The Ultimate Guide to Email Design
Mentre molte comunicazioni online sono passate ai social media, l'e-mail è ancora una parte molto importante di qualsiasi campagna di marketing online. E quando pensiamo alle e-mail di marketing, ciò che generalmente viene in mente è l'e-mail HTML, piuttosto che il semplice testo.
Progettare per la posta elettronica è molto simile alla progettazione di una semplice pagina Web, ma ci sono alcune differenze chiave che è necessario prendere in considerazione. Devi anche tenere a mente che l'email è una spinta, piuttosto che un pull, comunicazione.
Le persone spesso ricevono e-mail ad un ritmo schiacciante, e non sempre quando è conveniente per loro guardarle. Ciò significa che hai poche frazioni di secondo per attirare la loro attenzione prima di passare al messaggio successivo nella loro casella di posta (diversamente da un sito Web, che hanno scelto di visitare in un determinato momento).
Ma finché tieni a mente che hai solo un istante per attirare l'attenzione del tuo lettore, avrai un'esperienza molto più semplice e fluida nella progettazione di e-mail efficaci.
Mobile o busto
Al giorno d'oggi molte persone accedono alle e-mail da un dispositivo mobile (quasi la metà di tutte le e-mail sono aperte in app mobili), che è quasi inutile passare un sacco di tempo a progettare e-mail belle che non vengono visualizzate correttamente su tali dispositivi.
Dopotutto, se l'e-mail non sembra corretta quando la controllano sul proprio telefono, quali sono le probabilità che i tuoi abbonati la guarderanno di nuovo quando torneranno alla loro scrivania? Scommetto che sono piuttosto magro. In effetti, molti di loro probabilmente cancelleranno l'e-mail o, peggio, annulleranno l'iscrizione.
Esistono due modi per progettare per dispositivi mobili. È possibile creare e-mail che si ridimensionano per adattarsi allo schermo del lettore, che può essere perfettamente adeguato per alcuni progetti semplici. Oppure puoi creare un design e-mail reattivo che si adatta alle diverse dimensioni dello schermo.
Vi sono vantaggi e svantaggi per entrambi gli approcci. Le email che ridimensionano sono abbastanza facili da codificare e tendono a funzionare praticamente su qualsiasi dispositivo. Ma funzionano meglio con progetti di email molto semplici che possono gestire la visualizzazione a dimensioni notevolmente inferiori a quelle dei desktop.
I progetti reattivi sono molto più complessi da codificare e non sono supportati da tutti i browser mobili (sebbene il supporto possa continuare a migliorare in futuro).
Design reattivo
È probabile che i progetti reattivi siano più pratici per la maggior parte delle e-mail HTML rispetto ai layout che semplicemente si ridimensionano. Questo perché su schermi molto piccoli, le e-mail che sono state semplicemente ridotte diventeranno quasi certamente molto difficili da leggere.
Abbiamo già discusso del motivo per cui le e-mail ottimizzate per i dispositivi mobili sono fondamentali, ma qui ci sono alcune cose da tenere a mente quando si progettano effettivamente queste e-mail. Queste sono le cose che dovrebbero essere attivate per i layout mobili e possono essere adattate alle versioni di schermo più grande delle tue e-mail.
- Il layout dovrebbe essere abbastanza stretto: da qualche parte nell'intervallo di 500-600 pixel è standard. Ciò li renderà più leggibili sia su desktop che su dispositivi mobili, con meno possibilità che il layout diventi vistoso quando viene ridimensionato.
- Assicurati che i tuoi caratteri siano abbastanza grandi. Tieni presente quali sono le dimensioni minime dei font per varie piattaforme in modo che i tuoi font non vengano ingranditi (il che potrebbe influire sul layout). Ad esempio, iOS utilizza una dimensione minima del carattere di 13 pixel.
- Le aree cliccabili devono essere accessibili tramite tap. Ciò significa renderli abbastanza grandi e abbastanza isolati da altri collegamenti in modo che un utente possa attivarli facilmente al primo tentativo (perché non si può ottenere un secondo).
- Non esitare a utilizzare display: nessuno per nascondere elementi non necessari sui tuoi layout mobili. Ciò che è user-friendly su un desktop o anche su un tablet diventa fastidioso disordine su uno smartphone. Meno è decisamente più su schermi più piccoli.
Prima di iniziare la codifica, vale la pena dedicare del tempo a delineare i wireframe sia per le versioni di e-mail mobili che per quelle desktop. Presta particolare attenzione a dove la call-to-action e altre informazioni importanti appaiano in particolare sulla versione mobile.
Considerazioni sulla tipografia
Mentre molti designer si concentrano sul contenuto grafico delle email HTML, la tipografia è ancora più importante rispetto a molti siti web. Dopo tutto, considerando il numero di client di posta elettronica che impediscono il caricamento iniziale delle immagini, alcuni dei destinatari delle e-mail potrebbero vedere solo la tipografia.
Prendi in considerazione l'utilizzo di caratteri di grandi dimensioni per una migliore leggibilità indipendentemente dalle dimensioni dello schermo. Tieni anche a mente le lunghezze delle linee su varie dimensioni dello schermo e assicurati che non siano troppo lunghe (il che può rendere difficile il passaggio dell'occhio da una linea all'altra senza perdere la sua posizione) o troppo breve (il che rende solo più scrolling necessario).
Assicurati di utilizzare titoli e altre formattazioni tipografiche per rendere i tuoi contenuti di posta elettronica più leggibili, soprattutto se le tue e-mail sono più di un paio di paragrafi.
Complessivamente, la tipografia e-mail non è molto diversa dalla tipografia web in generale, oltre alla parte citata in precedenza che è più probabile che sia la prima e / o unica cosa che i tuoi lettori vedono.
Email diverse per scopi diversi
Esistono molti tipi diversi di e-mail che potresti inviare ai tuoi elenchi di abbonati (o progetti per i clienti). Ognuno ha il suo scopo, e ognuno deve essere progettato in modo tale da servire al meglio.
Newsletters
Uno dei tipi di email più comuni è la newsletter. Questi sono spesso costituiti da molti link, spesso con brevi parti di testo che li accompagnano o consistono in articoli più lunghi. In entrambi i casi, ci sono buone probabilità che non ci sia un singolo invito all'azione e invece ci possono essere parecchi link per fare clic.
Ciò rappresenta una sfida unica, in quanto i progettisti e i creatori di contenuti devono ancora decidere un qualche tipo di priorità o gerarchia per il contenuto all'interno dell'e-mail. In molti casi, questo significherà una storia o un link in primo piano per attirare il lettore, con contenuti aggiuntivi a minor peso.
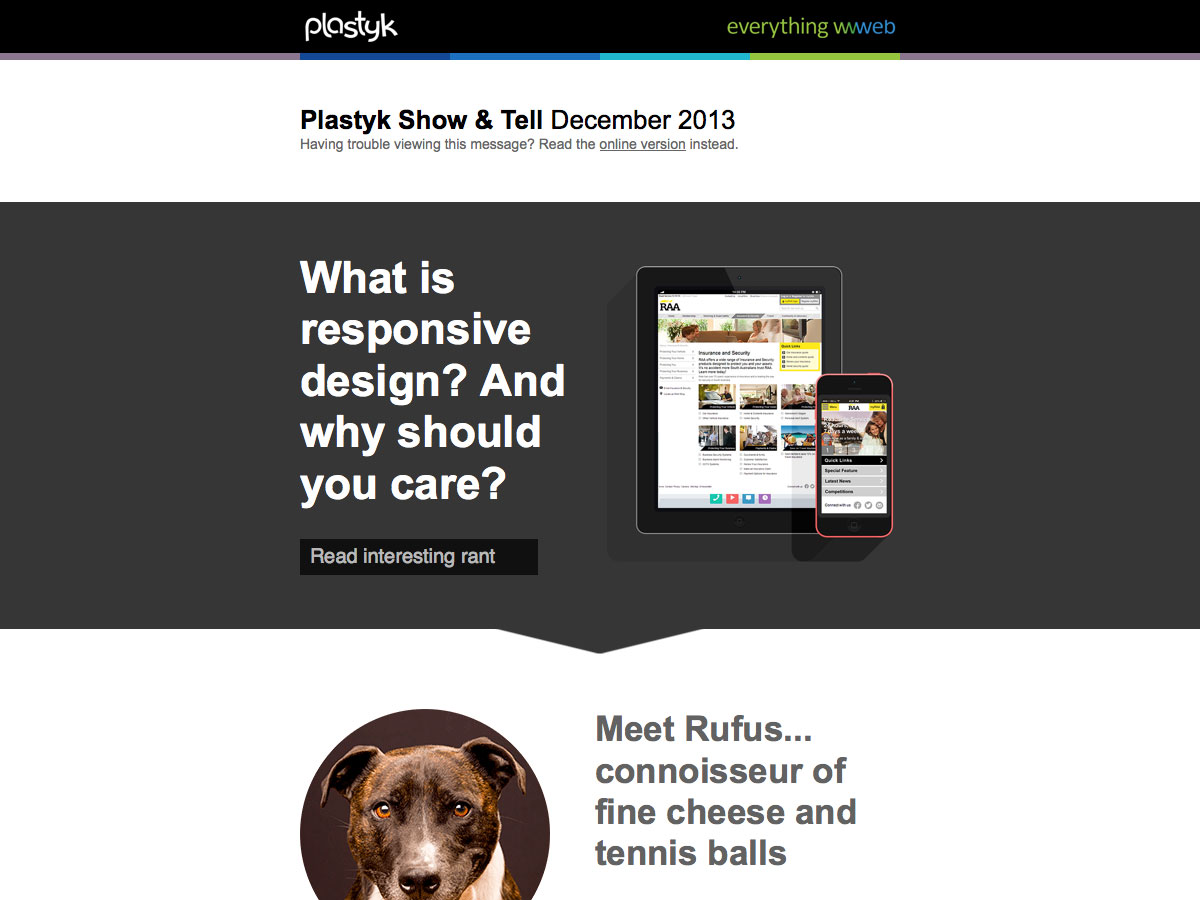
Plastyk ha un design fantastico per le newsletter che è divertente e coinvolgente.
notifiche
Un altro tipo di email comune è l'e-mail di notifica, indicata anche come e-mail di trigger. Pensa alle e-mail inviate da Facebook quando qualcuno ti invia una richiesta di amicizia o Twitter quando qualcuno ti segue. Anche se le e-mail di notifica possono anche essere annunci. Queste e-mail sono notifiche, ma hanno anche lo scopo di attivare un'azione da parte dell'utente (in questi casi, controllando il tuo account). Queste e-mail sono generalmente molto brevi e precise, con una call-to-action audace.
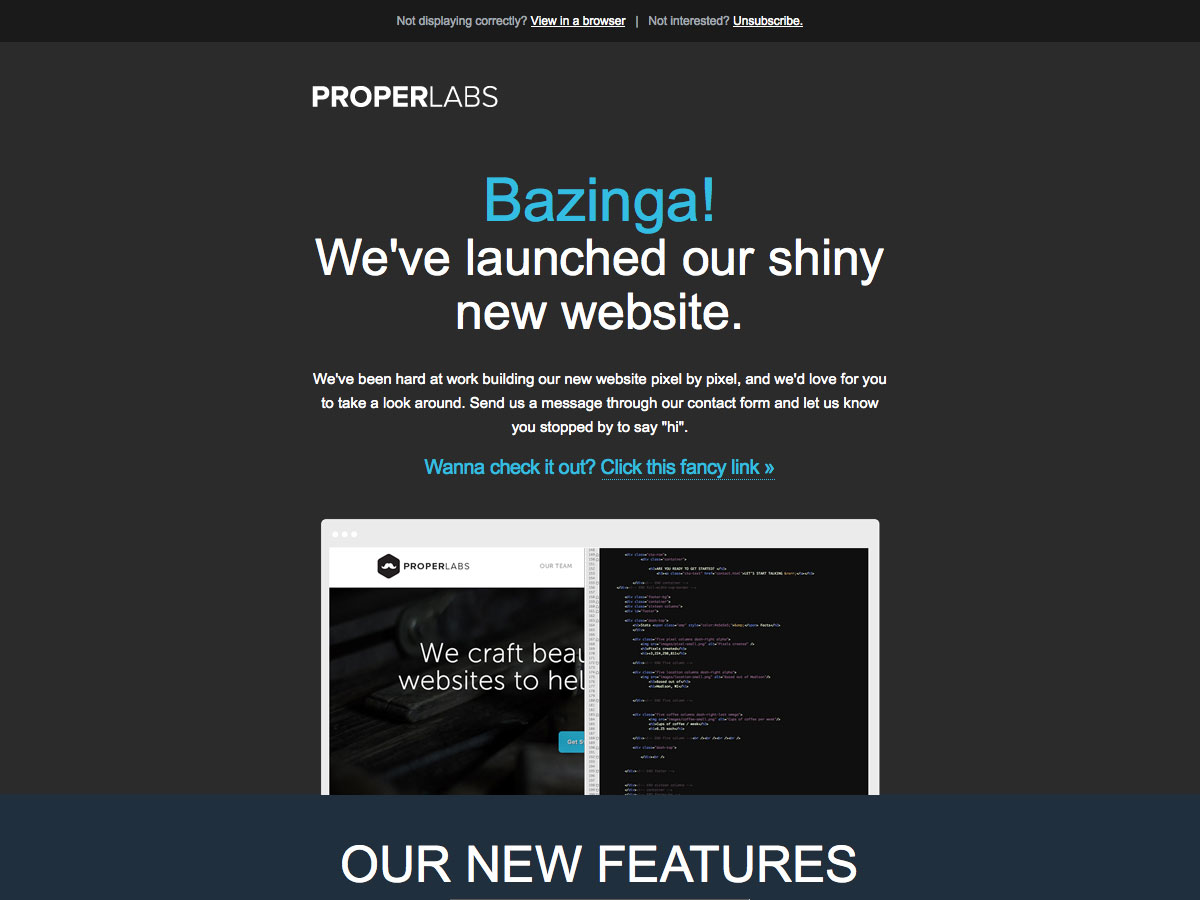
Ecco un annuncio email da Labs appropriati.
