un momento quanto sarebbe noioso se un intero poster fosse realizzato con un solo colore o includesse solo le sfumature della stessa famiglia di colori. Anche se ci sono alcuni casi in cui questo funziona da un punto di vista artistico, non è un approccio che rischia di attirare l'attenzione di qualcuno quando sfogliano gli scaffali dei negozi, guardando i manifesti dei film o navigando sul web. Pertanto, è consigliabile usare colori contrastanti quando opportuno.
Pensa alla classica lattina di Coca-Cola. Se l'intera faccenda fosse rossa, non risalterebbe tanto quanto fa. La scritta bianca si apre davvero sullo sfondo rosso, che attira l'attenzione ed è immediatamente riconoscibile. Questo contrasto è visivamente sorprendente e si distingue dai suoi concorrenti.
Come utilizzare al meglio il contrasto del colore
Le scelte di colore che fai devono dipendere in gran parte dal formato che stai utilizzando. La Coca-Cola può fornire un ottimo modo per spiegare questo processo. In un prodotto fisico come una lattina di soda, lo sfondo rosso funziona. Si distingue anche nella pubblicità stampata, negli spot televisivi e molto altro. Ma cosa succede se si dovesse tentare di progettare un sito Web con questi stessi colori?
Per dirla con la massima franchezza possibile, uno sfondo di pagina del sito Web rosso con testo bianco in cima sarebbe atroce. Uno sfondo rosso pieno funzionerà, tuttavia, se si inserisce una casella di testo su di essa che ha un colore più chiaro come bianco o marrone. Da lì, molto probabilmente vorresti usare il testo nero nella casella di testo per creare un altro livello di contrasto. Non solo questo approccio sarà più accattivante, ma permetterà anche alle persone di leggere il testo. Ricorda: il testo nero su rosso è molto difficile da leggere.
Altri esempi di combinazioni di colori contrastanti non funzionerà bene sul web e potrebbe anche essere quasi indecifrabile in altri formati: verde chiaro su verde medio, verde su rosso e rosso su blu. Invece, considera l'utilizzo del bianco su verde e giallo o bianco su blu. Se devi mettere il testo su uno sfondo rosso fisso, è meglio usare il bianco come Coca-Cola.
Naturalmente, il contrasto del colore non è sempre usato per richiamare l'attenzione sul testo. Se stai cercando di mettere insieme due diversi colori contrastanti per attirare l'attenzione su qualcosa di specifico nella pagina, puoi scegliere tra colori estremamente diversi e il contrasto più sottile causato dai cambiamenti di tonalità, tinta e saturazione.
Il contrasto dei colori gioca un ruolo fondamentale nel far risaltare il tuo CTA o il tuo pulsante. Questo dovrebbe essere ovvio, ma quando l'utente sta sfiorando la pagina di destinazione o il tuo articolo, un CTA con un colore diverso rispetto alla pagina attirerà la sua attenzione.
Tutto ciò suona bene ma per vederlo in azione dovremmo dare un'occhiata ad alcune aziende che usano il contrasto del colore a loro vantaggio.
