UI Vs UX: qual è la differenza?
L'interfaccia utente è la sella, le staffe e i regni.
UX è la sensazione che hai la possibilità di cavalcare il cavallo e legare il tuo bestiame.
Almeno questo è quello che dicevano nei tempi antichi. Piuttosto, è quello che avrei voluto dire. Nonostante quanto possa sembrare semplice, ci sono molte complicazioni e idee sbagliate quando si tratta delle differenze tra l'interfaccia utente e il design UX, e fanno sì che la comunità del design entri in agitazione ogni volta che viene educata.
Una nota interessante è che ho trovato le persone che lavorano in posti di lavoro con titoli come Interaction Designer per essere pagati più semplicemente perché sanno e agiscono sulle differenze tra questi due campi (in genere sfruttando un po 'di entrambi). In effetti, penso che ci siano più differenze nelle persone dietro a questi ruoli rispetto alle idee dietro la progettazione di UI e UX.
Facciamo un salto in una definizione standardizzata che cercheremo di elaborare metaforicamente. Definito in modo molto semplice un design dell'interfaccia utente è la parte del prodotto rivolta all'utente quando guarda il sito, e l'esperienza utente è il modo in cui si sentono quando guardano il sito, ovvero l'ambito generale.
Più chiaramente, una buona esperienza utente è l'arte di un trapano che attraversa il legno, o una tavola da surf che scivola nell'acqua senza sforzo. I sentimenti che ti danno sono impareggiabili perché funzionano semplicemente, semplicemente. Però, al contrario, la forma di quella tavola che aiuta a far girare l'onda è una buona interfaccia utente, e il surfwax in cima quindi non scivoli è anche una buona interfaccia utente. In breve, il pacchetto INTERO è ciò che lo rende un buon UX, mentre una buona interfaccia utente è sempre un elemento interno molto importante.
Prima di continuare, vorrei solo dire che questo articolo si basa solo sulla mia opinione e in nessun modo sta cercando di fare grandi dichiarazioni grandiose sul modo in cui tutto dovrebbe essere. Cercherò di educare i lettori su vari elementi di ogni campo, sulla base delle mie esperienze passate, ma non sono, ancora una volta, in alcun modo cercando di impedire le tue opinioni personali se dovessero differire da quelle dichiarate in questo articolo. Tutte le metafore sono cose che penso si riferiscono, e se pensate che non si sentano liberi di farmelo sapere nei commenti, ma assicuratevi di dare anche il vostro. Aiuta sempre il lettore se ha più fonti a fornire informazioni su un argomento.
Scopriamolo
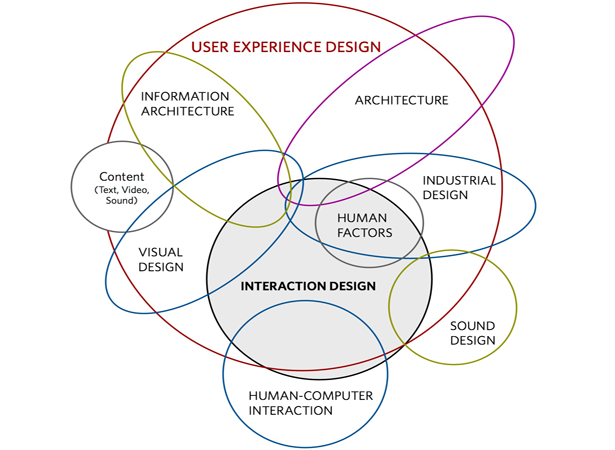
Dan Saffer è stato così gentile da permetterci di usare la sua immagine. Grazie, Dan!
Generalità
Basta guardare quell'immagine; questa è un'illustrazione così gloriosa di esattamente quanto è incorporato nel design di User Experience. Ora puoi capire perché le persone in questi ruoli devono essere in grado di pensare in modo critico e creativo su una base quasi costante. Tuttavia, non lasciarti scappare se sei un po 'confuso in questo modo, perché in effetti abbiamo principalmente correlato la progettazione di UX e UI a prodotti fisici come la tavola da surf o animali come il cavallo.
