Novità per i progettisti, febbraio 2014
L'edizione di febbraio delle novità per i web designer include nuove applicazioni web, icone, risorse cromatiche, strumenti per i webmaster, programmi di grafica, framework CSS, risorse JavaScript e alcuni nuovi font davvero fantastici.
Molte delle risorse sottostanti sono gratuite oa bassissimo costo e sono sicuramente utili a molti designer e sviluppatori.
Come sempre, se abbiamo perso qualcosa che pensavate avrebbe dovuto essere incluso, fatecelo sapere nei commenti. E se hai un'app o un'altra risorsa che vorresti vedere inclusa il mese prossimo, twittala su @cameron_chapman all'attenzione.
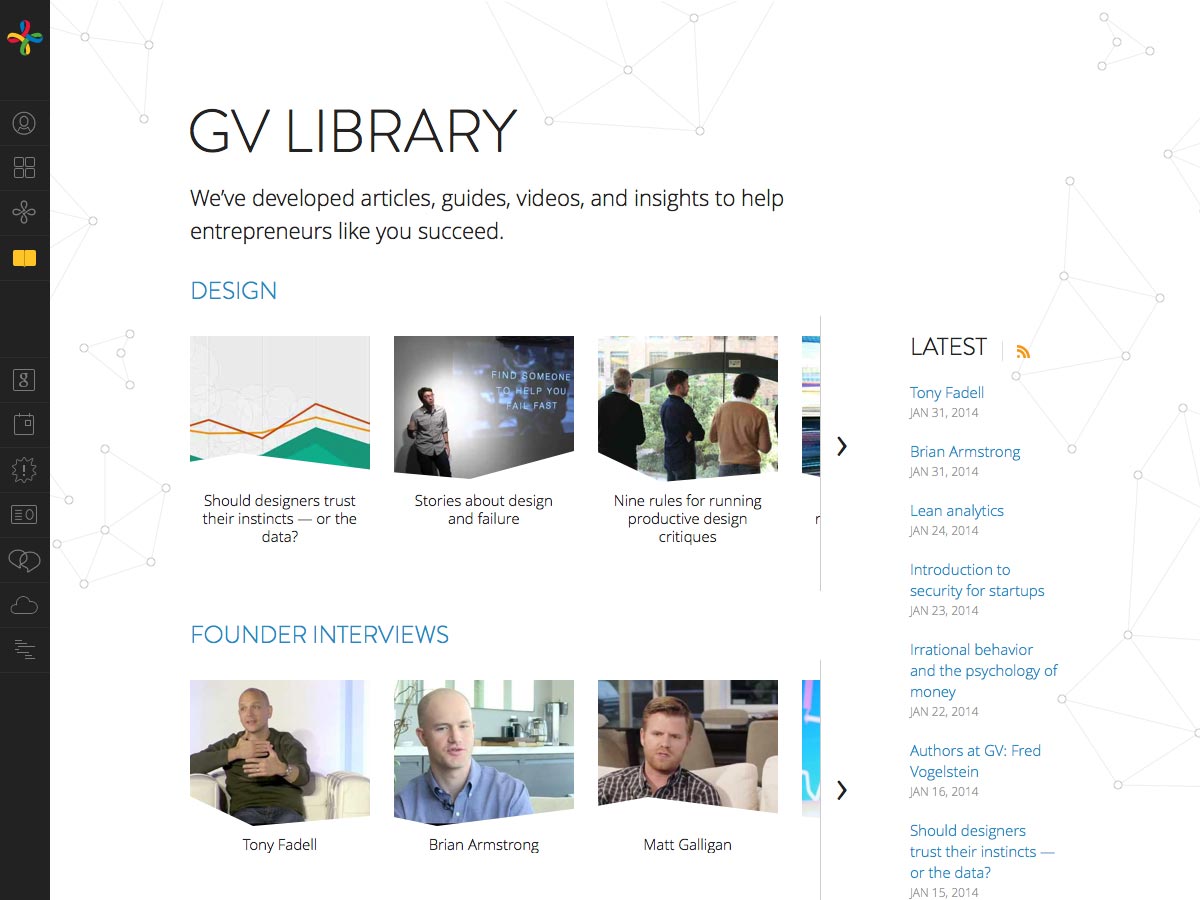
Libreria GV
Il Biblioteca di Google Ventures è una grande risorsa per imprenditori e designer, direttamente da Google. Offrono interviste ai fondatori, consigli di progettazione e altro ancora.
Nasty Icons
Hai bisogno di qualcosa per ravvivare i tuoi progetti? Nasty Icons è un set di 45 icone gratuite con un tema decisamente adulto, con molta violenza e alcuni contenuti piuttosto audaci. (Mentre queste icone sono solo disegni a linee, potrebbero non essere sicure per il lavoro.)