Email transazionali
Le email transazionali vengono inviate quando un utente interagisce con un sito Web o un'azienda in qualche modo. Questo potrebbe essere un acquisto o la registrazione di qualcosa, o potrebbe essere innescato da qualcosa di simile quando un utente abbandona il carrello senza completare una transazione. Queste e-mail servono a fornire informazioni (nel caso di qualcosa come una conferma d'ordine) o ad attirare il visitatore indietro (come con un carrello abbandonato).
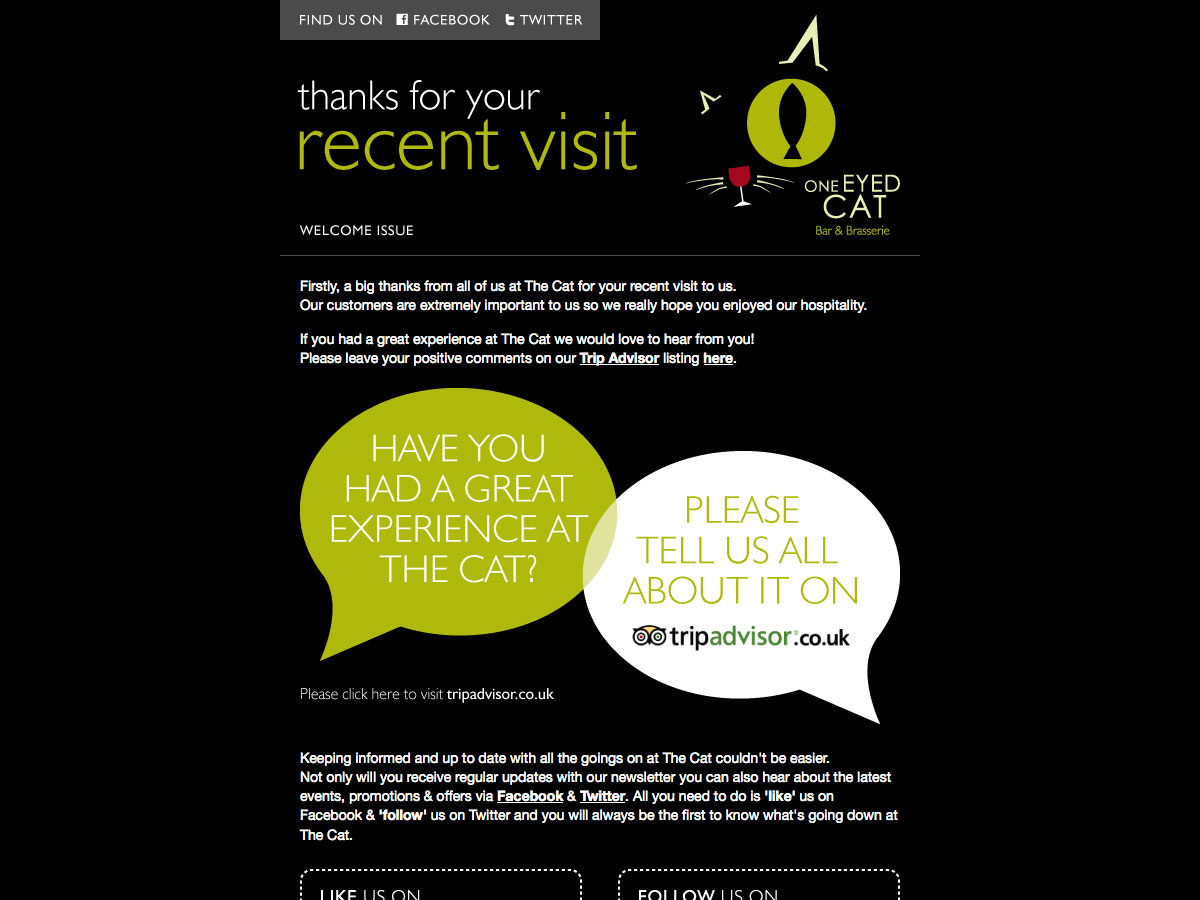
Ecco un buon esempio di email transazionale da One Eyed Cat. È un buon esempio di come le aziende di mattoni e Malta possano utilizzare l'email marketing.
Email di marketing
Le email di marketing vengono inviate quando un'azienda vuole che tu faccia affari con loro. Questi potrebbero notificarti un'offerta speciale, un nuovo prodotto o qualcosa di simile. Queste sono spesso le e-mail che incorporano il maggior "design" tra le e-mail regolari che una società potrebbe inviare.
Queste e-mail sono pensate specificamente per convincere un abbonato a intraprendere qualche tipo di azione con un'azienda o un sito web. Potrebbe essere la registrazione, o fare un acquisto, o qualcosa di simile. L'invito all'azione in queste e-mail è di gran lunga l'elemento più importante, sebbene ovviamente altri elementi debbano supportare tale chiamata per invogliare i lettori a compiere l'azione desiderata.
Comunità ha una grande email di marketing che è un altro buon esempio di come le aziende di mattoni e malta possono usare la posta elettronica per coinvolgere i loro clienti.
Migliori pratiche di progettazione e-mail
Mentre la progettazione di email e il web design condividono molti degli stessi attributi, ci sono alcune differenze chiave che è necessario tenere a mente quando si progetta per la posta elettronica. Mentre la maggior parte di questi sono facilmente adattati, sono comunque importanti e rendono le tue e-mail molto più efficaci.
È tutto per il contenuto
Il contenuto è sempre importante, indipendentemente da ciò che stai progettando. Ma con la posta elettronica, e in particolare con le e-mail che probabilmente verranno visualizzate su un dispositivo mobile, mantenere i contenuti brevi e immediati è ancora più vitale. Hai al massimo qualche secondo per coinvolgere il tuo lettore, e se quei primi secondi sono sprecati per informazioni estranee che non sono utili, allora li hai persi.
Assicurati che i tuoi contenuti siano concisi e chiari come puoi farcela. L'efficienza è la chiave, e se il tuo lettore non può discernere molto rapidamente esattamente di cosa tratta la tua email e esattamente cosa vuoi che faccia, allora stai sprecando il tuo tempo.
Chiaro invito all'azione
L'invito all'azione è senza dubbio la parte più importante di qualsiasi progetto di email. La tua e-mail ha ovviamente uno scopo, che sia quello di convincere i lettori a iscriversi a qualcosa, leggere qualcosa o comprare qualcosa. E la tua call-to-action dovrebbe rendere molto chiaro cosa sia quella cosa, e invogliare il tuo lettore a fare ciò che vuoi che facciano.
Gli inviti all'azione spesso si presentano sotto forma di pulsanti. Dovrebbe essere immediatamente identificabile, e non troppo lontano dall'e-mail (dopo tutto, hai solo pochi secondi per attirare la loro attenzione, quindi posizionare l'invito all'azione in cui lo vedranno in quei pochi secondi aumenta le tue possibilità di essere efficace).
Assicurati anche che il tuo invito all'azione sia favorevole al tocco. Ciò significa che deve essere abbastanza grande da rendere facile fare clic su un dispositivo mobile e che non ci siano altri collegamenti abbastanza vicini da poter essere accidentalmente cliccati.
Prova presto, prova spesso
Assicurati che le tue e-mail siano completamente testate su una varietà di dispositivi e client. Potresti voler iniziare a testare i tuoi layout, ecc. Fin dall'inizio, ma assicurati di testarli durante il processo di progettazione per assicurarti che rimangano privi di errori.
Testare spesso significa anche che è più facile rintracciare i bug se si verificano, poiché sarà più facile ricordare quali modifiche sono state apportate.
Comprendere esattamente ciò che ciascuno dei principali client e dispositivi supporta, ed esattamente dove non riescono a trovare, e trovare quadri e schemi che risolvono queste carenze o progettare attorno a loro.
Utilizza il testo dell'intestazione
Il testo dell'intestazione viene visualizzato in molti client di posta elettronica come un'anteprima del messaggio. Visualizza questo aspetto tanto importante quanto la riga dell'oggetto della tua email. Usalo per invogliare il tuo lettore ad aprire effettivamente l'email. Questo può essere particolarmente utile dal momento che molti client di posta elettronica tagliano brevi righe dell'oggetto.
Collegamento alla versione ospitata sul Web
Assicurati di includere un link alla versione web ospitata delle tue e-mail, nel caso in cui qualcuno sia sinceramente interessato ma non riesca a visualizzarlo sul loro dispositivo mobile o nel loro client di posta elettronica. Molti servizi di posta elettronica ti consentono di utilizzare un link di monitoraggio per questo (e altri link), in modo che tu possa vedere chi sta facendo clic.
Mantienilo semplice
Sebbene sia possibile progettare layout complessi con tonnellate di elementi grafici e elementi stilizzati, si aumenta il rischio che le e-mail non vengano visualizzate come si intendeva per tutti i lettori.
Disegni più semplici e layout più semplici significano che le tue e-mail sono più universalmente leggibili sui dispositivi senza un sacco di soluzioni alternative e hack. Mentre i progetti complessi possono essere esteticamente più gradevoli per alcuni, spesso non vale la pena di complicazioni aggiuntive che presentano per il minimo vantaggio tangibile.
Modelli e quadri
Mentre la codifica di una e-mail HTML interamente da zero è completamente fattibile (consulta il nostro precedente articolo " Come progettare un email HTML reattivo "Per i dettagli sugli aspetti tecnici), l'utilizzo di un framework o di un boilerplate per iniziare, o anche un modello pre-creato, può velocizzare enormemente il processo e renderlo più accessibile al progettista iniziale.
Cerberus
Cerberus è un insieme di modelli di email reattivi che funzionano anche in Outlook e Gmail mobile. È possibile utilizzare i blocchi di codice insieme o separatamente. Ci sono due versioni: una che si basa su query multimediali e una che non lo fa.
Inchiostro
Inchiostro è un boiler e-mail reattivo di Zurb. Le e-mail create con Ink funzionano su qualsiasi dispositivo e client, anche su Outlook. È abbastanza semplice tuffarsi proprio dentro, oltre ad essere completamente documentato.
Modelli di email reattivi creati su Ink
Queste Modelli di email reattivi creati su Ink sono un ottimo punto di partenza per Ink. Esistono quattro modelli: una singola colonna di base, un'e-mail di immagine di eroe, un layout di barra laterale e un layout ibrido di barra laterale.
Modelli di email reattivi
Zurb ha qualcosa in più Modelli di email reattivi , incluso un modello di newsletter con un'immagine di eroe trovata in questa pagina. Include anche altre utili informazioni sull'utilizzo dei modelli.
