11 Modelli di prezzi che vendono davvero
Tutti i prodotti SaaS e il sito web dell'abbonamento necessitano di una grande tabella di prezzi. È il modo più semplice per condividere informazioni con potenziali acquirenti e spiegare le differenze nei tuoi piani.
Ma con così tanti siti Web che eseguono tabelle dei prezzi possono diventare un po 'stantii.
Questi design sono tra i migliori che ho trovato con nuove tendenze, combinazioni di colori e un'esperienza pulita che incoraggia l'interazione dell'utente. Se stai progettando una pagina con i prezzi personalizzati, questi disegni ti daranno sicuramente delle idee interessanti.
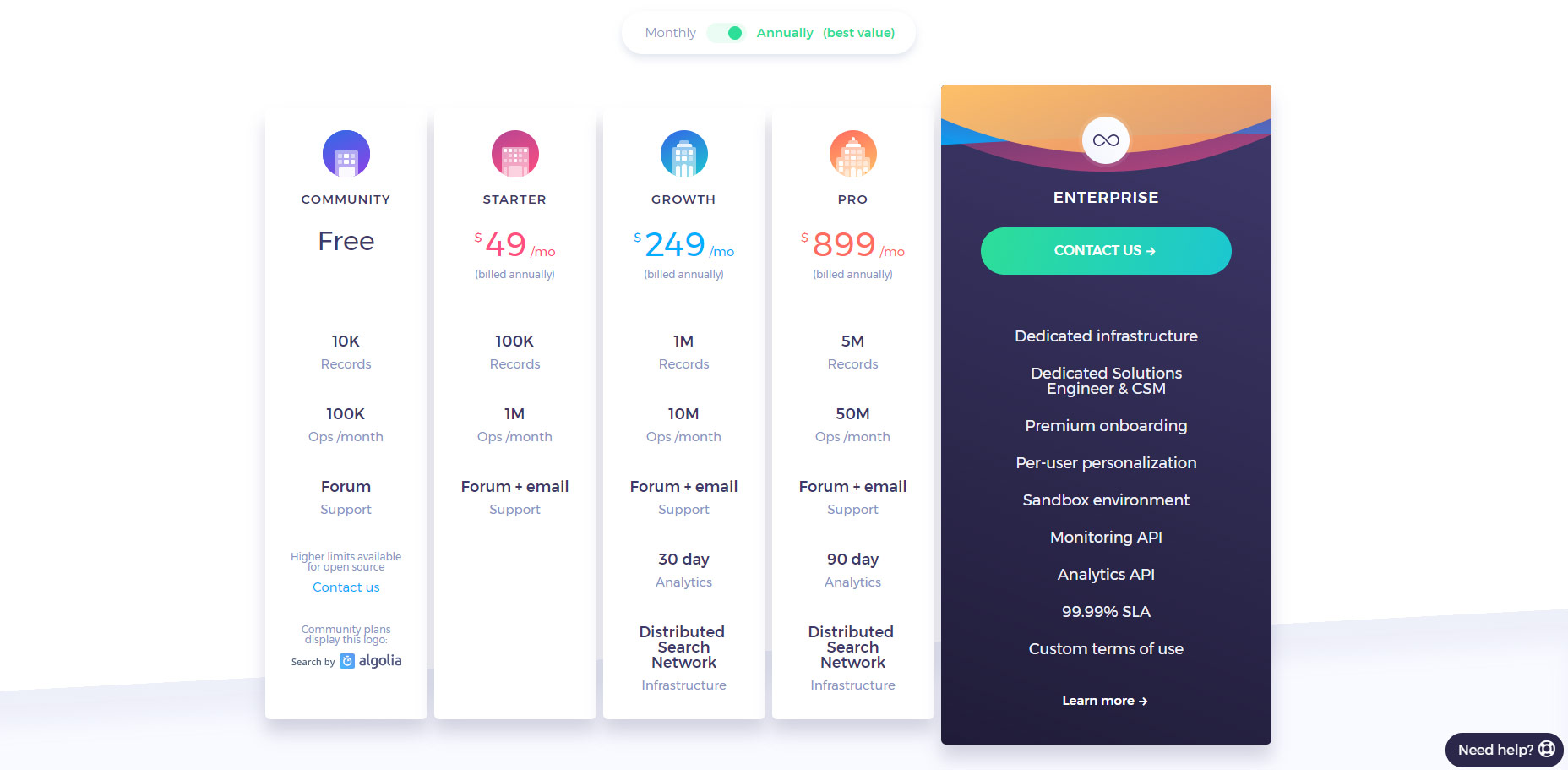
1. Algolia
La ricerca ospitata prodotto SaaS Algolia ha un pulito pagina dei prezzi con uno stile di design materiale e disegni di icone colorate.
Ogni colonna utilizza un colore diverso nell'intestazione per distinguersi e creare contrasto. Le tabelle sono piuttosto semplici, quindi l'informazione è facile da usare a colpo d'occhio.
In genere si trovano i pulsanti di registrazione nella parte inferiore di ogni colonna, ma Algolia utilizza un grande CTA sotto il tavolo. Ciò lo mantiene più pulito e riduce la necessità di duplicare i pulsanti su più colonne.