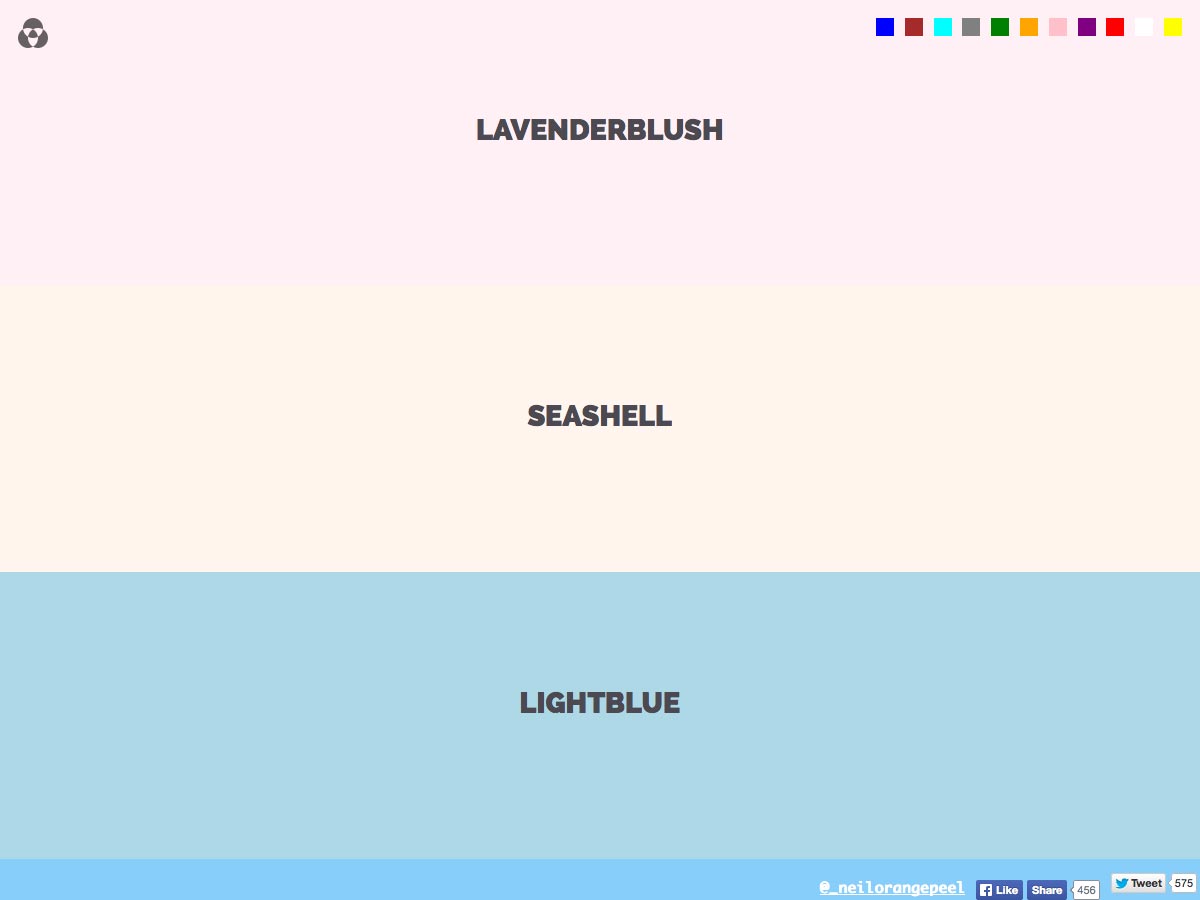
Colori CSS
Vuoi chiamare i tuoi colori per nome invece che per codice esadecimale? Colori CSS è una guida incredibilmente completa ai nomi dei colori CSS, compresi molti oscuri come "lavenderblush", "tomato" e "oldlace". È anche possibile visualizzare famiglie di colori specifiche.
Feedthebot
Feedthebot offre una guida completa per conformarsi alle linee guida per i webmaster di Google. C'è un breve riassunto di ogni argomento nella home page, collegato a una copertura più approfondita di ciascuno.
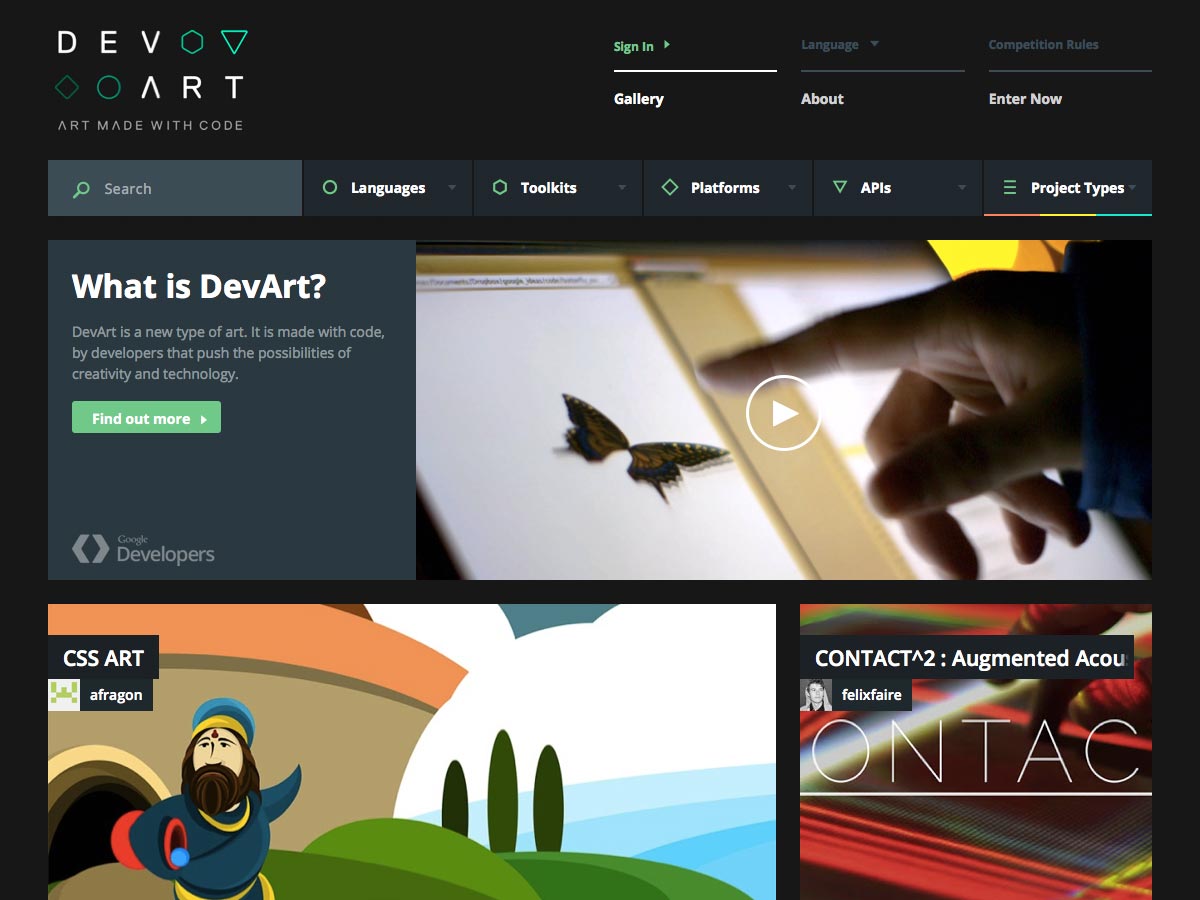
Devart
Devart è una nuova galleria di Google di arte creata con codice dagli sviluppatori. Include alcune installazioni di arte digitale davvero innovative e coinvolgenti.