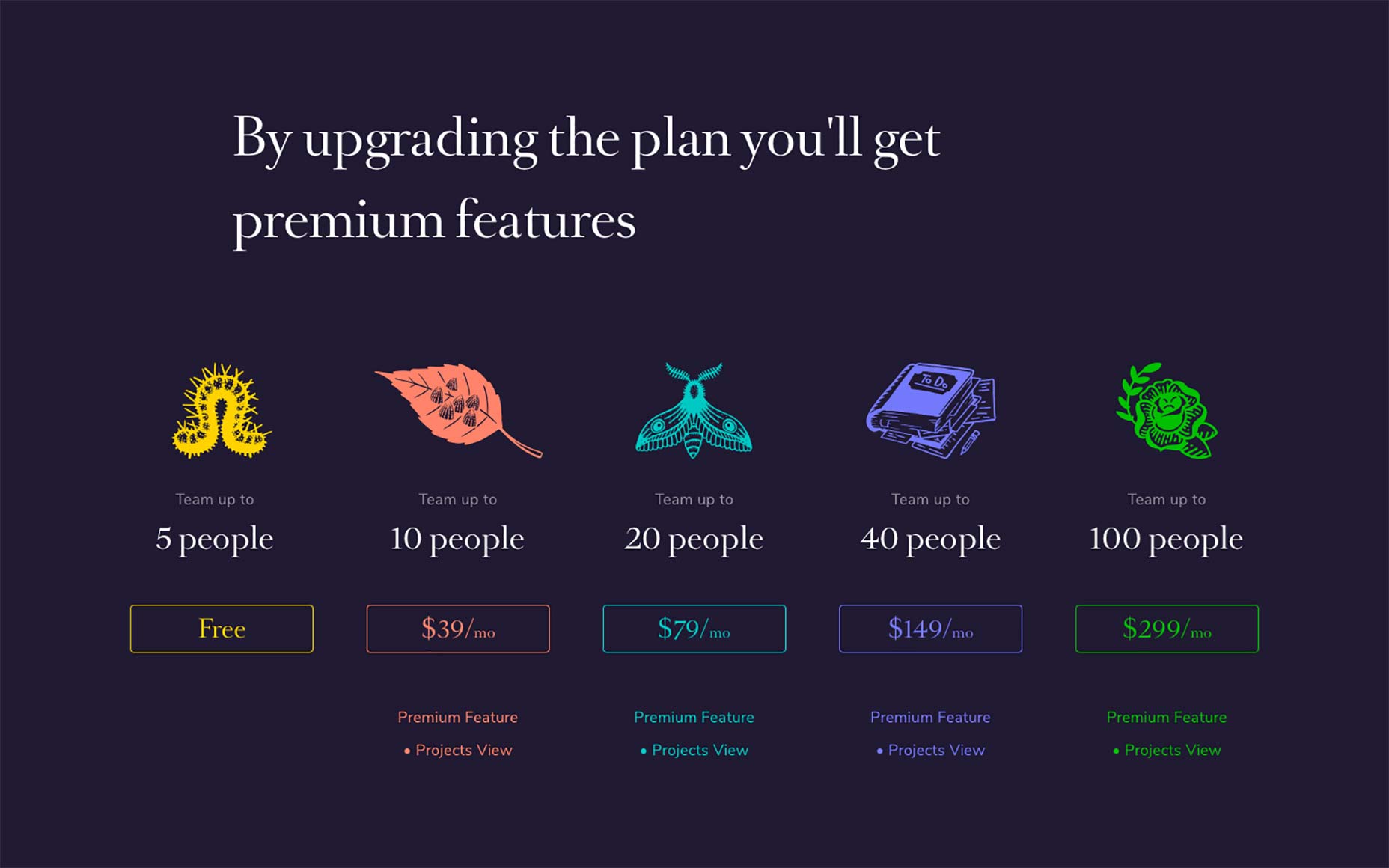
Teamweek è di gran lunga uno dei migliori esempi che posso darti. Come puoi vedere nell'immagine sopra, anche se i piani sono tutti di un colore diverso, il contrasto tra il pulsante turchese e il resto della pagina fa comunque un lavoro straordinario attirando la tua attenzione sul CTA.