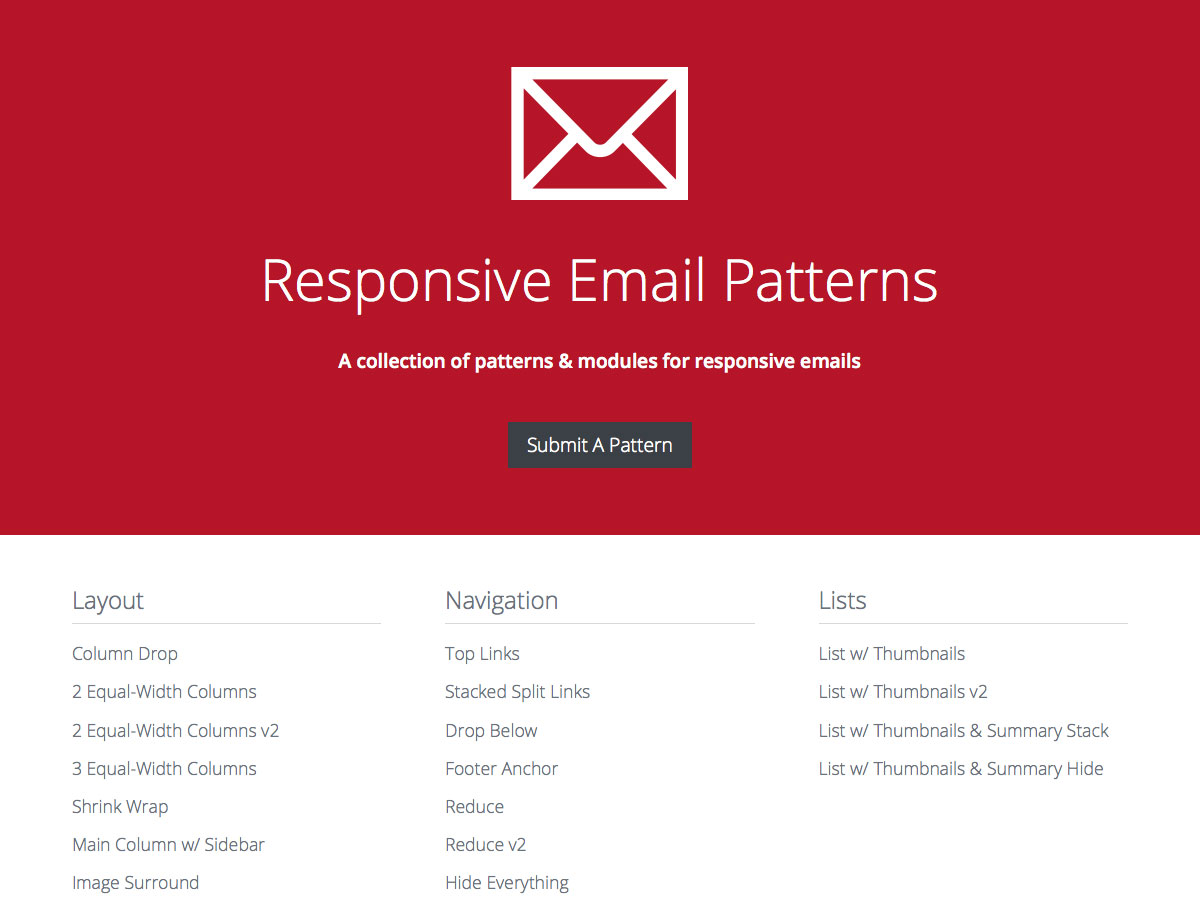
Modelli di email reattivi
Modelli di email reattivi è una raccolta di modelli e moduli per la creazione di e-mail reattive. Comprende modelli per layout, navigazione, elenchi, media e altro.
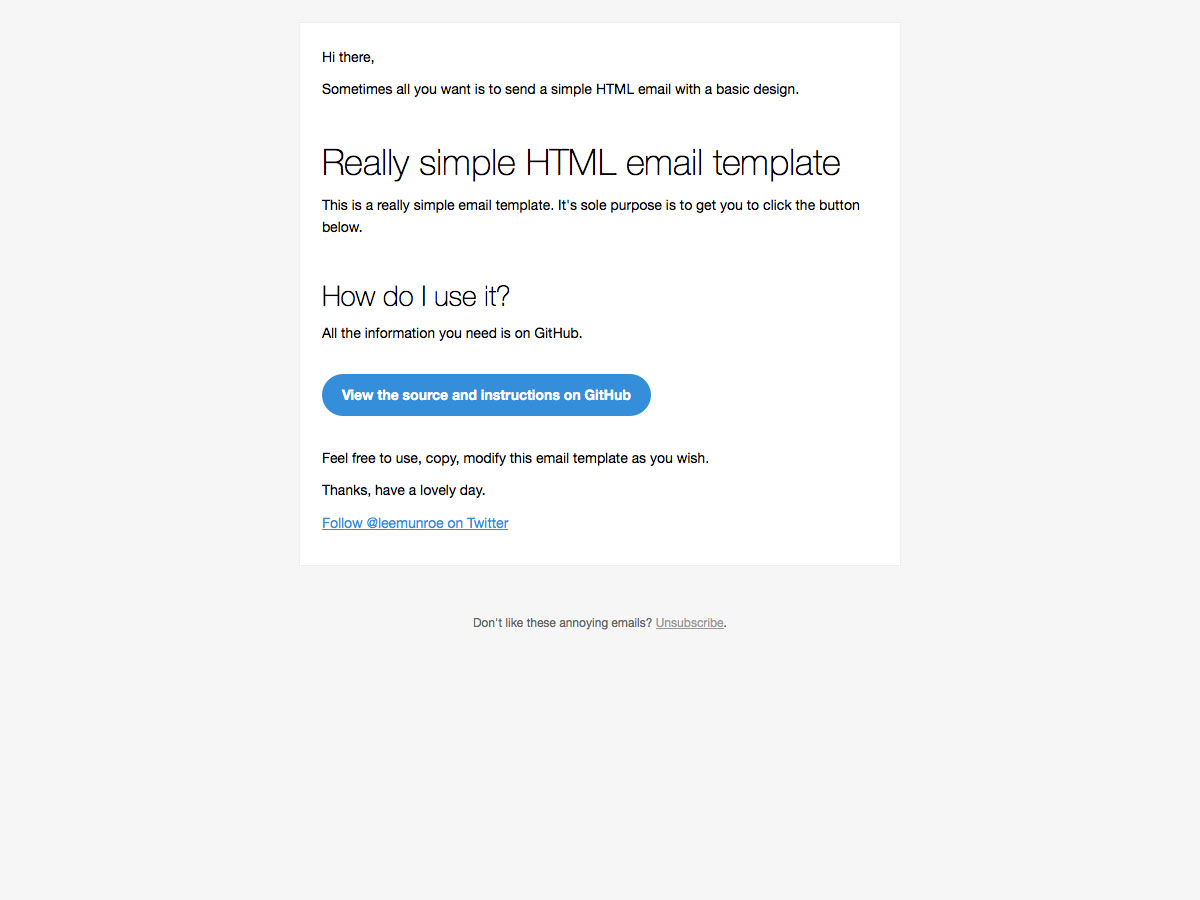
Modello di email HTML davvero semplice
Il Modello di email HTML davvero semplice è esattamente quello che dice che è: un modello di email HTML super semplice con un design molto semplice. È una singola colonna, con un invito all'azione integrato e uno scopo ben definito.
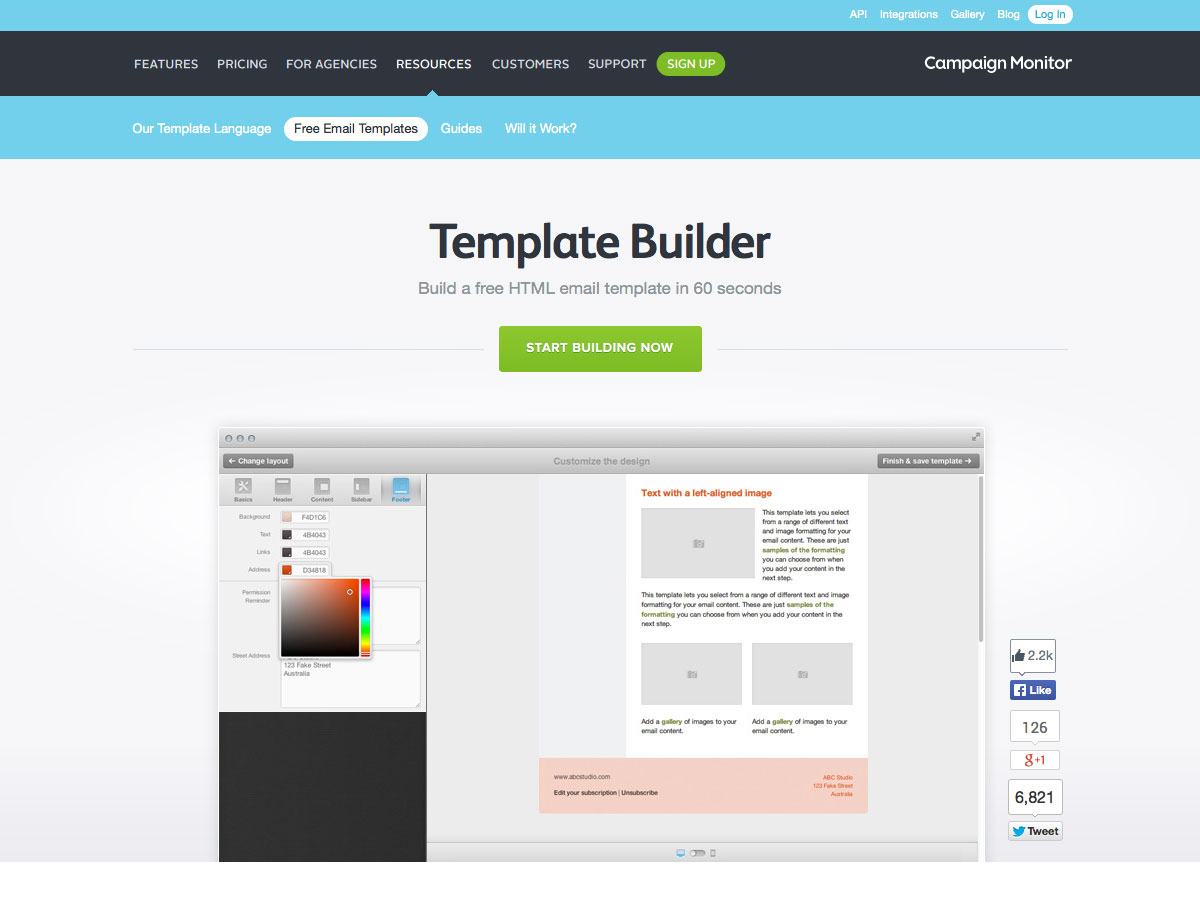
Template Builder
Il monitor della campagna Template Builder ti consente di creare modelli di email HTML gratuiti in un minuto. I risultati sono pronti per il mobile, completamente testati e possono essere utilizzati direttamente in CampaignMonitor o scaricati per l'uso altrove.
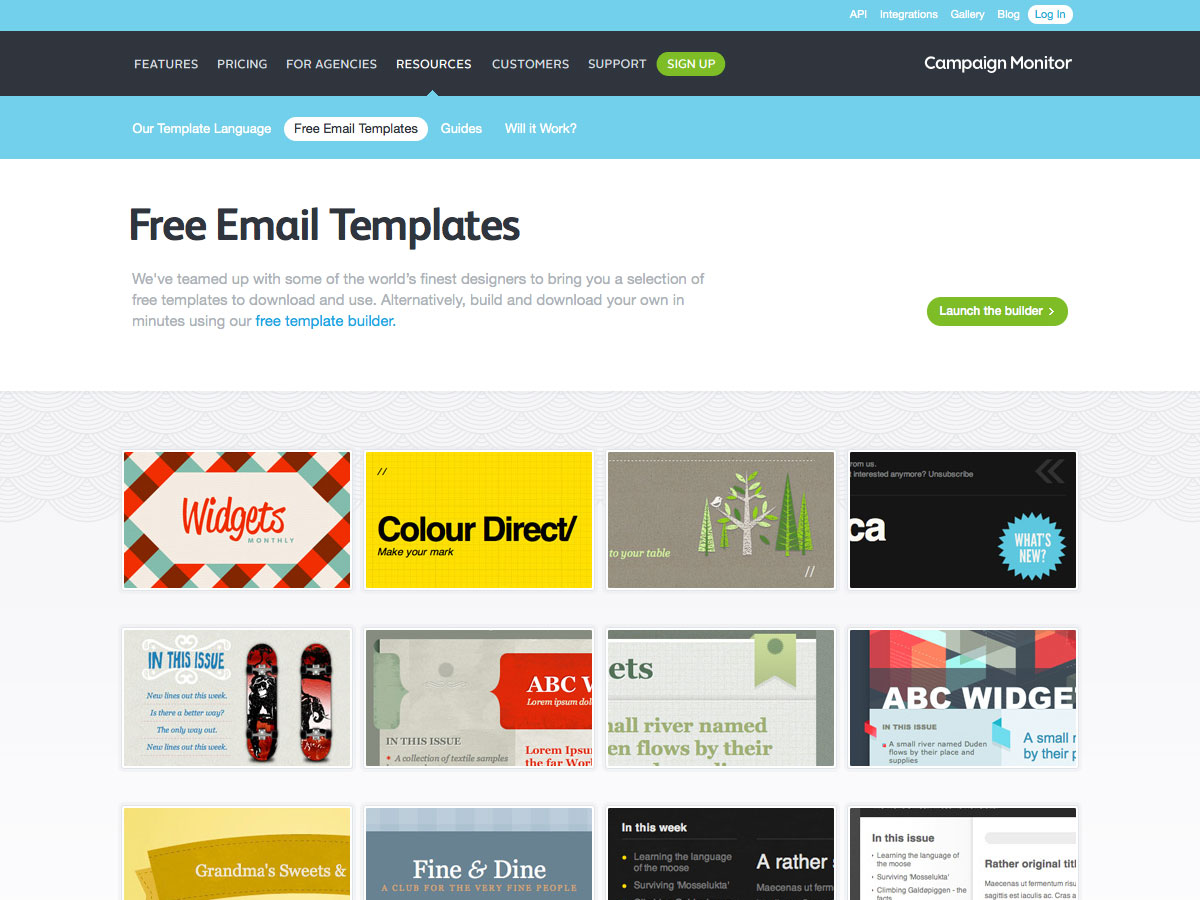
Modelli di email gratuiti
Queste Modelli di email gratuiti da CampaignMonitor sono liberi di scaricare e utilizzare se usi CampaignMonitor o meno. Ci sono tonnellate di stili e disegni disponibili, oltre 100 in tutto.