BootstrapTaste
BootstrapTaste è una raccolta di modelli gratuiti da utilizzare con Twitter Bootstrap. Finora ci sono modelli per una pagina di destinazione e un sito a pagina singola.
Rrrepo
Rrrepo è un nuovo sito che presenta raccolte (repos) di link di alta qualità su singoli argomenti. È attualmente in versione alpha privata.
Headlinr
Headlinr è un cartellone pubblicitario che presenta startup e lanci di prodotti, con non più di dieci funzioni al giorno. È un ottimo modo per rimanere in cima all'industria.
Mondrian
Mondrian è un editor di grafica vettoriale online gratuito che funziona direttamente nel tuo browser. È completamente open source e facile da imparare.
900dpi
900dpi è un servizio di hosting che ti consente di creare un semplice CMS utilizzando solo i CSS gestiti direttamente all'interno della tua cartella Dropbox. Offrono ai progettisti un sito di portfolio gratuito e i siti a pagamento per i tuoi clienti sono solo $ 20 al mese.
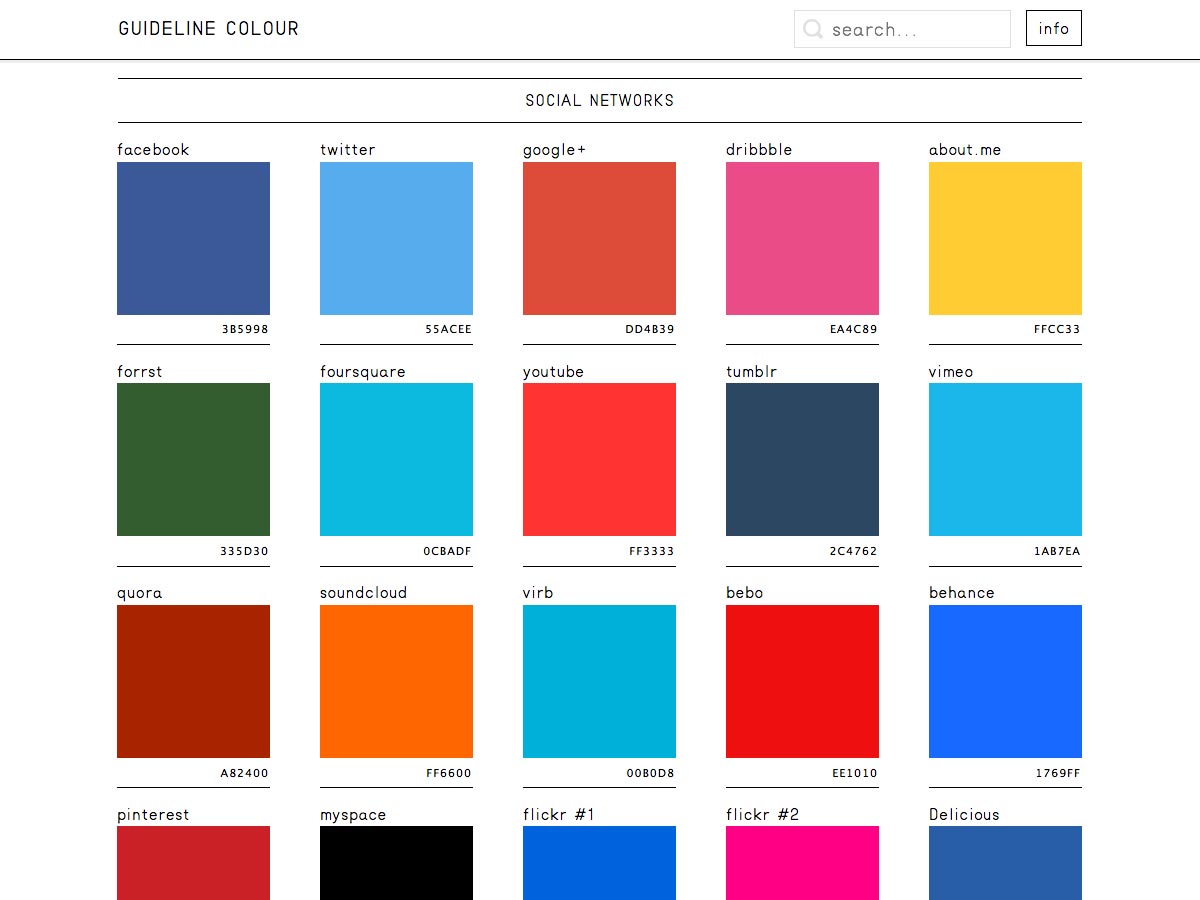
Colore guida
Colore guida è una guida ai colori ufficiali utilizzati da alcuni dei marchi più popolari là fuori. È suddiviso per categoria e anche ricercabile.
Titon Toolkit
Il Titon Toolkit è una raccolta di componenti dell'interfaccia utente per la creazione di siti Web reattivi, mobili e moderni. Include toosl per HTML5, CSS3, Sass, JavaScript, jQuery e altro.
min
min è un piccolo framework CSS, che pesa meno di un singolo kilobyte. Include tutte le nozioni di base di cui hai bisogno per cose come pulsanti e tipografia, e ha il supporto fino a IE5.5.