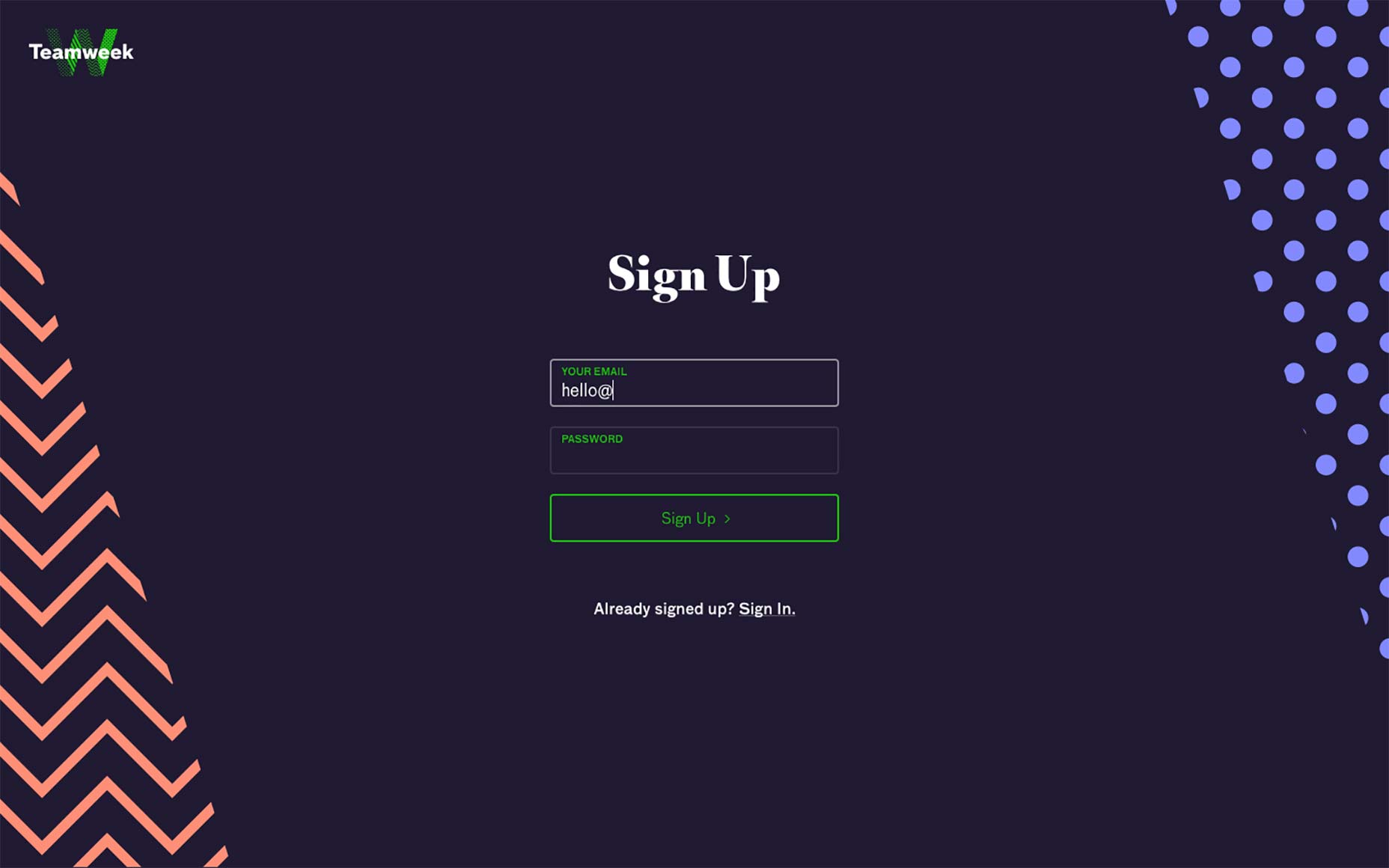
La stessa cosa accade sulla loro pagina di registrazione. Sebbene la pagina sia ricca di colori e motivi, l'attenzione dell'utente viene reindirizzata al centro della pagina.