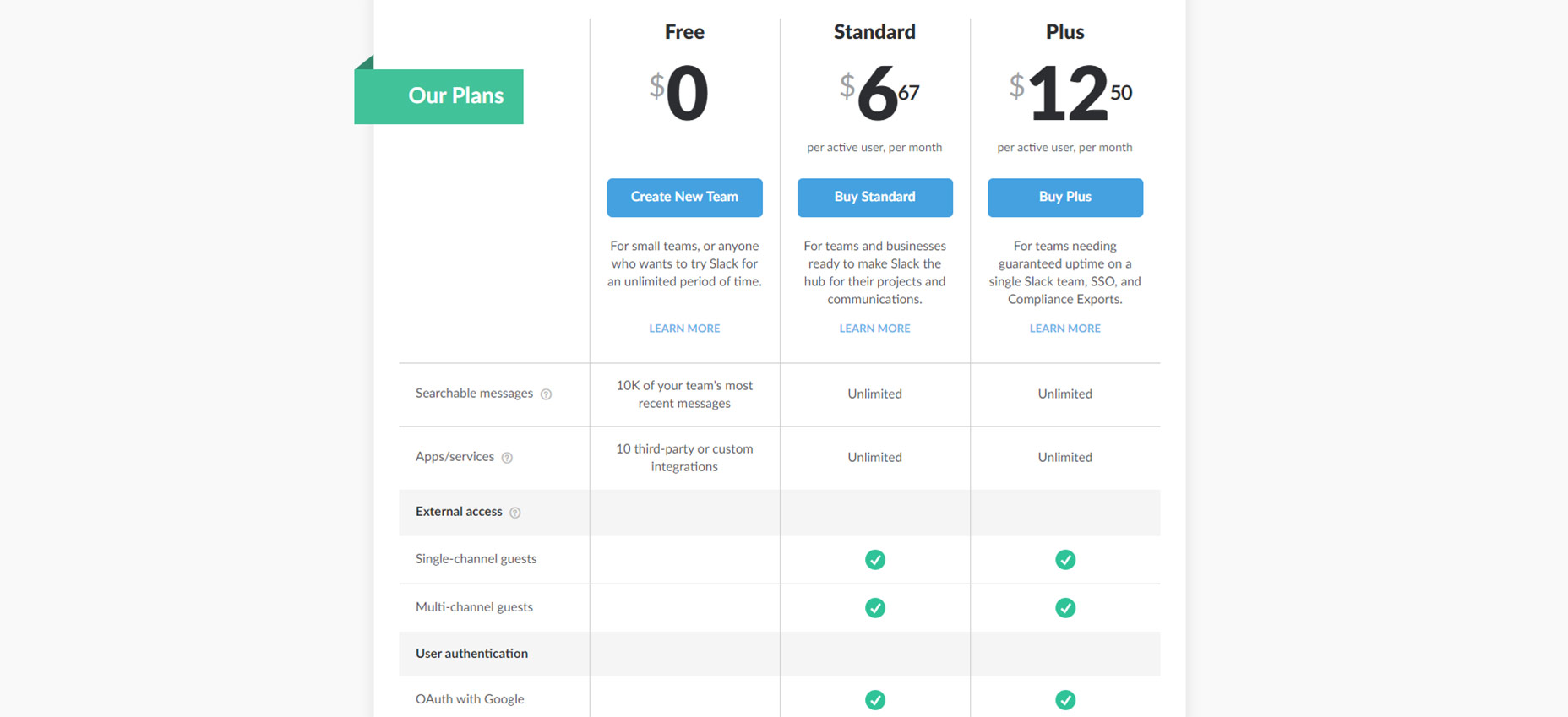
2. Lento
Il Slack pricing page è anche piuttosto unico con una colonna di funzionalità a sinistra per le etichette. Puoi trovarlo in molte altre tabelle dei prezzi ma non sempre con un design così liscio.
Ogni riga usa segni di spunta per mostrare quali caratteristiche sono coperte in ogni piano. Queste file sono super spaziose e le intestazioni utilizzano anche uno sfondo grigio chiaro per creare contrasto per una facile scrematura.
Per non parlare dei caratteri che stanno usando, sono fantastici e rendono il contenuto facile da utilizzare.
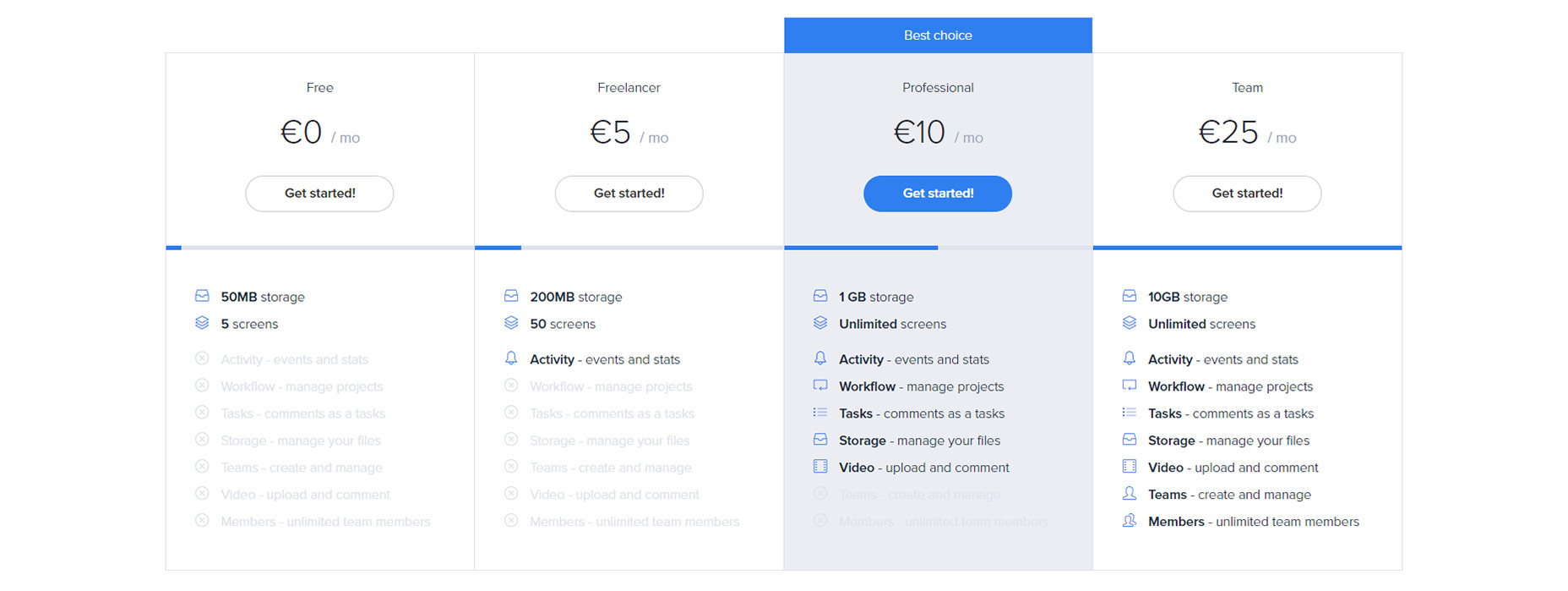
3. Symu
Non ho mai visto funzionalità in grigio in una tabella dei prezzi ma Symu rende questo lavoro. Ogni colonna ha una piccola barra di avanzamento posta appena sopra l'elenco delle caratteristiche che mostra quanto ottieni con ogni piano.