Il motivo è che questo è ovviamente un argomento un po 'confuso, ed è principalmente così perché è fortemente fratturato. Cioè, piccoli pezzi di uno costituiscono la visione più ampia dell'altro, e questo può essere un po 'confuso o impegnativo per molte persone. Ma anche i designer hanno difficoltà, quindi non sentirti deluso.
Immaginiamo di convertire quelle idee di cui abbiamo già parlato nel web o negli spazi mobili. L'interfaccia utente sarebbe una serie di pulsanti e il loro aspetto, e l'UX direbbe che il pulsante dovrebbe premere fisicamente quando si fa clic su di esso. La reattività di essere cliccato, e quindi avere il pulsante premuto su un sito Web 2D è così soddisfacente, dopo tutto, come potrebbe un designer non farlo? Bene, succede tutto il tempo, e penso che ci lasciamo viziare da quelli che lo fanno.
Per esempio, sono stato in un sacco di siti che hanno dei bei pulsanti grandi e belli con le ombre sotto di loro come se fossero solo prurito per essere cliccati, e poi quando lo fai, non si inseriscono nella pagina. Nessuna animazione reattiva, e tutto quello che so è che mi fa sentire deluso dal design o dal designer di quel prodotto.
Ora, non credo che sia perché sono una specie di elitista dai pulsanti bizzarri, ma invece penso che sia perché è così potente la buona esperienza utente. Credo che quando entriamo in contatto con l'esperienza utente che è così esagerata, e così incredibile (come i pulsanti che si inseriscono, per qualche motivo), allora ci sentiamo letteralmente come tutte le cose dovrebbero essere così fantastiche. Naturalmente, non giudicherei un intero prodotto perché alcuni pulsanti non premono, ma questa è una parte importante di come mi sento in quel dato momento di premere quel pulsante.
Ci sono tonnellate di fattori esterni che influenzano il modo in cui ci sentiamo su un sito web in un dato momento, e dobbiamo fare tutto il possibile per assicurarci che il sito web si presenti in modo tale da ridurre tutte le influenze esterne nel non essere così apparenti come l'influenza interiore del nostro UX è. In generale, pensa sempre a UX come a un ombrello che racchiuda tutti i punti che costituiscono l'esperienza del tuo prodotto, nell'ora, nel futuro (anche se questa è una strategia) e nel passato.
È stato discusso più e più volte, sulla base di tutto questo discorso riguardante UX e Interazione, è come qualcuno si sente in un sito Web 2D davvero importante? Bene, se stai cercando di ottenere conversioni è; se stai cercando di convincere la gente ad essere affascinato dal tuo prodotto o blog è; se stai cercando di convincere la gente a capirti, lo è; se stai cercando di convincere la gente ad ascoltarti lo è; se stai cercando di convincere la gente a diffondere il tuo messaggio lo è; se stai cercando di convincere la gente a fare praticamente qualsiasi cosa allora sì, è molto importante.
Sono certo che lo puoi dire a voi stessi, ma il motivo per cui spesso abbiamo questo dibattito apparentemente inutile è che i designer che si trovano in un campo non sanno davvero come definirsi. E per una buona ragione. I progettisti spesso finiscono per svolgere una serie di lavori diversi nell'ambito del design, ed è per questo che è ancora più importante trovare qualcuno che sappia esattamente cosa sanno fare e come si inseriscono nel team - a meno che, naturalmente, non si stia cercando un tuttofare.
UX: progettare per l'emozione
Al di fuori del settore del design, le persone si emozionano molto sul design. Il che rende un gioco da ragazzi quando si pensa a quanto sia importante il lavoro di un designer. Fanno molto di più che mettere un bel ambiente carino sulle cose. Possono letteralmente creare un'intera emozione attorno al tuo prodotto, e dovrebbero .
Il designer è una delle persone più importanti della tua squadra e dovrebbe essere trattato come tale. Come esempio correlato, Mark Zuckerburg tiene le scrivanie dei lead designer di Facebook a diversi metri dalla sua scrivania quando è al lavoro. Gli ingegneri sono importanti, ma sono ciò che gli utenti non vedono. I loro effetti sono impliciti, come la velocità del sito e l'architettura del database, ma un designer si sta davvero esprimendo in tutto il tuo prodotto - e c'è qualcosa da dire per questo.
