The Ultimate Responsive Web Design Roundup
Il responsive design è il nuovo tesoro del mondo del web design. Sembra che non passi una settimana in cui non ci sono nuove risorse per farlo, opinioni su come farlo o anche se farlo affatto, e nuovi siti che ne fanno un bell'uso.
Può rapidamente diventare travolgente cercando di tenere il passo con tutto.
Qui abbiamo compilato un elenco di oltre settanta risorse per la creazione di design reattivi.
Sono inclusi articoli che trattano la progettazione reattiva e le teorie, i quadri e le piastre riscaldanti correlati per i layout reattivi, gli strumenti per testare i progetti reattivi, le tecniche per le immagini ridimensionabili e molto altro ancora.
Quindi, per coronare il tutto, abbiamo raccolto un centinaio dei migliori progetti reattivi disponibili in questo momento per ispirarti e darti alcune idee del mondo reale.
Articoli e pubblicazioni
Di seguito sono riportati alcuni articoli di alta qualità che parlano del design reattivo e delle tecniche che lo riguardano. Alcuni potrebbero includere alcuni frammenti di codice o altre informazioni tecniche, ma per la maggior parte si tratta di discussioni a livello di concetto.
Web design reattivo
Questo è il post originale di Ethan Marcotte che è stato pubblicato su A List Apart. Discute il ragionamento e i principi alla base del design reattivo, nonché le tecniche pratiche per creare siti reattivi.
Responsive Web Design Book
Web design reattivo di Ethan Marcotte, pubblicato da A Book Apart, copre lo stato del web reattivo, le griglie flessibili, le immagini flessibili, le domande sui media e come creare design reattivi.
La praticità delle query sui supporti CSS, lezioni apprese
Questo inviare , da Bloop, è una fantastica panoramica su come utilizzare le query multimediali (e i loro pro e contro rispetto alla creazione di un sito mobile dedicato), oltre ad alcuni suggerimenti utili per implementarle. Sono inclusi anche alcuni frammenti di codice utili.
Big vs. Small: le sfide nel responsive Web Design
Questo articolo discute alcune delle sfide che il web design reattivo può presentare, incluse le considerazioni uniche che sono richieste man mano che le dimensioni dello schermo del desktop continuano a crescere, mentre allo stesso tempo molti utenti ora accedono al web più su tablet o smartphone.
Guida per principianti al responsive Web Design
Questo Guida per principianti da Think Vitamin offre una grande introduzione al design reattivo, comprese le informazioni sulle griglie fluide e le domande dei media.
Responsive Web Design: cosa è e come usarlo
Questa introduzione al design reattivo da Rivista favolosa è un ottimo primer sull'argomento. Copre il concetto di base, come delineato da Ethan Marcotte, e le preoccupazioni pratiche per la creazione di design reattivi. Sono inclusi anche esempi di codice.
Responsive per impostazione predefinita
Questo articolo da Andy Hume discute perché il web è responsivo per impostazione predefinita, e che i progettisti hanno costretto a non rispondere per anni. È un'idea interessante, discussa principalmente dal punto di vista dello sviluppatore.
Coreografia dei contenuti
Spesso parliamo del design reattivo rigorosamente dalla fine tecnica delle cose, ma l'intero punto del design reattivo è migliorare l'esperienza del contenuto. Questo inviare da Trent Walton parla proprio di questo, di come i contenuti impilabili non sono sempre la soluzione migliore e cosa invece può essere fatto.
Comprendere gli elementi del responsive Web Design
Questo post da Sei revisioni copre le basi del design reattivo: griglia flessibile, immagini flessibili e query multimediali.
Una breve panoramica del design reattivo
Ecco un'altra grande carrellata di base su cosa è il design reattivo e come ottenerlo, questa volta da 1 ° Web Designer .
Il responsive Web Design ha creato opportunità in tutta la linea
Questo inviare copre alcune delle opportunità che il design reattivo presenta a designer e sviluppatori.
Progettare per un Web reattivo
Questo articolo da Webdesigntuts + discute il design reattivo in termini di griglia fluida, immagini fluide e query multimediali.
Sperimentare con responsive Web Design
Questo articolo da Lee Munroe offre una semplice panoramica del design reattivo, in particolare le query sui media, nonché alcuni esempi.
Query multimediali CSS3
Web Designer Wall offre una buona carrellata di frammenti di codice di query multimediali, esempi di progettazione reattivi e altro in questo articolo.