Avvia Bootstrap
Avvia Bootstrap è una raccolta di modelli e temi per Bootstrap da Iron Summit Media Strategies. Esistono modelli per siti di pagine singole, dashboard di amministrazione, pagine di destinazione e altro ancora.
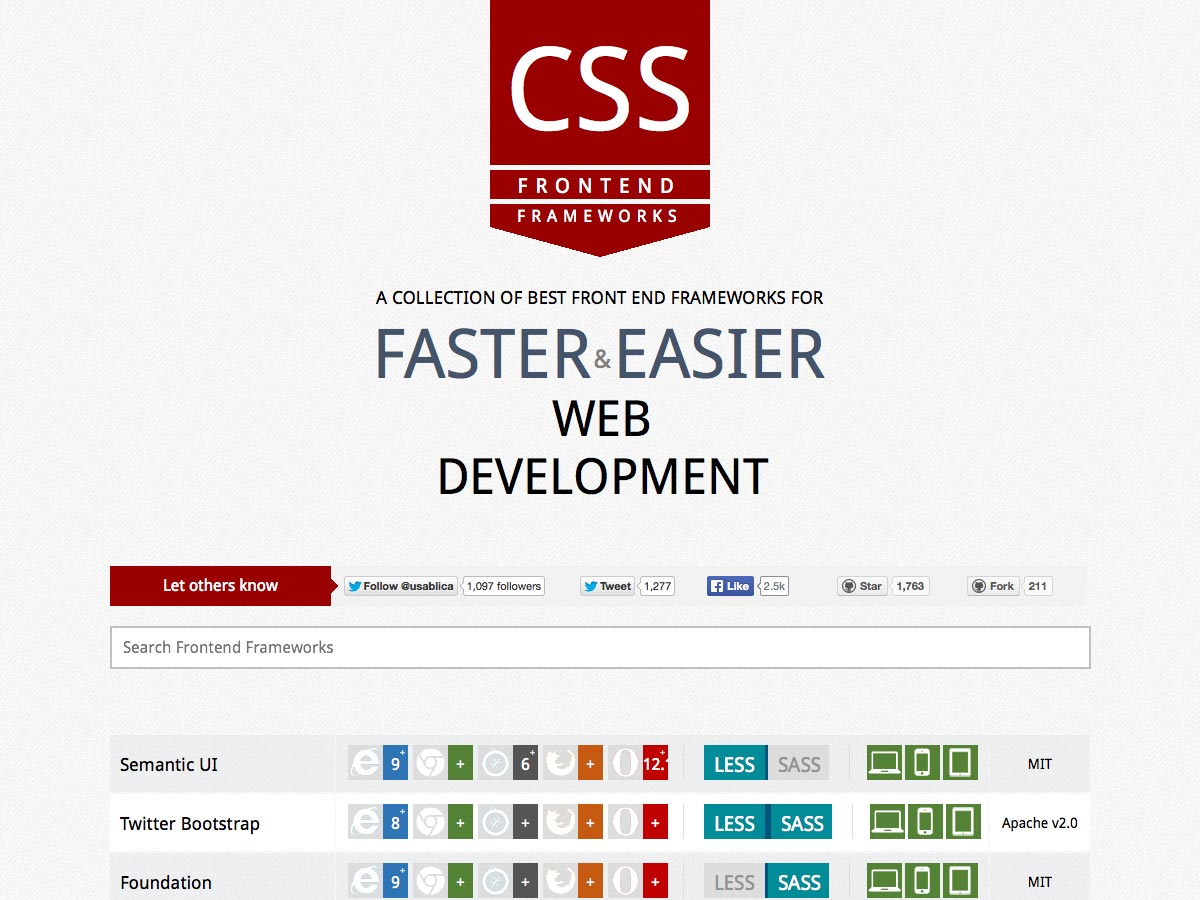
Quadri front-end CSS
Questo confronto di Quadri front-end CSS ti mostrerà le compatibilità dei vari principali framework CSS, inclusi Bootstrap, Foundation, Kube, Less e molti altri.
Creditcard.js
Creditcard.js è un modulo di carta di credito più utilizzabile costruito con JavaScript che risolve molte delle carenze UX presenti nella maggior parte dei moduli di carte di credito.
Uinames.com
Hai bisogno di nomi per il tuo prossimo progetto mockup? Uinames.com è un modo semplice per generare nomi falsi per i tuoi progetti. Scegli se vuoi nomi maschili o femminili e premi la barra spaziatrice.