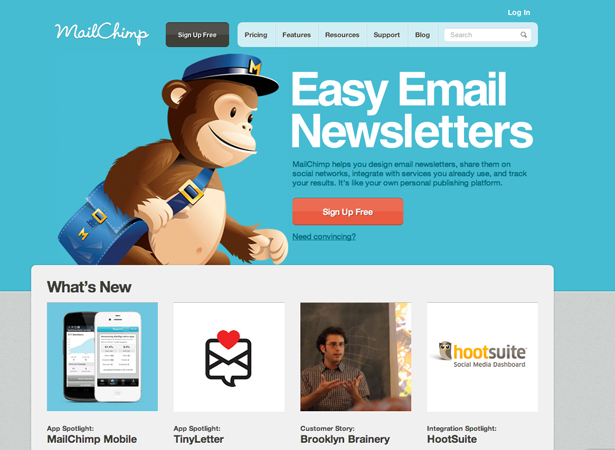
Una delle persone che molti stilisti ammirano è Aaron Walters che fa vari discorsi e libri, ma altrettanto importante è il suo ruolo di lead UX Designer presso MailChimp . Ora, parla di un prodotto fantastico. Senza nemmeno sapere nulla di lui o di ciò di cui parla o scrive, vai direttamente al sito o guarda l'immagine qui sopra e dimmi se ciò non evoca una risposta emotiva da parte tua. Bene, so che fa così possiamo solo andare al sodo.
Ha a che fare con ciò che si chiama Designing for Emotion e ne parla abbastanza spesso. Vuoi che il tuo design si concentri sui sentimenti e le emozioni dell'utente quando arriva sul tuo sito. Non solo ciò che sente esternamente (ne parleremo più avanti), ma quali emozioni vuoi che il tuo sito trasmetta a lui e / o che lo faccia sentire.
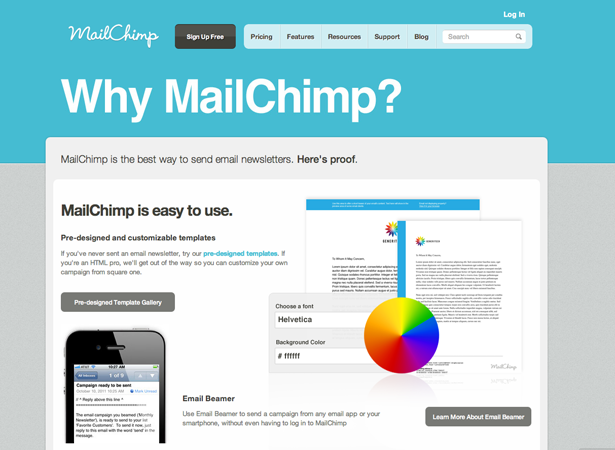
Questo è molto evidente quando si utilizza il servizio MailChimp o quando si naviga semplicemente tra le pagine dei prodotti. Vedrai immediatamente che è uno dei siti web più ben progettati là fuori e la semplicità di creare una forma piuttosto complessa è sbalorditiva. Ti guidano attraverso tutto con le guide, in modo colorato e passo dopo passo, e non sei mai lasciato solo fuori nell'oscurità. Completano completamente il prodotto inviandovi esempi e suggerimenti su come migliorare i moduli o il comportamento del modulo o su come acquisire altre aree del prodotto per utilizzarlo al meglio dopo averlo utilizzato. E non lo fanno semplicemente dando enormi finestre modali che bloccano l'uscita dal sito quando si accede, ma invece ti danno bei ricordi in tutto.
Perché ricorda, è tutto importante. L'intero prodotto è UX, una sezione individuale è l'interfaccia utente. La gioia di lanciare una palla da baseball è l'esperienza dell'utente, la cucitura e la forma sferica sono l'interfaccia utente.