Questo attira la tua attenzione velocemente e anche le funzioni in grigio attirano la tua attenzione.
Il mio problema con il font grigio chiaro è che è difficile da leggere. I potenziali acquirenti potrebbero non sapere cosa stanno perdendo con il piano gratuito, quindi dovrebbero leggere la colonna "Team" per vedere chiaramente tutte le funzionalità in una lista.
Ma la rimozione visiva di queste caratteristiche con un font più leggero implica scarsità , un ottimo strumento per le vendite e il marketing.
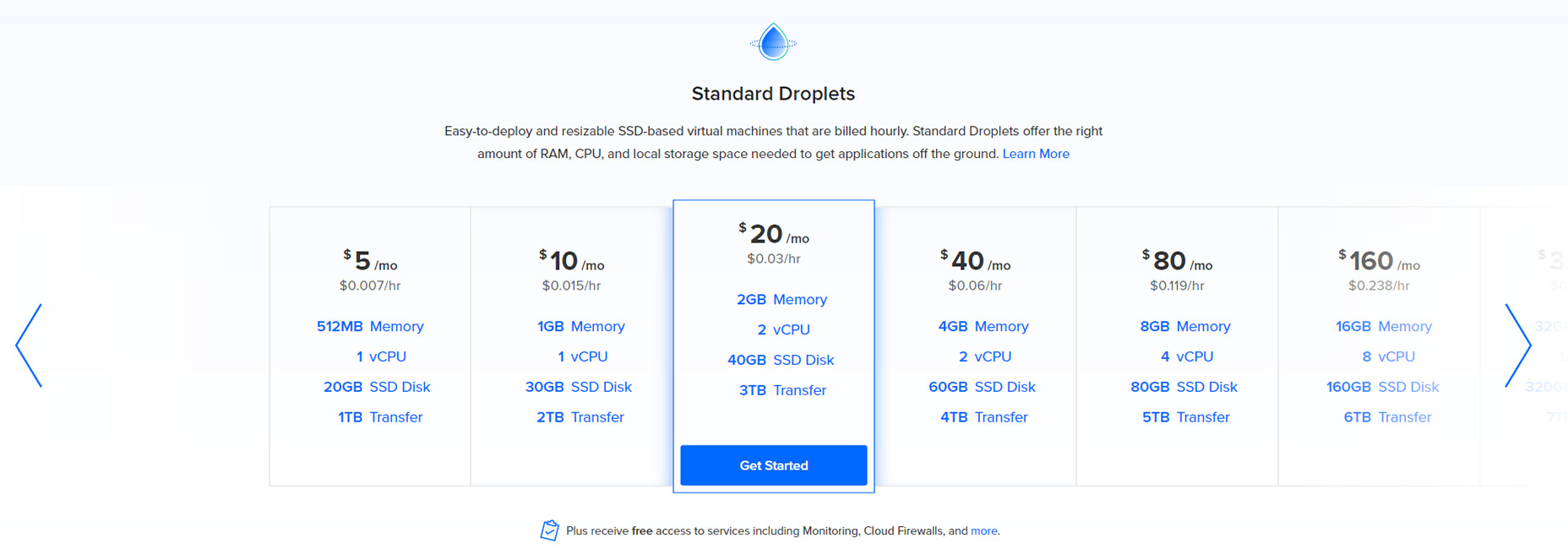
4. Oceano digitale
Il servizio VPS Digital Ocean ha il suo tabella dei prezzi rotante perché offrono così tanti piani diversi.
La maggior parte dei nuovi visitatori inizierà con piani più economici, quindi ha senso tenerli in vista. Ma puoi fare clic o scorrere attraverso l'elenco per sfogliare i piani più costosi con maggiore potenza e spazio di archiviazione.
Un'altra caratteristica che mi piace è il pulsante "crea account" che appare solo per il piano selezionato. Questo attira la tua attenzione su questo piano in modo da poterlo confrontare con i suoi vicini e vedere ciò che funziona meglio per te.
