WordPress vs. ExpressionEngine: mele e arance?
Questo post è da tempo in arrivo. Sia su Twitter o nella blogosfera, la domanda sorge spesso, e mi è stato chiesto più volte per la mia opinione sul ExpressionEngine vs. WordPress dibattito, e perché si dovrebbe scegliere un sistema di gestione dei contenuti (CMS) dall'altra.
La mia solita risposta è che non possono essere confrontati. Mentre WordPress ha fatto passi da gigante nell'usabilità, per qualcosa di diverso da un blog è una mela.
ExpressionEngine, con il rilascio della versione 2.0, rappresenta una piattaforma adorabile che è, come vedremo, un'arancia.
Gestire il contenuto
La più grande differenza tra WordPress ed ExpressionEngine è il modo in cui viene gestito il contenuto.
In WordPress, sappiamo tutti che è possibile creare un nuovo post. Questo nuovo post di solito ha una sezione di contenuto, ma potrebbe avere alcuni campi personalizzati definiti al volo o dallo sviluppatore che ha creato il framework del modello.
Quindi, quando crei un nuovo post, il contenuto verrà visualizzato in diversi modi, a seconda della categoria scelta e se la categoria è un genitore o un bambino (ad es. Sottocategoria). Per la maggior parte, tuttavia, che scelgano una nuova categoria o immettano dati in campi personalizzati predefiniti, l'utente vedrà la stessa schermata di immissione.
Gli elementi scelti dall'utente determinano la modalità di visualizzazione del contenuto. Ad alcuni utenti piace questo. Penso che mostri le radici di WordPress come piattaforma per i blog. Questo non è un colpo perché WordPress ha sicuramente spinto su ciò che può essere fatto con un CMS semplicemente caricando alcuni file. Altro su temi successivi.
Cambiare i canali
ExpressionEngine gestisce il contenuto in modo molto diverso. In ExpressionEngine, l'utente definisce i canali.

Ogni canale può essere pensato come un blog separato, infatti, questo è ciò che è stato richiamato nella versione 1.6.x. Per ogni canale, è possibile definire campi personalizzati, categorie e comportamenti.
Tutto questo è nascosto all'utente medio nella parte amministrativa del sito. L'utente di solito ha accesso solo alle sezioni "Pubblica" e "Modifica" del sito Web e possibilmente ad alcuni moduli (che è simile ai plug-in in WordPress).
Un esempio
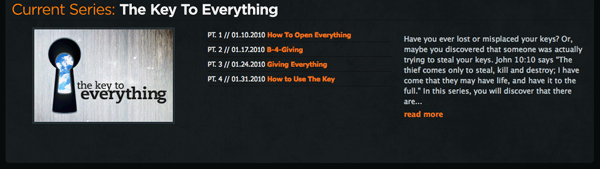
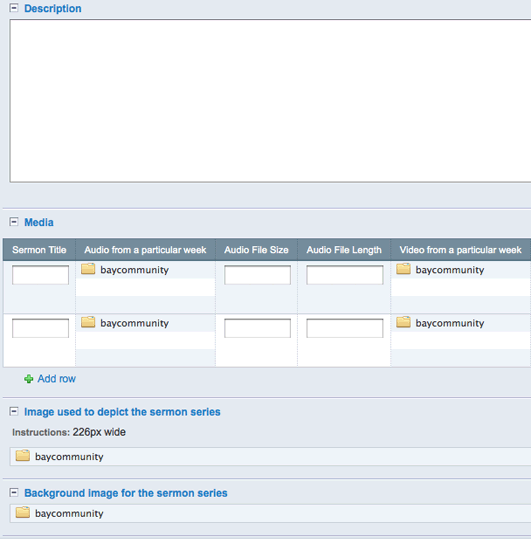
Di recente abbiamo creato un sito web per il Bay Community Church utilizzando ExpressionEngine. Il sito Web ha una sezione multimediale e in tale canale sono stati creati i seguenti campi personalizzati: titolo, descrizione, immagine, file audio e video, dimensioni dei file, lunghezze dei file e data in cui sono stati registrati i file.
Ovviamente, i canali possono essere semplici o complessi come preferisci (in questo particolare sito web sono disponibili da cinque a sei campi personalizzati per il solo canale multimediale).

