Il segreto dei layout a griglia e l'errore che stai facendo probabilmente
Ho menzionato il layout "Scuola svizzera" e "la griglia" in un altro articolo e, mentre la maggior parte dei commenti erano positivi sull'articolo, c'erano un certo numero di persone che chiedevano se la griglia fosse ancora viva. Ti assicuro che il layout della griglia è vivo, bene e usato tutto il tempo. Chi non l'ha mai imparato non si rende conto delle regole della griglia e di come si può usare o addirittura piegare, o infrangere quelle regole per il successo nella progettazione di layout incredibili.
In primo luogo, l'utilizzo di un layout di griglia non è assegnato alla stampa o al digitale in modo esclusivo. Il layout è layout e il design è un metodo per trasmettere un messaggio utilizzando più elementi. Naturalmente, quegli elementi lavorano in armonia quando si considera come l'occhio umano vede il layout e come il cervello lo elabora. Fai in modo che il cervello lavori troppo a decifrare il messaggio e chiude completamente le sinapsi al layout.
Perché la griglia è fraintesa
C'è una lezione di base molto buona su come utilizzare il sistema di griglia su DesignersInsights.com. Utilizzare le griglie di layout in modo efficace è una buona lezione per coloro che non hanno mai sentito parlare della griglia nella scuola d'arte o di altre lezioni di vita. Copre l'uso di colonne e altri elementi, il regole di terzi, e il rapporto aureo. Semplicemente non va oltre il buon senso perché alcuni designer sono fantastici e altri semplicemente mediocri.
Immagina che ogni designer abbia appreso il layout da questo articolo di Designers Insights. Faremmo tutti sfornare gli stessi disegni. Sono quelli che vedono la griglia, quasi come idioti savies, e la usano come nessun altro può - o meglio, come altri farebbero se potessero vederla - che producono il miglior lavoro di progettazione.
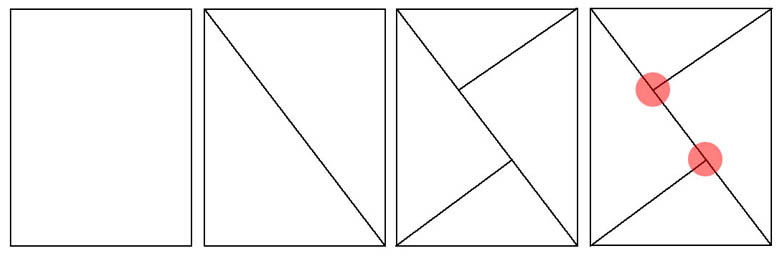
Il modo più semplice per spiegare come la griglia sia quasi illimitata quando si tratta di possibilità di layout, è di pensarci con questo strano esempio sonoro: è probabile che tu abbia visto uno di quei "quanti quadrati vedi test" che pop su Facebook. Quindi, quanti ci sono? Hai contato i quattro o otto formati dai singoli quadrati? Ci sono quadrati all'interno di quadrati, creazione di più quadrati e così via. Questa è la griglia!
Il come e il perché
Come designer, potremmo avere familiarità con la scuola di design svizzera dal design di base della classe 101. Alcuni lo chiamano l'evoluzione del design moderno. Altri potrebbero pensarlo come un passo verso lo stile di design attuale. Entrambi potrebbero essere corretti.
In un riflettori puntati su Josef Müller-Brockmann Ho scritto per un altro blog, spiegando come lui e i suoi contemporanei abbiano sviluppato le regole del design che ancora oggi rispettiamo:
Josef Müller-Brockmann (9 maggio 1914 - 30 agosto 1996) è considerato uno dei protagonisti della Scuola svizzera di stile internazionale. Quando si considera il periodo della sua carriera, che comprendeva la Seconda Guerra Mondiale, la Guerra Fredda e la crescente influenza di un'Europa in via di distruzione e paura, ha sicuramente informato uno stile di progettazione che ha influenzato i progettisti su scala globale.