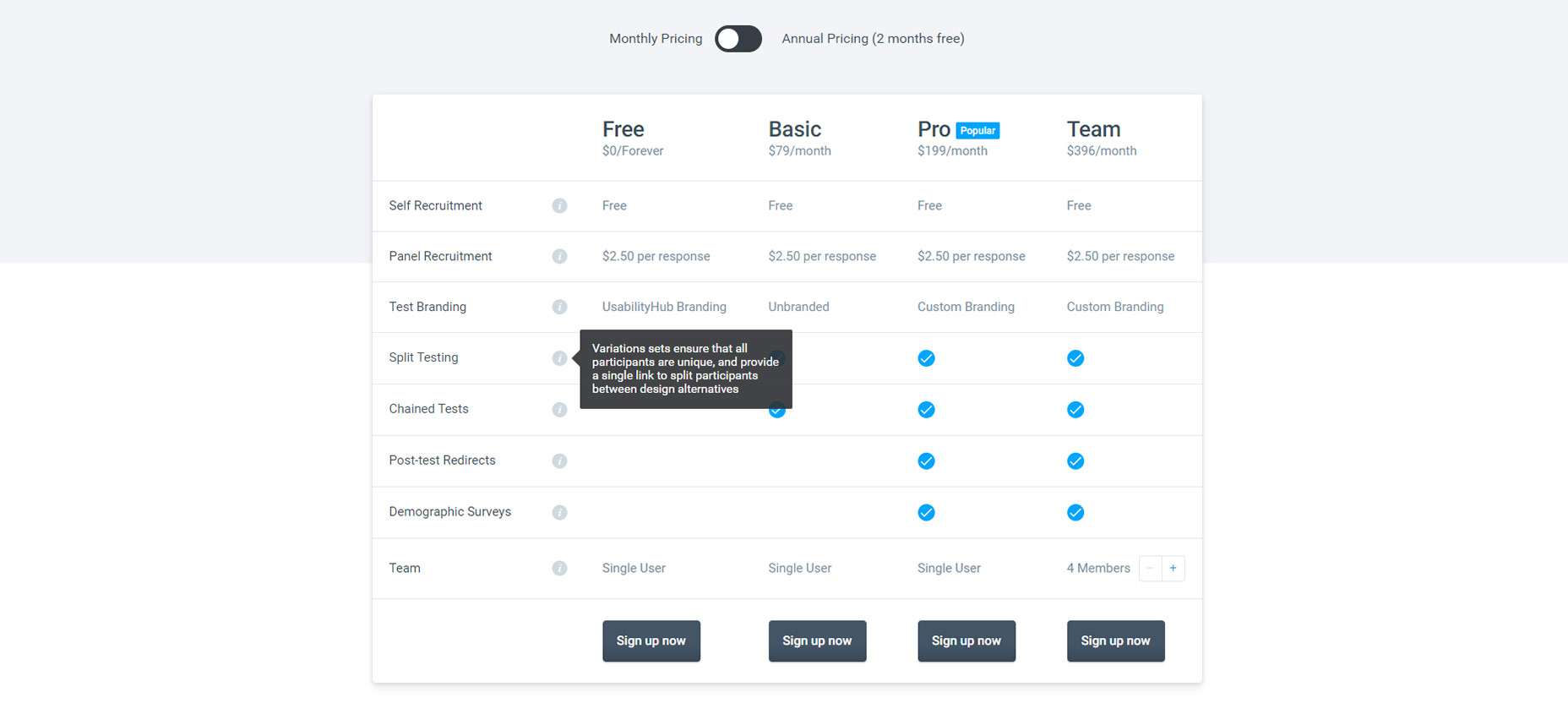
5. UsabilityHub
La tabella dei prezzi su UsabilityHub ha un design elegante con dettagli al passaggio del mouse per ogni funzionalità. Account diversi consentono di eseguire test diversi, ma i nuovi utenti potrebbero non comprendere il valore di questi test.
Se passi sopra l'icona delle informazioni accanto a ciascuna funzione, otterrai maggiori informazioni su cosa significa e perché è utile. Alcuni sono solo funzionalità come il test A / B, mentre altre sono impostazioni dell'account come il supporto del team o il branding personalizzato.
Per la colonna del team più grande noterai anche che la quota mensile aumenta automaticamente quando aggiungi più persone al piano. Questo è ottimo per i team che desiderano stimare i costi e ottenere stime rapide per il software.