20 esempi sorprendenti di utilizzo di query multimediali per Web design reattivo
Questo post da Design Shack offre alcuni ottimi esempi di design reattivo, oltre a numerose informazioni su come creare i propri siti reattivi.
Contesto
Questo inviare da Adactio copre parte della confusione che spesso circonda il responsive design, scomponendolo in termini semplici e offrendo qualche utile intuizione.
Una tela più ricca
Questo articolo di Mark Boulton discute alcuni dei vantaggi che design reattivo, CSS3 e altri strumenti offrono ai designer e ai creatori di contenuti, in particolare, che dovremmo progettare dal contenuto, piuttosto che viceversa.
Alcuni pensieri su responsive web design e media query
Questo inviare da Jon Phillips discute alcuni dei potenziali aspetti negativi del design reattivo e, soprattutto, offre alcune ottime soluzioni.
Design web reattivo e contesto mobile
Questo inviare discute come vengono utilizzati i dispositivi mobili per la navigazione di contenuti Web e come ciò può influire sulle scelte di progettazione reattive.
The New Front End Design Stack: The Role of Responsive Design
Questo post da Acquia discute l'importanza del design reattivo, offre alcuni esempi eccezionali, gli elementi tecnici che contribuiscono alla creazione di design reattivi e altro ancora.
Responsive Web Design dal futuro
Responsive Web Design dal futuro è una presentazione di Kyle Neath che discute il futuro del web design in relazione ai principi di responsive design.
To Hell With Bad Devices: responsive web design e standard web
Questo è un sguardo approfondito al design reattivo , discutendo il design specifico del dispositivo, quale design responsivo significa per le app e molto altro.
I pro e i contro del responsive web design
Un sacco di articoli discutono su come creare un design reattivo, ma non molti discutono le cose buone e cattive sui design reattivi. The Pam fa proprio questo, dando una lista abbastanza completa dei lati positivi e negativi associati.
11 motivi per cui il responsive web design non è così bello
Questo post da WebDesignShock delinea alcune delle potenziali sfide e problemi che il design reattivo può presentare.
Esercitazioni
Le esercitazioni seguenti ti illustrano le query sui supporti CSS e altre tecniche di progettazione reattiva.
Suggerimento rapido: un corso accelerato nelle query multimediali CSS
Questo Nettuts + tutorial offre alcune nozioni di base per lavorare con le query multimediali, completa di tutorial video e frammenti di codice.
Layout adattivi con query multimediali
Questo lezione da .Net Magazine offre uno sguardo alle tecniche di base dei media CSS3. Include numerosi frammenti di codice e informazioni pratiche sulla creazione dei tuoi layout reattivi.
Responsive Web Design: una guida visiva
Questo video tutorial da Tuts + offre una grande introduzione a come appare il design reattivo, con esempi. Quindi spiega come creare il proprio design reattivo, tenendo conto sia degli aspetti visivi che tecnici.
Query media CSS e utilizzo dello spazio disponibile
Questo post da CSS-Tricks spiega il concetto dell'utilizzo di media query per sfruttare lo spazio disponibile nella finestra del browser. Include numerosi frammenti di codice ed esempi utili.
Lavorare con Media Queries
Ecco un breve lezione per lavorare con le query multimediali, con molti esempi di codice. È di base e to-the-point, ma un'introduzione perfetta alle query di base sui media.
Come utilizzare le query dei supporti di orientamento CSS3
Le query multimediali sono ideali per regolare il modo in cui il design reattivo viene visualizzato su diverse dimensioni del browser, ma molti designer ignorano il controlli di orientamento . Questi ti consentono di cambiare il modo in cui il tuo sito viene visualizzato in base al fatto che un dispositivo sia attualmente orientato alla modalità verticale o orizzontale, utile sia per smartphone che per tablet.
Ottimizzazione della posta elettronica per dispositivi mobili con la query @media
Spesso trascuriamo le newsletter di posta elettronica HTML quando pensiamo al design reattivo, ma considerando il numero di persone che probabilmente visualizzeranno le tue e-mail HTML sul loro telefono, è una buona idea usare le query multimediali in questo caso. Questo post da Campaign Monitor spiega come è fatto.