Müller-Brockmann era più di un semplice uomo che cercava di formare ciò che ora è etichettato come Scuola svizzera; Costruttivismo, De Still, Suprematism e Bauhaus, tutti hanno spinto i suoi progetti in una nuova direzione che ha aperto le porte alle espressioni creative del graphic design. Tra i suoi pari è probabilmente il più facilmente riconoscibile quando osserva quel periodo.
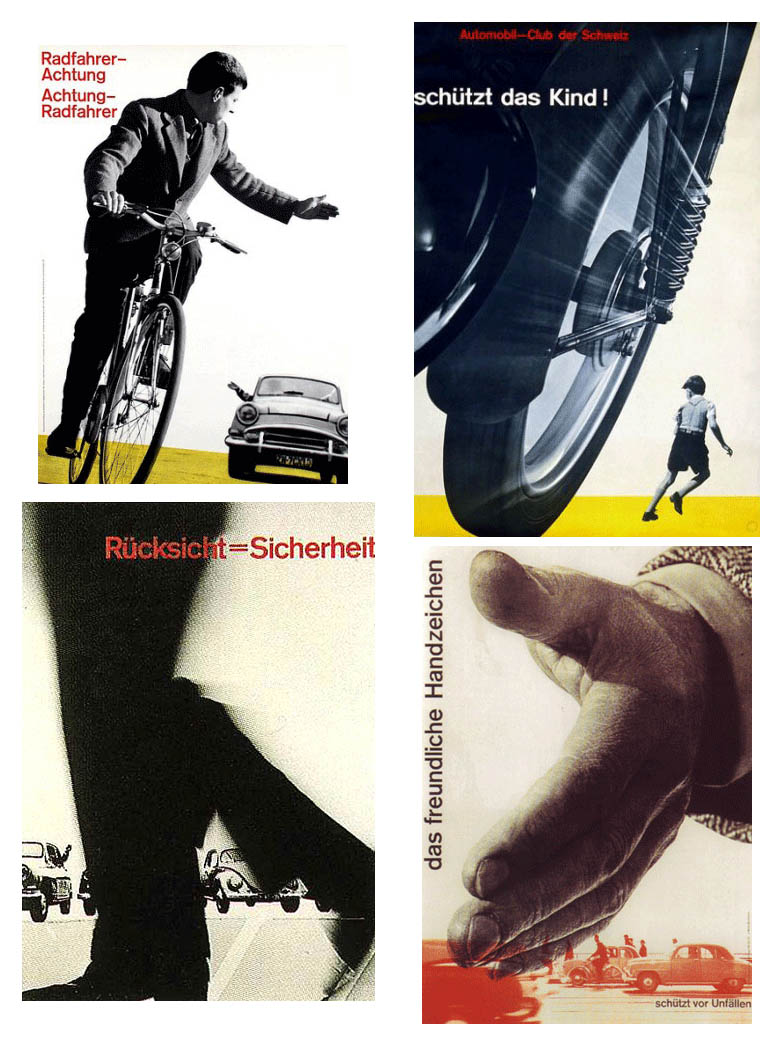
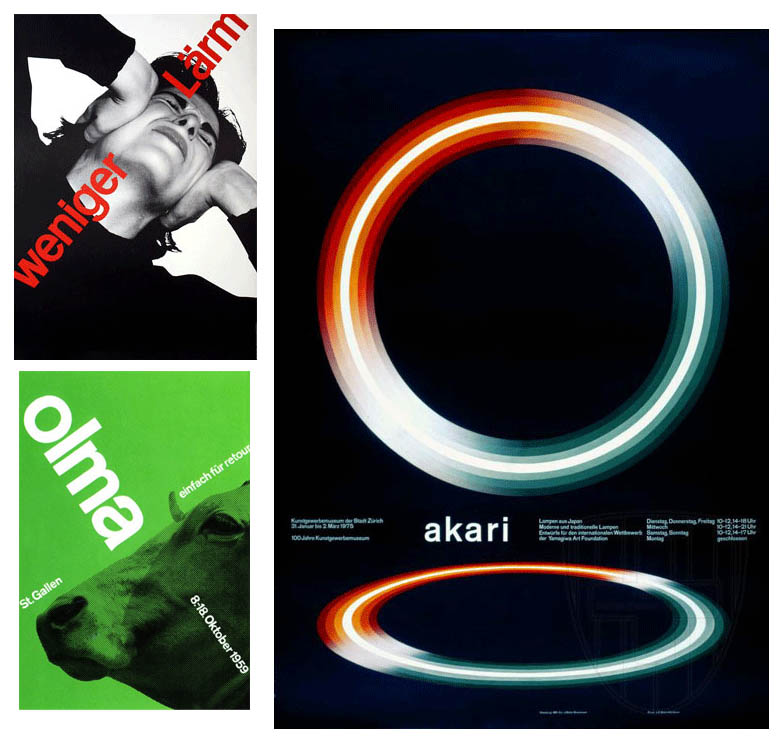
Il suo senso del design degli anni '50 mirava a creare poster che comunicassero con le masse. Non fu un'impresa da poco perché i pezzi dovevano comunicare attraverso una barriera linguistica, con le popolazioni di lingua inglese, francese, tedesca e italiana nella sola Svizzera. È stata l'armonia e la semplicità di questi pezzi a influenzare un mondo postbellico che aveva perso il senso del nazionalismo centrale e ha imparato una lezione sul bisogno di globalizzazione. Müller-Brockmann è stato presto affermato come il principale professionista e teorico dello stile svizzero, che ha cercato un'espressione grafica universale attraverso un design basato sulla griglia, purificato da illustrazioni estranee e sensazioni soggettive.
La griglia era la prioritizzazione e la disposizione degli elementi tipografici e pittorici con l'uso significativo del colore, impostato in una parvenza di ordine, basato da sinistra a destra, dall'alto verso il basso . Secondo Wikipedia , il sistema di rete è:
"Una struttura bidimensionale costituita da una serie di assi verticali e orizzontali intersecanti utilizzati per strutturare il contenuto. La griglia funge da armatura su cui un designer può organizzare testo e immagini in modo razionale e facile da assimilare. "
Ora, se lasciato da solo per conoscere il layout e il design, sembrerebbe razionale che il sistema di grid sia stato rigorosamente da sinistra a destra, dall'alto verso il basso. tutto inscatolato, con precisione matematica. Ma guardare il lavoro di Müller-Brockmann mostra un uso di successo del design e di elementi illustrativi che cadono insieme ma non sono vincolati dallo stesso layout che si vede in ogni blog e sito web. Da sinistra a destra, dall'alto verso il basso, ogni immagine viene inserita. Ma alcuni non lo sono!
Müller-Brockmann, nonostante ciò che si potrebbe pensare dal primer di ciò che consente il layout della griglia, l'uomo stesso che guidava la pratica sapeva come usarlo. Non tutto è orizzontale o verticale. Le linee non devono seguire o colorare all'interno: sono aree che accentuano gli elementi al loro interno.
I temi di WordPress, per esempio, stanno evolvendo le loro capacità di progettazione insieme a qualsiasi cosa possa fornire la codifica. Lo stile dei giornali è diventato layout di riviste con movimento, scorrimento di parallasse e animazione. Il web sta cambiando e il design dovrà cambiare insieme, ma i principi della griglia continueranno perché sono il fondamento, il punto di partenza, la struttura che tiene insieme gli elementi. E ci saranno quelli che si ribellano.