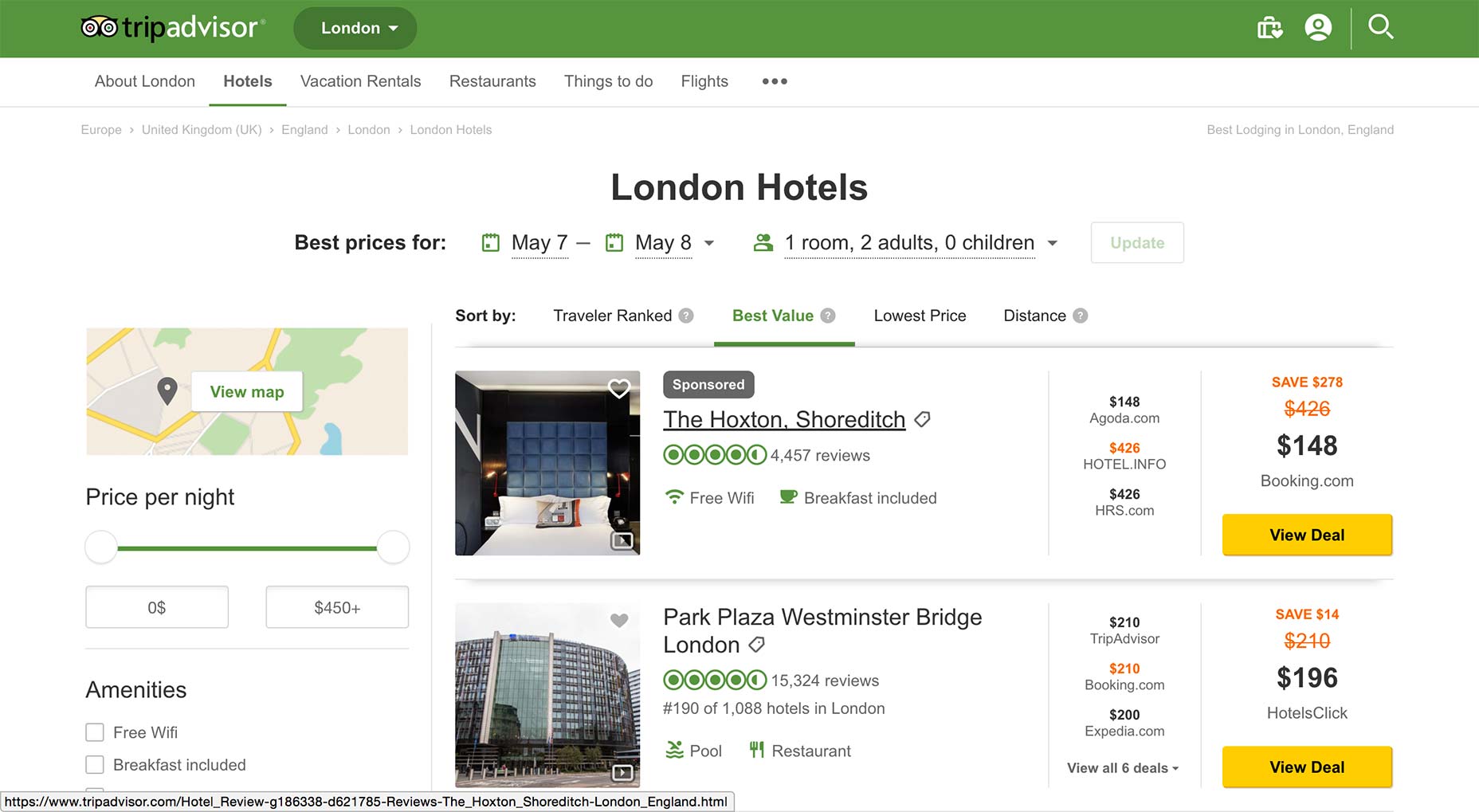
TripAdvisor fa un buon lavoro usando i colori contrastanti e lo spazio bianco per orientare gli occhi di ogni utente verso gli aspetti più importanti dei risultati di ricerca. La miscela di verde e giallo è piacevole alla vista e hanno mantenuto il classico colore del collegamento ipertestuale blu per rendere più facile per le persone sapere dove fare clic per saperne di più. Ancora meglio, hanno scelto un grassetto giallo con testo nero per il loro pulsante "mostra prezzi", che si distingue così tanto che le persone sono praticamente certi di impegnarsi con questo invito all'azione.