HTML Email Boilerplate v 0.5
Il HTML Email Boilerplate è un buon punto di partenza per la creazione di e-mail. Non contiene design o layout, il che aiuta a evitare molti problemi di rendering nei principali client di posta elettronica.
Email Boilerplate
Questo Email Boilerplate da Emailology include tutte le nozioni di base necessarie per configurare le tue email HTML, come CSS e HTML. È stato commentato per darti le istruzioni per l'uso.
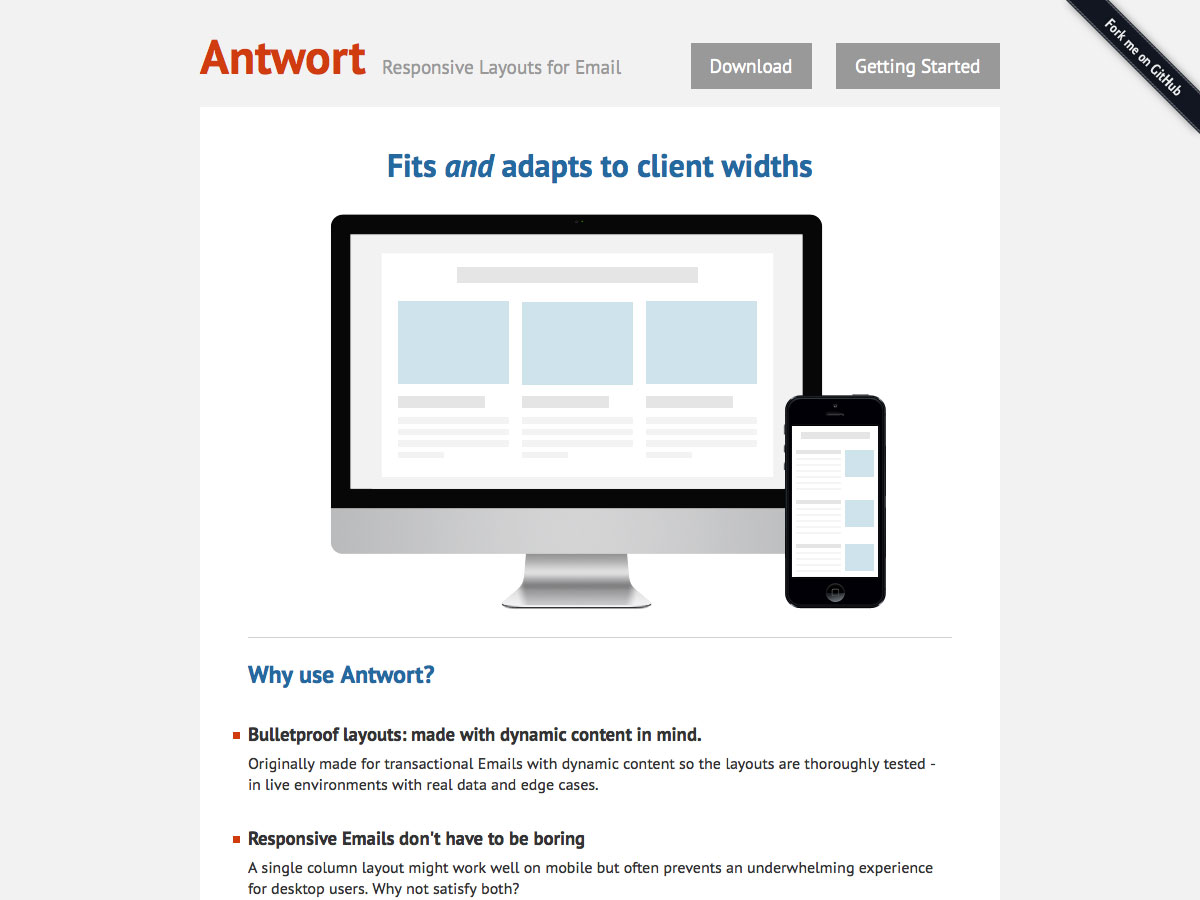
Antwort
Antwort offre layout reattivi reattivi per e-mail che si adattano alle varie larghezze del client. Supporta tutti i principali client di posta elettronica, inclusi Outlook e Gmail.
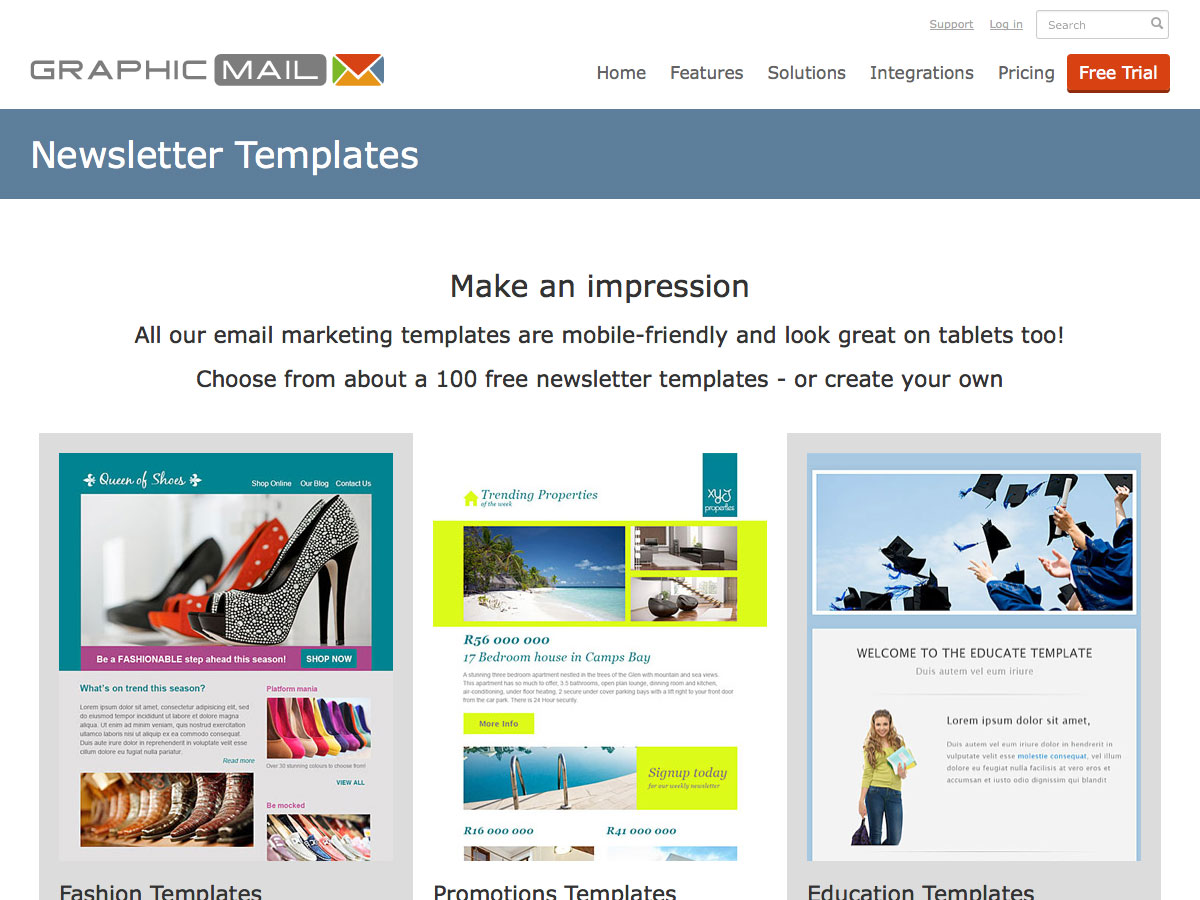
Modelli di newsletter GraphicMail
GraphicMail offre circa 100 modelli di newsletter gratuiti. Per utilizzarli è necessario un account gratuito.
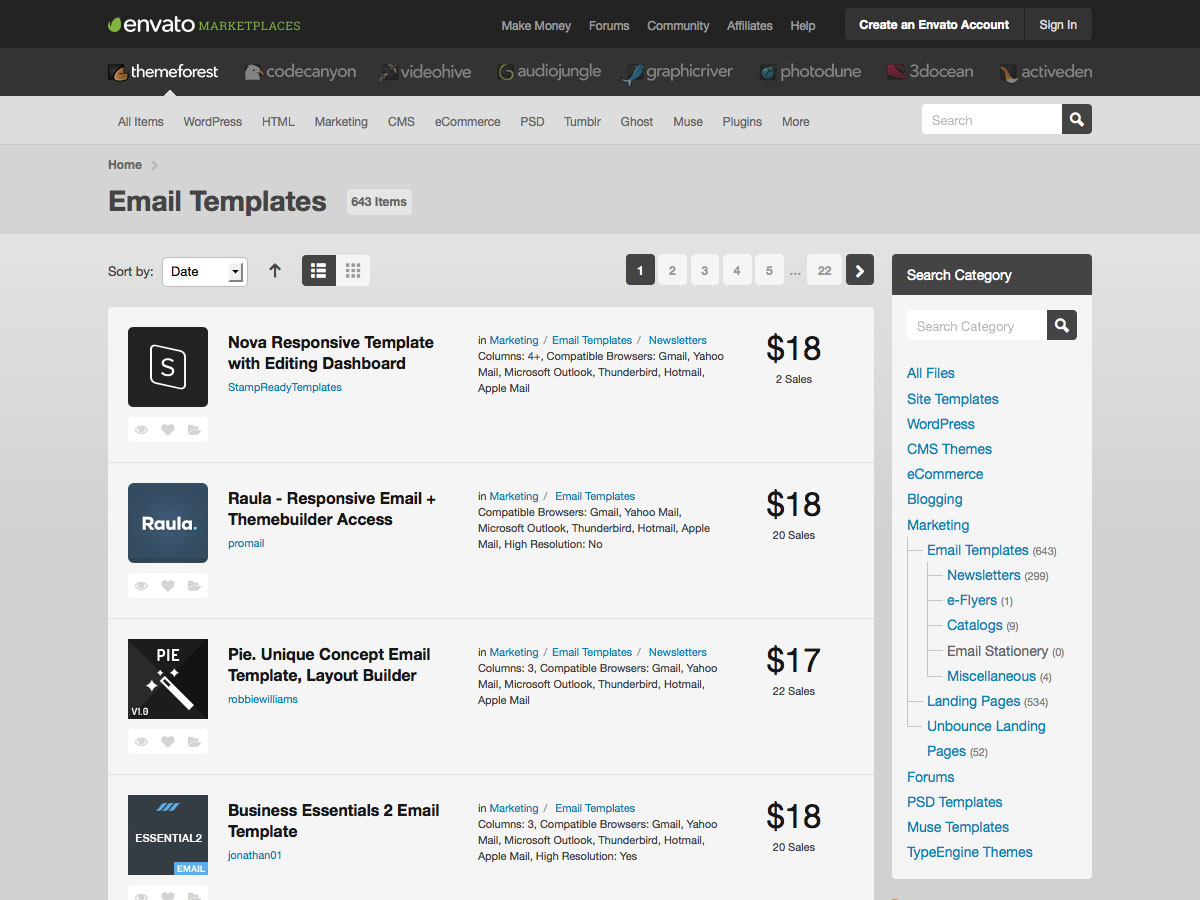
Modelli di email ThemeForest
ThemeForest offre un sacco di modelli di e-mail premium, che vanno da $ 6 a $ 19. I modelli Premium sono a volte più facili da usare e possono avere funzionalità aggiuntive che possono essere difficili da trovare in modelli gratuiti.
Stamplia
Stamplia offre un marketplace modello premium, in cui è possibile acquistare e vendere modelli per newsletter, e-mail transazionali e altro ancora.