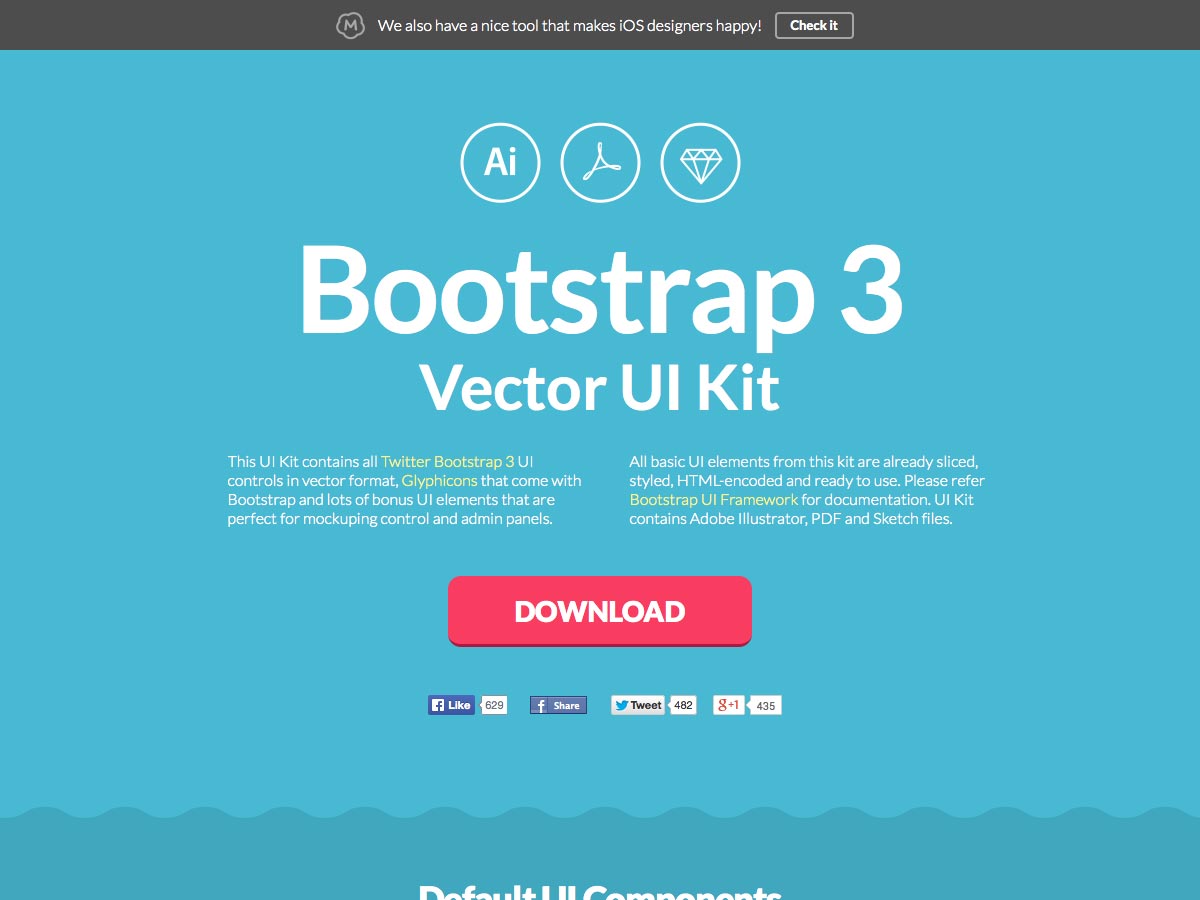
Kit UI vettoriale Bootstrap 3
Questo Kit UI vettoriale Bootstrap 3 include tutti i controlli dell'interfaccia utente Bootstrap 3 in formato vettoriale, oltre a Glyphicon e altri elementi dell'interfaccia utente bonus.
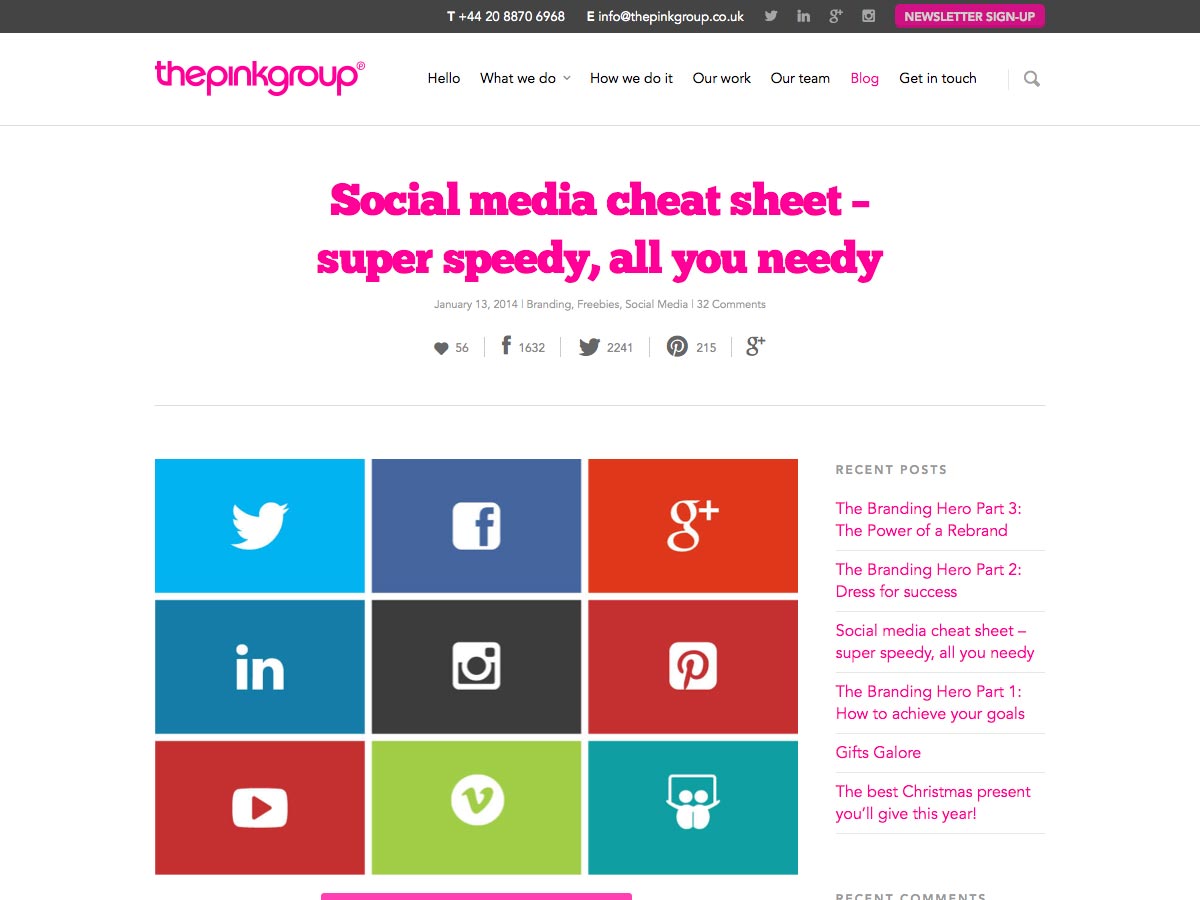
Scheda dei social media - super veloce, tutto ciò di cui hai bisogno
Questo Social Media Cheat Sheet ti offre le dimensioni e le specifiche delle immagini di tutti i principali social network, tra cui Facebook, LinkedIn, Twitter, Pinterest e altro.