Come utilizzare le query multimediali CSS3 per creare una versione mobile del tuo sito web
Questo post da Rivista favolosa spiega come utilizzare le query multimediali per creare un sito mobile o collegare in altro modo fogli di stile separati.
Design adattivo e reattivo con query media CSS3
Questo fantastico post da Web Designer Wall include un modello di progettazione reattivo, nonché un tutorial su come è stato creato il modello. È una grande risorsa per coloro che amano apprendere nuove tecniche attraverso la dissezione di progetti finiti.
Responsive Web Design con HTML5 e Less Framework 3
Questo articolo di SitePoint offre istruzioni approfondite per creare un design reattivo usando HTML5 e il Less Framework. Include tutto il codice necessario per il progetto finale e una buona ripartizione di ciò che fa quel codice.
Strumenti e tecniche
Le tecniche e gli strumenti sottostanti rendono molto più semplice la creazione di progetti che rispondano nel modo desiderato. Molti sono per la gestione delle immagini (probabilmente uno degli aspetti più impegnativi del design reattivo), ma ce ne sono anche altri.
Effetto CSS: Spaziatura delle immagini per abbinare l'altezza del testo
A seconda del layout, potrebbe essere necessario allineare il testo correttamente con le immagini, indipendentemente dal modo in cui le immagini e il testo sono distanziati. Questo tecnica da Zomigi ti mostra come fare proprio questo.
Nascondere e rivelare porzioni di immagini
Il ridimensionamento delle immagini in alcuni casi può portarti fino a un certo punto con design responsive. A volte, è più importante che una particolare parte di un'immagine sia visibile o leggibile rispetto all'intera immagine. Ecco dove questa tecnica da Zomigi può tornare utile Consente di ritagliare dinamicamente le immagini di sfondo e in primo piano al variare della larghezza del layout.
Creazione di immagini composte scorrevoli
Questa tecnica, di Zomigi, ti consente di creare ciò che sembra essere una singola immagine, ma in realtà sono più immagini sovrapposte l'una sull'altra. In questo modo, puoi controllare il posizionamento esatto di diversi elementi dell'immagine mentre la finestra del browser cambia dimensione e forma.
Griglia reattiva per foto
Questo galleria da CSS-Tricks offre una griglia di foto senza cuciture che ridimensiona automaticamente le tue immagini e la griglia complessiva per adattarla alla finestra del browser.
Tabelle dati reattivi
Le tecniche di progettazione reattiva non sono molto amichevoli per le tabelle di dati. È facile finire con tabelle in cui il tipo è così piccolo che è impossibile leggerlo. Oppure puoi specificare una larghezza minima, ma in tal caso sconfigge lo scopo di un design reattivo. Questo tecnica da CSS-Tricks offre una soluzione per la visualizzazione reattiva di dati tabulari su un dispositivo mobile.
Immagini in primo piano che si adattano al layout
Quindi è abbastanza facile creare immagini di sfondo in scala, ma le immagini in primo piano sono un po 'più complicate. Questo articolo illustra una tecnica di Zomigi per la creazione di immagini in primo piano nei tuoi contenuti che si adattano al tuo layout.
FitText
FitText è un plugin jQuery per ridimensionare il testo del titolo nei tuoi modelli reattivi. Usando questo, il tuo testo riempirà sempre la larghezza dell'elemento genitore.
Sencha.io Src
Sencha.io Src è un servizio di hosting di immagini che ridimensiona le immagini alle dimensioni appropriate per il dispositivo che le richiede. Anche le immagini sono ottimizzate per un'erogazione ripetuta efficiente.
L'approccio Goldilocks al design reattivo
Questo post di Chris Armstrong parla del " Goldilocks Approach "Per creare design reattivi che sono" giusti "per qualsiasi dispositivo.
Responsive-Images
Responsive-Images è un esperimento in immagini per dispositivi mobili che si adatta in modo reattivo al tuo design. L'idea è di offrire dimensioni di immagine ottimizzate e contestuali in layout reattivi.
Lettering.js
Lettering.js è un plugin jQuery che ti dà un controllo preciso sul modo in cui appare la tua tipografia web, che può essere un grande vantaggio nel mantenere la leggibilità in un design reattivo.
Immagini fluide
Questo tecnica da Ethan Marcotte crea immagini a larghezza fluida per i tuoi design fluidi. Funziona anche per video incorporati e c'è una soluzione alternativa per la compatibilità con IE.