Strumenti di posta elettronica
Plugin di e-newsletter WordPress
Il Plugin di e-newsletter WordPress offre una gestione professionale delle tue newsletter e abbonati via email direttamente nella tua interfaccia di amministrazione di WordPress. Mentre l'hosting automatico del tuo servizio di posta elettronica può presentare una serie di sfide, ti offre anche il pieno controllo ed elimina le spese di servizio mensili, che possono essere molto utili per molte aziende.
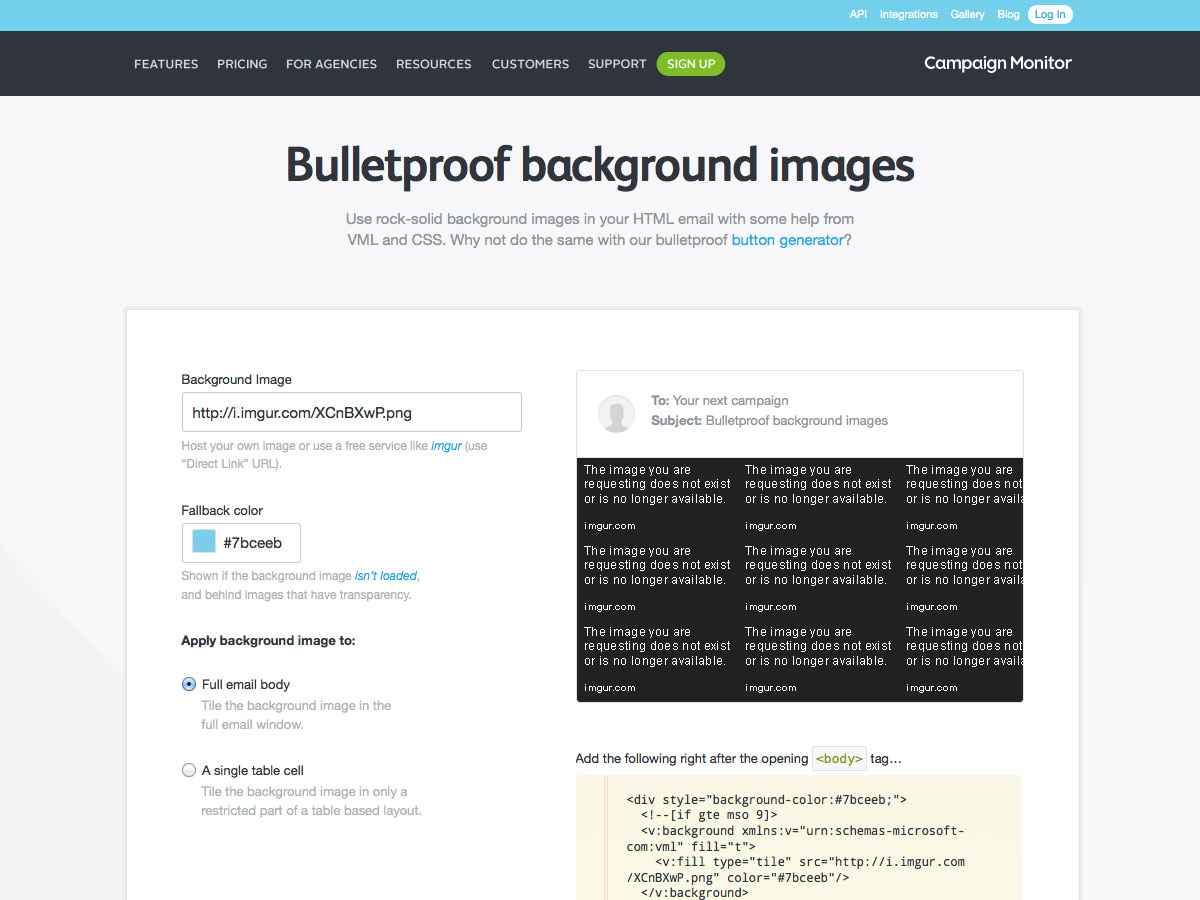
Immagini di sfondo a prova di proiettile
Immagini di sfondo a prova di proiettile da CampaignMonitor è un semplice strumento per codificare le tue immagini di sfondo e-mail. Inserisci l'URL dell'immagine di sfondo, il colore di riserva e se è per il corpo del messaggio di posta elettronica completo o solo una singola cella di tabella e ti fornisce il codice.
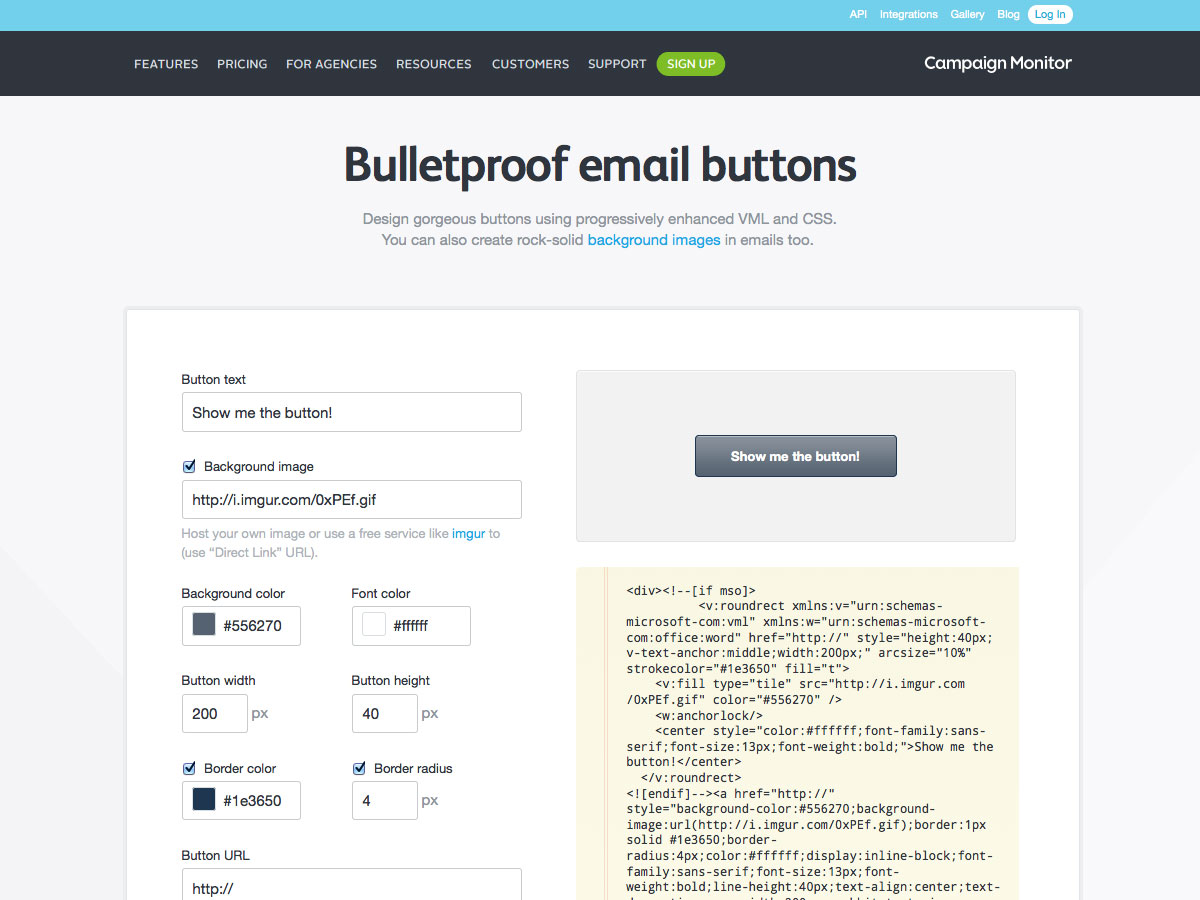
Pulsanti e-mail antiproiettile
Pulsanti e-mail antiproiettile da CampaignMonitor ti consente di creare bellissimi pulsanti progressivamente migliorati per le tue e-mail. Sono perfetti per gli inviti all'azione.
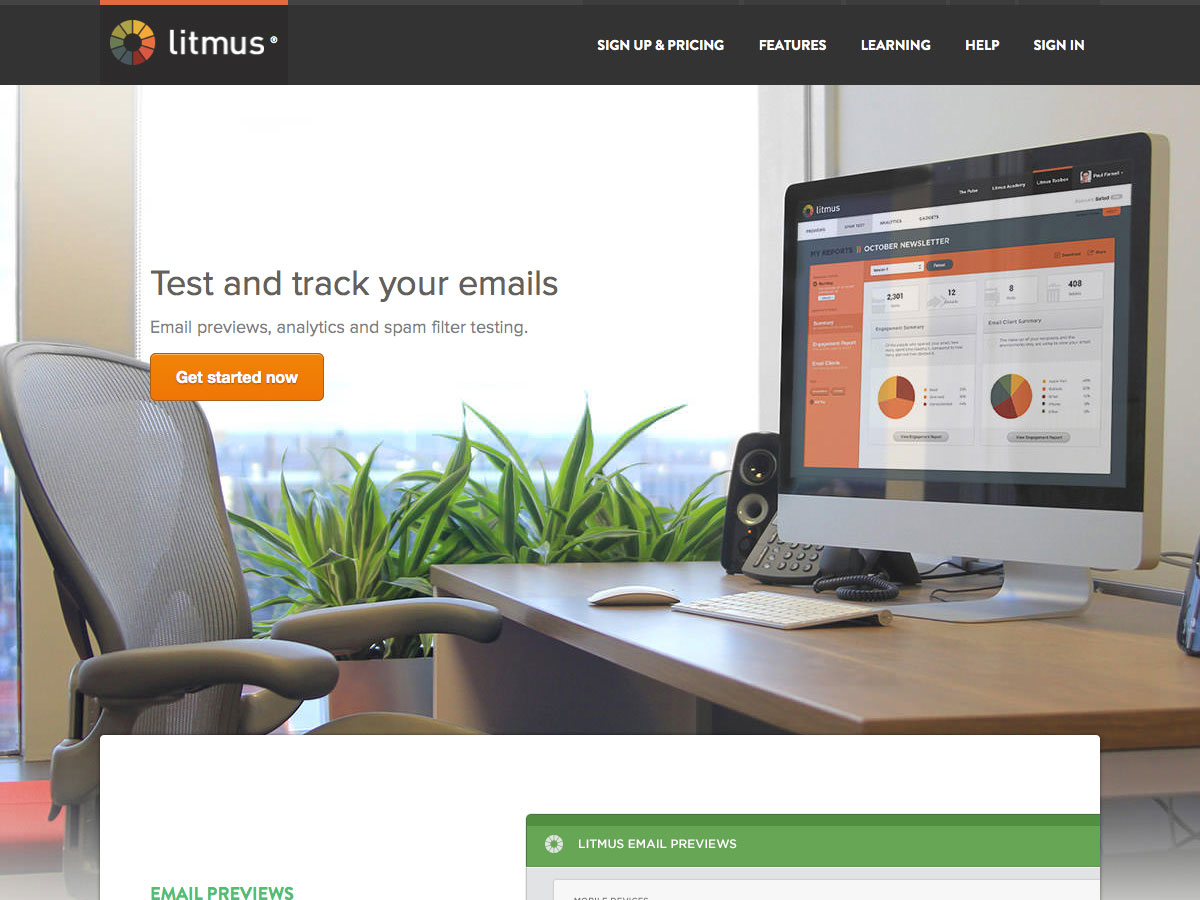
Tornasole
Tornasole è un set di strumenti di tracciamento e test per la posta elettronica. Include anteprime di email, analisi e strumenti di test del filtro antispam. Inizia a $ 79 / mese, con piani annuali scontati.