Pulsante Condividi
Questa bellezza Pulsante Condividi è veloce da implementare e sembra fantastico praticamente sul tipo di sito. Fare clic sul pulsante e verrà visualizzato un gruppo di pulsanti di condivisione in stile tooltip.
Wow.js
Wow.js ti consente di rivelare le animazioni CSS mentre scorri la pagina verso il basso.
HTML5 SU
HTML5 SU è un insieme di modelli di siti HTML5 e CSS3 completamente reattivi che sono super personalizzabili e completamente gratuiti.
Logo Squarespace
Se devi creare un logo incredibilmente semplice in modo rapido e semplice, allora dai un'occhiata Logo Squarespace . Usando forme e caratteri tipografici, non sostituirà un vero progettista, ma è un supporto rapido e gratuito passabile.
Speaking.io
Speaking.io condivide un grande set di consigli pratici per coloro che si preoccupano di parlare in pubblico, sia che si tratti di una conferenza, di un meeting aziendale o di qualsiasi altro luogo.
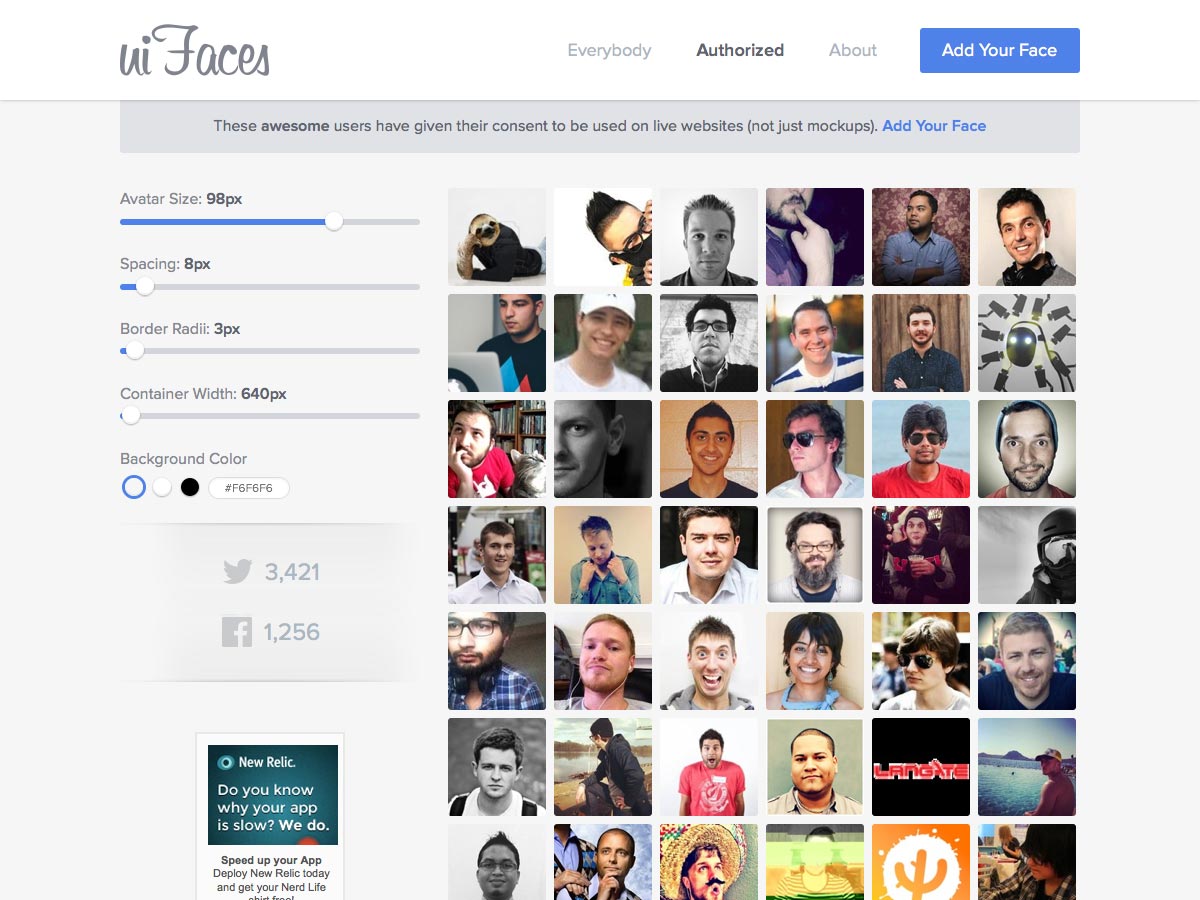
Volti dell'interfaccia utente
Volti dell'interfaccia utente è un modo semplice per catturare immagini avatar per i tuoi prototipi. Basta impostare la dimensione dell'avatar, la spaziatura tra avatar, larghezza del bordo, colore di sfondo e larghezza del contenitore, e si otterrà un blocco di immagini avatar da utilizzare. Puoi persino ottenere avatar che sono autorizzati per l'uso pubblico.
