The Splash Strikes Back: 40+ intestazioni simili a Splash
Molto tempo fa, su un sito web non così lontano, saresti stato accolto da una pagina web che non aveva molto su di essa.
Forse aveva un logo o un'immagine e un pulsante o un link che ti diceva di "entrare" nel sito che hai appena visitato. Se tu fossi davvero pulito, forse avevi un (in questo caso) Macromedia in Flash con musica ad alto volume e terribile tipografia. Voglio dire, questo era di gran moda e il tuo sito web non era affatto bello se non avessi una di queste splash page.
Avanti veloce ad ora e la gente ti dirà che uno splash è stupido. È banale. È inutile. Ti diranno anche che è dannoso per l'ottimizzazione del tuo motore di ricerca. Qualunque sia la scusa, queste splash page sono state praticamente annullate e sono difficili da trovare oggigiorno.
In tutta onestà, non ho odiato l'idea di avere qualcosa che ha introdotto un sito o una marca. Ha un senso. E ora, nel 2012, non siamo tutti concentrati sull'esperienza utente e sul rendere le cose facili?
Dove sono andati?
Dopo aver sfogliato alcuni siti per l'ispirazione, ho realizzato la splash page come un'idea non completamente svanita. In realtà è stato reincarnato in un uso migliore, più efficiente. Come puoi creare qualcosa che ti introduce in un marchio ma non trascurare il ragionamento dei contenuti o l'usabilità di un sito?
Penso che l'abbiamo capito. Credo che siamo arrivati a realizzare queste enormi intestazioni che funzionano al di sopra della piega. Sono spesso distinguibili dal resto del sito e hanno tutte le informazioni introduttive che stiamo cercando. Questi 'splash splash' hanno senso. Non tolgono il nostro SEO e consentono agli spettatori di sapere immediatamente in cosa sono incappati. E la maggior parte delle volte hanno un aspetto VERAMENTE buono.
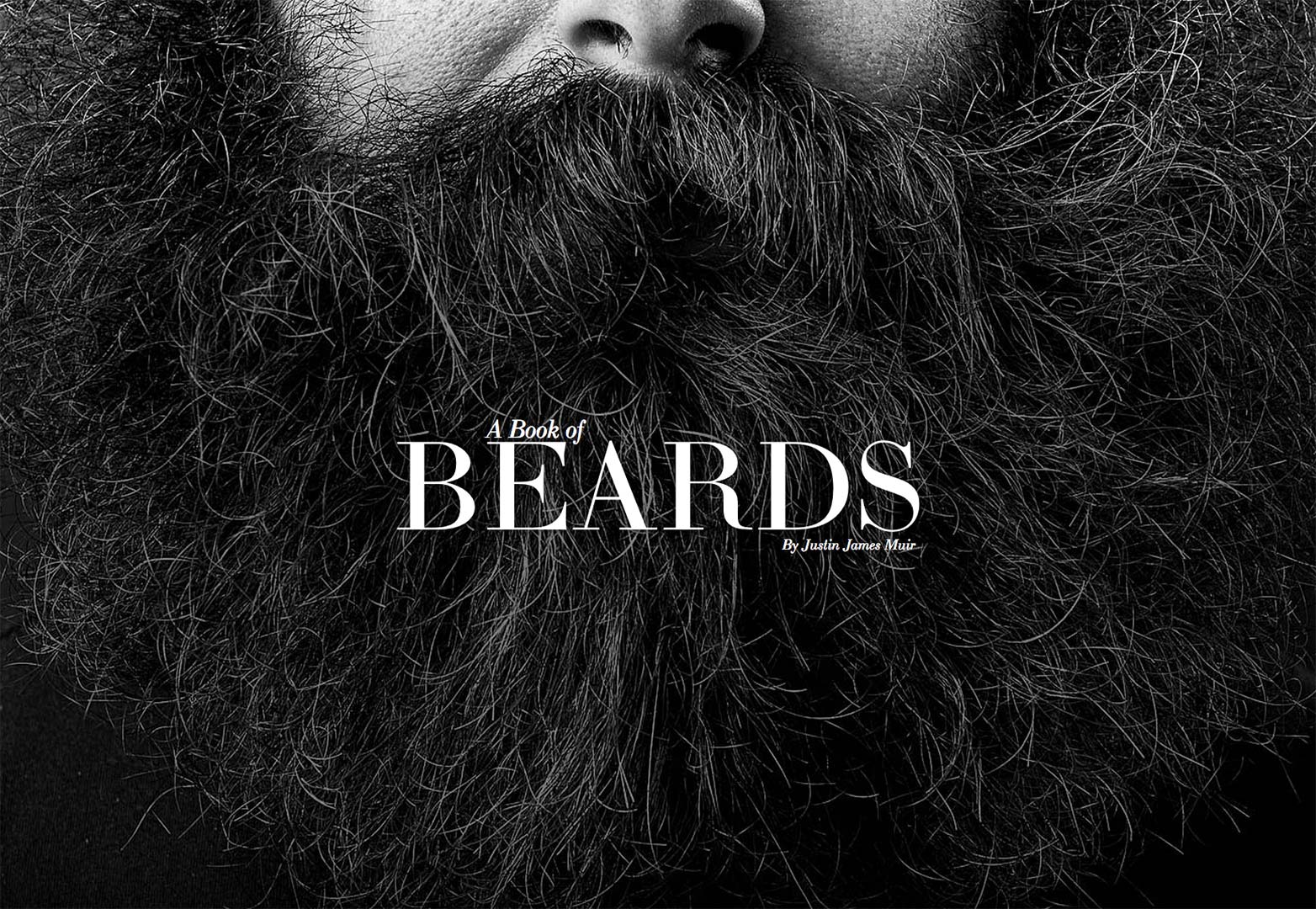
Un libro di barbe
A prima vista sai esattamente a cosa serve questo sito e di cosa tratta il libro. Aiuta ad avere un grosso prodotto ovvio ma non fa male introdurlo.
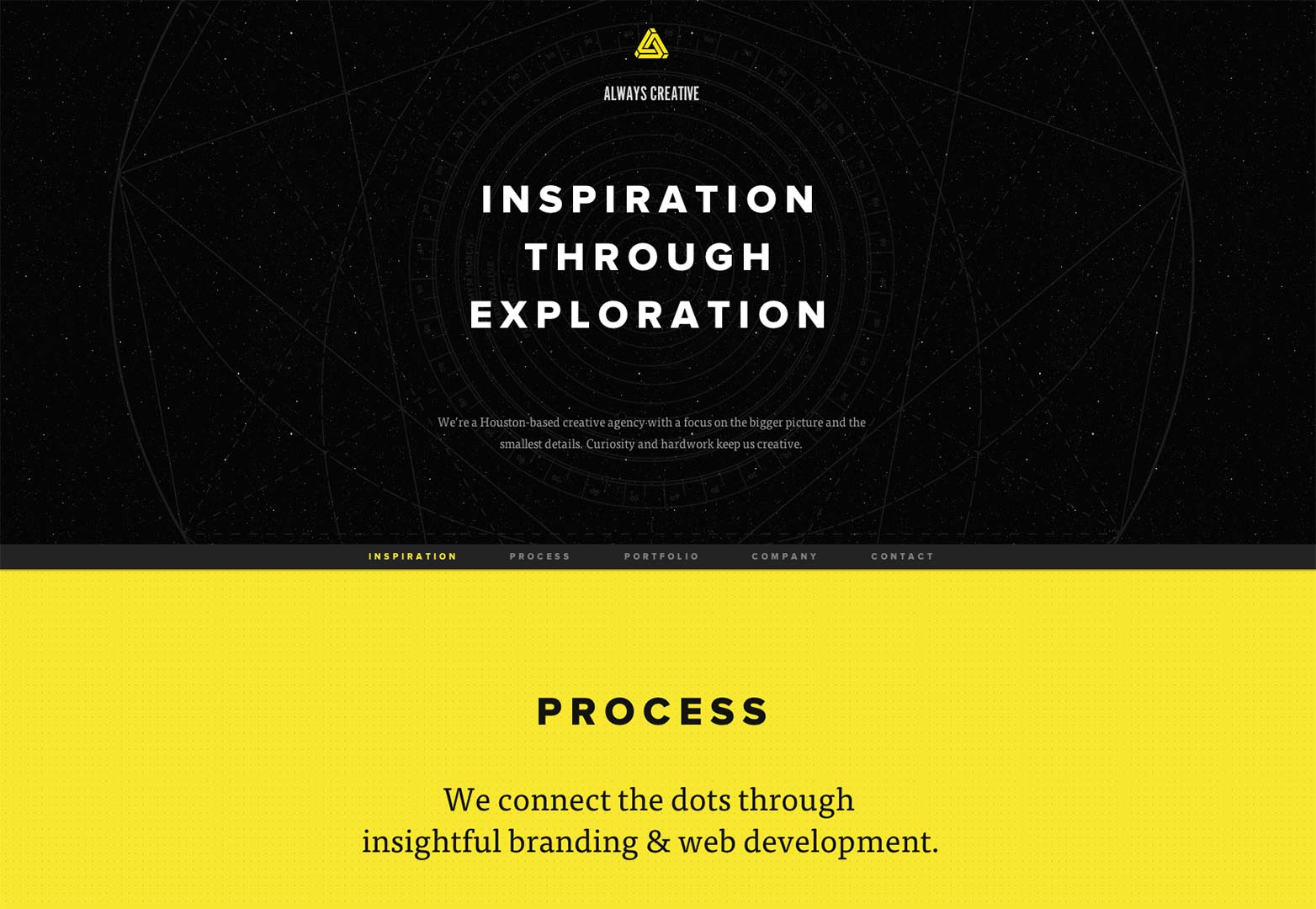
Sempre creativo
Questo gruppo utilizza l'area dell'intestazione per dire esattamente ai visitatori e agli spettatori cosa fanno e come lo fanno. È davvero un po 'drammatico come un titolo di apertura.
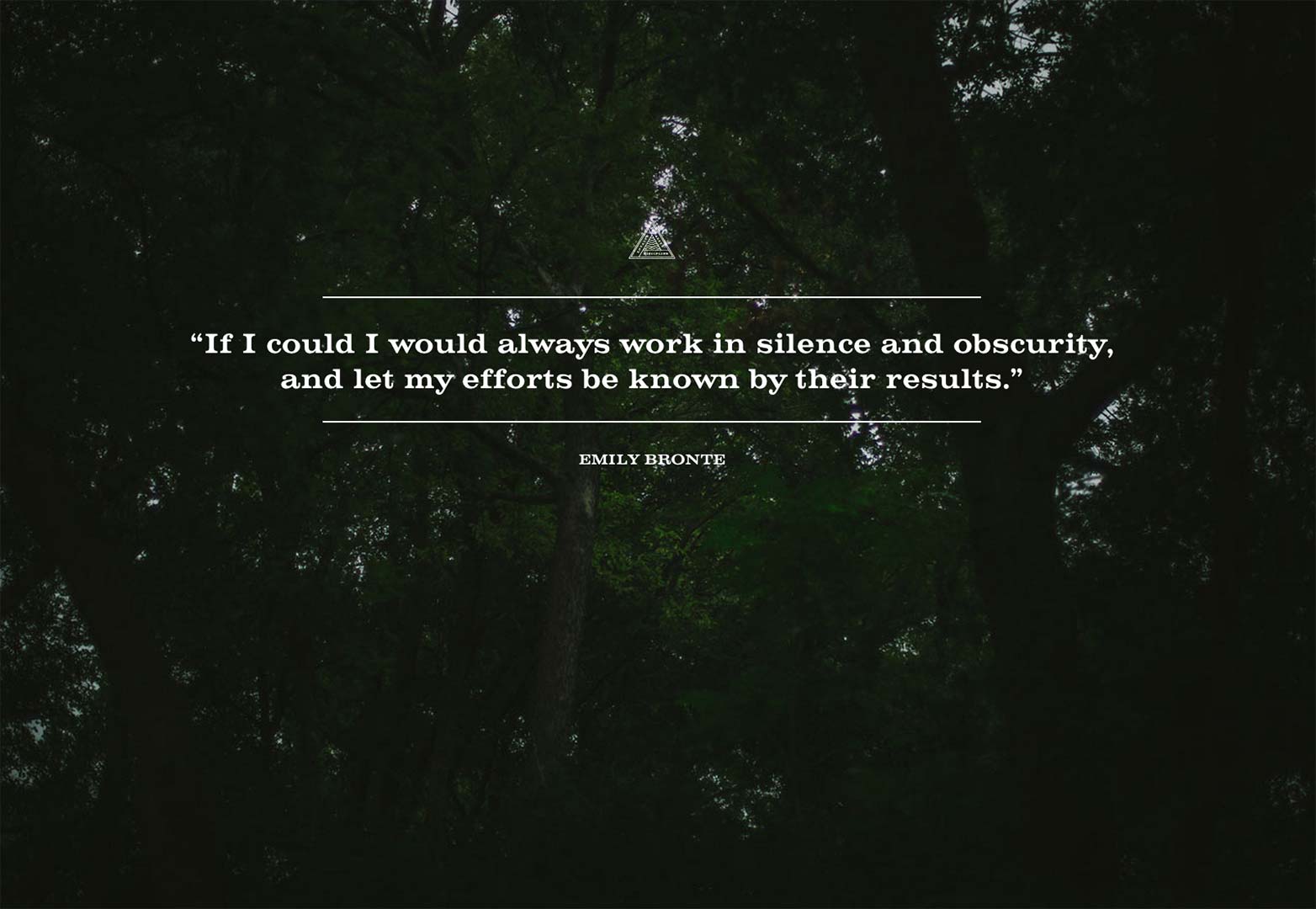
Brady Williams
Alcune pagine iniziali degli anni precedenti sono state principalmente un rapido e criptico sguardo al marchio. Lo scopo è quello di renderti interessato e di voler saperne di più. Credo che questa sia una cosa usata da Brady Williams.