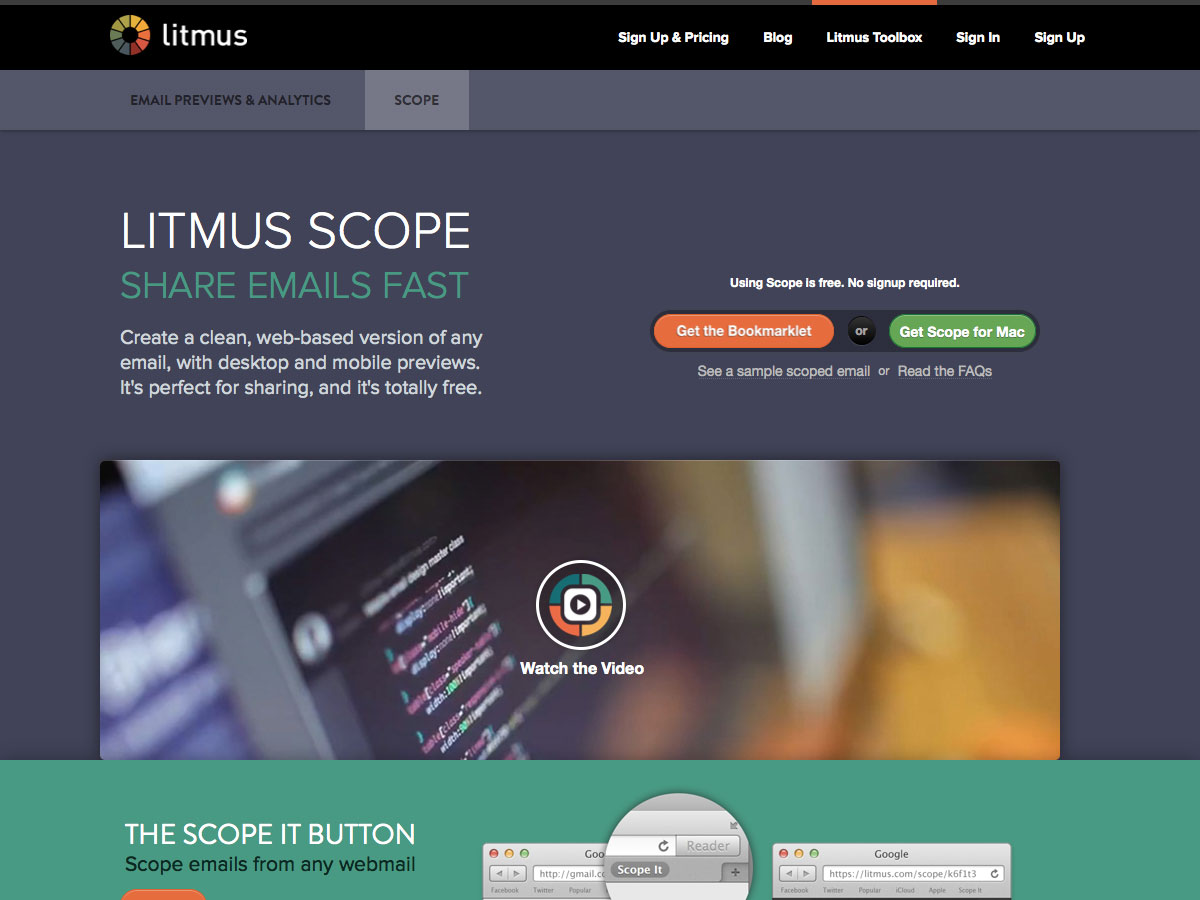
Tornasole
Tornasole semplifica la creazione di una versione pulita e basata sul Web di qualsiasi email che è possibile condividere. È disponibile per il download, così come nel modulo bookmarklet che funziona con qualsiasi webmail.
Esempi e ispirazione
Ci sono tonnellate di gallerie di e-mail che puoi consultare per l'ispirazione. Ma qui ci sono venti e-mail fantastiche per iniziare!
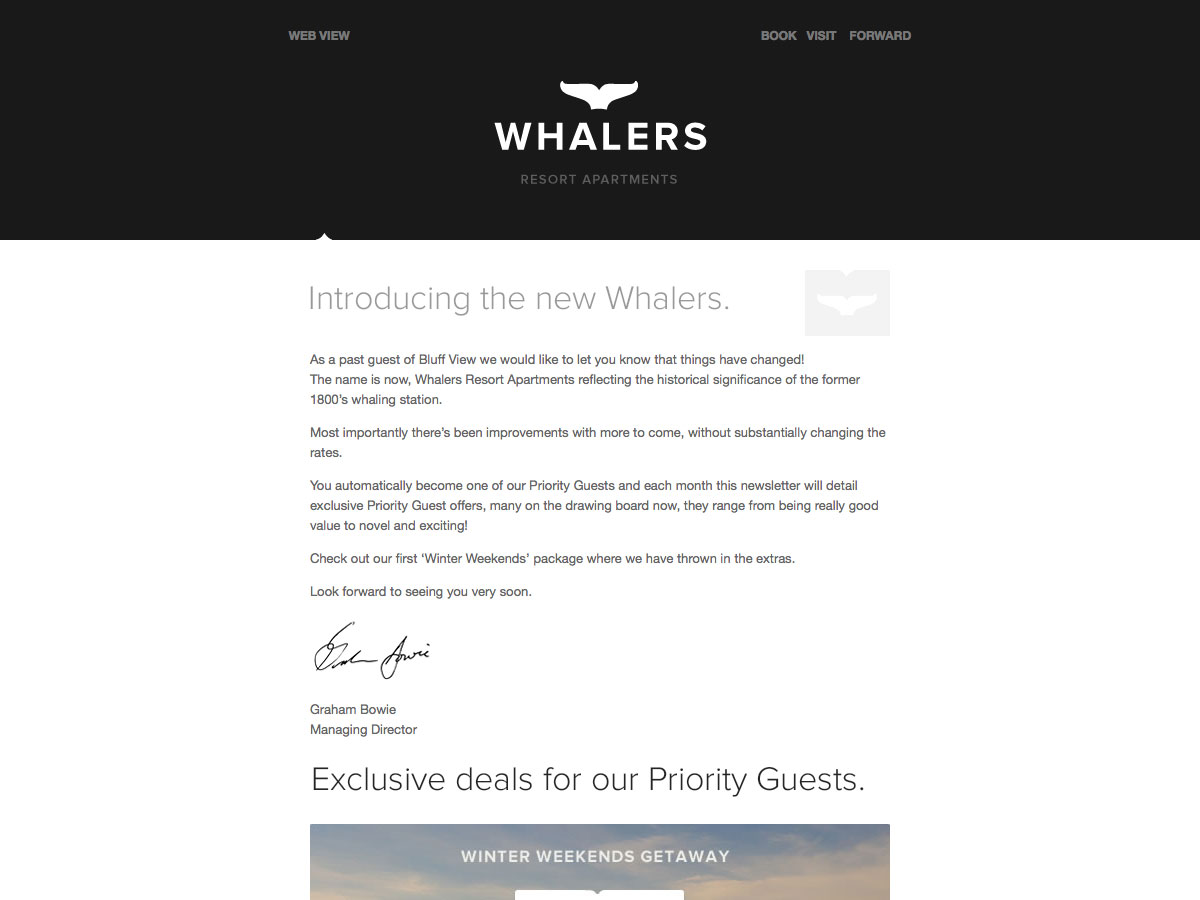
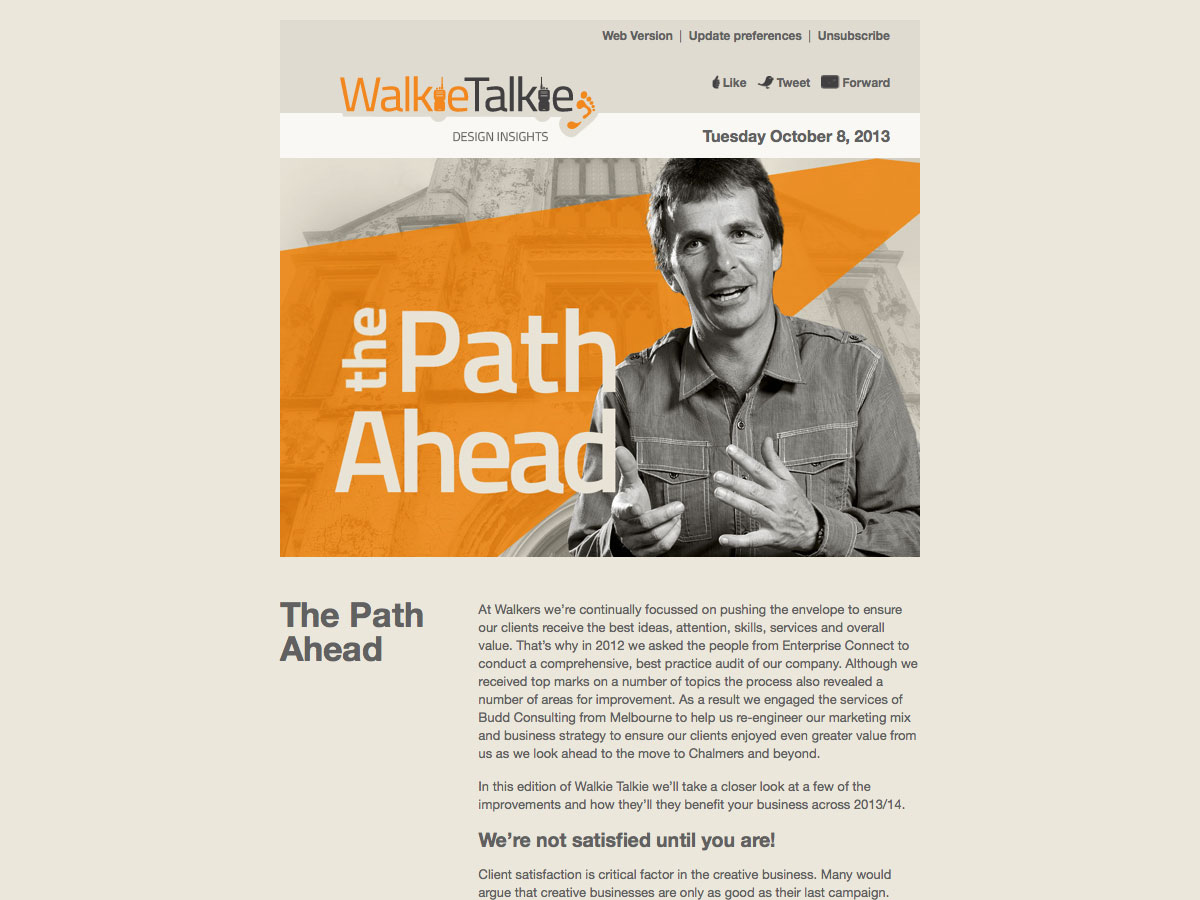
Whalers
Asta di Santa Teresa
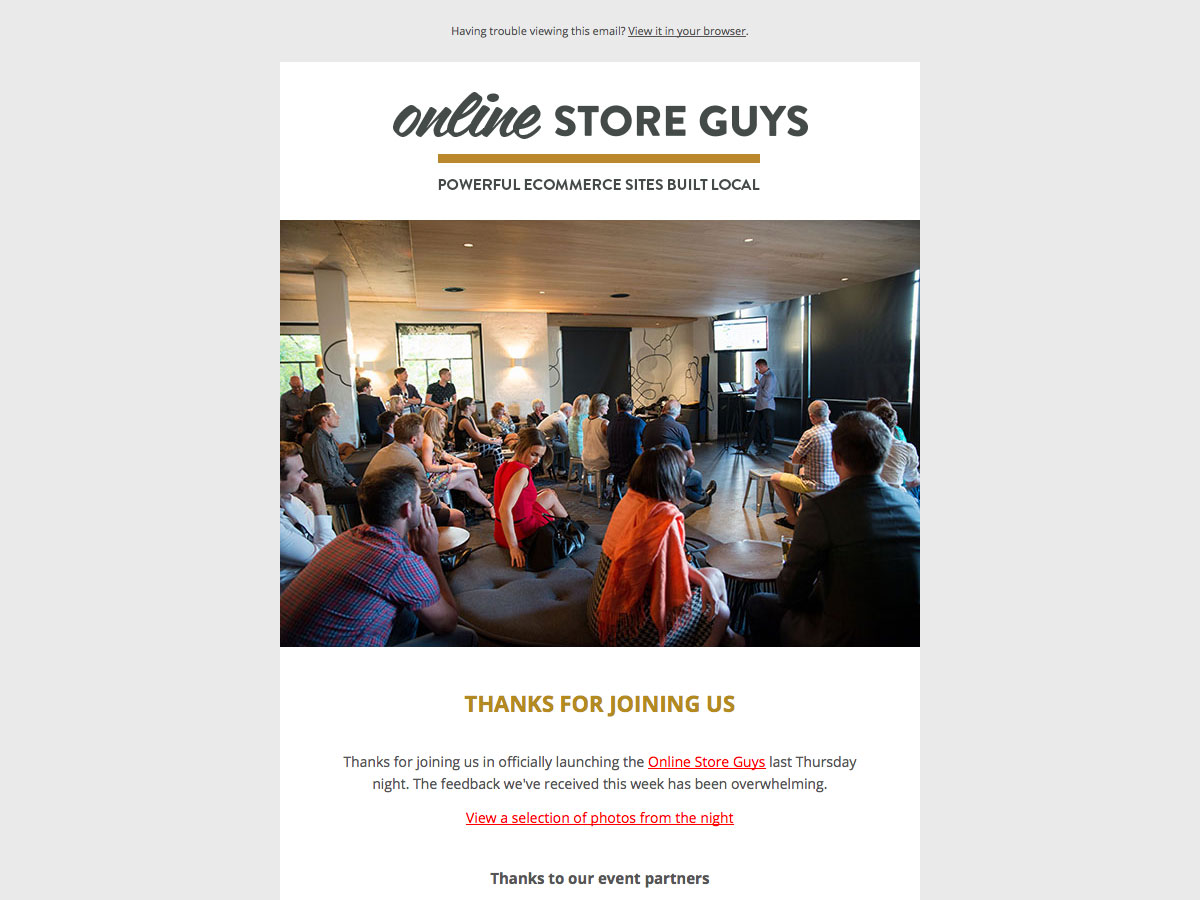
Online Store Guys
Punto di ispirazione
Ovunque
Sfera
Forma e classe del modulo
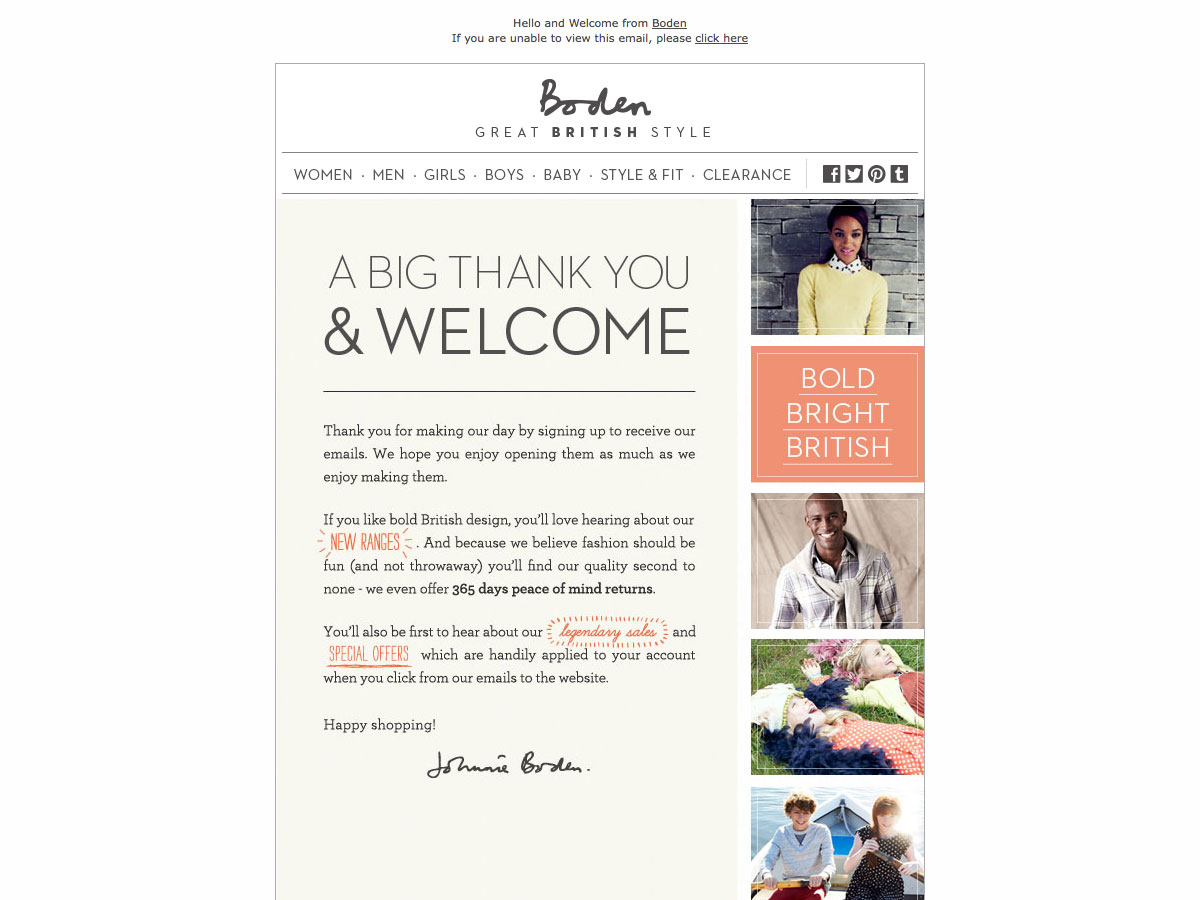
Boden
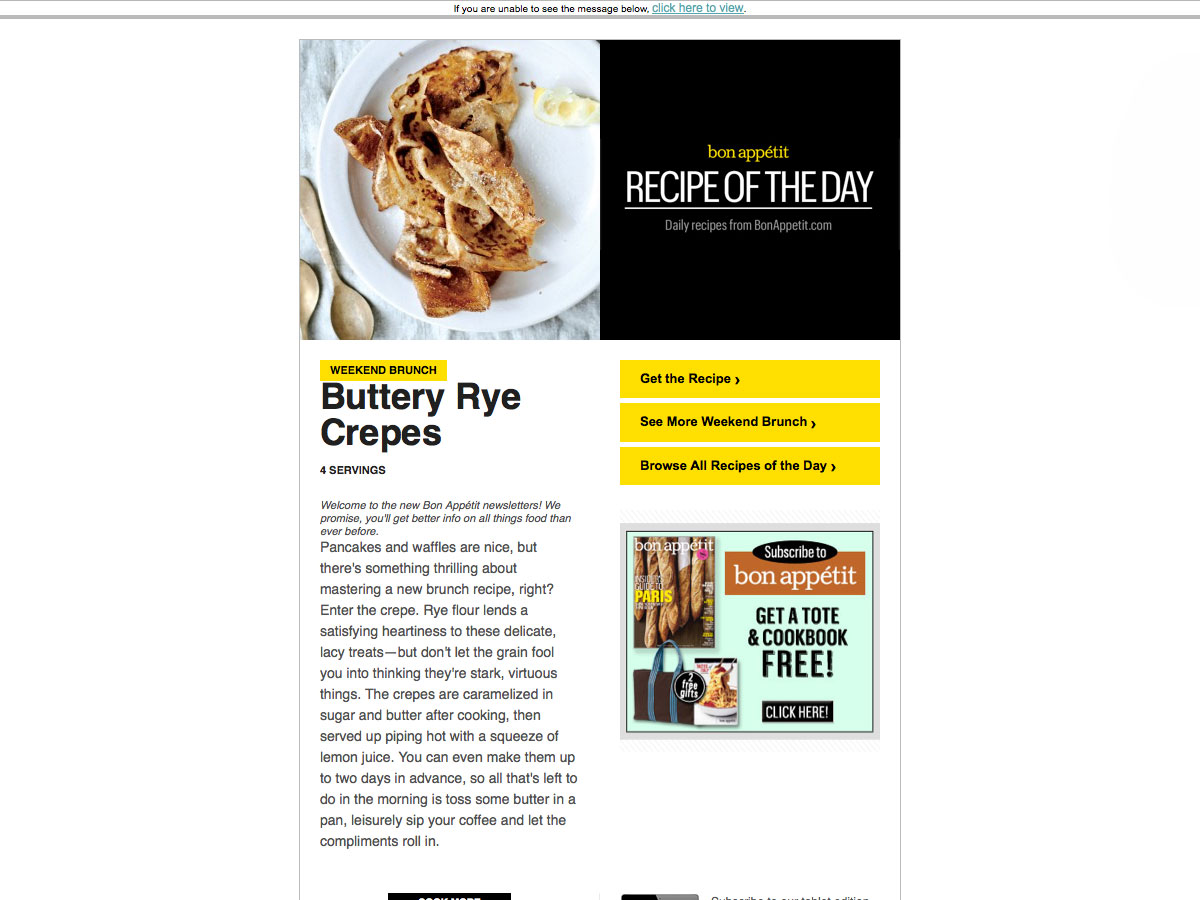
buon appetito
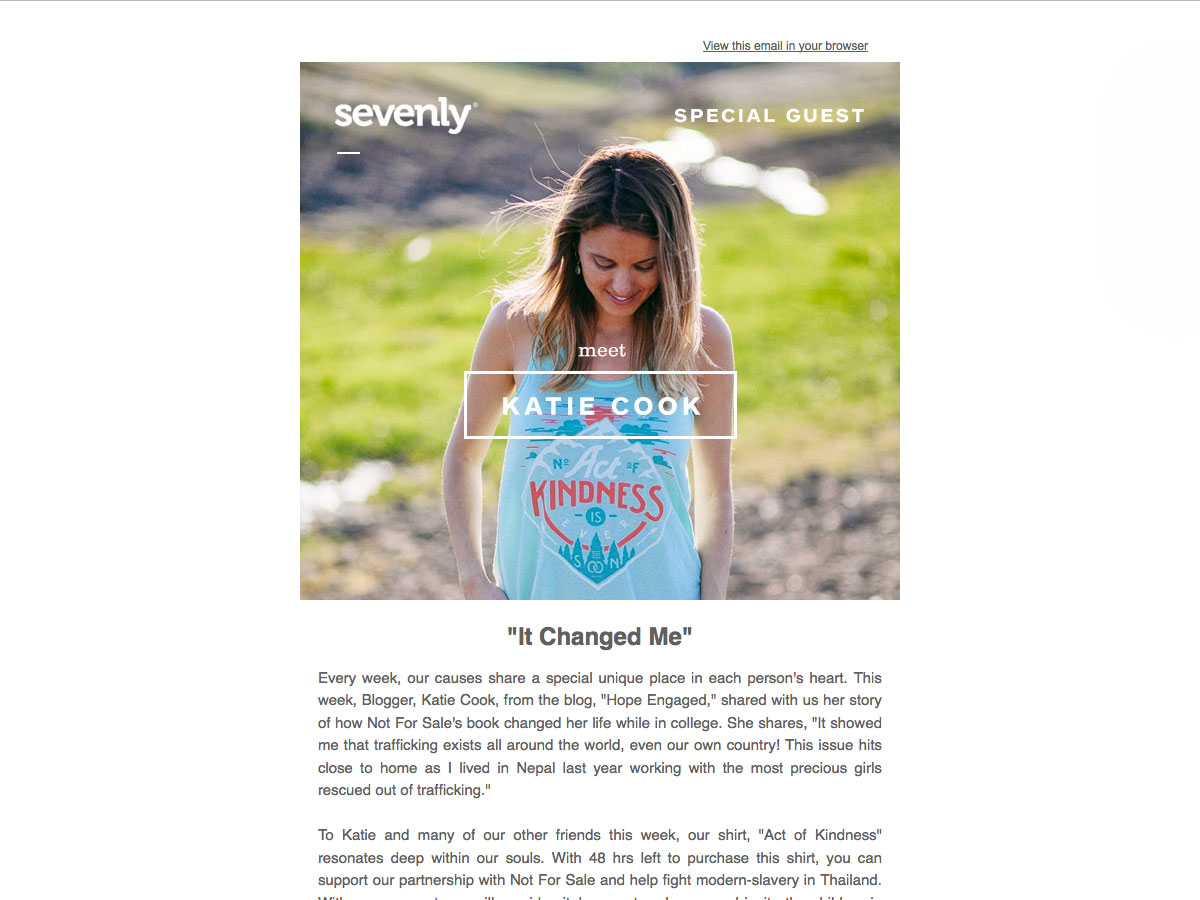
Sevenly
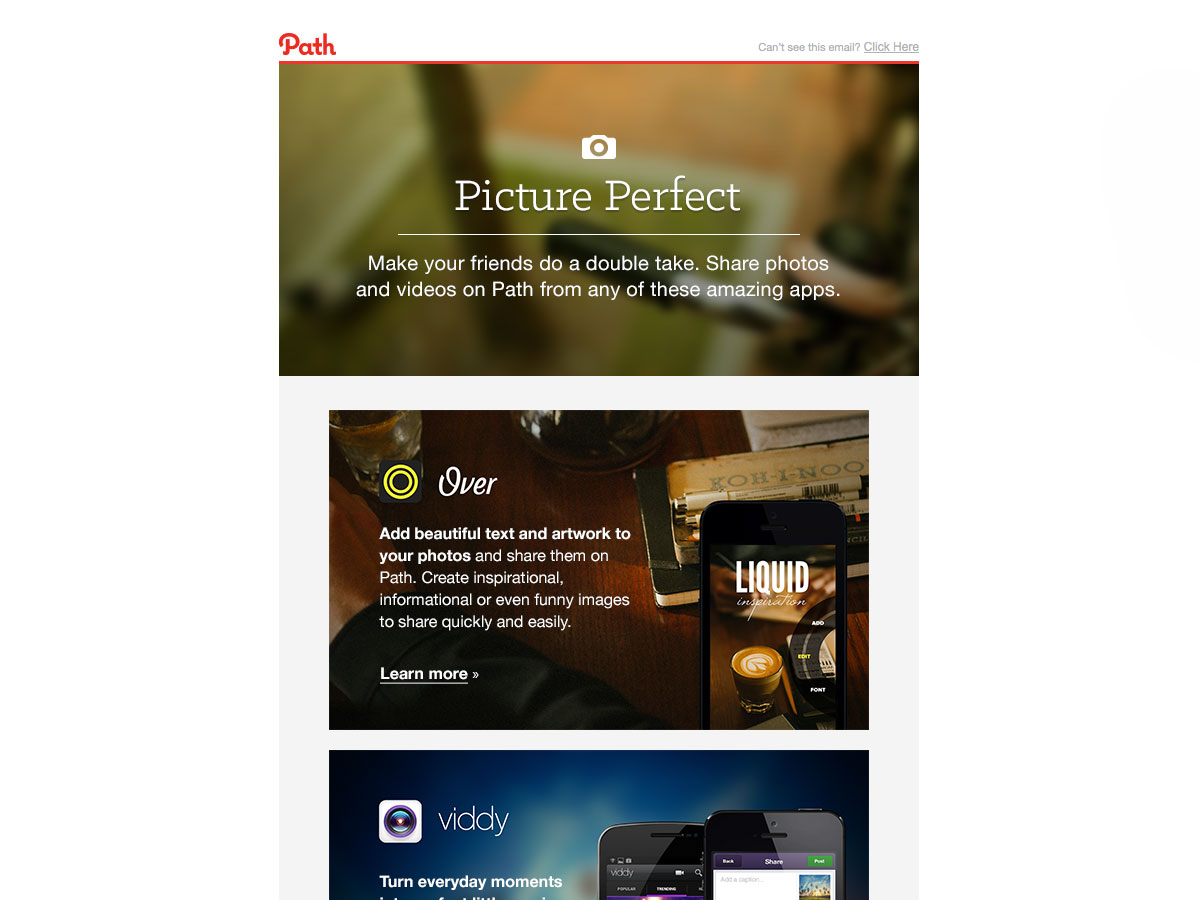
Sentiero
Guida alla sopravvivenza degli zombi per gli esperti di marketing via email
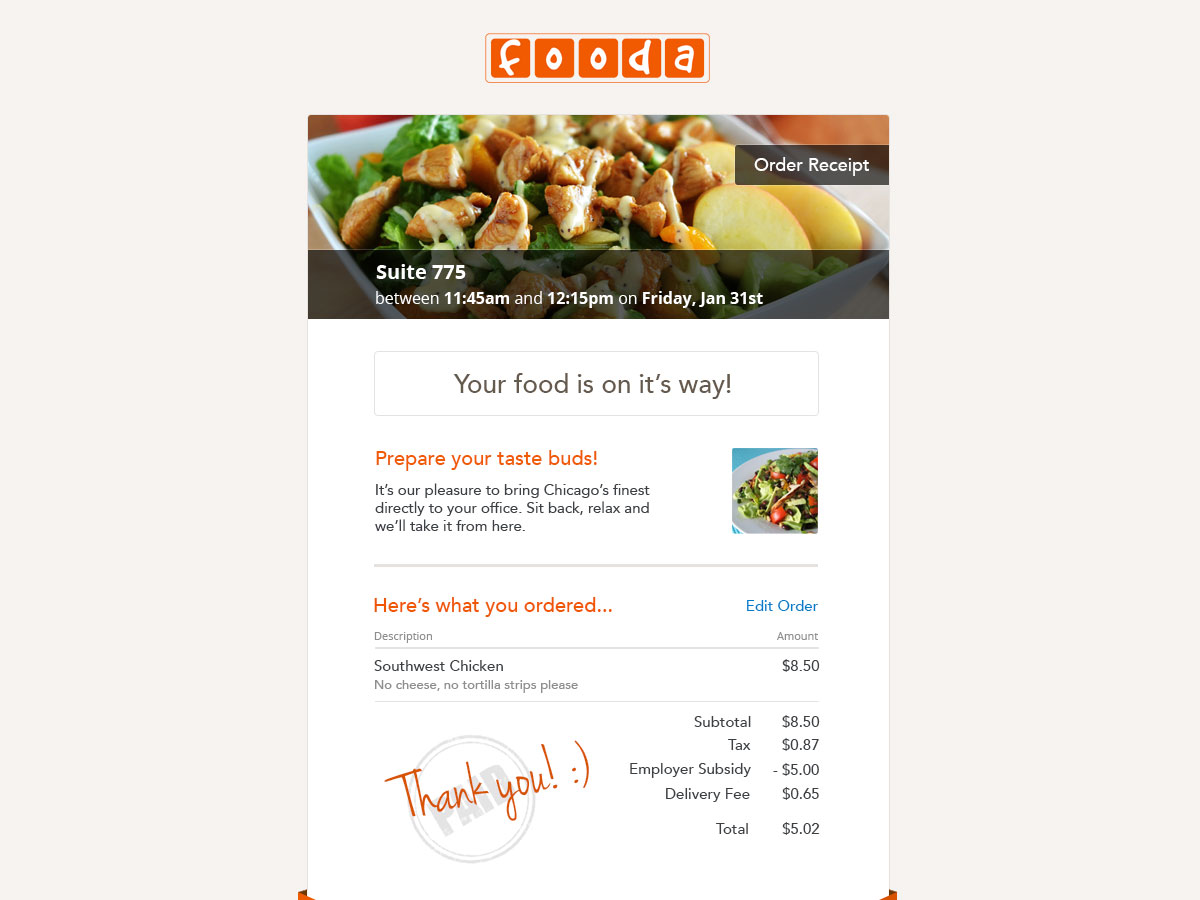
Fooda
Designer News
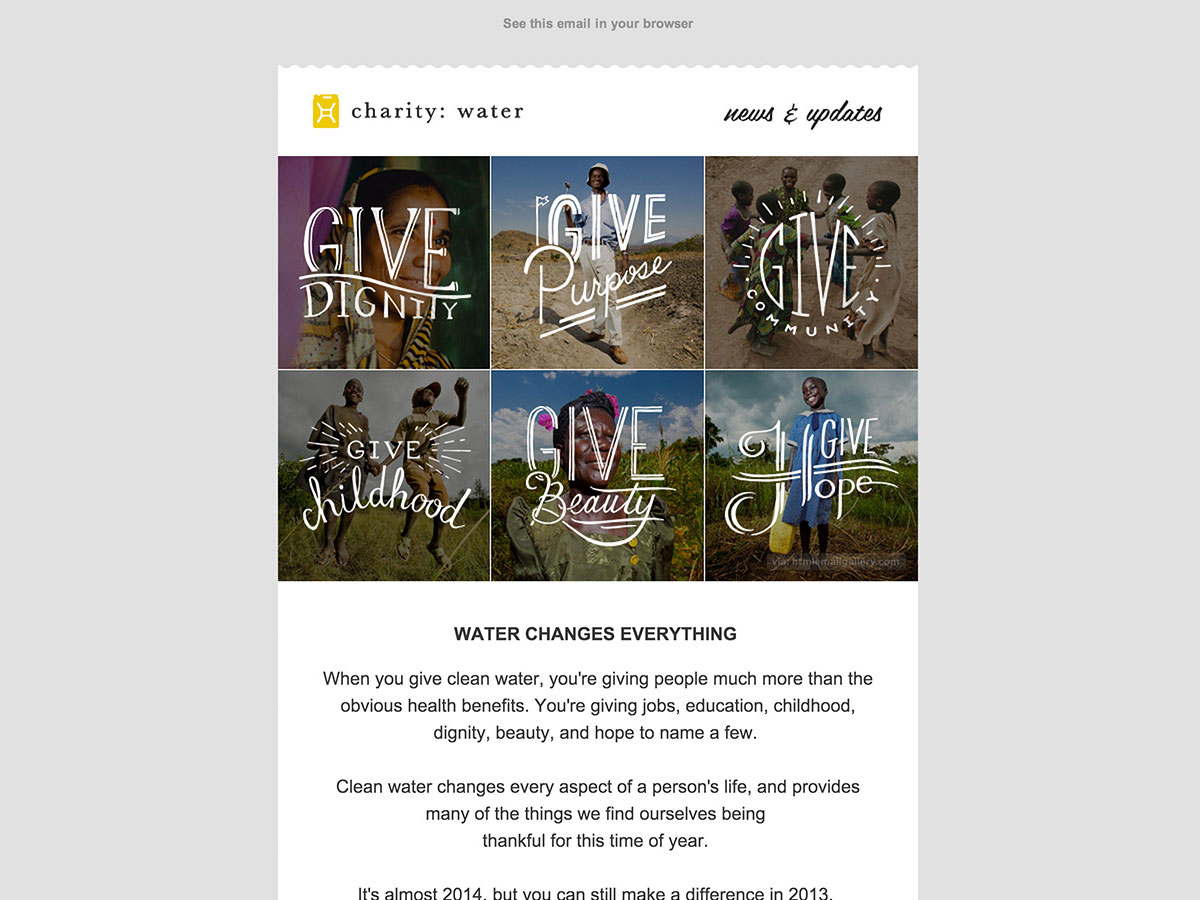
Carità: acqua
EwerkNews
Interworld Plastics
Zehno
Freez PSD
Ricetrasmittente
Altre gallerie per ispirarti
Email davvero buone offre disegni e-mail categorizzati, molti con commenti su cosa li rende grandiosi.
Email-Gallery ti consente di sfogliare i progetti di email in base a colore, tipo di attività e altro ancora.
Ispirazione email di CampaignMonitor ti consente di sfogliare per numero di colonne e tipo di email (annuncio, newsletter o invito).
Guarda cosa puoi fare , da MailChimp, offre molte e-mail inviate attraverso il servizio per l'ispirazione.