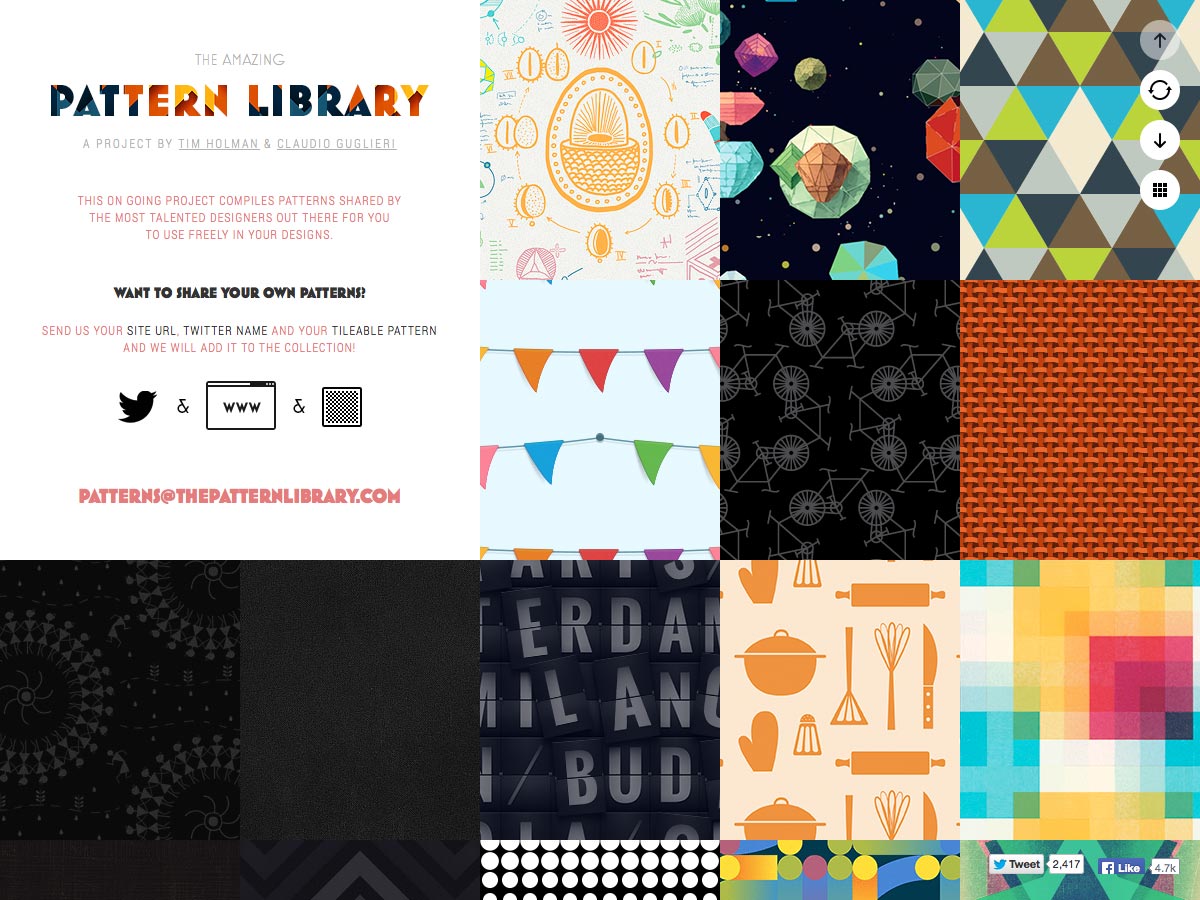
The Pattern Library
The Pattern Library è un insieme di modelli gratuiti offerti gratuitamente dai principali designer. Puoi usarli liberamente nei tuoi progetti o persino inviare il tuo modello da condividere.
Bebas Neue (gratuito)
Bebas Neue è un carattere tipografico sans serif che è diventato una sorta di "Helvetica dei caratteri liberi", ora con quattro pesi: sottile, leggero, libro e regolare.
Simplifica (gratuito)
semplificazioni è un carattere sans serif condensato progettato da KAIWA. È semplice, chiaro e molto leggibile.
Abraham ($ 10)
Abraham è un font di visualizzazione libero che include caratteri maiuscoli e minuscoli, cinquanta legature standard e ad incastro e molto altro.
Brandon Printed ($ 29)
Brandon stampato è una versione erosa e stampata del famoso carattere tipografico Brandon Grotesque. Ci sono quattro varianti di ogni lettera e diversi stili diversi nella famiglia.
The Carpenter ($ 51,35)
Il carpentiere è una famiglia di script stilizzata ed elegante in tre pesi. Include inoltre ornamenti e motivi ed è ideale per titoli, poster, loghi e altro.
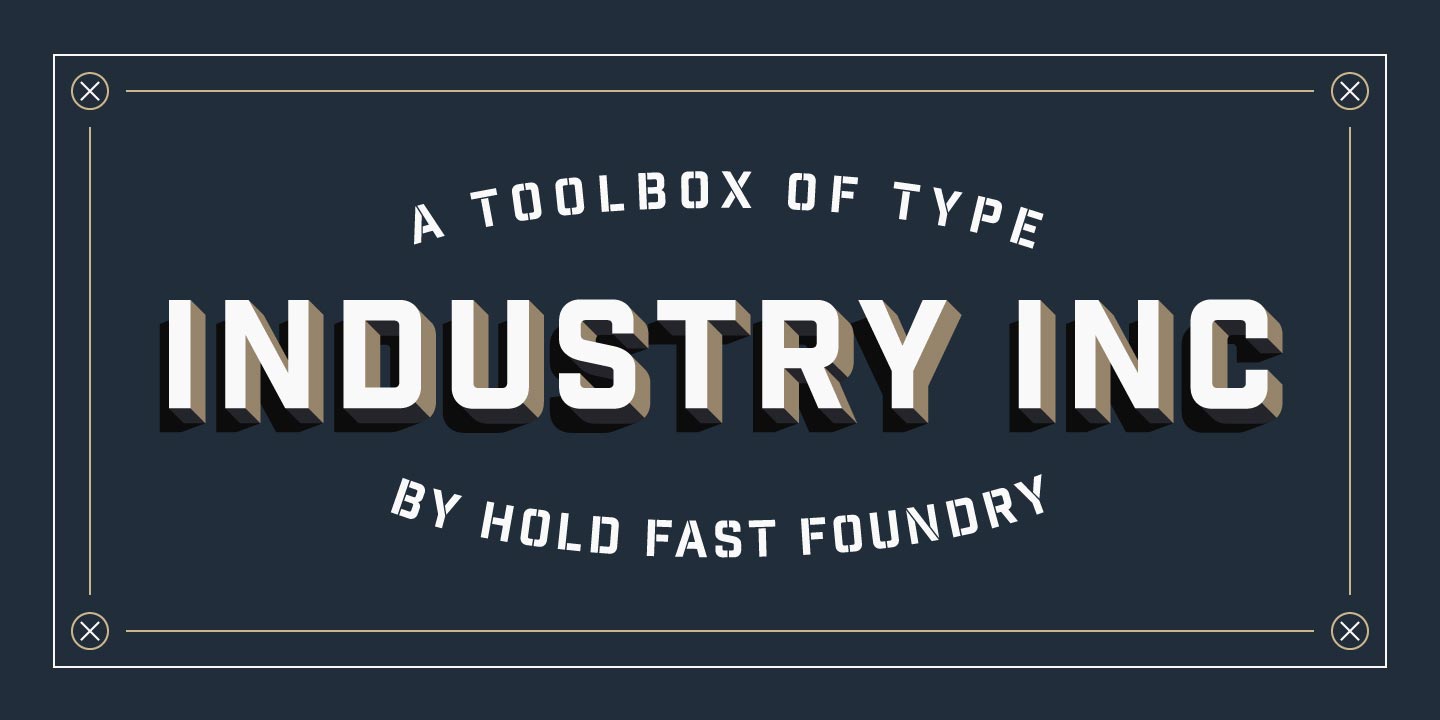
Industry Inc ($ 29)
Industria Inc è una raccolta di tipi basata sullo stile maiuscolo della famiglia Industry, con quattordici caratteri inclusi, con stili sia standalone sia con un sistema di tipi sovrapposti.