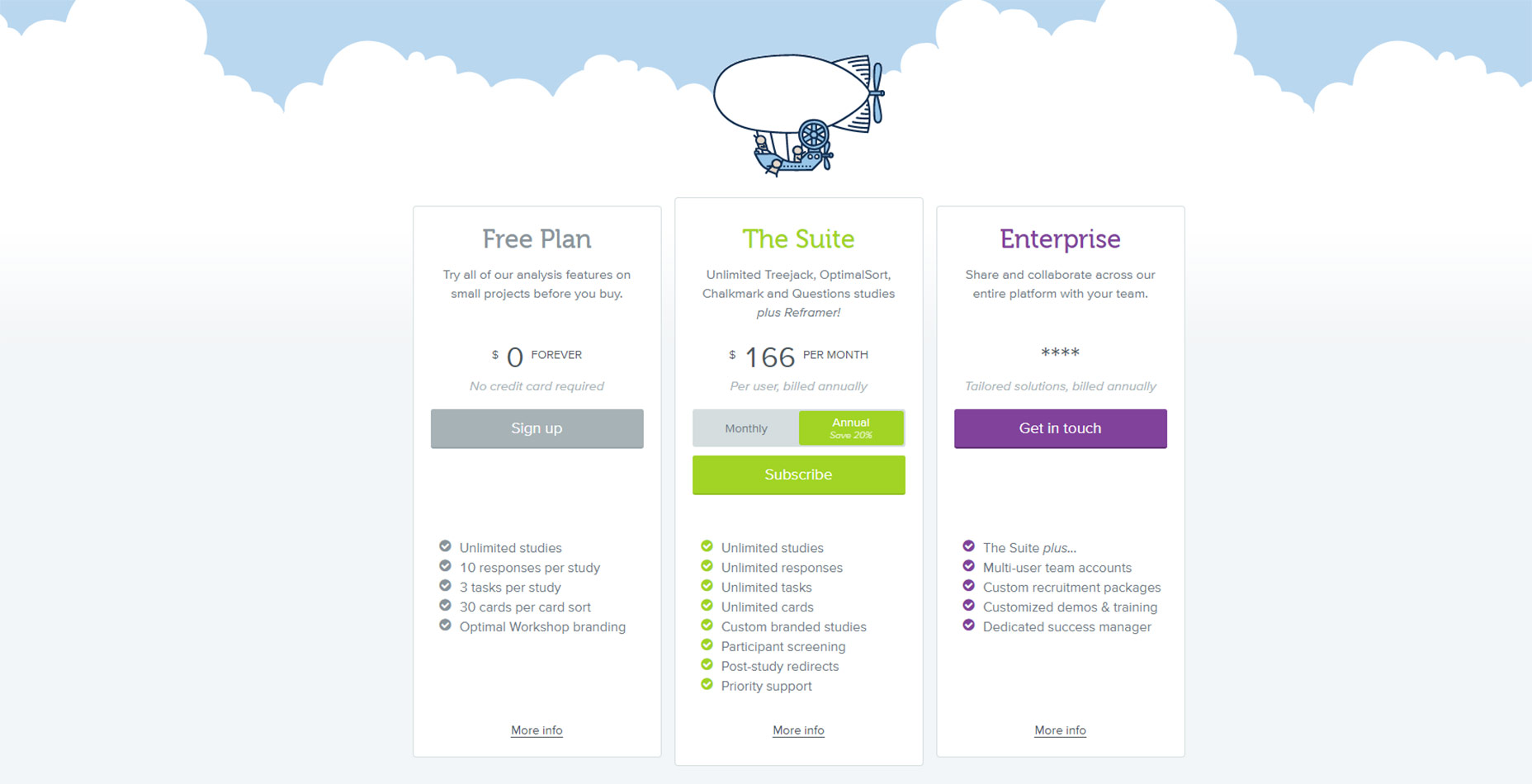
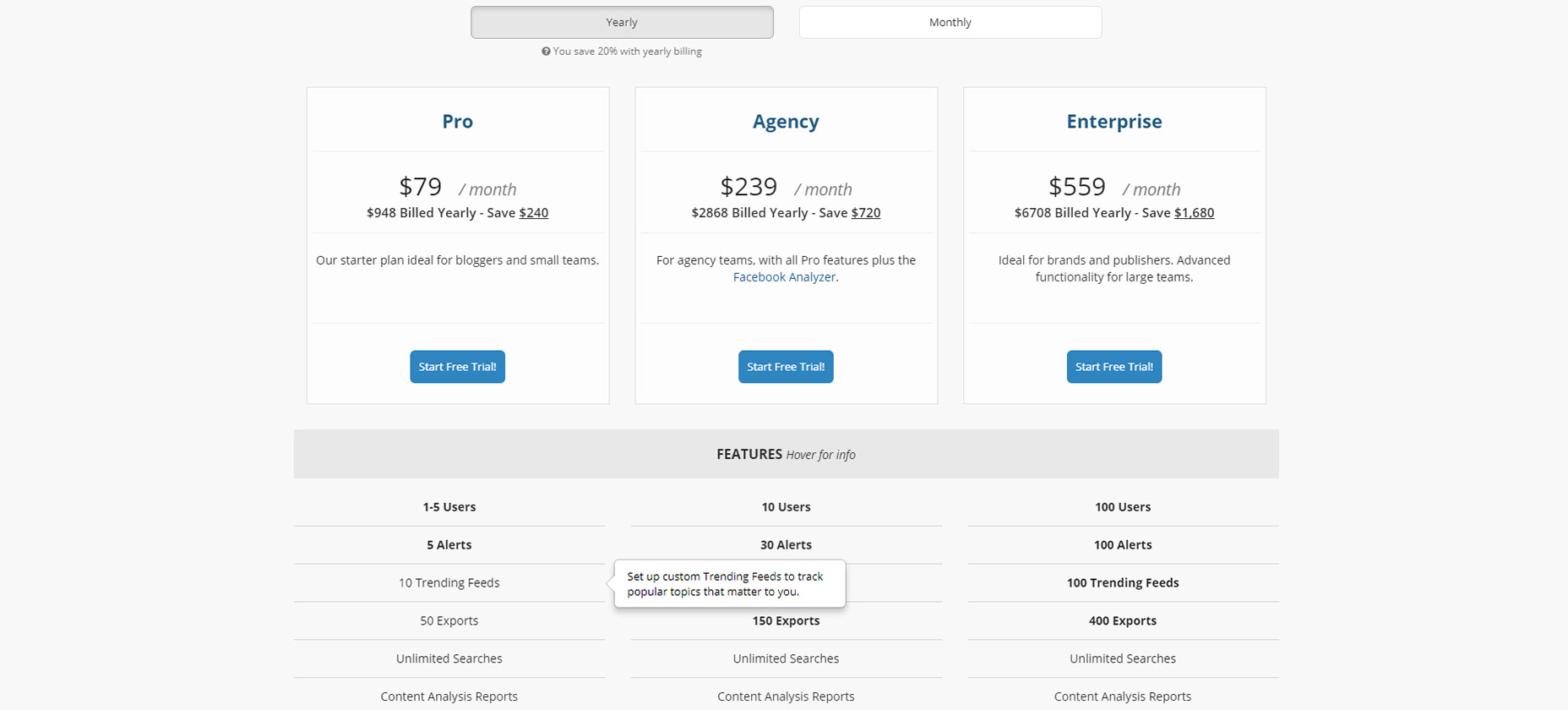
6. Officina ottimale
Officina ottimale utilizza molti marchi e grafica personalizzata nella pagina dei prezzi. Questo non può aggiungere direttamente al tavolo stesso, ma aggiunge all'ambiente della pagina.
La caratteristica principale che mi piace in questo design è l'interruttore di prezzo mensile / annuale incorporato. Spesso li vedi nelle pagine dei prezzi, ma in genere sono troppo piccoli. Ciò fornisce ai visitatori un falso senso del prezzo, poiché i prezzi iniziali possono essere ridotti a meno che si presuma che l'utente desideri un piano annuale.