La maggior parte degli sviluppatori di ExpressionEngine si rende conto della potenza dei componenti aggiuntivi del CMS, che è anche il motivo per cui molti di loro sono stati lenti a passare dalla versione 1.6.x alla 2.0. Sanno che la maggior parte dei componenti aggiuntivi non sarà disponibile per 2.0 per un altro paio di mesi.
Con pochi componenti aggiuntivi, abbiamo esteso ExpressionEngine, consentendo al personale della chiesa di aggiungere più file per voce. Nella struttura dei contenuti di questo particolare sito Web, una serie di sermoni sarebbe una voce a sé stante e ad essa verranno aggiunti singoli sermoni per quella serie.
Per renderlo ancora più complicato, potresti avere un numero qualsiasi di diversi tipi di campi in un canale (ad es. Casella di testo, area testo, casella di controllo, BucketList integrato S3 , FieldFrame Matrix , Campo file nGen ).
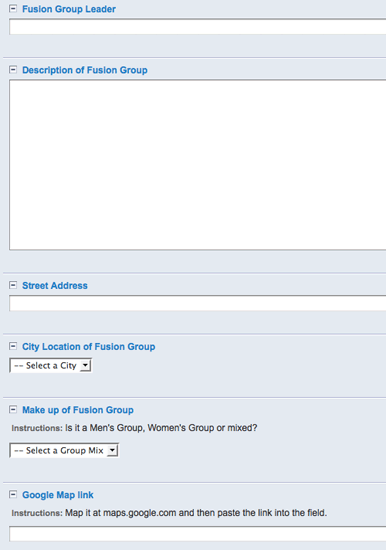
Il sito ha anche una sezione per piccoli gruppi di persone che si riuniscono per studi o amicizia.

Se si passa a una pagina "Nuova voce" per i piccoli gruppi, si vedrà un insieme completamente diverso di campi personalizzati (titolo, leader, ubicazione, tempo di riunione, ecc.). Quindi, dal punto di vista dell'utente, l'inserimento di nuovi contenuti è facile perché ogni canale è personalizzato per il contenuto che stanno registrando.
Perché amo ExpressionEngine
Come web designer, adoro ExpressionEngine perché mi dà un controllo completo. La maggior parte dei miei clienti non ha un solo editor WYSIWYG sul proprio sito web! Posso controllare intestazioni, MP3, PDF, elenchi e quant'altro necessiti di stile tramite CSS.
A meno che non decidano di imparare l'HTML per applicare lo stile in linea, il design non verrà violentato violentemente con font rossi lampeggianti di 50 pixel.
Contenuto Kit di costruzione

Credo che la comunità di Drupal abbia originariamente coniato il termine Content Construction Kit (CCK). In pratica, CCK consente all'utente di definire vari tipi di contenuti.
Forse la gente di EllisLab non sarebbe d'accordo, ma definirei ExpressionEngine come un sistema CCK. WordPress sembra muoversi in quella direzione ma non è ancora lì. Un sacco di sviluppatori di template WordPress stanno progettando e aggiungendo al framework, dando a WordPress nuovi tipi di funzionalità.
Cambiare il look and feel
Per la maggior parte, chiunque può creare un blog o un sito Web WordPress con poca conoscenza di WordPress, PHP, HTML o qualsiasi altra cosa che possa impedire a un nuovo utente di Internet di bloggare.
Ho un amico non tecnico che ha creato diversi blog WordPress senza il mio aiuto. Basta scaricare un pacchetto modello; decomprimilo; caricarlo su wp-content/themes ; accesso; attivare il nuovo modello; e voilà! La magia accade e si finisce con un sito completamente nuovo. WordPress brilla in quest'area.

