Ridisegnare vs. riallineare
Sono trascorsi quasi cinque anni da quando è iniziato il dibattito sulla ridisegno contro il riallineamento .
Molti progettisti si stanno ancora avvicinando ai cambiamenti del sito web come riprogettazioni, senza pensare a ridisegnare o riallineare il sito per i loro clienti.
In effetti, molti designer sono ancora un po 'confusi su quale sia appropriato per quali progetti, o anche quale sia la vera differenza.
Capire la differenza tra la riprogettazione e il riallineamento può portare a clienti più soddisfatti che raggiungono meglio gli obiettivi del loro sito web.
Ci sono momenti in cui le riprogettazioni sono appropriate, e ci sono altre volte in cui i riallineamenti sono appropriati. Tutto dipende da come il sito corrente del cliente sta funzionando per loro e quali sono i loro obiettivi.
Continuate a leggere per saperne di più sulle differenze tra la riprogettazione e il riallineamento e su come determinare quale si adatta ai progetti attuali e futuri.
Qual è la differenza?
La differenza tra la riprogettazione di un sito Web e il riallineamento di un sito Web non è sempre chiara al 100%. Ma la cosa principale che li distingue è che le riprogettazioni si concentrano principalmente sui cambiamenti estetici: schemi di colori, grafica, tipografia, ecc .; mentre i riallineamenti sono più focalizzati sullo scopo e sulla funzione .

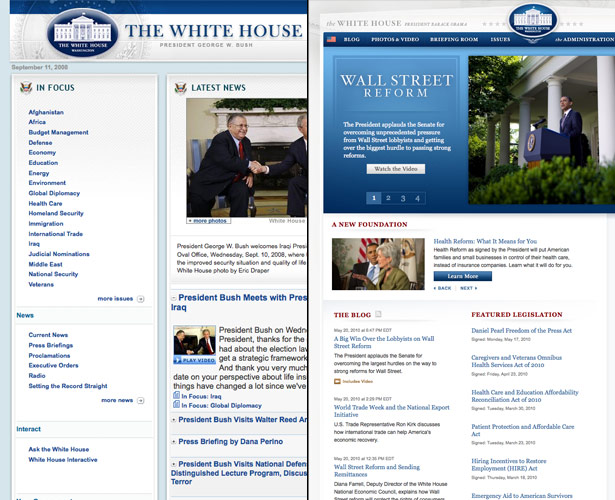
Il sito web della Casa Bianca è stato sottoposto a grande riallineamento quando il presidente Obama è entrato in carica. Screenshots da iterasiarchive e whitehouse.gov .
Un riallineamento vedrà quali parti di un sito stanno funzionando e quali parti non lo sono, e quindi lavorerà attorno a quei punti di forza e di debolezza. Una riprogettazione, d'altro canto, si concentrerà maggiormente sulle tendenze del design e su come appare il sito.
Molti designer pensano che ogni revisione del sito web dovrebbe essere un riallineamento piuttosto che una riprogettazione, ma la verità è che entrambi hanno il loro posto. Di seguito tratterremo i punti di forza e di debolezza di entrambe le riprogettazioni e riallineamenti, e come decidere quale è appropriato per i vostri progetti.
ridisegnare
Come già accennato, la riprogettazione si concentra sull'estetica del sito. Probabilmente una riprogettazione consiste nel cambiare la grafica, la combinazione di colori e altri elementi visivi del design del sito. Di solito poca o nessuna attenzione viene prestata alla struttura e alla funzionalità del sito. Il contenuto di solito rimane lo stesso, anche.
Quando è appropriata la riprogettazione?
A volte la struttura del tuo sito è proprio come lo vuoi tu. I tuoi utenti sono felici, il tuo sito sta ottenendo ciò che desideri ottenere. L'unico problema è che il tuo sito è stato completamente lo stesso negli ultimi cinque anni. Anche se è perfettamente funzionante e fa quello che deve fare, sembra un ritorno al passato e sei preoccupato che potrebbe costarti nuovi affari.
Questo è un caso in cui una riprogettazione è perfetta. Non è necessario modificare la funzionalità, il contenuto o la struttura del sito. Hai solo bisogno di dare un lifting per farlo apparire fresco e nuovo.
Cose da ricordare quando si riprogetta
Quando stai ridisegnando, non dovresti fare molto con la struttura o la funzione del sito. Guarda solo gli elementi visivi e come possono essere aggiornati o altrimenti migliorati.
La maggior parte dei siti riprogettati presenterà una forte somiglianza con il progetto originale, almeno per quanto riguarda il modo in cui funziona e il contenuto generale. Potresti spostare le cose in giro, ma con un occhio per lavorare meglio visivamente. Il nuovo design lascerà la struttura del sito più o meno come prima della riprogettazione.