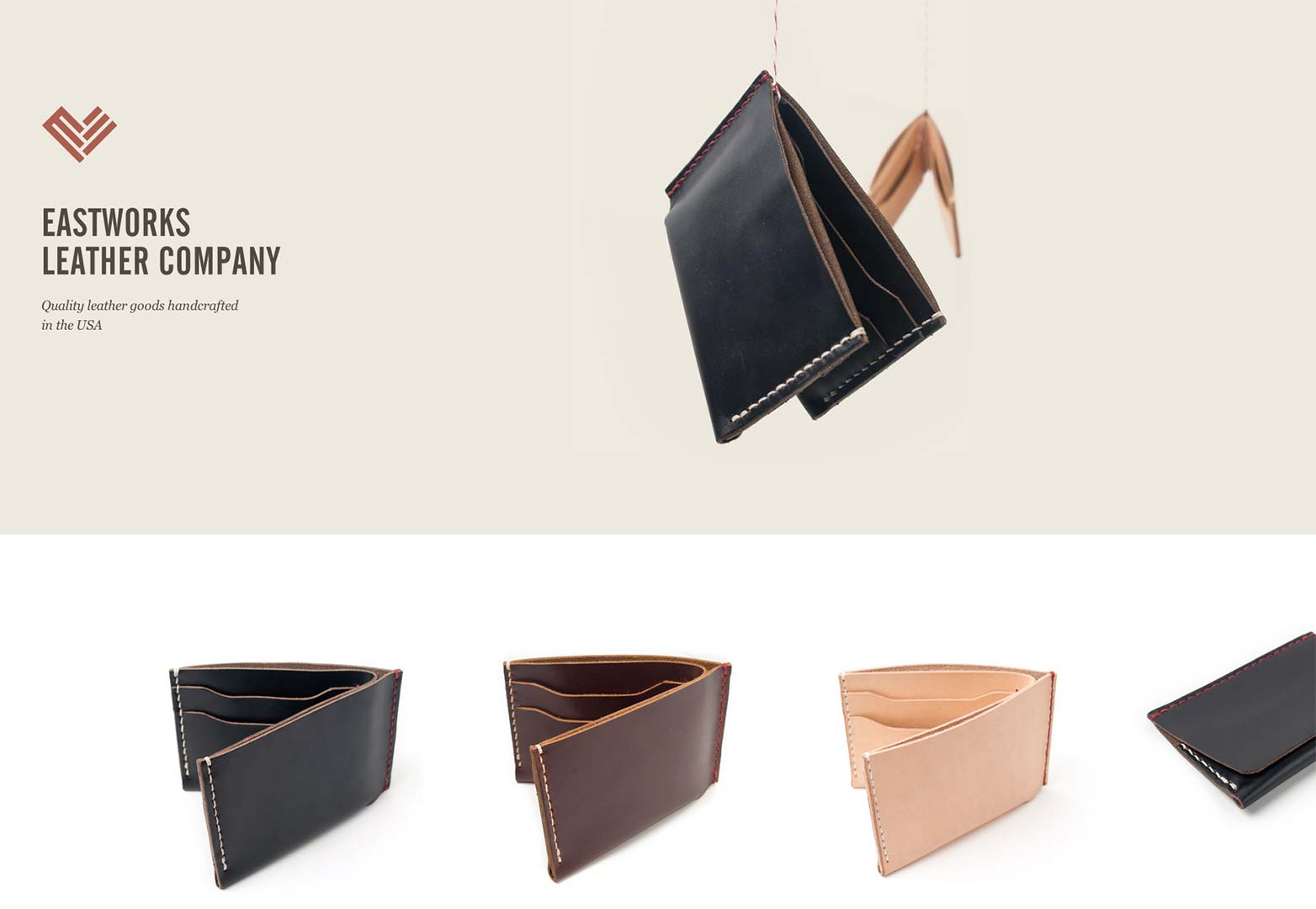
Eastworks Leather Company
Questa è un'eccellente rappresentazione del marchio. Sei in grado di vedere il logo e il nome della società, un breve riepilogo dei loro servizi e una foto del prodotto. Questo è il massimo che puoi chiedere se non hai familiarità con un marchio
Le modifiche
Lo scopo di questo sito è di presentare una rivista digitale. La funzionalità è quella di creare un po 'di effetto delle pagine. Ciò non cambia il fatto che hanno usato uno di questi spasmi per presentarsi essenzialmente agli spettatori.
Relazione annuale della Chiesa di elevazione 2011
Sono stato sorpreso per la prima volta nel vedere una chiesa entrare nei dettagli (e francamente, sviluppare un budget) per il loro rapporto annuale. Tuttavia, questo sito non è solo un'ispirazione spaccata, ma un'ispirazione infografica per tutti.
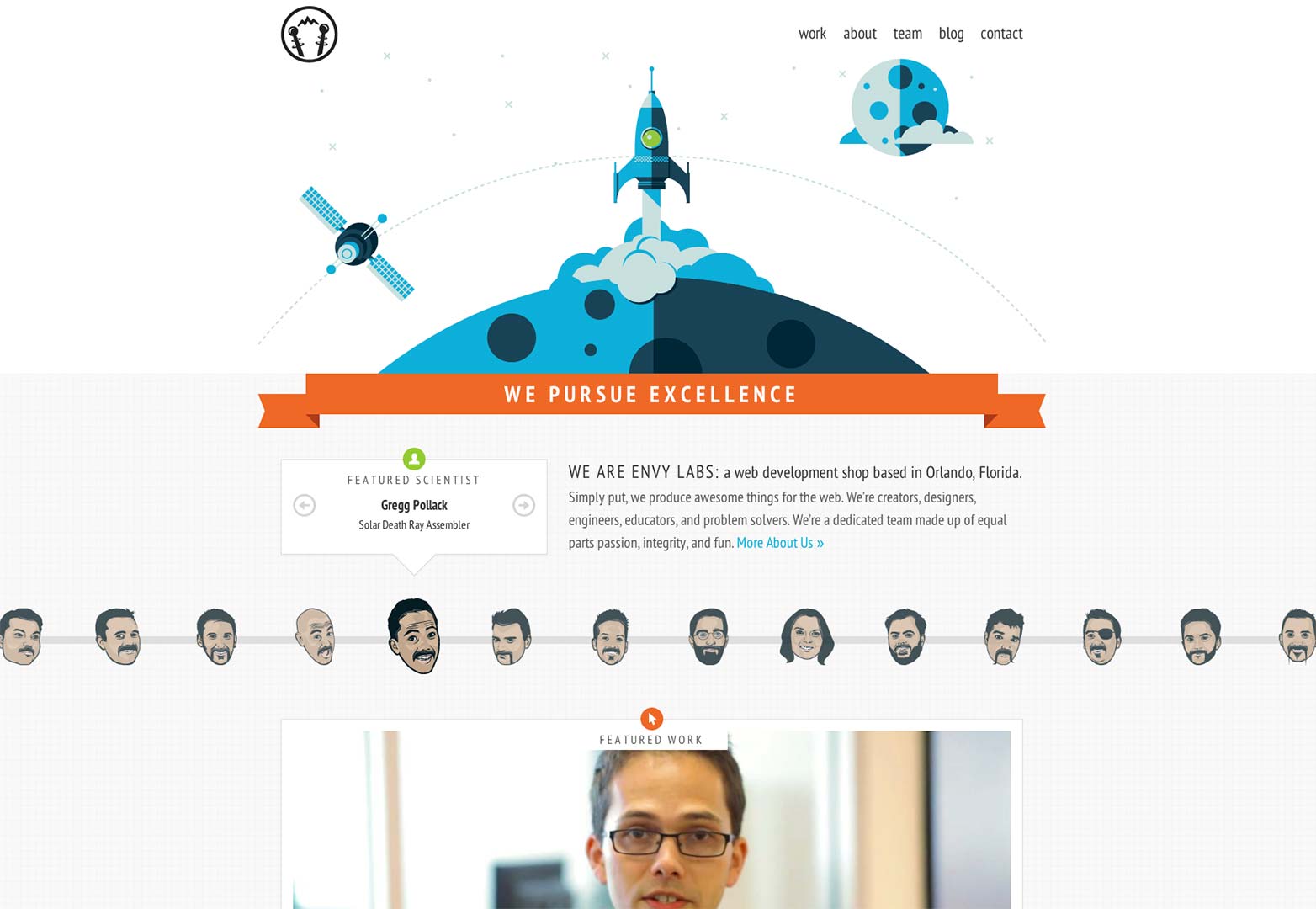
Envy Labs
I pezzi illustrativi nel lavoro di web design mi aiutano a caratterizzare le aziende. Mi fa capire che prestano attenzione ai dettagli, ma hanno anche un lato un po 'bizzarro. I laboratori di invidia sembrano essere proprio questo.
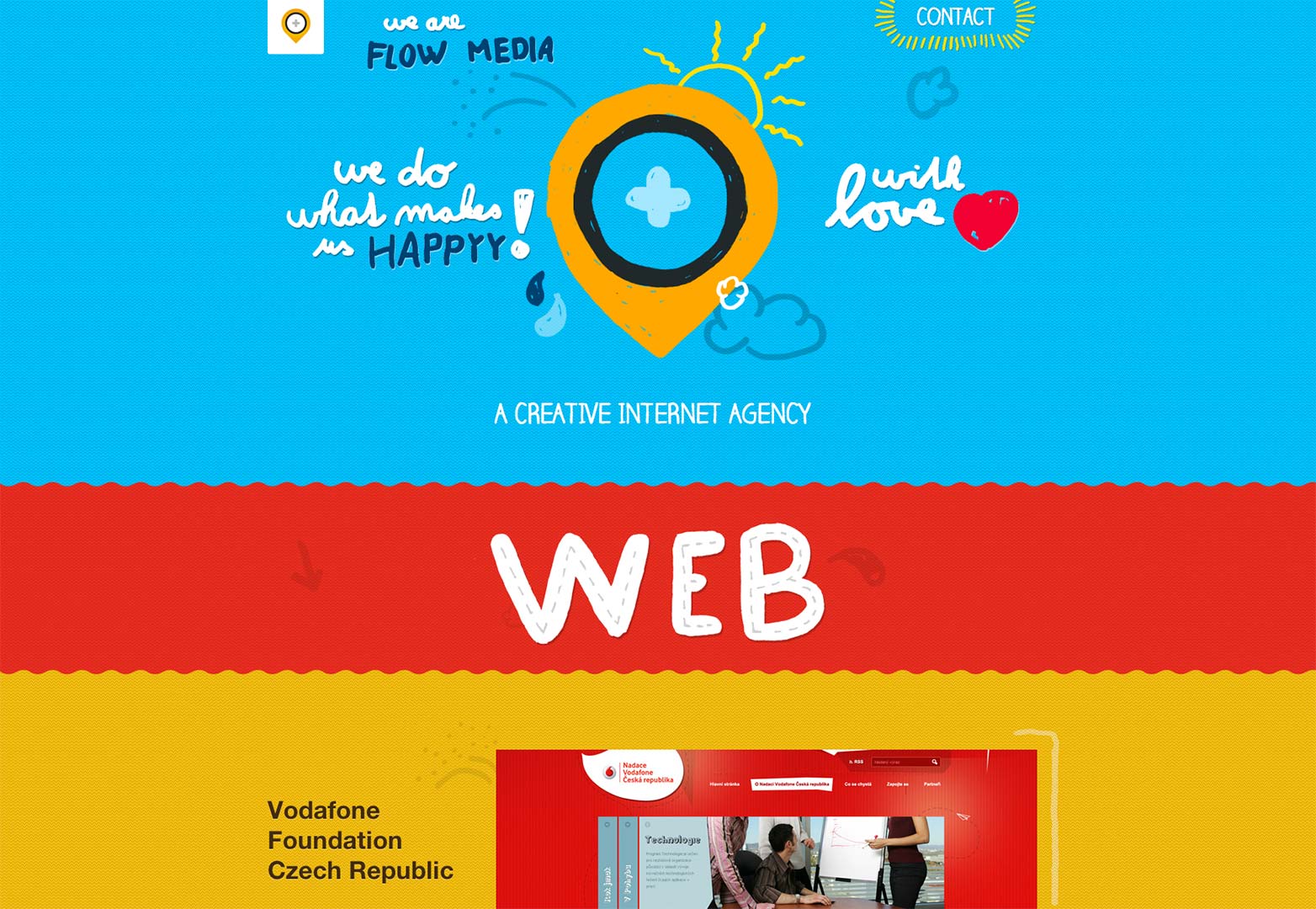
Flusso multimediale
Ancora una volta, questa azienda utilizza uno stile illustrativo divertente e fantasioso per rappresentare il proprio marchio. Ovviamente se stai cercando di divertirti un po ', ti consigliamo di chiamare queste persone.