ExpressionEngine 2.0 Spostamento nella giusta direzione
ExpressionEngine, d'altra parte, non ha un modo semplice per aggiungere o modificare temi ... ancora.
Con la versione 2.0, stiamo vedendo il team di EllisLab iniziare a muoversi in quella direzione. Il team ha aggiunto funzionalità che consentono agli utenti di caricare file HTML e CSS in cartelle con specifiche convenzioni di denominazione ( blog.group , main.group , portfolio.group , ecc.) E si possono sincronizzare i file HTML e CSS con ExpressionEngine, che li riconoscerà e li renderà.
Il problema è che ExpressionEngine inizia a brillare solo quando si entra nelle sue funzionalità CCK. Quindi, la sincronizzazione dei file è ottima, ma questo non ti dà i campi, le categorie e i canali personalizzati che danno vita a ExpressionEngine.
EllisLab ha aggiunto un file al CMS denominato default_content.php , che è necessario per installare un tema e che specifica il contenuto predefinito, i canali, i campi personalizzati e simili. Ma il file non è esattamente intuitivo.
I campi di ExpressionEngine sono altamente relazionali, quindi è necessario cogliere SQL se si desidera mettere insieme un file default_content.php .
Cambiando temi
Con WordPress, puoi caricare un nuovo tema per cambiare l'aspetto del sito web in qualsiasi momento.
ExpressionEngine, d'altra parte, consente di aggiungere un tema solo al punto di installazione. Quindi, se un utente vuole cambiare l'aspetto del proprio sito web, dovrà saltare i cerchi.
Dovrebbero o mantenere il loro HTML, i campi personalizzati e altri elementi e quindi modificare il CSS e le immagini. Oppure dovrebbero imparare il sistema e quindi definire campi, categorie e canali personalizzati. Ma questo risale al modo in cui i due sistemi gestiscono il contenuto.
Temi in WordPress generalmente gestiscono i contenuti allo stesso modo. Temi in ExpressionEngine no.
Cosa abbiamo imparato?
WordPress è particolarmente utile per gli sviluppatori PHP, i tinker e i blogger. È fantastico per gli sviluppatori PHP perché possono piegare il CMS alla loro volontà; possono aggiungere funzionalità al framework, aggiungere campi personalizzati e modificarli a piacere.
È fantastico per i tinker, che possono creare facilmente un sito web; e se mai si annoiano con l'aspetto grafico, possono cercare online un nuovo tema e avere un sito completamente nuovo in 20 minuti.
Possono anche scaricare widget e plug-in che aggiungono funzionalità rapidamente. E avendo iniziato come un sistema di blog, WordPress brilla davvero come un blog personale.
 ExpressionEngine è ottimo per sviluppatori e designer front-end perché non richiede che gli utenti apprendano un linguaggio di programmazione difficile per poterlo manipolare.
ExpressionEngine è ottimo per sviluppatori e designer front-end perché non richiede che gli utenti apprendano un linguaggio di programmazione difficile per poterlo manipolare.
La maggior parte dei guru HTML e CSS può cogliere le espressioni semplici e come usarle.
ExpressionEngine è lo strumento di scelta per alcuni noti designer: Jesse Bennett-Chamberlain , Veerle Pieters e Andy Clarke , per dirne alcuni. È estremamente flessibile e poche cose non possono essere realizzate con esso.
Come puoi vedere, quindi, è davvero un confronto tra mele e arance.
Questo post è stato scritto esclusivamente per il deposito Webdesigner di Marcus Neto. Marcus è membro di ExpressionEngine Pro Network ed è l'uomo dietro le quinte di EETemplates.com e Blue Fish Design Studio . Ha anche la sua opinione su Twitter @marcusneto .