Rispondere
Rispondere è uno script di polyfill leggero per media query min / max larghezza CSS3, per farli funzionare in Internet Explorer 6-8. È solo 3kb minified o 1kb gzip.
Modernizr
Modernizr è un toolkit per HTML5 e CSS3 che fornisce funzionalità di rilevamento delle funzioni basate su JavaScript combinate con le query multimediali.
Schede di disegno responsive Web Design
Se disegni i tuoi disegni su carta, li troverai Schede di disegno responsive Web Design essere molto utile Ci sono un paio di layout diversi che puoi scaricare gratuitamente, ognuno dei quali mostra una manciata di probabili viewport del dispositivo.
Quadri e Boilerplates
I quadri e le piastre possono velocizzare enormemente il processo di progettazione. La buona notizia è che ci sono tonnellate di piastre e strutture già disponibili per la creazione di design reattivi.
Golden Grid System
Il Golden Grid System utilizza un design di base a 16 colonne per monitor widescreen. Sui tablet, le colonne si piegheranno in un layout a 8 colonne. E sugli schermi degli smartphone più piccoli, le colonne si piegano nuovamente su 4 colonne, consentendo al design di adattarsi a qualsiasi cosa, da uno schermo ampio 2560 pixel a uno schermo da 240 pixel.
Il sistema di griglia semantica
Il sistema di griglia semantica consente layout fluidi e design reattivi, mentre utilizza anche il markup semantico (che è gravemente assente dalla maggior parte dei framework grid).
gridless
gridless è un codice HTML5 e CSS3 per la creazione di siti Web sensibili ai dispositivi mobili. Non include un sistema di griglia predefinito e nessuna classe non semantica.
Meno quadro 4
Il Meno Framework è un sistema di griglia CSS per la progettazione di siti reattivi che si adattano alle dimensioni della finestra del browser. Ha quattro layout: predefinito (per tablet desktop e modalità panorama), layout tablet, ampio layout mobile e layout mobile. Questa è una buona opzione per i progettisti che desiderano un design reattivo, ma non necessariamente vogliono colonne fluide.
Responsive Twenty Ten
Responsive Twenty Ten è basato sul tema Twenty Ten WordPress. È disponibile anche un plug-in per trasformare il tema del bambino Twenty Ten in un design reattivo.
Columnal
Columnal è un sistema di griglia CSS che è un "remix" di alcune altre griglie, con un codice personalizzato aggiunto. La base della griglia elastica è presa da cssgrid.net, mentre altri bit di codice sono presi da 960.gs.
1140 griglia CSS
Il 1140 Sistema a griglia CSS è una griglia flessibile e flessibile che verrà riorganizzata in base alla finestra del browser. È progettato per adattarsi perfettamente a un monitor da 1280 pixel, ma diventa fluido al di sotto di questo.
320 e fino
320 e fino utilizza il principio del mobile-first per impedire ai dispositivi mobili di scaricare risorse desktop. È un'alternativa per iniziare con una versione desktop e ridimensionarla.
Scheletro
Scheletro è un piano di cottura per reattivi, design di dispositivi mobili. Inizia con la griglia 960 ma ridimensiona per schermi più piccoli ed è progettato per essere veloce sia per iniziare con un agnostico di stile.
Sistema a griglia fluida
Il Sistema a griglia fluida si basa su una griglia a sei colonne e ha 720 diverse possibilità di layout. Per la sua semplicità, si degrada bene nei browser più vecchi.
Sistema a griglia Fluid 960
Il Sistema a griglia Fluid 960 è basato su 960.gs, ma ha un layout fluido indipendentemente dalle dimensioni del browser.
Foldy960
Foldy960 è una versione responsive di 960.gs. Consiste in alcune classi extra e altre cose per trasformare un design 960.gs in un design reattivo.
SimpleGrid
SimpleGrid è un altro framework di griglia reattivo che supporta il nesting infinito. È configurato per schermi di quattro dimensioni diverse, tra cui 1235px e 720px.
Strumenti di test
Questi strumenti rendono molto più semplice testare i tuoi progetti reattivi senza dover utilizzare un sacco di dispositivi diversi.
resizeMyBrowser
resizeMyBrowser è un utile strumento di test per progetti reattivi. Basta fare clic su uno dei pulsanti di dimensioni del browser predefiniti e il browser verrà ridimensionato. Ogni dimensione è etichettata con il nome di almeno un dispositivo che utilizza tale risoluzione.
responsivepx
responsivepx è uno strumento di test del browser che ti consente di inserire un URL (locale o online) e quindi di regolare l'altezza e la larghezza della finestra del browser per visualizzare la larghezza esatta dei punti di interruzione in pixel.