Galleria email HTML offre una galleria cronologica di disegni e-mail.
La galleria del design di email è un blog di Tumblr che mostra grandi progetti di email da una varietà di fonti.
Belle newsletter via email è una galleria di email categorizzata che include anche una funzione di ricerca.
Servizi di posta elettronica
I servizi di posta elettronica offrono varie funzionalità, ma quasi tutti gestiscono la gestione degli elenchi di iscritti e l'invio di e-mail per conto dell'utente. Molti hanno anche funzioni di tracciamento e automazione aggiuntive. La maggior parte di questi non richiede alcun contratto o impegno, anche se alcuni offrono sconti per i termini di pagamento anticipato più lunghi.
Contatto costante
Contatto costante inizia a $ 20 / mese per cmapaign di base per la posta elettronica che include la gestione dei contatti e la condivisione social, con piani più costosi che includono funzionalità aggiuntive come il monitoraggio dettagliato.
MailChimp
MailChimp offre un piano gratuito "Imprenditore" che supporta fino a 12.000 e-mail a 2.000 abbonati, con piani a pagamento che consentono di gestire volumi molto più elevati.
ActiveCampaign
ActiveCampaign inizia a $ 9 / mese per un massimo di 500 contatti, con piani che vanno da lì, compresi i piani aziendali che offrono reps di account dedicati e servizi aggiuntivi.
GetResponse
GetResponse ha piani a partire da $ 15 / mese per un massimo di 1.000 abbonati, anche se offrono sconti per la fatturazione annuale.
AWeber