Con questa tabella dei prezzi puoi vedere chiaramente cosa ottieni al mese e come confrontare i costi mensili e annuali.
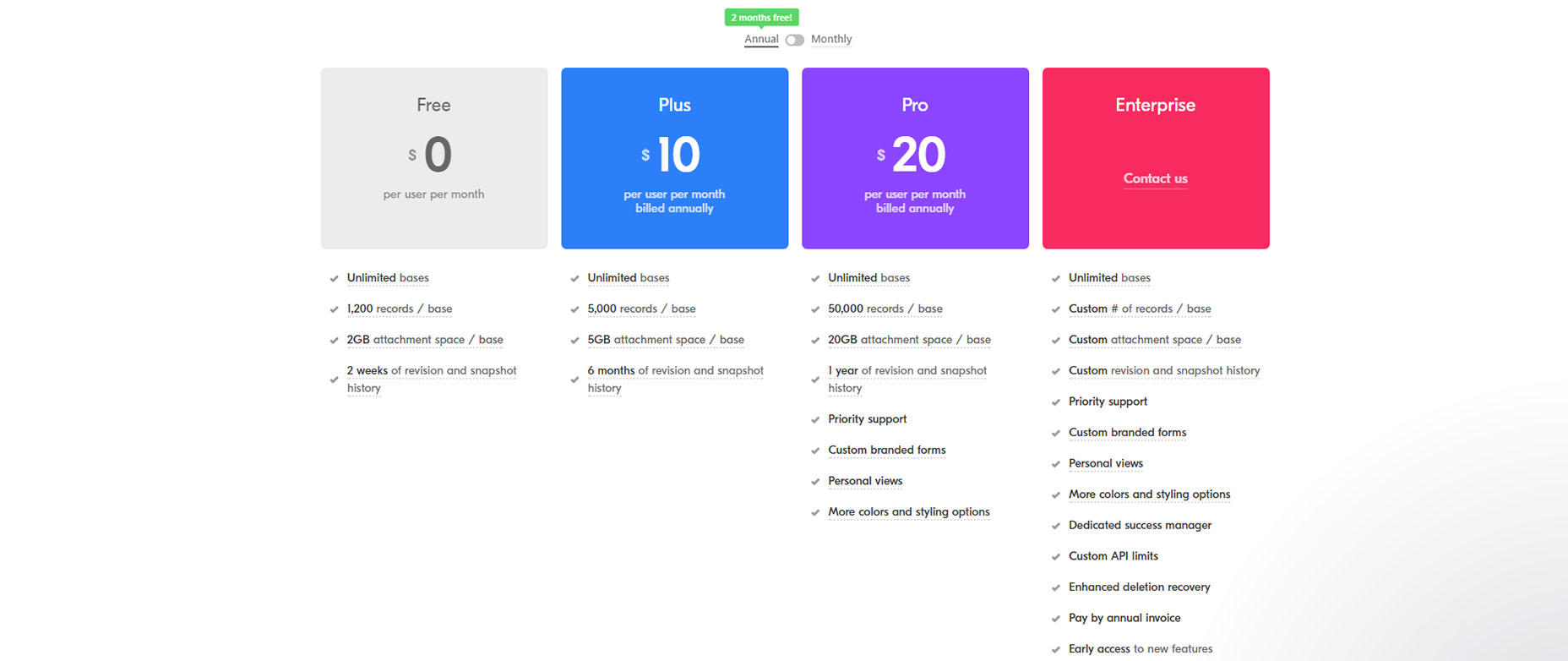
7. Aria compressa
Ecco un altro design che utilizza colori brillanti per attirare l'attenzione. Il Pagina dei prezzi di Airtable mantiene le cose semplici e cerca di attirare la vostra attenzione sui prezzi immediatamente.
Se guardi sopra la tabella, vedrai lo stesso cambio mensile / annuale. Vedi quanto è minuscolo da mancare completamente a colpo d'occhio? Questo è un bel trucco per le vendite, ma non è bello da una prospettiva UX.
La parte migliore di questo tavolo è l'effetto hover aggiunto su ogni riga. Puoi imparare su ciascuna funzione semplicemente passando il mouse per capire quale piano offre esattamente ciò di cui hai bisogno.