Glamor.biz
In tutta attualità, questa è una vera e propria splash page sul web nel 2012. Devo dargli i suoi oggetti di scena, comunque. Questo è uno splash pazzo e ben progettato, per non parlare del sito web.
Ballsack del nonno
Con un nome così crudele, si è costretti a sostenerlo con la ragione della sua creazione. Fortunatamente, questo sito Web non solo ti dice perché sei su di esso, ma ti dà anche modi per contrattaccare il problema. Divertente.
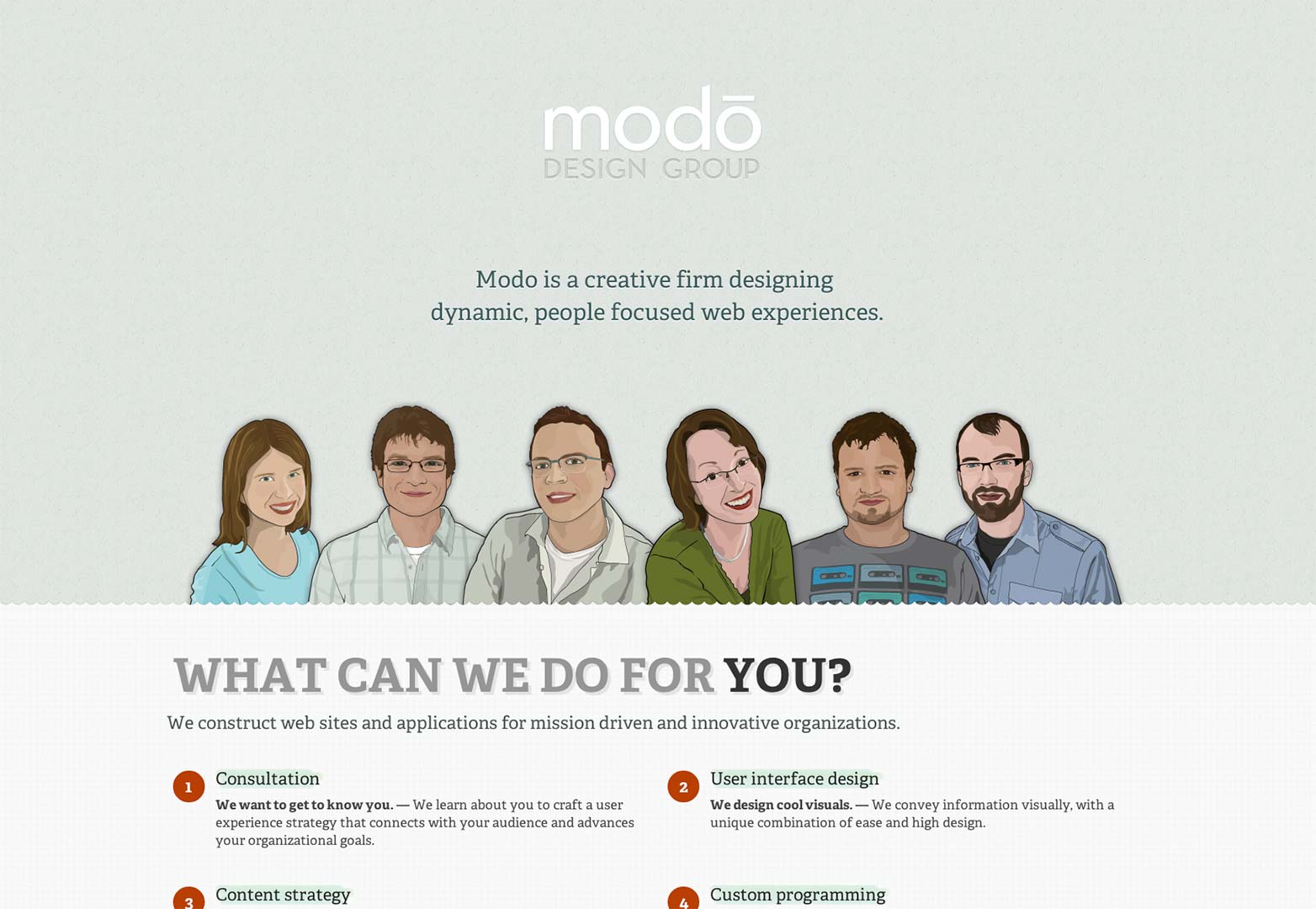
Modo Design Group
Mi piace molto venire in un sito e leggere una breve frase o due che ti consente di sapere dove sei. Modo ha utilizzato questa funzione. Sono anche bravi a mantenere le cose semplici e concise in tutto il sito.
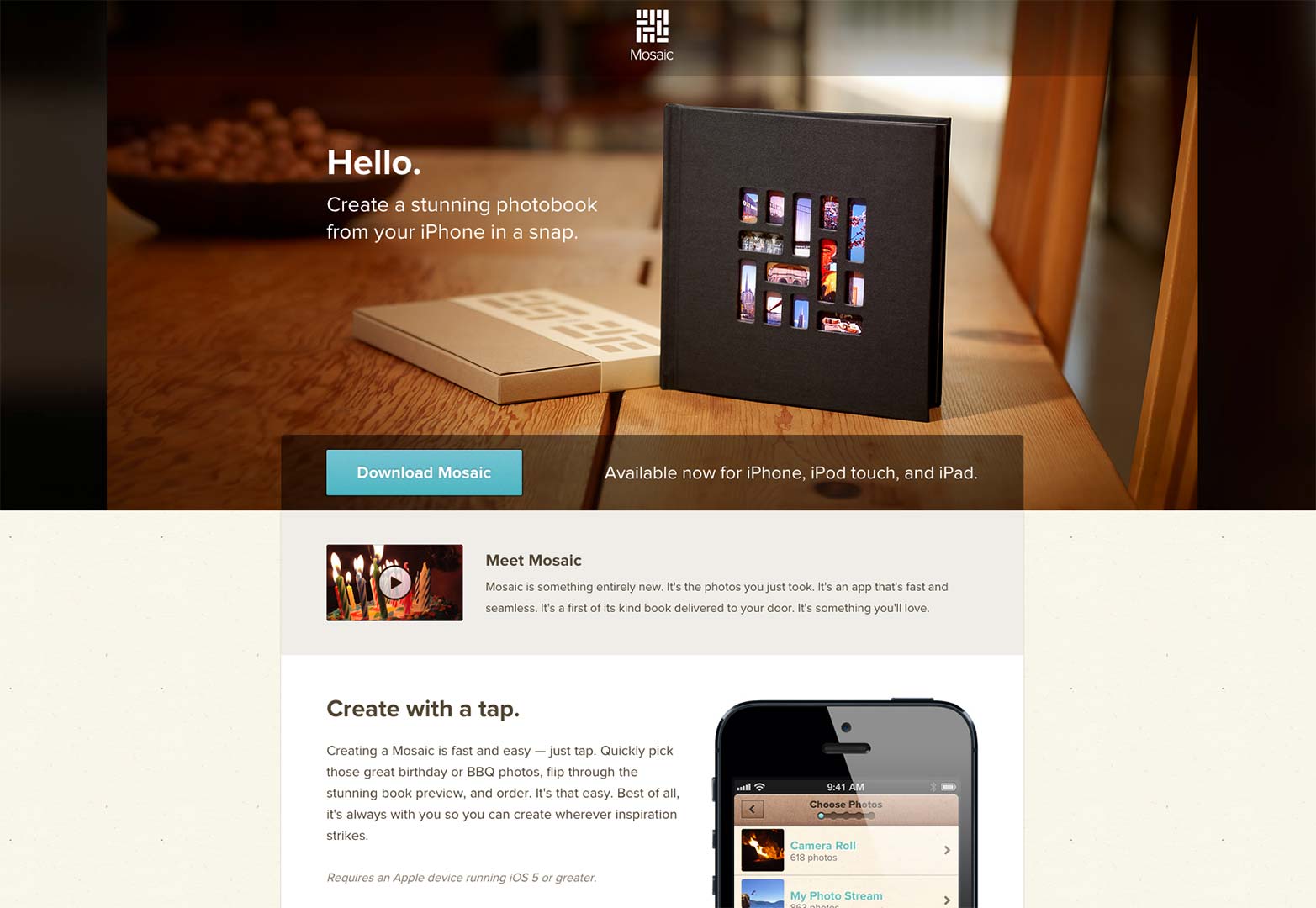
Mosaico
Non importa dove o come lo leggi, c'è un motivo per cui le persone creano pagine di destinazione. Molti ti diranno che l'idea è di informare qualcuno del prodotto, cosa fa e come arrivarci. Mosaico fa tutto questo in esso è spleader.
Startup Giraffe
Sebbene questa intestazione non indichi esplicitamente lo scopo dietro l'azienda, puoi giungere alle tue conclusioni. Dopo averlo abbassato per un po ', diventa estremamente chiaro. Questo è ben messo insieme, sito web interessante.
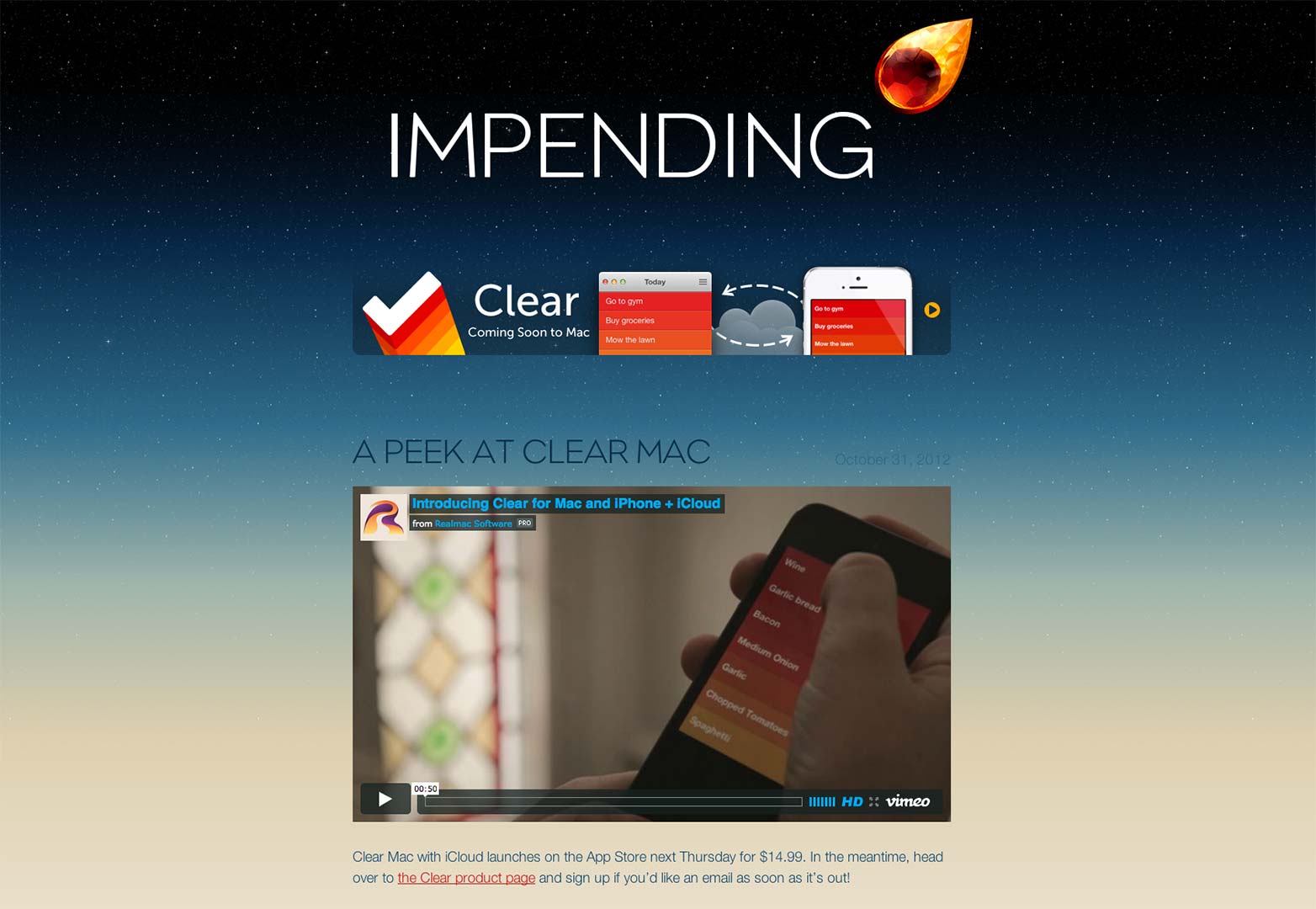
Imminente
Questa società ha usato il loro header per un altro scopo. Non era per introdurre o spiegare il loro scopo. Ma è stato per creare interesse in una app appena sviluppata da loro. Questo è un approccio diverso, ma solido.
comune
Questo è un approccio diverso al web design. La navigazione è in queste piccole caselle (potresti chiamarle intestazioni). Il primo set che vedi suggerisce che dovresti contattarli. Buon messaggio per qualsiasi sito web.