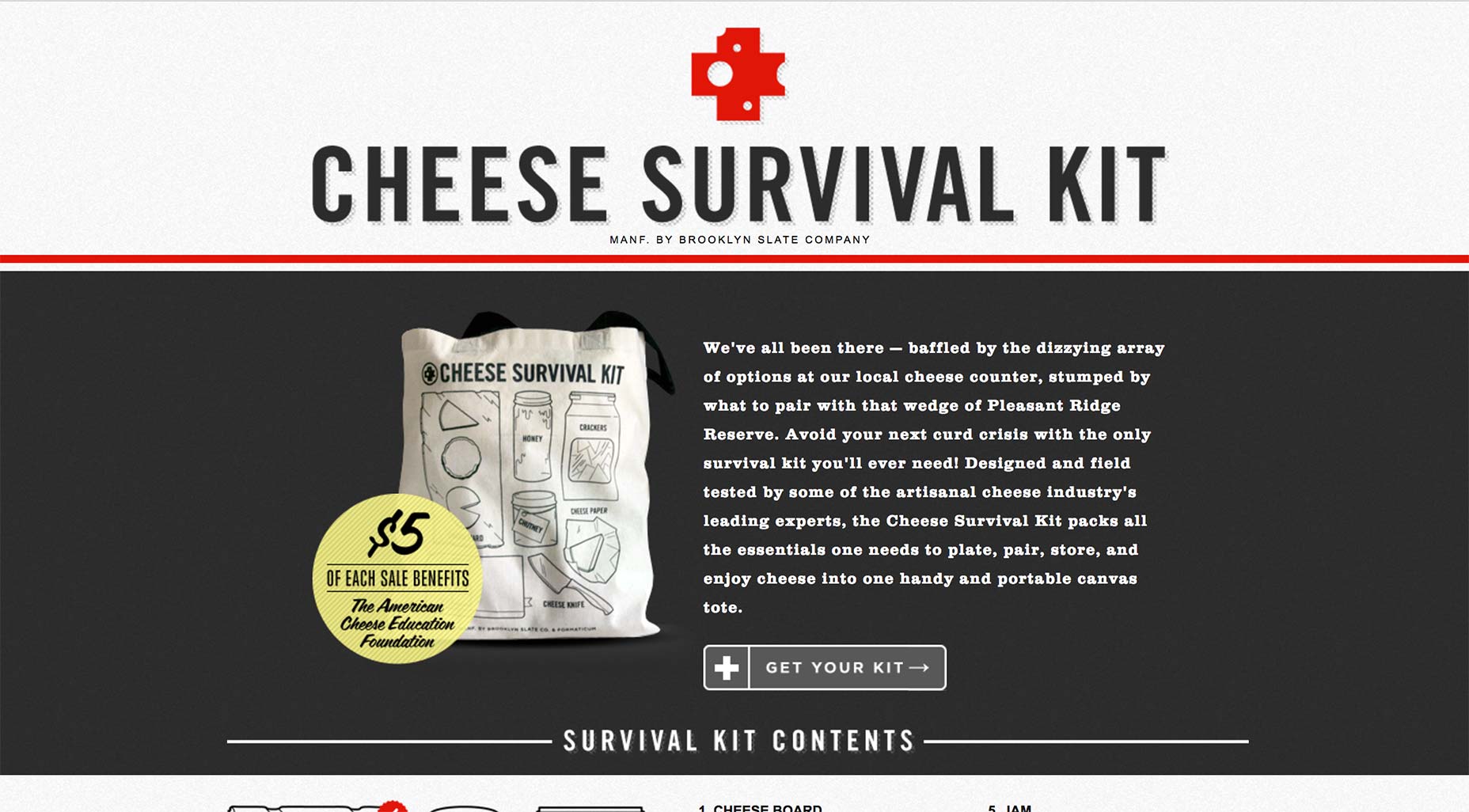
Un altro ottimo esempio di come usare colori contrastanti a tuo vantaggio può essere trovato a CheeseSurvivalKit.com . Alternando lo spazio aperto a quello negativo con la loro scelta di bianco e grigio, l'occhio si toglie. Completare questa combinazione con una spruzzata di rosso aiuta a garantire che i visitatori del sito web siano visivamente affascinati abbastanza da restare.
Ciò che ogni designer deve sapere
Circa 8 percento degli uomini in tutto il mondo soffrono di qualche forma di cecità ai colori. Questa condizione è molto più rara nelle donne, ma 1 su 17 persone con la cecità ai colori è di sesso femminile. In totale, il 4,5% della popolazione mondiale non vede tutti i colori come fa il resto del mondo.