AWeber ti consente di iniziare per soli $ 1 per il primo mese, con mesi successivi a partire da soli $ 19 al mese per e-mail illimitate fino a 500 abbonati.
Amazon SES
Amazon SES (Servizio e-mail semplice) è un servizio di invio e-mail in uscita. Se sei già un utente di Amazon EC2, puoi inviare gratuitamente fino a 2.000 e-mail al giorno. In caso contrario, i messaggi e-mail vengono addebitati a $ 0,10 per mille, con costi aggiuntivi per il trasferimento di dati e gli allegati, rendendo questa una delle opzioni di invio e-mail più convenienti.
Emma
Emma offre piani a partire da $ 45 per e-mail illimitate per un massimo di 2500 abbonati. Offrono anche uno sconto del 20% per le organizzazioni non profit e uno sconto del 20% per il pagamento anticipato annuale.
Email HubSpot
Email HubSpot offre un sacco di tracciabilità e strumenti per ottenere più abbonati e fa parte del servizio HubSpot generale, che parte da $ 200 / mese per i primi 100 contatti (e $ 100 / mese in più per 1.000 in più), e sale da lì.
GraphicMail
GraphicMail offre prezzi di piano in base al numero di email inviate o al numero di abbonati, con prezzi per il primo a partire da meno di $ 10 al mese e quest'ultimo a partire da soli $ 25 al mese.
Conclusione
Anche se le e-mail in chiaro possono essere perfettamente sufficienti per molte comunicazioni, non le tagliano con un sacco di altre. Comprendere come funzionano le e-mail in HTML e conoscere gli strumenti e i modelli disponibili per renderle molto più semplici è di vitale importanza per qualsiasi designer.
Immagine in primo piano / miniatura, immagine iPhone tramite Kārlis Dambrāns