10 suggerimenti per la progettazione di e-commerce per aumentare le conversioni
A volte, i negozi online diventano troppo artistici con i loro progetti. Alcuni usano animazioni flash che possono rallentare il browser dello shopper, mentre altri usano schemi di colori che inviano segnali sbagliati agli acquirenti.
Ci sono molti casi in cui i web designer esperti potrebbero trascurare i problemi di usabilità, anche se gli elementi creativi potrebbero sembrare molto interessanti dal punto di vista del design, possono essere un incubo per gli acquirenti online che cercano di fare clic sul loro modo di pagamento. Il test A / B aiuta a mettere quelli in prospettiva per ottenere i migliori risultati.
Con oltre dieci anni di esperienza nel settore dell'e-commerce e nella progettazione di vetrine online, noi di 3DCart avere una lista di "cose da fare e da non fare" durante la progettazione di negozi web che hanno aumentato i profitti dei nostri commercianti.
Ecco dieci suggerimenti su come trasformare i visitatori in clienti e migliorare i tassi di conversione utilizzando semplici tecniche di progettazione.
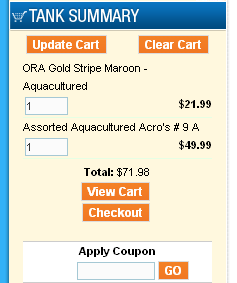
1. Assicurati che il tuo carrello della spesa sia visibile

Se il cliente aggiunge un articolo al carrello, desidera avere la tranquillità che l'elemento sia stato effettivamente registrato.
Pertanto, da qualche parte sulla pagina in qualsiasi momento durante il processo di acquisto, il tuo negozio dovrebbe avere un'area che elenca il numero di articoli nel carrello del cliente e altre informazioni di check-out rilevanti.
Avere dati di pagamento visibili e prontamente disponibili aiuta anche a facilitare la transizione dagli acquisti alla cassa. Indipendentemente da dove il cliente finisce di fare acquisti, è importante avere un link rapido alla pagina di checkout.
Tuttavia, non è sufficiente avere semplicemente informazioni sul carrello della spesa in qualche punto della pagina. Fallo pop così è più facile da trovare. Colori contrastanti dalla combinazione di colori sul resto della pagina è un buon modo per aiutare il carrello a distinguersi.
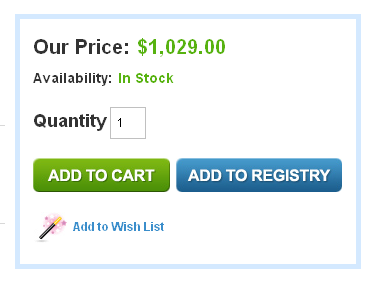
2. Ottimizza i pulsanti "aggiungi al carrello"
I visitatori del sito e i clienti rispondono in modo diverso ai pulsanti di azione e alla loro formulazione. Ad esempio, se il pulsante "aggiungi al carrello" indica "ulteriori dettagli" o "ulteriori informazioni", la nostra esperienza dimostra che i clienti non reagiscono anche agli inviti all'azione indiretti.
Al contrario, un pulsante "aggiungi al carrello" o un pulsante "acquista ora" è un invito all'azione specifico e diretto che suscita una risposta positiva dagli acquirenti.
La colorazione è anche un importante elemento di design qui. A seconda del tipo specifico di attività, determinati colori potrebbero innescare comportamenti di visitatori diversi.
Ad esempio, il blu e il verde sono colori più delicati che di solito causano il follow-up, mentre l'arancione e il rosso hanno mostrato di danneggiare le prestazioni del tuo pulsante "Aggiungi al carrello". L'uso di colori che si adattano alla combinazione di colori del tuo sito aiuta a chiarire ulteriormente l'invito all'azione.

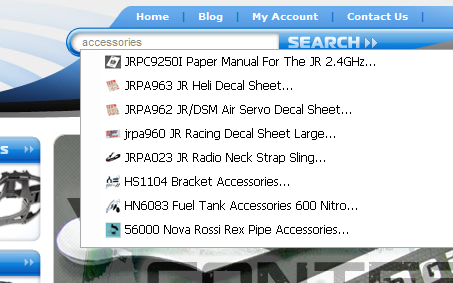
3. Semplifica le ricerche con una funzione di completamento automatico
Per i siti di e-commerce, una casella di ricerca è una funzione imperativa per la capacità del visitatore di accedere ai prodotti che corrispondono alle loro esigenze. Oltre il 20% dei visitatori online preferisce l'uso diretto di una funzione di ricerca rispetto ai seguenti percorsi di categoria per la navigazione.
In alcune occasioni, le ricerche possono restituire più risultati del previsto o risultati errati se i visitatori non utilizzano le parole chiave corrette; l'uso di una funzione di "completamento automatico" all'interno della casella di ricerca (che può essere implementata con l'uso di jquery) fornisce le corrispondenze più vicine quando i clienti digitano la loro parola chiave.
I suggerimenti di ricerca consentono ai visitatori di correggere la ricerca se i risultati non corrispondono o di collegarsi direttamente ai prodotti corrispondenti senza dover caricare la pagina dei risultati di ricerca.