UX e UI: all'interno di una squadra
A mio parere, quando si lavora su un progetto web o mobile, un progettista UX è effettivamente un direttore creativo. Sebbene, spesso in una struttura di team più formale, il direttore creativo è qualcuno che lavora a stretto contatto con il team di fondatori per identificare la visione creativa che hanno e poi lo spinge attraverso la sua direzione creativa e lo trasmette al progettista UX che poi fa ciò accade sul sito con l'aiuto di e mentre conduce il team di interfaccia utente.
Penso che in un ambiente di sviluppo di mischia, però, il direttore creativo possa essere sostituito con il ruolo di UX, se è d'accordo con questo tipo di responsabilità. Semplicemente perché fanno la stessa cosa e hanno la stessa esperienza dal mio POV. Anche se, di nuovo, questa è solo la mia opinione.
In realtà, dovresti inserirli ovunque tu ritenga che dovrebbero adattarsi a un progetto, ma idealmente non sarebbero una persona UI / UX comune, a meno che non fossero eccezionalmente dotati. Mi piacerebbe sapere cosa ne pensano in particolare i commentatori. Molti di voi che leggono sono probabilmente designer o aspiranti designer, si fatturano sia come progettisti UX che come UI? O pensi che ci dovrebbe essere separazione tra i due?
Per quanto riguarda il progetto vero e proprio, il progettista UX dovrebbe essere lì dall'inizio alla fine. È critico nel ciclo di vita del progetto. I progetti senza di essi spesso si rivelano come Google Video, senza emozioni.
In alternativa, i progetti che hanno una persona / squadra UX su chiamata per la totalità risultano come Zendesk , assolutamente meraviglioso e finirà per essere un piacere da usare. Nota a margine: vai sul sito ZenDesk e fai clic sul pulsante "Prova gratis" in alto a destra. È così che un pulsante dovrebbe interagire. Anche come un'altra nota a margine, a quanto pare sono ossessionato dai pulsanti.
Un'altra cosa da ricordare è che l'interfaccia utente è effettivamente uno strumento che userete e le persone che vi lavorano sono potenti quanto un trapano o un martello per un lavoro di costruzione. Ricorda sempre di scegliere i designer appropriati per il lavoro, anche se ritieni che UX sia più importante. Dovresti tenere a mente che questa è un'impresa frattale e che la suscettibilità di un ramo influenza tutti gli altri.
Campo base è un altro esempio di grande UX, e in effetti hanno un grande team di ingegneri che ha una grande attenzione anche a UX. In genere, gli ingegneri non sanno bene come fare UX, * cough * Google * cough *, ma in questo caso il team di progettazione di 37signals e i suoi splendidi designer fanno un lavoro assolutamente straordinario di coordinamento delle idee per creare solo il più semplice e fantastiche applicazioni di collaborazione progettuale. Il nuovo Basecamp deve essere una delle applicazioni meno resistenti che abbia mai usato (ci si alza e si va così veloce).
UX: cosa significa per i tuoi utenti e tu
Ci siamo sfiorati un po 'in tutto l'articolo fino ad ora, ma è abbastanza importante dedicare la propria sottosezione a. In modo semplice e diretto, se non hai emozione sul tuo sito i tuoi lettori diventeranno senza emozioni e indifferenti nei suoi confronti. Più i tuoi lettori ottengono dalla sensazione del tuo sito o prodotto, più sono impegnati a livello cerebrale e più vorranno usarlo, tornare, parlare con gli amici o semplicemente deliziarti con i complimenti per il tuo servizi / prodotto / o sito.
Il fatto è che, spesso, è uno scenario di catch-22. Stiamo costruendo in pixel, gradienti, lucentezza e profondità artificiale, e questo può spesso farci diventare compiacenti quando si tratta di avere un "sentimento" nei confronti dei nostri prodotti. Il mercato del software come servizio ha davvero aiutato a migliorare questo aspetto, e prima di allora in particolare era davvero un problema.
Ora, però, sta iniziando a peggiorare quando un servizio non ti aiuta a provare qualcosa per questo. Questo è il trucco 22: anche se questo è un mondo pieno di pixel piatto in cui lavoriamo senza toccare fisicamente ciò che costruiamo (mai), dovremmo comunque sentire che è parte di noi e un'estensione di noi stessi. I designer mettono molta emozione in ciò che fanno ogni giorno, e anche i buoni lo fanno, ed è davvero evidente. Questo diventerà particolarmente importante in quanto il web continua a crescere e maturare nei prossimi anni.
