10 suggerimenti per creare un Web più utilizzabile
Che si tratti del tuo portfolio, di un blog, di un sito web di marketing o di una collezione di giochi, tutti desideriamo attirare visitatori sul nostro sito Web e assicurarci un'esperienza piacevole.
L'usabilità misura il livello di esperienza di un utente e può essere caratterizzato dalla facilità con cui un determinato compito può essere completato; se è fatto con conoscenze pregresse, o facendo in modo che l'utente apprenda un nuovo modo di interagire. Penso che Jakob Nielson probabilmente lo abbia spiegato meglio quando ha detto:
"L'usabilità è un attributo di qualità che valuta la facilità d'uso delle interfacce utente. La parola "usabilità" si riferisce anche a metodi per migliorare la facilità d'uso durante il processo di progettazione. "
In questo articolo spero di darti qualche forma di una lista di controllo di usabilità , che copra argomenti dal design del modulo a semplici suggerimenti di navigazione che puoi applicare a qualsiasi progetto Web.
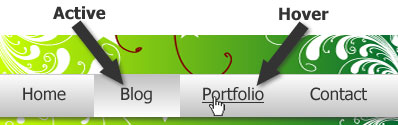
1. Creazione di navigazione attiva
Permettendo all'utente di sapere in quale sezione del sito si trova o quale categoria sta navigando può dare un enorme vantaggio all'usabilità in qualsiasi sito. La navigazione attiva è uno di quei concetti di usabilità che sono quasi automatici a questo punto. E tutti abbiamo il nostro modo di crearlo.
La situazione ideale per la creazione di una navigazione attiva è di farlo lato server, perché riduce in modo massivo la quantità di HTML e CSS necessari. Se la generazione di uno stato attivo lato server non è un'opzione, manipolando il tuo corpo anche stilare direttamente ogni elemento di navigazione è una buona scelta.
Come terza opzione, puoi facilmente creare una navigazione attiva con JavaScript .
Lo stato di navigazione attivo dovrebbe essere sempre diverso dallo stato di hover.

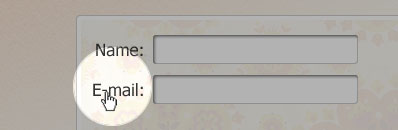
2. Etichette e pulsanti cliccabili
Quando si prende il tempo di contrassegnare un modulo correttamente, l'utente può fare clic su a label per attivare l'elemento modulo associato e c'è un modo davvero semplice per mostrarlo. Questa è una grande funzionalità integrata direttamente in HTML. Sfortunatamente, pochissimi utenti conoscono questa gemma naturale dell'interfaccia utente.
Lasciando che l'utente sappia che un'etichetta è cliccabile prende solo una o due righe di CSS (a seconda di come la si scrive) per cambiare il cursore dall'inserto di testo predefinito a un puntatore più cliccabile e amichevole.

Ormai tutti sanno bene che i pulsanti di invio sono selezionabili. Ho sempre pensato che fosse strano che questo elemento - ovviamente cliccabile - non usasse lo stesso cursore di un link. Quindi mi piace applicare anche questo bit di CSS ai pulsanti:
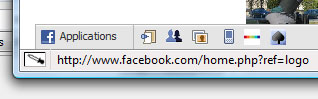
label, button, input[type="submit"]{cursor:pointer;}3. Collegamento del logo
Non collegare un logo alla home page del tuo sito è una delle cose più frustranti che ho incontrato sul web. Non riesco a capire perché qualcuno non lo farebbe così. È così facile, e ormai è sicuro che gli utenti se lo aspettano.
Il collegamento del tuo logo è così comune al giorno d'oggi che molti siti stanno scoprendo che avere un link con l'etichetta "Home" non è più utile, in quanto gli utenti fanno semplicemente clic sul logo per navigare verso la home page.
Siti come Facebook, traccia i clic degli utenti aggiungendo il parametro "ref" a ciascun elemento di navigazione. Di seguito è riportato un esempio di come Facebook collega il loro logo:

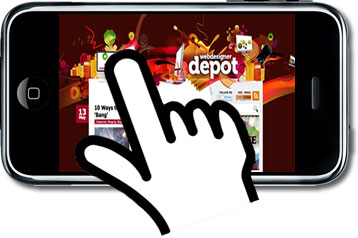
4. Aumentare l'area attiva su un collegamento
Circa un anno fa, Ryan Singer di 37Signals ha scritto un articolo su come loro obiettivi di collegamento imbottiti per mousing migliore in Basecamp. Questo è un altro piccolo trucco di usabilità che è possibile utilizzare semplicemente aggiungendo dei padding attorno ai collegamenti per ingrandire l'area cliccabile.
Questa è una grande aggiunta a qualsiasi sito e può aiutare a prevenire errori di battitura su un link, che può essere spesso un po 'frustrante. Aiuta molto anche nella progettazione di Web mobile, in cui gli utenti fanno clic con le dita e hanno davvero bisogno di un'area di grande impatto su un collegamento.

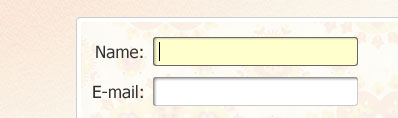
5. Aggiunta di focus per formare campi
Concentrarsi su un campo modulo è una tendenza crescente nella progettazione dell'interfaccia utente. Permette all'utente di sapere che ciò che hanno appena fatto ha causato qualcosa (ciò ha senso?). È un modo semplice e veloce per trasmettere all'utente informazioni utili e non invadenti. Dicendo qualcosa come: "Ehi! Hai appena cliccato qui. "Può essere molto utile.