Le riprogettazioni sono generalmente molto più veloci da completare rispetto ai riallineamenti. Se il sito originale è stato creato su un CMS, è sufficiente creare un nuovo tema o modello. Una cosa che dovresti considerare se il sito non è stato costruito su un CMS è quello di passare a uno durante una riprogettazione. Mentre questo potrebbe essere più vicino a un riallineamento, vale la pena il tempo e lo sforzo se il cliente aggiornerà il design del proprio sito su base regolare.
Assicurati che i tuoi clienti siano preparati per l'impatto che una riprogettazione può avere sui visitatori del loro sito. Avranno quasi inevitabilmente dei visitatori da lungo tempo che si lamenteranno del nuovo design e (si spera) di molti visitatori che amano il nuovo design. Un cliente che non ha mai avuto una riprogettazione può essere sorpreso quando un visitatore si lamenta del nuovo sito se non è preparato per tale eventualità.
Ricorda che le riprogettazioni sono spesso guidate dall'istinto e dipendono più dal tuo intuito come designer che da dati rigidi. Poiché la funzionalità è lasciata intatta, puoi procedere più sull'istinto istinto di quanto puoi con un riallineamento.

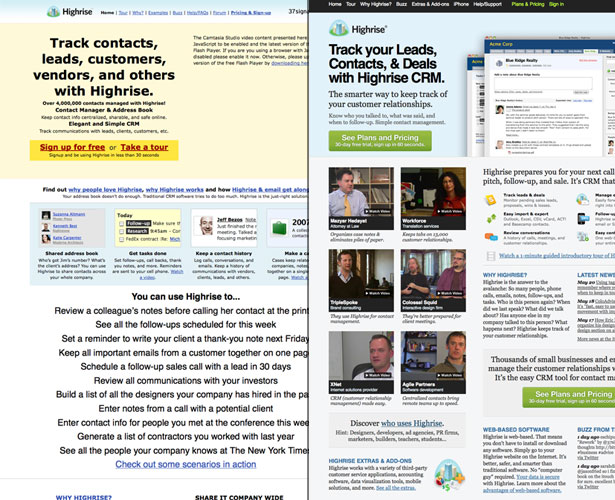
Screenshots da Archive.org e HighriseHQ.com .
riallineare
Il riallineamento, rispetto alla riprogettazione, ha una maggiore attenzione sull'esperienza utente e sull'usabilità. Con un riallineamento, stai affrontando problemi specifici con la struttura o la funzionalità del sito, oltre alle modifiche del design.
Avrai bisogno di dedicare molto più tempo alla parte di riallocazione dei fatti. Capire cosa sta funzionando nel sito e cosa non lo è è importante (o anche più importante) piuttosto che definire il sito finale e quali caratteristiche devono essere aggiunte.
In molti casi, un riallineamento includerà una parte di riprogettazione. Il cliente potrebbe voler aggiornare l'aspetto del sito se spende denaro per aggiornare il modo in cui funziona. Renditi conto che molti clienti possono concentrarsi maggiormente sugli aspetti visivi del sito rispetto a quelli funzionali, ma è il tuo lavoro come designer per avere un'idea di ciò che gli elementi non di design sono e non funzionano nel loro attuale sito web.
Quando è appropriato un riallineamento?
Se ci sono problemi fondamentali con il modo in cui un sito web funziona, che si tratti di problemi reali con il codice o di una scarsa implementazione, una riprogettazione non farà molto per il tuo cliente. Questo è quando è necessario un riallineamento.
Un riallineamento può anche essere necessario se un cliente si sta imbarcando in una nuova impresa commerciale. Ad esempio, se aggiungono un negozio online, probabilmente dovranno fare molto di più che installare semplicemente un software del carrello. Saranno probabilmente necessarie modifiche alla loro home page e ad altre aree del sito per invogliare i visitatori ad acquistare online, e altre aree del sito potrebbero dover essere de-enfatizzate o rimosse tutte insieme.
Per quanto esattamente quando un cliente deve riallineare il proprio sito, la risposta è la frequenza necessaria. Dovrebbe diventare un'abitudine regolare rivedere ciò che sta funzionando sul loro sito e ciò che non lo è, e apportare le modifiche necessarie. Se gli obiettivi non vengono raggiunti, le continue modifiche alle funzioni, alla struttura, ai contenuti e al design del sito possono avvicinare i clienti a loro. Sottolinea ai tuoi clienti che i riallineamenti al sito dovrebbero essere parte della manutenzione regolare, non solo qualcosa che viene fatto ogni pochi anni.
Poiché la funzionalità viene spesso modificata in un riallineamento, idealmente dovrebbe essere eseguita durante la bassa stagione del cliente. L'ultima cosa che vuoi succedere è che un bug si presenti durante la stagione dello shopping natalizio (o qual è il periodo dell'anno più impegnativo per l'attività del tuo cliente). È quasi inevitabile che ci siano alcuni bug nel nuovo sito, e mentre si può sperare che i test pre-lancio li rivelino tutti, a volte non si presentano fino a dopo il lancio del sito. Se un cliente vuole intraprendere un riallineamento durante l'alta stagione, cerca di convincerli che dovrebbero rimandarlo fino a quando la loro stagione di punta è finita. Se rifiutano, riconsiderare l'accettazione del progetto.