In effetti, posso vedere una rete in cui tutti i siti e i prodotti sono progettati in modo così delizioso ed emozionante che possono letteralmente diventare le riviste degli anni passati. Il Web 2.0 sembrava essere tutto incentrato sullo splendere sui loghi e sull'interazione sociale online come un esperimento, ma il futuro del web è molto più importante e critico. Tra qualche anno la maturità del web non richiederà nient'altro che la maturità di tutti i prodotti e siti che vivono su di esso, e giustamente. Questo taglierà i siti sub-par o i prodotti molto velocemente. Sceglierai la tua intranet aziendale, la tua lista di cose da fare, il tuo creatore di moduli e qualsiasi altro strumento di cui hai bisogno in base alle sensazioni che ti danno e quindi anche la funzionalità in esso contenuta.
Quindi, aspetta un attimo, se è tutto incentrato sul sentimento non porta via alla funzionalità? Dovrei aver messo in relazione queste due cose? A mio parere, sì, dovrei avere, perché sono incredibilmente co-dipendenti. Con l'aumentare della maturità del web, e quindi la robusta maturità della progettazione del prodotto aumenta, così aumenta la maturità della funzionalità del prodotto. È un effetto ombrello organico e interdipendente.
Nessuno di noi vuole colpire la testa sul tetto, quindi se quel tetto fosse inesistente? E se fosse a 10.000 piedi? Beh, potresti fare qualsiasi cosa - nel mondo dei pixel in cui la gravità non esiste. Affermare che tutto ciò che riguarda i progettisti UX vs UI è davvero importante, perché saranno gli spacciatori di questo web maturo.
Sì, naturalmente anche i protocolli, l'architettura di database e gli ingegneri, ma in definitiva le persone che creano cose che sono incredibilmente mature, beh, sono le persone che attirano clienti in tutto il mondo.
E non si tratta solo di immagini o design e CSS, ma anche di copywriting. Dai un'occhiata alla copia nell'immagine MailChimp sopra. È semplice, pulito, elegante e non ha alcuna BS coinvolta. È così che la copia dovrebbe essere, e lo sarà, quando ne avremo bisogno. Potresti essere una di quelle persone che ci aiuta lungo il nostro cammino, richiedendo che sia così.
UI: la linea e le sue curve
UI È un concetto affascinante, che ha davvero rivoluzionato il web come lo abbiamo conosciuto nei giorni del web 2.0. Come si può senza dubbio dire, ho lodato molto UX nel corso di questo articolo, ma devo dire che senza gli strumenti di base dell'interfaccia utente non significherebbe davvero nulla. Ricorda come funzionano i frattali dalla lezione di scienze? Come si può formare un cristallo senza che la prima sezione centrale sia stata formata per prima?
Quando tutti hanno deciso che la vera bellezza online significava molto, ci sono voluti molti di noi per i regni (di nuovo cavalli, lo so), ma in realtà lo ha fatto. Abbiamo tutti notato che tutti noi abbiamo iniziato a diventare ossessionati da questi prodotti che sono stati progettati con queste stupefacenti sfaccettature dell'interfaccia utente che ormai sono diventate troppo consumate. jQuery ha avuto un effetto, le risposte ai media reattive nei CSS hanno avuto un effetto, così anche il design attuale.
Penso che una delle cose su di noi come persone sia che non prendiamo le cose seriamente finché non sono completamente lucidate. E sì, questo potrebbe riguardare il paragrafo precedente sulla maturità del web, ma si riferisce anche a come l'interfaccia utente si è evoluta.
Ad esempio, non abbiamo mai iniziato a prendere Internet come metodo di comunicazione fino a quando non abbiamo ricevuto email professionali e client IM. Non abbiamo mai iniziato a prendere sul serio le macchine fino a quando Henry Ford non ha ideato la linea di produzione. Non abbiamo mai iniziato a prendere sul serio il gelato fino a Cold Stone. Ok, forse l'ultimo è stato un tratto - ma hai capito il punto.