Castor ($ 24,50)
rotella è un carattere ibrido in legno tipo letterpress e in stile tipografico basato su forme di lettera grottesche. Ci sono tre opzioni per ogni lettera: minuscole, maiuscole e alternate.
Autostoppista (gratuito)
autostoppista è un font di visualizzazione stilizzato ispirato all'America della metà del XX secolo e On the Road di Jack Kerouac.
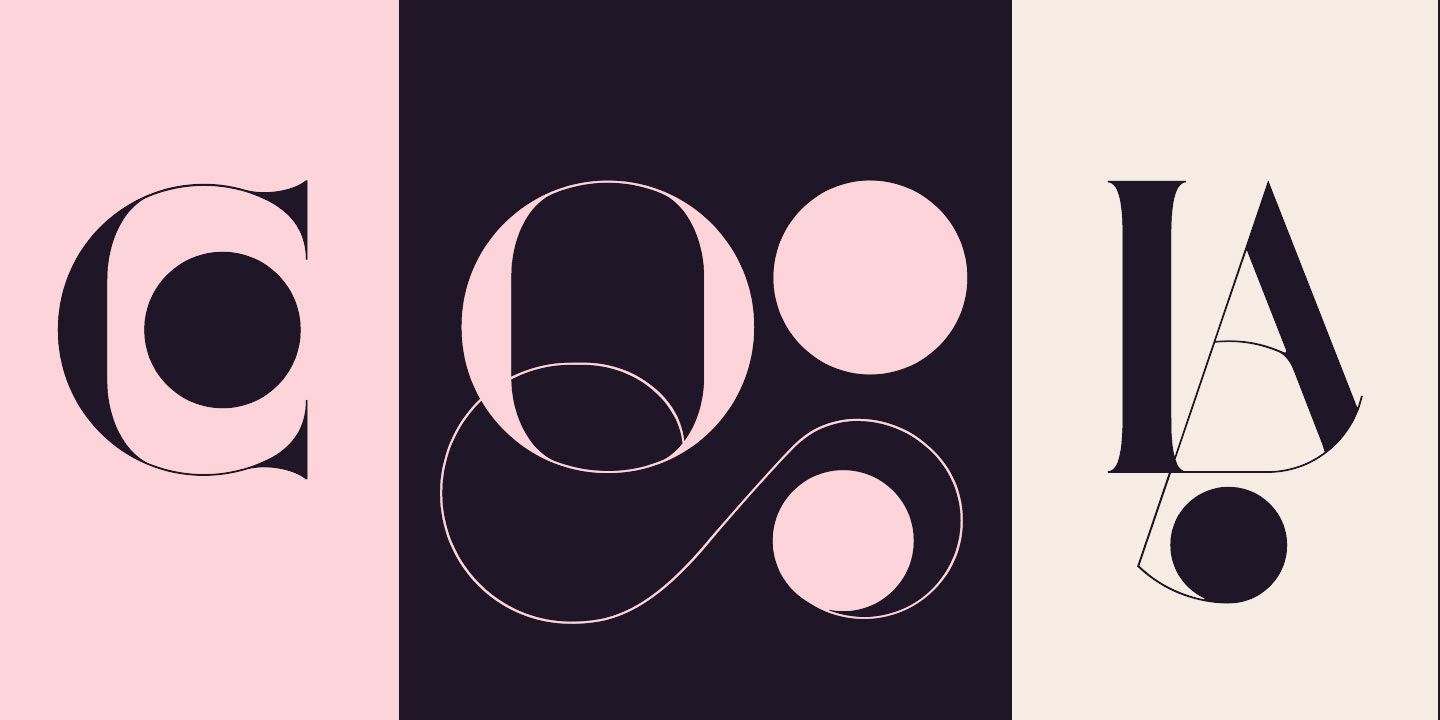
Port Vintage ($ 84)
Port Vintage è un tocco moderno sul carattere di Didone. Ha l'esuberanza e l'eleganza del tipo calligrafico, pur essendo ispirato alle ben note forme di Bodoni e Didot.
Black Fox ($ 59)
Volpe nera è un carattere tipografico audace e in stile retrò progettato da Mans Greback.
Hai provato nessuna di queste risorse? Conosci una nuova app o risorsa che avrebbe dovuto essere inclusa, ma non lo era? Fateci sapere nei commenti.
Immagine in primo piano / miniatura, Nunchuck in pelle tramite The Pattern Library.