Lapka
Anche se questa intestazione web non ti dice tutto ciò che devi sapere, il logo e il prodotto sono utili. La presentazione di questo è anche sottilmente sorprendente.
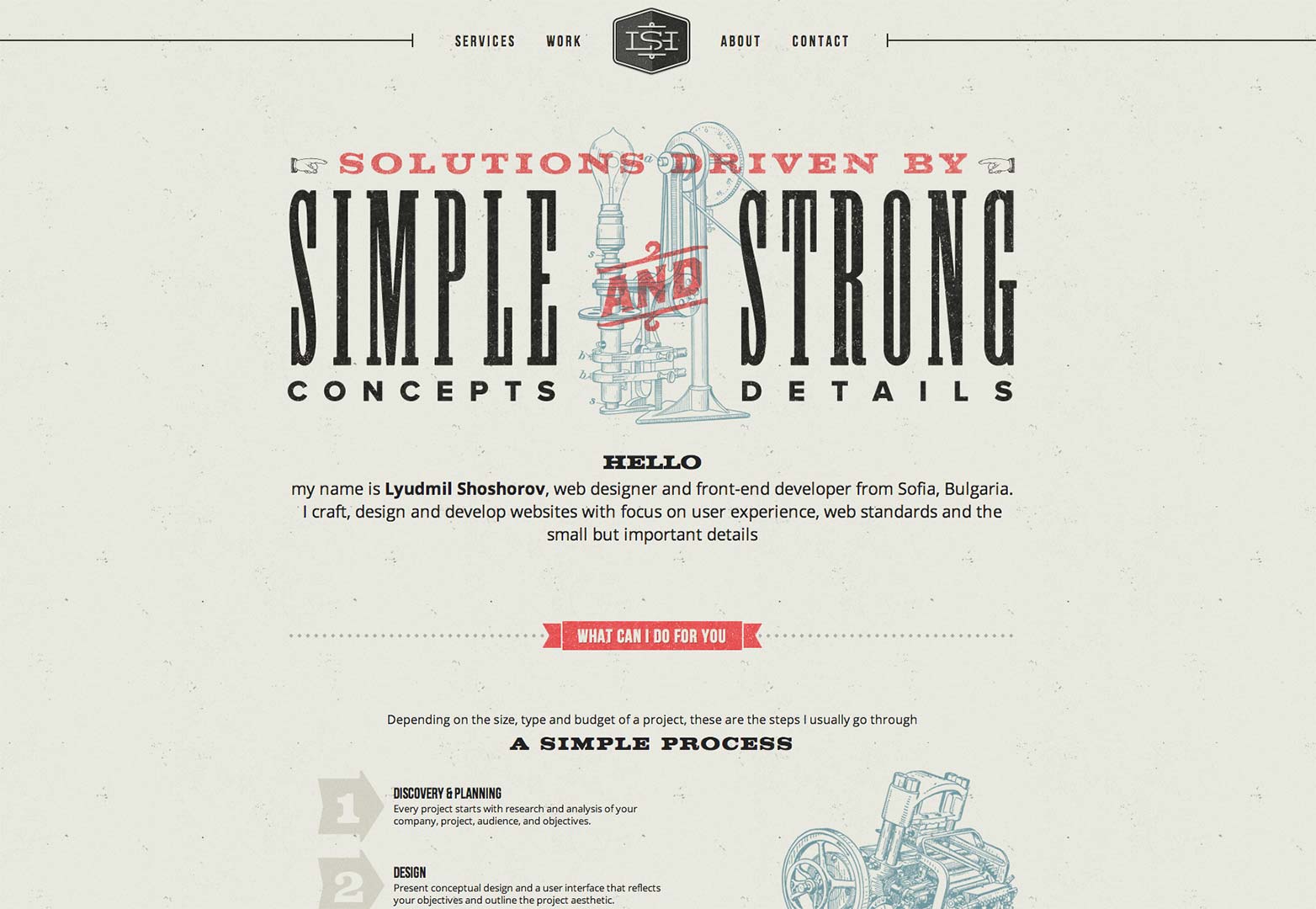
Lyumidl Shoshorov
Come designer, vuoi sempre mettere il piede in avanti quando ti presenti. La prima impressione conta e questo designer lo capisce. Questa intestazione basata sulla tipografia consente agli spettatori di conoscere l'offerta e mostra un po 'di abilità.
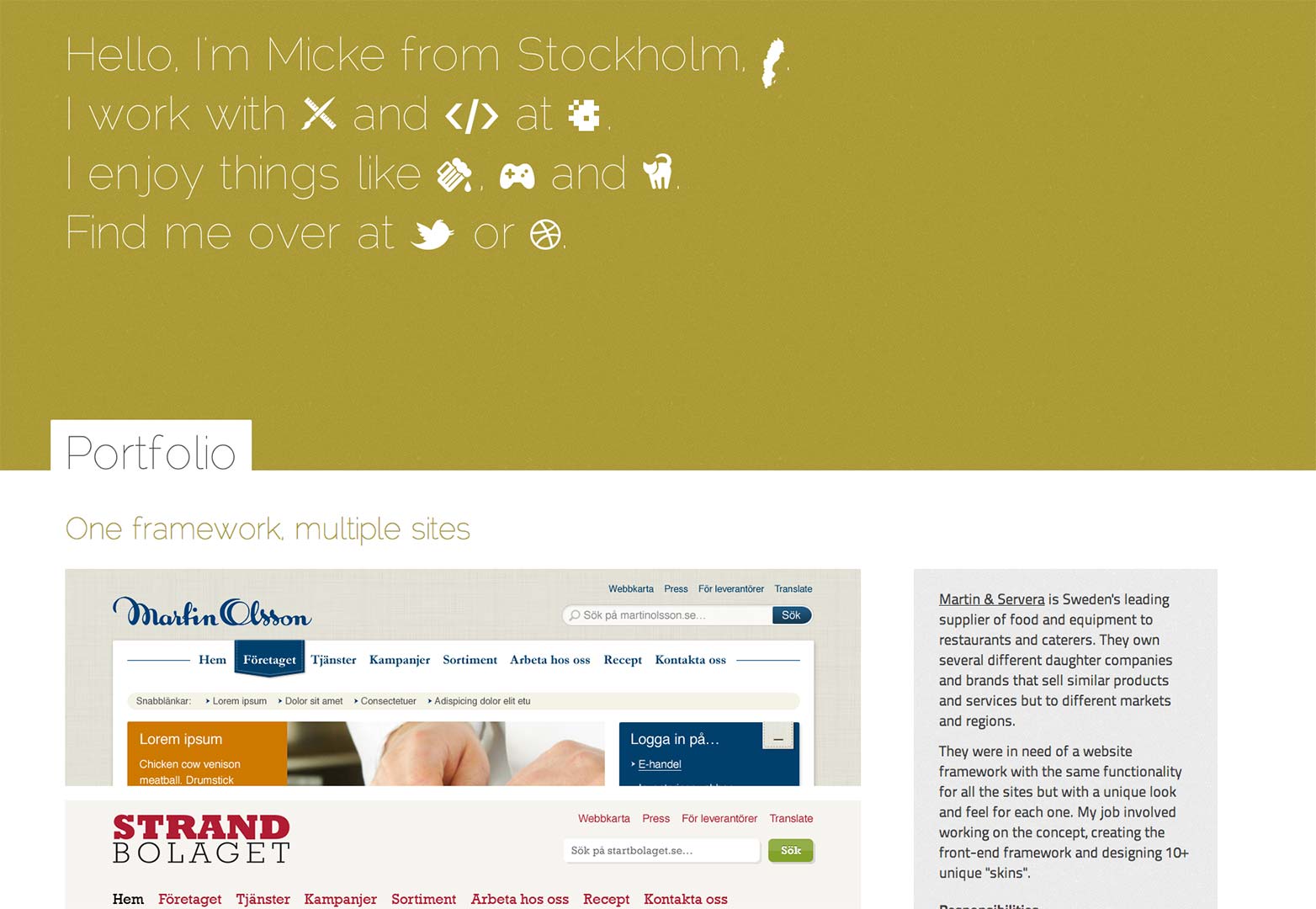
Mikael Norling
Per molto tempo, i liberi professionisti hanno incluso le righe su chi sono e cosa fanno nelle intestazioni. Mikael ha fatto un ulteriore passo avanti rendendo questa l'unica cosa nel suo colpo di testa. Questo è chiamato creare un focus.
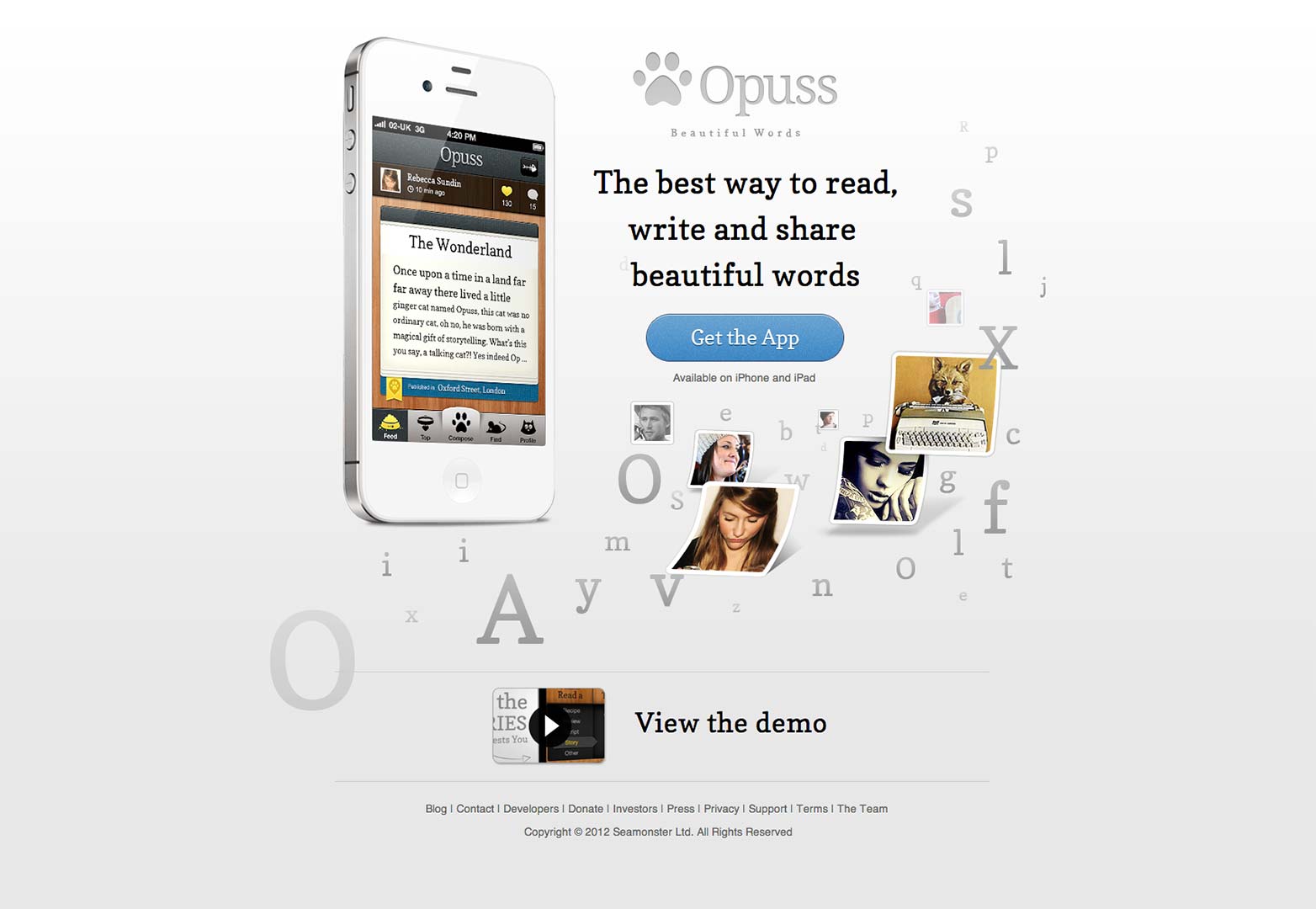
Opuss
Questo è un altro esempio di una pagina di destinazione che fa la cosa giusta. Ancora una volta, hanno messo tutte le loro informazioni nella loro "spacciatrice" per portare a termine il lavoro.