"Tra i pochi che ho indicato, non c'è un uomo dinamico di azione, il ribelle che aiuterà a determinare l'aspetto dell'espressione collettiva di domani? Rifletti su questa domanda e sappi che fare belle creazioni per il loro valore estetico non avrà alcun significato sociale domani, sarà un'auto-gratificazione senza senso. Ogni epoca contiene le condizioni per fornire un ribelle. "- Piet Zwart
Piet Zwart è nato il 28 maggio 1885 a Zaandijk, nell'Olanda del Nord (morto il 27 settembre 1977 all'età di 92 anni). Dal 1902 al 1907 frequenta la Scuola di Arti Applicate di Amsterdam dove si dice che ci sia poca divisione tra diverse discipline come disegno, pittura, architettura e arti applicate. Zwart e altri studenti si sono sviluppati da soli con poche interferenze dall'alto, poiché gli insegnanti non erano sempre presenti. "Una scuola favolosa senza alcuna idea di programma", ricorda Zwart.
È stata questa mancanza di formazione formale in aula che lo ha portato ad approcciare il suo design, in particolare la tipografia in modo nuovo e non tradizionale. Mentre la progettazione a griglia puramente orizzontale del tipo e delle immagini semplici era la norma, che portava al Scuola svizzera di design negli anni '40 e '50, Zwart sentì la sua progettazione dal suo intestino.
Come per la maggior parte dei geni, c'era un metodo auto-avviato che rompeva le stesse regole che non aveva mai imparato, o, come sospetto, non gli importava nulla e voleva rompere. Ha anche sperimentato l'uso della fotografia incorporata nei suoi progetti, portando a fotomontaggi. Tuttavia, con tutta la regola e la sperimentazione, Zwart si preoccupava della leggibilità, sentendo che la tipografia doveva essere chiara e funzionale. Se è necessario assegnare qualche influenza, ha usato i principi di base del costruttivismo e "De Stijl" nel suo lavoro commerciale.
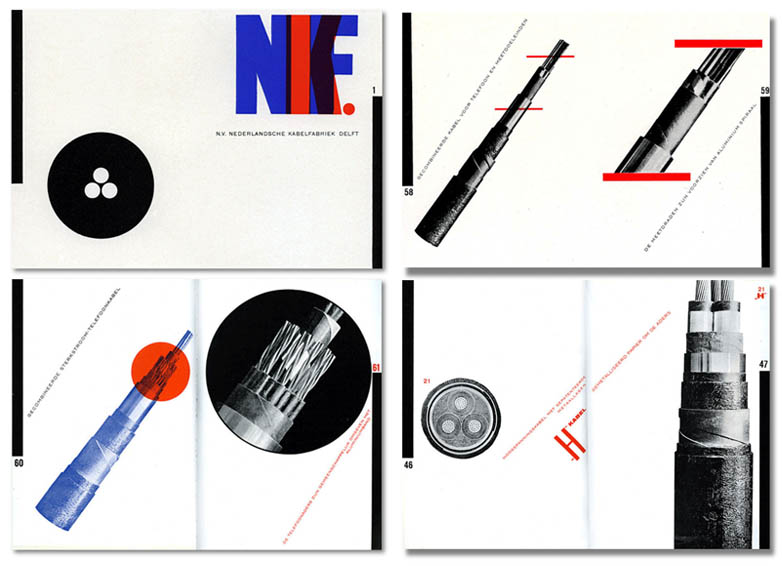
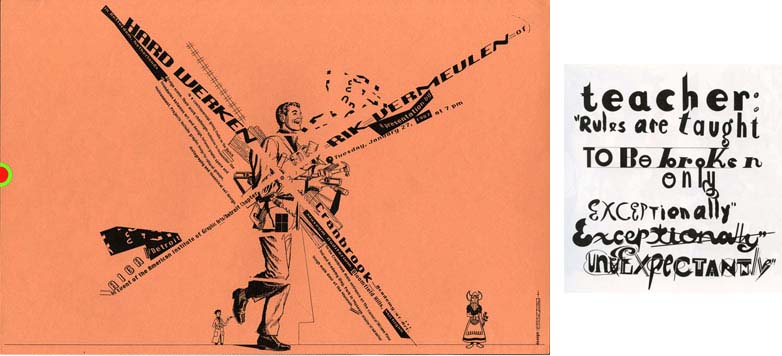
Zwart, anche se il ribelle del design, aveva ancora bisogno di mantenere il design da sopraffare il messaggio. Nel suo lavoro più commerciale (in basso) ha rotto con qualsiasi senso di ciò che un'azienda produttrice di cavi avrebbe mai fatto per vendere diversi tipi di cavi di alimentazione. Ha anche utilizzato la griglia per organizzare gli elementi per una più facile comprensione del pubblico di destinazione.