Potrebbe sembrare una percentuale abbastanza piccola da non soddisfare i loro bisogni. Tuttavia, la realtà è che nel solo Regno Unito, 2,7 milioni di persone sono daltonici. Questo è qualcosa che i designer devono davvero considerare, specialmente se stanno creando qualcosa che è destinato agli uomini.
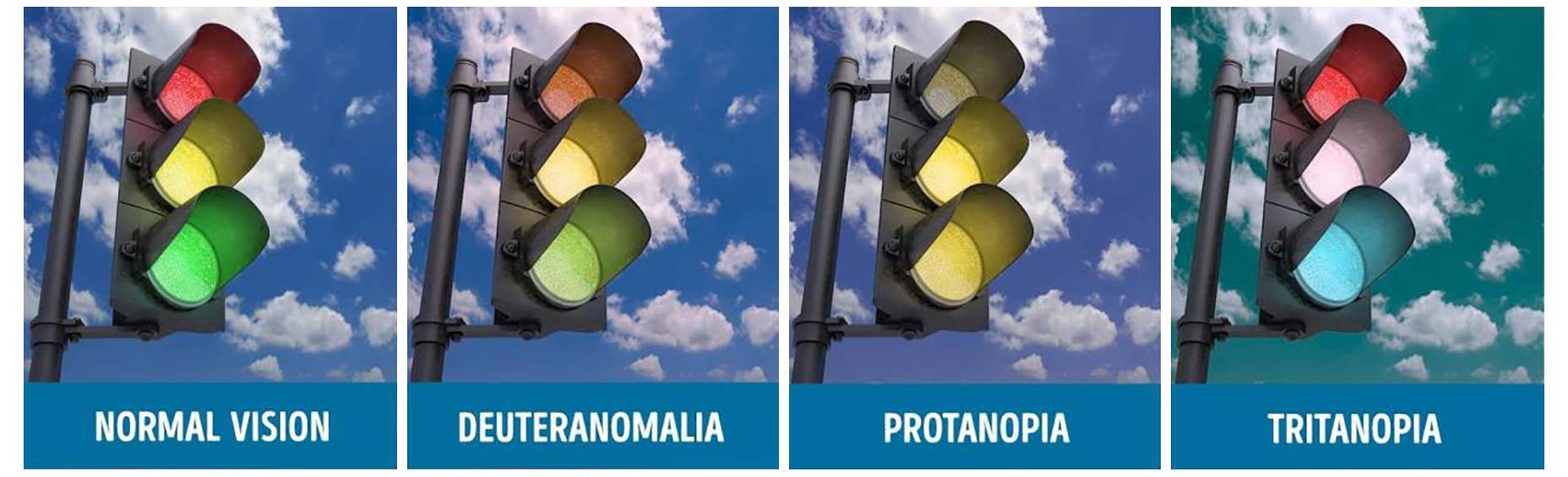
Cecità rossa / verde è la versione più comune della cecità ai colori. Ciò significa che gli elementi rossi e verdi di qualsiasi colore non avranno il loro vero aspetto per questi individui. Ad esempio, una persona con cecità rossa / verde percepirà il viola come blu. Ciò accade perché non sono in grado di vedere il tono rosso che aiuta a differenziare il viola dal blu.

Come potete immaginare, questo rende ancora più difficile il processo di scelta del contrasto cromatico perfetto. Se scegli il verde come colore di sfondo principale o anche come colore del carattere, il 4,5% del pubblico di visualizzazione previsto potrebbe non essere in grado di vedere tutto in modo accurato. Potrebbero anche non essere in grado di leggere le parole molto bene a seconda della tonalità scelta e di quanto grave sia la loro cecità ai colori.
La linea di fondo
In definitiva, un contrasto di colore dovrebbe far risaltare entrambi gli elementi, ma soprattutto l'elemento più importante. In altre parole, se stai inserendo del testo su uno sfondo o un'immagine colorata, assicurati che le parole siano facili da vedere e leggere. Tieni a mente il tuo pubblico e cerca di evitare combinazioni di colori che renderebbero il risultato finale difficile per le persone con la cecità ai colori.