Test di progettazione reattivi
Matt Kersley ha creato questo strumento per test del browser che ti consente di vedere esattamente come il tuo sito viene visualizzato alle larghezze comuni del browser, a partire da 240 px e fino a 1024 px.
Screenfly
Screenfly mostra come apparirà un sito Web su vari dispositivi, tra cui TV e dispositivi mobili abilitati per Internet.
Adobe Device Central
Un certo numero di prodotti Adobe Creative Suite vengono con Device Central , che può essere uno strumento molto prezioso per testare i tuoi progetti reattivi. Ti consente non solo di visualizzare in anteprima, ma anche di testare i tuoi disegni sul dispositivo di tua scelta.
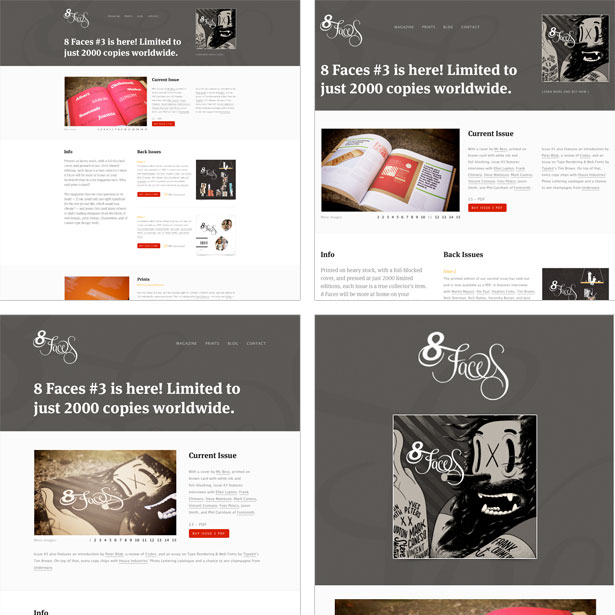
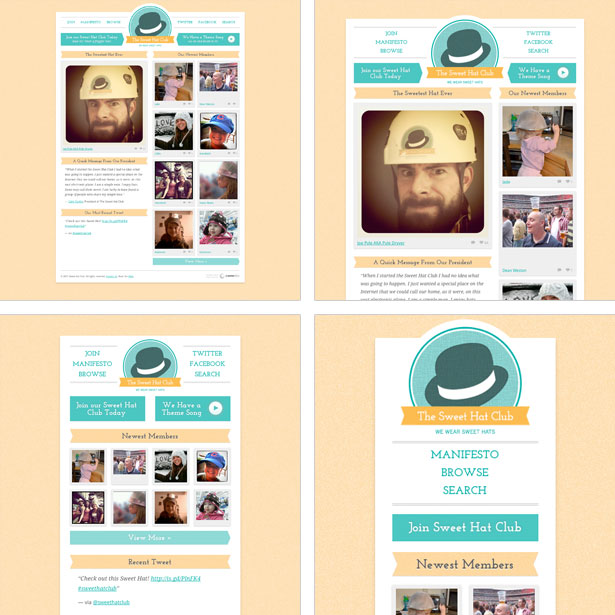
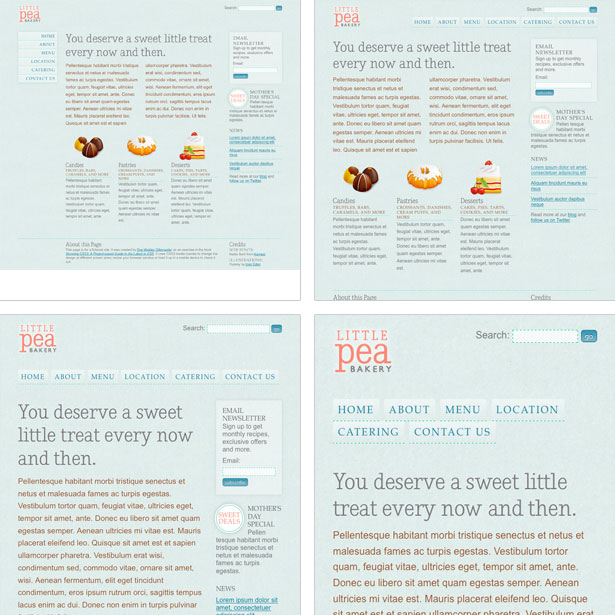
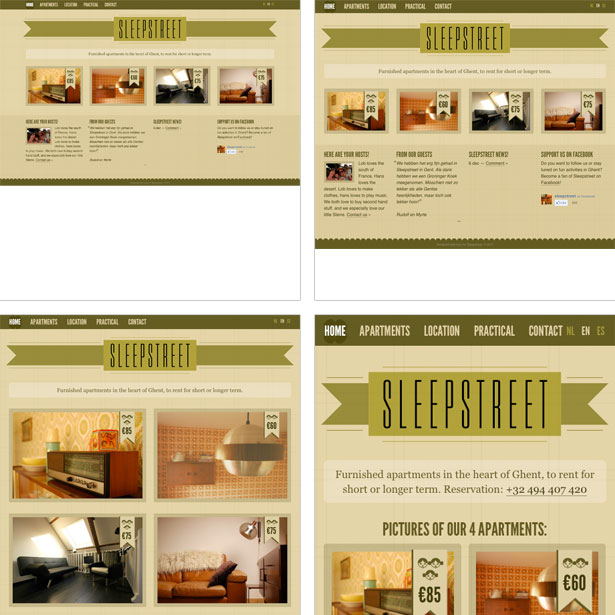
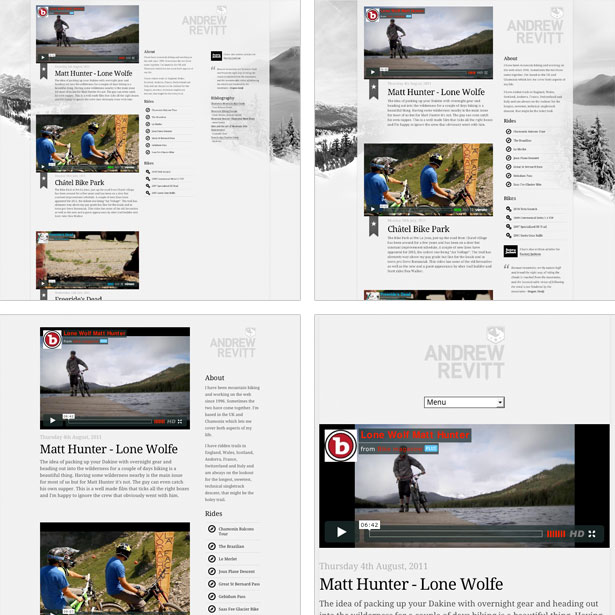
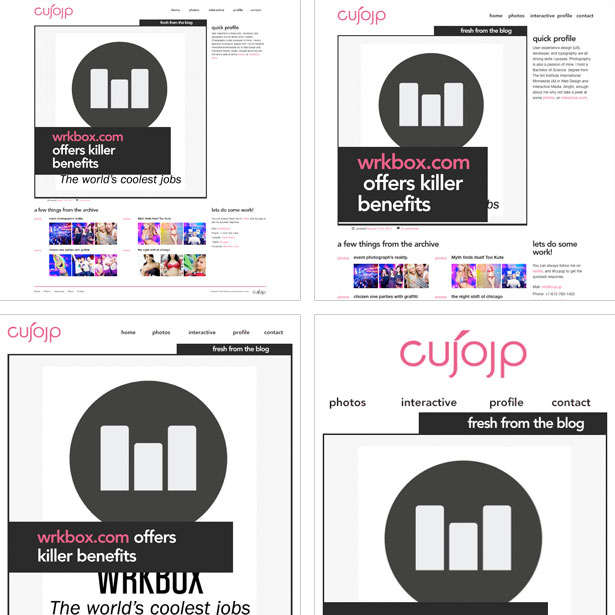
Esempi
Di seguito sono riportati 100 esempi di fantastici modelli reattivi. Ci sono molti più siti là fuori che usano la tecnica, e ne vengono lanciati di nuovi ogni giorno. Una grande risorsa per trovare nuovi siti è Media Queries , una galleria dedicata specificamente ai siti che utilizzano tecniche di progettazione reattiva.