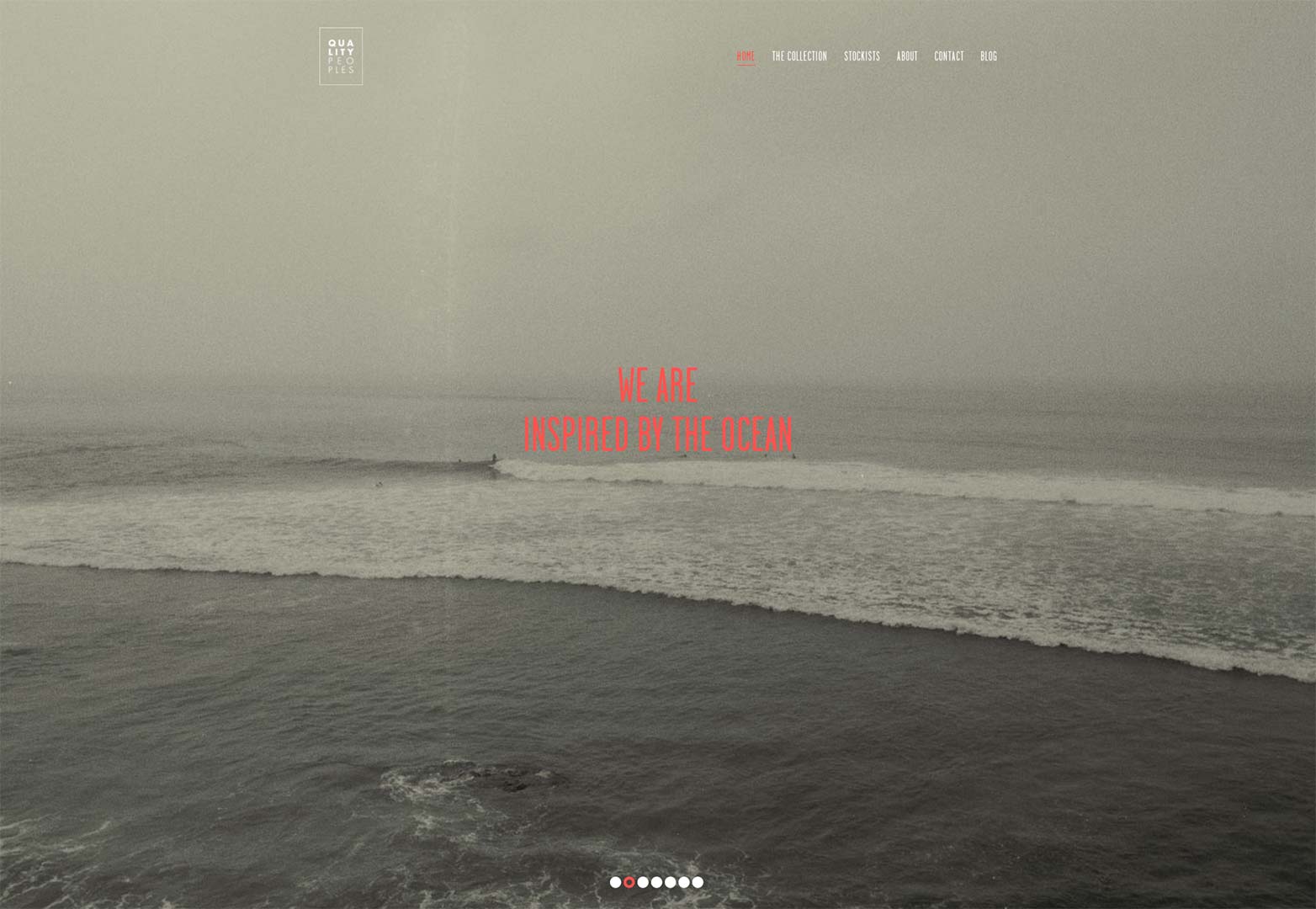
Popoli di qualità
Questo è un altro uso tradizionale della pagina iniziale. Qui, utilizzano la funzionalità del tipo di cursore per scorrere le immagini e le frasi brevi che spiegano chi sono.
Readymag
Adoro questo sito non solo perché è estremamente divertente da scherzare, ma perché questa offerta è estremamente innovativa. Se hai l'interesse e la possibilità, vuoi tenere d'occhio Readymag.
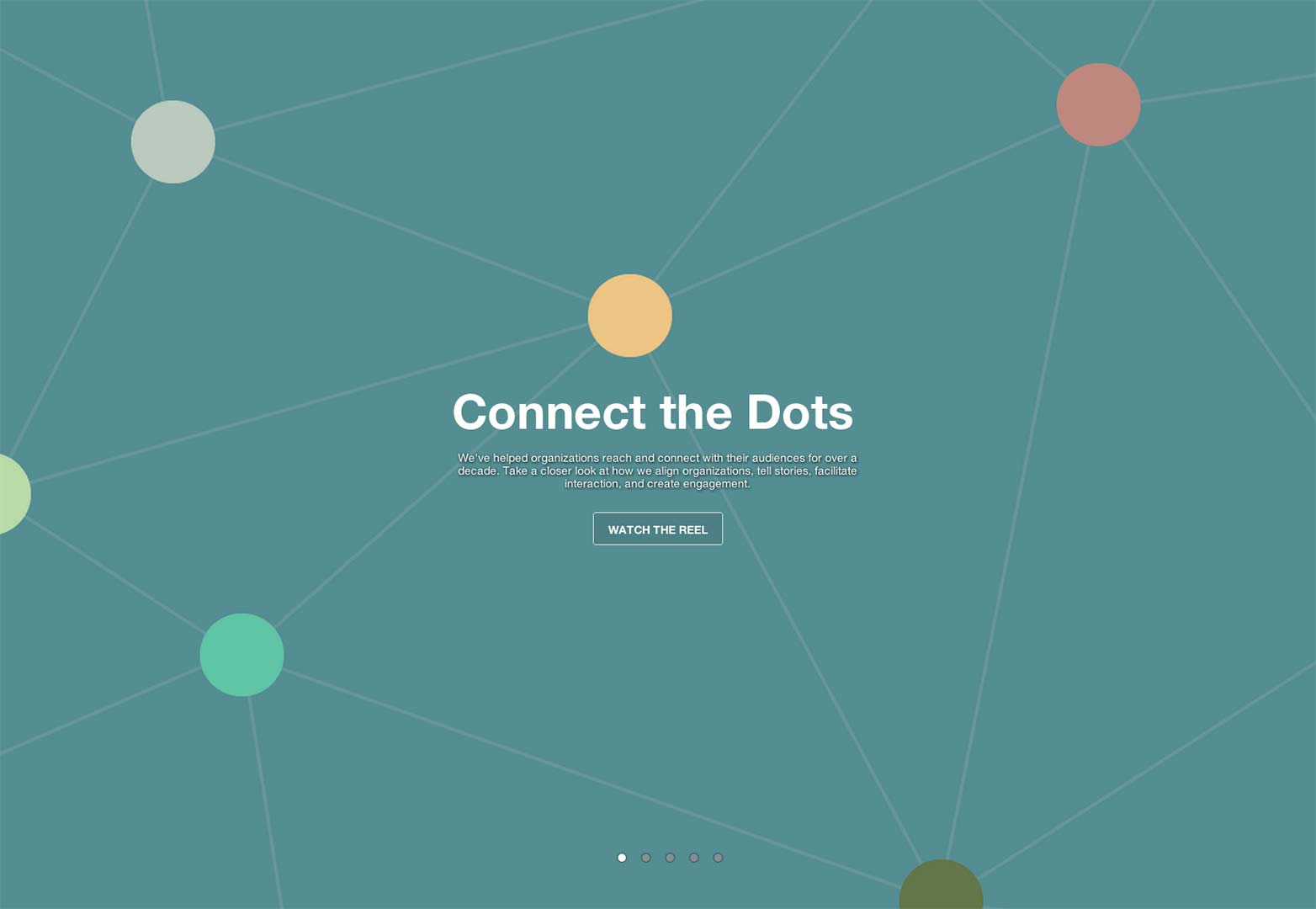
smashLAB
Ancora una volta, questo è un po 'come l'uso del sito di People People con il cursore. Questa volta, puoi scorrere le pagine, ma la prima sembra essere informativa e link al loro corpo di lavoro.
SRKP
Stai mentendo a te stesso se dici di sapere esattamente cosa fa questa società per prima cosa. Il piacere di questo sito, tuttavia, è nella sua capacità creativa di mostrarsi. Questo è uno splash / header meraviglioso e interessante.
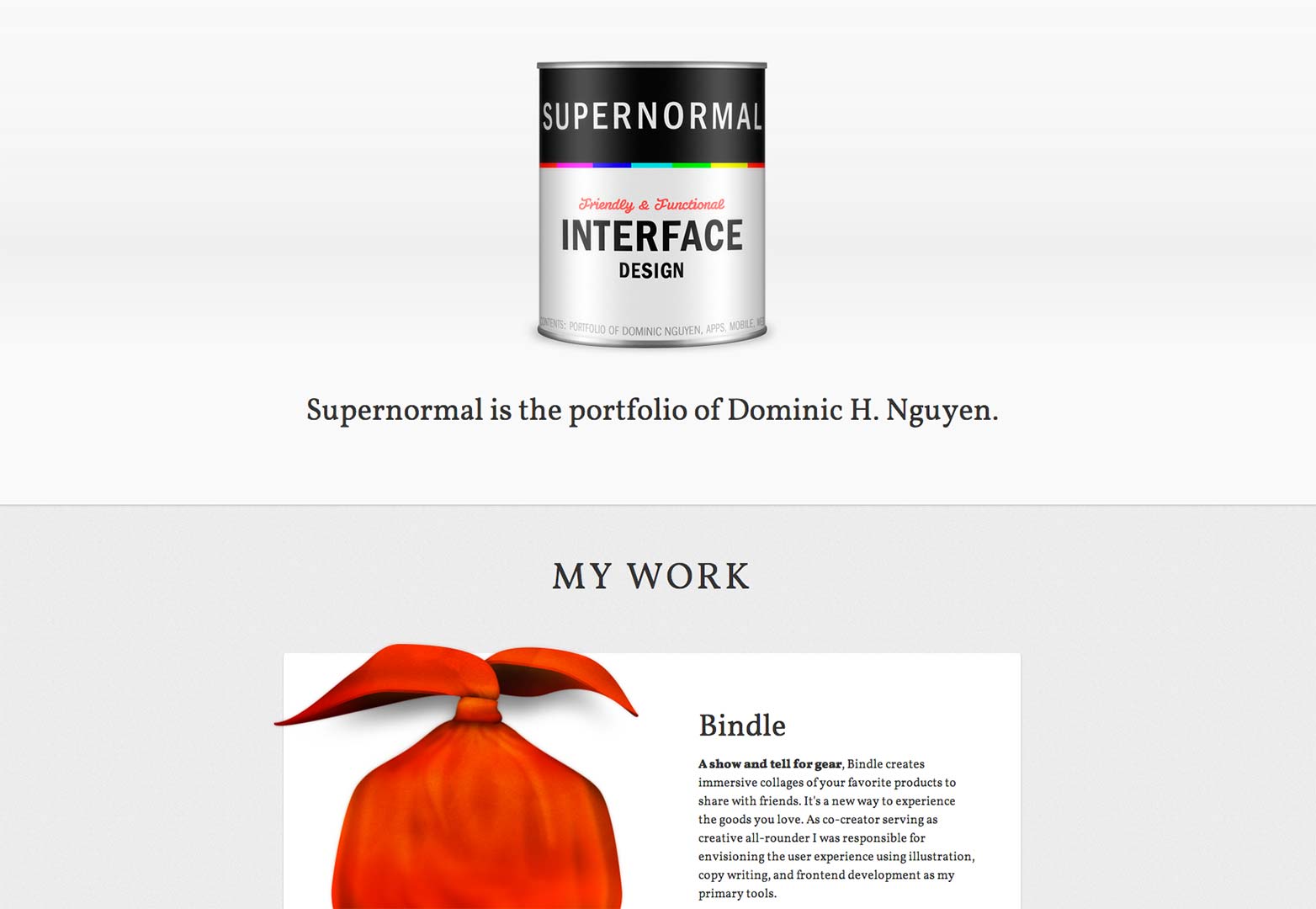
supernormal
Questo sito fa esattamente quello che dovrebbe per un designer. Non introduce solo il ragazzo, ma introduce il lavoro. Ti interessa anche in un blog.