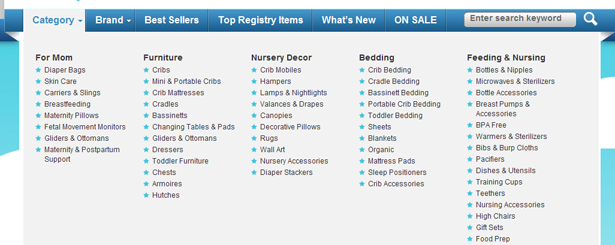
4. Chiarisci i tuoi percorsi di navigazione
Se hai troppe categorie, questo può essere un compito difficile. Tuttavia, i menu a comparsa (che "volano fuori" quando si passa il mouse su di essi) sono un modo efficace per evitare che la pagina si riempia troppo dando allo stesso l'opportunità di accedere a qualsiasi pagina di categoria in qualsiasi momento.
Non lasciarti coinvolgere nel diventare troppo artistico su come hai progettato la categoria e altri elementi di navigazione; gli acquirenti ti ringrazieranno sempre con migliori tassi di conversione quando rendi la praticità una priorità.
Usando le briciole di pane in modo che gli acquirenti possano risalire da dove sono venuti è un altro modo per assicurare che l'esperienza di acquisto sia fluida. Crea un percorso tra categorie e sottocategorie da qualche parte sulla pagina. Dopo che gli acquirenti aggiungono qualcosa al loro carrello, il posizionamento di un pulsante "continua a fare acquisti" rende il ritorno allo shopping il più intuitivo possibile.

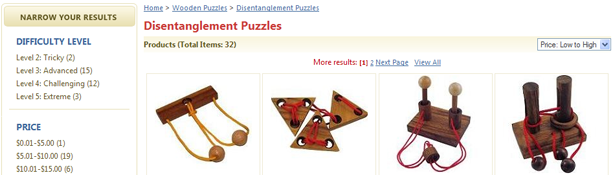
5. Consenti ai visitatori di controllare la loro esperienza di acquisto
Tutti i visitatori sono unici e lo sono anche le loro preferenze di acquisto. Fornire strumenti che consentano ai visitatori di personalizzare il modo in cui navigano le categorie e i prodotti all'interno del negozio miglioreranno la loro esperienza di acquisto e aumenteranno le possibilità di convertire le vendite.
Assicurati di includere la possibilità di ordinare i prodotti per prezzo, recensioni, bestseller e data di rilascio; fornire un'opzione per regolare il numero di elementi elencati per pagina e consentire ai visitatori di restringere il numero di elementi visualizzati selezionando funzionalità specifiche.

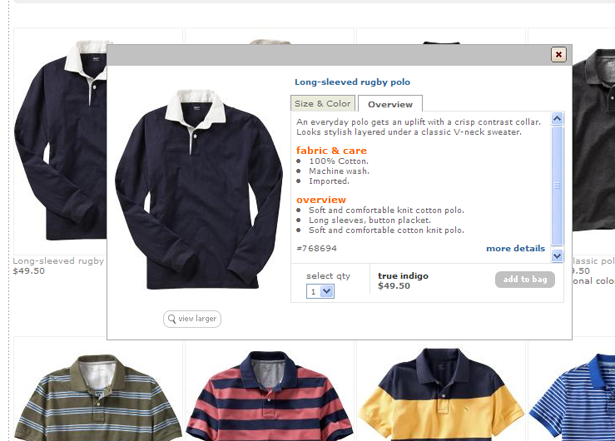
6. Fornire un'anteprima rapida del prodotto
I visitatori che cercano i prodotti online potrebbero voler consultare rapidamente le pagine delle categorie per gli articoli corrispondenti alle loro esigenze.
Se per mancanza di tempo, velocità di caricamento lente o preferenze personali, alcuni visitatori fanno clic su singoli elementi per ulteriori dettagli su una pagina separata.
Aggiungendo una rapida anteprima alla tua categoria e alle pagine di ricerca, che vanno da una versione più semplice dell'immagine a una vista più complessa che carica i dettagli tramite ajax, puoi attirare l'attenzione del visitatore sui tuoi prodotti e sui loro dettagli.