Godiamo la maturità e, quando si tratta di interfaccia utente, nulla ha realmente accresciuto la visibilità del Web dell'utente (front-end) rispetto a ciò che è oggi, attualmente , rispetto al design dell'interfaccia utente. Ora stiamo prendendo il web più sul serio di quanto non abbiamo mai fatto e senza dubbio continueremo ad aumentare. Considera quanto facciamo ora online. Gestiamo i nostri compiti, riunioni, guardiamo video, interagiamo tramite networking, giochi e facciamo letteralmente tutto ciò che possiamo online. Non solo è meglio sulle risorse naturali, è uno dei modi più divertenti per fare le cose. Chiediti perché è così divertente e la risposta che invierai invariabilmente è che è spesso così bella.
Siamo limitati nelle nostre vite offline quotidiane con le risorse che abbiamo come legno, gas, petrolio, carta, ecc. - ma online siamo completamente gratuiti. Siamo limitati solo dalla creatività di designer e programmatori. Ci stiamo muovendo verso una nuova ondata di accesso online e le cose che facciamo in questo e penso che dovremmo dare un ringraziamento collettivo ai progettisti dell'IU per questo (e anche agli ingegneri! Non ti lascerò uscire, ma questo articolo è sui designer dopotutto).
UI e UX: la prova è nel budino
Non sono uno di quelli a cui piace continuare a discutere su questi due campi, ma in realtà i termini sono completamente diversi. Non lasciare che un annuncio pubblichi o qualcuno ti dica che l'interfaccia utente è uguale a UX.
L'immagine sopra è ciò che considererei l'UI funzionante, ma non provo alcuna sensazione di essere lì o di guardarlo. Però, ha una bella interfaccia utente ottimizzata, la ragione per cui non ho la sensazione è perché è un aspetto di UX, ma non è UX nella totalità. UX è la totalità del sentimento che provo dal vedere i miei account in un unico posto menta . L'interfaccia utente è uno dei grafici sulla pagina.
Gli elementi dell'interfaccia utente di una pagina sembrano essere stati trotti per la maggior parte di questo articolo, ma per favore lasciatemi riaffermare che non è l'impressione che sto cercando di dare. Amo gli elementi dell'interfaccia utente e ancora una volta è molto importante capire che l'interfaccia utente è una parte molto importante di UX. L'interfaccia utente può rendere bello il tuo sito, pensa ZenDesk, eppure senza UX può essere come se Digg fosse senza la community. È senza emozioni. Se non c'è nessuna comunità dietro l'UI senza UX per ripetere l'emozione, allora non ce ne sarà letteralmente. Sì, a volte i bravi ragazzi della UI sono così bravi da creare inavvertitamente UX senza saperlo, ma sono pochi e distanti tra loro.
Portare tutto insieme
In realtà, però, parlare di questi due campi in isolamento è ottimo per un po 'di acume mentale, ma sono completamente correlati quando si tratta di lavorare su di essi . Sono campi che non dovrebbero mai essere separati nel posto di lavoro, e sono campi in cui le due creatività che svolgono questi lavori non dovrebbero lavorare con direttive diverse.
Esiste un aspetto interdipendente per molte cose che facciamo nel mondo del design, ma in realtà non è una di quelle volte. Analogamente a come un Direttore Creativo o uno Scrum Master non vuole lasciare la sua squadra per girare da solo, i partiti UI e UX non dovrebbero mai girare da soli senza il coordinamento dell'altro. Credo fermamente in questo grazie all'esperienza passata.
In sintesi, penso che UI e UX siano un argomento di molto dibattito, e che onestamente sia vero quando si tratta di un dibattito. Migliora la conoscenza di entrambe le parti nel dibattito su entrambi gli argomenti che sono soggetti ad esso. È davvero un argomento situazionale sorprendente e uno che dovresti discutere con i tuoi amici designer se puoi o quando ne hai la possibilità. So che ho avuto molte conversazioni a cena su questo esattamente, e può rivelarsi piuttosto scottante tutto semplicemente perché si crede che le metafore di un altro non mostrino accuratamente quale sia la differenza (quindi perché ho messo il disclaimer in cima a l'articolo).