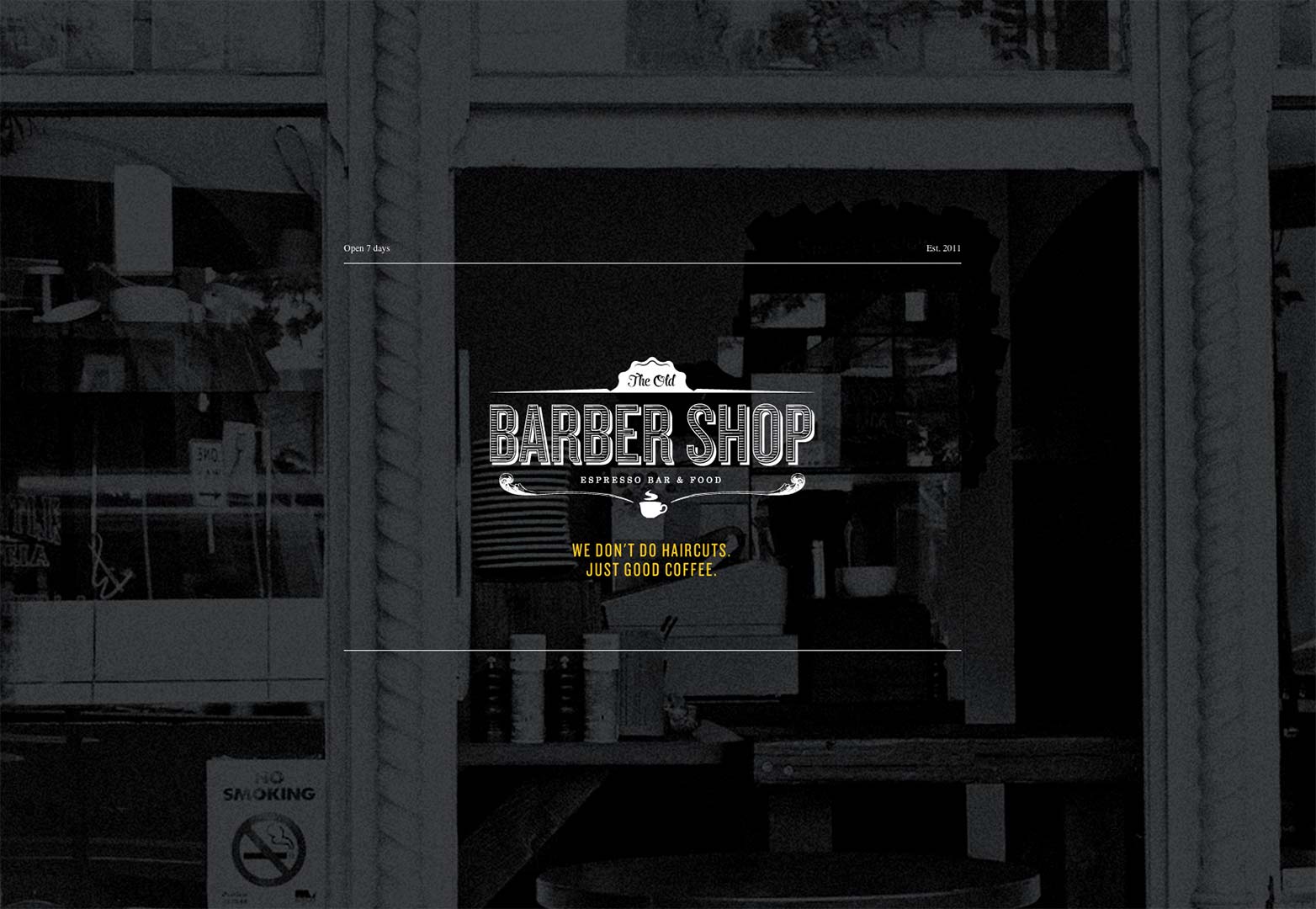
The Old Barber Shop
Se ti imbatti in un sito con "barber shop" nel titolo, probabilmente pensi che si tratti di un taglio di capelli. Non così in fretta. Questo sito prende il loro nome e ti fa capire subito di non essere così premuroso. Per non parlare del cibo qui sembra delizioso.
L'ordinario
Abbiamo visto alcune tradizionali pagine splash e alcuni splash header che si sono presentati in modo diverso, ma questa è probabilmente la più vera splash header da vedere. È un logo, una linea e una navigazione nella parte successiva. È così che va.
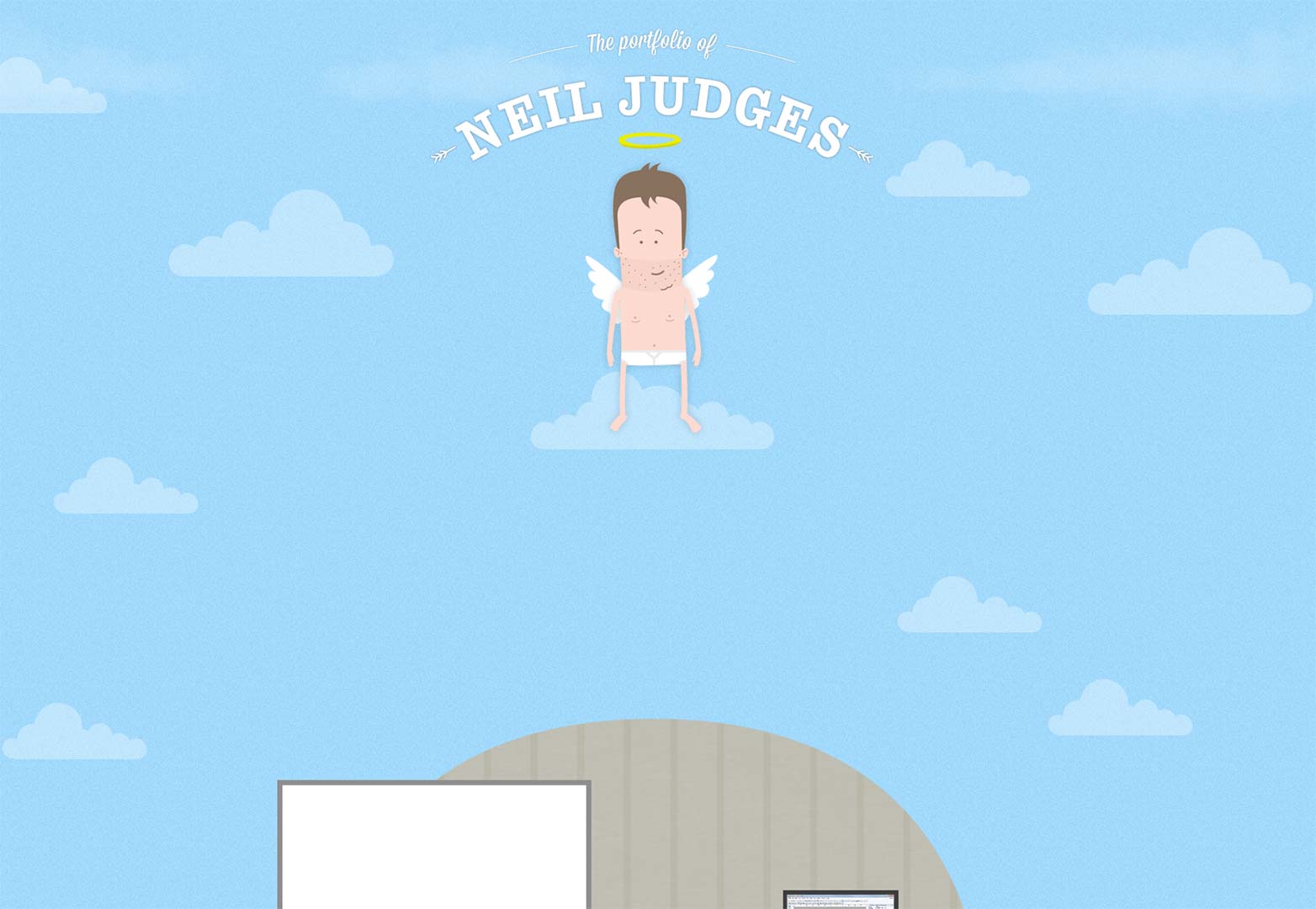
Il portfolio di Neil Judges
Questo è un sito assolutamente adorabile. L'intestazione ovviamente spiega la natura del sito ma non spiega quanto è bello. Stai per voler controllare questo fuori.
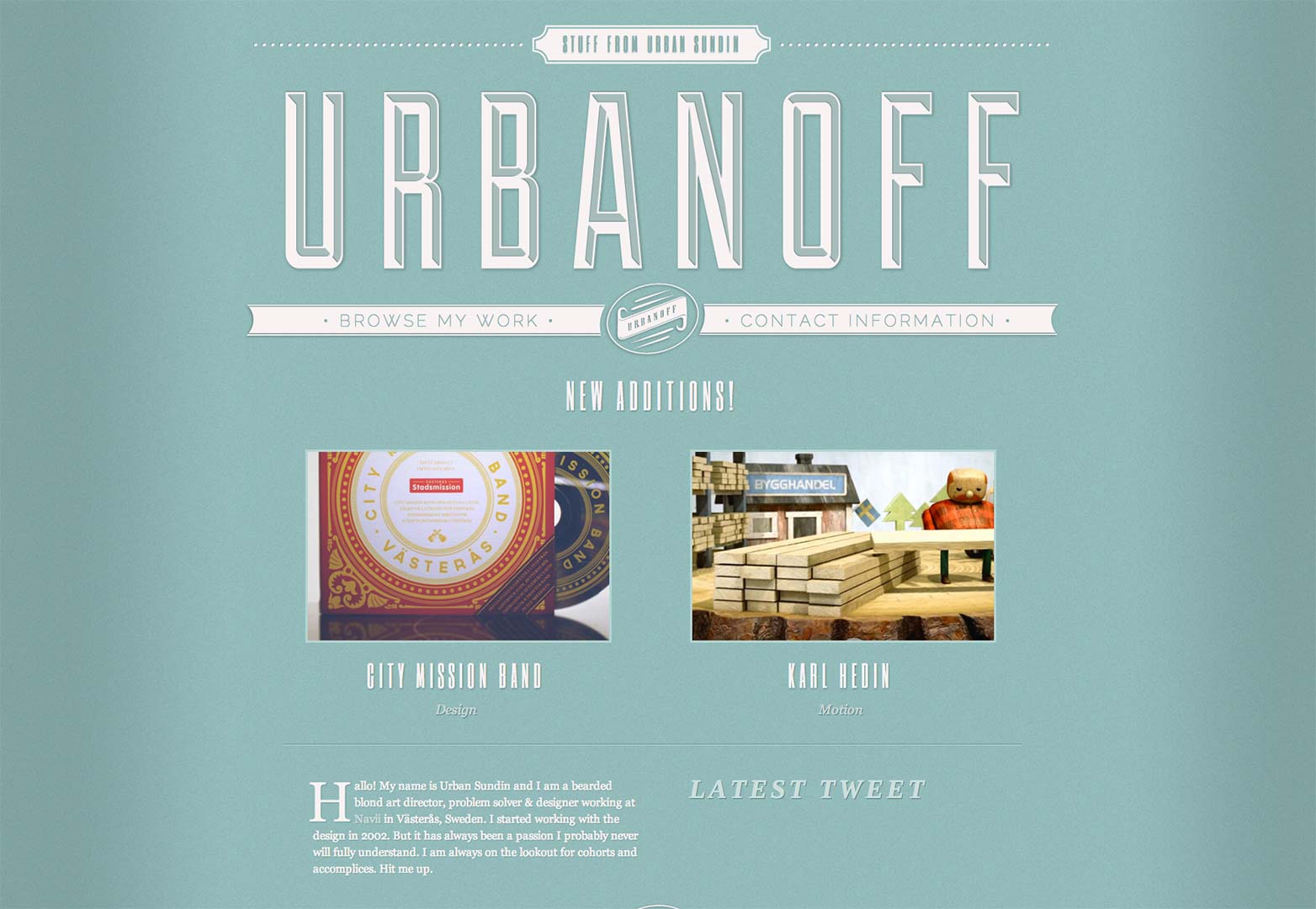
Urbanoff
Possiamo utilizzare le nostre intestazioni per qualsiasi cosa. Mentre molti lo usano per spiegarsi, può anche essere un'opportunità per ottenere di più dal tuo spettatore. Urbanoff ha preso questa strada aggiungendo il suo link di contatto nella sua intestazione.
Wigolia
Anche se questo è un header convincente, ancora una volta, questo è un sito da tenere d'occhio. Se sei un creativo legittimo che ama l'arte, potrebbe esserci qualcosa per te ora o in futuro. Grande idea.
Cuocia l'agenzia
Bake ci introduce immediatamente al loro logo e schema di navigazione. Ciò che sorprende è la pazza funzionalità del sito. E `veramente forte!