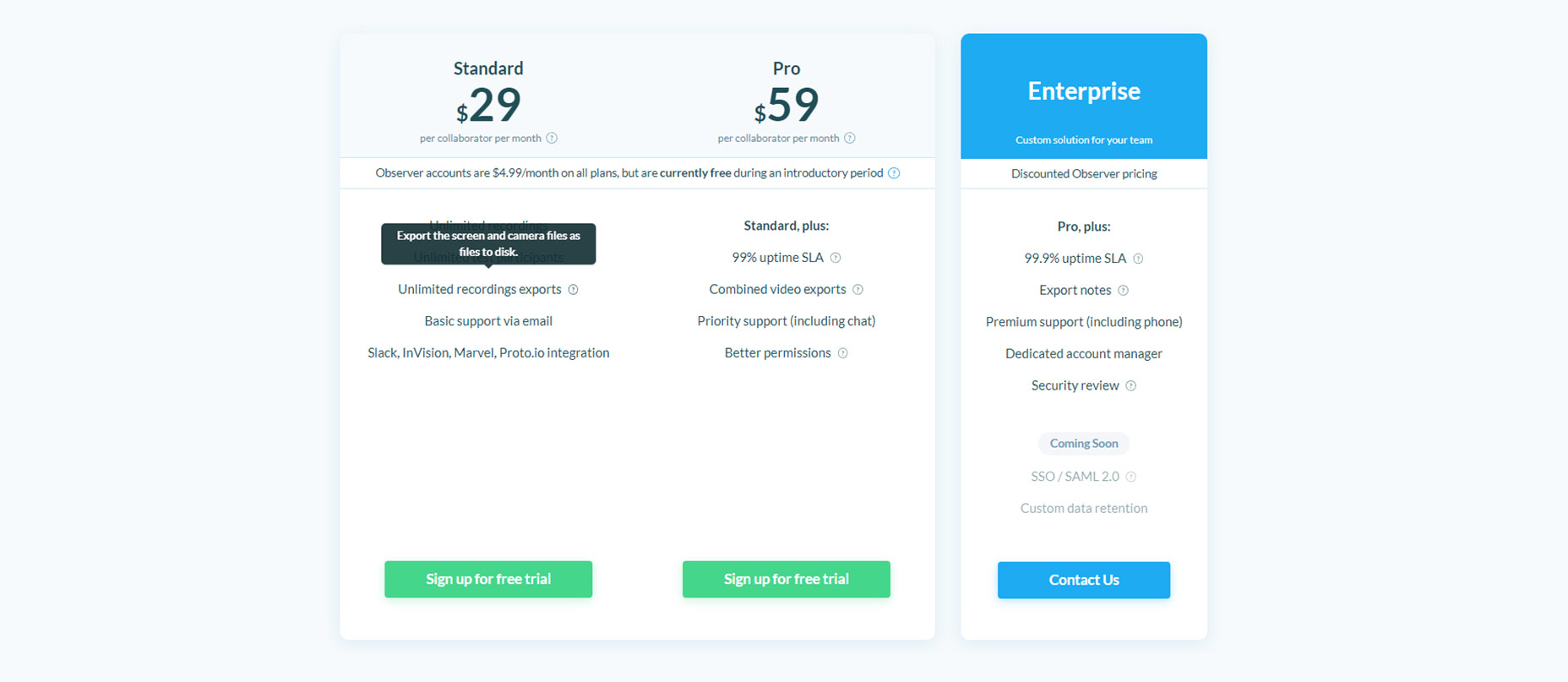
8. Lookback
Un altro design di tabella con le informazioni al passaggio del mouse è Guardare indietro . Non troverai il suggerimento di passaggio del mouse su ogni riga, ma è visibile sugli elementi di funzionalità più complessi.
Un'altra scelta di design minore che mi piace è il modo in cui ogni colonna di feature si aggiunge a quella precedente. La colonna per il piano "Pro" nota che offre tutto nel piano standard insieme ad alcune funzionalità extra.
A volte questo può scoraggiare visitatori che non stanno leggendo da vicino perché potrebbero sorvolare su questo testo. Ma è un ottimo modo per risparmiare spazio e mantenere puliti i tuoi tavoli.
9. BuzzSumo
Anche se il design è in qualche modo basilare, devo dire che Tabella dei prezzi BuzzSumo fa un sacco di cose giuste. L'opzione di fatturazione mensile / annuale è chiara e puoi persino vedere esattamente quanto risparmi passando alla fatturazione annuale.
La loro lista di caratteristiche sembra un po 'affollata ma è piuttosto semplice da leggere. Ogni riga utilizza la funzione di passaggio del mouse con le descrizioni dei comandi che spiegano cosa significa ciascuna caratteristica.
La mia unica lamentela qui è l'estetica della pagina. Sarebbe più bello se le funzionalità fossero collegate più a un tavolo più grande con più bordi o strisce zebra. Ma l'UX è superbo e questo è quello che conta di più su una pagina dei prezzi.
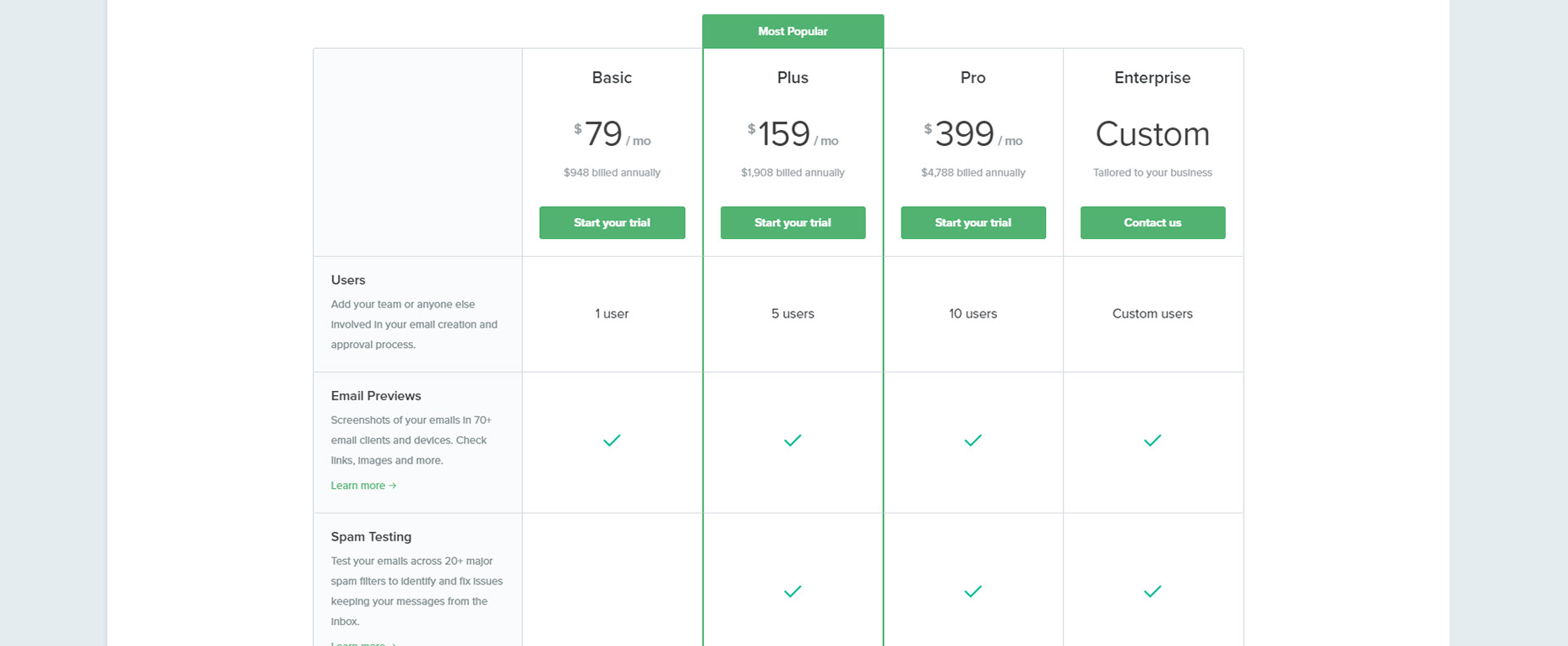
10. Tornasole
La suite di test di e-mail Litmus è in circolazione da anni ed è la scelta di fatto per le newsletter via e-mail. Loro pagina dei prezzi non è troppo dettagliato ma offre abbastanza per i potenziali acquirenti.