Il messaggio spesso abbatte il design quando si tratta di layout. Un articolo sull'utilizzo del layout "Z", Punti focali nel layout del design, parla di come la società viene governata leggendo da sinistra a destra, quindi scansionando verso destra e poi di nuovo da sinistra a destra (naturalmente, la "Z" verrà trasformata in culture che leggono da destra a sinistra e girate per quelli che leggono su e giù). Non c'è scelta se non vuoi confondere il messaggio del design facendo lavorare le persone per interpretare il tuo design! Ma all'interno di ciò che alcuni vedono come limitazioni, ci sono possibilità davvero infinite.
Un mio ex insegnante di illustrazione mi ha mostrato uno strumento utile per identificare i punti focali principali su una pagina. Per prima cosa, disegna una linea diagonale dall'angolo in alto a sinistra all'angolo in basso a destra (rovescio se si progetta per un paese che si legge da destra a sinistra). Quindi, traccia una linea l'uno dall'altro per unire la linea diagonale precedente ad angolo retto. Il punto in cui le linee si uniscono è l'area della massima attenzione.
Il designer e educatore, Ed Fella, si riferiva al suo lavoro stilisticamente come "aver sbagliato". Il suo lavoro è crudo e ossessivo. Ha potere e spontaneità. Nato dalla conoscenza di layout, tipografia, design e teoria, sembra che abbia finito per farlo molto, molto bene. Ha parole ispiratrici che ogni designer dovrebbe leggere:
"Sono interessato alla grafica come arte", dice. "Questo è un tipo di pratica artistica che usa forme che escono dalla grafica, dall'illustrazione decorativa e dalle lettere, tutte mescolate insieme - forme che escono dall'arte del XX secolo, da Miró e Picasso - tutto ha una genealogia e un certo sguardo - nello stesso modo in cui oggi gli artisti usano fumetti e graphic novel. Ero un illustratore, quindi vedi infiniti stili spuntare dentro e fuori dai libri. I disegni sono una scarica inconscia di tutti gli stili e le forme che ho usato come artista commerciale per 30 anni - quella era la mia professione - l'ho fatto ogni giorno. Quindi, il mio inconscio ha tutta questa roba in esso, e ora, perché non devo più dare un significato, posso semplicemente usare le tecniche, come una macchina che ha smesso da tempo di fare widget, ma la macchina è ancora in esecuzione. Sto ancora facendo cose. Adoro il mestiere di farlo - di fare con attenzione una piccola cosa ".
Fella è decisamente un violatore di regole, ma mantiene una disciplina con i suoi progetti, mantenendo il messaggio in prima linea, usando la griglia nella sua massima estensione, magari andando oltre!
Il layout della griglia non è un principio di progettazione obsoleto e se è per la stampa o il web, è una forza di design che ha rotto il terreno decenni fa, ma suona ancora vero con basi di grande design. È la base su cui è costruito tutto il design.
Non sono mai stato uno a seguire le regole, ma insegnanti e grandi artisti hanno alcune citazioni memorabili sull'argomento. "Prima di poter infrangere le regole, devi conoscere le regole" e "per creare il tuo mondo devi prima capire il mondo reale".
Se studi gli interruttori delle regole, puoi vedere che tutti avevano una base per apprendere il mondo reale, le basi e evolvere da lì. Le regole sono la comprensione di base di layout, tipo, elementi di colore, illustrazione e fotografia e come l'occhio le vede e il cervello decifra tutto quando messo insieme.
Immagine in primo piano / miniatura, immagine della griglia via Shutterstock.