Il processo di riallineamento
Il riallineamento dovrebbe iniziare con una fase di scoperta piuttosto approfondita. Devi parlare con il cliente di ciò che percepiscono come funzionante e cosa non lo è, oltre a prendersi un po 'di tempo per esplorare il sito te stesso per avere la tua idea di cosa dovrebbe essere tenuto e cosa dovrebbe essere sostituito.
Una delle cose principali che dovresti scoprire durante la fase di scoperta è lo scopo del riallineamento. Il cliente dovrebbe avere obiettivi chiari per apportare modifiche al proprio sito e un'idea concreta di ciò che spera di ottenere quando il sito è completo. Continua a porre domande ai tuoi clienti fino a quando non scopri qual è il loro obiettivo principale.
Il processo di riallineamento cade da qualche parte tra un sito web completamente nuovo e una riprogettazione. Creerai alcuni elementi del sito da zero e riutilizzando altre parti. Quanto di ciascuno di essi sarà fatto dipenderà in gran parte dal singolo progetto.
Il test A / B è qualcosa che dovrebbe essere usato più pesantemente in un riallineamento. Prova non solo le nuove opzioni, ma anche le nuove opzioni rispetto alla funzionalità esistente. Devi essere sicuro che quello che stai facendo è in realtà un miglioramento funzionale rispetto al sito esistente, e non solo un design più carino.
Cose da ricordare quando si riallinea
Proprio come con una riprogettazione, ci sono una serie di cose che devi tenere a mente quando intraprendi un progetto di riallineamento. Prima di tutto, assicurati di avere una chiara serie di obiettivi in mente prima di iniziare con le modifiche effettive. Senza questo, non ci si focalizzerà sul progetto, e si correrà il rischio di diventare solo una riprogettazione.
Non tutti i riallineamenti sono progetti enormi. In alcuni casi, potresti solo apportare piccole modifiche al modo in cui il sito funziona e guarda. In altri casi, tuttavia, si può essere fondamentalmente partendo da zero. Con un riallineamento, assicurati di non svolgere lavori inutili. Il punto è mantenere ciò che funziona e cambiare ciò che non funziona. Se il 90% del sito attuale funziona bene così com'è, assicurati di cambiare solo il 10% che non lo è.
Dovrai essere sicuro che il sito che stai riallacciando abbia solide fondamenta su cui costruire. Ciò significa assicurarsi che il codice sia ben strutturato e conforme agli standard, oltre a garantire che sia costruito su un CMS idoneo in grado di gestire le dimensioni e il traffico del sito. Se mancano alcune di queste cose, sfruttare il processo di riallineamento per porre rimedio ai problemi di back-end eventualmente presenti. Pagherà in futuro con costi ridotti in future ridisegnazioni e riallineamenti.
Ricorda anche che i riallineamenti sono fatti sulla base di dati concreti su cosa funziona nel sito corrente e cosa no. Mentre il tuo istinto istintivo su alcuni aspetti del riallineamento sarà importante, così saranno stabiliti i modelli di usabilità e le informazioni che il cliente ha raccolto su cosa sta lavorando sul loro sito e cosa no. Non perdere di vista questo.
Considerazioni finali
Durante la parte di scoperta di un progetto, tu, come designer, devi determinare se il cliente sta cercando una riprogettazione o un riallineamento.
Il cliente spesso non ha familiarità con il termine "riallineamento", e in tutta onestà, non c'è motivo di educarli a riguardo. Ma hai bisogno di sapere nella tua testa quale tipo di progetto ti stai imbarcando.
Se sono necessarie importanti modifiche alla funzionalità, alla struttura o al contenuto, stai cercando un riallineamento. D'altra parte, se tutto ciò che il cliente vuole è un aspetto aggiornato, allora è probabilmente una riprogettazione. Ancora una volta, è il tuo lavoro come designer per determinare quale tipo di progetto ha bisogno il cliente.
Ricorda, sia che tu stia eseguendo una riprogettazione o un riallineamento, assicurati di eseguire il backup del sito originale e di effettuare backup regolari durante il progetto, in modo da poter eseguire il rollback, se necessario.
Ulteriori risorse
- Buona riprogettazione dei progettisti, grandi progettisti riallineati
L'articolo originale di Cameron Moll che parla della differenza tra ridisegnare e riallineare, da un elenco a parte. - Ridisegnare o riallineare il tuo sito web?
Dal Tunnel 7. - Ridisegnare vs. Design ottimizzato: cosa è meglio per il tuo sito web
Da Visual Swirl. - Redesign: quando rilanciare il sito e le migliori pratiche
Da Smashing Magazine.
Scritto esclusivamente per WDD da Cameron Chapman .
Quando usi la riprogettazione e il riallineamento sui tuoi siti? Come si confrontano i due?