Tipo / Codice
Questo sito afferma che progettano le cose e le fanno prendere vita. Dopo aver raggiunto e giocato con la loro splash page, verrai a scoprire che il claim è assolutamente vero.
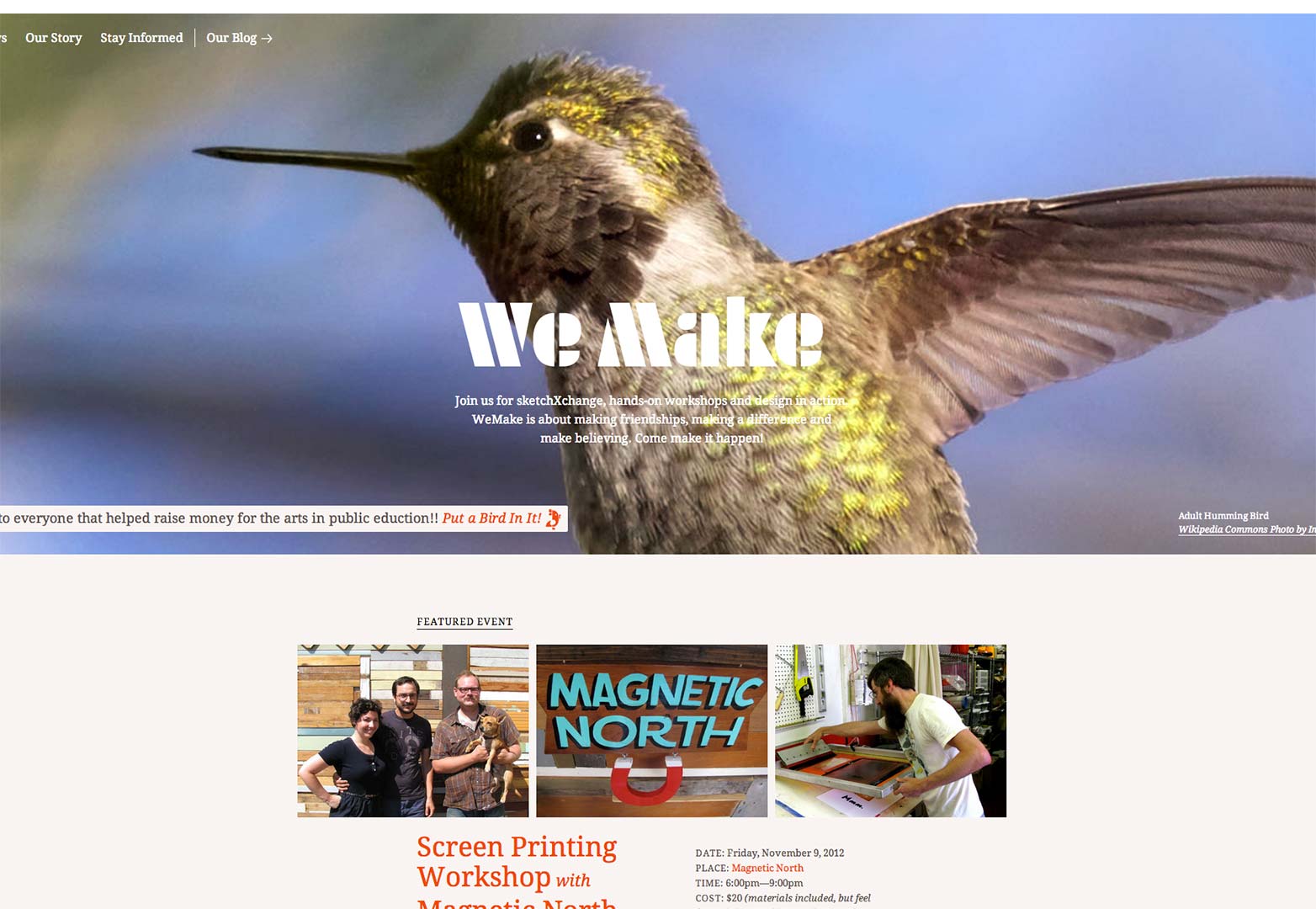
Facciamo
Questo sito utilizza anche un cursore per illustrare chi sono e cosa fanno. Includono anche la loro linea su chi sono e cosa fanno. Questo è un solido esempio di un'intestazione splash.
Quinn Architects
Questa è un'altra versione vecchia scuola di una splash page. Non include molte informazioni, ma ti rende immediatamente familiare con la loro linea di lavoro.
Mickey / Johnny
Questo è un sito davvero intuitivo e facile. Lo splash è un gateway per il resto della navigazione ed è semplicemente geniale.
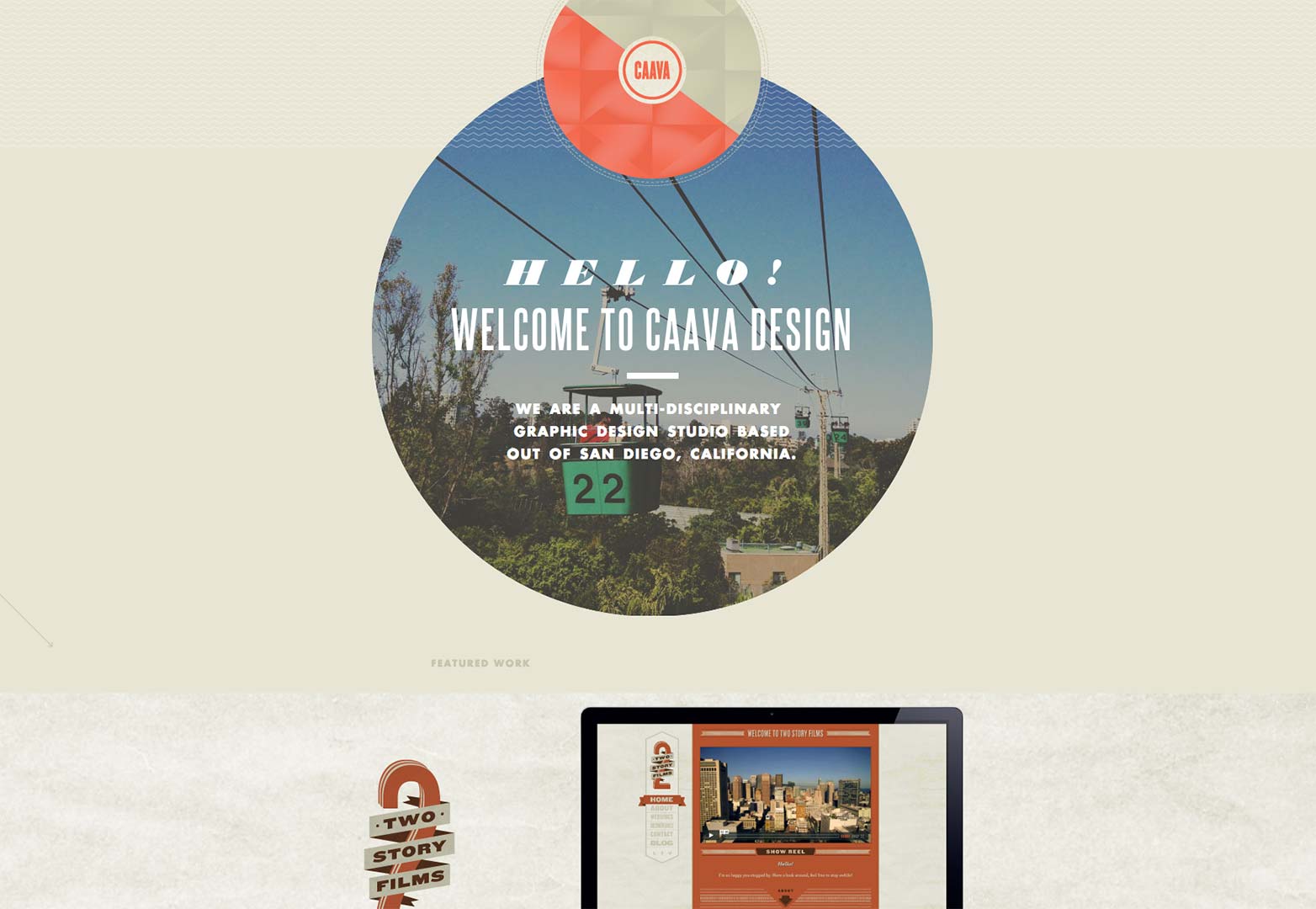
Caava Design
Questo sito è tutto buono. Ogni designer vorrà dare un'occhiata e trarre ispirazione da questo. Il dettaglio nel design e nello sviluppo è semplicemente fantastico.
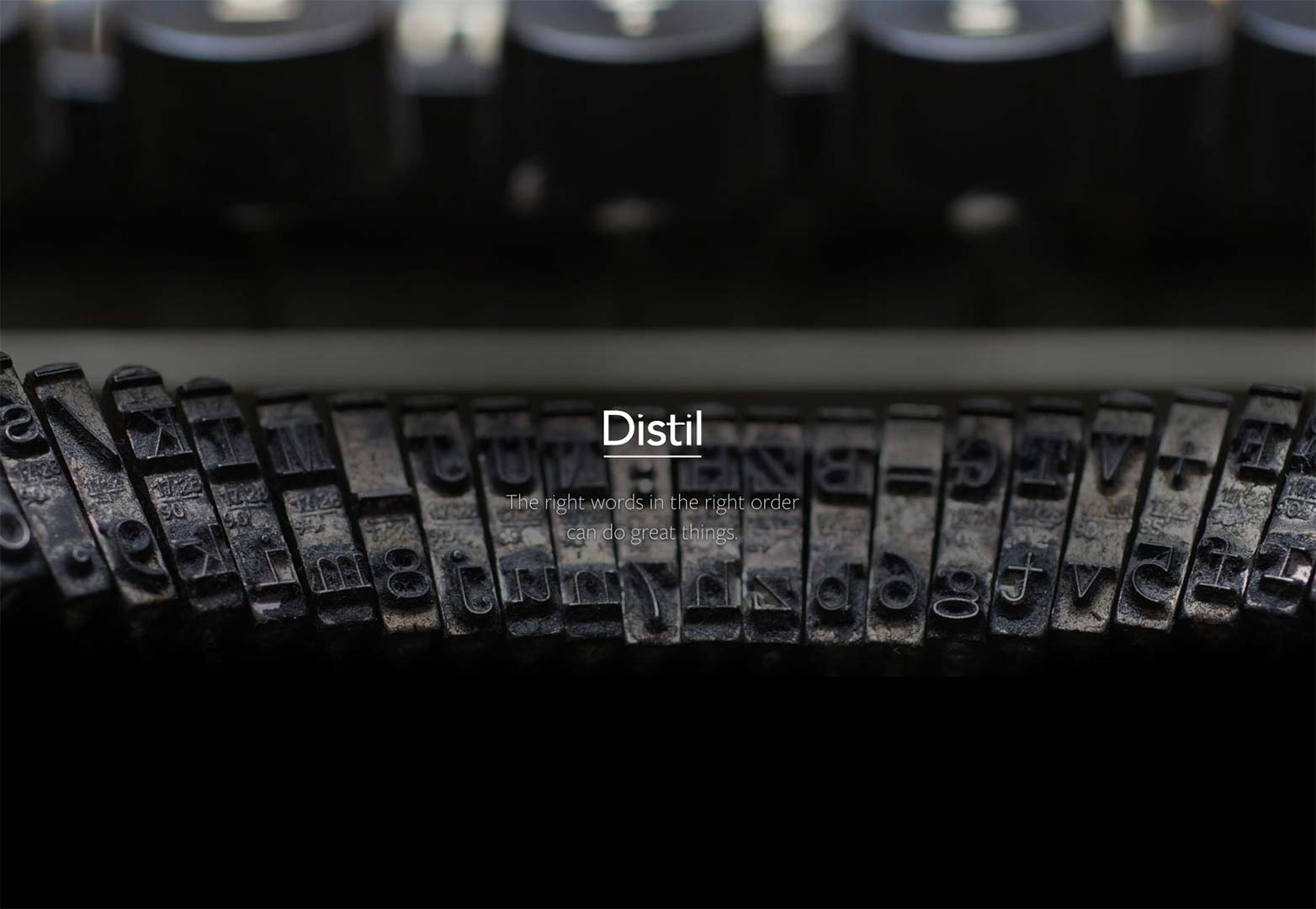
Distil Copywriting
Questo è un altro enactment solido di questa idea di intestazione splash. Abbiamo un nome aziendale e un po 'di intuizione che la compagnia crede. Crea curiosità per il prossimo.
Fieldtrip
Questa intestazione include praticamente il logo e alcuni altri trucchi evolutivi. Una volta che scorri un po ', lo scopo è rivelato. Tuttavia, questa intestazione splash è unica, illustrativa e divertente.