Usano la tendenza dell'etichettatura "più popolare" evidenziando uno specifico piano per distinguersi dal resto. È una scelta di design che funziona bene e incoraggia più iscrizioni per i piani di medio livello rispetto a quelli più economici.
Ma mi piace molto la quantità di spazio che ottieni con ogni riga. Le caratteristiche sono spiegate proprio sulla pagina e alcune funzionalità hanno anche pagine interne con maggiori dettagli.
Con testo pulito, bordi solidi e un sacco di spazio bianco , questa tabella dei prezzi è uno dei progetti più pragmatici nella mia lista.
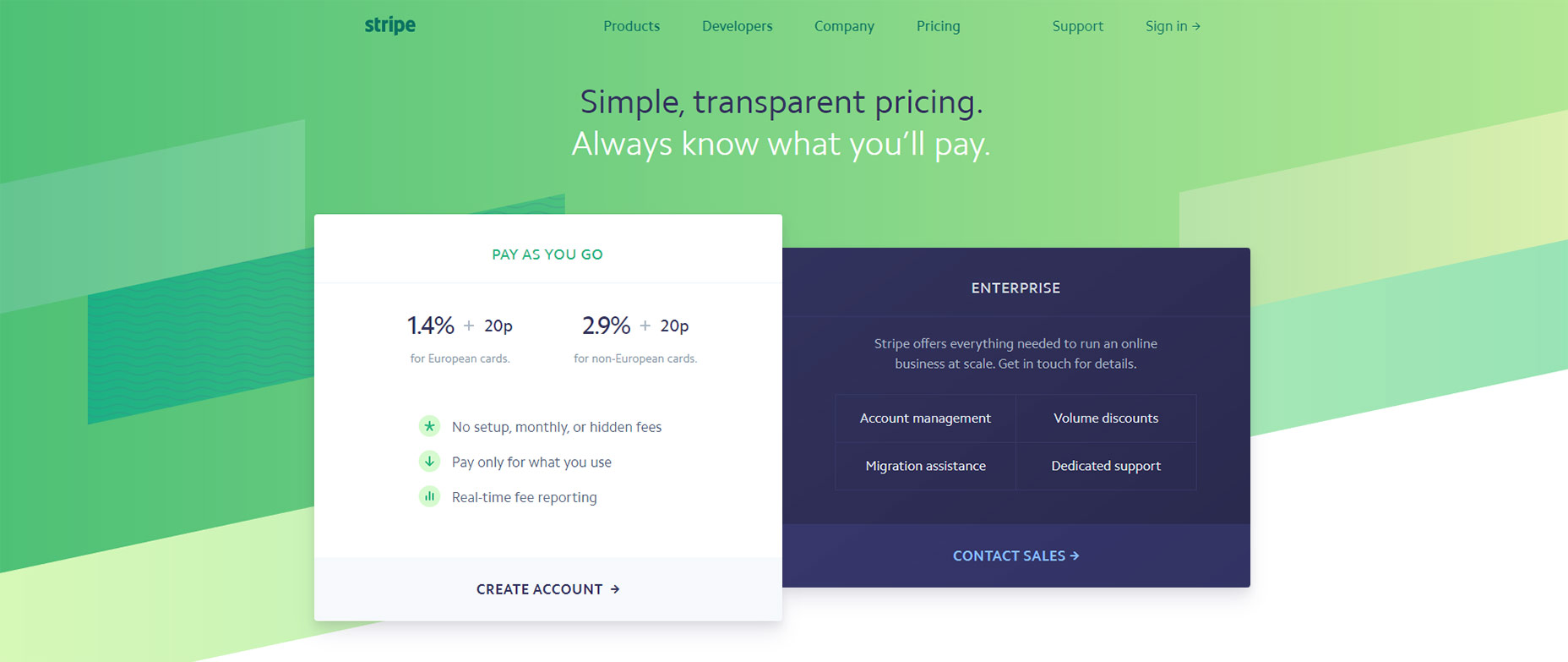
11. Stripe
La pagina dei prezzi di Stripe è incredibilmente semplice ed è difficile persino definirlo una tabella completa dei prezzi. Ma è così ben progettato che ho dovuto includerlo qui.
L'obiettivo di qualsiasi tabella dei prezzi è condividere le informazioni con i potenziali clienti e convertire quelle persone in clienti paganti. Il design di Stripe offre due piani di pagamento molto chiari: pagamenti diretti o configurazioni aziendali più grandi.
Le persone che guardano in Stripe non cadranno paralisi di analisi cercando di scegliere tra cinque diversi piani. La tabella è veloce da leggere e offre un modo semplice per calcolare i costi.
Ma se ti piace il design di questo tavolo potresti costruire una tabella dei prezzi simile e lanciare uno o due piani nel mix.