6. Fornire una pagina utile 404
Rendere l'utente a proprio agio è molto importante e visualizzare un grande messaggio di errore Apache sullo schermo non è il modo migliore per farlo. Una pagina 404 utile può fare molto e non deve contenere i numeri "4" o "0", in quanto non sono molto utili a nessuno che non sia lo sviluppatore. Oltre a questo, nessuno ha davvero bisogno di conoscere il codice di errore per tutto ciò che accade dietro le quinte. Gli utenti vogliono solo che un sito funzioni nel modo in cui si aspettano.
Nel caso in cui un utente si trovi su una "Pagina non trovata", è molto più utile guidarli da qualche parte dove potrebbero essere in grado di individuare le informazioni che stanno cercando, fornendo un testo di scuse, una casella di ricerca, o suggerire alcune possibili destinazioni. Ma cerca di non dare la colpa all'utente per l'atterraggio su un URL sbagliato.
Blogussion ha scritto un grande articolo su creando una pagina informativa 404 che elenca alcuni ottimi consigli e anche un po 'di codice per quegli utenti di WordPress tra di noi.

7. Usare il linguaggio per creare un ambiente informale
Scrivere sul Web è un grande argomento in questo momento. È come se stessimo seguendo una lista di controllo gigante che si occupa di problemi: HTML, CSS, miglioramento progressivo, accessibilità, scrittura per il Web e tutti gli "standard Web".
Stiamo ascoltando molto sulla scrittura sul Web e sembra che continui a cambiare. Dai giorni di Steve Krug dicendoci di tagliare i nostri contenuti a metà dell'uso degli elenchi puntati ovunque possibile.
Ora dovremmo scrivere tutti come se stessimo parlando con un amico e tutto torna a far sentire l'utente come se fosse in un ambiente confortevole. Quando tieni la copia sul tuo sito informale, l'utente si sente meno stressato, quindi anche quando incontrano qualcosa di confuso possono ancora provare un senso di rilassamento e di informalità mentre cercano la loro risposta.

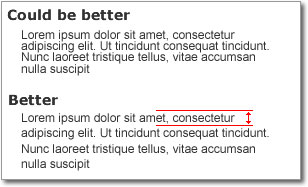
8. Applicazione dell'altezza della linea per la leggibilità
L'altezza della linea è una delle cose che possono essere ereditate direttamente dai media fisici, come libri e giornali. Queste fonti esistono da centinaia di anni e hanno avuto tutto il tempo per padroneggiare la leggibilità e l'altezza della linea. Quindi la prossima volta che sei bloccato su questo, non aver paura di aprire un libro di testo e di controllarlo.
Questo è un aspetto del Web design che può essere facilmente trascurato e facilmente abusato. Di solito inizio con un'altezza della linea di circa 1.4em e lo aggiusto da lì, in base al design e al contenuto.

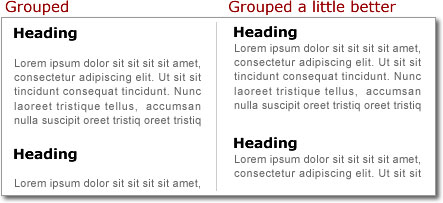
9. Utilizzo dello spazio bianco per raggruppare gli elementi
Raggruppare gli articoli è uno dei modi più semplici per mostrare l'associazione. Puoi farlo con immagini, bordi o semplicemente il vecchio spazio bianco. L'uso dello spazio bianco per raggruppare gli elementi crea associazioni naturali tra elementi correlati che, anche se letti a colpo d'occhio, possono essere facilmente rilevati dall'utente.
Mentre l'occhio analizza una pagina, un utente leggerà per prima cosa le intestazioni. Questo succede molto con le prime 10 liste (:: ahem: :). Si spera che il contenuto sia abbastanza interessante da attirare l'attenzione e invogliare l'utente a leggere un po 'più da vicino. Spingi gli utenti nella giusta direzione progettando i tuoi contenuti in modo che le cose correlate siano effettivamente correlate.

10. Essere accessibile
Essendo accessibile, non intendo la conformità della Sezione 508 e ADA. Accessibilità, in questo caso, significa essere lì per i tuoi utenti quando hanno un problema (reattività).
Se l'usabilità consiste nel cercare di assicurarsi che i tuoi utenti non si sentano frustrati e che se ne vadano, la reattività è l'ultima linea di difesa contro la perdita di quell'utente a uno dei milioni di concorrenti a breve distanza.
In definitiva, puoi eseguire tutti i test che desideri e seguire tutti i consigli sull'usabilità che puoi mettere in pratica, ma ognuno è diverso. Gli utenti saranno confusi e persi e alla fine avranno bisogno di aiuto. La quantità di tempo in cui lasci un utente confuso può essere la differenza tra qualcuno che tornerà e qualcuno che non lo farà.
Quando si parla di accessibilità, molte persone si spostano automaticamente verso una conversazione sui non vedenti, ma l'accessibilità si estende ben oltre. Ad esempio, devi rendere il tuo sito Web accessibile agli utenti con limitazioni di larghezza di banda (connessioni dial-up, servizio cellulare, reti lente) e browser meno recenti (alcune aziende non permetteranno ai dipendenti di aggiornare i browser).
Se facciamo del nostro meglio per rendere i nostri siti il più accessibili possibili e rispondere rapidamente alle domande, possiamo creare un'esperienza complessiva che lascerà l'utente costantemente desideroso di più.
Il servizio clienti è importante ... anche su un blog.
Scritto esclusivamente per WDD da Tim Wright , web designer / sviluppatore e blogger. Puoi trovare altro dei suoi scritti in CSSKarma o segui Tim su Twitter .
Segui tutti questi principi sui tuoi siti web? Come possiamo creare un Web migliore e più utilizzabile? Ci piacerebbe sentire i tuoi commenti ...