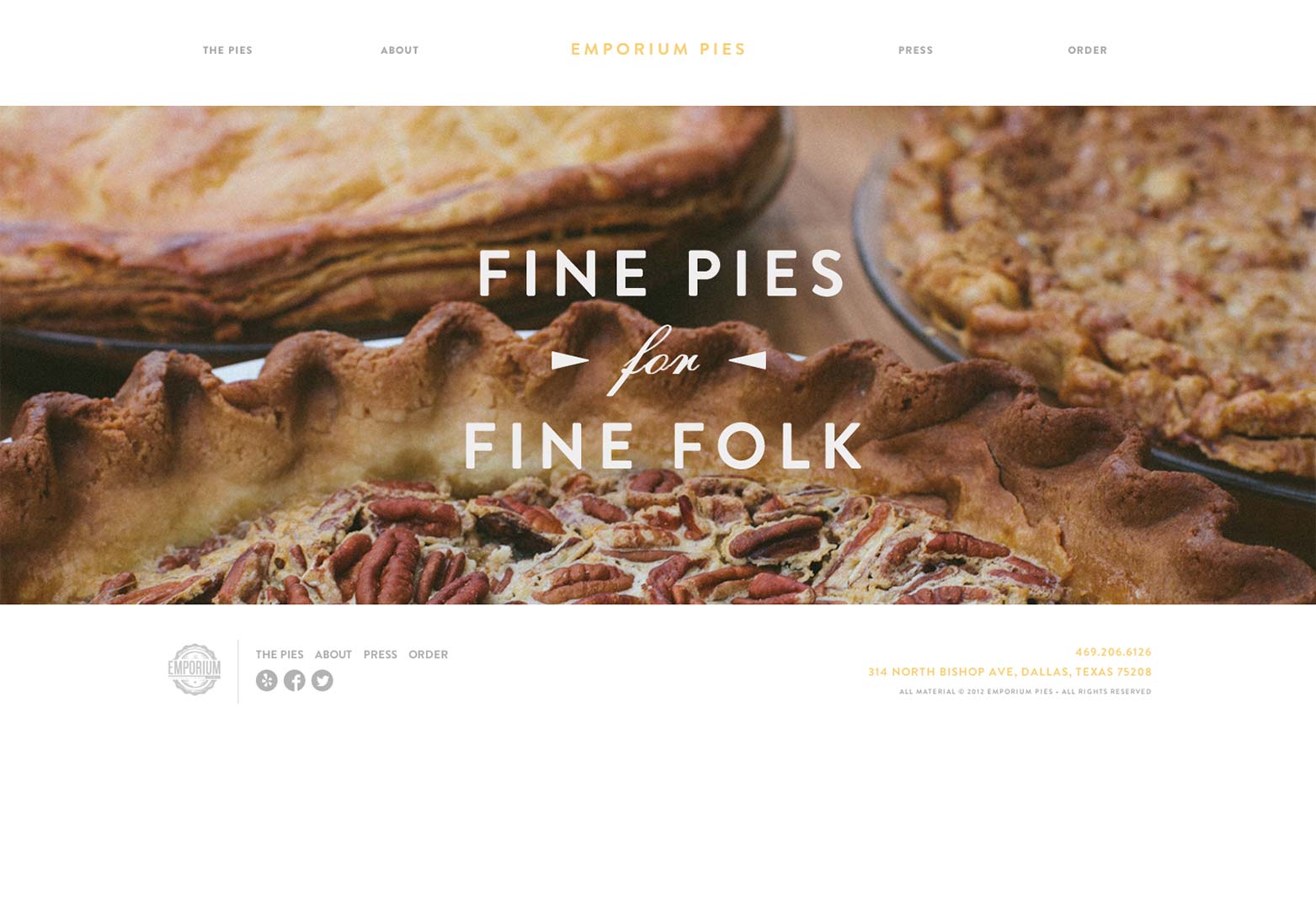
Emporium Pies
Emporium Pies ha creato un'altra splash page certificata che è garantita per far venire l'acquolina in bocca.
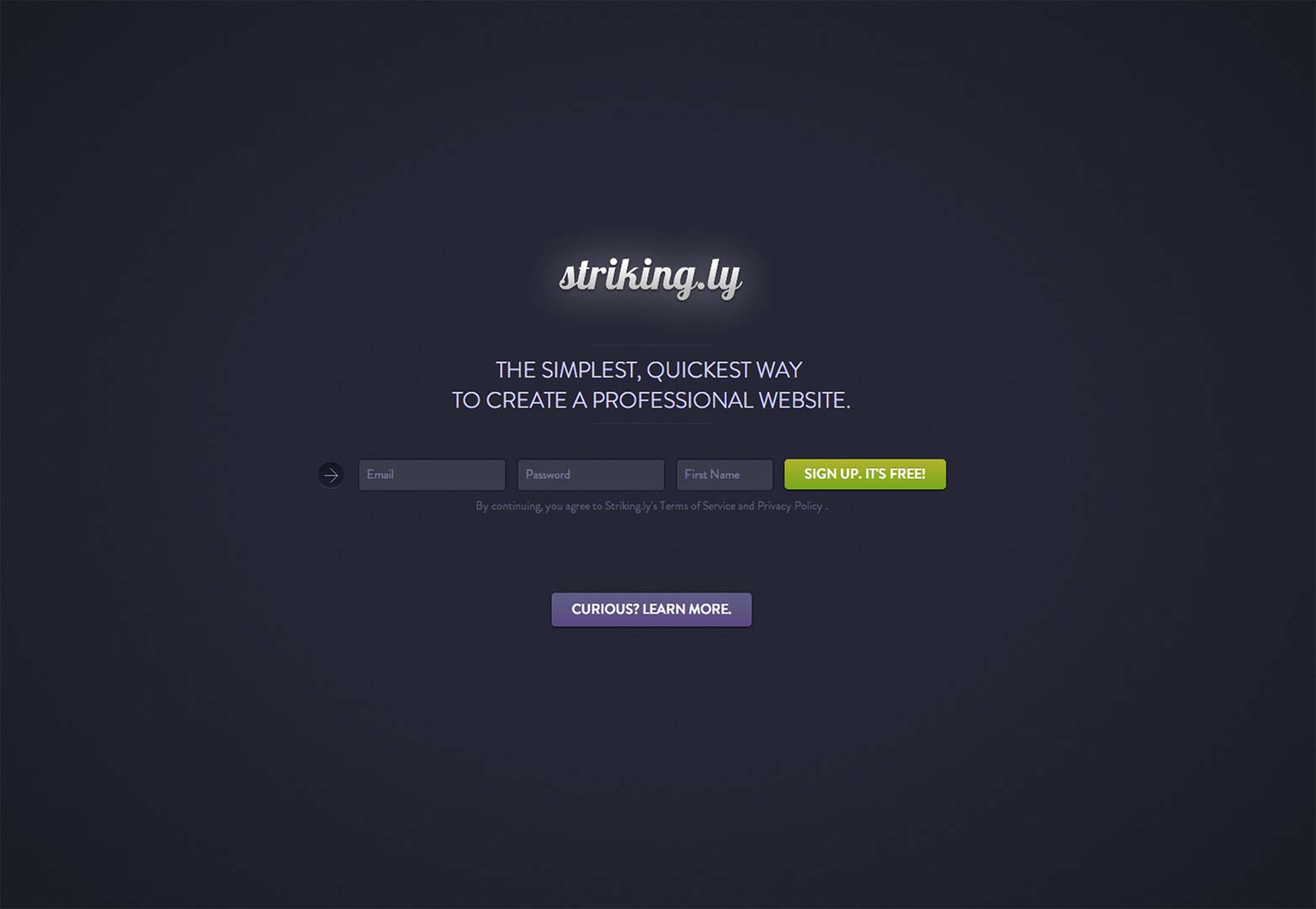
Striking.ly
Questo è un altro di quei siti che probabilmente vorrai aggiungere ai segnalibri. L'idea qui è di approfittare della tendenza che è siti Web a pagina singola. Striking.ly è sicuro di suscitare un certo interesse.
Flip
Le persone a Flip ovviamente sanno quello che stanno facendo. Questo ingresso informativo ti dà un'idea della personalità qui. Fortunatamente possono sostenere il discorso con il loro portfolio di lavoro.
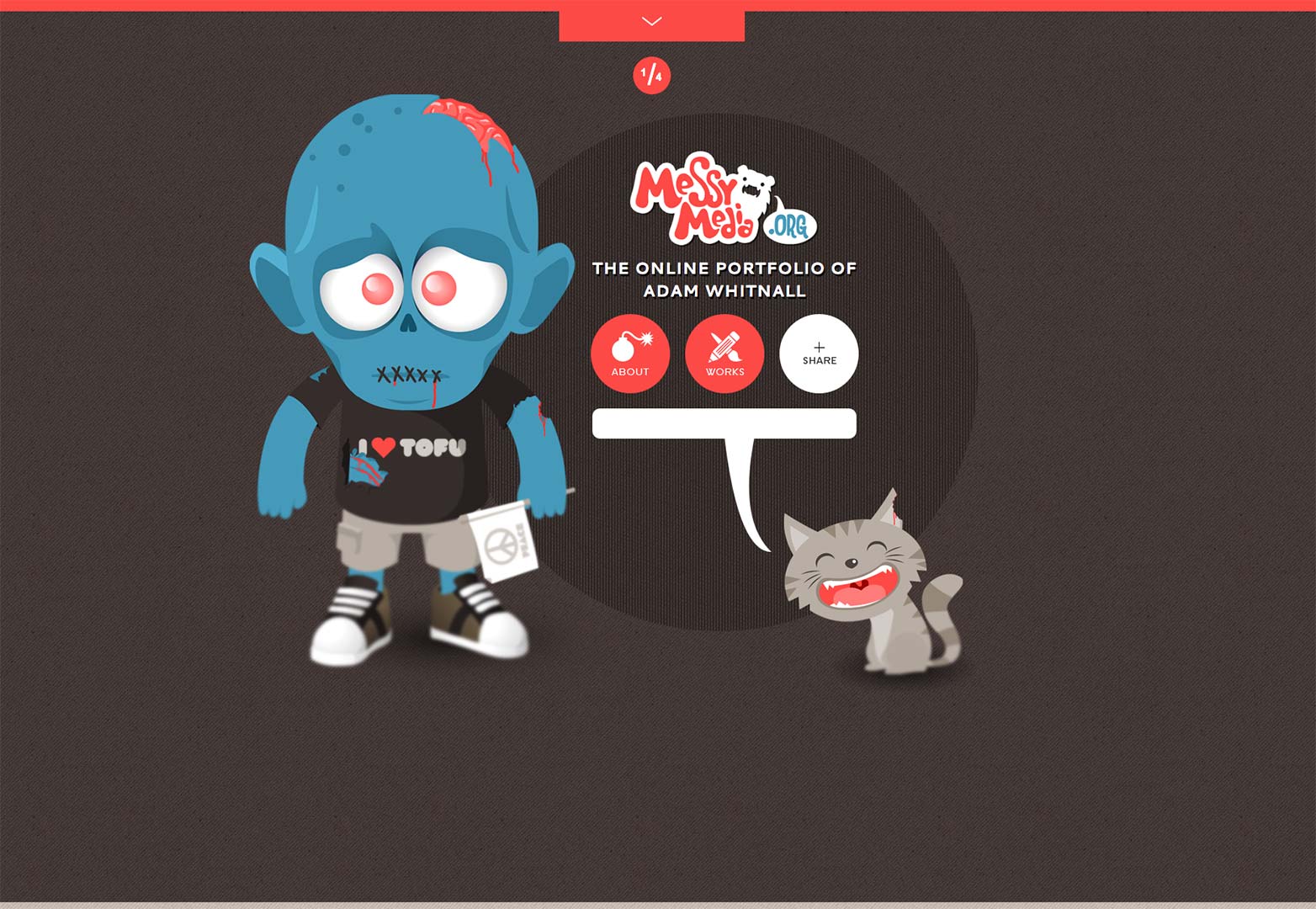
Media disordinato
Questo sito è eccitante e interessante. Conoscete immediatamente le capacità lavorative di questo libero professionista e ottenete un po 'della sua personalità. Questo è solo un grande sito a tutto tondo.
Conclusione
Come possiamo vedere, questo tipo di idea ha molte forme, dimensioni e reiterazioni diverse. Non possiamo negare l'efficacia di questo tipo di cose. Se entro in un sito e non conosco il marchio, probabilmente non terrò troppo tempo. Inoltre, non saprò come navigare correttamente nel sito se si tratta di un nuovo tipo di funzionalità. Ho bisogno di indicazioni per questo. L'intestazione con l'idea della pagina iniziale consente ai siti Web di essere informativi, rappresentativi ed efficaci del marchio immediatamente.
In tutta onestà, con l'obiettivo dell'ottimizzazione dei motori di ricerca di passare al contenuto di un intero sito Web, penso che sia un bel momento per le pagine splash reali per fare un ritorno. Hanno solo un senso. Che cosa dici?
Le pagine splash fanno un costante ritorno? Qualche sito che abbiamo perso? Fateci sapere nei commenti.
Immagine in primo piano / miniatura, immagine splash via Shutterstock