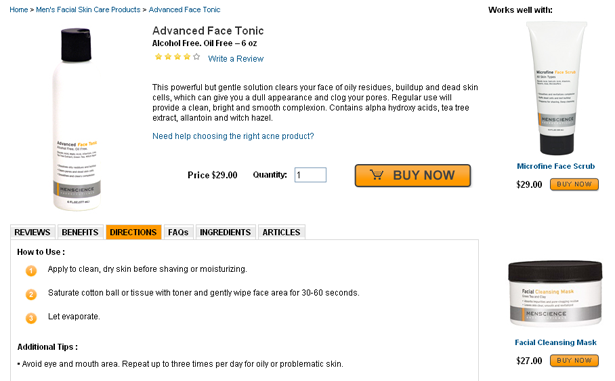
7. Pulisci le pagine dei prodotti
L'organizzazione delle pagine dei prodotti del tuo sito è una parte cruciale per garantire che i tuoi clienti siano attratti dalle informazioni che sono più attraenti per loro.
Hai mai pensato a dove risiedono le recensioni dei tuoi clienti sulla pagina del prodotto? Certo, le recensioni dei clienti sono una parte importante per guadagnare la fiducia del cliente, ma non devono essere la prima cosa che vede l'acquirente. Diversi elementi in ogni pagina indicano un complesso processo organizzativo che può confondere l'occhio dello shopper.
Il primo elemento dovrebbe sempre essere l'immagine (i) del prodotto. L'acquirente vuole vedere esattamente cosa ottiene per i soldi. Accanto alla voce elencare il nome del prodotto, la descrizione e il prezzo per attirare l'attenzione del cliente. Mantieni elementi come recensioni dei clienti e link a prodotti simili più vicini al fondo della pagina.

8. Mostra chiaramente la disponibilità del tuo prodotto
Per i negozi online ad alta velocità, i livelli di inventario dei prodotti cambiano costantemente. Una volta che i visitatori hanno avuto il tempo di selezionare un prodotto, confrontarlo con altre opzioni e cercato un prezzo migliore, può essere una frustrazione duratura nel rendersi conto che il prodotto era effettivamente esaurito, sia dopo averlo aggiunto al carrello, in uscita, o anche dopo effettuare l'ordine. Ciò può comportare un potenziale cliente perso.
Evita l'insoddisfazione dell'acquirente facendo inventario in tempo reale e mostrando chiaramente la disponibilità del prodotto e lo stock rimasto all'interno della pagina del prodotto.

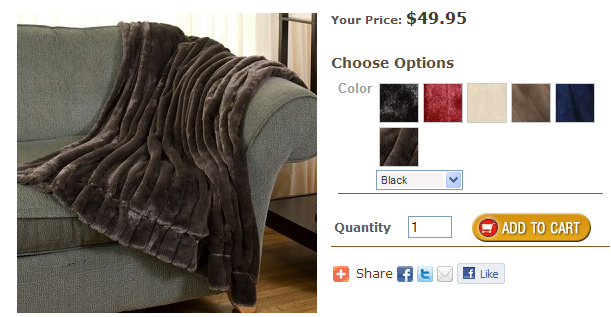
9. Visualizza le variazioni del prodotto in modo intuitivo
All'interno di molte industrie il processo di ordinazione comporta la selezione di variazioni specifiche del prodotto principale. Per qualsiasi articolo che potrebbe richiedere una dimensione o una selezione di colori, sii il più esplicito possibile. Includi immagini per le diverse combinazioni.
Utilizza campioni di colore e rappresentazioni grafiche intuitive come una tabella delle taglie oltre a elementi più tradizionali come elenchi a discesa o pulsanti di opzione.

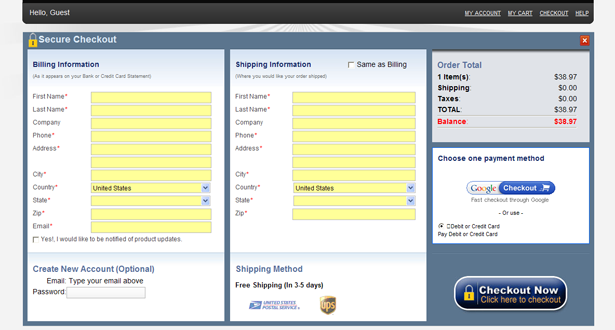
10. Elimina le distrazioni dalla tua pagina di pagamento
Quando il tuo cliente procede alla cassa, vuoi che vadano in una direzione molto specifica. Durante la progettazione, rimuovi elementi come la navigazione della barra laterale per definire un percorso chiaro verso l'obiettivo.
Ignora l'impulso di continuare a vendere nel processo di checkout. Ogni secondo tra l'atterraggio e il check-out è prezioso per garantire che la vendita sia effettivamente fatta.
I checkout a pagina singola tendono ad avere i tassi di conversione più alti. Semplificare la procedura di checkout e renderlo più semplice per lo shopper è un ottimo modo per assicurarsi che la vendita sia completata. In una pagina, il cliente dovrebbe essere in grado di compilare i dati di spedizione, fatturazione e carta di credito.
Il checkout con un clic è anche un ottimo modo per far tornare i clienti. Ricorda, una buona esperienza di acquisto rimarrà nella mente dello shopper che li fa tornare indietro.

Jimmy Rodriguez è CTO e co-fondatore di 3DCart , sviluppatore di una suite di e-commerce per aziende di ogni dimensione. Come autorità sulle migliori pratiche di e-commerce, Rodriguez combina più di 8 anni come sviluppatore di e-commerce e programmatore web con SEO, social marketing e business intelligence. "
Quali altri metodi utilizzi per aumentare le conversioni sui tuoi progetti? Si prega di condividerli nei commenti ...